Привет, Хабрахабр! Недавно мы анонсировали конкурс для разработчиков приложений, и в посте на Хабре давали ссылки на самые интересные материалы по Material Design’у. Часть из них имела пометку «RU — скоро», и сегодня мы рады представить вам первую адаптированную статью о том, как создатели приложения Feedly адаптировали его к новому визуальному языку Android-приложений.

Как мы уже говорили, Material Design — это не набор цветов, иконок и готовых элементов для оформления. Это целый язык визуализации информации, со своей логикой, правилами, свойствами и закономерностями. Чем-то он напоминает знаменитый Эсперанто: создан для того, чтобы восприятие информации было максимально простым, а произошедшие на экране пользователя события были наглядны и понятны.
Специально для Хабра мы перевели англоязычный пост Артура Бодолеца, дизайнер и сооснователя приложения Feedly, и снабдили его актуальными комментариями, которые приведены курсивом.
Прим.: Далее текст идёт от первого лица, т.е. от автора оригинальной статьи.
Не так давно компания Google анонсировала Android Lollipop, версию ОС, значительно отличающуюся от предыдущих. В ней был применен новый визуальный язык — Material Design. Вместе с новой операционной системой Android представил полное руководство по визуальному, графическому и интерактивному дизайну для разных платформ и устройств. 7 октября я был на семинаре в Google. Команда создателей Material Design рассказывала о том, как с ним работать, и делилась советами по его использованию при создании приложений. Я уверен, что создание нового дизайна приложений для Android – большой шаг в правильном направлении. Эта система упорядочена и достаточно гибка применима к дизайну любого приложения. Поэтому я решил начать с чистого листа и принялся переделывать Feedly в соответствии с принципами материального дизайна. Моей целью было создать новую версию Feedly, максимально используя возможности Material Design, чтобы показать нашей команде направление для дальнейших обновлений. В ближайшие несколько месяцев мы будем развивать эти идеи и внедрять их в наше новое приложение. Кроме того, мне было важно получить больший отклик от сообщества пользователей Feedly. Так что если вам есть что сказать, оставляйте комментарии под этим постом! Прим.: Вряд ли Артур увидит комментарии под этим постом, но мы всё равно ждём их от вас здесь. ;) В этом тексте я хочу поделиться результатами работы, а также объяснить мотивы некоторых решений, которые я принимал в процессе редизайна.
Ну, хватит разговоров – вперед к Material Design!
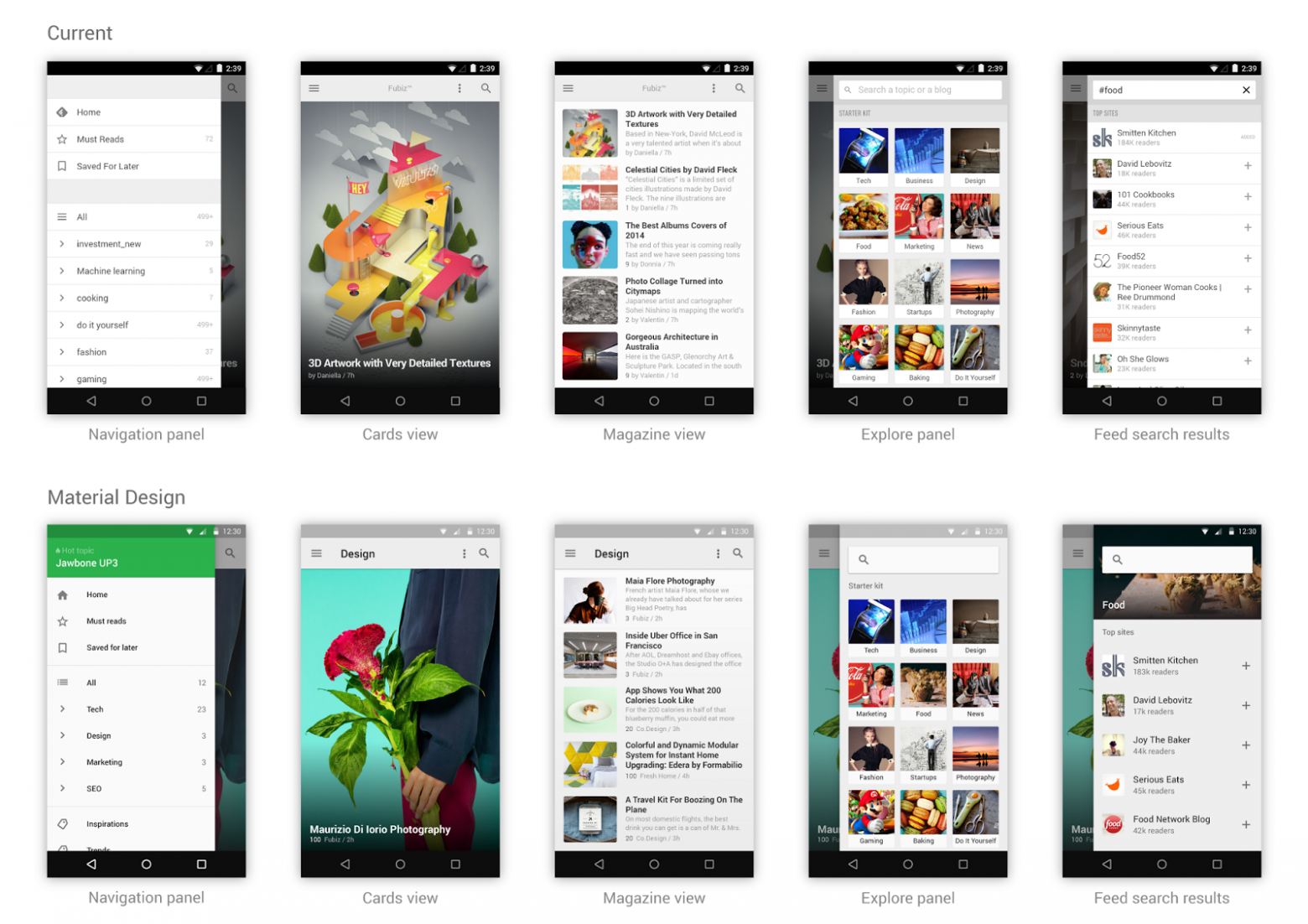
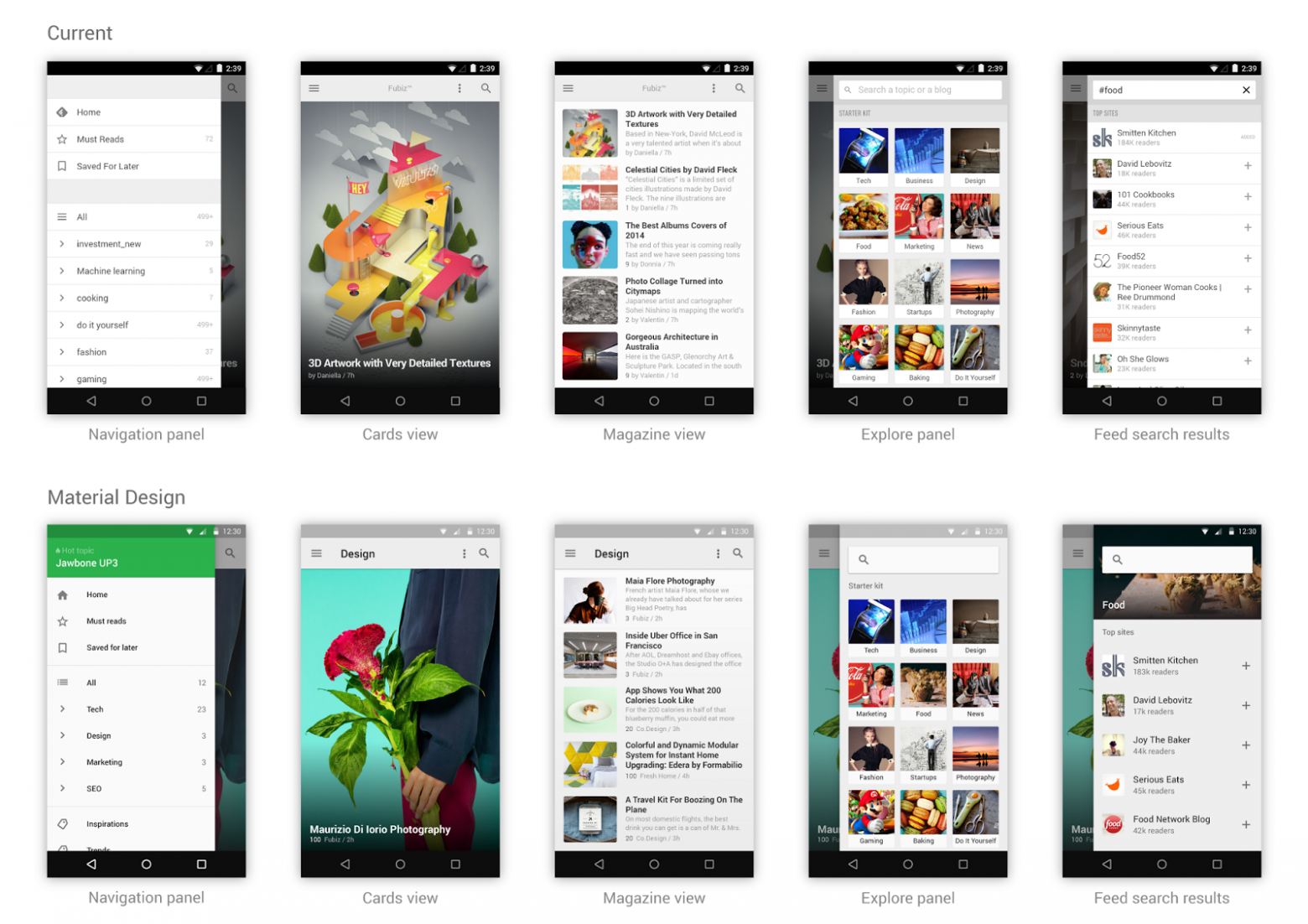
Во время редизайна я работал над основными экранами Feedly. Вот как выглядит приложение для Android до и после изменений:

Панель навигации, Карточка, Журнал, Обзорная панель, Результаты поиска
Гайдлайны по Material Design довольно сложно читать, но мы разобрали четыре основных принципа построения интерфейса во время прошедшего семинара. Именно ими я и руководствовался в своей работе.
Прим.: Одним из ключевых положений Material Design является многослойность интерфейса. Суть её хорошо понятна по этой цитате:
До перевода Feedly на новый визуальный язык в приложении уже использовалась метафора, которая идеально встраивается в эту систему. Главный элемент нашего приложения – это набор карточек, к каждой из которых привязана подборка статей. Любую карточку можно сдвинуть вверх, чтобы увидеть следующую.

Пользователь может переходить к разным разделам приложения при помощи панели слева, расположенной над карточками. Обзорная панель выдвигается справа и позволяет переходить к другим новостям.

Базовая сетка с шагом в 8dp
Google предоставляет дизайнерам замечательные ресурсы, которые помогают определиться с размером и размещением основных элементов в приложении. Но чтобы с ними работать, нужно понять общую систему сетки. Несмотря на то, что это сетка с квадратными ячейками и шагом в 8dp, обычно в Android используется ширина границ в 16dp. Я изменил боковые панели, чтобы они соответствовали этим правилам, а также переделал саму систему сетки, чтобы границы составляли 16dp и придавали единый вид всему приложению. А размеры значков составляют 96px (12 x 8).

