
По дизайну написано тысячи статей и записано столько же вебинаров, но начинающих специалистов заботит один и тот же резонный вопрос: «Так что же мне конкретно делать?!». В этом материале я на реальном примере поэтапно покажу, какие действия нужно совершать для создания дизайн-проекта, нацеленного на решение задач бизнеса.
В данный момент я занимаюсь развитием стартапа в сфере логистики и совсем недавно моей основной задачей (помимо тестирования еженедельных релизов) было создание корпоративного сайта. Чтобы далеко не уходить от темы, я выберу транспортную сферу, а точнее - сайт сервиса по заказу такси премиум класса.
Дизайн-процесс
Вариаций возможных дизайн-процессов в интернете много, поэтому я остановлюсь на классическом варианте, который использую сам:
- Погружение в задачу
- Исследование
- Продумывание сценариев
- Создание фреймворка
- Поиск визуального стиля
- Дизайн макетов
Прежде чем приступить, хочу отметить, что дизайн-процесс - это не строгая последовательность действий. Вполне возможно, что вам несколько раз придется возвращаться на предыдущие этапы, а, может, некоторые этапы и вовсе перемешаются друг с другом.
Ориентируйтесь на описанный процесс, но не будьте его заложником.
1) Погружение в задачу или на чем зарабатывает бизнес
Первое, что нужно сделать - это разобраться каким образом бизнес клиента зарабатывает деньги. Такси зарабатывает на комиссии с каждой перевозки, поэтому дизайн должен вести пользователя к созданию заказа.
Мне сразу же пришла идея повесить на первый экран сайта форму заказа такси. Благодаря этому, сайт будет не только информационным порталом, но и полноценным сервисом.
Как видите, пытаясь разобраться в бизнесе заказчика, в голову будут приходить идеи. Сразу же фиксируйте их, иначе забудете. При продумывании структуры сайта, они вам сильно пригодятся. В текущем проекте мы используем Confluence. Для небольших проектов я бы выбрал Apple Notes или что-то подобное.
Но, постойте-ка. Часто ли мы заказываем такси с сайта? Быть может, нам нужно акцентировать внимание не на онлайн-заказе такси, а на скачивании приложения? Хм, хороший вопрос. Давайте занесем наши идеи в заметки и продолжим изучать бизнес.
Лучший способ разобраться в бизнесе - это обратиться к заказчику. Помимо того, что вы сэкономите уйму времени, вам удастся вовлечь клиента в процесс работы, показав, что итоговый результат - это не результат сиюминутного вдохновения, а комбинации правильно подобранного визуального стиля и бизнес–логики.
Итог этапа:
Вы должны четко понимать, каким образом бизнес заказчика зарабатывает и к какому ключевому действию вы должны привести пользователя. В нашем случае задача - убедить посетителя сайта скачать приложение.
2) Исследование и анализ конкурентов
Этот этап проще всего начать с изучения конкурентов, а после подключить к нему схожие по механике сервисы.
Давайте подумаем, какова механика заказа такси. Во-первых, у нас есть человек, который хочет переместиться из одного места в другое. Во-вторых, у нас есть водитель, который готов выполнить это задание. Какие сервисы работают по схожей логике?
Мне приходит в голову AirBnB, где один человек хочет арендовать жилье, а другой готов его сдать. Или фрилансерские ресурсы, например, UpWork, где заказчику нужно выполнить какую-либо работу, для чего ему нужен исполнитель.

