Популярность JavaScript фреймворков среди разработчиков растет, и появляется все больше сайтов, использующих эти фреймворке в работе. Поэтому все больше приходится работать по SEO с такими современными сайтами, и накапливается опыт их оптимизации. Такой опыт накапливается через большое количество ошибок, и в этой статье мы рассмотрим, как избежать таких ошибок.
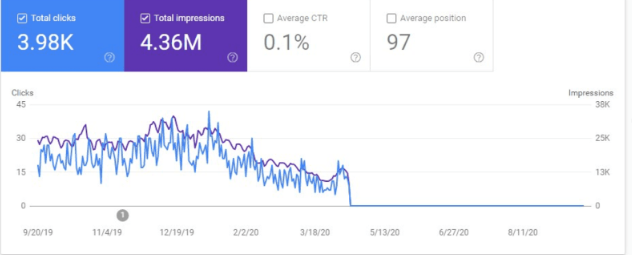
Иначе картина может быть такой (сайт после переноса на React JS):

Пример сайта на JS настроенного корректно:
https://za.elemis.com/pro-collagen-rose-cleansing-balm.html

И не настроенного:
https://us.elemis.com/pro-collagen-rose-cleansing-balm.html

Рекомендации из статьи основаны на совокупном опыте оптимизации таких сайтов и в Яндексе, и в Google.

В Google за процесс рендеринга и сканирования отвечает сервис обработки веб-страниц Web Rendering Service (WRS, часть системы индексации Caffeine). Схема индексации JS-сайтов следующая:

Подробнее — в справке Гугла.
Самый простой способ проверить, настроен ли рендеринг — использовать плагин User agent switcher (плагин для Хром).
Он подходит для базовой проверки настройки рендеринга — если сайт работает как SPA полностью на JS — то это будет видно сразу, но если нарушен рендеринг конкретного блока — это обнаружить не получится.
Основным инструментом по проверке является инструмент «Посмотреть как Googlebot» в Google Search Console. Также можно исследовать конкретную страницу через этот сервис.
Также для сравнения исходного и отрендеренного кода поможет расширение View Rendered Source.
Он выдает результаты в таком виде:

Основные методы настройки рендеринга (подробнее – на https://vc.ru/seo/414784-javascript-i-seo-problemy-i-resheniya).
Не забудьте выключить расширение после анализа сайта!
Основные методы реализации рендеринга:
Серверный рендеринг. Классический способ рендеринга на стороне сервера.
Динамический рендеринг. Динамический рендеринг представляет из себя «переключение между визуализированным контентом на стороне клиента и предварительно обработанным контентом для определенных пользовательских агентов».
Этот способ не рекомендуется Гуглом с 2022 года.
Предварительный рендеринг. Формально, предварительный рендеринг относится к SSR, но работает иначе. Основная разница заключается, когда именно генерируется HTML для заданного URL. Классический SSR генерирует HTML после получения каждого запроса. Предварительный рендеринг подразумевает генерацию во время сборки страницы, а затем предварительно обработанный HTML-код используется повторно для каждого запроса. Иными словами, каждый посетитель вашего сайта в случае использования SSR получает страничку, отрисованную заново. Если используется предварительный рендеринг, единожды отрисованная страничка доступна для всех посетителей.
Самым оптимальным является серверный рендеринг (SSR). Мы будем рассматривать именно его.
Самой известной библиотекой для рендеринга является https://prerender.io/.
Также будет полезна утилита React Helmet. Он исправляет большинство самых банальных проблем оптимизации реактивного приложения и увеличивает скорость его работы.
По умолчанию стоит использовать его, но если есть другие предпочтения, то придется адаптировать конкретный сайт под рекомендации по рендерингу.
Рендеринг на стороне клиента (CSR) мы не рассматриваем и не рекомендуем использовать.
Какие нюансы могут возникнуть:
Если сайт сделан с региональными поддоменами, нужно проверить настройку рендеринга и на основном сайте, и на поддоменах. Неоднократно сталкивались с ситуацией, что не на всех поддоменах рендеринг корректно настроен, особенно если сайт переводят на новый фреймворк итеративно. В этом случае нужно уточнять у разработчиков и проверять тем поддомены, что уже перевели на JS.
Старая версия сайта – внутренние ссылки НЕ ЧПУ:

Новая версия сайта – с ЧПУ:

Гугл долгое время видел только старую версию сайта, не переведенного еще на ReactJS. Корректный перенос позволил сразу отдать роботам нужную версию сайта с ЧПУ.
Нужно оперативно проверить корректность отработки ЧПУ-урлов, тайтлов, мета-тегов и Н1 на сайте. Для этой задачи поможет Screaming Frog с опцией Configuration- User-agent -Googlebot (можно выбирать даже Googlebot для смартфонов и для ПК, что для данной задачи не принципиально).
Поисковые системы могут не увидеть внутренние ссылки на сайте. Вполне может получиться ситуация, что для поискового робота будет показан сайт, где вообще нет ссылок и (и с точки зрения разработчиков все будет работать корректно). И роботы могут просто не увидеть других страниц без ссылок, не проиндексировать их, и пользователи тоже о них не узнают.
Во избежание такой проблемы ссылки в виде статических элементов HTML, чтобы ПС их увидеть.
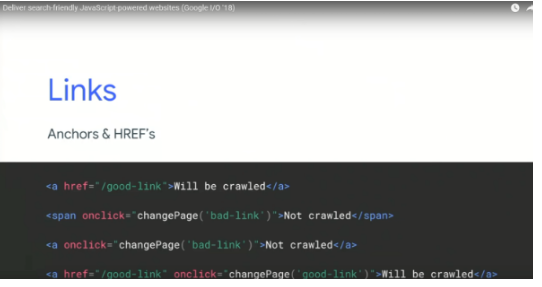
Ссылки обязательно должны быть оформлены в виде тега <a>, не в виде других ссылок.
Обязательно проверьте все внутренние ссылки, во всех меню навигации, а также в фильтрах.
Примеры некорректного оформления:

Или

Ссылки в фильтрах тоже должны быть оформлены в виде ссылок, что важно для продвижения.
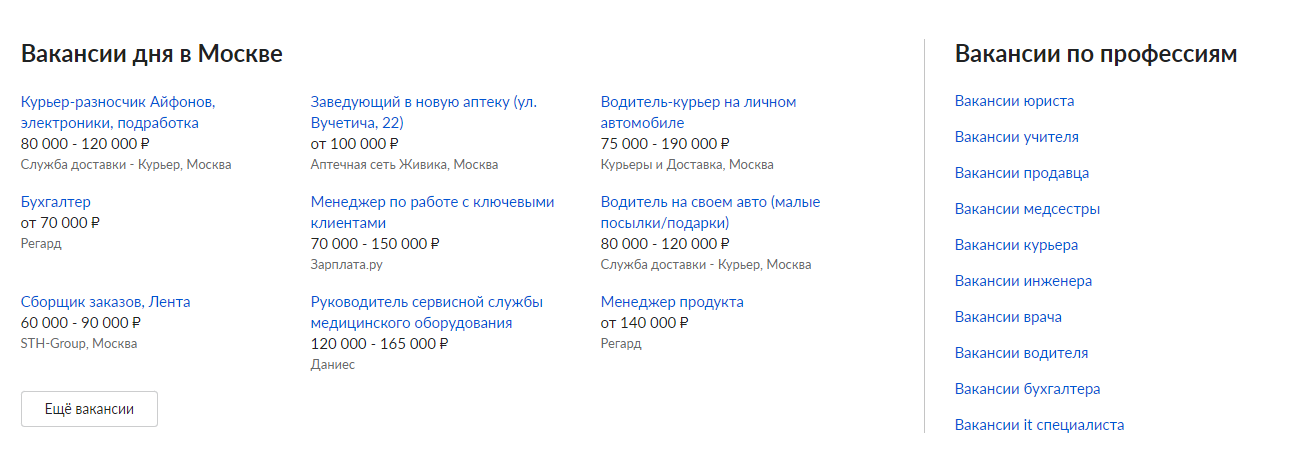
Пример некорректного вывода ссылок (в нем нет активных ссылок):

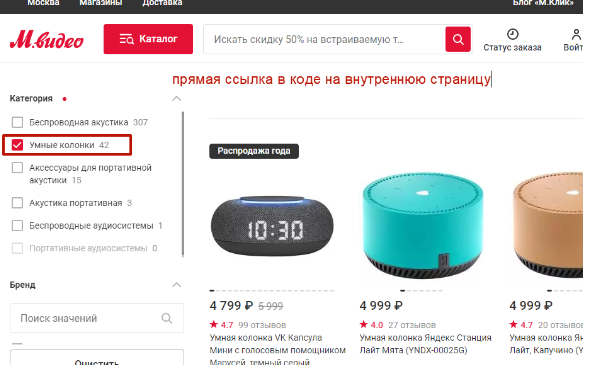
Пример корректного вывода ссылок – на https://www.mvideo.ru/portativnoe-audio-25/portativnaya-akustika-202/f/category=umnye-kolonki-7487:

Подробнее — в справке Гугла.
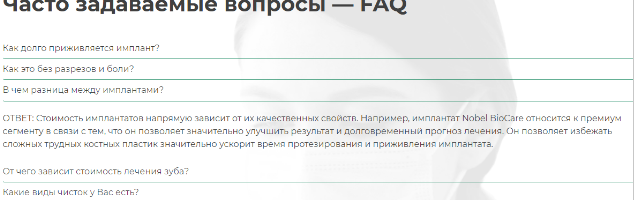
Контент может быть не виден поисковым роботам. Нужно настраивать трансляцию каждого блока в код, это важно.
Пример — блок вопросов и ответов. Он требует отдельной настройки корректно работы, все вопросы и ответы должны быстро и без дублирования выводиться в исходный HTML‑код страниц.

Другой опасный пример — несинхронный вывод переменных в шаблонных текстах.

Аналогично может быть с анкорами ссылок, пагинацией, блоками перелинковки и другими блоками страницы.
На все это нужно обращать внимание.
Дублирование контента. Важно знать, что JS может стать причиной появления дубликатов, если уникальный контент подгружается динамически и возникли проблемы с его отображением или загрузка занимает слишком много времени. Google может увидеть только дубликаты шаблонов. Нужно анализировать наличие дубликатов кода в сохраненной копии и на самом сайте.
Поисковики не видят важные элементы из‑за отложенной lazy‑load загрузки. Lazy‑load загрузку можно использовать только для мало значимых элементов контента страницы.
Для текстового контента и ссылок ленивая загрузка не применима ни в каком виде.
Такая проработка может быть итеративной.
Даже у крупных сайтов не весь JS‑контент корректно индексируется.

Например, комментарии в блоге или отзывы на сайте могут выводиться в код, но загружаться медленно.
Нужно обратить внимание на загрузку этих элементов.
Низкая скорость загрузки страниц.
Старая добрая проверка в https://pagespeed.web.dev/ продолжает работать.
По ускорению сайтов можно писать целые книги рецептов, задача по снижению скорости загрузки остается в зоне ответственности разработчиков.
При этом улучшение скорости загрузки должно достигать не в ущерб SEO, а дополнять стратегию продвижения сайта.
Для оптимизации скорости загрузки поможет фреймворк Next.js. Так как он хорошо SEO-оптимизирован, включая возможность вставки мета-тегов и микроразметки, то он может успешно решать проблемы с индексацией страниц таких приложений поисковыми роботами, что негативно влияет на SEO
Выводы:
По возможности, все нюансы при разработке/переносе сайта на JavaScript фреймворк нужно оговорить заранее. Это позволит минимизировать количество ошибок и это стоит того, чтобы заложить на SEO-анализ внушительное количество часов.
Не ускоряйте процесс переноса сайта на боевой сервер до того, как убедитесь, что все полностью готово.
Будьте готовы, что что-то пойдет не по плану, а лучше – составьте обратный план (не в формате «план – сеошник ставит задачу, а разработчик реализует», а «разработчик заранее планирует время под задачу, и реализует все SEO-правки до выкладки на боевой сервер).
Яндекс в 2022 году декларировал обновления по индексации AJAX, но в целом все те же работы, что нужно проделать для настройки корректной индексации в Google, сработают и для Яндекс.