Pavel Arapov@GMint
Пользователь
MemcacheDB против Kyoto Tycoon — экспресс тестирование
4 мин
3.5KНедавно, чисто случайно, попался на глаза продукт от FAL Labs — Kyoto Tycoon, легкий сервер данных. В основе данного продукта — QDBM (Quick Database Manager) — хранилище данных типа ключ-значение. Зацепило меня то, что с этим «Магнатом из Киото» можно общаться по memcached-like протоколу.
Поскольку уже некоторое время использую MemcacheDB, захотелось сравнить их характеристики (протокол общения один, и там и там NoSQL-хранилище ключ-значение). Недавно подвернулся удобный случай — экспортировал некоторый объем данных из одного самопального хранилища в MemcacheDB. Для тестирования осталось только развернуть на том-же сервере Kyoto Tycoon.
Вот что у меня получилось:
Поскольку уже некоторое время использую MemcacheDB, захотелось сравнить их характеристики (протокол общения один, и там и там NoSQL-хранилище ключ-значение). Недавно подвернулся удобный случай — экспортировал некоторый объем данных из одного самопального хранилища в MemcacheDB. Для тестирования осталось только развернуть на том-же сервере Kyoto Tycoon.
Вот что у меня получилось:
+35
PHPLego: Ненавязчивый AJAX
9 мин
21K
Здравствуйте дорогие хаброчитатели!
Думали ли Вы когда-нибудь о том, чтобы Ваш сайт одинаково хорошо работал с включенным JavaScript-ом и без JavaScript-а? Чтобы, если JavaScript включен, блоки сайта перегружались AJAX-сом, а если JavaScript-а нет, то происходил просто переход на новую страницу?
Хмм… Я думаю, что это интересная задачка, и вот какое простое решение мне удалось придумать. В этой статье я попытаюсь в общих чертах описать суть этого решения, не вдаваясь особо в неинтересные детали.
Для себя я сформулировал задачу, по следующим критериям:
- Переход по разделам сайта внутри и вне блоков должен осуществляться обычными ссылками, без каких бы то ни было onclick=”…”.
- При включенном JavaScript-е блоки сайта перегружают только свою область страницы (свой div). При выключенном JavaScript-е должен происходить обычный переход по ссылке.
- Должен существовать только один глобальный обработчик нажатия на ссылки $(“a”).click(…), который и делает всю работу по перегрузке нужных элементов страницы. Если же JavаScript отключен, то этот обработчик просто не срабатывает, и сайт продолжает работать в обычном режиме.
- Постинг форм при включенном JavaScript-е также обновляет только ту область, в которой находится эта форма. При отключенном – все работает как обычно.
- Должна быть возможность запретить AJAX-презагрузку некоторым областям страницы, например, поставив им какой-нибудь класс «noajax». Это если после перехода по ссылке меняется слишком много данных на странице, и они все в разных блоках. Тогда разумней перегрузить всю страницу целиком, чем обновлять каждый блочёк по отдельности. Оно и быстрее будет.
- Должна быть возможность указать ссылке блок, который она должна перегрузить. Допустим, если нам нужно перегрузить не только текущий блок, но и блок родитель.
- Если блок был загружен ранее, то он должен браться из кеша, дабы не гонять лишний трафик и не напрягать лишним запросом сервер.
- В случае, если блок загружен из КЭШа, пользователь должен как-то понимать что эта не самая актуальная информация, и иметь возможность обновить блок.
- Никакого JavaScript-a. Это конечно мое личное мнение, но я ненавижу писать на JavaScript-е. Поэтому я добавил еще один пункт. Смысл его в том, чтобы разрабатывая модули к сайту я не писал ни строчки JavaScript-а (ну максимум одну-две на модуль, и то для каких-нибудь чекбосов в форме). Не знаю, как ты, дорогой хаброчтец, но я, твою мать, лучше продам свою душу дьяволу, чем буду дебажить свой JavaScript во всех многообразиях браузеров!
