
React — это библиотека JavaScript для создания пользовательского интерфейса.
Это официальное определение React. Но что если вы не знаете, что такое JavaScript? Что если вы не разработчик? Смогли бы вы тогда понять, что такое React?
Однозначно ДА. Именно поэтому я и написал эту статью на тему: Что такое React на самом деле? Что такое React.js (или ReactJS)? Для чего используется React? Почему React так популярен? Какие проблемы можно решить с его помощью?
Эта статья — введение в React для начинающих. И это первое, с чего стоит начать, прежде чем детально изучить React. Я объясню основные идеи React на пальцах (и с помощью картинок). Нет опыта работы с JavaScript? Не беда! Если у вас есть базовые знания HTML (например, HTML-тегов), эта статья должна вам понравиться.
Это как посмотреть на React с высоты птичьего полета, но я дам вам бинокль. Так что вы не только увидите общую картину того, что делает React таким особенным, но и увеличите изображение, чтобы получить практический опыт написания реального React-компонента. И да, никаких знаний JS не требуется!
Не нужно быть опытным разработчиком, чтобы понять суть React!
Ниже я это вам докажу, но сначала краткое содержание поста:
- Что такое DOM?
- DOM API
- Больше сложностей!
- Основные идеи React
- Компоненты
- Декларативный интерфейс
- Обновления реактивного DOM’а
- Создаем свой первый React-компонент
- Компоненты компонуемые
- Компоненты можно использовать несколько раз
- Компоненты независимы
- Декларативное и императивное программирование
- Заключение
Готовы начать путешествие?
Давайте начнем с того, о чем, возможно, вы слышали много раз — о DOM.
Что такое DOM?
Когда вы вводите адрес вашего любимого сайта в строку браузера, ваш компьютер устанавливает связь с другим компьютером где-то очень далеко. Его еще называют «сервер». Как правило, ваш компьютер запрашивает какую-то информацию, а сервер отвечает:
Ваш компьютер: Эй, что там такого классного в этом рандомном сайте learnreact.design?
Сервер: Подожди немного, мне надо кое-что проверить. Пип. Пип.
В ответе сервера вы в основном увидите три составляющие: HTML, CSS и JavaScript.
HTML перечисляет содержимое страницы и описывает её структуру. Сколько заголовков и абзацев? Какие изображения должен увидеть пользователь? Содержится ли эта кнопка и это текстовое поле в одном блоке?
Используя эту информацию, браузер создает то, что называется… DOM!

Так, стоп, DOM это… дерево? Да, это дерево! Как ни странно, многое в компьютере выглядит, как дерево. Давайте, как-то назовем нашего древесного друга… хм, как насчет Domo?
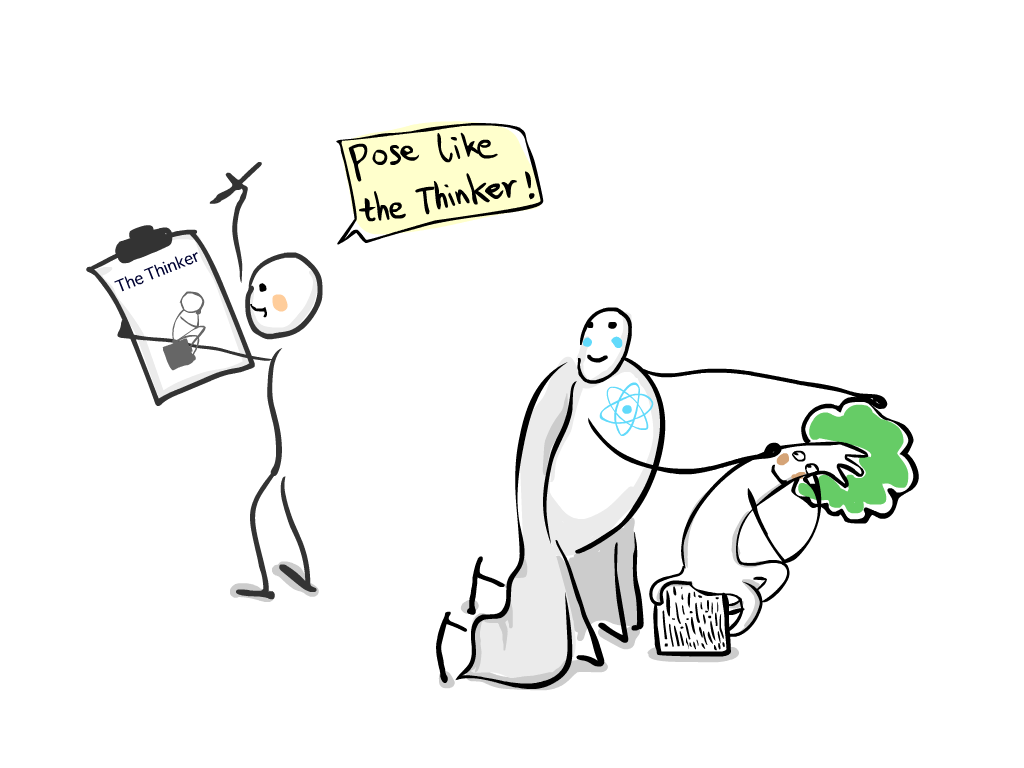
Домо — это, как натурщица в престижной художественной студии «Браузер». Его работа — позировать перед художником, который пишет портрет (или, возможно, миллионы портретов).

