
Сайту viva64.com — основной площадке разработчиков анализатора кода PVS-Studio исполнилось 10 лет! Домен был зарегистрирован 09.11.2006 года, а последнее серьезное обновление дизайна было выполнено в декабре 2010 года. Пришло время что-то поменять.
Участники проекта
Сейчас сайтом viva64.com занимаются 4 человека:
- Константин Потапов — веб-разработчик;
- Сергей Харлеев — веб-дизайнер;
- Илья Тетерин — инженер Linux;
- Евгений Рыжков — руководитель проекта.
Остальные люди занимаются созданием контента и не имеют отношения к инфраструктуре сайта, его внешнему виду и работоспособности.
Что делает компания
Мы делаем свой программный продукт. Это инструмент для программистов — анализатор кода PVS-Studio. Он помогает найти ошибки в программах путем анализа исходного кода. Компании-клиенты экономят деньги за счет раннего обнаружения ошибок до стадии бета-тестирования и, тем более, публичного выпуска. Этот программный продукт мы и продаем.
Для продвижения анализатора PVS-Studio мы пишем статьи о проверке проектов с открытым исходным кодом, в которых находим ошибки с помощью нашего инструмента.
Концепция сайта
Долгое время даже мы сами не могли сформулировать к какому типу сайтов относится наш ресурс.
С одной стороны, у нас есть компания, а значит, это корпоративный сайт. Но мы не Disney и не Microsoft, поэтому про нашу компанию никому ничего знать не интересно.
С другой стороны, у нас есть продукт для программистов, но в эпоху AppStore, Play Market и прочих сторов, сайт отдельного продукта не так-то уж интересен конечным пользователям. Многие успешные продукты вообще обходятся без сайта и ничего.
Наконец, с третьей стороны, у нас контентный сайт. Ведь основное, за чем приходят люди на наш сайт — это почитать статьи о проверке проектов с помощью нашего анализатора, узнать какие интересные ошибки мы в них нашли и как писать код так, чтобы их не допускать. Получается, чуть ли не образовательный ресурс.
Объединив все это в одну концепцию, мы пришли к следующему. У нас контентный сайт. Однако с любой его страницы должно быть понятно, что есть такой программный продукт PVS-Studio.
Какую мысль мы хотим донести посетителю сайта?
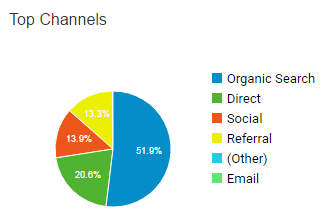
Итак, у нас контентный проект. Но какую мысль мы хотим донести до тех, кто оказался у нас на сайте? Сначала надо разобраться с тем, как посетители попадают к нам на сайт и какие страницы пользуются популярностью. Обратимся к Google Analytics. Вот обзор источников трафика за 10 месяцев 2016 года (Acquisition Overview for Jan-Oct 2016):

При этом, если смотреть самые популярные страницы, то главная страница сайта будет лишь на 15 месте. Таким образом, можно сделать вывод, что люди почти никогда не бывают на главной странице сайта, а всегда попадают на какой-то опубликованный на сайте контент (статьи) или из поиска, или из социальных сетей, или по ссылке с другого ресурса.
Первый важный вывод: посетители всегда попадают сразу «в середину» сайта, минуя главные страницы, а значит пытаться «провести» человека с главной до покупки продукта (условно) — идея так себе.
Хорошо, с этим разобрались. Но как тогда «вести» посетителя сайта к покупке продукта? Ведь в конце концов все статьи пишутся ради этого.
Мы считаем, что наш цикл продажи составляет около трех-шести месяцев. За это время человек должен прочитать 3-4 статьи про PVS-Studio и проверить инструмент на своем проекте. Дальше, если нам повезет, и инструмент человеку понравится, то он его купит.
Таким образом, наша задача донести до посетителя сайта сразу две мысли:
- Надо прочитать 3-4 статьи, а не уйти после той, на которую он пришел.
- Надо авторитетно и с фактами убедить, что предлагаемый программный продукт не пустышка, не мошенничество, а реально крутая штука.
