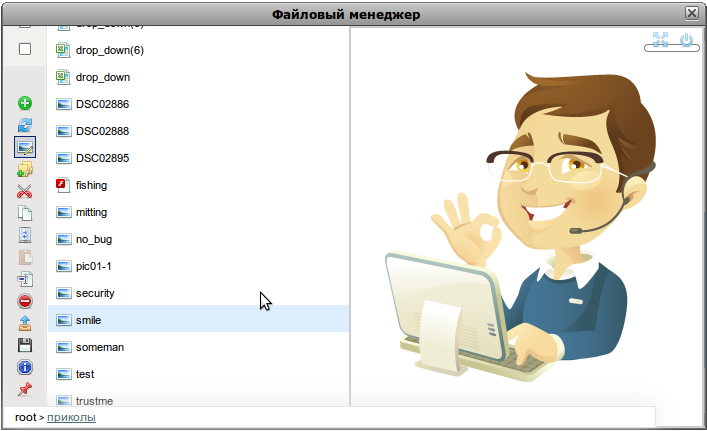
Файловый менеджер на PHP, с правами, контролем версий и AJAX-ом
2 мин
Особенности файлового менеджера:
— Можно задавать права доступа на файлы и директории. Права двух типов: есть доступ или нет доступа. Файлы хранятся в недоступной для скачивания по прямой ссылке папке. Скачивание файла происходит с предварительной проверкой пользователя и прав доступа на файл. Любой пользователь файлового менеджера может обладать правами администратора, что указывается при добавлении нового или редактировании существующего пользователя. Администратор может видеть все, в том числе «удалённые» файлы.
— Контроль версий каждого файла. После загрузки файла он сохраняется с именем, которое не позволяет перезаписать существующие файлы, а его «оригинальное» имя сохраняется в БД. Данный подход разрешает хранить разные состояния файлов.
— Автоматическое создание превью загружаемых изображений.
— Файл в менеджере можно сделать доступным для скачивания
— GPL, код доступен на github

— Можно задавать права доступа на файлы и директории. Права двух типов: есть доступ или нет доступа. Файлы хранятся в недоступной для скачивания по прямой ссылке папке. Скачивание файла происходит с предварительной проверкой пользователя и прав доступа на файл. Любой пользователь файлового менеджера может обладать правами администратора, что указывается при добавлении нового или редактировании существующего пользователя. Администратор может видеть все, в том числе «удалённые» файлы.
— Контроль версий каждого файла. После загрузки файла он сохраняется с именем, которое не позволяет перезаписать существующие файлы, а его «оригинальное» имя сохраняется в БД. Данный подход разрешает хранить разные состояния файлов.
— Автоматическое создание превью загружаемых изображений.
— Файл в менеджере можно сделать доступным для скачивания
— GPL, код доступен на github




 Коротко:
Коротко: