
Введение
Привет, меня зовут Артём. Я работаю бэкендером в KTS и веду курсы по разработке в KTS Metaclass. Заметил, что труднее всего студентам даются темы по асинхронному программированию.
Основываясь на своём преподавательском опыте, я написал туториал, рассказывающий о создании базового aiohttp-сервиса с нуля и затрагивающий самые сложные для студентов вопросы: как сделать асинхронное python-приложение, как работать с базой данных и как разложить свой проект в интернете.
В цикле статей мы рассмотрим следующие темы:
Архитектура веб-приложения
Асинхронная работа с базой данных и автоматические миграции
Работа с HTML-шаблонами с помощью Jinja2
Размещение нашего приложения в Интернете с помощью сервиса Heroku
А также сигналы, обработку ошибок, работу с Docker и многое другое.
Эта статья – первая из трех, и ее цель — помочь начинающим aiohttp-программистам написать первое “hello-world” приложение.
В этой статье мы напишем небольшое веб-приложение на aiohttp — стену с отзывами, где пользователь может оставить мнение о продукте.

Мы пройдем по шагам:
Создание проекта
Все команды в статье были выполнены в операционной системе OSX, но также должны работать в любой *NIX системе, например в Linux Ubuntu. Во время разработки я буду использовать Python 3.7.
Давайте создадим папку aiohttp_server, которая в дальнейшем будет называться корнем проекта. В ней создадим текстовый файл requirements.txt, который будет содержать все необходимые для работы приложения зависимости и их версии. Запишем в него следующие модули:
aiohttp==3.7.3 # наш фрейворк
aiohttp-jinja2==1.4.2 # модуль для работы с HTML-шаблонамиСоздадим виртуальное окружение – что-то вроде песочницы, которое содержит приложение со своими библиотеками, обновление и изменение которых не затронет другие приложение, и установим в него наши зависимости:
cd {путь_до_папки}/aiohttp_server
python3 -m venv venv
source venv/bin/activateПосле этого в начале строки терминала должна появится надпись (venv) — это означает что виртуальное окружение успешно активировано. Установим необходимые модули:
pip install -r requirements.txtСтруктура проекта
Создадим в папке aiohttp_server следующую структуру:
├── app
│ ├── __init__.py
│ ├── forum
│ │ ├── __init__.py
│ │ ├── routes.py # тут будут пути, по которым надо отправлять запросы
│ │ └── views.py # тут будут функции, обрабатывающие запросы
│ ├── settings.py
├── main.py # тут будет точка входа в приложение
├── requirements.txt
└── templates
└── index.html # тут будет html-шаблон страницым сайтаТеперь откроем файл main.py и добавим в него следующее:
from aiohttp import web # основной модуль aiohttp
import jinja2 # шаблонизатор jinja2
import aiohttp_jinja2 # адаптация jinja2 к aiohttp
# в этой функции производится настройка url-путей для всего приложения
def setup_routes(application):
from app.forum.routes import setup_routes as setup_forum_routes
setup_forum_routes(application) # настраиваем url-пути приложения forum
def setup_external_libraries(application: web.Application) -> None:
# указываем шаблонизатору, что html-шаблоны надо искать в папке templates
aiohttp_jinja2.setup(application, loader=jinja2.FileSystemLoader("templates"))
def setup_app(application):
# настройка всего приложения состоит из:
setup_external_libraries(application) # настройки внешних библиотек, например шаблонизатора
setup_routes(application) # настройки роутера приложения
app = web.Application() # создаем наш веб-сервер
if __name__ == "__main__": # эта строчка указывает, что данный файл можно запустить как скрипт
setup_app(app) # настраиваем приложение
web.run_app(app) # запускаем приложениеПосле предварительной настройки можно создать первый View.
Первый View
View — это некий вызываемый объект, который принимает на вход HTTP-запрос — Request и возвращает на пришедший запрос HTTP-ответ — Response.
