На ранних этапах разработки можно обходиться ручным тестированием по заданному тест-плану. Но с появлением модульной архитектуры, когда несколько команд разработчиков могут вносить свои изменения одновременно, происходит экспоненциальное увеличение количества сценариев тестирования. Прогонять их вручную становится все сложнее и сложнее.

В этой статье мы расскажем о том, как мы в компании Virto Commerce автоматизируем тестирование важных бизнес-сценариев.
Приведу пример из нашего опыта – небольшая правка в CSS-стиле привела к тому, что кнопка «Добавить товар в корзину» стала не видна на мобильном устройстве. К сожалению, в таком виде она прошла тестирование и попала в релиз. Таких примеров, когда новая функциональность, небольшие правки и исправления, ломают важные бизнес-сценарии — множество. К сожалению, часто мы узнаем о них уже после релизов и от клиентов. Чтобы избежать этого, более двух лет назад мы стали внедрять E2E-тестирование, как часть процесса разработки. После этого большинство ошибок было выявлено на этапе разработки, а не на боевой среде.
E2E — это тестирование бизнес-сценария от начала до конца. E2E-тест моделирует реальные действия пользователя в реальном браузере, именно так как реальный пользователь будет использовать решение.
Мы используем E2E-тесты:
Это включает в себя обеспечение того, чтобы все модули функционировали и работали вместе корректно и предсказуемо.
Тесты E2E позволяют нам охватывать разделы приложения, которые не проверяются Unit и интеграционными тестами. Это связано с тем, что Unit-тесты и интеграционные тесты покрывают отдельные части приложения и тестируют изолированную часть функционала. Даже если эти части работают хорошо сами по себе, нельзя быть до конца уверенным, будут ли они работать вместе. Таким образом, наличие набора E2E-тестов поверх Unit и интеграции позволяет нам тестировать все решение наиболее полноценно.

