В самом начале своего пути на позиции UX/UI-дизайнера, я воспринимал защиту дизайна каждой фичи перед разработчиками и проджектами как битву. Мой внутренний “адвокат пользователя” всегда пытался внедрить в продукт максимальное количество удобных функций, а проджект-менеджер с разработчиками старались отпилить все лишнее, чтобы побыстрее зарелизить продукт или обновление.

Для меня было загадкой, зачем урезать удобный для пользователя функционал? Я был молод, и не понимал как построен весь продуктовый процесс целиком.
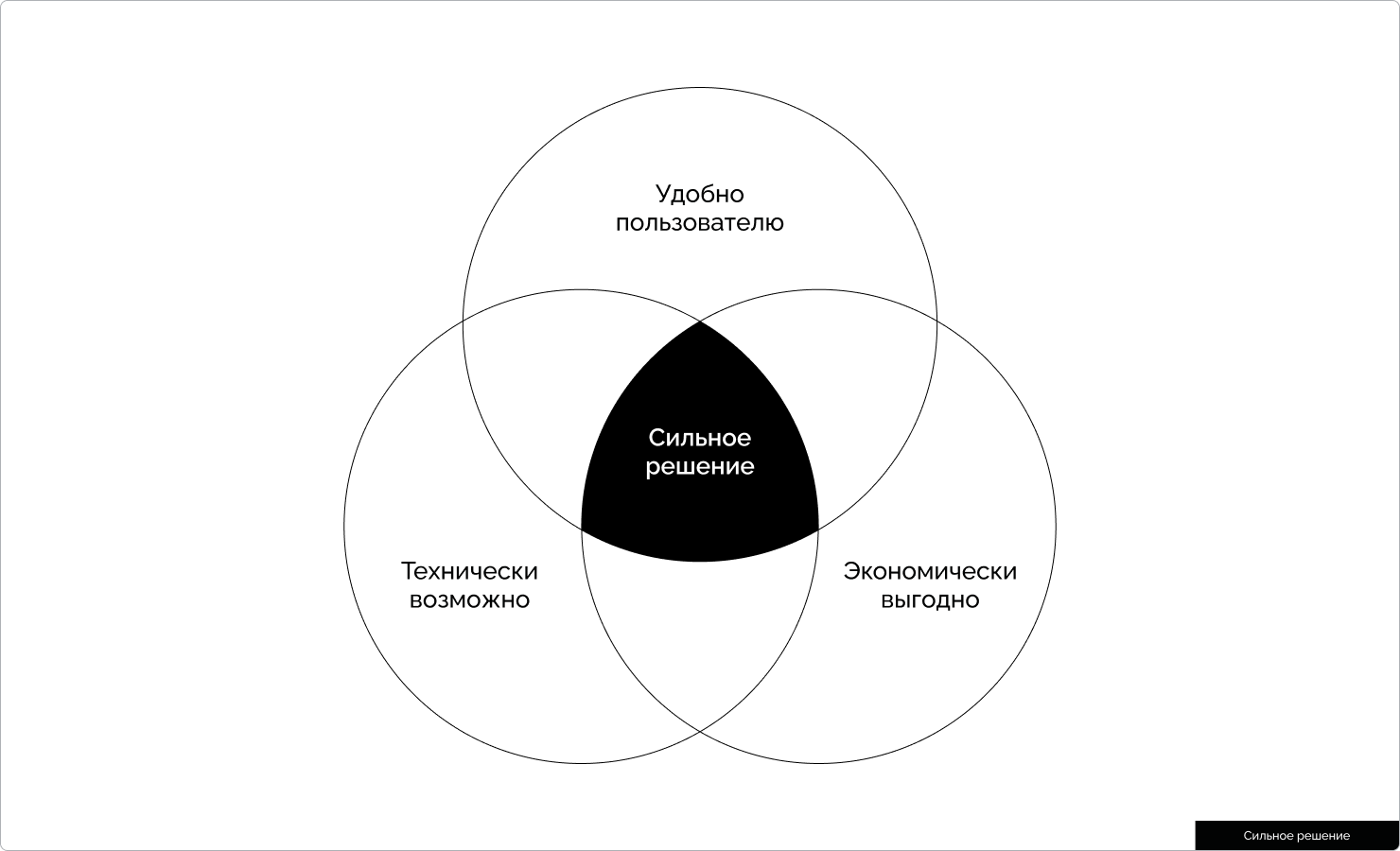
А продуктовый процесс строится вокруг создания сильного продуктового решения: то есть такого решения, которое будет удобно пользователю, технически реализуемо и экономически выгодно.

За каждый из этих аспектов продуктового решения отвечает отдельный специалист или команда:
Продуктовый дизайнер отвечает за удобство для пользователя
Разработка отвечает за техническую реализацию
Продакты и проджекты отвечают за экономическую целесообразность.
Загвоздка в том, что у дизайнеров, разработчиков и проджектов — свои фреймворки, которые они используют для поиска сильного решения. Проще говоря, все эти специалисты разговаривают на разных языках.
Сейчас мы рассмотрим фреймворки, которые мы используем в iSpring, чтобы добиться взаимопонимания между всеми участниками процесса работы над продуктом.
Как дизайнеры общаются между собой: Customer Journey Map (CJM)
При анализе существующего или проектировании нового сервиса, большинство дизайнеров используют фреймворк CJM (карта пути пользователя). Этот инструмент позволяет увидеть и проанализировать существующий или новый путь пользователя.
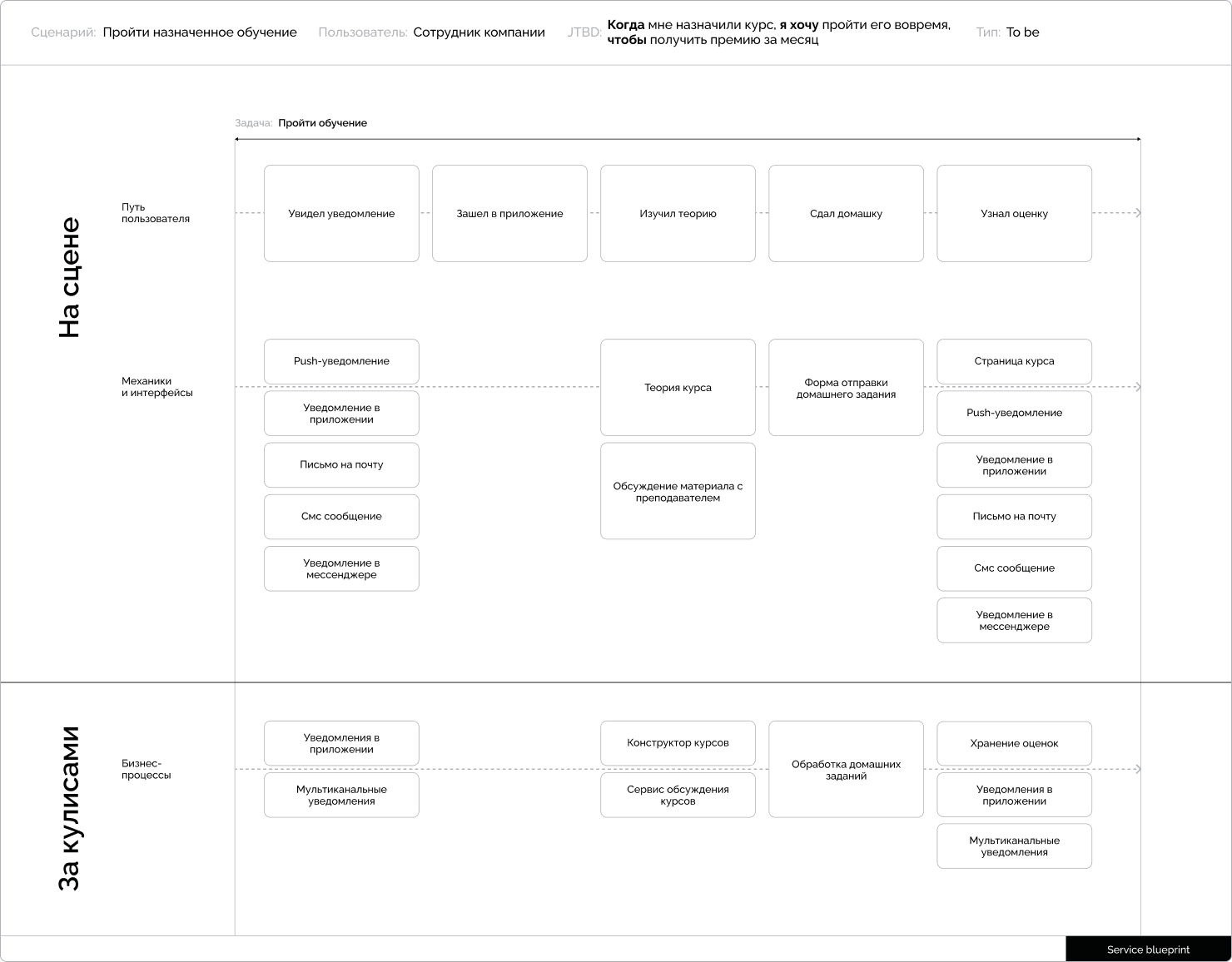
На картинке ниже вы видите пример заполненного CJM. Это карта пути пользователя в мобильном приложении для электронного обучения. На карте описан сценарий прохождения курса студентом: от получения уведомления о появлении нового курса и до получения оценки за домашнюю работу по курсу.
На этом примере мы будем рассматривать все фреймворки, описанные в этой статье — поэтому рекомендую изучить картинку подробнее.

Базовый CJM строится вокруг пользователя, который идет по некоему сценарию, состоящему из ряда конкретных шагов. Каждому шагу соответствуют определенные боли, с которыми сталкивается клиент при решении своей задачи, и возможности, которыми мы можем эти боли закрыть. CJM — это гибкий инструмент, который можно расширить дополнениями, поэтому в интернете есть так много вариаций CJM.
Одно из главных ограничений фреймворка CJM в том, что он описывает только сам путь пользователя, но не техническую реализацию этого пути — поэтому для общения с разработчиками он малоэффективен.
Как дизайнеры общаются с разработчиками: Service blueprint
Service blueprint (карта сервисного сценария) — это еще один фреймворк, который также описывает путь пользователя. Только в отличие от CJM, описание пути пользователя происходит не со стороны пользовательского опыта, а с точки зрения взаимодействия пользователя и системы.

Базовый Service blueprint состоит из двух разделов: “на сцене” и “за кулисами”.
В разделе “на сцене” располагаются элементы, которые видит пользователь:
Путь пользователя — это шаги пользователя, как в CJM
Механики и интерфейсы — элементы сервиса (системы), с которыми напрямую взаимодействует пользователь
В разделе “за кулисами” отображаются бизнес-процессы, с которыми пользователь не взаимодействует напрямую, но которые поддерживают выполнение пути пользователя.
С такой картой уже можно продуктивно общаться с разработчиками, потому что на карте сразу видно, как работает система в целом и без чего она точно работать не будет.
Рассмотрим на примере нашего приложения для электронного обучения. Мы видим, что если убрать из закулисья процесс обработки домашних заданий, то пользователь в принципе не сможет сдать задание, а значит — сценарий будет разорван и пользователь не достигнет своей цели.

В чем польза этого фреймворка для дизайнеров и разработчиков?
При разработке фичей разработчики часто стремятся максимально оптимизировать процесс и отпилить то, что считают ненужным. Фреймворк Service blueprint помогает им не отпилить что-то важное, из-за чего сценарий будет разорван.