Ну, вот собственно и все пожелания. Итак, приступим к реализации…
+52
Структуры данных в memcached/MemcacheDB. Часть 1
8 мин
5.3KДостаточно часто нам приходится хранить данные в memcached или MemcacheDB. Это могут быть относительно простые данные, например, закэшированные выборки из базы данных, а иногда необходимо хранить и обрабатывать более сложные структуры данных, которые обновляются одновременно из нескольких процессов, обеспечивать быстрое чтение данных и т.п. Реализация таких структур данных уже не укладывается в комбинацию команд memcached
Memcached и MemcacheDB в данной статье рассматриваются вместе, потому что имеют общий интерфейс доступа и логика работы большей части структур данных будет одинаковой, далее будем называть их просто «memcached». Зачем нам нужно хранить структуры данных в memcached? Чаще всего для распределенного доступа к данным из разных процессов, с разных серверов и т.п. А иногда для решения задачи хранения данных достаточно интерфейса, предоставляемого MemcacheDB, и необходимость в использовании СУБД отпадает.
Иногда проект разрабатывается изначально для нераспределенного случая (работа в рамках одного сервера), однако предполагая будущую необходимость масштабирования, лучше использовать сразу такие алгоритмы и структуры данных, которые могут обеспечить легкое масштабирование. Например, даже если данные будут храниться просто в памяти процесса, но интерфейс к доступа к ним повторяет семантику memcached, то при переходе к распределенной и масштабируемой архитектуре достаточно будет заменить обращения к внутреннему хранилищу на обращения к серверу (или кластеру серверов) memcached.
get/set. В данной статье будут описаны способы хранения некоторых структур данных в memcached с примерами кода и описанием основных идей.Memcached и MemcacheDB в данной статье рассматриваются вместе, потому что имеют общий интерфейс доступа и логика работы большей части структур данных будет одинаковой, далее будем называть их просто «memcached». Зачем нам нужно хранить структуры данных в memcached? Чаще всего для распределенного доступа к данным из разных процессов, с разных серверов и т.п. А иногда для решения задачи хранения данных достаточно интерфейса, предоставляемого MemcacheDB, и необходимость в использовании СУБД отпадает.
Иногда проект разрабатывается изначально для нераспределенного случая (работа в рамках одного сервера), однако предполагая будущую необходимость масштабирования, лучше использовать сразу такие алгоритмы и структуры данных, которые могут обеспечить легкое масштабирование. Например, даже если данные будут храниться просто в памяти процесса, но интерфейс к доступа к ним повторяет семантику memcached, то при переходе к распределенной и масштабируемой архитектуре достаточно будет заменить обращения к внутреннему хранилищу на обращения к серверу (или кластеру серверов) memcached.
+47
HTML5 File API: множественная загрузка файлов на сервер
7 мин
88KКогда передо мной в очередной раз встала задача об одновременной загрузке нескольких файлов на сервер (без перезагрузки страницы, само собой), я стал блуждать по интернетам в поисках довольно корявого jQuery-плагина, который позволяет имитировать ajax-загрузку файла (того самого плагина, который со скрытым фрэймом: от java- и flash- плагинов сразу было решено отказаться). В процессе поиска я вспомнил, что в грядущем стандарте html 5 возможности по работе с файлами должны быть существенно расширены, и часть этих возможностей доступна уже сейчас. В итоге было решено опробовать их в действии.
Рассматривать возможности File API будем на примере одновременной загрузки нескольких картинок на сервер. В конце статьи приводится готовое решение, оформленное в виде jQuery-плагина.
Рассматривать возможности File API будем на примере одновременной загрузки нескольких картинок на сервер. В конце статьи приводится готовое решение, оформленное в виде jQuery-плагина.
+97
Написание web-API к своей системе
3 мин
24KДобрый день, %username%!
За последний год столкнулся с несколькими задачами по написанию SOAP/REST API к различным сервисам и вывел для себя боле-менее удобную модель. Я не претендую на фундаментальное исследование, просто хочу поделиться опытом наступания на грабли.

Для начала общие требования к default API:
За последний год столкнулся с несколькими задачами по написанию SOAP/REST API к различным сервисам и вывел для себя боле-менее удобную модель. Я не претендую на фундаментальное исследование, просто хочу поделиться опытом наступания на грабли.

Для начала общие требования к default API:
- возможность расширения
- удобный стандартизированный формат запросов
- удобный стандартизированный формат ответов
- достаточный уровень безопасности
- возврат ошибок выполнения запроса
+57
Финансирование стартапа от государства
5 мин
3.9KДопустим, фирму вы уже создали, отдавать инвесторам 75% долю не хотите, а денег где-то взять надо. Помощь приходит совершенно из неожиданного места – Государства. Речь идет о 350 000 рублей, которые вам (внимание!) подарят! Но заплатить придется некоторой бюрократической возней и потерей времени. Речь будет идти о малых предприятиях, зарегестрированных в городе Москве, так как пишу по собственному опыту.

По программе содействия развитию малого бизнеса г.Москвы (в других регионах есть аналоги) любой субъект малого предпринимательства имеет возможность получить до 350 000 рублей на следующих условиях:
Условия устраивают? Тогда действуем!

По программе содействия развитию малого бизнеса г.Москвы (в других регионах есть аналоги) любой субъект малого предпринимательства имеет возможность получить до 350 000 рублей на следующих условиях:
- Необходимо вложить не менее 50% собственных средств;
- Нужно иметь помещение и договор аренды;
- Необходимо потратить более 50% предоставляемой субсидии на покупку основных средств;
- Возмещение арендной платы из бюджета — не более 3 600 руб. за кв.м. в год;
- На расходные материалы можно потратить не более 20% субсидии.
Условия устраивают? Тогда действуем!
+107
Фильтры: смерть регуляркам и правильная валидация
2 мин
26KФильтры данных впервые появились в PHP 5.0, и по какому-то стечению обстоятельств остались незамечеными большй частью кодеров. Наверное, это можно объяснить отсутствием чего-нибудь подобного в PHP4, а может просто мануал плохо читали. Я тоже узнал про них случайно… А ведь эта замечательная функция позволяет избавиться от запутаных, и подчас некорректных, регулярных выражений, при выполнении типичных задач.
Мануал по фильтрам находится здесь. Приведу только основную информацию и пару практичных примеров.
Мануал по фильтрам находится здесь. Приведу только основную информацию и пару практичных примеров.
+85
Серверный редирект на мобильную версию сайта
2 мин
37K
Предлагаю вашему вниманию простое и дешевое (по ресурсам) решение для перенаправления пользователей мобильных устройств на легкую версию сайта. Решение ориентировано на highload сайты, оптимизация которых основана на кешировании гостевых запросов.
Проверка, является ли клиент мобильным устройством, производится веб-сервером nginx и в случае успеха клиент перенаправляется на поддомен или локейшн. Это существенно экономит ресурсы и позволяет добиться большей масштабируемости по сравнение с PHP методами.
+59
0W-httpd — простой быстрый фронтэнд
2 мин
1.7KПредлагаю решение, как быстро и просто поставить на сервере легкий фронтэнд для отдачи картинок, css-файлов и прочей статики. С лета 2002 года я для данных целей использую 0W-httpd или ZeroWait httpd, как его часто называют в разных источниках (искать что-то о нем, помимо дистрибутива, лучше по второму названию).
Установить и настроить его достаточно просто (даже слишком просто):
Установить и настроить его достаточно просто (даже слишком просто):
+48
Сервер подсчета кликов
2 мин
3.2KЕсли ваш проект использует подсчет кликов и на нем есть какая-либо солидная нагрузка, то вы наверно задумывались об отдельном решении.
История разработки уходит в один проект торгово-рекламной площадки, где необходимо было учитывать кол-во переходов. Было решение на РНР. Но это давало видимую задержку в 0.5-1 сек, что очень раздражало разработчиков (в частности меня) и я думаю пользователей тоже.
По этому, когда пришлось разрабатывать аналогичный проект, мне пришлось искать альтернативы.
История разработки уходит в один проект торгово-рекламной площадки, где необходимо было учитывать кол-во переходов. Было решение на РНР. Но это давало видимую задержку в 0.5-1 сек, что очень раздражало разработчиков (в частности меня) и я думаю пользователей тоже.
По этому, когда пришлось разрабатывать аналогичный проект, мне пришлось искать альтернативы.
