Одно из важнейших условий для продуктивной работы веб-программиста — хорошо настроенный редактор кода. Один из них — опенсорсный универсальный редактор Visual Studio Code, который замечателен не только тем, что он бесплатен, но и тем, как много полезного он умеет сразу после установки и минимальной настройки. Если речь идёт о том, чтобы использовать VS Code в какой-то конкретной сфере, вроде разработки на JavaScript, обычно стоит дополнить его несколькими расширениями, которые повышают производительность труда и упрощают жизнь программиста. Вокруг VS Code сложилось активное сообщество разработчиков расширений. Эти расширения легко искать и ещё легче устанавливать.

В материале, перевод которого мы сегодня публикуем, речь пойдёт о расширениях для VS Code, которые пригодятся тем, кто пишет на JS. Тут стоит отметить, что в деле выбора расширений для VS Code немалую роль играют личные предпочтения программиста. В результате можно сказать, что расширения, о которых пойдёт здесь речь, не являются абсолютно необходимыми. Не стоит рассматривать их как нечто, что обязательно нужно устанавливать и использовать. Обзавестись тем или иным расширением стоит лишь в том случае, если вам оно понравилось, и вы полагаете, что вам оно точно пригодится.
В этом разделе мы поговорим о расширениях для VS Code, которые настолько хороши, что разработчикам редактора стоило бы встроить их в него.
ESLint — это JavaScript-линтер, который чрезвычайно широко используется и поддаётся тонкой настройке. В частности, его можно сконфигурировать для поддержки большинства широко используемых фреймворков и стилей программирования. Реализация ESLint для VS Code не требует ручного запуска проверок. Вместо этого сообщения об ошибках выводятся прямо в редакторе, там же предлагаются и средства, которые позволяют быстро исправлять ошибки.

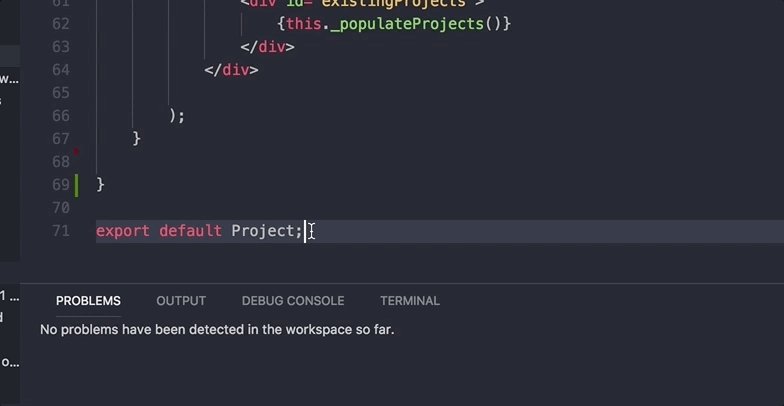
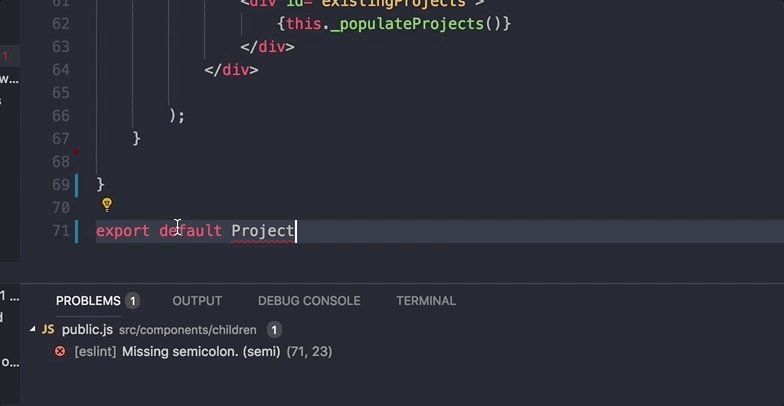
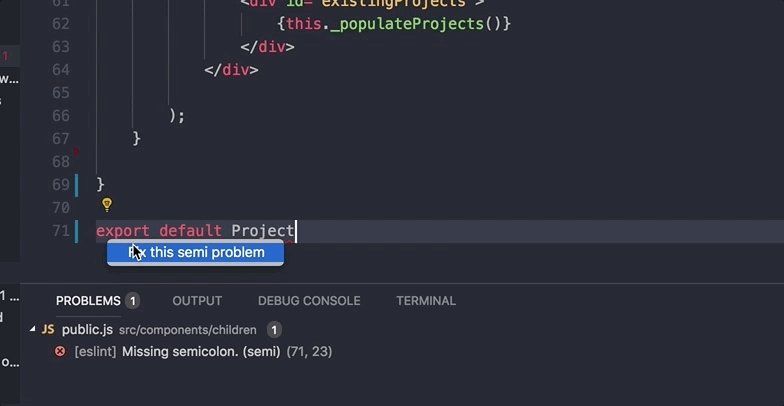
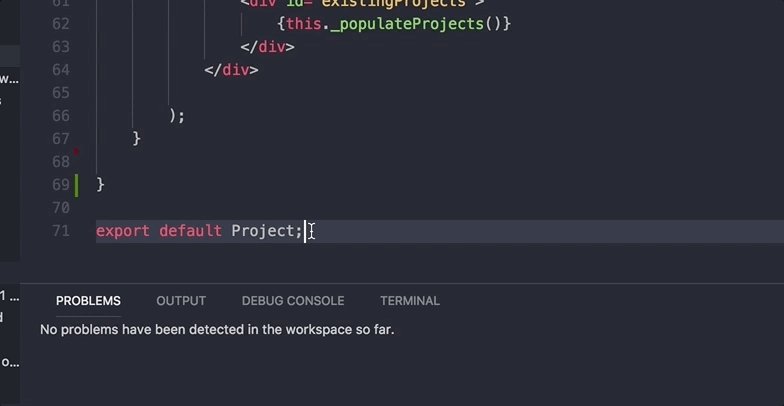
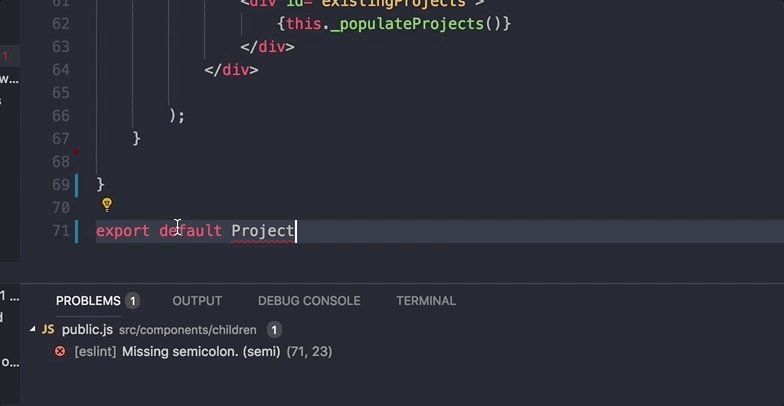
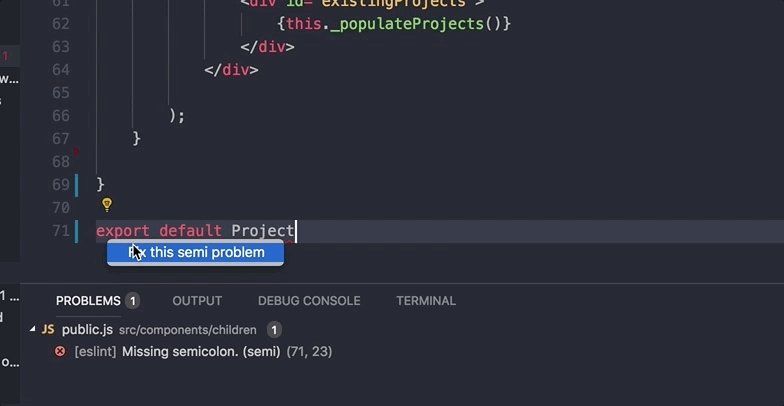
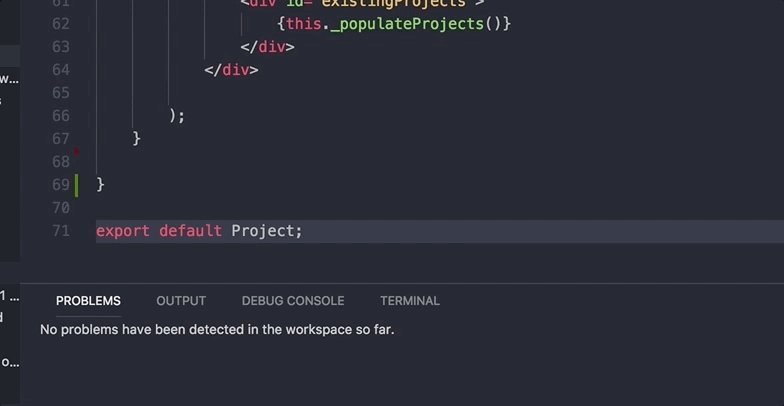
Применение ESLint в VS Code
Возможно, сейчас вы подумаете о том, что ESLint в VS Code — это, возможно, излишество, так как там уже имеется встроенная система IntelliSense, которая выдаёт отличные подсказки в ходе работы. IntelliSense, и правда, замечательно делает своё дело, но как быть, если не все в вашем проекте используют VS Code? А что делать, если вам нужны разные настройки, скажем — для JSX, для некоей конкретной версии чистого JS, который планируется выполнять в браузере, для среды Node.js, которая используется на сервере? Во всех этих случаях можно воспользоваться ESLint. Кроме того, ESLint можно встроить в систему проверки кода для запуска его перед отправкой материалов в репозиторий, для того, чтобы лишний раз убедиться в том, что все, кто коммитят в репозиторий, придерживаются единого стиля кодирования.
VS Code, сразу после установки, содержит средства для работы с Git, поэтому расширение GitLens, о котором мы сейчас поговорим, относится больше к улучшению имеющихся возможностей редактора, чем к добавлению в него чего-то принципиально нового. На самом деле, существует множество подобных расширений, предназначенных для работы с Git.