Http-запрос содержит полезную информацию, например url запроса и его контекст, переданные пользователем данные и многое другое. В контексте запроса содержатся данные, которые мы или aiohttp добавили к этому запросу. Например, мы предварительно авторизовали пользователя — чтобы повторно не проверять авторизацию пользователя из базы во всех View и не дублировать код, мы можем добавить объект пользователя в контекст запроса. Тогда мы сможем получить нашего пользователя во View, например, так: request['user'].
HTTP-ответ включает в себя полезную нагрузку, например, данные в json, заголовки и статус ответа. В простейшем View, который из примера выше, всю работу по формированию HTTP-ответа выполняет декоратор @aiohttp_jinja2.template("index.html") . Декоратор получает данные из View, которые возвращаются в виде словаря, находит шаблон index.html (о шаблонах написано ниже), подставляет туда данные из этого словаря, преобразует шаблон в html-текст и передает его в ответ на запрос. Браузер парсит html и показывает страницу с нашим контентом.
В файле views.py в папке app/forum напишем следующий код:
import aiohttp_jinja2
# создаем функцию, которая будет отдавать html-файл
@aiohttp_jinja2.template("index.html")
async def index(request):
return {'title': 'Пишем первое приложение на aiohttp'}Здесь создается функциональный View (function-based View). Определение “функциональный” означает, что код оформлен в виде функции, а не классом (в следующей части мы коснемся и class-based View).
Рассмотрим написанную функцию детальнее: функция обернута в декоратор @aiohttp_jinja2.template("index.html") — этот декоратор передает возвращенное функцией значение в шаблонизатор Jinja2, а затем возвращает сгенерированную шаблонизатором html-страницу как http-ответ. В данном случае возвращенным значением будет словарь, значения которого подставляются в html-файл index.html.
Отдельно стоит заметить, что объект запроса request передается как аргумент функции index. Мы не используем request в этой функции, но будем использовать в дальнейшем.
HTTP-запрос отправляется на конкретный url-адрес. Для передачи HTTP-запроса в нужный View необходимо задать эту связь в приложении с помощью Route.
Первый Route
Route — это звено, связывающее адрес, по которому был отправлен запрос и код View, в котором этот запрос будет обработан. То есть, если пользователь перейдет в корень нашего сайта (по адресу /), то объект запроса будет передан в View index и оттуда же будет возвращен ответ. Подробней про Route можно прочитать тут.
В файл routes.py необходимо добавить следующий код:
from app.forum import views
# настраиваем пути, которые будут вести к нашей странице
def setup_routes(app):
app.router.add_get("/", views.index)Первый Template
Теперь нам осталось только добавить в templates/index.html код верстку нашей страницы. Его можно найти по этой ссылке.
Template — это html-шаблон, в который подставляются данные, полученные в результате обработки запроса. В примере в коде View отдается словарь с ключом title, шаблонизатор Jinja2 ищет в указанном html-шаблоне строки {{title}} и заменяет их на значение из словаря по данному ключу. Это простейший пример, шаблоны позволяют делать намного больше: выполнять операции ветвления, циклы и другие операции, например, суммирование. Примеры использования можно посмотреть в документации jinja2.
Запуск приложения
Мы создали первую версию нашего приложения! Осталось запустить его следующей командой в терминале (убедитесь, что находитесь в папке aiohttp_server):
python3 main.pyВы должны увидеть следующий текст в консоли. Он означает, что сервер запущен на порту 8080.
======== Running on http://0.0.0.0:8080 ========
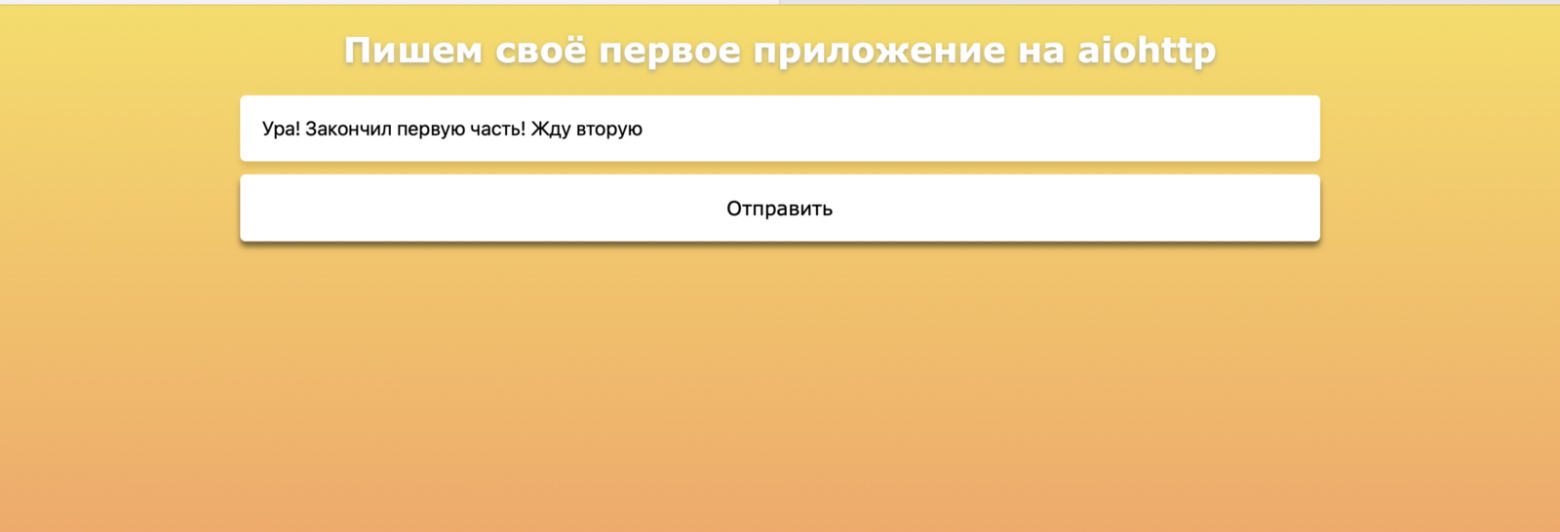
(Press CTRL+C to quit)Давайте теперь посмотрим результаты нашей работы! Для этого перейдите по адресу http://0.0.0.0:8080 в браузере. Вы должны увидеть первую версию нашего приложения. При клике на кнопку “Отправить” должно возникнуть сообщение о том, что отзыв отправлен.

Поздравляю! Вы успешно создали первое приложение на aiohttp!
Заключение
В статье рассмотрено создание простого приложения на aiohttp, которое принимает запрос пользователя и отдает html-страницу. Мы затронули:
Настройку виртуального окружения
Базовую настройку проекта на aiohttp
Создание View
Создание Route
Использование html-шаблонов
Наше приложение представляет собой простой веб-сервер, отдающий html-страницу по запросу - в нем нет никакого взаимодействия с базами данных, его структура максимально проста и оно недоступно пользователям в Интернете. В следующих статьях мы разберем, как вырастить из нашей заготовки “настоящее” веб-приложение на aiohttp и опубликовать его в Интернете.
Весь код статьи можно найти на гитхабе.
Полный цикл статей «Первые шаги в aiohttp»:
Другие наши статьи по бэкенду и асинхронному программированию для начинающих:
Другие наши статьи по бэкенду и асинхронному программированию для продвинутого уровня:
?Асинхронное программирование на Python для джуниор-разработчиков?
Асинхронное программирование используется для высоконагруженных проектов и микросервисов. Его спрашивают на собеседованиях в технологически развитых компаниях, и оно открывает дорогу к работе в интересных проектах. Если вы уже пишете на Python, но пока не изучили модуль Asyncio, приглашаю вас на курс по асинхронному программированию на Python.
На курсе вы:
Разберётесь, как работает асинхронное программирование и где его лучше применять.
Получите опыт работы с микросервисами.
Освоите стандартную python-библиотеку Asyncio, напишите чат-бота и event loop.
? Посмотреть программу и записаться на курс: https://vk.cc/cmUy1v
