Друзья! Мы открываем в нашем блоге колонку на тему разработки мобильных приложений на Xamarin. И первая публикация от Вячеслава Черникова — руководителя отдела разработки компании «Binwell» затрагивает нюансы кроссплатформенной разработки, а также быстрого создания MVP (minimum viable product) мобильного сервиса на базе Xamarin.Forms и Azure Mobile Services. Все статьи из колонки можно будет найти и прочитать по ссылке #xamarincolumn
Путь от Qt до Xamarin.Forms, или особенности кросс-платформенной разработки
В 2008 году мы решили перейти из сферы продажи мобильных приложений к их разработке, и в качестве отправной точки был выбран Qt, так как по спецификациям он охватывал сразу Symbian, Maemo (потом Nokia MeeGo) и Windows Mobile. Плюсами была возможность разработки напрямую в Linux, зрелость самого фреймворка, а также наличие исходных кодов. На Qt писать было приятно: архитектура, логика самого фреймворка и его компонентов, C++, удобная среда разработки. Но когда дело дошло до запуска на различных мобильных ОС, то приходилось еще очень долго работать с нюансами. Для Windows Mobile собирать и пересобирать библиотеки, разбираться в API от Symbian, прописывать зависимости и конфиги для Maemo/Meego.
В целом, финальные результаты были очень хорошими, но уже тогда мы убедились, что порог вхождения в кроссплатформенную разработку на самом деле гораздо выше, чем мы ожидали.

Потом наш выбор упал на HTML5. Результаты были не то, чтобы плохими, но явно не достаточными для создания пользовательских приложений. Потом перешли к разработке на Objective C для iOS и на Java для Android. Результаты были отличные, но один и тот же функционал приходилось реализовывать 2 раза.
Следующим шагом стал переход на Xamarin iOS и Xamarin Android и использование общей бизнес-логики. После этого Xamarin на долгое время стал для нас основным фреймворком для разработки, и мы со временем привыкли обходить оставленные его создателями подводные камни. Кому интересно, вот тесты сравнения производительности Xamarin с другими фреймворками: ссылка
В 2014 году появился Xamarin.Forms (далее XF). После двух лет непрерывного использования XF в реальных проектах, сейчас мы можем с уверенностью сказать, что после XF 2.0 продукт дорос до массового использования при создании бизнес-приложений. Именно поэтому мы и выбрали его в качестве основы для создания MVP сервиса Order King.
Взгляд на Xamarin.Forms после 2 лет использования
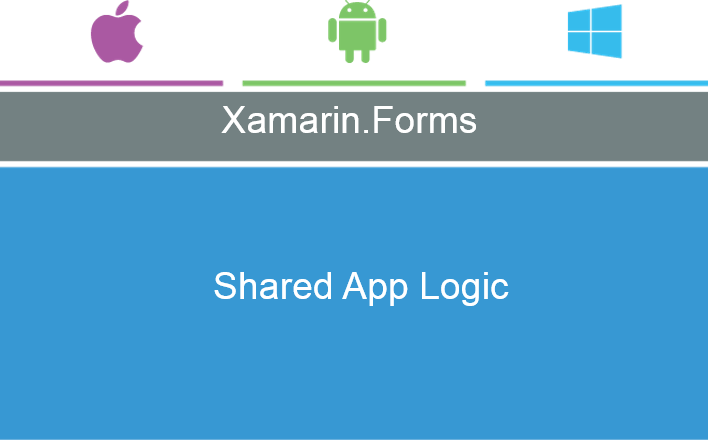
На хабре уже были полезные статьи про Xamarin.Forms, поэтому в подробности вдаваться не будем. Если коротко, то Xamarin.Forms позволяет создавать мобильные приложения для iOS/Android и Windows (Phone, Store, Universal). Основан он на базе классических Xamarin.iOS и Xamarin.Android, давая дополнительный уровень абстракции при разработке мобильных приложений.

