Читать дальше →
Егор @Mordraug
Пользователь
Эффективный способ повысить умственную работоспособность
13 мин
222KВ прошлой заметке я писал о том, чего не стоит делать, если у вас проблемы с работоспособностью. В этой части я расскажу об эффективном способе, не требующем медикаментов. Медикаменты — это только поддержка, дополнение. Но способ этот требует организованности и силы воли, а потому так нелюбим большинством из нас.
+157
«Разгоняя голову», не перегрейтесь!
4 мин
144KПроблема недостаточной умственной работоспособности и утомления, как выяснилось, заботит очень многих. На «Хабре» нашлись граждане, которые, кто в шутку, кто всерьез советовали в комментариях амфетамины, прозак, ноотропил, гинкго, винпоцетин.
Уровень невежества некоторых «советчиков» зашкаливает. В этой заметке я расскажу о том, что не надо делать. О том, что надо делать, расскажу в следующей.
Уровень невежества некоторых «советчиков» зашкаливает. В этой заметке я расскажу о том, что не надо делать. О том, что надо делать, расскажу в следующей.
+133
Мир шипокрылов, или как найти общий язык с клиентами
4 мин
1KХотел бы рассказать о некоторых эпизодах проектного менеджмента, особенно подходов к управлению отношений с клиентом на примере веб-конторы. По словам Terentii, моего ex-коллеги, клиенты «вели с конторой, мягко говоря, по-хамски — достойные наследники традиций Солтычихи». Дело в том, что… клиент всегда прав. Итак…
Когда проект сайта Х-Банка был готов и нужно было погашать договор, менеджер проекта не смог получить платеж «с наскоку» и стал вести подобные записи:
— 20 января 11:02. звонил в банк. отв.менеджер не подошел. обещал перезвонить через час.
— 20 января 15:02. перезвонил. его не было. позвонил его руководителю. секретарь не соединила.
— 25 января 11:02. звонил в банк. отв.менеджер подошел к телефону. наорал, почему я не позвонил раньше. назначили встречу.
— 27 января 15:00. на встрече вынесли мозг, сказали все переделывать. на ТЗ в договоре не смотрели. написал им изменения, какие мы можем сделать с сохранением стоимости.
— 28 января 11:00. позвонил чтобы узнать что с е-мейл. не соединили…
И так далее.
Когда проект сайта Х-Банка был готов и нужно было погашать договор, менеджер проекта не смог получить платеж «с наскоку» и стал вести подобные записи:
— 20 января 11:02. звонил в банк. отв.менеджер не подошел. обещал перезвонить через час.
— 20 января 15:02. перезвонил. его не было. позвонил его руководителю. секретарь не соединила.
— 25 января 11:02. звонил в банк. отв.менеджер подошел к телефону. наорал, почему я не позвонил раньше. назначили встречу.
— 27 января 15:00. на встрече вынесли мозг, сказали все переделывать. на ТЗ в договоре не смотрели. написал им изменения, какие мы можем сделать с сохранением стоимости.
— 28 января 11:00. позвонил чтобы узнать что с е-мейл. не соединили…
И так далее.
+27
15 примеров отличной типографики
2 мин
12KПеревод
Британский сайт I Love Typography, посвящённый типографике, опубликовал список с примерами отличной типографики. Этот список составлен по итогам II кв. 2008 года. Предыдущие «хит-парады» можно найти здесь и здесь.
Каждый пример сопровождается кратким комментарием, а нажатие на скриншот ведёт на оригинальный сайт.
Нет флэша, нет картинок, нет лишнего шума; просто хорошо стилизированный шрифт и хорошо написанный текст: реальное доказательство того, что с помощью только шрифта можно получить отличный результат. Хотелось бы увидеть ещё несколько примеров такого рода.

Каждый пример сопровождается кратким комментарием, а нажатие на скриншот ведёт на оригинальный сайт.
Seed Conference
Нет флэша, нет картинок, нет лишнего шума; просто хорошо стилизированный шрифт и хорошо написанный текст: реальное доказательство того, что с помощью только шрифта можно получить отличный результат. Хотелось бы увидеть ещё несколько примеров такого рода.

+50
Отчёт с семинара «Управление безнадёжными проектами» Эдварда Йордана.
5 мин
2K23 апреля в Инфоцентре прошёл семинар, автор и ведущий которого — человек-легенда Эдвард Йордон.