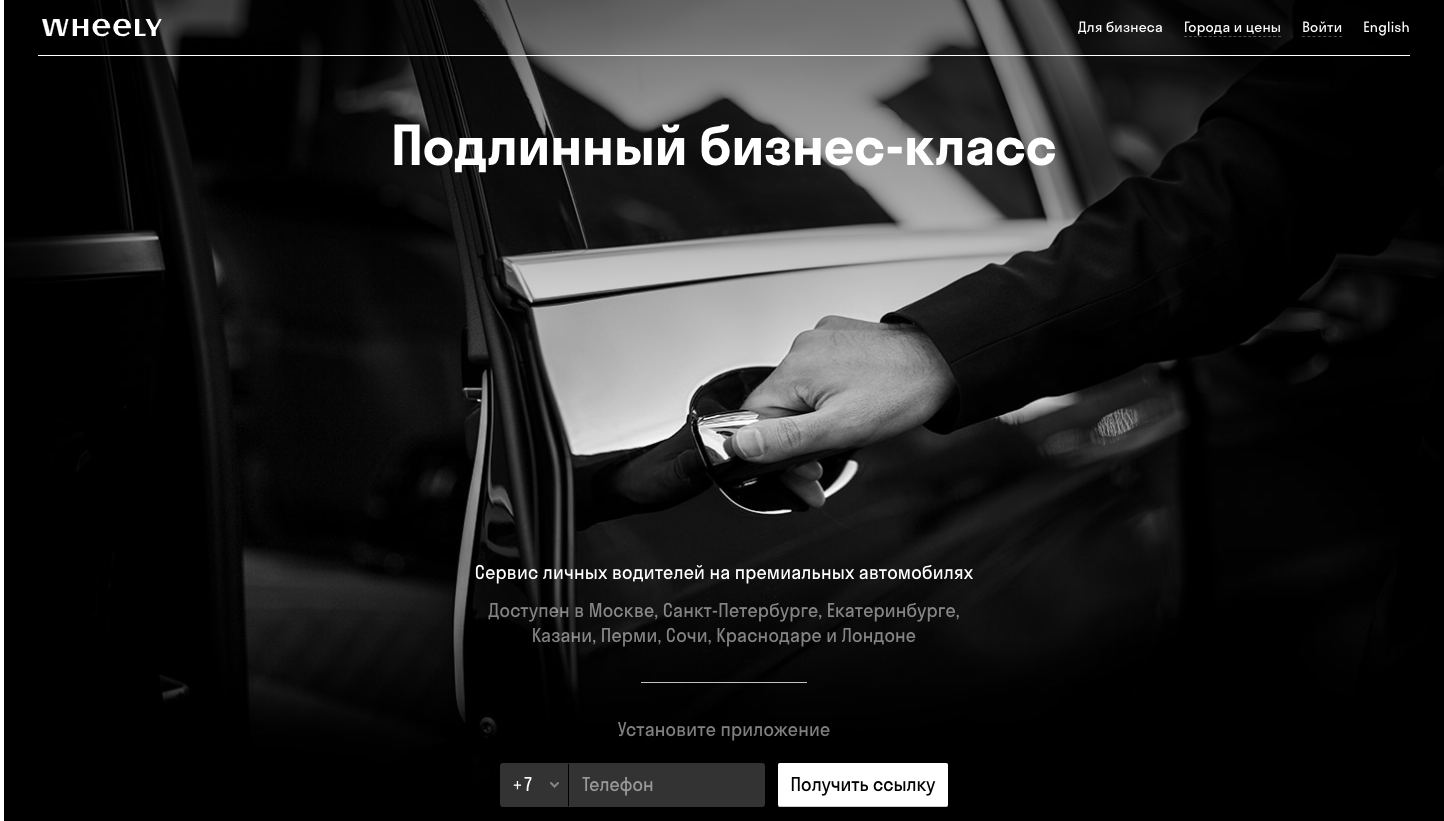
Ну и конечно, нужно посмотреть сайты прямых конкурентов: Gett, Яндекс.Такси, Ситимобил, InDriver, и конечно же Wheely.
Просматривая эти сайты, старайтесь отмечать схожие и различающиеся детали. Например, Wheely предлагает с ходу скачать приложение, отправив на номер телефона смс, а Яндекс.Такси предлагает прямо с сайта сделать заказ.
Есть еще одна деталь с которой я сталкиваюсь уже на втором проекте подряд. Как мы говорили, у нас есть два типа пользователей - пассажир и водитель. Для обеих ролей нужна отдельная страница, так как их привлечение будет идти по разным каналам. Кому же в этом случае отдать главную страницу? Или может стоит сделать одну разводящую?
Проанализировав популярные сервисы, я заметил одну деталь. Почти все компании со схожей механикой, отдают главную страницу под тех пользователей, которые платят деньги.
То есть, у AirBnB главная отдана под путешественников, а страница владельцев жилья спрятана в меню (деньги сервису платят постояльцы). Qlean, Wheely, UpWork и многие другие сервисы используют ту же стратегию, поэтому, и в нашем проекте я бы остановился на ней. То есть, главную страницу отдал бы под пассажиров (которые платят сервису), а в меню добавил страницу «стать водителем».