Пользовательский интерфейс описывается на XAML (предпочтительнее) или в C#-коде (при необходимости). И если в версиях XF 1.x то и дело возникали мелкие нюансы, устраняемые с усилиями, то в 2.х все стало работать стабильно и хорошо из коробки.
Ключевое отличие XF 2.х от 1.х – возможность компиляции XAML (в 1.х был парсинг и интерпретация “на лету”), что сильно ускорило интерфейс и сделало его таким же быстрым, как и при использовании Swift/Java. Сразу добавим, что «из коробки» таких отличных результатов добиться все равно не получится и надо знать много тонкостей, о которых мы расскажем в следующих статьях.
Использование Xamarin.Forms не отменяет необходимость изучения целевых платформ (iOS/Android), а даже наоборот, повышает требования к уровню специалистов, так как возникает много интересных моментов именно на стыке XF <-> целевая ОС. Более того, правильным будет переход на XF только после наличия существенного опыта разработки приложений на Objective C/Swift и Java.
Из нашей практики, в зависимости от проекта, необходимость спускаться на уровень Xamarin.iOS/Xamarin.Android возникает для реализации 10% функциональности, а на Objective C/Java – 1%-2% (обычно это адаптация и подключение сторонних библиотек).
Azure Mobile Services для быстрой разработки API-сервиса
Начнем мы с разработки Backend (API-сервис), ведь ни один современный мобильный сервис не обходится без серверной инфраструктуры. Здесь нам долго выбирать не пришлось, так как всем нашим требованиям (скорость разработки и разворачивания, возможность масштабирования, низкие затраты на сопровождение) удовлетворяет платформа Azure. Без лишних комментариев отметим, что для наших задач она подошла идеально, предоставляя большое количество готовых модулей.