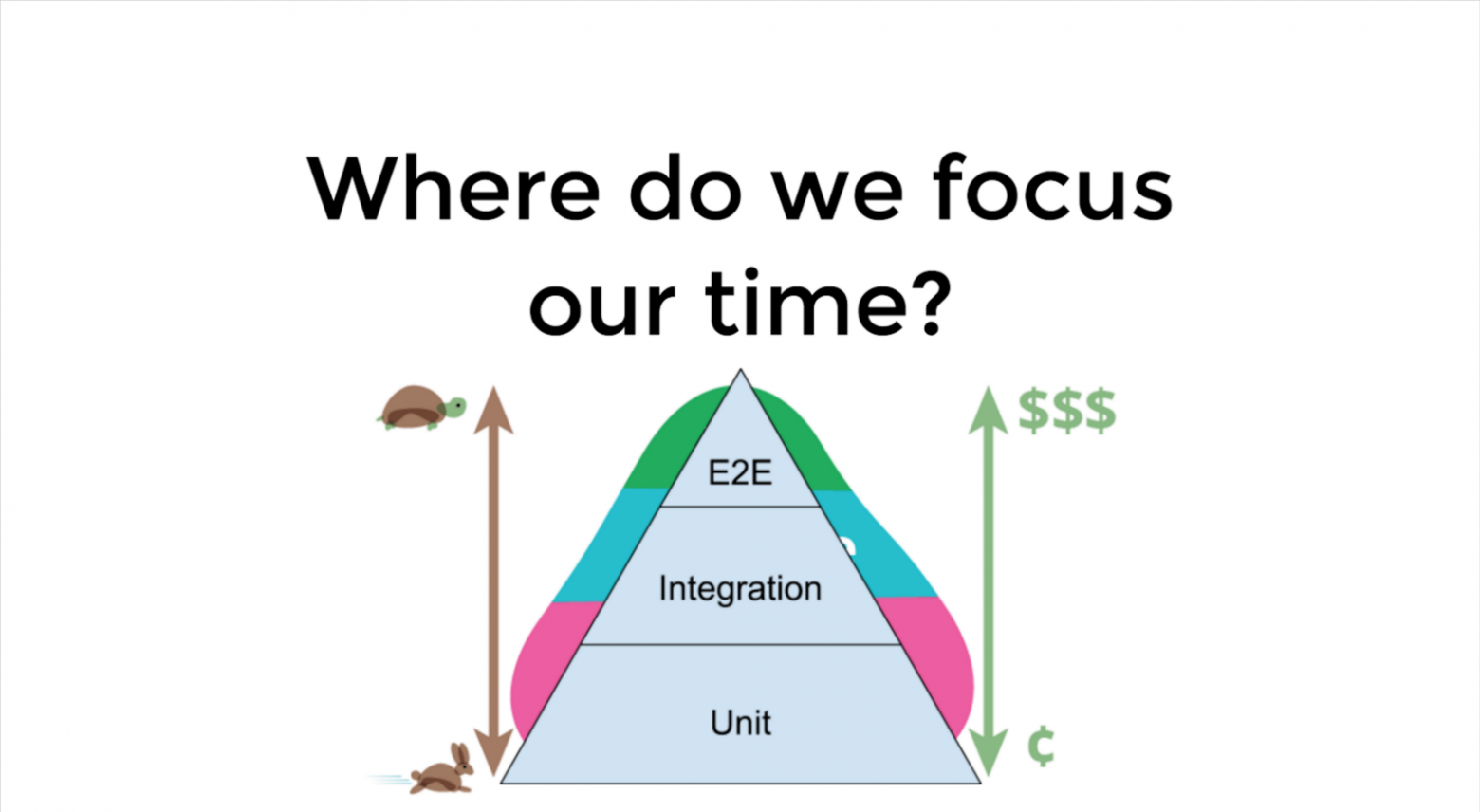
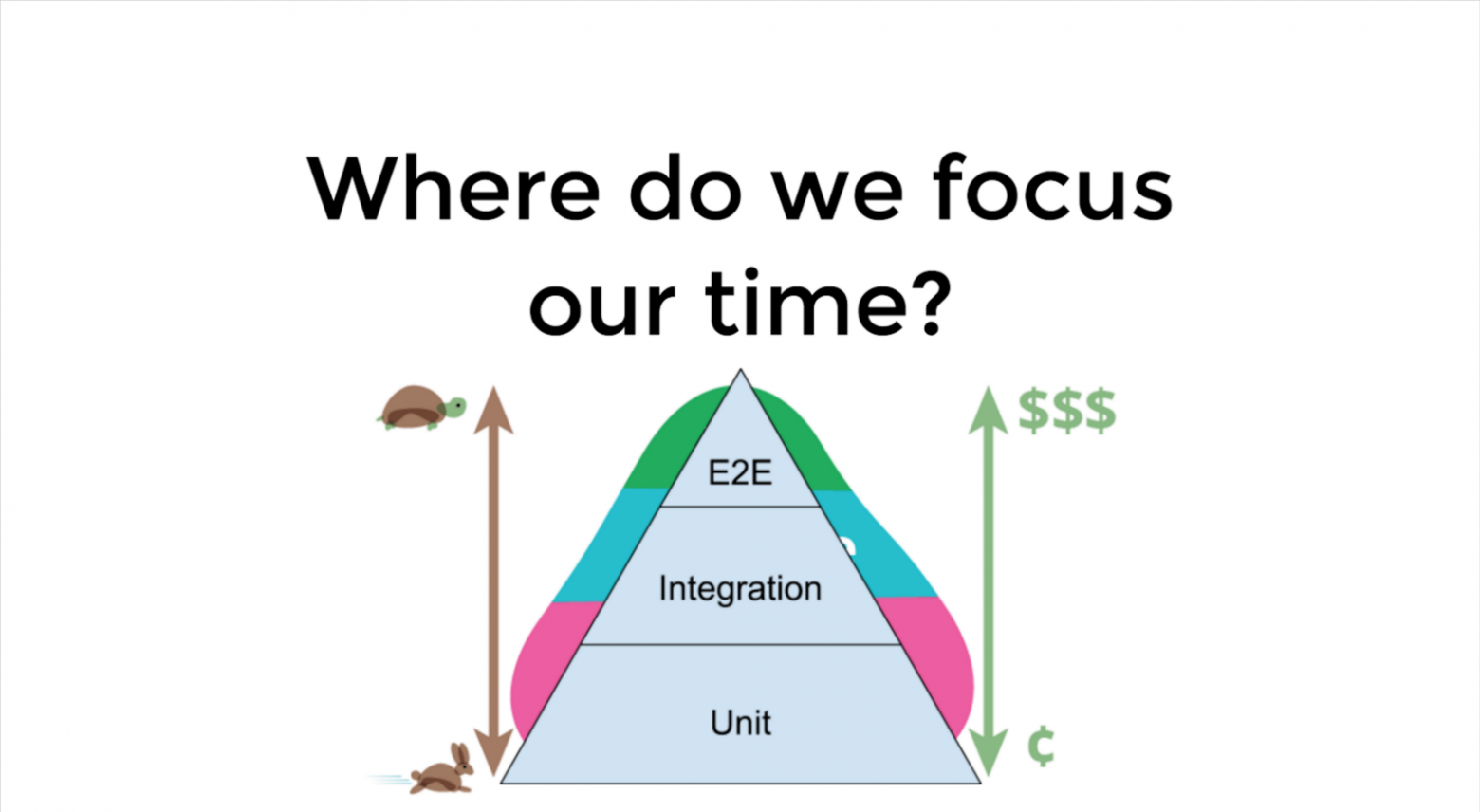
На написание и запуск E2E-тестов требуется время и ресурсы. Google например предлагает разделение 70/20/10: 70% unit тестов, 20% интеграционных тестов и 10% E2E-тестов. Точная комбинация будет отличаться для каждого проекта, но в целом она должна сохранить форму пирамиды.
E2E-тесты не просты и по началу кажутся дорогими для разработки и поддержания. В Virto Commerce мы постоянно работаем над тем, чтобы упростить разработку и снизить стоимость поддержки E2E-тестов при выходе новых релизов. Надеемся, что наши решения помогут Вам упростить использование E2E в своих проектах
Часто можно слышать, что написание E2E тестов занимает время, их сложно поддерживать. Да этот так, их не просто обслуживать так же, как и документацию. Почему бы не сделать их частью процесса разработки и написание документации, тем самым фиксируя сделанные бизнес сценарии.
Создание E2E начинается с описания пользовательской истории. Насколько тщательно мы подготовим описание на этом этапе, настолько просто будет команде разработчиков написать E2E-тест, который будет демонстрировать что все системы работают правильно при реализации этого сценария.
Пример пользовательской истории для кнопки добавления товара в корзину:
которая потом превращается в следующий тест:

Спустя какое-то время, технические писатели или новая команда разработчиков, вместо чтения документации, могут воспользоваться тестами, для того чтобы запустить и посмотреть реализованные сценарии в реальном браузере или автоматически записать видео-уроки.