На этом этапе я бы начал изучать, какие сущности используют сайты конкурентов, чтобы в конце исследования выбрать лучшую структуру, которая подходит под ваш тип бизнеса. Вот сущности с сайта Wheely: скачивание приложения, о водителях, об автомобилях, страховка, скачивание приложения, отзывы.
Проанализировав таким образом несколько сайтов, вы начнете лучше разбираться в сфере заказчика и подбирать сущности, подходящие вашему проекту.
Например, рассказ о новых машинах больше подходит премиальному сегменту, тогда как сервисам, предлагающим эконом-класс, лучше про качество автомобилей промолчать, сделав акцент на выгодной цене. В такси бизнес-класса цена не столь важна, поэтому ее открыто показывать не стоит. Представьте, как будет странно смотреться преимущество «выгодная цена», когда твой сервис используют миллионеры.
Итог этапа:
Вы проанализировали 5+ схожих сервисов и выписали какие сущности используют конкуренты. В идеале, вы должны пройтись по ключевому сценарию в каждом сервисе, чтобы отделить хорошие идеи от тех, которые вызывают затруднение.
3) Продумывание сценариев или создание Customer Journey Map
Дизайнер должен думать в рамках сценариев, а не экранов. Не важно, сколько у вас экранов, важно лишь насколько удобно пользователю решать свои задачи, используя ваш сервис.
Чисто логически кажется, что удобнее все делать в рамках одного экрана, но дизайнеры знают, что длинные формы лучше разбивать на несколько шагов. В дизайне нет фундаментальных правил, все всегда зависит от задачи.
В своей практике я использую Customer Journey Map для продумывания сценариев. Суть его работы я уже описывал в Telegram-канале The Design Times:
CJM представляет собой таблицу, по вертикали (столбцы) которой̆ располагаются шаги, которые необходимо пройти пользователю до цели. Например, при покупке билетов на сайте авиакомпании столбцы вашей таблицы выглядели бы примерно так: сайт, заполнение формы (откуда, куда, кто и когда), поиск подходящего рейса, просмотр подробностей, оплата.
По горизонтали (строки) располагается следующее:
Цель пользователя
В данном случае, под целью пользователя имеется не глобальная цель (купить билеты), а локальная на данном этапе, например, заполнить форму или подобрать подходящий рейс.
Ключевое действие
Исходя из цели, можно определить ключевое действие. На этапе заполнение формы это будет переход к списку рейсов по выбранным параметрам.
Настроение
Здесь нужно определить, что чувствует пользователь на каждом этапе и постараться избежать недовольства или замешательства. Если несколько этапов подряд идут негативные эмоции, высока вероятность, что пользователь не продолжит работать с сервисом.
Возможные проблемы
Чрезвычайно важный этап, над которым стоит хорошо подумать. Он может включать в себя, как ошибки от невнимательности, так и непонимание интерфейса.
Решения
Этот этап тесно связан с предыдущим. На каждую проблему нужно найти 1–2 решения. Обычно, после выявления возможных проблем, решения становятся очевидными. Именно поэтому CJM сильно помогает в проектировании интерфейсов.
Многие думают, что успех проекта решает только опыт, поэтому недооценивают важность процесса. Использование CJM помогает минимизировать недостаток опыта за счет продуманной последовательности действий.
Составление CJM отнимает достаточно времени, но не нужно забывать, что это тоже дизайн. Возможно, это даже больше дизайн, чем то, что мы делаем в графическом редакторе.
Последняя часть очень важная. Начинающие дизайнеры всегда пренебрегают аналитическим этапом, сразу же приступая к рисованию. Так же делал и я на старте, но, после того, как начал использовать описанный процесс, мои проекты стали более продуманными.
В данном случае, сценарий у нас будет небольшой (сайт → приложение), но даже на нем у пользователя могут возникнуть проблемы.
Например, он может не проявить к вашему сервису доверие (добавить отзывы, гарантию?), внешний вид сайта не будет выглядеть премиальным (изменить визуальный стиль?), код смс не придет (сделать повторную отправку, добавить онлайн-поддержку?), …
Итог этапа:
Вы должны понимать, какие проблемы могут возникнуть на пути пользователя и придумать несколько вариантов решений, которые позволят их избежать.
4) Создание фреймворка
Фреймворк - это структура, вокруг которой строятся элементы интерфейса. Например, в почтовом сервисе Gmail есть верхняя строка поиска, левое меню и правая часть, отданная под письма. Подобная структура - и есть фреймворк.