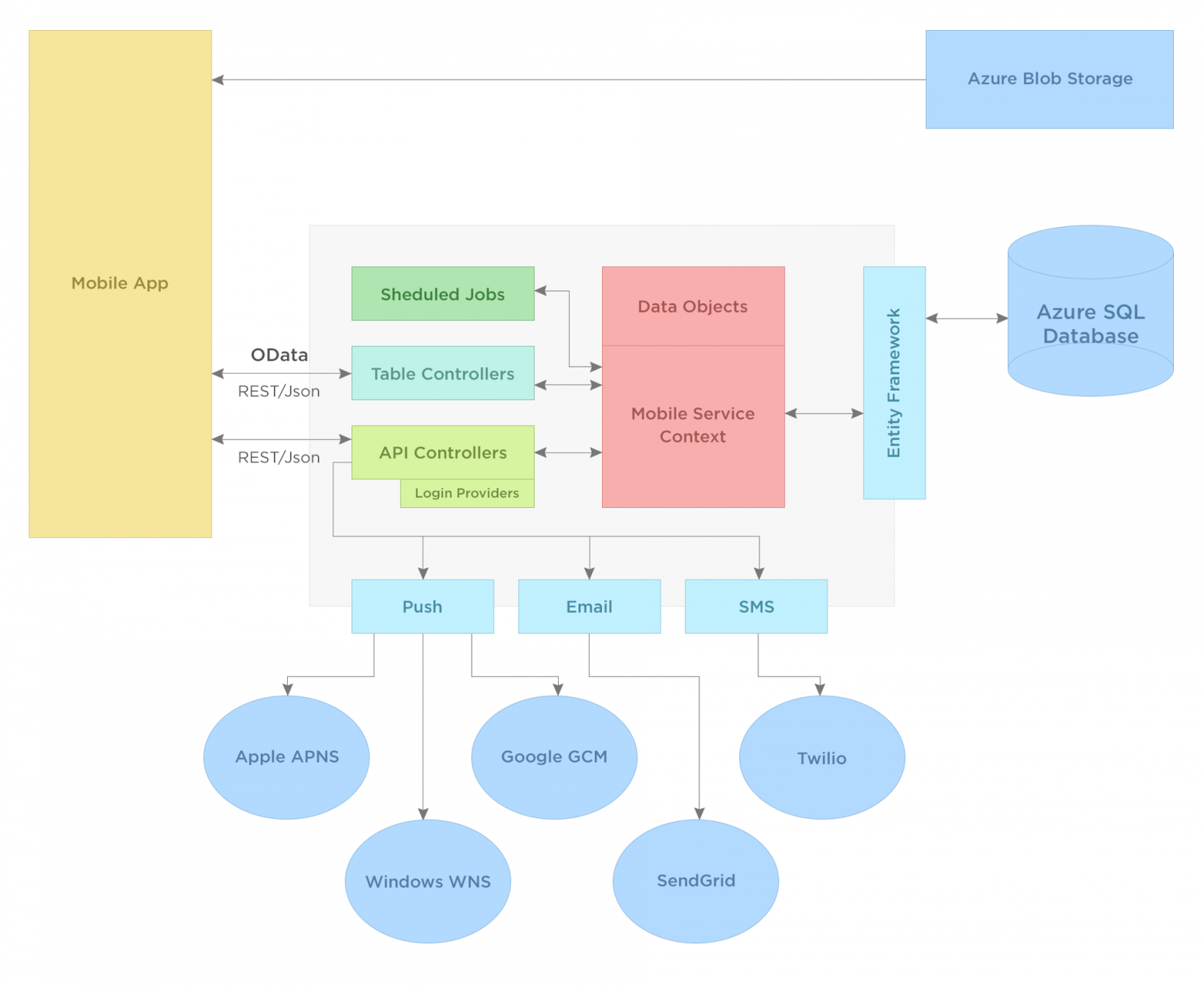
На схеме ниже показана верхнеуровневая архитектура Backend-сервиса.

Если рассматривать те возможности, которыми должен обладать современный Backend для мобильных приложений, помимо предоставления данных и механизмов авторизации, то можно выделить также: отправку Push-уведомлений, отправку Email-уведомлений и отправку SMS-сообщений (критические уведомления и временные коды/пароли).
Вот как легко и просто реализовать отправку Push-уведомлений в Azure Mobile Services на Android (iOS и Windows по аналогии).
var gcmMessage = new GooglePushMessage(new Dictionary {{ "message", "You got a new message"}}, TimeSpan.FromHours(1));
var result = await Services.Push.SendAsync(gcmMessage);
Подробнее: ссылка
А вот отправка Email-уведомлений через SendGrid.
var message = new SendGridMessage();
message.AddTo("Customer <customer@example.com>");
message.From = new MailAddress("no-reply@yourservice.com", "Notification Service");
message.Subject = emailSubject;
message.Html = "<b>You got a new message</b>";
message.Text = "You got a new message";
var credentials = new NetworkCredential(SENDGRID_USERNAME, SENDGRID_PASSWORD);
var transportWeb = new Web(credentials);
await transportWeb.DeliverAsync(message);
Подробнее: ссылка
И при необходимости можно подключить Twilio для отправки SMS:
var client = new TwilioRestClient(TWILIO_SID, TWILIO_TOKEN);
var result = client.SendMessage("YourSender", "+71234567890", "New message for you");
Подробнее: ссылка
Вместо Twilio можно использовать российских SMS-провайдеров, которые предоставляют удобные REST-интерфейсы, а иногда и готовые библиотеки для .NET.
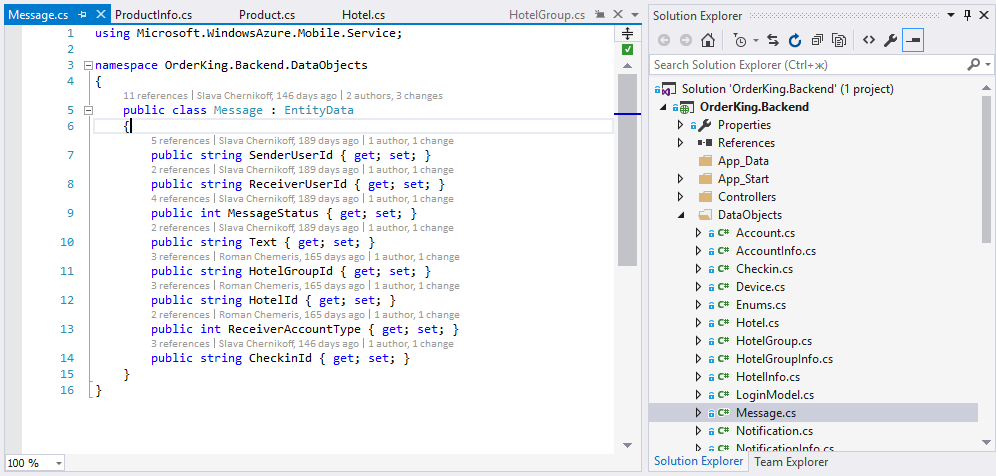
Для быстрого разворачивания Backend (актуально для MVP) мы используем следующий подход:
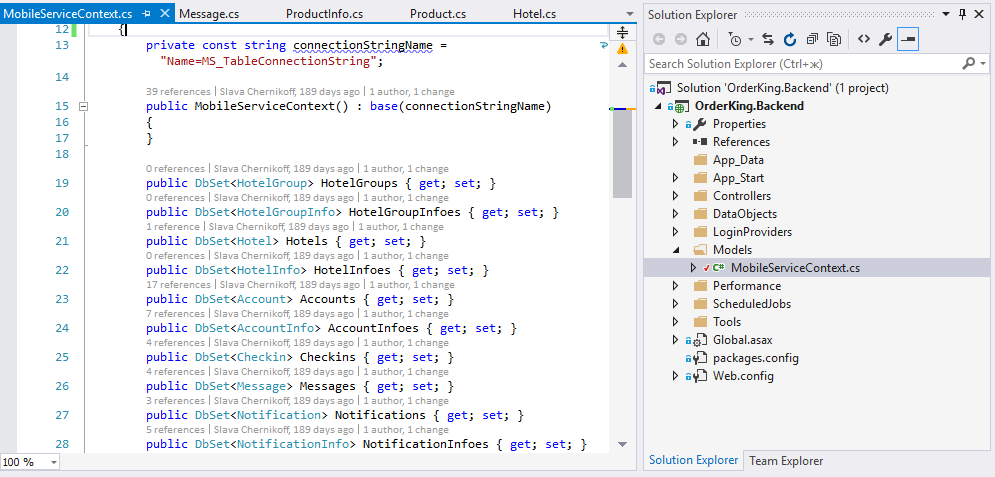
Описываем классы с данными (Code First)

Обновляем MobileServiceContext

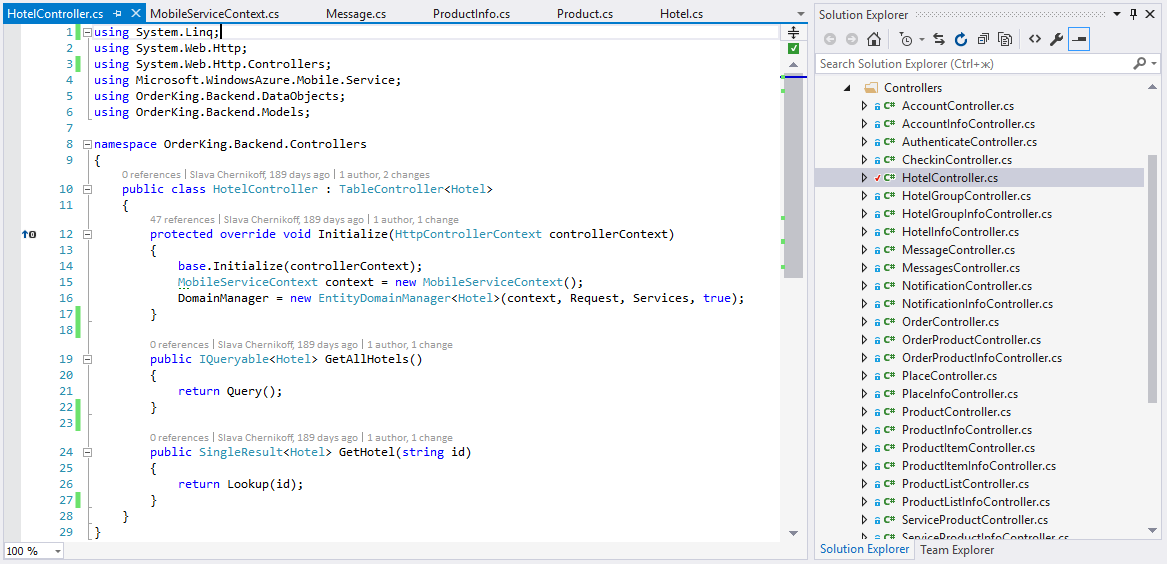
Создаем контроллеры для работы с данными и авторизации

Публикуем в Azure Mobile Services
Автоматически создается структура базы данных и запускается Backend, к которому можно уже подключать клиентов. В целом на создание и разворачивание типового Backend (работа с данными, авторизация, уведомления) может уйти от нескольких часов до пары дней в зависимости от необходимой функциональности.
Чтобы минимизировать задержки при взаимодействии между компонентам (SQL Database, Mobile Services, Web Site, BLOB Storage), потребители и поставщики должны находиться в одном дата-центре.
Архитектура мобильного приложения
При разработке мобильных приложении архитектура играет важную роль, так как именно от правильной реализации модулей и их связей зависит возможность отлова багов и развития системы. Мы стараемся минимизировать связи между модулями и придерживаться классической модели MVVM. Вот подход, который мы используем:

Ускоряем клиент-серверное взаимодействие
Завершим мы нашу сегодняшнюю статью маленькими практическими твиками о том, как ускорить передачу данных в ваших мобильных приложениях на Xamarin и облачных сервисах Azure Mobile Serivces.
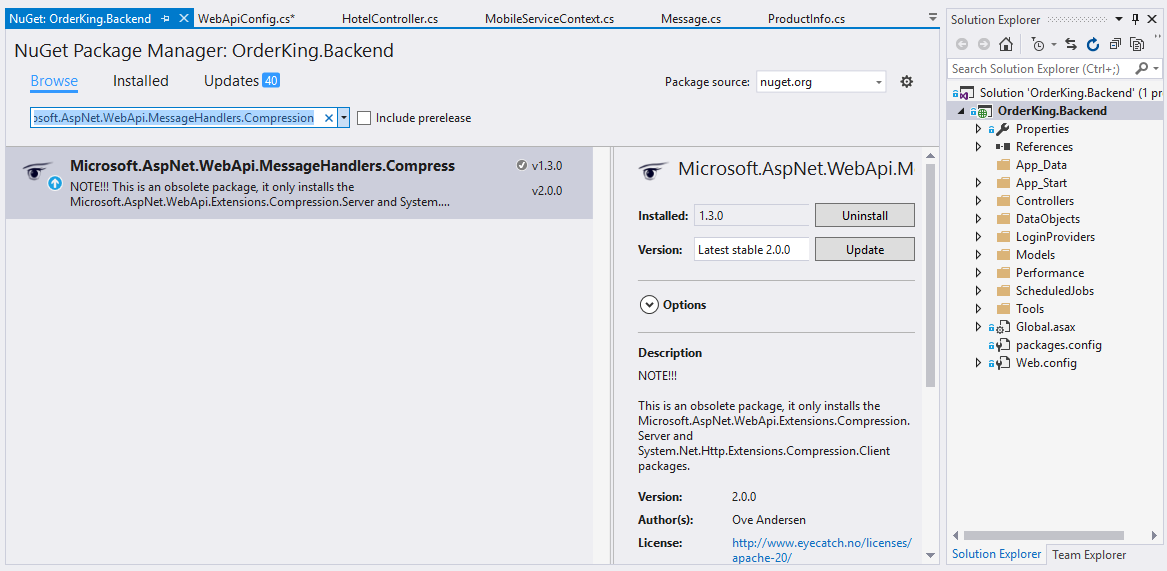
По умолчанию Azure Mobile Services при использовании .NET не поддерживает GZIP-сжатие передаваемых данных. Для того, чтобы его включить можно использовать библиотеку Microsoft.AspNet.WebApi.MessageHandlers.Compression:
Ставим ее из Nuget

Активируем сжатие в файле \App_Start\WebApiConfig.cs
public static class WebApiConfig
{
public static void Register()
{
var options = new ConfigOptions();
var config = ServiceConfig.Initialize(new ConfigBuilder(options));
config.MessageHandlers.Insert(0, new ServerCompressionHandler(new GZipCompressor(), new DeflateCompressor()));
}
}
Публикуем изменения на сервере
На стороне клиента в библиотеках Azure Mobile Services по умолчанию используется стандартный для .NET клиент HttpClient. Это, конечно, замечательный программный модуль, но для iOS и для Android есть гораздо более эффективные решения: NSURLSession и OkHttp. Для их использования в Xamarin.Forms нужно подключить библиотеку ModernHttpClient:
- Устанавливаем ее из Nuget для всех проектов в Solution.
- Активируем при создании клиента к Azure Mobile Services
var _client = new MobileServiceClient(API_BASE_URL, API_KEY, new NativeMessageHandler());
Теперь у нас сервер сжимает данные, а клиент использует быстрые библиотеки для их загрузки.
Выводы
- Использование кросс-платформенных фрейморков требует хороших знаний каждой из платформ для создания качественных мобильных приложений.
- На базе Azure Mobile Services можно за пару часов развернуть полноценный Backend со всем необходимым функционалом.
- Xamarin.Forms позволяет создавать качественные мобильные приложения, сокращая время вывода продукта на рынок.
На этом мы завершим нашу сегодняшнюю статью. В следующих публикациях мы расскажем о том, как обходить основные проблемные места Xamarin.Forms.