В начале своего отчёта я бы хотел упомянуть, в чём мне видится польза от посещения семинаров. В своей профессиональной деятельности, кроме практического опыта мы получаем знания, читая соответствующие книги, из профессионального общения и статей в интернете. Семинары (ведущие семинара, гуру) помогают структурировать знания, подталкивают к собственным умозаключениям, рассказывают о направлениях развития и достижениях в управленческой мысли. С некоторыми своими мыслями, пришедшими во время семинара, я хотел бы вас познакомить в этом отчёте.

В начале своего отчёта я бы хотел упомянуть, в чём мне видится польза от посещения семинаров. В своей профессиональной деятельности, кроме практического опыта мы получаем знания, читая соответствующие книги, из профессионального общения и статей в интернете. Семинары (ведущие семинара, гуру) помогают структурировать знания, подталкивают к собственным умозаключениям, рассказывают о направлениях развития и достижениях в управленческой мысли. С некоторыми своими мыслями, пришедшими во время семинара, я хотел бы вас познакомить в этом отчёте.

+42
Yahoo даёт интерфейс к геоданным
1 мин
4.9KС сегодняшнего дня компания Yahoo открыла программные интерфейсы для доступа к свой глобальной базе географических идентификаторов WoeID (Where on Earth ID). Теперь сторонние сайты могут бесплатно использовать этот сервис на своих сайтах.
Основное предназначение WoeID — присвоение уникальных идентификаторов для объектов, которые находятся на земной поверхности. В этих коротких числовых идентификаторах закодированы точная долгота и широта площади объекта, а также его название, страна, тип объекта и т.д. Это очень удобная система идентификации, которую можно применять в качестве тегов для самой различной информации. Например, она используется для пометки фотографий в сервисе Flickr. Поскольку в системе хранится и другая информация, кроме географических координат, то при поиске фотографий можно ограничить поиск не только квадратом на местности, но конкретными территориями: например, по штату или городу.
Кроме того, в геоплатформу Yahoo встроен поисковик, с помощью которого точные координаты объектов можно получать, просто введя URL с поисковым словом в скобках, например, запрос http://where.yahooapis.com/v1/places.q(moscow%20russia) возвращает координаты города Москва (WoeID = 2122265). Как видим, доступ к базе данных открыт просто через HTTP GET. В настоящее время лимит на максимальное количество запросов к базе данных составляет 50 000 в сутки.
Сервис WoeID — это лишь часть фундаментальной географической платформы Yahoo Internet Location Platform, которая сейчас проходит тестирование.
Основное предназначение WoeID — присвоение уникальных идентификаторов для объектов, которые находятся на земной поверхности. В этих коротких числовых идентификаторах закодированы точная долгота и широта площади объекта, а также его название, страна, тип объекта и т.д. Это очень удобная система идентификации, которую можно применять в качестве тегов для самой различной информации. Например, она используется для пометки фотографий в сервисе Flickr. Поскольку в системе хранится и другая информация, кроме географических координат, то при поиске фотографий можно ограничить поиск не только квадратом на местности, но конкретными территориями: например, по штату или городу.
Кроме того, в геоплатформу Yahoo встроен поисковик, с помощью которого точные координаты объектов можно получать, просто введя URL с поисковым словом в скобках, например, запрос http://where.yahooapis.com/v1/places.q(moscow%20russia) возвращает координаты города Москва (WoeID = 2122265). Как видим, доступ к базе данных открыт просто через HTTP GET. В настоящее время лимит на максимальное количество запросов к базе данных составляет 50 000 в сутки.
Сервис WoeID — это лишь часть фундаментальной географической платформы Yahoo Internet Location Platform, которая сейчас проходит тестирование.
+20
Отговорки заказчиков на просьбу принять работу по сайту
1 мин
1.2KБывает, сделаем сайт или дизайн, или ТЗ напишем…
… а сдать в срок не получается.
Лидеры отговорок:
+53
Определение города по IP-адресу
2 мин
35KТакая потребность может возникнуть при геотаргетинге информации, работе картографических сервисов, анализе статистики посещений сайта.
Задача решается следующим образом.
1. Выкачиваем и правильно складываем базы whois.
2. Для каждой подсети определяем город.
3. Пакуем базу в бинарный файл.
Но зачем это все делать самим, когда уже есть готовые решения. Одно из них (полную версию) я выкладываю сюда для теста и получения фидбэка.
Задача решается следующим образом.
1. Выкачиваем и правильно складываем базы whois.
2. Для каждой подсети определяем город.
3. Пакуем базу в бинарный файл.
Но зачем это все делать самим, когда уже есть готовые решения. Одно из них (полную версию) я выкладываю сюда для теста и получения фидбэка.