Дизайнеры, наоборот, стараются внедрить как можно больше удобных функций для пользователя. В нашем примере дизайнер предусмотрел 5 типов уведомлений, чтобы пользователь точно не пропустил новый курс: push-уведомление, письмо на почту и т.п. Разработка скорее всего предложит оптимизировать этот этап и реализовать в рамках MVP два типа уведомлений, а не пять. На карте дизайнер видит, что шаг не разрывается, поскольку на этом этапе у нас остаются еще два элемента, а значит, в рамках в MVP можно отказаться от дополнительных уведомлений.
Как общаются UX/UI-дизайнеры, разработчики и проджекты: Service blueprint + Кано
Когда мы уже нашли общий язык с разработчиками и сошлись во мнении, какие элементы фичи оставляем, а какие — выпиливаем, приходит проджект-менеджер и говорит, что фичу нужно зарелизить не через год, а через квартал.
И тут — хочешь или нет — придется разделять фичу на MVP-шки (минимально жизнеспособные версии), чтобы начать как можно быстрее решать задачи пользователей и отгружать ценность.
Глобально используется два подхода для разделения фичи на MVP:
Идти от системы — то есть разделять фичи на такие MVP, которые логичнее реализовать с технической стороны
Идти от пользователя — то есть внедрять сначала тот функционал, который пользователю нужнее
С точки зрения развития сервиса, оба подхода имеют право на жизнь, но мы в iSpring придерживаемся философии HCD (человеко-центричного дизайна) и поэтому выбор очевиден: при разделении на MVP идем от пользователя.