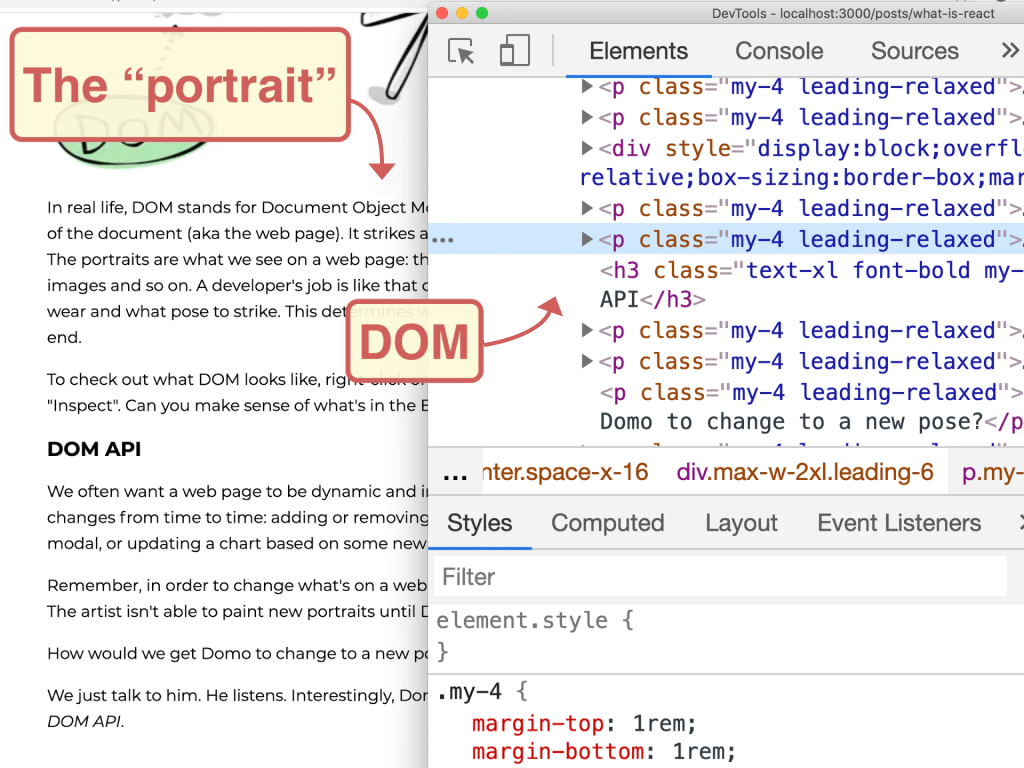
В реальной жизни DOM означает Document Object Model (Объектная модель документа). Это действительно модель — модель документа (также известная как страница). Она принимает позу. Браузер рисует портрет. Портреты — это то, что мы видим на странице: текстовые поля, абзацы, изображения и так далее. Работа разработчика похожа на работу режиссера, который говорит Domo, что надеть и какую позу принять. Все это определит, как в итоге будут выглядеть портреты.
Если вы используете браузер с компьютера, чтобы проверить, как выглядит DOM, щелкните правой кнопкой мыши на этой самой странице и выберите «Посмотреть код». Можете ли вы разобраться в том, что находится во вкладке «Элементы»?