В качестве инструмента тестирования нами был выбран Protractor — система автоматизации тестирования E2E с открытым исходным кодом, разработанная специально для веб-приложений AngularJS.
Protractor — это программа Node.js, построенная поверх WebDriverJS. Protractor работает как интегратор решений, объединяющий мощные технологии, такие как Node.js, Jasmine, Selenium, Mocha, Cucumber и Web.

Protractor знает об AngularJS, что позволяет упростить написание тестов, не затрачивая внимание на ожидание запуска AngularJS проекта, обновление страницы и т.д… Опыт показывает, что порог вхождения разработчика очень низкий.
Используйте npm, чтобы установить Protractor глобально:
webdriver-manager — это утилита, которая позволит легко настроить экземпляр Selenium Server. Selenium Server — будет использован для передачи команд между тестом и реальной средой.
Запустите эту команду, чтобы установить или скачать:
И запустите:
Эта команда запустит Selenium Server и откроет окно для вывода лога. Protractor будет отправлять запросы на этот сервер, чтобы контролировать браузер.
Protractor готов к работе. Более подробное описание по базовым шагам по написанию тестов можно найти на основном сайте.
E2E-тесты обязательно находятся в том же репозитории, где и приложение или тема.
Мы отказались от использования внешних сервисов E2E-тестирования, потому что, при кажущейся простоте, сервисы усложняют запуск тестов на локальной машине и последующее обслуживание. Код и тесты находятся в разных физических местах, что приводит к тому, что разработчики забывают их обновлять.