+58
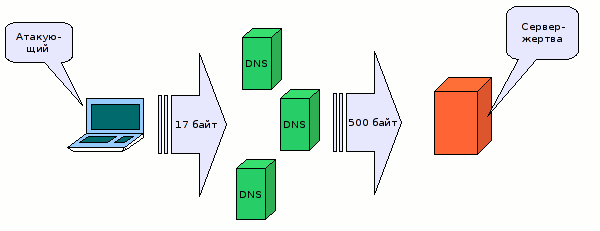
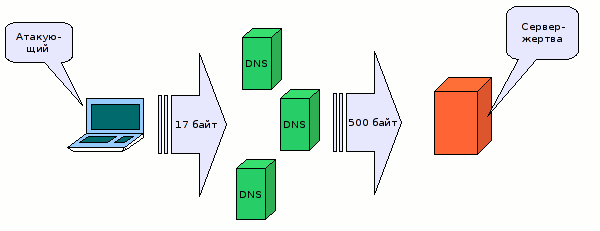
DNS Amplification (DNS усиление)
6 мин
99KНе так давно столкнулся с проблемой (и ее решением) учитывая актуальность этой темы в последнее время, а также то, сколько людей сейчас страдают от этой беды, решил объединить информацию в одну статью. Может быть кому-то еще она будет полезной.

Пару недель назад я заметил странную активность, направленную на мой DNS-сервер. Сразу скажу, что использую шлюз на Linux, соответственно там установлен DNS-сервер bind. Активность заключалась в том, что на порт 53 (DNS) моего сервера сыпалось по несколько UDP пакетов в секунду с различных IP-адресов:
10:41:42.163334 IP 89.149.221.182.52264 > MY_IP.53: 22912+ NS?. (17)
10:41:42.163807 IP MY_IP.53 > 89.149.221.182.52264: 22912 Refused- 0/0/0 (17)

Начало
Пару недель назад я заметил странную активность, направленную на мой DNS-сервер. Сразу скажу, что использую шлюз на Linux, соответственно там установлен DNS-сервер bind. Активность заключалась в том, что на порт 53 (DNS) моего сервера сыпалось по несколько UDP пакетов в секунду с различных IP-адресов:
10:41:42.163334 IP 89.149.221.182.52264 > MY_IP.53: 22912+ NS?. (17)
10:41:42.163807 IP MY_IP.53 > 89.149.221.182.52264: 22912 Refused- 0/0/0 (17)
+179
Impact HTML5 Game Engine — движок на JS
1 мин
19KПросматривая обзоры инди-игрушек наткнулся на весьма интересный проект — Biolab Disaster (да поможет ему НЛО выдержать хабраэффект) — браузерный платформер на чистых HTML5 & JavaScript, навеивающий воспоминания о тех временах, когда каждую игру делали с душой.
Коротенькая и незатейливая игрушка крутится необычайно быстро и красиво, оставляя за собой приятное впечатление, активированные чекпоинты и маленькие кусочки врагов :)
Выполнена она на движке автора этой же игры, Impact HTML5 Game Engine, в качестве демонстрации его возможностей. Движок на данный момент все еще находится в состоянии разработки, но предлагает уведомить нас электронным письмом по официальному выходу в свет.
За новостями можно так же следить в блоге автора.
На закуску — видео с геймплеем, некоторыми моментами создания игры и редактором уровней — с комментариями автора.
(Благодаря видео можно узнать ссылку на официально еще не опубликованный, но вполне рабочий level editor)
Флеш становится все менее значимым, что не может не радовать.
Приятного пятничного ковыряния в коде ^_^
Коротенькая и незатейливая игрушка крутится необычайно быстро и красиво, оставляя за собой приятное впечатление, активированные чекпоинты и маленькие кусочки врагов :)
Выполнена она на движке автора этой же игры, Impact HTML5 Game Engine, в качестве демонстрации его возможностей. Движок на данный момент все еще находится в состоянии разработки, но предлагает уведомить нас электронным письмом по официальному выходу в свет.
За новостями можно так же следить в блоге автора.
На закуску — видео с геймплеем, некоторыми моментами создания игры и редактором уровней — с комментариями автора.
(Благодаря видео можно узнать ссылку на официально еще не опубликованный, но вполне рабочий level editor)
Флеш становится все менее значимым, что не может не радовать.
Приятного пятничного ковыряния в коде ^_^
+73
MySQL шпаргалки
3 мин
834KЧасто, когда разрабатываешь сайт, замечаешь, как на одни и те же грабли наступают разработчики при проектировании базы данных.
Сегодня я решил опубликовать свои шпаргалки, на самые часто встречающиеся ошибки при работе с MySQL.
Сегодня я решил опубликовать свои шпаргалки, на самые часто встречающиеся ошибки при работе с MySQL.