Цвет и изображения
Google рекомендует использовать в панелях инструментов и строках состояния основной цвет. В большинстве случаев это цвет бренда. Но поскольку Feedly – приложение для чтения, фирменный ярко-зеленый отвлекал бы пользователей от содержания, поэтому я выбрал светло-серый.
В левом меню я сделал панель инструментов в фирменном ярко-зеленом цвете, чтобы выделить главную тему дня. Так я одновременно задействовал цвет бренда и подчеркнул важный элемент в приложении.
Изображения тоже очень важны. В журнальном формате я использовал фотографии без полей, чтобы представить самые интересные статьи. Кроме того, я задействовал такие фото в качестве темы выбранного раздела на обзорной панели.
В Feedly самые важные переходы пользователи делают во время открытия и закрытия статей. При этом вы переходите от списка статей к карточке с контентом одной из них. Чтобы помочь создать этот переход, я руководствовался тремя принципами, рекомендованными руководством по Material Design.
Реакция поверхности
Я добавляю эффект ряби при прикосновении к карточке, чтобы пользователь моментально получил обратную связь, когда открывает режим предпросмотра статьи. Этот эффект органично встраивается в функцию предпросмотра. То же самое происходит, когда пользователь закрывает статью – рябь появляется на верхней панели.
Визуальная непрерывность
Картинка, которая видна на предпросмотре в режиме журнала, увеличивается и меняет свое положение, когда статья разворачивается на весь экран. Это позволяет пользователю проследить связь между элементом, которого он коснулся, и открывшимся элементом. Впрочем, иногда картинка, используемая для предпросмотра, встречается в тексте только через несколько абзацев. В этих случаях мы делаем анимацию, в которой картинка постепенно исчезает, а текст статьи, наоборот, проявляется.
Осязаемая поверхность
Это, возможно, одна из наиболее важных сторон Material Design. Мы хотим показать, как статья выглядела бы, если бы была напечатана. Когда пользователь выбирает опцию предпросмотра статьи, мы поднимаем ее наверх. И, следуя принципу визуальной непрерывности, увеличиваем ее, растягивая на всю страницу. В это время на экране проявляется текст статьи. И когда мы собираем все эти принципы вместе, получается анимация. Тем же принципам я следовал, когда делал анимацию, появляющуюся при выборе темы на обзорной панели:


С самого начала приложение Feedly было адаптивным. Основные элементы, которые требуют адаптации, – это карточки, на которых отображаются статьи. В режиме журнала всегда было сложнее всего достичь именно этого, потому что в нем показываются статьи разного размера. Как видно на картинке ниже, на экранах разного размера используется разный фон.

Надеюсь, вам понравился мой рассказ о Material Design. Если у вас есть идеи по улучшению Feedly, оставляйте комментарии.
Прим.: Автор оригинальной статьи оставил интересное послесловие. Мы знаем, что основная аудитория Хабра находится на территории СНГ, что, в прочем, не мешает ни вам, ни нам работать в интернациональных проектах. В общем, если хотите, можете попытать счастья и стать одним из сотрудников Feedly:
Артур, Дизайнер и сооснователь Feedly.
Особые благодарности Нику Батчеру, Артему Русаковскому, Жану-Марку Дени, Орельену Саломону и Александру Питерсу за комментарии в процессе этого дизайнерского исследования.
P.S.: Здесь можно почитать о том, как Feedly впервые использовали Material Design.