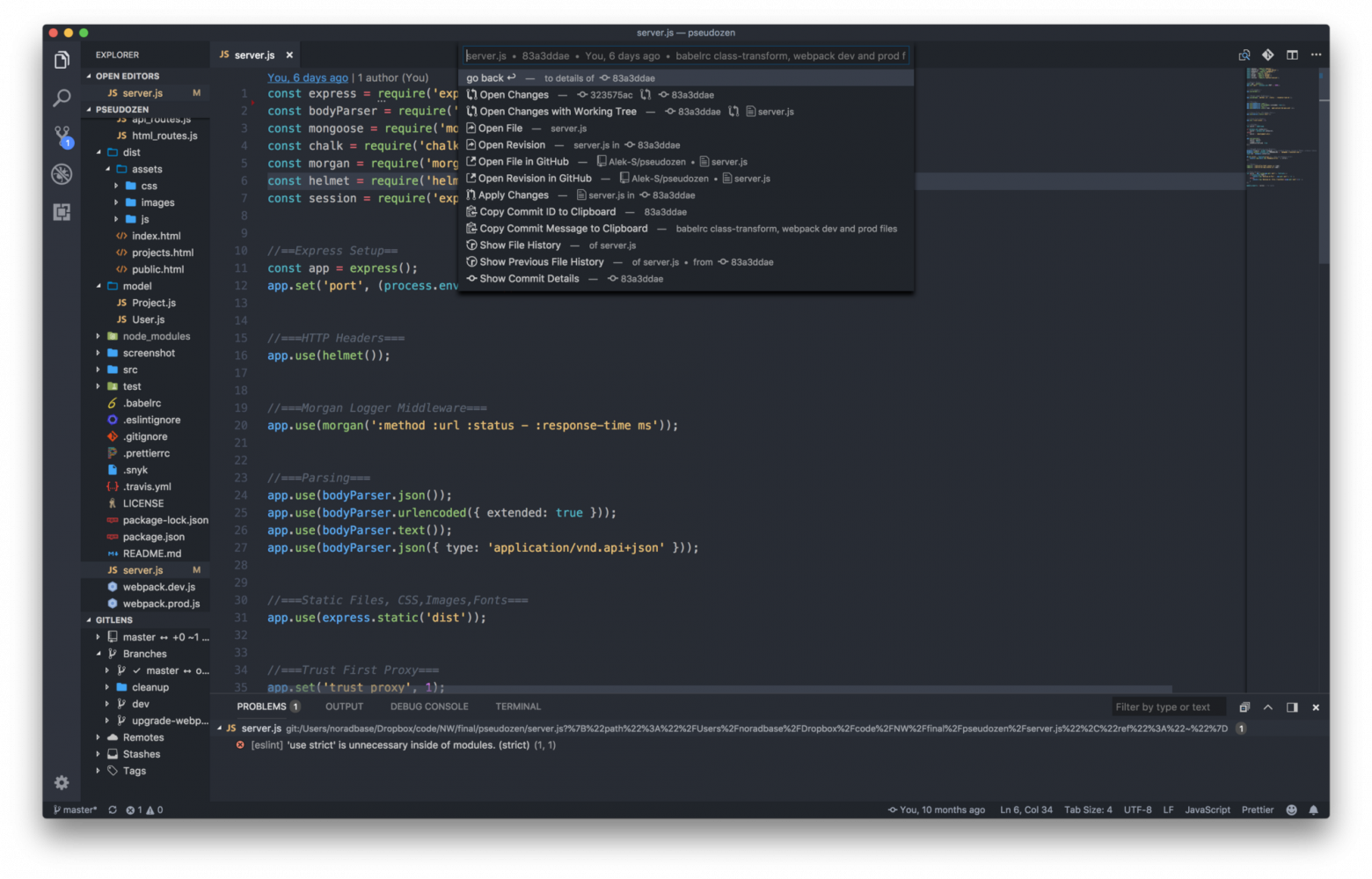
Использование GitLens в VS Code
Однако, GitLens выгодно отличается от других похожих инструментов большим и активным сообществом, а также широчайшими возможностями настройки. Это, в частности, позволяет влиять на объём справочных данных, присутствующих редакторе. Скажем, фрагменты кода можно сравнивать, развернув пару панелей так, что они займут всё пространство окна, а, при необходимости, можно ограничиться небольшой подсказкой, выводимой в строке состояния.