Об авторах
Вячеслав Черников — руководитель отдела разработки компании Binwell. В прошлом — один из Nokia Champion и Qt Certified Specialist, в настоящее время — специалист по платформам Xamarin и Azure. В сферу mobile пришел в 2005 году, с 2008 года занимается разработкой мобильных приложений: начинал с Symbian, Maemo, Meego, Windows Mobile, потом перешел на iOS, Android и Windows Phone.
Мы с удовольствием анонсируем, что Вячеслав выступит в качестве эксперта на мастер-классе по Xamarin на конференции DevCon 2016, где поделится опытом разработки приложений для Apple Watch и Google Wear.
Другие статьи автора:
- Авторизация OAuth для Xamarin-приложений
- Деплоим мобильный софт с помощью devops-конвейера Microsoft
- DevOps на службе человека
- Автоматизируем неавтоматизируемое, или про Xamarin в реальных проектах
- Удобный REST для Xamarin-приложений
- Готовим Xamarin.Forms: настройка окружения и первые шаги
- Повышаем эффективность работы в Xamarin.Forms
- Работаем с состояниями экранов в Xamarin.Forms
- Подключаем Facebook SDK для Xamarin.Forms
- Подключаем ВКонтакте SDK для Xamarin.Forms
Полезные ссылки
- Анонс бесплатных инструментов Xamarin для разработки кроссплатформенных приложений на С# по ссылке
- Visual Studio 2015 Community, Visual Studio Team Services, Visual Studio Code: бесплатные предложения для разработчиков
- Дополнительные и бесплатные инструменты и службы в программе Visual Studio Dev Essentials
- Лабораторные работы по разработке, тестированию и управлению жизненым циклом ПО для Visual Studio 2015