DOM API
Нам часто хочется, чтобы страница была динамической и интерактивной — это означает, что её содержимое время от времени меняется: где-то добавляется или удаляется текст, или обновляется графика на основе новых данных, поступающих с сервера.
Помните: Для того, чтобы изменить то, что находится на странице, надо обновить DOM. Художник не сможет рисовать новые портреты, пока Domo не изменит свою позу.
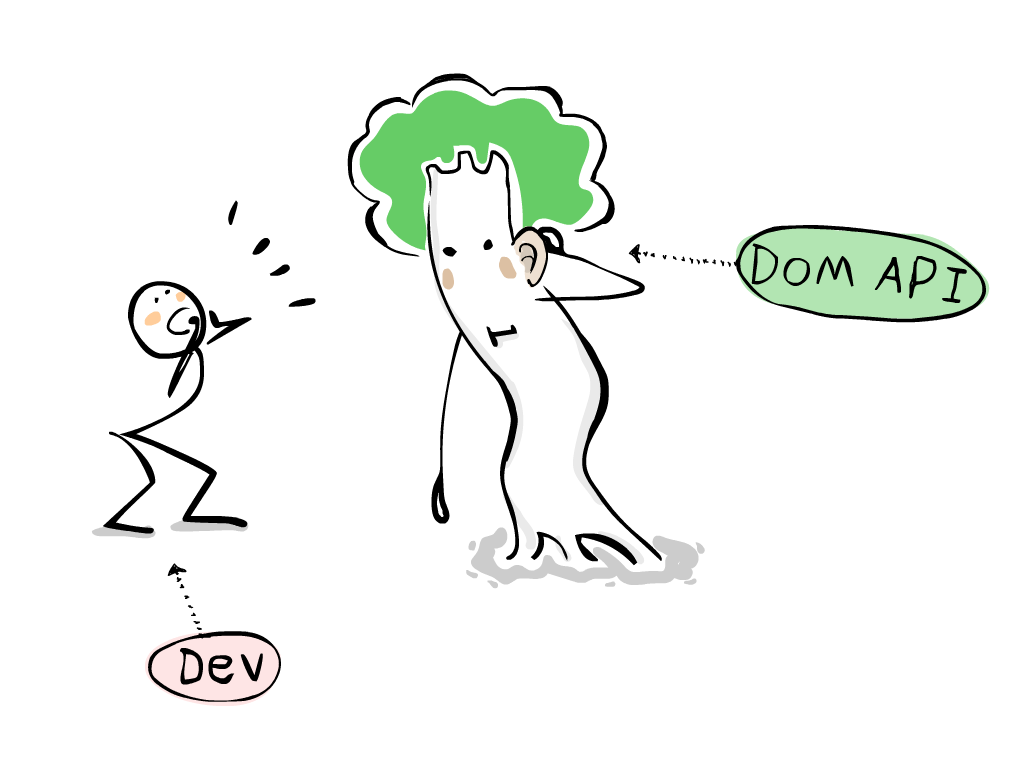
Как заставить Domo принять новую позу?
Просто с ним поговорить. Он послушает. Интересно, что у ушей Domo есть название — DOM API.