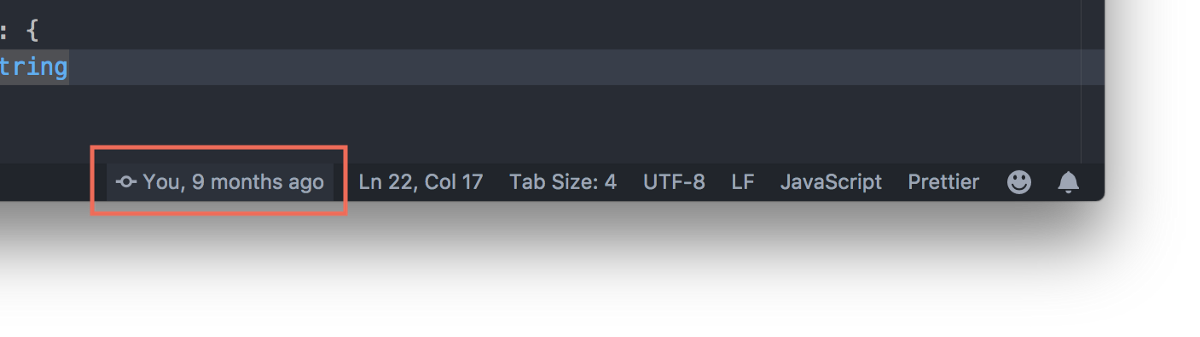
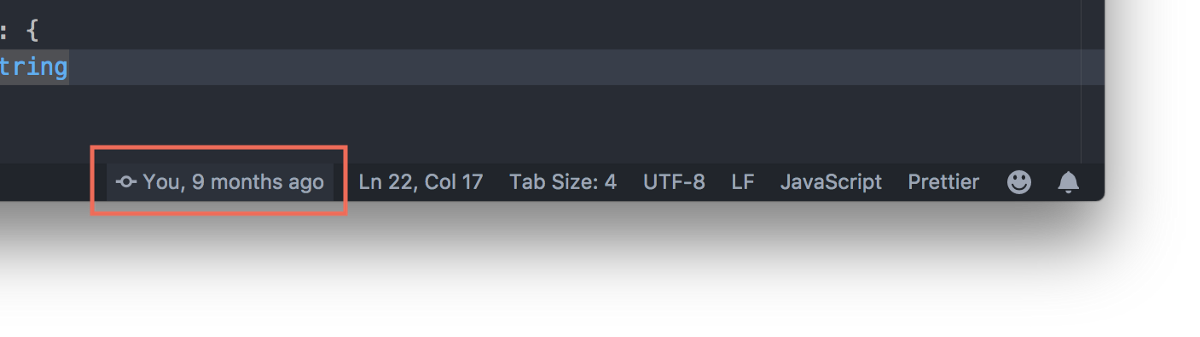
Краткие сведения о коде, выводимые GitLens
Расширение GitLens особенно полезно при работе над большими проектами, когда разработчик не может точно знать о том, кто именно написал тот или иной фрагмент кода. Благодаря GitLens сведения об авторе конкретной строки выводятся в строке состояния VS Code. В результате, если у программиста возникает вопрос о том, почему или как что-то сделано, он может обратиться непосредственно к тому, кто написал интересующий его код, что упрощает общение в команде.
Тут я хочу дать одну рекомендацию, которая заключается в добавлении следующей строки в настройки VS Code.
Она позволяет убрать построчное аннотирование кода, которое может мешать работе, рассеивая внимание на излишние подробности.
Комментарии к коду обычно не особенно бросаются в глаза, поэтому мы нередко не обращаем на них особого внимания. В целом — это хорошо, так как они не отвлекают от работы, однако, иногда комментарии весьма важны, поэтому их хорошо было бы сделать более заметными, чтобы гарантировать их прочтение, и то, что тот, для кого они предназначены, отреагирует на них. Такие комментарии, например, программист может писать сам для себя — чтобы напомнить себе, где он остановился. Пишут их и для других разработчиков.

Расширение TODO Highlight в VS Code
Благодаря расширению TODO Highlight, если в комментарии содержится слово
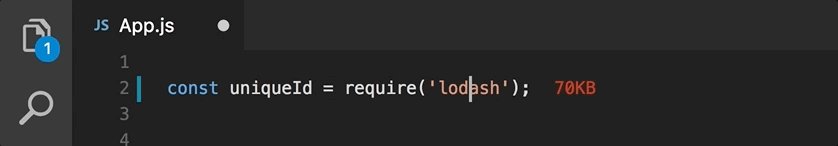
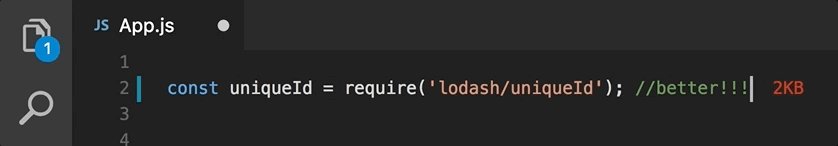
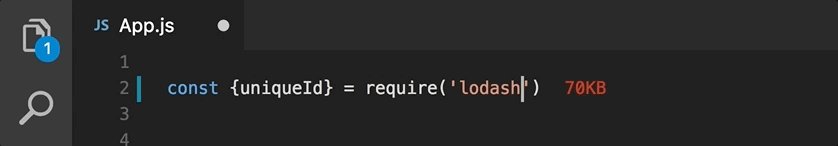
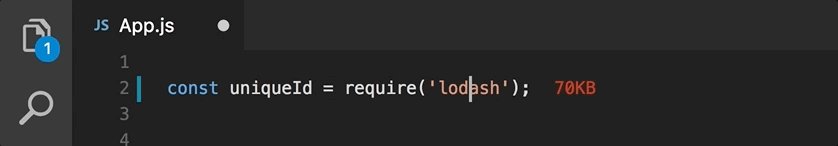
Import Cost — отличный плагин, который подойдёт тем программистам, которые склонны к самоистязанию. Всякий раз, когда вы импортируете в свой проект очередной модуль, Import Cost сообщает вам о его размере.

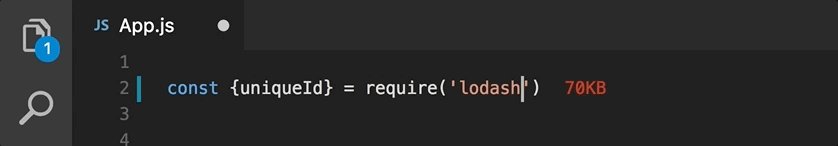
Использование расширения Import Cost в VS Code
В результате вам постоянно приходится спрашивать себя о том, стоит ли та польза, которую вы собираетесь извлечь из модуля, увеличения размера проекта. В общем-то, такие вопросы, хотя и заставляют иногда помучиться, благотворно сказываются на результатах работы.
В этом разделе мы поговорим о полезных расширениях, без которых вполне можно обойтись. Однако они облегчают жизнь программиста, поэтому, вполне возможно, что вам они пригодятся.
Расширение Prettier родственно вышерассмотренному ESLint в том плане, что его целью является обеспечение применения стандартизированного стиля кодирования. Благодаря Prettier код можно форматировать прямо в редакторе. Фундаментальная разница между Prettier и ESLint заключается в том, что вместо того, чтобы выводить сведения об ошибках, как это делает ESLint (хотя в ESLint есть и параметр
Стоит отметить, что Prettier, в основном, нацелен на форматирование кода, поэтому его использование не делает ненужным применение линтера, ответственного за качество программы. В дополнение к этому, Prettier можно интегрировать в ESLint, что позволяет, например, автоматически запускать Prettier средствами ESLint. Prettier поставляется со встроенным набором правил, однако, если ваше представление о стиле кода отличается от того, которое выражено в правилах Prettier, их вполне можно настроить.
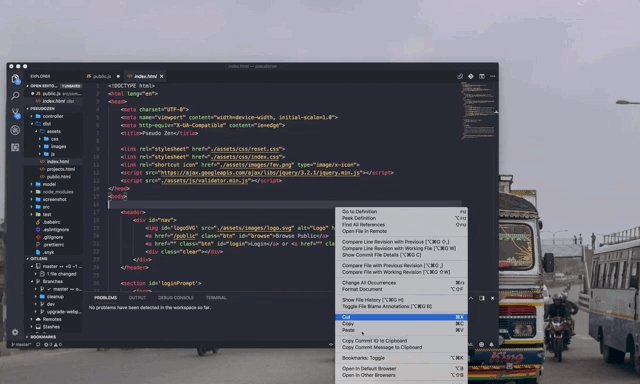
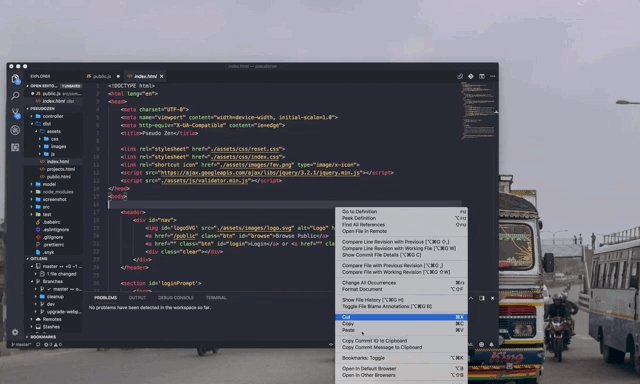
Иногда, при работе над неким проектом, для просмотра страниц которого не требуется процесс сборки, может понадобиться открыть в браузере обычный HTML-файл. Раньше так делали постоянно, теперь всё иначе, но порой это может оказаться очень кстати.

Работа с расширением open in browser в VS Code
В подобных редких случаях вам пригодится расширение open in browser, благодаря которому, через контекстное меню, можно открыть страницу в браузере, заданном по умолчанию, или в каком-нибудь другом браузере, установленном в системе. В результате вам больше не придётся возиться с консолью для того, чтобы открыть единственный файл в браузере.
Ранее мы рассматривали расширения, которые могут оказаться полезными для всех, кто пишет на JS. Теперь поговорим о vscode-styled-components. Это расширение имеет достаточно узкую область применения, а именно, оно предназначено для тех, кто пользуется библиотекой styled-components в React.

Работа с расширением vscode-styled-components в VS Code
Так как при работе с библиотекой styled-components используются тегированные шаблонные строки, многие средства для подсветки синтаксиса будут воспринимать соответствующие блоки кода как единое целое. Благодаря рассматриваемому расширению код будет воспринят правильно, а внутри шаблона можно будет легко различать его составные части.
Пожалуй, говоря о расширении VSCode Great Icons, достаточно сказать, что оно позволяет добавить в редактор более сотни отличных иконок для файлов.

Расширение VSCode Great Icons
Код, в идеале, всегда является модульным, хорошо читаемым и достаточно кратким, что ведёт к тому, что проблем с просмотром файлов с текстами программ возникать не должно. Если же случится так, что некий файл окажется настолько большим, что в нём будет трудно ориентироваться, с помощью расширения Bookmarks его можно разбить на логические части, по которым удобно перемещаться.

Работа с расширением Bookmarks
У меня есть рабочая теория, которая заключается в том, что непривлекательный внешний вид, скажем, окна редактора кода, ведёт к переутомлению глаз. Я дописываю научную работу, посвящённую этому вопросу.

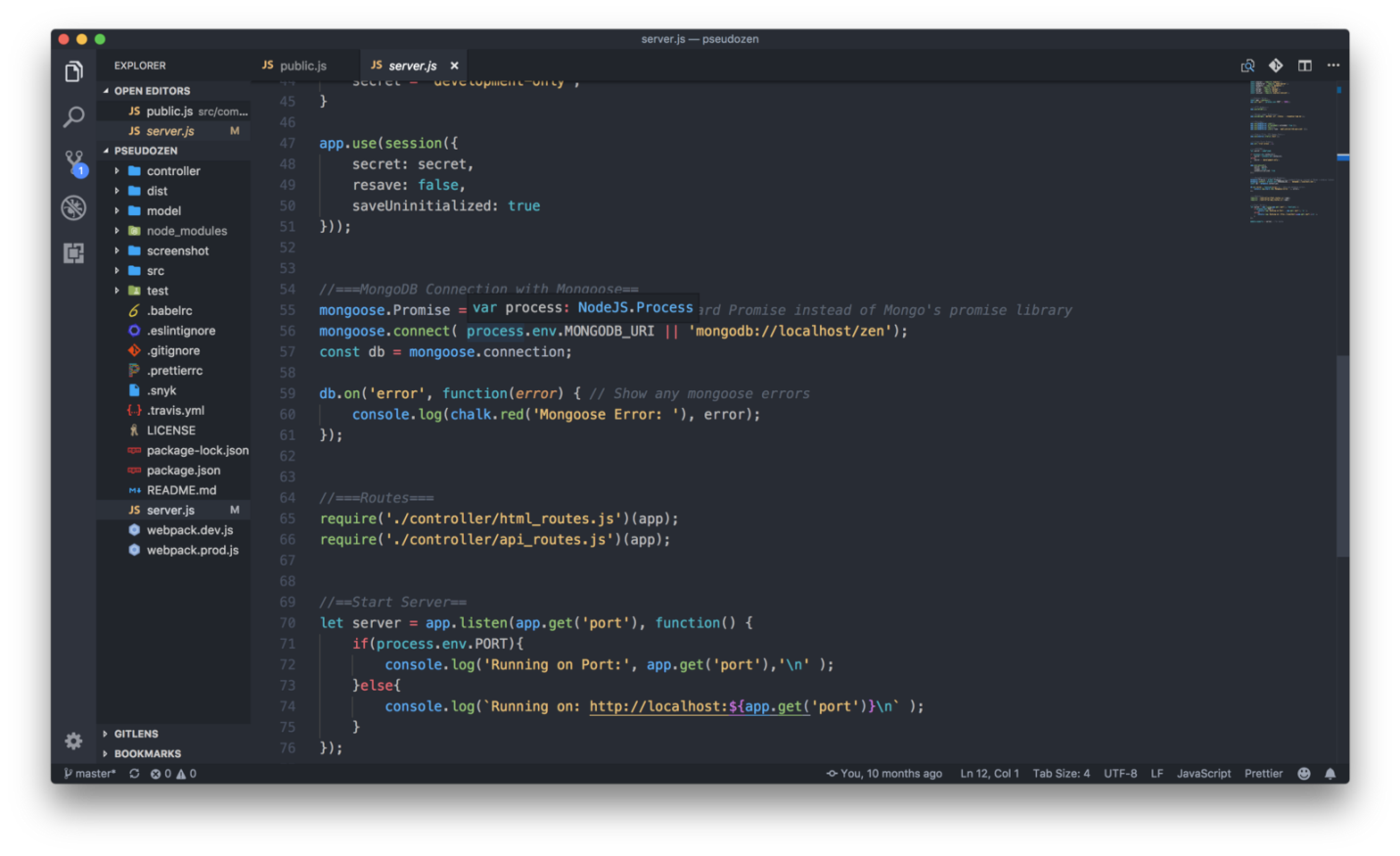
Тема One Monokai
Стандартная тема оформления VS Code, на самом деле, не так уж и плоха. Однако, если код приложения, на который вы смотрите целый день, без особых трудностей можно сделать хотя бы немного симпатичнее, стоит этой возможностью воспользоваться. Конечно, существует огромное количество дополнительных тем для VS Code, но One Monokai — это как раз та, которая лично мне очень и очень понравилась. Безусловно, подобные вещи очень субъективны, нельзя говорить о том, что она понравится всем или хотя бы очень многим, но вы вполне можете поискать среди тем для VS Code ту, которая подойдёт именно вам.
В этом материале мы рассмотрели десять расширений для VS Code. Надеемся, вы найдёте среди них что-нибудь такое, что вам пригодится.
Уважаемые читатели! Пользуетесь ли вы VS Code? Если да — просим вас рассказать о том, какие расширения для этого редактора кажутся вам самыми полезными.


В материале, перевод которого мы сегодня публикуем, речь пойдёт о расширениях для VS Code, которые пригодятся тем, кто пишет на JS. Тут стоит отметить, что в деле выбора расширений для VS Code немалую роль играют личные предпочтения программиста. В результате можно сказать, что расширения, о которых пойдёт здесь речь, не являются абсолютно необходимыми. Не стоит рассматривать их как нечто, что обязательно нужно устанавливать и использовать. Обзавестись тем или иным расширением стоит лишь в том случае, если вам оно понравилось, и вы полагаете, что вам оно точно пригодится.
Расширения, которые обязательно стоит попробовать
В этом разделе мы поговорим о расширениях для VS Code, которые настолько хороши, что разработчикам редактора стоило бы встроить их в него.
▍ESLint — линтер
ESLint — это JavaScript-линтер, который чрезвычайно широко используется и поддаётся тонкой настройке. В частности, его можно сконфигурировать для поддержки большинства широко используемых фреймворков и стилей программирования. Реализация ESLint для VS Code не требует ручного запуска проверок. Вместо этого сообщения об ошибках выводятся прямо в редакторе, там же предлагаются и средства, которые позволяют быстро исправлять ошибки.

Применение ESLint в VS Code
Возможно, сейчас вы подумаете о том, что ESLint в VS Code — это, возможно, излишество, так как там уже имеется встроенная система IntelliSense, которая выдаёт отличные подсказки в ходе работы. IntelliSense, и правда, замечательно делает своё дело, но как быть, если не все в вашем проекте используют VS Code? А что делать, если вам нужны разные настройки, скажем — для JSX, для некоей конкретной версии чистого JS, который планируется выполнять в браузере, для среды Node.js, которая используется на сервере? Во всех этих случаях можно воспользоваться ESLint. Кроме того, ESLint можно встроить в систему проверки кода для запуска его перед отправкой материалов в репозиторий, для того, чтобы лишний раз убедиться в том, что все, кто коммитят в репозиторий, придерживаются единого стиля кодирования.
▍GitLens — работа с Git
VS Code, сразу после установки, содержит средства для работы с Git, поэтому расширение GitLens, о котором мы сейчас поговорим, относится больше к улучшению имеющихся возможностей редактора, чем к добавлению в него чего-то принципиально нового. На самом деле, существует множество подобных расширений, предназначенных для работы с Git.

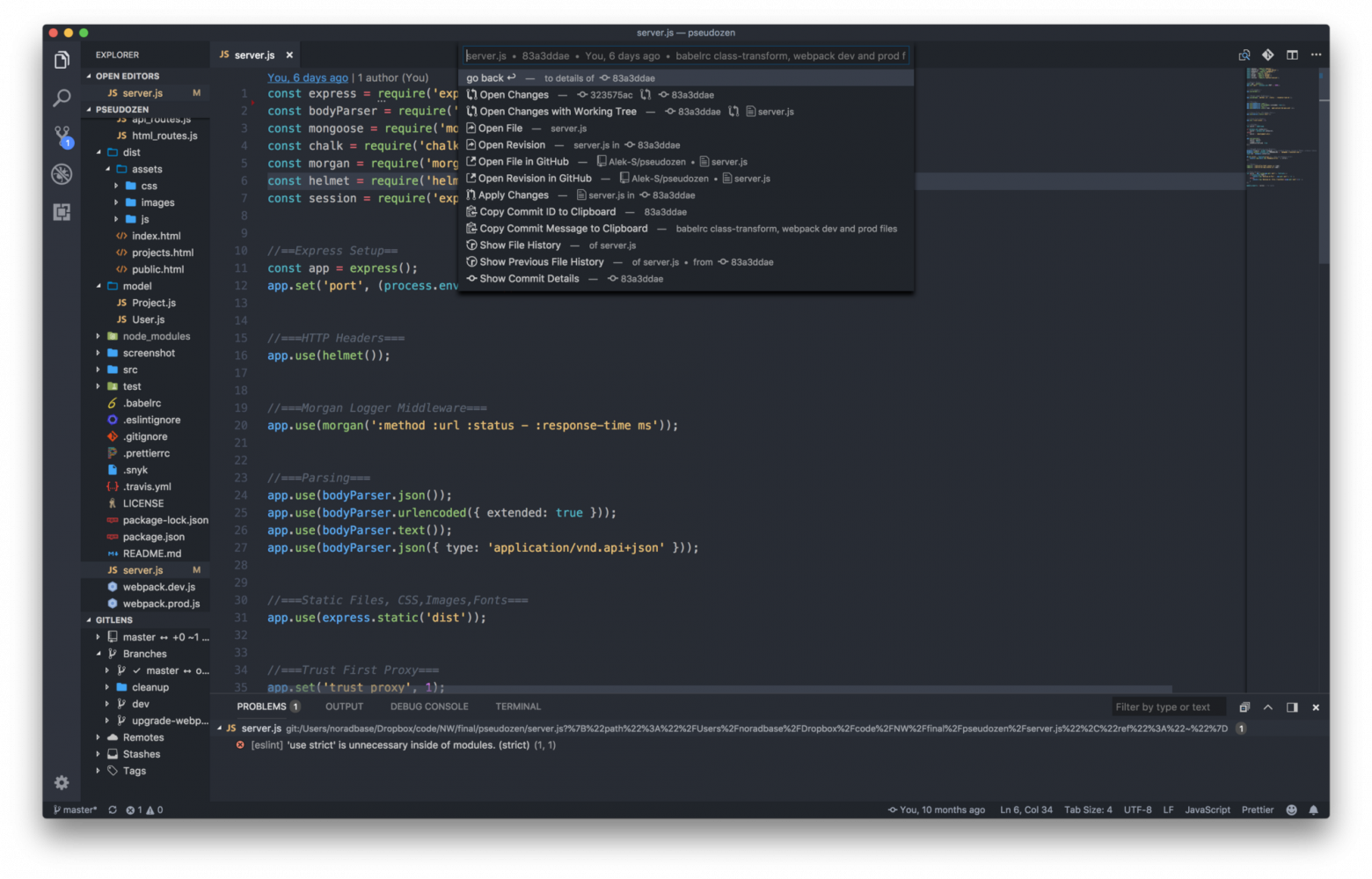
Использование GitLens в VS Code
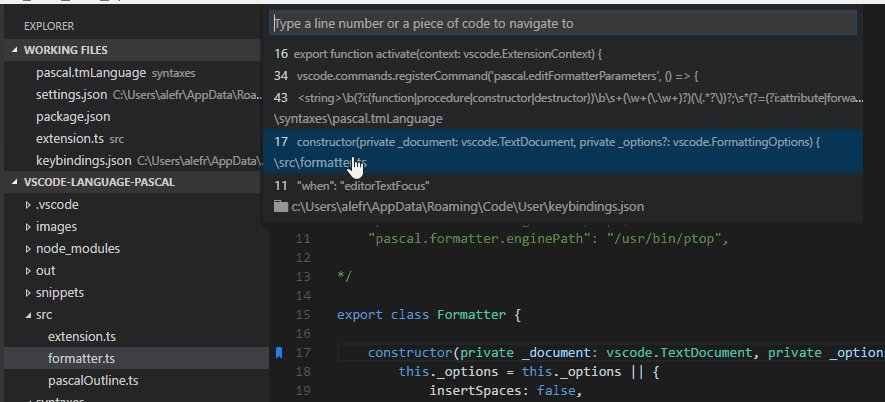
Однако, GitLens выгодно отличается от других похожих инструментов большим и активным сообществом, а также широчайшими возможностями настройки. Это, в частности, позволяет влиять на объём справочных данных, присутствующих редакторе. Скажем, фрагменты кода можно сравнивать, развернув пару панелей так, что они займут всё пространство окна, а, при необходимости, можно ограничиться небольшой подсказкой, выводимой в строке состояния.

Краткие сведения о коде, выводимые GitLens
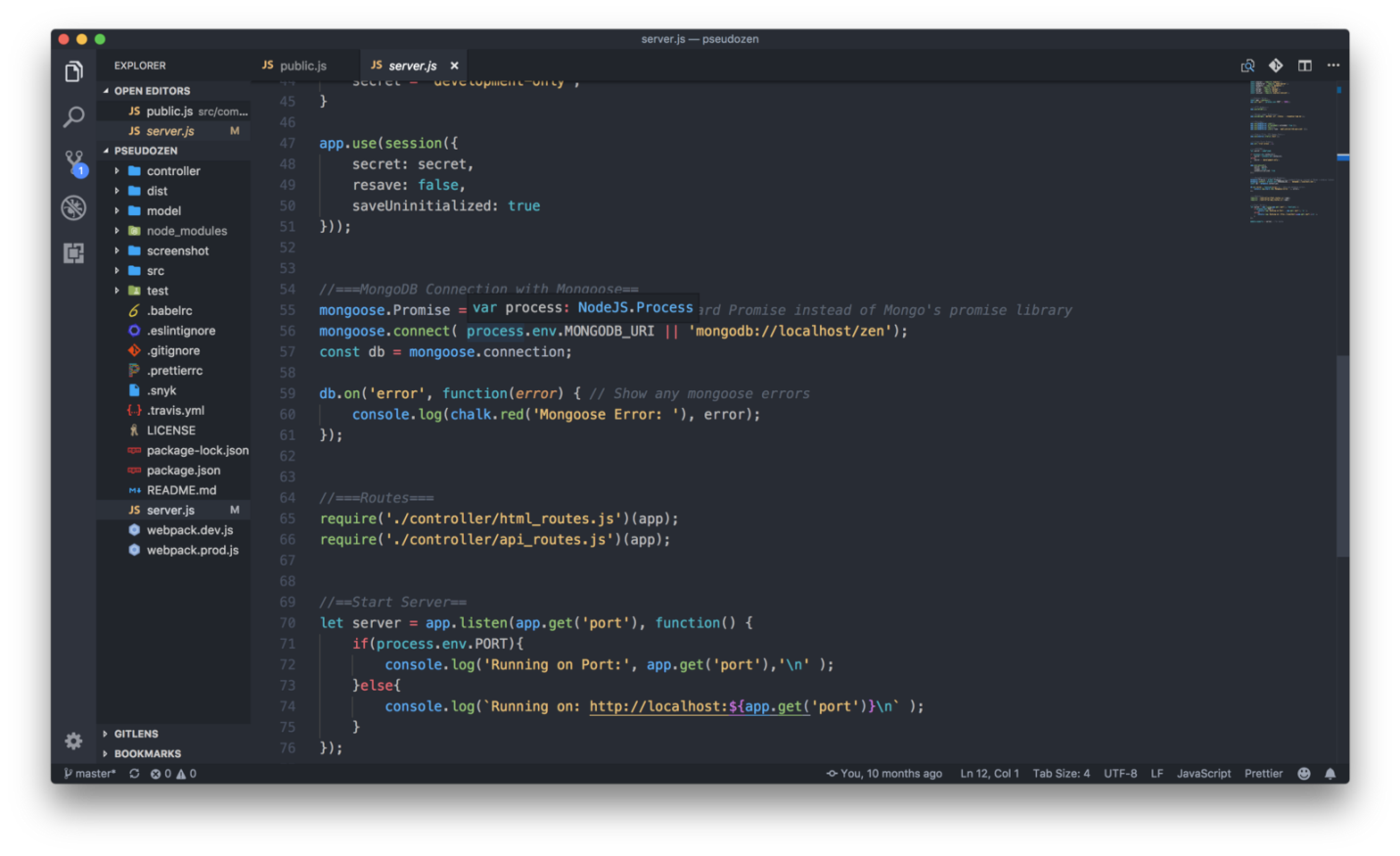
Расширение GitLens особенно полезно при работе над большими проектами, когда разработчик не может точно знать о том, кто именно написал тот или иной фрагмент кода. Благодаря GitLens сведения об авторе конкретной строки выводятся в строке состояния VS Code. В результате, если у программиста возникает вопрос о том, почему или как что-то сделано, он может обратиться непосредственно к тому, кто написал интересующий его код, что упрощает общение в команде.
Тут я хочу дать одну рекомендацию, которая заключается в добавлении следующей строки в настройки VS Code.
"gitlens.currentLine.enabled": falseОна позволяет убрать построчное аннотирование кода, которое может мешать работе, рассеивая внимание на излишние подробности.
▍TODO Highlight — подсветка важных комментариев
Комментарии к коду обычно не особенно бросаются в глаза, поэтому мы нередко не обращаем на них особого внимания. В целом — это хорошо, так как они не отвлекают от работы, однако, иногда комментарии весьма важны, поэтому их хорошо было бы сделать более заметными, чтобы гарантировать их прочтение, и то, что тот, для кого они предназначены, отреагирует на них. Такие комментарии, например, программист может писать сам для себя — чтобы напомнить себе, где он остановился. Пишут их и для других разработчиков.

