Hola, Amigos! На связи Саша Чаплыгин, Flutter-dev агентства продуктовой разработки Amiga.
Это статья-перевод от автора Kevin Chisholm. Оригинал статьи читайте по этой ссылке. Мы решили разбить материал на несколько частей для удобства восприятия.
Я и вся команда мобильной разработки Amiga ведем телеграм-калан Flutter.Много. Рассказываем о личном опыте, делимся полезными плагинами\библиотеками и не только. Если актуально, присоединяйтесь!

В выпуске Flutter 3.16 Material 3 устанавливается в качестве новой темы по умолчанию, отображается предварительный просмотр Impeller на Android, появилась возможность добавлять расширения для DevTools и многое другое! А также обновился инструментарий Flutter для казуальных игр!
Продолжайте читать, чтобы узнать обо всех новых дополнениях и улучшениях, внесенных сообществом Flutter в свежий релиз!
Фреймворк
Material 3 «по умолчанию»
С версии 3.10 (май 2023 года) библиотека Material соответствует последней спецификации Material Design. Изменения включают в себя новые компоненты, темы и визуальные эффекты. Начиная с 3.16, значение флага useMaterial3 по умолчанию равно true. (#130764).
По-прежнему можно отказаться от использования M3, указав useMaterial3: false в своей MaterialApp теме, но Material 2 со временем устареет и будет удален. Кроме того, некоторые виджеты нельзя было просто обновить, им требовалась совершенно новая реализация. По этой причине пользовательский интерфейс может выглядеть немного странно, когда видно, что он работает как Material 3. Чтобы исправить это, вручную нужно перейти на новые виджеты, такие как NavigationBar. Для получения более подробной информации можно ознакомиться с общим выпуском Material 3 на GitHub.
Демонстрационное приложение позволяет опробовать все компоненты. Демонстрационная версия поддерживает переключение на useMaterial3, чтобы сравнить изменения.
Внешний вид компонентов Material 3 в первую очередь определяется значениями для [ThemeData.colorScheme] и [ThemeData.textTheme]. Предпочтительный способ создания цветовой схемы Material 3 — с помощью ColorScheme.fromSeed(), которая создает темные и светлые схемы, которые эстетичны и соответствуют требованиям контрастности для обеспечения доступности. Также можно создать цветовую схему из доминирующих цветов на изображении с помощью ColorScheme.fromImageProvider. Чтобы дополнительно настроить внешний вид компонентов Material 3, добавьте темы компонентов в свой ThemeData, например ThemeData.segmentedButtonTheme или ThemeData.snackBarTheme. Ненулевые свойства темы компонента переопределяют значения по умолчанию, указанные в документации API компонента.

Поддержка Material 3 motion
Улучшения в Material 3 motion включают добавление классов Easing и Durations. Curves
Material 2 были переименованы, чтобы включить слово «legacy», и в конечном итоге они устареют и будут удалены. (#129942)
Дополнительные опции в меню редактирования
В родной iOS пользователи теперь могут выбирать текст и запускать меню «Поделиться», которое предоставляет несколько стандартных сервисов. В этом выпуске добавлены опции «Просмотр», «Поиск» и «Поделиться».

TextScaler для задания глобального коэффициента масштабирования текста
Для поддержки функции нелинейного масштабирования шрифта в Android 14, которая помогает людям с нарушениями зрения, новый TextScaler класс заменяет Text.textScaleFactor свойство. (#128522)
SelectionArea
Flutter's SelectionArea обновлен для поддержки встроенных жестов, связанных с одинарным или двойным щелчком мыши и длительным нажатием на сенсорном устройстве. Эти новые жесты доступны по умолчанию с помощью SelectionArea и SelectableRegion.
Одиночный щелчок: устанавливает свернутый фрагмент в выбранном положении.
Двойной щелчок: выбирает слово в нужном месте.
Двойной щелчок + перетаскивание: расширяет выделение в словарных блоках.

Длительное нажатие + перетаскивание: расширяет выделение в словарных блоках.