Для того, чтобы человек прочитал 3-4 статьи, надо показать ему, что эти статьи есть на сайте. Поэтому у нас есть блок «Последние статьи», который должен попадаться на глаза.
Мы делаем огромную работу — находим ошибки в проектах с исходным кодом, и это помогает человеку поверить в инструмент. Задача сайта сделать так, чтобы посетитель узнал о проверках. Поэтому у нас есть блок «сколько мы проверили проектов и сколько нашли ошибок». Перейдя в этот раздел, пользователь видит полный список проектов, которые мы когда-либо проверяли и все найденные ошибки.
Находясь на любой странице сайта, посетитель должен понимать, что есть такой программный продукт PVS-Studio и его можно на этом сайте получить. Поэтому в разных местах «разбросаны» упоминания об анализаторе кода.
Какие конкретно элементы разработаны для достижения цели сайта
Мы определились, что цель сайта – проинформировать посетителя, что на сайте есть интересные статьи про проверку проектов, и написаны они не без помощи PVS-Studio. Который, в свою очередь, является объективно достойным инструментом.
Как же конкретно эту мысль мы доносим? Поехали по пунктам.
Шапка сайта
В шапке сайта написано, чем занимается компания («Мы делаем анализатор кода»). По моему опыту, часто сайт, в который даже вложено много денег, не всегда отражает деятельность компании. И ладно, когда это многопрофильные компании вроде Siemens или Samsung. Но часто даже небольшие организации на 10-20 человек настолько увлекаются креативом, что сайт весь прыгает и переливается, но что компания предлагает — непонятно.
Наши контакты указаны как в виде электронной почты, так и в виде формы обратной связи. Написать нам должно быть легко и удобно. Поэтому мы предлагаем два способа связи и всегда хотим, чтобы они были доступны посетителям сайта.
Левое меню сайта
Левое меню сайта является супер минималистичным. В нем содержатся только самые важные пункты. Что на нашем сайте самое важное? По нашему мнению:
- Блог, чтобы всегда можно было почитать «что новенького проверили».
- Список проверенных проектов и список найденных в них ошибок с конкретными числами, чтобы люди видели, что мы работаем.
- Советы по программированию.
- Ну и, конечно, наш программный продукт.
Подвал сайта
Подвал довольно простой:
- Еще одно напоминание о PVS-Studio.
- Список основных страниц и разделов сайта.
- Контакты.
- Twitter, RSS.
- Поиск по сайту.
Правый блок сайта (сайд-бар)
В правом блоке разместились следующие традиционные элементы:
- Последние статьи.
- Трансляция твиттера.
- Список ссылок «это интересно».
Из нетрадиционных элементов:
- Блок «проверенных проектов» — с количеством проектов и числом найденных ошибок.
- Блок «примеры ошибок» — реальные фрагменты кода из разных проектов.
Цель правого блока заключается в том, чтобы читая статью, посетитель понял, что на сайте есть множество других интересных материалов.
Для поклонников продукта
Как у любого продукта с историей, у PVS-Studio есть поклонники (и ненавистники, но про них мне нечего сказать). Для этой категории людей мы подготовили раздел с бесплатной сувенирной продукцией.

У нас на сайте можно скачать обои на рабочий стол, а также картинки для печати на майках и кружках. Очень забавно бывает увидеть в чьем-то офисе эти вещи.
Интервью с разработчиками сайта
Статья о разработке новой версии сайта была бы неполной без комментариев со стороны самих участников процесса. Я попросил ответить их на несколько вопросов.
Сергей Харлеев, веб-дизайнер
ЕР: Сергей, скажи, пожалуйста, насколько легко далась концепция сайта? Все-таки не магазин, не лендинг, не просто блог. Как ты понял, что мы делаем?
СХ: Да, проект оказался больше и сложнее чем на первый взгляд. Основная сложность была в удержании грани, не перебарщивать с маркетингом. Но при этом не забывать основную задачу сайта — продажу продукта. Целевая аудитория у нас особая, придирчивая, и не терпит навязчивость. Поэтому мы внутри компании создали импровизированную фокус группу из программистов и на ней откатывали некоторые элементы и блоки сайта.
