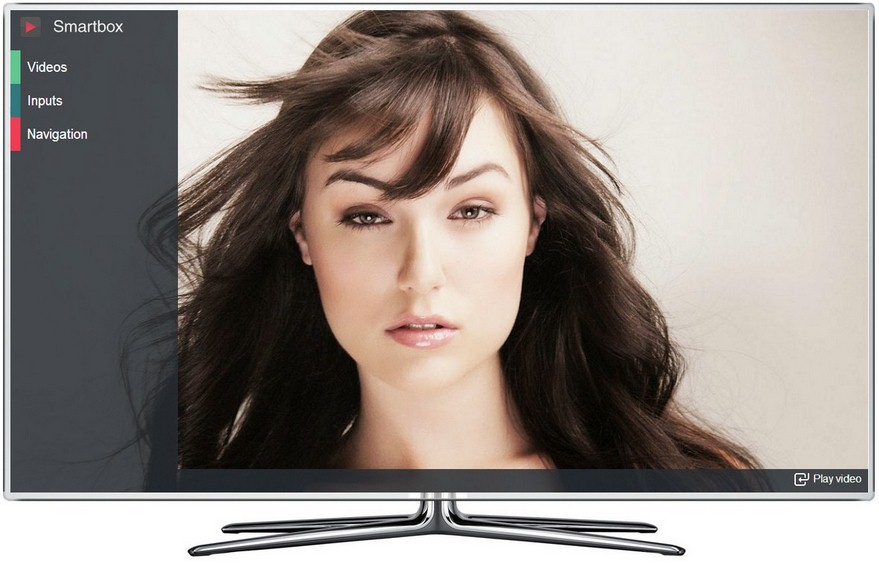
Кроссплатформенное Smart TV приложение в одном экземпляре. Библиотека SmartBox для Samsung, LG, Philips, STB Mag 200/250 и других
4 мин
Recovery Mode
Копаясь в памяти своего неискушённого идеальным миром мозга, я, припоминаю, как два года назад начиналась наша история по разработке приложений для SmartTv. Если коротко, то это был АД!!! богатейший опыт.

Однако, хотелось бы получить этот опыт сразу, не наступая на недокументированные грабли, разложенные по всей технологии, и специальные детские грабли разложенные каждым вендором отдельно. Но как говорится «c'est la vie» и нам пришлось пробиваться сквозь тернии к звёздам!
В итоге мы получили кроссплатформенную расширяемую библиотеку для всех SmartTv.

Однако, хотелось бы получить этот опыт сразу, не наступая на недокументированные грабли, разложенные по всей технологии, и специальные детские грабли разложенные каждым вендором отдельно. Но как говорится «c'est la vie» и нам пришлось пробиваться сквозь тернии к звёздам!
В итоге мы получили кроссплатформенную расширяемую библиотеку для всех SmartTv.