Нахождение кода приложения и теста в одном репозитории позволяет упростить обслуживание и сопровождение проекта.
Базовый пример можно посмотреть тут.
В проекте создается папка E2E следующей структуры, в которой используются Page Objects для организации тестов.
В проекте обязательно использование:

github.com/VirtoCommerce/vc-storefront/blob/master/VirtoCommerce.Storefront.Test/e2e/conf.js#L21

github.com/VirtoCommerce/vc-storefront/blob/master/VirtoCommerce.Storefront.Test/e2e/conf.js#L29
Эти параметры, потом могут быть изменены IT-администратором при настройке запуска в Jenkins, в автоматическом режиме для DEV и QA сред.
Протрактор предлагает очень гибкие методы для нахождения элементов на странице:
Но в последних проектах мы пришли к модели того, что элементы, которые участвуют в тесте, помечаются специальным классом с префиксом protractor-. В тесте эти элементы находятся методом by.className.
Это упрощает обслуживание тестов и внесение изменений, так программист или автоматические инструменты могут определить, что был изменен элемент, который участвует в E2E-тесте.
По умолчанию, все процессы настроены на запуск тестов в браузере Chrome. Как показывает наш опыт использования E2E-тестов в Chrome — позволяет выявить большинство проблем и в тоже время не усложнять написание тестов.
Если потребуется проводить тестирование в нескольких браузерах, то это делается с одной стороны очень просто, с другой стороны есть сложности с настройкой и наличие ошибок в реализации драйверов для разных браузеров.
В разных клиентских проектах, мы дополнительно проводили тестирование в Firefox, Safari и IE. Тесты Firefox фактически дублируют результаты в Chrome. А вот запуск E2E в Safari и IE потребовал настройки системы, открытие портов, отключение безопасности и правки реестра, но это позволило автоматически выявлять массу проблем с отображением и несовместимостью скриптов в приложении.
Для добавления тестирования в браузере, необходимо скачать и установить нужный WebDriver.
И добавить новую секцию multiCapabilities in конфигурационный файл:
Так как современные веб-приложения поддерживают работу при разных разрешениях, то это стоит обязательно учитывать при написании тестов.
Protractor позволяет производить запуск тестов для разных разрешений экранов.
Для этого есть вариант установки размера экрана, через browser.driver.manage().window().setSize. В данном примере, мы выставляем размер экрана 1600 на 800.
Или через секцию multiCapabilities в конфигурационном файле. В данном примере, мы будет запускать тесты в браузере Chrome, для трех разных разрешений.
Еще раз повторим, E2E хороши как элемент документации, демонстрируя, что же было сделано командой разработчиков. Новая команда разработчиков или технический писатель могут запустить тесты и посмотреть реализованные сценарии в живую. Поэтому документируйте как новый сотрудник может запустить эти тесты.
Любые тесты, должны быть актуальными и запускать периодически. Если этого не сделать, то не стоит тратить время на написание тестов, они придут в негодность через пару недель, и их проще будет переписать с нуля.
Нами был проделан важный шаг по интеграции E2E-тестов в CI/CD и по становлению E2E частью процесса deployment.
Интеграция в CI/CD позволяет запускать E2E-тесты автоматически для DEV и QA сред, чтобы обеспечить обратную связь и добавить понимание, что система осталась рабочей даже после небольшого изменения. А если решение сломалось, то дать информацию, когда и при каком изменении это произошло.
Во-первых, тесты запускаются, когда обновляется один из модулей и новая версия попадает на QA среду.
Во-вторых, E2E-тесты запускаются ночью по расписанию на DEV и QA средах в автоматическом режиме.
В-третьих, в случае необходимости разработчики сами могу запустить тесты потребованною.
По результатам запуска всем участникам проекта от команды разработчиков до клиента приходит письмо с HTML отчетом по результатам теста.
Важно отметить обязательность наличия информации о результате работы теста всей команде проекта. Это придает уверенности команде разработчиков с одной стороны и управлять ожиданием клиента с другой. Команда разработчиков может вносить изменения быстрее, при это понимая, что основные бизнес сценарии работают. А клиент получает информацию о качестве проекта, о том, что большинство проблем выявляются до релиза. И даже если тестом выявлена проблема и релиз откладывается, то появляется информация о том, что именно сломалось и как потом идет процесс работы над исправлением.