+26
«Типографские» раскладки клавиатуры
6 мин
29KПо просьбам трудящихся коснёмся темы «типографских» раскладок клавиатуры. То есть, как системных средств Windows, так и сторонних программ, позволяющих вводить различные специальные символы с помощью клавиатуры (обычно, правой клавиши Alt, она же AltGr).
Большинство вспомнят раскладку Ильи Бирмана, но она не идеальна для нужд контент-менеджера или дизайнера. Заслуга её в том, что Рунету был продемонстрирован путь создания таких раскладок.
Также в самом начале скажу, что по моему мнению и мнению некоторых моих коллег использование «типографской» раскладки клавиатуры при определённом навыке (который нарабатывается за неделю-две) гораздо эффективнее в смысле соотношения затрат сил и качества набранного текста, чем использование «автоматизированных типографов» вроде лебедевского и других. Проблема в том, что автотипографы всё равно не справляются с типографированием текстов идеально. А как показывает наша практика, искать ошибки в типографированном тексте тяжелее, чем типографировать текст «с нуля». Конечно же, это в меньшей мере относится к случаям, когда необходимо типографировать длинные литературные тексты, где автотипографы справляются относительно хорошо, а затраты на ручное типографирование весьма велики.
В статье я перечислю известные решения для создания и использования «типографских» раскладок, а в конце расскажу о том, чем мы с коллегами пользуемся сами.
Большинство вспомнят раскладку Ильи Бирмана, но она не идеальна для нужд контент-менеджера или дизайнера. Заслуга её в том, что Рунету был продемонстрирован путь создания таких раскладок.
Также в самом начале скажу, что по моему мнению и мнению некоторых моих коллег использование «типографской» раскладки клавиатуры при определённом навыке (который нарабатывается за неделю-две) гораздо эффективнее в смысле соотношения затрат сил и качества набранного текста, чем использование «автоматизированных типографов» вроде лебедевского и других. Проблема в том, что автотипографы всё равно не справляются с типографированием текстов идеально. А как показывает наша практика, искать ошибки в типографированном тексте тяжелее, чем типографировать текст «с нуля». Конечно же, это в меньшей мере относится к случаям, когда необходимо типографировать длинные литературные тексты, где автотипографы справляются относительно хорошо, а затраты на ручное типографирование весьма велики.
В статье я перечислю известные решения для создания и использования «типографских» раскладок, а в конце расскажу о том, чем мы с коллегами пользуемся сами.
+39
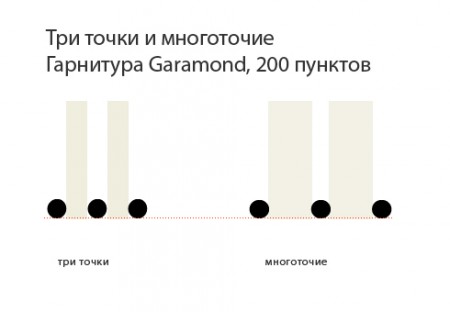
Всё ли так просто с многоточием?
7 мин
96K
Многоточие (эллипсис, от греч. ellipsis — незаполненность) — самостоятельный типографский знак, разновидность отточия, состоящий из трёх точек идущих подряд, используется для обозначения скрытого смысла, особенностей устной речи (вздох, пауза, задумчивость), недосказанности либо для исключения из текста некоторых слов, например при цитировании.
+112
Добавляем ячейки в SpeedDial, и прочий тюнинг
1 мин
3.4KЯ знаю, что многие из вас об этом мечтали! Совершилось! :)


+79
Для «чайников»: Стандарт стопроцентно читабельных сайтов
5 мин
6.5KПеревод
Большинство веб-сайтов нашпиговано мелким текстом, читать который — сплошное мучение. Для чего? Нет никаких причин для того, чтобы ужимать так много информации на один экран. Это — просто дурацкое коллективное заблуждение, восходящее к временам, когда экраны были очень, очень маленькими. Поэтому…
Мы не хотим постоянно менять настройки размера шрифта в браузере при посещении каждого нового сайта.
Сайты со страницами, под завязку набитыми информацией, не привлекательны визуально — они ужасны. Заполнение страниц всякой всячиной никогда не влияло на юзабилити положительно. Это просто лень-матушка заставляет вас вываливать на наши головы всю эту информацию. Мы хотим, чтобы вы подумали и заранее решили, что именно является наиболее важным. Мы не хотим делать вашу работу за вас.
Потому что в таком случае все сайты плохие. В прокручивании веб-страницы нет ровным счётом ничего страшного. Ни-че-го. Так же, как нет ничего страшного в перелистывании страниц книги.
95 % того, что обычно называют веб-дизайном, — это типографика.