+171
extsrc.js — загружаем все скрипты асинхронно и уже после отрисовки страницы (даже с document.write)
4 мин
21KХочу Вам рассказать о штуке, которую я изобрел сегодня, чтобы ускорить процесс загрузки сайтов. Все вы знаете, что
Не правда ли было бы круто, если бы можно было сказать
Все бы хорошо, но есть
Результат? Супер-быстрая загрузка страниц, даже если там море всяких внешних скриптов.
Использование:
Заменяем
Итого получается:
<script src="..."></script> задерживает отрисовку страницы, пока не загрузится этот скрипт. Если их десятки — это может сереьезно замедлить работу сайта — в результате пользователь 20 секунд пялится на пустую (или недорисованную) страницу из-за какого-нибудь тупящего социального виджета (умножить на десяток этих виджетов). Не правда ли было бы круто, если бы можно было сказать
<script extsrc="..."></script> ("extsrc" = "грузи потом"), чтобы скрипты загружались после того как страница отрисована? Все бы хорошо, но есть
document.write… Сегодня я наконец решил его проблему — представляю extsrc.js — скрипт, который запустит все скрипты после отрисовки страницы (даже если они содержат document.write — и правильно отрисуется все).Результат? Супер-быстрая загрузка страниц, даже если там море всяких внешних скриптов.
Использование:
Заменяем
<script src="..."> на <script extsrc="...">.Итого получается:
<script src="http://whiteposts.com/extsrc_js/extsrc.js"></script>
<script extsrc="..."></script>
+143
Шпаргалка: кеширование картинок, CSS и JS в NGINX
1 мин
80KЗаметка для тех, кто не специалист в NGINX, а проблему нужно решить быстро.
Допустим, у вас на сервере стоит NGINX и вы хотите, чтобы вся статика кешировалась у клиента. В конфиге хоста NGINX пропишите это:
Проверить можно в FireBug во вкладке NET: обновите страницу 2 раза и посмотрите код ответа. Если 200 ОК, то не работает. Если 304 Not Modified, то работает.
Неплохо ускоряет работу сайта.
Допустим, у вас на сервере стоит NGINX и вы хотите, чтобы вся статика кешировалась у клиента. В конфиге хоста NGINX пропишите это:
server {
listen 80;
server_name mysite.com;
...
# Задаем правила обработки статического контента (типов файлов можно поставить и больше)
location ~* ^.+\.(jpg|jpeg|gif|png|ico|css|pdf|ppt|txt|bmp|rtf|js)$ {
root /path/to/document/root/; # Путь к корню вашего сайта
access_log off; # не пишем логи
expires 3d; # кешируем у клиента на 3 дня
}
}
Проверить можно в FireBug во вкладке NET: обновите страницу 2 раза и посмотрите код ответа. Если 200 ОК, то не работает. Если 304 Not Modified, то работает.
Неплохо ускоряет работу сайта.
+17
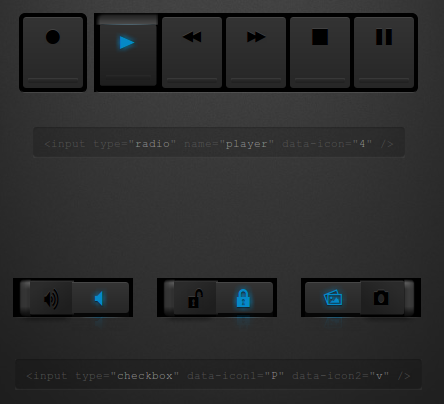
Шикарный эффект для checkbox и radio-button на CSS3
1 мин
8.5K
Вот такой шикарный эффект для чекбоксов и радио-кнопок был реализован швейцарским CSS3-гуру. В качестве иконок были использованы символы из шрифта Pictos.
Демо: lab.simurai.com/css/umbrui
К сожалению, демо пока работает только в Safari и Chrome (с небольшими дефектами).
+72
Обновление «странички для счастливых обладателей IE6»
1 мин
7.2KПубликуется по просьбе mdss, который доработал мою версию заглушки для IE6.
Все благодарности лично ему.

Все благодарности лично ему.

+90
Маленький видеочатик для вконтакта
1 мин
800Разбираясь с adobe stratus — нечаянно написал видеотелефончик для вконтакта.
Работает примерно так:
1. Вы заходите на страничку приложения и просите сделать своего друга тоже самое.
2. Ваш друг видит вас в списке абонентов и нажимает кнопку «позвонить».