Для формирования отчетов используется модифицированная нами версия плагина protractor-jasmine2-html-reporter (https://github.com/VirtoCommerce/protractor-jasmine2-html-reporter). Этот плагин формирует HTML отчет и вставляет скриншоты inline элементы.
Установка его очень проста:

Постоянно работайте в команде над снижением стоимости и увеличением скорости разработки и поддержки E2E-тестов.
Проводите обучение и обзор процесса написания тестов. Смотрите какие новые компоненты и сервисы могут быть использованы.
Например, мы рассматриваем вариант подключения Cucumber. Cucumber — это инструмент для запуска автоматических тестов, написанных простым языком.
E2E-тесты не так просты и по началу кажутся дорогими для поддержания, но они очень ценны, поскольку являются показателем здоровья важных бизнес-сценариев.
Из опыта использования E2E-тестов в проекте Virto Commerce, мы можем сделать следующие выводы:
www.protractortest.org
Protractor for AngularJS — Writing end-to-end tests has never been so fun
github.com/angular/protractor/blob/master/docs/page-objects.md
github.com/VirtoCommerce/vc-storefront/tree/master/VirtoCommerce.Storefront.Test/e2e
Just Say No to More End-to-End Tests testing.googleblog.com/2015/04/just-say-no-to-more-end-to-end-tests.html

В этой статье мы расскажем о том, как мы в компании Virto Commerce автоматизируем тестирование важных бизнес-сценариев.
Зачем все это?
Приведу пример из нашего опыта – небольшая правка в CSS-стиле привела к тому, что кнопка «Добавить товар в корзину» стала не видна на мобильном устройстве. К сожалению, в таком виде она прошла тестирование и попала в релиз. Таких примеров, когда новая функциональность, небольшие правки и исправления, ломают важные бизнес-сценарии — множество. К сожалению, часто мы узнаем о них уже после релизов и от клиентов. Чтобы избежать этого, более двух лет назад мы стали внедрять E2E-тестирование, как часть процесса разработки. После этого большинство ошибок было выявлено на этапе разработки, а не на боевой среде.
E2E — это тестирование бизнес-сценария от начала до конца. E2E-тест моделирует реальные действия пользователя в реальном браузере, именно так как реальный пользователь будет использовать решение.
Мы используем E2E-тесты:
- Для контроля регрессии
- Для описания системы
- Для интеграции в CI/CD
Это включает в себя обеспечение того, чтобы все модули функционировали и работали вместе корректно и предсказуемо.
Тесты E2E позволяют нам охватывать разделы приложения, которые не проверяются Unit и интеграционными тестами. Это связано с тем, что Unit-тесты и интеграционные тесты покрывают отдельные части приложения и тестируют изолированную часть функционала. Даже если эти части работают хорошо сами по себе, нельзя быть до конца уверенным, будут ли они работать вместе. Таким образом, наличие набора E2E-тестов поверх Unit и интеграции позволяет нам тестировать все решение наиболее полноценно.

На написание и запуск E2E-тестов требуется время и ресурсы. Google например предлагает разделение 70/20/10: 70% unit тестов, 20% интеграционных тестов и 10% E2E-тестов. Точная комбинация будет отличаться для каждого проекта, но в целом она должна сохранить форму пирамиды.
E2E-тесты не просты и по началу кажутся дорогими для разработки и поддержания. В Virto Commerce мы постоянно работаем над тем, чтобы упростить разработку и снизить стоимость поддержки E2E-тестов при выходе новых релизов. Надеемся, что наши решения помогут Вам упростить использование E2E в своих проектах
Хорошая пользовательская история – это почти готовый E2E-тест
Часто можно слышать, что написание E2E тестов занимает время, их сложно поддерживать. Да этот так, их не просто обслуживать так же, как и документацию. Почему бы не сделать их частью процесса разработки и написание документации, тем самым фиксируя сделанные бизнес сценарии.
Создание E2E начинается с описания пользовательской истории. Насколько тщательно мы подготовим описание на этом этапе, настолько просто будет команде разработчиков написать E2E-тест, который будет демонстрировать что все системы работают правильно при реализации этого сценария.