Расширение TODO Highlight в VS Code
Благодаря расширению TODO Highlight, если в комментарии содержится слово
TODO или FIXME, оно будет автоматически выделено, что точно не даст такой комментарий пропустить. Это очень удобно.▍Import Cost — сведения о размере импортируемых модулей
Import Cost — отличный плагин, который подойдёт тем программистам, которые склонны к самоистязанию. Всякий раз, когда вы импортируете в свой проект очередной модуль, Import Cost сообщает вам о его размере.

Использование расширения Import Cost в VS Code
В результате вам постоянно приходится спрашивать себя о том, стоит ли та польза, которую вы собираетесь извлечь из модуля, увеличения размера проекта. В общем-то, такие вопросы, хотя и заставляют иногда помучиться, благотворно сказываются на результатах работы.
Полезные расширения, которые могут пригодиться
В этом разделе мы поговорим о полезных расширениях, без которых вполне можно обойтись. Однако они облегчают жизнь программиста, поэтому, вполне возможно, что вам они пригодятся.
▍Prettier — средство для форматирования кода
Расширение Prettier родственно вышерассмотренному ESLint в том плане, что его целью является обеспечение применения стандартизированного стиля кодирования. Благодаря Prettier код можно форматировать прямо в редакторе. Фундаментальная разница между Prettier и ESLint заключается в том, что вместо того, чтобы выводить сведения об ошибках, как это делает ESLint (хотя в ESLint есть и параметр
--fix), Prettier даёт программисту переформатированный вариант кода, выглядящего так, как он должен выглядеть в соответствии с заданными правилами. Он отлично показывает себя и при подготовке кода к отправке в репозиторий, так как способен автоматически переформатировать код и привести его к требуемому стилю перед каждым выполнением команды git commit.Стоит отметить, что Prettier, в основном, нацелен на форматирование кода, поэтому его использование не делает ненужным применение линтера, ответственного за качество программы. В дополнение к этому, Prettier можно интегрировать в ESLint, что позволяет, например, автоматически запускать Prettier средствами ESLint. Prettier поставляется со встроенным набором правил, однако, если ваше представление о стиле кода отличается от того, которое выражено в правилах Prettier, их вполне можно настроить.
▍Быстрое открытие страниц в браузере — расширение open in browser
Иногда, при работе над неким проектом, для просмотра страниц которого не требуется процесс сборки, может понадобиться открыть в браузере обычный HTML-файл. Раньше так делали постоянно, теперь всё иначе, но порой это может оказаться очень кстати.

Работа с расширением open in browser в VS Code
В подобных редких случаях вам пригодится расширение open in browser, благодаря которому, через контекстное меню, можно открыть страницу в браузере, заданном по умолчанию, или в каком-нибудь другом браузере, установленном в системе. В результате вам больше не придётся возиться с консолью для того, чтобы открыть единственный файл в браузере.
▍Расширение для React-разработчиков vscode-styled-components
Ранее мы рассматривали расширения, которые могут оказаться полезными для всех, кто пишет на JS. Теперь поговорим о vscode-styled-components. Это расширение имеет достаточно узкую область применения, а именно, оно предназначено для тех, кто пользуется библиотекой styled-components в React.

Работа с расширением vscode-styled-components в VS Code
Так как при работе с библиотекой styled-components используются тегированные шаблонные строки, многие средства для подсветки синтаксиса будут воспринимать соответствующие блоки кода как единое целое. Благодаря рассматриваемому расширению код будет воспринят правильно, а внутри шаблона можно будет легко различать его составные части.
▍Расширение VSCode Great Icons — иконки для редактора
Пожалуй, говоря о расширении VSCode Great Icons, достаточно сказать, что оно позволяет добавить в редактор более сотни отличных иконок для файлов.

Расширение VSCode Great Icons
▍Расширение Bookmarks — закладки
Код, в идеале, всегда является модульным, хорошо читаемым и достаточно кратким, что ведёт к тому, что проблем с просмотром файлов с текстами программ возникать не должно. Если же случится так, что некий файл окажется настолько большим, что в нём будет трудно ориентироваться, с помощью расширения Bookmarks его можно разбить на логические части, по которым удобно перемещаться.

Работа с расширением Bookmarks
▍Тема One Monokai
У меня есть рабочая теория, которая заключается в том, что непривлекательный внешний вид, скажем, окна редактора кода, ведёт к переутомлению глаз. Я дописываю научную работу, посвящённую этому вопросу.

Тема One Monokai
Стандартная тема оформления VS Code, на самом деле, не так уж и плоха. Однако, если код приложения, на который вы смотрите целый день, без особых трудностей можно сделать хотя бы немного симпатичнее, стоит этой возможностью воспользоваться. Конечно, существует огромное количество дополнительных тем для VS Code, но One Monokai — это как раз та, которая лично мне очень и очень понравилась. Безусловно, подобные вещи очень субъективны, нельзя говорить о том, что она понравится всем или хотя бы очень многим, но вы вполне можете поискать среди тем для VS Code ту, которая подойдёт именно вам.
Итоги
В этом материале мы рассмотрели десять расширений для VS Code. Надеемся, вы найдёте среди них что-нибудь такое, что вам пригодится.
Уважаемые читатели! Пользуетесь ли вы VS Code? Если да — просим вас рассказать о том, какие расширения для этого редактора кажутся вам самыми полезными.