Пункты меню, которые работают с виджетом focused
В этом выпуске реализована функция очистки изменений фокуса при использовании пунктов меню: функция FocusManager’s applyFocusChangesIfNeeded теперь восстанавливает фокус меню — когда пользователь нажимает на пункт меню, фокус уже возвращается к пункту, на котором был фокус до открытия меню. (#130536)
Автоматическое изменение порядка сочетаний элементов меню для iOS, macOS
Приложения Flutter на платформах Mac теперь упорядочивают модификаторы ярлыков в меню в соответствии с рекомендациями Apple по пользовательскому интерфейсу. (#129309)


Анимация MatrixTransition
Новый MatrixTransition виджет позволяет преобразовывать при создании анимированных переходов. На основе текущего значения анимации можно предоставить матричное преобразование, которое применяется к дочернему виджету для создания эффектов, подобных изображенному на следующем GIF. (Пример в DartPad) (# 131084)
В flutter_test добавлен шаблон PaintPattern
В flutter_test пакете новый PaintPattern класс позволяет проверять вызовы paint, выполняемые для canvas такими виджетами, как CustomPainters и Decorations (используются в модульных тестах).
Ранее для проверки правильности цвета и прямой линии требовался исходный файл, но теперь можно использовать PaintPattern. Следующий пример подтверждает, что MyWidget нарисован круг на холсте:
expect(
find.byType(MyWidget),
paints
..circle(
x: 10,
y: 10,
radius: 20,
color: const Color(0xFFF44336),
),
);
// Multiple paint calls can even be chained together.
expect(
find.byType(MyWidget),
paints
..circle(
x: 10,
y: 10,
radius: 20,
color: const Color(0xFFF44336),
),
..image(
image: MyImage,
x: 20,
y: 20,
),
);Раньше этот API существовал глубоко в тестовых файлах платформы, и некоторые разработчики нашли его настолько полезным, что скопировали его в свои собственные проекты. Если у вас также, то теперь можно удалить копию из своего проекта после обновления до Flutter 3.16.
Обновление прокрутки
После первоначального выпуска основы для двумерной прокрутки во Flutter 3.13, в этом выпуске появилось больше функций и улучшений. С Flutter 3.16 2D foundation теперь поддерживает KeepAlive виджеты, а также обход фокуса по умолчанию и неявная прокрутка. Виджеты 2D-прокрутки, созданные поверх основы, автоматически используют эту поддержку. Подробное руководство по созданию на 2D-основе см. в разделе последняя серия шоу о сборке Flutter.
Вскоре после выпуска версии 3.13 был опубликован пакет two_dimensional_scrollables. Этот пакет поддерживается командой Flutter и содержит первый из нескольких 2D-виджетов для прокрутки, созданных на основе фреймворка. — TableView. С момента первоначального выпуска было добавлено больше поддержки оформления и стилизации, а также исправлены дополнительные ошибки.
Engine
Impeller
Android
Impeller на Android готов к предварительному просмотру в stable channel. С начала этого года команда Google усердно работала над серверной частью Vulkan для импеллера, и этот предварительный просмотр включает сбор отзывов о характеристиках Impeller на устройствах с поддержкой Vulkan.

Пока не ожидается, что Impeller будет хорошо работать на устройствах без поддержки Vulkan. Поскольку в ближайшие месяцы OpenGL-серверную часть Impeller дорабатывается до полнофункционального состояния, планируется также запросить отзывы о характеристиках Impeller для таких устройств в будущем стабильном выпуске.
Разработчики Flutter могут опробовать Impeller на устройствах Android с поддержкой Vulkan, передав флаг — enable-impeller или flutter run, добавив следующий параметр в AndroidManifest.xml своего проекта под <application>:
<meta-data
android:name="io.flutter.embedding.android.EnableImpeller"
android:value="true" />Чтобы определить, поддерживает ли устройство Vulkan, Impeller использует тесты, описанные в документации Impeller. Как правило, Impeller использует серверную часть Vulkan на устройствах под управлением 64-разрядной ОС с уровнем Android API 29 или новее. Пользователи также могут определить, поддерживает ли их устройство Vulkan, следуя рекомендациям по проверке поддержки Vulkan.
Несмотря на уверенность в прогрессе, достигнутом на сервере Impeller Vulkan, в период предварительной версии есть несколько известных проблем:
Platform views еще не реализованы, и фреймы, которые в противном случае включали бы их, работают несколько хуже.
Пользовательские шейдеры еще не реализованы.
Полный список известных ошибок и отсутствующих функций, самая актуальная информация находится на доске проекта Impeller на GitHub. Многие проблемы уже исправлены в бета-версии 3.17.
По сравнению с iOS аппаратная экосистема Android гораздо более разнообразна, и ожидается, что период предварительной версии для Android будет более длительным, чем для iOS, прежде чем сделать его серверной частью по умолчанию на stable channel. По этой причине наиболее полезный отзыв о Impeller должен включать подробную информацию о конкретном устройстве и версии Android, на которых возникли проблемы.
Кроме того, серверная часть Vulkan от Impeller обеспечивает дополнительные возможности отладки в «отладочных» сборках помимо тех, что используются со Skia, и эти возможности влекут за собой дополнительные накладные расходы во время выполнения. Поэтому важно, чтобы отзывы о производительности Impeller основывались на профиле или сборке выпуска и включали временные рамки из DevTools и сравнение с серверной частью Skia на том же устройстве.
Производительность Impeller, точность и стабильность
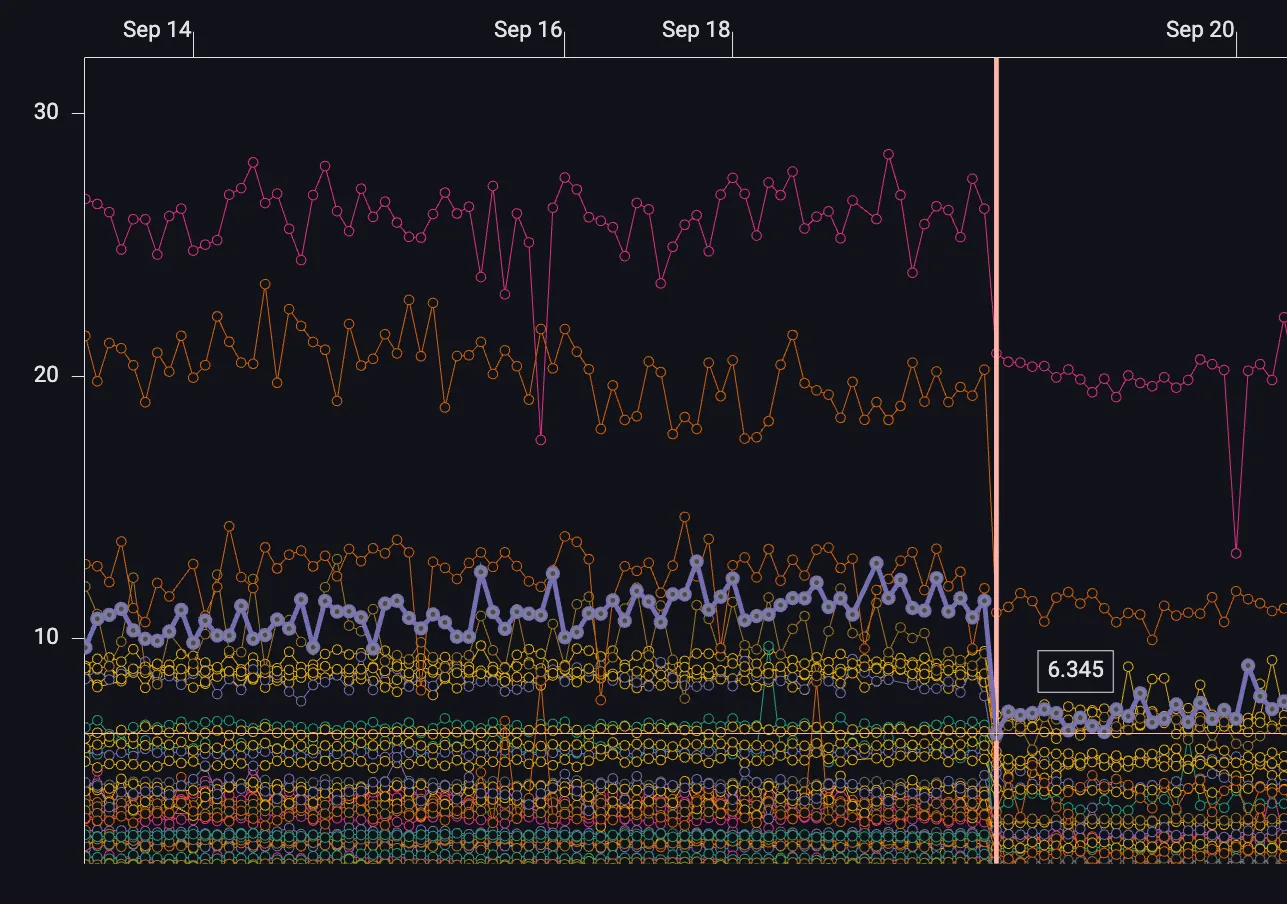
Помимо сосредоточения внимания на серверной части Vulkan, с начала года команда Google также внесла ряд улучшений в производительность текста в Impeller, которые приносят пользу как Android, так и iOS. В частности, улучшилось управление атласом глифов Impeller и способ разделения текстовых рабочих нагрузок между пользовательским интерфейсом Engine и растровыми потоками. В результате пользователи заметят меньше зависаний при тяжелых текстовых нагрузках.