Пример пользовательской истории для кнопки добавления товара в корзину:
GIVEN I am signed in to the storefront
AND Some product page is open (/product-name)
AND my cart is empty
WHEN I click to the "Add" button on the item with the following parameters:
THEN I should see a dropdown menu where I can choose from 1 to 10+
которая потом превращается в следующий тест:

Спустя какое-то время, технические писатели или новая команда разработчиков, вместо чтения документации, могут воспользоваться тестами, для того чтобы запустить и посмотреть реализованные сценарии в реальном браузере или автоматически записать видео-уроки.
Это просто — установка и настройка Protractor
В качестве инструмента тестирования нами был выбран Protractor — система автоматизации тестирования E2E с открытым исходным кодом, разработанная специально для веб-приложений AngularJS.
Protractor — это программа Node.js, построенная поверх WebDriverJS. Protractor работает как интегратор решений, объединяющий мощные технологии, такие как Node.js, Jasmine, Selenium, Mocha, Cucumber и Web.

Protractor знает об AngularJS, что позволяет упростить написание тестов, не затрачивая внимание на ожидание запуска AngularJS проекта, обновление страницы и т.д… Опыт показывает, что порог вхождения разработчика очень низкий.
Используйте npm, чтобы установить Protractor глобально:
npm install -g protractorwebdriver-manager — это утилита, которая позволит легко настроить экземпляр Selenium Server. Selenium Server — будет использован для передачи команд между тестом и реальной средой.
Запустите эту команду, чтобы установить или скачать:
webdriver-manager updateИ запустите:
webdriver-manager startЭта команда запустит Selenium Server и откроет окно для вывода лога. Protractor будет отправлять запросы на этот сервер, чтобы контролировать браузер.
Protractor готов к работе. Более подробное описание по базовым шагам по написанию тестов можно найти на основном сайте.
Правильная структура проекта
E2E-тесты обязательно находятся в том же репозитории, где и приложение или тема.
Мы отказались от использования внешних сервисов E2E-тестирования, потому что, при кажущейся простоте, сервисы усложняют запуск тестов на локальной машине и последующее обслуживание. Код и тесты находятся в разных физических местах, что приводит к тому, что разработчики забывают их обновлять.
Нахождение кода приложения и теста в одном репозитории позволяет упростить обслуживание и сопровождение проекта.
Базовый пример можно посмотреть тут.
В проекте создается папка E2E следующей структуры, в которой используются Page Objects для организации тестов.
E2E/
|--cart
| |--cart.pageObject.js
| |--*.spec.js
|--home
| |--home.pageObject.js
| |--*.spec.js
|--conf.js
- conf.js — конфигурационный файл находится в корне
- для каждого объекта интерфейса создается своя папка, в которой находится
- pageObject файл для описания элементов на странице
- несколько spec файлы – в которых и находятся тесты
В проекте обязательно использование:
- baseUrl – который позволяет использовать тест для тестирования разных сред
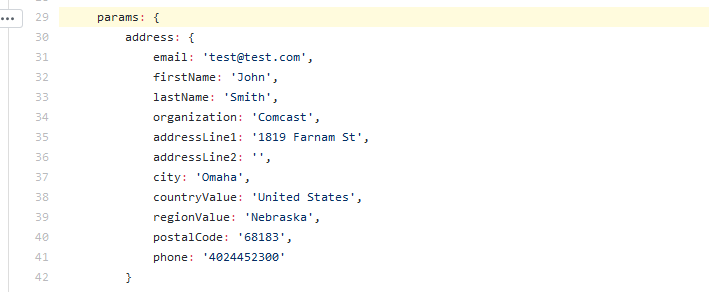
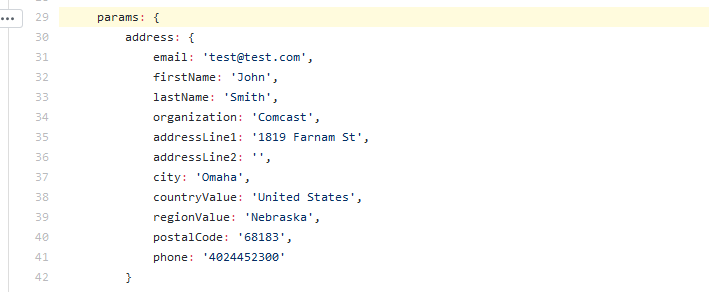
- params – которые используются для нахождения ключевых элементов на странице или заполнения форм

github.com/VirtoCommerce/vc-storefront/blob/master/VirtoCommerce.Storefront.Test/e2e/conf.js#L21

github.com/VirtoCommerce/vc-storefront/blob/master/VirtoCommerce.Storefront.Test/e2e/conf.js#L29
Эти параметры, потом могут быть изменены IT-администратором при настройке запуска в Jenkins, в автоматическом режиме для DEV и QA сред.
protractor conf.js --baseUrl=https://some-url.azurewebsites.net/--params.api.endpoint=https://some-admin-url.azurewebsites.netОптимизация нахождения элементов на странице
Протрактор предлагает очень гибкие методы для нахождения элементов на странице:
- by.binding
- by.model
- by.repeater
- by.className
- by.css
- by.select()
- by.partialButtonText()
- …
Но в последних проектах мы пришли к модели того, что элементы, которые участвуют в тесте, помечаются специальным классом с префиксом protractor-. В тесте эти элементы находятся методом by.className.
Это упрощает обслуживание тестов и внесение изменений, так программист или автоматические инструменты могут определить, что был изменен элемент, который участвует в E2E-тесте.
Какие браузеры мы тестируем
По умолчанию, все процессы настроены на запуск тестов в браузере Chrome. Как показывает наш опыт использования E2E-тестов в Chrome — позволяет выявить большинство проблем и в тоже время не усложнять написание тестов.
Если потребуется проводить тестирование в нескольких браузерах, то это делается с одной стороны очень просто, с другой стороны есть сложности с настройкой и наличие ошибок в реализации драйверов для разных браузеров.
В разных клиентских проектах, мы дополнительно проводили тестирование в Firefox, Safari и IE. Тесты Firefox фактически дублируют результаты в Chrome. А вот запуск E2E в Safari и IE потребовал настройки системы, открытие портов, отключение безопасности и правки реестра, но это позволило автоматически выявлять массу проблем с отображением и несовместимостью скриптов в приложении.
Для добавления тестирования в браузере, необходимо скачать и установить нужный WebDriver.
И добавить новую секцию multiCapabilities in конфигурационный файл:
exports.config = {
…
multiCapabilities: [
{
'browserName' : 'chrome'
},
{
'browserName' : 'firefox'
}
],
…
};
Так как современные веб-приложения поддерживают работу при разных разрешениях, то это стоит обязательно учитывать при написании тестов.
Protractor позволяет производить запуск тестов для разных разрешений экранов.
Для этого есть вариант установки размера экрана, через browser.driver.manage().window().setSize. В данном примере, мы выставляем размер экрана 1600 на 800.
exports.config = {
…
capabilities: {
'browserName': 'chrome'
},
onPrepare: function() {
browser.driver.manage().window().setSize(1600, 800);
},
…
};
Или через секцию multiCapabilities в конфигурационном файле. В данном примере, мы будет запускать тесты в браузере Chrome, для трех разных разрешений.
multiCapabilities: [
{
'browserName': 'chrome',
'chromeOptions' : {
args: ['--lang=en',
'--window-size=1920,1080']
},
specs: ['specs.js']
},
{
'browserName': 'chrome',
'chromeOptions' : {
args: ['--lang=en',
'--window-size=1680,1050']
},
specs: ['specs.js']
},
{
'browserName': 'chrome',
'chromeOptions' : {
args: ['--lang=en',
'--window-size=1600,900']
},
specs: ['specs.js']
}]
E2E — это часть документации
Еще раз повторим, E2E хороши как элемент документации, демонстрируя, что же было сделано командой разработчиков. Новая команда разработчиков или технический писатель могут запустить тесты и посмотреть реализованные сценарии в живую. Поэтому документируйте как новый сотрудник может запустить эти тесты.
Интеграция CI / CD
Любые тесты, должны быть актуальными и запускать периодически. Если этого не сделать, то не стоит тратить время на написание тестов, они придут в негодность через пару недель, и их проще будет переписать с нуля.
Нами был проделан важный шаг по интеграции E2E-тестов в CI/CD и по становлению E2E частью процесса deployment.
Интеграция в CI/CD позволяет запускать E2E-тесты автоматически для DEV и QA сред, чтобы обеспечить обратную связь и добавить понимание, что система осталась рабочей даже после небольшого изменения. А если решение сломалось, то дать информацию, когда и при каком изменении это произошло.
Во-первых, тесты запускаются, когда обновляется один из модулей и новая версия попадает на QA среду.
Во-вторых, E2E-тесты запускаются ночью по расписанию на DEV и QA средах в автоматическом режиме.
В-третьих, в случае необходимости разработчики сами могу запустить тесты потребованною.
По результатам запуска всем участникам проекта от команды разработчиков до клиента приходит письмо с HTML отчетом по результатам теста.
Важно отметить обязательность наличия информации о результате работы теста всей команде проекта. Это придает уверенности команде разработчиков с одной стороны и управлять ожиданием клиента с другой. Команда разработчиков может вносить изменения быстрее, при это понимая, что основные бизнес сценарии работают. А клиент получает информацию о качестве проекта, о том, что большинство проблем выявляются до релиза. И даже если тестом выявлена проблема и релиз откладывается, то появляется информация о том, что именно сломалось и как потом идет процесс работы над исправлением.
Для формирования отчетов используется модифицированная нами версия плагина protractor-jasmine2-html-reporter (https://github.com/VirtoCommerce/protractor-jasmine2-html-reporter). Этот плагин формирует HTML отчет и вставляет скриншоты inline элементы.
Установка его очень проста:
- Установка protractor-jasmine2-html-reporter
- Добавление protractor-jasmine2-html-reporter в проект
- Подключение отчета onPrepare методе
var HtmlScreenshotReporter = require('protractor-jasmine2-html-reporter');
var reporter = new HtmlScreenshotReporter(self.options);
var name = browser.suite;
self.options.reportTitle = name + '-report.html';
jasmine.getEnv().addReporter(reporter);

Постоянно улучшайте процесс
Постоянно работайте в команде над снижением стоимости и увеличением скорости разработки и поддержки E2E-тестов.
Проводите обучение и обзор процесса написания тестов. Смотрите какие новые компоненты и сервисы могут быть использованы.
Например, мы рассматриваем вариант подключения Cucumber. Cucumber — это инструмент для запуска автоматических тестов, написанных простым языком.
Выводы
E2E-тесты не так просты и по началу кажутся дорогими для поддержания, но они очень ценны, поскольку являются показателем здоровья важных бизнес-сценариев.
Из опыта использования E2E-тестов в проекте Virto Commerce, мы можем сделать следующие выводы:
- Написание E2E — это часть процесса разработки. Причем очень важная, так как тестирует работу бизнес-процессов и всего решения. Огромное количество ошибок было выявлено на этапе DEV и QA, а не на боевой среде.
- Тесты и код должны находится в одном репозитории и быть доступны разработчику.
- Качество E2E-теста зависит от описания пользовательской истории, если она написана правильно, то команде разработчикам проще создать E2E-тест.
- E2E-тесты могут выступать в качестве документации и фиксировать сделанные сценарии.
- E2E-тесты должны запускаться постоянно и в автоматическом режиме на DEV и QA средах. Если вы не автоматизировали запуск, то не стоит тратить время на тесты, они придут в негодность через пару недель.
- Результаты тестов должны быть доступны всем участникам проекта. Это дает картину происходящего.
- E2E не являются 100% решением всех проблем. Соблюдайте правило 70/20/10: 70% unit тестов, 20% интеграционных тестов и 10% E2E-тестов
- Постоянно работайте в команде над снижением стоимости и увеличением скорости разработки и поддержки E2E-тестов.
Ссылки
www.protractortest.org
Protractor for AngularJS — Writing end-to-end tests has never been so fun
github.com/angular/protractor/blob/master/docs/page-objects.md
github.com/VirtoCommerce/vc-storefront/tree/master/VirtoCommerce.Storefront.Test/e2e
Just Say No to More End-to-End Tests testing.googleblog.com/2015/04/just-say-no-to-more-end-to-end-tests.html