Предисловие
Как мы уже говорили, Material Design — это не набор цветов, иконок и готовых элементов для оформления. Это целый язык визуализации информации, со своей логикой, правилами, свойствами и закономерностями. Чем-то он напоминает знаменитый Эсперанто: создан для того, чтобы восприятие информации было максимально простым, а произошедшие на экране пользователя события были наглядны и понятны.
Специально для Хабра мы перевели англоязычный пост Артура Бодолеца, дизайнер и сооснователя приложения Feedly, и снабдили его актуальными комментариями, которые приведены курсивом.
Material Design и Feedly
Прим.: Далее текст идёт от первого лица, т.е. от автора оригинальной статьи.
Не так давно компания Google анонсировала Android Lollipop, версию ОС, значительно отличающуюся от предыдущих. В ней был применен новый визуальный язык — Material Design. Вместе с новой операционной системой Android представил полное руководство по визуальному, графическому и интерактивному дизайну для разных платформ и устройств. 7 октября я был на семинаре в Google. Команда создателей Material Design рассказывала о том, как с ним работать, и делилась советами по его использованию при создании приложений. Я уверен, что создание нового дизайна приложений для Android – большой шаг в правильном направлении. Эта система упорядочена и достаточно гибка применима к дизайну любого приложения. Поэтому я решил начать с чистого листа и принялся переделывать Feedly в соответствии с принципами материального дизайна. Моей целью было создать новую версию Feedly, максимально используя возможности Material Design, чтобы показать нашей команде направление для дальнейших обновлений. В ближайшие несколько месяцев мы будем развивать эти идеи и внедрять их в наше новое приложение. Кроме того, мне было важно получить больший отклик от сообщества пользователей Feedly. Так что если вам есть что сказать, оставляйте комментарии под этим постом! Прим.: Вряд ли Артур увидит комментарии под этим постом, но мы всё равно ждём их от вас здесь. ;) В этом тексте я хочу поделиться результатами работы, а также объяснить мотивы некоторых решений, которые я принимал в процессе редизайна.
Ну, хватит разговоров – вперед к Material Design!
До и после
Во время редизайна я работал над основными экранами Feedly. Вот как выглядит приложение для Android до и после изменений:

Панель навигации, Карточка, Журнал, Обзорная панель, Результаты поиска
Гайдлайны по Material Design довольно сложно читать, но мы разобрали четыре основных принципа построения интерфейса во время прошедшего семинара. Именно ими я и руководствовался в своей работе.
Принцип первый: осязаемые интерфейсы
Прим.: Одним из ключевых положений Material Design является многослойность интерфейса. Суть её хорошо понятна по этой цитате:
«В Material Design каждый пиксель контента располагается на листе бумаги с ровным фоновым цветом. Лист может быть любого размера в зависимости от ваших целей. Типичный слой в приложении состоит из нескольких листов бумаги».
До перевода Feedly на новый визуальный язык в приложении уже использовалась метафора, которая идеально встраивается в эту систему. Главный элемент нашего приложения – это набор карточек, к каждой из которых привязана подборка статей. Любую карточку можно сдвинуть вверх, чтобы увидеть следующую.

Пользователь может переходить к разным разделам приложения при помощи панели слева, расположенной над карточками. Обзорная панель выдвигается справа и позволяет переходить к другим новостям.

Принцип второй: печатный дизайн
Основные элементы печатного дизайна – типографика, базовая сетка, расстояние, масштаб, цвет и картинки. Именно они влияют на то, как пользователь воспринимает приложение: создают структуру, придают смысл и направляют внимание.
Базовая сетка с шагом в 8dp
Google предоставляет дизайнерам замечательные ресурсы, которые помогают определиться с размером и размещением основных элементов в приложении. Но чтобы с ними работать, нужно понять общую систему сетки. Несмотря на то, что это сетка с квадратными ячейками и шагом в 8dp, обычно в Android используется ширина границ в 16dp. Я изменил боковые панели, чтобы они соответствовали этим правилам, а также переделал саму систему сетки, чтобы границы составляли 16dp и придавали единый вид всему приложению. А размеры значков составляют 96px (12 x 8).