3. При наличии вебкамер/гарнитуры у обоих абонентов — вы можете пообщаться вживую, как в скайпе.
4. При отсутствии — впрочем тоже, но без видео.
Если честно, я совсем забыл уже о нём, а тут вдруг вспомнил, вдруг кому-ть понадобится, а оно валяется себе, пылится без дела. Ни делать его платным, ни чего то в этом роде я не планирую. Если не верите — вот исходник, если вдруг выяснится что я таки жлоб — запросто сможете его клонировать и всё такое.
Приятного дня.
P.S.: Приличных скриншотов под рукой не оказалось, поэтому извините, картинки не будет.
P.P.S.: Продолжаю разбираться с этой замечательной технологией и пока если честно больше вопросов чем ответов. Если у Вас вдруг завалялись ссылки на сорцы/примеры других P2P приложений — не будьте жадным, поделитесь, пожалуйста.
Работает примерно так:
1. Вы заходите на страничку приложения и просите сделать своего друга тоже самое.
2. Ваш друг видит вас в списке абонентов и нажимает кнопку «позвонить».
3. При наличии вебкамер/гарнитуры у обоих абонентов — вы можете пообщаться вживую, как в скайпе.
4. При отсутствии — впрочем тоже, но без видео.
Если честно, я совсем забыл уже о нём, а тут вдруг вспомнил, вдруг кому-ть понадобится, а оно валяется себе, пылится без дела. Ни делать его платным, ни чего то в этом роде я не планирую. Если не верите — вот исходник, если вдруг выяснится что я таки жлоб — запросто сможете его клонировать и всё такое.
Приятного дня.
P.S.: Приличных скриншотов под рукой не оказалось, поэтому извините, картинки не будет.
P.P.S.: Продолжаю разбираться с этой замечательной технологией и пока если честно больше вопросов чем ответов. Если у Вас вдруг завалялись ссылки на сорцы/примеры других P2P приложений — не будьте жадным, поделитесь, пожалуйста.
+61
Динамические поддомены с использованием nginx+apache
3 мин
30KТуториал
Этот топик — очередной топик про реализацию динамических поддоменов на сайте, коих много в интернете и даже есть пара топиков на хабре.
Проблема в том, что этот вопрос везде освещается только с точки зрения перенаправления с поддомена в папку и вся динамичность поддомена заключается в том, что ты создал папку — поддомен у тебя заработал.
Иногда же требуется решение другой проблемы — например вынос на поддомен профиля пользователя и всего функционала, который с ним связан.
Например, у нас есть готовый сайт, на котором работают профили по такому url: www.example.com/users/username, и есть всякие дополнительные возможности (например www.example.com/users/username/contact и другие страницы, связанные с этим юзером).
И мы теперь хотим вынести все, что связано с юзером, на поддомен, например username.example.com, username.example.com/contact и т.д.)
Решения, которые были найдены в интернете, меня не удовлетворили по 2 причинам:
На нашем сайте стоит nginx над апачем (как и на многих других), поэтому пришлось изобретать велосипед самому, используя эту связку (nginx+ apache, благо сейчас почти на всех крупных сайтах стоит проксирующий nginx над апачем)
Проблема в том, что этот вопрос везде освещается только с точки зрения перенаправления с поддомена в папку и вся динамичность поддомена заключается в том, что ты создал папку — поддомен у тебя заработал.
Иногда же требуется решение другой проблемы — например вынос на поддомен профиля пользователя и всего функционала, который с ним связан.
Например, у нас есть готовый сайт, на котором работают профили по такому url: www.example.com/users/username, и есть всякие дополнительные возможности (например www.example.com/users/username/contact и другие страницы, связанные с этим юзером).
И мы теперь хотим вынести все, что связано с юзером, на поддомен, например username.example.com, username.example.com/contact и т.д.)
Решения, которые были найдены в интернете, меня не удовлетворили по 2 причинам:
- Не нашел решения как заставить ее работать, сохранив работоспособность домена www.example.com
- Все найденные решения подходят только для перенаправления в папку и не работают если дальше должны работать какие то правила
На нашем сайте стоит nginx над апачем (как и на многих других), поэтому пришлось изобретать велосипед самому, используя эту связку (nginx+ apache, благо сейчас почти на всех крупных сайтах стоит проксирующий nginx над апачем)
+48
Информация
- В рейтинге
- Не участвует
- Зарегистрирован
- Активность