Для начала во главу угла мы поставили публикации, ведь в первую очередь viva64.com это обучающий информационный ресурс. Поэтому основной упор был на удобочитаемость статей, и удобство пользователей. А сам анализатор PVS-Studio ушёл на второй план, переехав в подраздел.
Мы не используем такие элементы маркетинга как разноцветные баннеры, большие красивые иллюстрации, кричащие заголовки, так как подобные вещи разработчики не уважают. И такими фишками возможно получить только обратный эффект.
Но мы не забыли о продукте, ненавязчиво упоминая о нем, например, с помощью блока «Проверенные проекты». В нем мы рассказываем, как анализатор PVS-Studio в своё время находил серьезные ошибки в коде у крупных, известных программных продуктов, при этом прикрепляя конкретную ошибку в коде. И в довесок демонстрировали весомую статистику проверенных открытых проектов, и найденных в них ошибок.
ЕР: Какими способами было решено возвращать пользователей на сайт?
Вообще в мире способов много, но не каждый подходит для нашей аудитории. Например, мы не используем e-mail подписку, так как наши пользователи мягко говоря недолюбливают рассылки, также и социальные сети. Выбор пал на два канала, где у нас уже есть подписчики, это твиттер Андрея Карпова, и RSS.
ЕР: Насколько сильно полет творческой мысли подвергался цензуре?
СХ: В начале бывали моменты когда меня заносило в плане графики, например, с концепцией волшебного мира, как в мультике «Время приключений» для нашего героя — единорога. Но команда меня остепенила, так как фокус внимания уходил с нашего героя. Но когда ты не один месяц живешь с продуктом, начинаешь хорошо его понимать, принципы, философию, и ближе к завершению, я с клиентом и командой был на одной волне.
ЕР: Сколько страниц в итоге пришлось отрисовать? Насколько типично такое количество страниц?
СХ: Более 60 макетов, для каждой страницы проектировалась планшетная и мобильная версия. Подобный подход типичный для онлайн сервисов, но не часто используется для корпоративных и информационных сайтов.
ЕР: Чем этот проект отличался от других твоих проектов?
СХ: У меня впервые заказали бренд-бук для сайта, с правилами использования шрифтов, цветов, расстояний, элементов и блоков. Это было откровение, оказалось на редкость удобный инструмент, и для разработчиков, и для самого себя, документ заметно ускорил и упростил пр��цесс.
Константин Потапов, веб-разработчик
ЕР: Константин, первый вопрос про сроки. В какие временные рамки ты первоначально оценивал проект и сколько в итоге получилось? Как думаешь почему большое такое расхождение?
КП: Изначально я видел лишь простой элементарный сайт со статьями. И оценил создание сайта в более современном дизайне в 3 недели. Сколько получилось я не в курсе, как говорят «после релиза сайта его жизнь только начинается».
ЕР: Ну я-то про сроки все знаю. Над дизайном с Сергеем мы начали работать в середине мая 2016, закончили (условно конечно) в середине ноября, то есть полгода. Первые работы над кодом сайта начались в июле. Хоть можно сказать, что это к дизайну не имело отношения, но это было нужно для того, чтобы появилось понимание, что сайт «больше чем кажется». Непосредственно новый дизайн начали верстать и кодировать в середине сентября, а релиз был в середине декабря. То есть три месяца на знакомство с кодом и три — на основную работу.
Ну да, почти три недели и получается… (Сарказм)
КП: Я не предполагал, что у такого маленького сайта такие большие внутренности. И это было как хорошо, так и плохо. Из хорошего там была крутая система публикации статей на сайт. Материал люди готовили в Word, специальным самодельным плагином преобразовывали это в набор .html специального вида, которые можно публиковать как на основном, так и на других сайтах. Кроме того, там были интеграции с приложением PVS-Studio, куча маркетинговой аналитики.
Из плохого там было много «production-кода». Как я любил говорить своим программистам «это не production, тут не место для костылей». Но взвесив все за и против и потратив пару недель на попытку уместить все яйца в одной корзине, а также значительное время на причесывание legacy-кода, пришел к выводу об эволюционном подходе. Судя по всему, вариант «все взять и переписать» для таких проектов уже не работает.