Лучше вместо этого перестаньте тереться носом об экран, откиньтесь в кресле назад (!) и продолжайте чтение этой статьи в расслабленной позе.
Не заставляйте нас изменять размер шрифта
Мы не хотим постоянно менять настройки размера шрифта в браузере при посещении каждого нового сайта.
Не доказывайте нам, что переполненные страницы лучше выглядят
Сайты со страницами, под завязку набитыми информацией, не привлекательны визуально — они ужасны. Заполнение страниц всякой всячиной никогда не влияло на юзабилити положительно. Это просто лень-матушка заставляет вас вываливать на наши головы всю эту информацию. Мы хотим, чтобы вы подумали и заранее решили, что именно является наиболее важным. Мы не хотим делать вашу работу за вас.
Не втирайте нам, что прокрутка страниц — это плохо
Потому что в таком случае все сайты плохие. В прокручивании веб-страницы нет ровным счётом ничего страшного. Ни-че-го. Так же, как нет ничего страшного в перелистывании страниц книги.
Не говорите нам, что текст не важен
95 % того, что обычно называют веб-дизайном, — это типографика.
Не требуйте, чтобы мы начали носить очки
Лучше вместо этого перестаньте тереться носом об экран, откиньтесь в кресле назад (!) и продолжайте чтение этой статьи в расслабленной позе.
+113
HelloHabr
1 мин
1.2K вашему вниманию представляю новый блог «Разработка под Mac OS X», прошу всех не стесняться и писать сюда все, что связано с созданием приложений для Mac OS X.
вашему вниманию представляю новый блог «Разработка под Mac OS X», прошу всех не стесняться и писать сюда все, что связано с созданием приложений для Mac OS X.В этот блог я буду писать свои статьи и уже перенес предыдущие: про Objective-C, про основные средства разработки, про Apple Script и про создание приложений для iPhone и iPod Touch
+39
Верстка без float'ов
2 мин
8.8KПеревод
Существует много разных способов css разметки. Некоторые базируются на абсолютном позиционировании, другие используют float'ы. Первый метод плохо поддерживает «резиновость» макета, тогда как второй это неплохой способ разметки.
Но, как и многие мощные инструменты, float'ы имеют свои изъяны. Для начала, верстка на основе float'ов не такая простая к пониманию, а также float'ы есть источником многих багов (в основном в ИЕ), что делает их не идеальным вариантом в погоне за кроссбраузерностью.
Итак, речь далее пойдет о
Но, как и многие мощные инструменты, float'ы имеют свои изъяны. Для начала, верстка на основе float'ов не такая простая к пониманию, а также float'ы есть источником многих багов (в основном в ИЕ), что делает их не идеальным вариантом в погоне за кроссбраузерностью.
Итак, речь далее пойдет о
+45
Шит-лист отговорок несостоявшихся заказчиков
2 мин
2.6KТак бывает, что договоренности о совместной работе достигнуты, заказчик уже хочет видеть «какие-то эскизы» до предоплаты, юристы вовсю обмениваются комментариями к договору, но в самый последний момент заказчик «срывается».
При том, что они сами звонили, сами приезжали в студию, восхищались представленной концепцией и подаренными идеями.
По опыту студий, в которых я работал, а также по опыту наших коллег, мы составили шит-лист того, что говорят такие «заказчики»:
При том, что они сами звонили, сами приезжали в студию, восхищались представленной концепцией и подаренными идеями.
По опыту студий, в которых я работал, а также по опыту наших коллег, мы составили шит-лист того, что говорят такие «заказчики»:
- У нас поменялись приоритеты, проект отложен на неопределенное время. Мы вам обязательно позвоним, будьте в полной готовности.
+56
Визуализируя закон Фиттса
6 мин
39KПеревод
Введение
Готовясь к редизайну и пересмотру сайта wufoo.com, я посвятил некоторое время повторному изучению основ взаимодействия человека и компьютера, в надежде вобрать что-то новое, что накопилось за десятилетия исследований в области создания простых интерфейсов. Первое, что меня удивило на этом пути — это то, что материал по данной теме был крайне сжат и явно ориентировался на математиков, поскольку был написан на языке академической элиты. Можно предположить, что если бы они хотели произвести впечатление (особенно на дизайнеров), они могли бы написать документы, более лёгкие для восприятия.