Чтобы управлять DOM, разработчик пишет код на JavaScript, который взаимодействует с API DOM, и, в свою очередь, обновляет содержание страницы.
Больше сложностей!
Прямое общение с Domo было стандартным подходом к веб-разработке в течение многих лет, особенно когда контент был в основном статичным. Разработчик мог добавить интерактивность к статическим страницам, немного написав на JavaScript.
Но с появлением SPA (Single Page Application), таких как Gmail и Google Maps, пользователи стали ожидать гораздо большего. Вместо статических страниц им уже нужны интерактивные, быстрые и адаптивные приложения.
Код, необходимый для создания приложений, становится всё больше и сложнее. Часто это требует взаимодействия многих членов команды.
Традиционный подход перестал работать: слишком сумбурно и неэффективно всегда напрямую общаться с Domo.

Основные идеи React
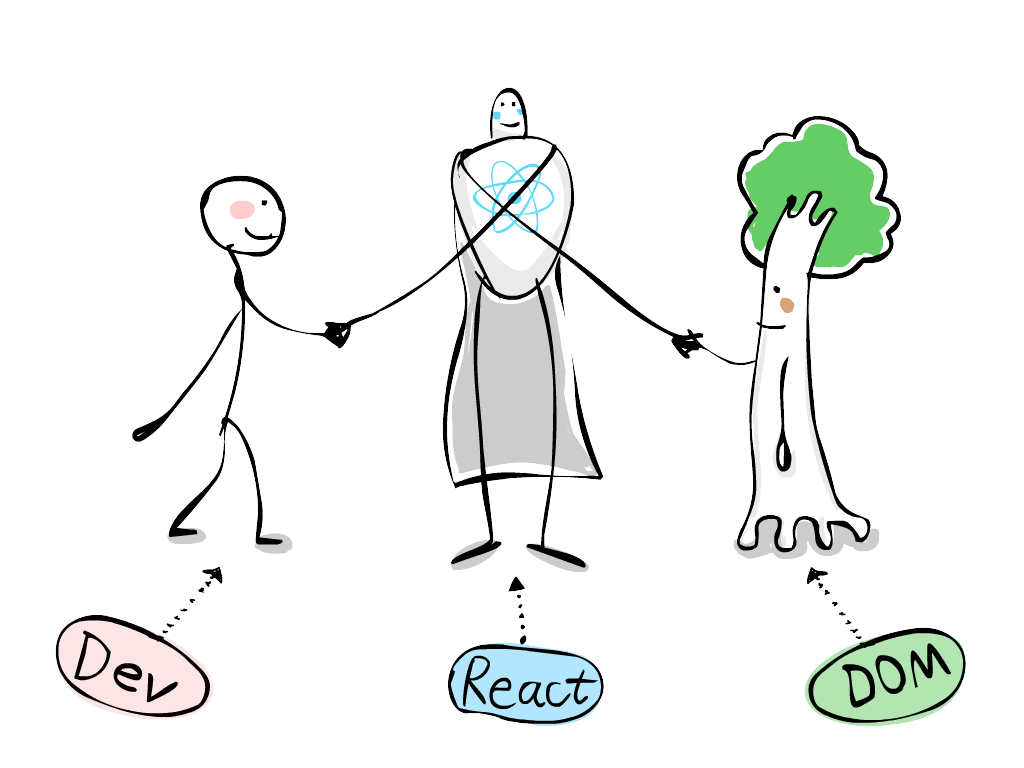
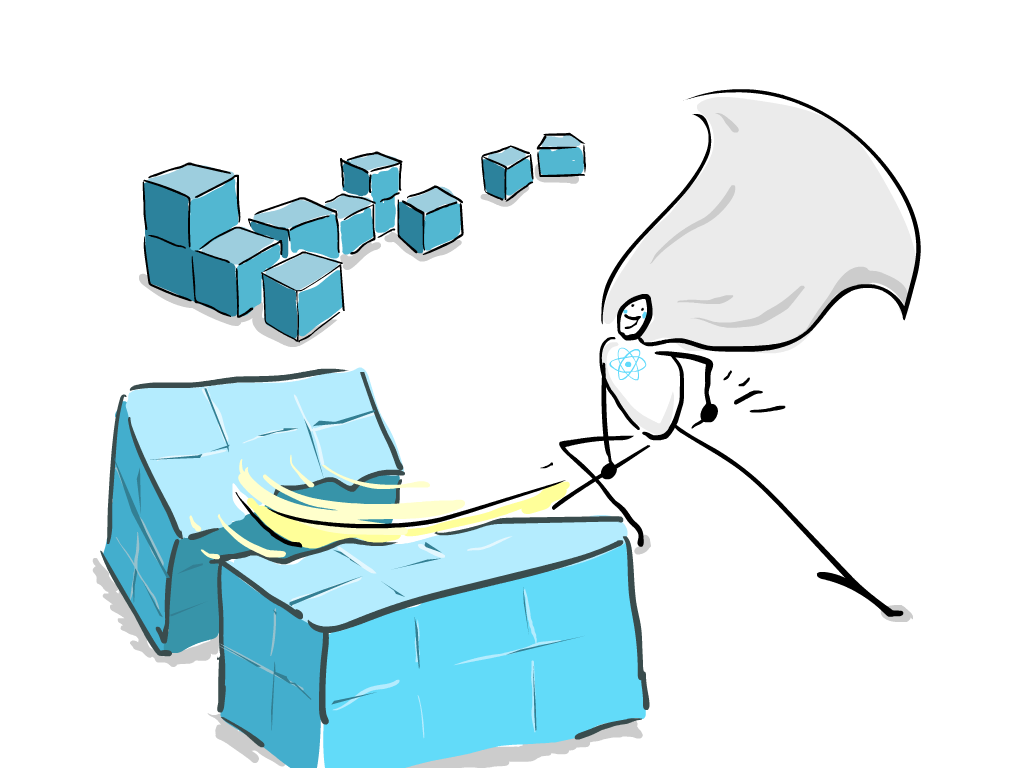
Позвольте представить вам супергероя, React:

С React разработчикам больше не нужно разговаривать напрямую с Domo. React действует как посредник между разработчиком и Domo. Он сглаживает углы при общении и ускоряет процесс создания портретов.
React также называют «ReactJS» или «React.js», но «React» — это официальное название.

React состоит из кода JavaScript. Он построен таким образом, что в большинстве случаев нет необходимости непосредственно работать с DOM API. Вместо этого мы пишем более простой код, в то время как React обрабатывает разговор с DOM за кадром.
У React есть несколько суперспособностей для решения постоянно усложняющихся задач веб-разработки:
- Компоненты
- Декларативный интерфейс
- Обновления реактивного DOM’а
Если эти термины звучат пугающе, без паники! Как и обещал, я буду использовать простой язык и картинки, чтобы помочь вам разобраться. Поверье, это не так сложно!
Просто читайте дальше!
Компоненты
Компоненты — это главная особенность React. Основная идея состоит в следующем: разделяй и властвуй. Если задачу целиком трудно понять, мы разбиваем её на более мелкие задачи, решаем их по одной, а затем объединяем результаты.

Построение приложения на React почти всё построено на работе с компонентами: мы разбиваем приложение на компоненты, находим лучшие компоненты для работы, подгоняем их друг под друга, создаем новые компоненты из уже существующих и т.д.
Сегодня такие инструменты для веб-дизайна, как Framer и Figma (и символы в Sketch), также основаны на компонентах. Они очень похожи на React-компоненты, но последние более гибкие и мощные. Фактически, создатели инструментов дизайна вдохновлялись компонентами из разработки ПО. Как только компонент создан, мы можем создать несколько его копий. Мы можем использовать его для создания других компонентов. Если мы изменяем компонент, всё, что включает в себя этот компонент, будет обновляться автоматически.
У компонентов в React есть два важных свойства:
Компоненты компонуемые. Они предназначены для повторного использования. Мы можем сделать новый компонент с помощью других компонентов.
Компоненты независимы друг от друга. Если мы изменим код в одном месте, то другие компоненты не сломаются.
Если вам это кажется абстрактным, не волнуйтесь! Скоро я покажу вам несколько примеров и подробно объясню эти свойства.
Декларативный интерфейс
Декларативное vs. императивное программирование
Работая напрямую с DOM API, нам пришлось бы указывать, какой элемент изменять в нужное время, в нужном порядке. То есть пришлось бы подробно объяснять Domo, как расположить голову, руки и ноги для каждого портрета.