В таком случае, нам важно понять, какие элементы фичи несут наибольшую ценность для пользователя — и расставить приоритеты по выпуску.
Есть множество методологий для приоритизации фичей: коэффициенты RICE или ICE, карты историй, взвешенные оценки и др. Эти инструменты подходят для сравнения цельных фичей между собой, но не подходят, когда мы оцениваем элементы одной фичи, которые влияют друг на друга.
А в нашем случае необходим простой фреймворк, который покажет отношение пользователей к определенному элементу фичи. Под эту задачу отлично подходит модель Кано, которая за счет своей элементарной структуры здорово упрощает принятие решений и хорошо интегрируется с другими фреймворками.
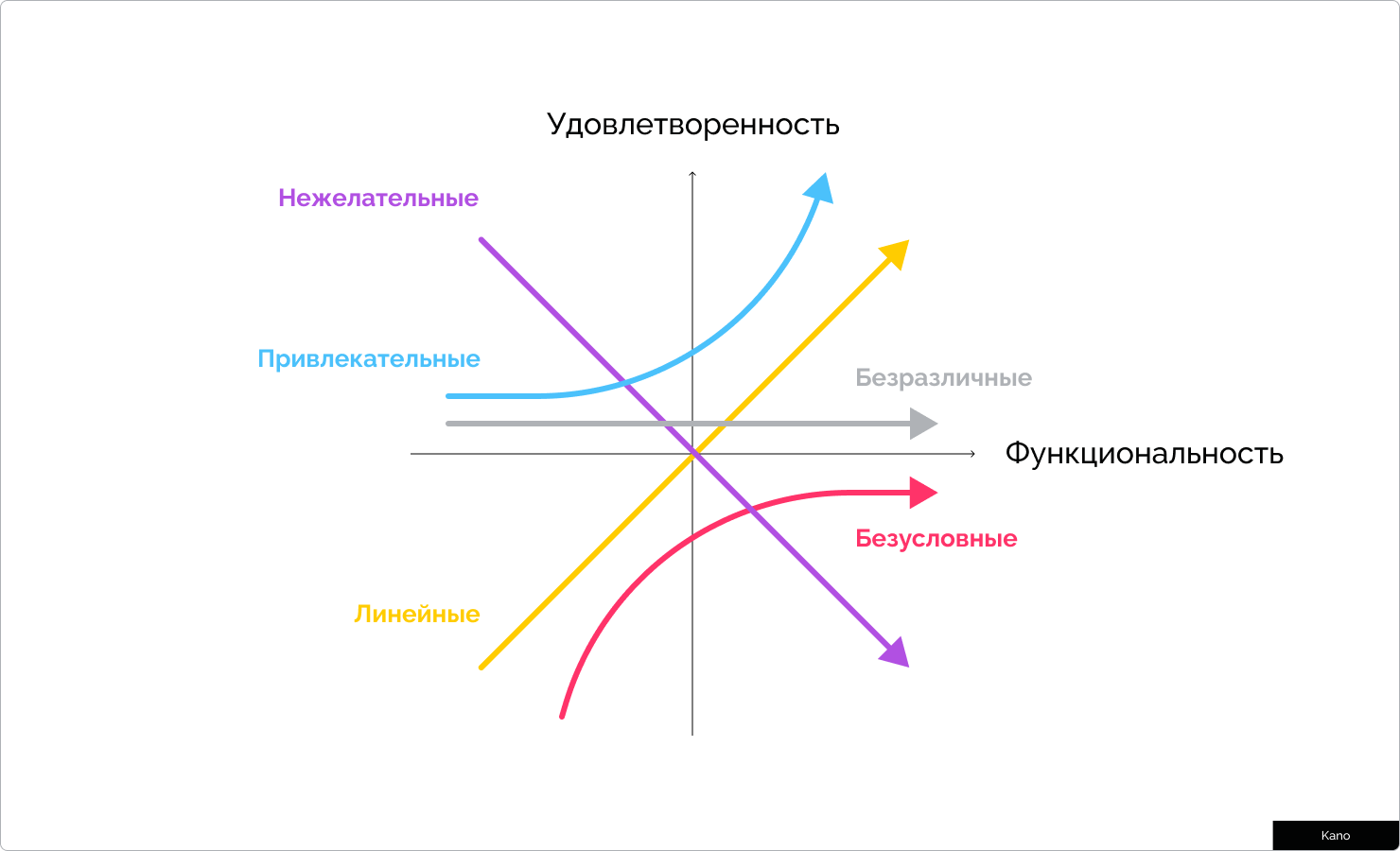
В рамках модели Кано мы делим элементы фичи по важности для пользователя на 5 категорий:
Безусловные (красные): без которых сервис фактически не будет работать
Линейные (желтые): наличие которых прямо пропорционально удовлетворенности пользователей
Привлекательные (голубые): элементы фичи, которых пользователь не ожидает, но будет приятно удивлен их увидеть
Безразличные (серые): что есть, что нет — пользователю безразлично
Нежелательные (фиолетовые): лучше бы их не было

Распределить функционал по этим категориям можно на основании пользовательских исследований. Обычно при проведении пользовательских интервью, я задаю такие вопросы, чтобы по итогу исследования можно было сразу построить эту модель.
Если интересно узнать подробнее, как я готовлюсь к пользовательским интервью, отпишись в комментариях — и я напишу об этом отдельную статью.