Вспоминая школу, я отметил, что лишь во время изучения физики математика приобрела для меня некий смысл. Вместо абстрактных функций мне были нужны графики. Размышляя в таком ключе я подумал, что было бы неплохо дать наглядную интерпретацию закону Фиттса — краеугольному камню проектирования человеко-машинных интерфейсов, и объяснить как его концепцию, так и то, почему эти идеи чуть более сложны, чем многим бы того хотелось
+38
© В. И. Пупкин, 2008
4 мин
86KЕщё одна мелочь, на которую не вредно обращать внимание — оформление знака охраны авторского права (который часто неграмотно называют «копирайтом»). К сожалению, на сайтах этот элемент подвала страницы зачастую ставят «чтобы был», и оформляют кто во что горазд. Однако, на сей счёт есть не просто сложившиеся правила, а целый ГОСТ Р 7.0.1—2003 (PDF, 652 КБ).
Ничего сложного в оформлении знака охраны авторского права нет, нужно просто знать определённые правила.
Ничего сложного в оформлении знака охраны авторского права нет, нужно просто знать определённые правила.
+79
Конструирование ПО, метафоры, предварительные требования
15 мин
10KПробный топик, представляет собой нарезку основных абзацев из книги из первой главы. Объем ужат в 4 раза, последовательность изложения и смысл по возможности сохранены. Очень приветствуется фидбэк.
Почему именно абзацы из книги, а не своими словами? Потому что во многих случаях сказать лучше очень сложно. И потом, чистые тезисы читать скучно — надоедает на второй странице.
Если топик понравится — готов стараться описать в статьях всю книгу, с каждым разом все уменьшая объем и увеличивая плотность информации.
Конструирование ПО
Что такое конструирование ПО?
Разработка ПО — непростой процесс, который может включать множество компонентов. Вот какие составляющие разработки ПО определили ученые за последние 25 лет:
— определение проблемы;
— выработка требований;
— создание плана конструирования;
— разработка архитектуры ПО, или высокоуровневое проектирование;
— детальное проектирование;
— кодирование и отладка;
— блочное тестирование;
— интеграционное тестирование;
— интеграция;
— тестирование системы;
— корректирующее сопровождение.
Иногда конструирование называют «кодированием» или «программированием».
«Кодирование» кажется мне в данном случае не лучшим термином, так как он
подразумевает механическую трансляцию разработанного плана в команды языка программирования, тогда как конструирование вовсе не механический процесс и часто связано с творчеством и анализом. Смысл слов «программирование» и «конструирование» кажется мне похожим, и я буду использовать их как равноправные.
+16
Новые идеи в дизайне форм от Smashingmagazine.com
1 мин
1.7KЯркие, свежие и интересные идеи по дизайну форм на сайт.
Перевод части:
Веб-форма часто является основным каналом связи между посетителями и владельцев сайтов. Обратная связь всегда важна, и именно поэтому необходимо убедиться в том, что веб-формы являются простыми для понимания и удобным в использовании. Тем не менее, даже в форме дизайна можно позволить себе немного творчества.
Веб-формы не должны быть скучными, и, с помощью CSS или Flash, вы можете легко сделать так, что бы они стали привлекательными и эффективными. Чтобы вас заметили, вам нужно сделать что-нибудь уникальное и интересное — символы, значки, цвета, расположение и размер веб-формы часто используются для достижения интересные дизайнерские решения. Мы искали несколько примеров, и мы обнаружили их — креативные, оригинальные и необычные веб-форм.
Ниже мы представляем более 40 (очень) красивых примеров веб-форм, а также современные решения и творческих идей, связанных с веб-формами. Некоторые из примеров Flash-основе, однако, в большинстве случаев вы можете легко создать аналогичные проекты с чистого CSS и (X)HTML.
Перевод части:
Веб-форма часто является основным каналом связи между посетителями и владельцев сайтов. Обратная связь всегда важна, и именно поэтому необходимо убедиться в том, что веб-формы являются простыми для понимания и удобным в использовании. Тем не менее, даже в форме дизайна можно позволить себе немного творчества.
Веб-формы не должны быть скучными, и, с помощью CSS или Flash, вы можете легко сделать так, что бы они стали привлекательными и эффективными. Чтобы вас заметили, вам нужно сделать что-нибудь уникальное и интересное — символы, значки, цвета, расположение и размер веб-формы часто используются для достижения интересные дизайнерские решения. Мы искали несколько примеров, и мы обнаружили их — креативные, оригинальные и необычные веб-форм.
Ниже мы представляем более 40 (очень) красивых примеров веб-форм, а также современные решения и творческих идей, связанных с веб-формами. Некоторые из примеров Flash-основе, однако, в большинстве случаев вы можете легко создать аналогичные проекты с чистого CSS и (X)HTML.
+11
Информация
- В рейтинге
- Не участвует
- Откуда
- Россия
- Дата рождения
- Зарегистрирован
- Активность