Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №72 (24 — 31 августа 2013)
6 мин
Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.


Пользователь


//определение типажа
trait Pprint
{
public function whoAmI()
{
return get_class($this) . ': ' . (string) $this;
}
}
class Human
{
use Pprint; //подключаем типаж, ключевое слово use
protected $_name = 'unknown';
public function __construct($name)
{
$this->_name = $name;
}
public function __toString()
{
return (string) $this->_name;
}
}
$a = new Human('Nikita');
echo $a->whoAmI(), PHP_EOL; //=> Human: Nikita
Human было добавлено поведение из типажа Pprint.


I bought a return flights to the Philippines a few days ago, just checked it with incognito mode….180$ cheaper!
…
I F… KNEW IT! I kept refreshing when I was buying airplane tickets and that f…er kept going up when I hit the refresh button. It eventually went up by $100 extra dollars!
…
I had been searching for a specific itinerary for a few weeks, just checking on prices. I saw this on the front page and decided to try it out. $400 DIFFERENCE!!!!



 Компания Designmodo, специализирующаяся на разработке веб-интерфейсов, опубликовала на Гитхабе довольно внушительный набор модных сегодня плоских элементов интерфейса — меню, кнопок, слайдеров, переключателей, чекбоксов, иконок и многого другого. Плоский дизайн интерфейсов активно продвигает Microsoft, и он всё чаще и чаще встречается в сети.
Компания Designmodo, специализирующаяся на разработке веб-интерфейсов, опубликовала на Гитхабе довольно внушительный набор модных сегодня плоских элементов интерфейса — меню, кнопок, слайдеров, переключателей, чекбоксов, иконок и многого другого. Плоский дизайн интерфейсов активно продвигает Microsoft, и он всё чаще и чаще встречается в сети.Дисциплина «Метрология программного обеспечения» входит в учебный план подготовки дипломированных специалистов по направлению 654600 — «Информатика и вычислительная техника» по специальности 220400 — «Программное обеспечение вычислительной техники и автоматизированных систем». Дисциплина изучает проблемы оценки метрических характеристик качества ПО на этапах от разработки спецификаций до завершения отладки и тестирования программного продукта. В курсе рассматриваются критерии, характеристики и метрики качества ПО; особый упор делается на характеристики корректности, надежности и сложности программ. Изучаются формальные модели и методы оценки как статических, так и динамических характеристик качества ПО, позволяющие на различных стадиях разработки выявлять просчеты и дефекты программного изделия. Рассматриваются инструментальные средства поддержки и автоматизации измерения характеристик ПО.Далее по тексту будет находится краткий обзор инструментов с помощью которых можно анализировать различные характиристики в приложениях созданных на PHP. Данный материал появился на свет в результате некоторых экспериментов в области непрерывной интеграции, и должен был являться частью статьи про непрерывную интеграцию (спойлерить пока не буду, боюсь сглазить) все в том же РНР, но я решил все-таки выделить его в самостоятельный обзор, так как возможно, в последующих статьях я буду ссылаться на него, а так же надеюсь узнать об аналогичных инструментах еще не попавших мне на глаза. Некоторые инструменты уже были рассмотрены достаточно подробно, но тем не менее полного списка всех доступных еще не было.
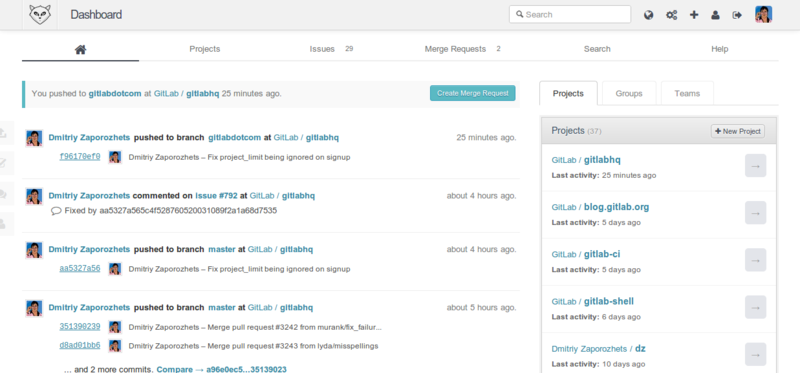
Непрерывная интеграция (англ. Continuous Integration) — это практика разработки программного обеспечения, которая заключается в выполнении частых автоматизированных сборок проекта для скорейшего выявления и решения интеграционных проблем. В обычном проекте, где над разными частями системы разработчики трудятся независимо, стадия интеграции является заключительной. Она может непредсказуемо задержать окончание работ. Переход к непрерывной интеграции позволяет снизить трудоёмкость интеграции и сделать её более предсказуемой за счет наиболее раннего обнаружения и устранения ошибок и противоречий.
 В этом топике мы в общих чертах рассмотрим процесс реализации непрерывной интеграции на примере TeamCity Enterprise 6.0 EAP (build 15400) и обратим внимание на применении инструментов рассмотренных в прошлой теме: Обеспечение качества программного продукта.
В этом топике мы в общих чертах рассмотрим процесс реализации непрерывной интеграции на примере TeamCity Enterprise 6.0 EAP (build 15400) и обратим внимание на применении инструментов рассмотренных в прошлой теме: Обеспечение качества программного продукта.


<div contenteditable></div>


↑ для предыдущей команды, прямо как в консоли.