Отдельной сложностью был новый дизайн. Я привык работать структурно, по жестким сеткам и над смыслом, а не эмоциональной подачей (благо не умею красиво рисовать). Я вижу много недостатков, но как известно «идеальный продукт стоит бесконечных денег, бесконечно времени и не существует в природе». Поэтому пришлось идти на компромиссы.
ЕР: Кстати какой размер сайта сейчас? Размер контента и размер исходников.
КП: В момент написания этого текста у нас есть вот что:
- Общих статей (блог, новости, терминология, уроки и т.п.) — 836;
- Статей документации — 512 (как и положено программистам);
Итого примерно 1350 страниц на русском и английском языках. Кроме того, есть 255 (откуда эти программистские числа?) страниц с примерами ошибок.
Короче, получается примерно полторы тысячи статей на русском и английском.
Если говорить про код, то это 14 мегабайт кода не считая библиотек, но это слегка искусственный показатель. А для любителей статического анализа кода вот еще более искусственный на картинке.

ЕР: Расскажи про «начинку» на которой работает сайт? Какие технологии использовались?
КП: Это сайт с богатой историей, который существует 10 лет, делался разными программистами. Наверное, слово «говнокод» вычистят при правке текста, поэтому скажу так обтекаемо. С учетом этого, как ответственный человек, я решил по минимуму использовать нестандартные или редкие технологии чтобы не было проблем с поиском разработчика, если меня собьет самолет. Внутри стандартный Python 2.7, Django 1.9. Если бы я начинал проект с нуля, я бы использовал более современные технологии и, возможно, еще внедрю их в процессе рефакторинга. Но тут как с первой брачной ночью — эта честь до меня выпала другому человеку 10 лет назад :-).
ЕР: Об особенностях верстки есть что рассказать?
КП: Я старался по максимуму внедрить «универсальную» верстку и зарезал (возможно зря) готовую верстку в БЭМ-стиле (это когда каждый элемент верстается отдельно). Этот подход хорош для неуправляемых проектов с сотней разработчиков и горячими изменениями. Но я сторонник того что CSS — это каскадная таблица стилей, и как минимум пытался работать в этой парадигме. Также я старался по максимуму использовать возможности фреймворка (imposition framework), чтобы просто приверстывать многие элементы, совсем не залезая в CSS. Но блин — это всегда компромисс. И я не уверен, что мое решение наилучшее. Например, сейчас я хотел бы переделать верстку через SASS и сделать ее еще гибче. Когда я начинал, были не решены многие композиционные вопросы, которые всплывают в процессе разработки. Кроме того, я не до конца воплотил все дизайнерские идеи Сергея, но старался сделать это по максимуму.
Сайт — это софт, а как сказал в свое время директор HP (если не ошибаюсь) — хочешь делать классный софт, делай свое железо. Есть много разных устройств, и разрешений, и я старался найти компромисс.
ЕР: Как был организован процесс разработки? Ветки, разные сервера, все такое. Побольше подробностей только!
КП:
У нас вот какая инфраструктура сейчас:
- Боевой сервер — это понятно.
- Stage-сервер (для разработки) в режиме горячего переключения нового релиза и старого сайта для теста изменений.
- «Спящий сервер» (как мы его назвали) для резервного разворачивания полной копии боевого.
На программном уровне были внедрены автоматизации и синхронизации между разными серверами. Похоже, это оправдалось на 200%. Можно обновить версию сайта «по воздуху» прямо из системы администрирования. Кроме того, есть еще отдельный сервер на Jenkins, который автоматически конвертирует .docx-статьи в .html и заливает их на сайт.
ЕР: Много ли приходилось переделывать по несколько раз и если да, то почему?
КП: Я очень уважаю эффективность. И не понимаю людей, которые могут сидеть и смотреть в монитор по два часа подряд, дожидаясь пяти вечера или пока их не подтолкнет начальник. Этот сайт поставил передо мной архитектурный вызов с которым я раньше так плотно сталкивался лишь однажды, и я не считаю, что смог его решить в полной мере. Я окончил физтех и у меня на подкорке прошита идеология ученый-инженер-исследователь. Я создал где-то 5 версий движка с разным переплетением технологий и архитектур, но уперся в то что поменять «все и сразу» слишком рискованно. Помню я как-то разрабатывал IP-телефонию для Таджикистана. Но у них там электричество тогда было по карточкам, не то что интернет. И я, помимо прочих, столкнулся с проблемой что им нужен именно G729 кодек (а не open-source 723). Лицензией на который обладали лишь Intel и кто-то еще. Но суть в том, что из-за экономии 5% трафика я чуть не заработал нервный срыв.
Но в этом проекте было кому остановить меня вовремя от этих попыток перфекционизма.
ЕР: Теперь, постфактум, какую бы ты дал временную оценку для разработки новой версии дизайна сайта? А новой версии движка сайта?
КП: Три недели на все. При условии, что не нужна интеграция с существующей инфраструктурой, дизайн соберу я на готовых компонентах и редактирование статей через админку. А что? Это же просто сайт со статьями!!! Надеюсь вы поняли, что это сарказм.
ЕР: Какие дальнейшие шаги с сайтом необходимо сделать?
КП: Как минимум, обязательно нужно следующее:
- Асинхронно грузить статику.
- Поупражняться в магии с настройками сервера.
- Улучшить отображение сайта на разных устройствах.
- Провести «учебные тревоги» и проверить как функционируют резервные системы.
- Задокументировать текущую систему (но у меня с этим проблемы).
- Если смогу создать доки, хотел бы уйти в отпуск или умереть с чувством что «работа сделана» :-).
Илья Тетерин, инженер Linux
ЕР: Илья, расскажи историю, благодаря которой мы познакомились?
ИТ: Основной сайт отключили якобы за спам, да еще и начали заносить в черные списки за якобы распространение вирусов. Потребовалось срочно разбираться, что происходит, и это больше по моей части. В юности был в хакерской тусовке, кое-какие навыки остались. Впрочем, оказалось, что никакие злобные диверсанты не действовали, а всего лишь недостаточно хорошо организована защита от самых обычных вирусов, крадущих пароли от FTP. Офис-то защитили нормально, а вот на домашних компьютерах, где тоже бывает служебная информация, всё дыряво. Впрочем, сложно в этом упрекать рядовую софтовую фирму, когда на аналогичные грабли нарвались даже кандидаты в президенты США и их команды. Сейчас, думаю, ситуация значительно улучшилась, от опасных протоколов избавились, права всем порезали, сделали внушение сотрудникам и т.д.
ЕР: Так, а расскажи про железо, на котором работает сайт.
ИТ: Для данного сайта не требуется каких-то экстраординарных вычислительных мощностей, но нужна стабильная работа. Используется виртуальный выделенный сервер, он обеспечивает хороший резерв по прочности. В случае если что-то пойдет не так (рост посещаемости на порядки, DDoS-атаки) — мы готовы в кратчайшие сроки мигрировать на более мощный сервер или даже организовать кластер, а также подключить внешние сервисы защиты, чтобы обеспечить бесперебойную работу сайта.
ЕР: Какие задачи по организации работы сервера были решены, а что еще только предстоит сделать в ближайшем будущем?
ИТ: Планомерно снижается уязвимость системы для внешних угроз и скорость восстановления в случае поломки. Перешли на более безопасные протоколы обмена, навели порядок с ролями пользователей и их правами доступа. Бэкап теперь делается в облачный сервис с трехкратным резервированием.
Сейчас на завершающем этапе организация репозитариев для пользователей Linux-версии PVS-Studio, благодаря чему нашим продуктом будет удобно пользоваться и особенно обновляться. Хотелось бы еще внедрить регламенты обеспечения информационной безопасности и работы с резервными копиями. А то тройной бекап — это хорошо, но его же надо и проверять все-таки.
Кроме того, стоит создать скрипт автоматического развертывания готовой системы из образа на любом сервере (чтобы это делалось за минуты, а не за десятки минут).
ЕР: Уже хочу это все!
Заключение
Мы хорошо поработали над новым сайтом, но не считаем свою работу законченной. Поэтому будем рады получить ваши замечания, пожелания по улучшению и просто комментарии о новой версии сайта www.viva64.com.

Если хотите поделиться этой статьей с англоязычной аудиторией, то прошу использовать ссылку на перевод: Evgeniy Ryzhkov. The new design of viva64.com. The story behind it, told by the PVS-Studio developers