Звучит утомительно и чревато ошибками! Так почему бы просто не сказать Domo, что мы хотим, вместо того, чтобы объяснять, как позировать? На самом деле, именно так строится пользовательский интерфейс на React. Разработчик делает эскиз того, что он хочет, а React объясняет Domo, как позировать.

Поскольку создаваемые нами приложения динамичны, нам часто хочется, чтобы Domo довольно быстро менял позы. Мы рисуем много эскизов и передаем всю эту стопку React. React складывает эти эскизы вместе и получается флипбук — небольшая книжка с картинками, при перелистывании которых создается иллюзия движения. Динамический пользовательский интерфейс выходит в свет!

Говоря техническим языком, если код определяет, как мы хотим, чтобы это было сделано, это императивное программирование; если он определяет, что мы хотим, это декларативное программирование. При прямой работе с DOM API применяется императивное программирование, при работе с React — декларативное.
Императивное программирование возникло, ещё когда компьютеры были примитивны, а людям надо было давать компьютерам подробные инструкции: где хранить числа, как их умножать и т.д. Но в итоге этим стало почти невозможно управлять, тогда люди стали писать умные программы, которые определяли проблемы и преобразовывали их в подробные инструкции. Так появилось декларативное программирование.
Виртуальный DOM
Декларативное программирование на React не только облегчило жизнь разработчика, но и предложило возможности для оптимизации производительности.
Когда у React есть все эскизы заранее, он может их отсортировать, удалить любую копию и убедиться, что Domo и художник делают как можно меньше работы.

Эти эскизы называются виртуальный DOM. Виртуальным DOM’ом управлять гораздо быстрее, чем DOM’ом. Большую часть времени разработчики работают с виртуальным DOM’ом вместо того, чтобы напрямую работать с DOM’ом. React делает всю грязную работу по управлению таким медленным DOM’ом.
Обновления реактивного DOM’а
Что может быть круче? Представьте себе, что вы можете оставить плейсхолдер в эскизах, чтобы они представляли различные вариации одной и той же позы. Таким образом, если кто-то попросит портреты Domo в другой шапке, нам не нужно будет снова общаться с React. Мы можем просто сесть и позволить React изменить портрет за нас.

Шапка — это данные, определяющие динамическое содержимое пользовательского интерфейса. Нам просто нужно связать элементы интерфейса с их соответствующими данными. Когда данные меняются, React автоматически обновляет соответствующие элементы DOM для нас, то есть DOM «реагирует» на любые изменения соответствующих данных. Не нужно больше отслеживать данные. Не нужно беспокоиться о том, когда обновлять DOM. Он просто обновляется автоматически (с помощью React).
Именно так React и получил свое название. Интерфейс, построенный с помощью React, реагирует. Идея такого интерфейса значительно упрощает разработку интерфейса.
Создаем свой первый React-компонент
Теперь давайте рассмотрим на практике то, что мы теперь знаем, и создадим несколько реальных React-компонентов. Чтобы вам было легче понять, я опустил некоторые детали в коде (в частности, JavaScript). Цель состоит в том, чтобы вы поняли суть React, не погрязнув в синтаксисе JS. Если вам удобно читать код на JavaScript, можете проверить реальные исходные тексты.
Итак. Допустим, мы хотим помочь Domo создать онлайн-магазин шапок.
Компоненты компонуемые
Мы можем разделить интерфейс на несколько частей:
- Заголовок: заголовок сверху
- Главная: основная область контента
- Футер: футер в конце страницы
Эта декомпозиция в коде может выглядеть так:
// DomoHatShopHome
<div>
<Header />
<Main />
<Footer />
</div>Похоже на HTML, правда? Кроме тегов, которые начинаются с заглавной буквы: <Header>, <Content> и <Footer>. Это не стандартные теги HTML. Они кастомные.
Что это за кастомные теги? Как мы сообщим React, что заголовок состоит из тега заголовка, большого количества элементов списка и поисковой строки?
Давайте создадим компонент Header!
// Header
<header>
<nav>
<ul>
<li>Home</li>
<li>
<SearchBar />
</li>
<li>Account</li>
<li>Return & Orders</li>
<li>
<ShoppingCart />
</li>
</ul>
</nav>
</header>Теперь компонент Header содержит два кастомных тега: <SearchBar> и <ShoppingCart>. Что внутри?
// SearchBar
<form>
<input type="string" />
<button>Search</button>
</form>// ShoppingCart
<div>
<FiShoppingCart size={20} />
<div>
2
</div>
</div>Помните первое важное свойство React-компонентов? Они компонуемые. Это означает, что мы можем использовать компоненты для создания других компонентов — именно это мы только что и сделали.
Теперь задание для вас:
Допустим, мы также хотим добавить SearchBar в футер. Что бы вы сделали? Отредактируйте код ниже:
<footer>
<div> 2021 Domo's Hat Shop</div>
</footer>Примечание:
- Убедитесь, что теги находятся внутри <footer>
- Прокрутите вверх, чтобы проверить код Header
- Попробуйте добавить другие теги
У вас получились две строки поиска? Значит вы поняли суть!
Компоненты можно использовать несколько раз
«Составной» означает способность создавать компонент, используя другие компоненты в качестве его составных частей. Это очень похоже на то, как всё происходит в природе, за исключением одного важного момента: когда мы используем компонент в другом компоненте в React, он все равно «прикрепляется» к оригинальному компоненту. Когда исходный компонент изменяется, все его производные меняются вместе с ним.
Измените ниже текст на кнопке в коде SearchBar:
<form>
<input type="string" />
<button>Search</button>
</form>Что-нибудь заметили? Панель SearchBar на обновленных Header и Footer. Так? Это очень похоже на то, как работают компоненты в таких программах дизайна, как Framer и Figma.
React-компоненты созданы для повторного использования. Как только компонент определен, мы можем использовать его как кастомный тег в других компонентах сколько захотим. Если мы изменим компонент, то все компоненты, которые его включают, изменятся соответствующим образом.
Компоненты независимы
Помните? React-компоненты независимы. Это значит, что если мы изменим один компонент, то другие компоненты (которые его не включают) всё равно будут вести себя так же, как и раньше.
При изменении компонента SearchBar меняются только заголовок и футер. Кажется, что это просто (и, возможно, даже очевидно). Но это фундаментальная идея в программной инженерии, и она прошла долгий путь, чтобы сделать разработку ПО управляемой.
Декларативное и императивное программирование
Теперь давайте перейдем к двум другим суперсилам React: декларативному интерфейсу и обновления реактивного DOM’а.
Уже выбрали шапку для Domo? Если нет, просто кликните по одной из шапок на рабочем столе. Шапка на голове Domo меняется, так?
В этом интерфейсе клик по элементу в таблице обновит данные «выбранной шапки». Так как мы связали DomoWithHat с «выбранной шапкой», шапка на Domo автоматически изменится. Помните? Обновления реактивного DOM’а.
Здесь вы видите код для компонента DomoWithHat.
// DomoWithHat
<div>
<Hat type={hat} />
<Domo />
</div>В коде выше нам просто нужно определить, что мы хотим (Domo и шапка в div), и «подключить» данные («type = {hat}»). Когда данные элемента hat меняются (пользователь выбирает шапку), интерфейс обновляется автоматически. Нам не нужно беспокоиться о том, когда и как обновить DOM. Нам даже не нужно следить за данными. Нам нужно только набросать эскиз, т.е. код, приведенный выше. Вот они, две другие суперсилы React: декларативный пользовательский интерфейс и обновления реактивного DOM’а.
Заключение
Поздравляю! Вы закончили первый и самый важный урок по React! Он о том, зачем нам вообще нужен React. Вот три основных плюса, которые делают React таким мощным: компоненты, декларативный интерфейс и обновления реактивного DOM’а.
На самом деле, готов поспорить, что даже некоторые опытные разработчики React (например, я!) не очень хорошо понимают эти понятия. Когда я написал первую версию этой статьи несколько лет назад, я обратил внимание на некоторые нестыковки. Надеюсь, что эта версия будет более точной!