Цвет и изображения
Google рекомендует использовать в панелях инструментов и строках состояния основной цвет. В большинстве случаев это цвет бренда. Но поскольку Feedly – приложение для чтения, фирменный ярко-зеленый отвлекал бы пользователей от содержания, поэтому я выбрал светло-серый.
В левом меню я сделал панель инструментов в фирменном ярко-зеленом цвете, чтобы выделить главную тему дня. Так я одновременно задействовал цвет бренда и подчеркнул важный элемент в приложении.
Изображения тоже очень важны. В журнальном формате я использовал фотографии без полей, чтобы представить самые интересные статьи. Кроме того, я задействовал такие фото в качестве темы выбранного раздела на обзорной панели.
Принцип третий: осмысленность анимации
Иногда пользователю сложно понять, куда смотреть, или трудно разобраться, как элемент переместился из точки А в точку Б. Тщательно продуманное перемещение привлекает внимание пользователя и помогает легче провести сразу несколько последовательных действий, избежать непонимания, когда меняются слои или двигаются элементы, и в целом таким образом улучшить общие впечатления от использования. Дизайн должен быть функциональным.
В Feedly самые важные переходы пользователи делают во время открытия и закрытия статей. При этом вы переходите от списка статей к карточке с контентом одной из них. Чтобы помочь создать этот переход, я руководствовался тремя принципами, рекомендованными руководством по Material Design.
Реакция поверхности
Я добавляю эффект ряби при прикосновении к карточке, чтобы пользователь моментально получил обратную связь, когда открывает режим предпросмотра статьи. Этот эффект органично встраивается в функцию предпросмотра. То же самое происходит, когда пользователь закрывает статью – рябь появляется на верхней панели.
Визуальная непрерывность
Картинка, которая видна на предпросмотре в режиме журнала, увеличивается и меняет свое положение, когда статья разворачивается на весь экран. Это позволяет пользователю проследить связь между элементом, которого он коснулся, и открывшимся элементом. Впрочем, иногда картинка, используемая для предпросмотра, встречается в тексте только через несколько абзацев. В этих случаях мы делаем анимацию, в которой картинка постепенно исчезает, а текст статьи, наоборот, проявляется.
Осязаемая поверхность
Это, возможно, одна из наиболее важных сторон Material Design. Мы хотим показать, как статья выглядела бы, если бы была напечатана. Когда пользователь выбирает опцию предпросмотра статьи, мы поднимаем ее наверх. И, следуя принципу визуальной непрерывности, увеличиваем ее, растягивая на всю страницу. В это время на экране проявляется текст статьи. И когда мы собираем все эти принципы вместе, получается анимация. Тем же принципам я следовал, когда делал анимацию, появляющуюся при выборе темы на обзорной панели:


Принцип четвёртый: адаптивный дизайн
Наша конечная цель – создать единый адаптивный дизайн, который будет работать на устройствах всех форм и размеров, от часов до огромных телевизоров. Технологии адаптивного дизайна помогают воплотить идею, что все устройства – это всего лишь разные версии одной и той же системы. И эта система подстраивается к размерам и манере использования конкретного устройства. Цвета, значки, структура и пропорции остаются постоянными. Концепция материального дизайна предоставляет компоненты и образцы, обладающие достаточной гибкостью, чтобы этого достичь.
С самого начала приложение Feedly было адаптивным. Основные элементы, которые требуют адаптации, – это карточки, на которых отображаются статьи. В режиме журнала всегда было сложнее всего достичь именно этого, потому что в нем показываются статьи разного размера. Как видно на картинке ниже, на экранах разного размера используется разный фон.

Надеюсь, вам понравился мой рассказ о Material Design. Если у вас есть идеи по улучшению Feedly, оставляйте комментарии.
One more thing
Прим.: Автор оригинальной статьи оставил интересное послесловие. Мы знаем, что основная аудитория Хабра находится на территории СНГ, что, в прочем, не мешает ни вам, ни нам работать в интернациональных проектах. В общем, если хотите, можете попытать счастья и стать одним из сотрудников Feedly:
Я ищу дизайнера – знатока визуальных техник и брендинга, который бы работал со мной над подобными задачами и развивал Feedly как продукт и бренд. Если вы хотите стать частью нашей команды, напишите мне на design@feedly.com и пришлите портфолио в виде ссылки или PDF-файла.
Артур, Дизайнер и сооснователь Feedly.
Особые благодарности Нику Батчеру, Артему Русаковскому, Жану-Марку Дени, Орельену Саломону и Александру Питерсу за комментарии в процессе этого дизайнерского исследования.
P.S.: Здесь можно почитать о том, как Feedly впервые использовали Material Design.