Ведутся работы над улучшениями точности и стабильности как для Android, так и для iOS, особенно над теми, о которых сообщают пользователи. В частности, за три месяца выполнилось 209 коммитов, связанных с импеллером, для репозитория flutter / engine, закрыв 217 проблем, включая 42 сообщения пользователей о проблемах с точностью, стабильностью или производительностью.
Производительность «движка»
Для повышения производительности на мобильных устройствах с гетерогенной многопроцессорностью был модифицирован движок таким образом, чтобы потоки, чувствительные к производительности, такие как пользовательский интерфейс и растровые потоки, были привязаны к более мощным ядрам устройства. Это изменение оказало положительное влияние на ряд тестов и устройств. В некоторых случаях улучшение было значительным, сократив вдвое или даже выше время смены 99% или 90% кадров. Ожидается, что после этого изменения пользователи заметят меньше зависаний как при работе с серверными модулями Skia, так и с Impeller на Android. Эффект менее заметен на устройствах iOS, где разница между более мощными и менее мощными ядрами меньше.

Улучшения API и точности воспроизведения
Наложение характеристик Impeller
В предыдущих выпусках функция наложения производительности Flutter не отображалась с помощью Impeller. В этом выпуске эта проблема устранена. Наложение производительности теперь отображается корректно при включенном Impeller.
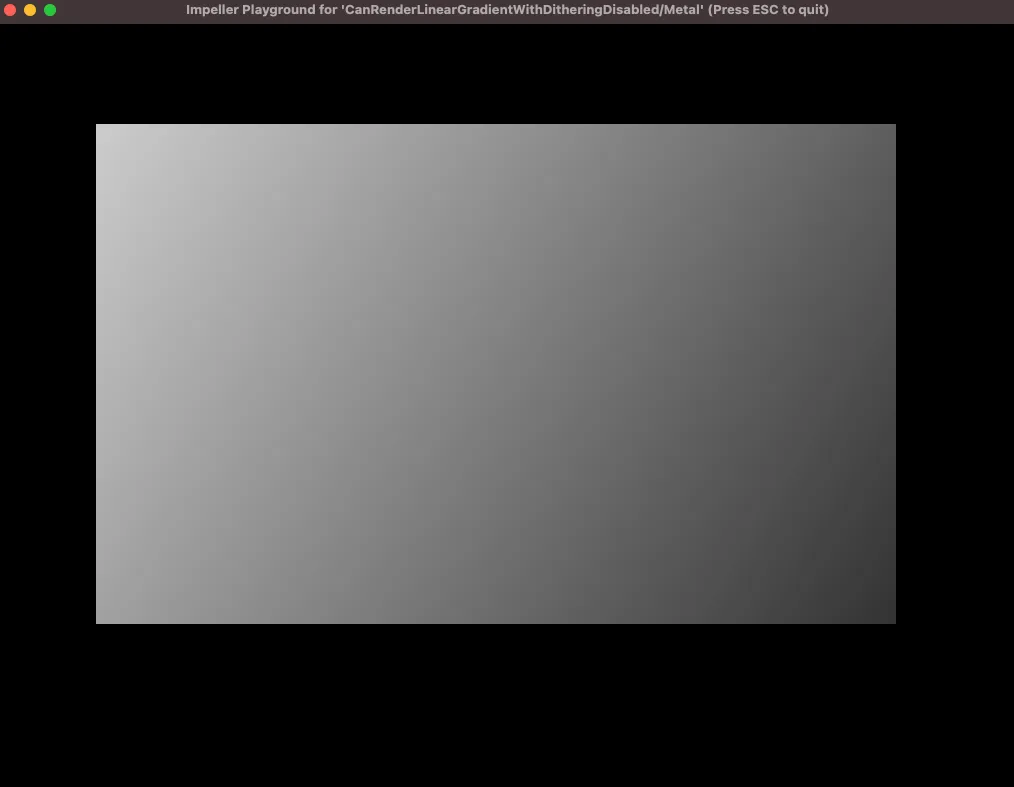
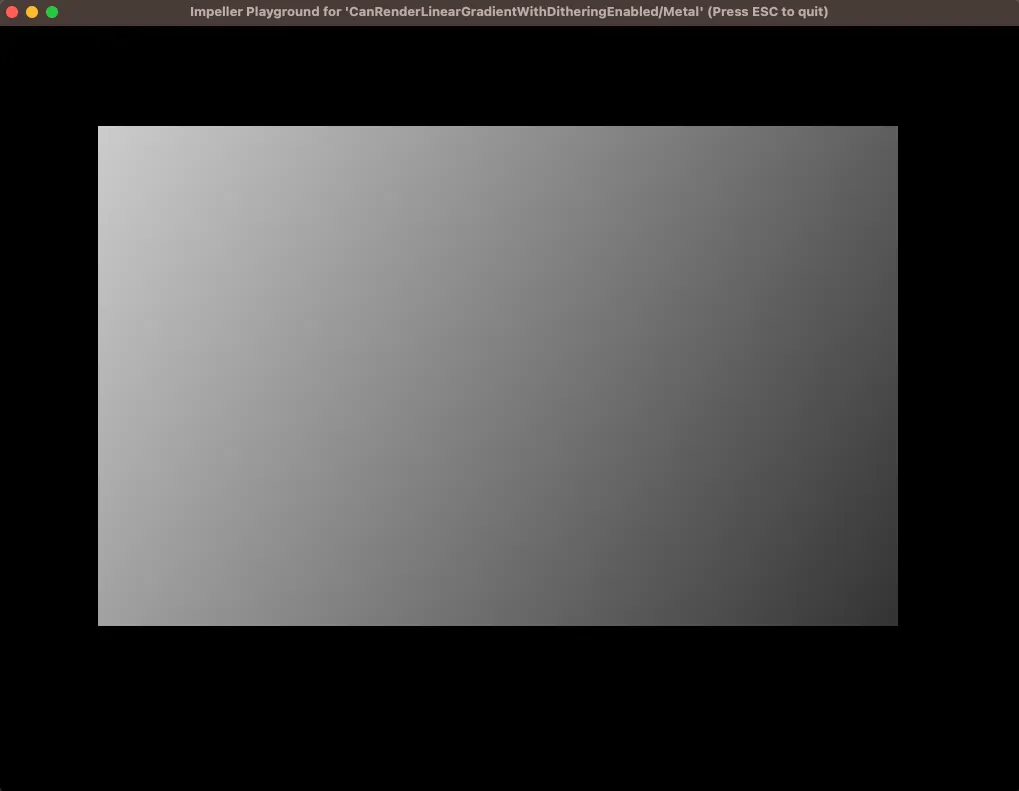
Дизеринг теперь отображается корректно
В этом выпуске Paint.enableDithering для свойства установлено значение true, и оно считается устаревшим в соответствии с политикой устаревания Flutter. Сглаживание теперь включено по умолчанию (настраиваемое разработчиком сглаживание больше не поддерживается), и больше не будет проблем с полосами. Полное объяснение этого изменения и руководство по миграции см. на странице критических изменений на docs.flutter.dev.


На этом первая часть подошла в концу. В следующей статье:
Инструментарий Flutter Games Toolkit
Нововведения Android
Нововведения iOS
Новые избранные в Flutter
Расширения DevTools
Устаревшие версии и критические изменения
Вторая часть выйдет совсем скоро, чтобы не пропустить анонс, подписывайтесь на Flutter. Много.