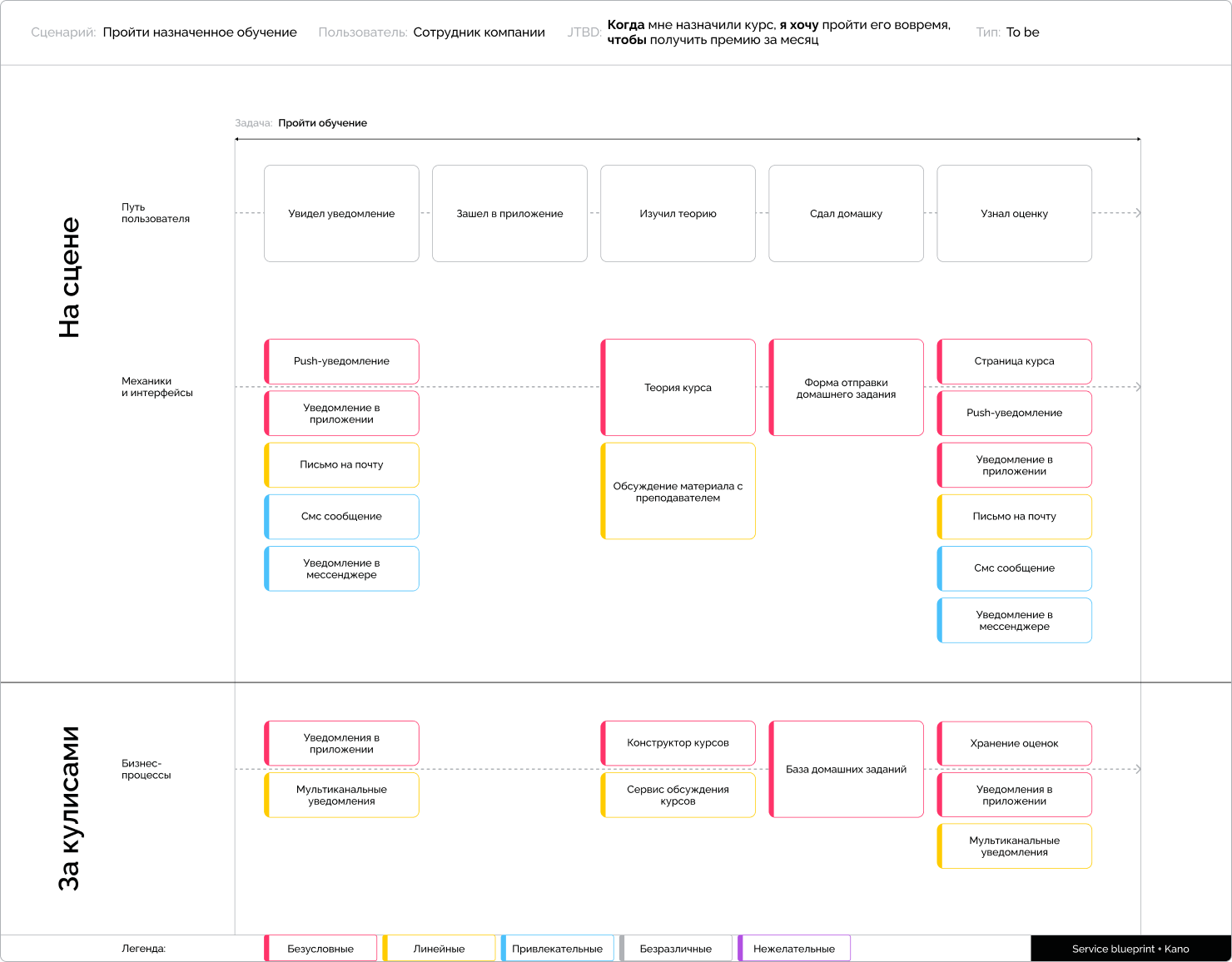
Итак, рассмотрим на нашем примере. После того, как мы распределили элементы нашей фичи по категориям, берем Service blueprint и начинаем окрашивать элементы закулисья, механик и интерфейсов в цвета соответствующие приоритизации по модели Кано.

Как видите, мы нанесли на карту не только красные элементы фичи, но и желтые, и даже голубые. В принципе, в первую MVP-шку можно внести только красные фичи — и сервис уже будет в каком-то виде решать задачи пользователя.
Однако желтые фичи также полезны, потому что напрямую влияют на удовлетворенность пользователя и делают наш сервис лучше, а голубые (привлекательные фичи) помогают сервису выделиться на фоне конкурентов. Не стоит на них забивать ?
По итогу, мы имеем на руках инструмент, с помощью которого дизайнеры, проджекты и разработчики могут говорить на одном языке и принимать решения о последовательном развитии сервиса.
Если вам понравилась статья и не терпится начать применять этот подход в работе, вот ссылка на шаблон в фигме
Удачи в ваших проектах!