Дизайнеры существуют потому, что нет универсального фреймворка. Каждому сервису нужен свой. Конечно, есть верхнеуровневые правила дизайна, но чуть углубившись вам необходимо придумывать свои решения, иначе пользователь будет решать свои задачи не оптимальным образом. Это как крутить педали руками. Передвижение есть, но не столь эффективное, если бы вы использовали ноги.
В случае с сайтом, фреймворк - это последовательные блоки, собранные из выписанных сущностей на этапе исследования. Если ваш бизнес уникален, то придется придумывать что-либо свое, но, как показывает практика, у большинства компаний есть несколько прямых конкурентов, опыт которых можно перенять.
***
Что делает посетитель, попадая на сайт? Если сервис ему знаком, то он сразу переходит к регистрации или входу. Если же нет, то ему будет интересно проглядеть всю главную страницу в поисках логического и эмоционального подтверждения. Чтобы пользователь, изучив всю страницу, не потерял форму скачивания приложения, ее лучше продублировать внизу.
Давайте вспомним структуру сайта Wheely: скачивание приложения, о водителях, об автомобилях, страховка, скачивание приложения, отзывы.
Как видите, в начале и конце страницы ключевые действия повторяются, чтобы посетитель сайта, проглядев все блоки, не ушел. Это правило подходит всем.
Основные блоки сайта нужно выбирать под тип нашего проекта. Сервису заказа такси бизнес-класса нужно показать статус и отличия от обычных сервисов. Wheely это делает, используя фотографию водителя в костюме и списка особенностей, как встреча с зонтом во время дождя. Если в вашем сервисе нет других особенностей, вы можете использовать структуру конкурентов. Но зачастую, прямые конкуренты появляются с какими-либо особенностями, на которых и необходимо сделать акцент.
Допустим, что ваш сервис нанимает только водителей девушек. В этом случае, вам нужно это показать, используя фотографии и описать причины, почему водители девушки - это оптимальный вариант (контент обычно предоставляет заказчик).
Подобным сервисам никогда не помешают отзывы известных людей и ссылки на публикации популярных СМИ. Это повышает доверие, которое в эпоху интернета очень важно.
Чтобы добавить наглядности, продемонстрируйте блок со скриншотом приложения и описанием его основных функций. Не надейтесь, что к нему будут сильно приглядываться, но его наличие повысит доверие.
Чтобы определить требуемую структуру сайта, достаточно выписать все сущности, которые используют конкуренты и отобрать те, которые наиболее подходят вашему бизнесу, слегка трансформировав их под свои задачи.
Набравшись компетенций в определенной сфере, этот этап вам не придется проходить каждый раз заново и вы сможете использовать свои наработки, периодически поддерживая их актуальность. Именно поэтому, дизайнеру и студии выгодно специализироваться на какой-либо сфере.
Итог этапа:
Вы должны понимать, какие сущности (блоки) будете использовать и в какой последовательности. Лучше, если это будет оформлено в виде зарисовок на бумаге или в текстовом документе.
5) Поиск визуального стиля
Об этом этапе я написал отдельный материал и ключевая его идея в следующем:
Главное, что нужно понять - это что визуальный стиль должен соответствовать посылу бренда. Это основной критерий вашей работы. Стиль может быть модным, скучным, футуристичным или любым другим, это - вообще не важно. Важно лишь, чтобы он пробуждал нужные эмоции.
Какие эмоции должен пробуждать сайт сервиса по заказу такси бизнес класса? Логично, что он должен показывать высокий уровень качества и премиальность услуги. Этого можно добиться несколькими способами.
Первое – это цвет. Если посмотреть на премиальные бренды, то они преимущественно используют черный или золотой цвета. Это не догма, тем более наш основной конкурент Wheely уже использует черный. Поэтому, чтобы выделиться нужно выбрать что-то другое. Например, добавив дополнительный цвет (золотой, желтый?) или выбрав в качестве основного красный. Неожиданное решение, но оно может сработать. Например, Virgin Atlantic использует красный, несмотря на то, что предоставляет услуги бизнес-класса.
Второе – это изображения. Заходя на сайт, вы сразу же видите действие - открывание двери черного Mercedes, благодаря чему сайт наводит посетителя на нужные эмоции.

Третье – это инфографика. Порой, дизайнеры берут первые попавшиеся иконки, не задумываясь какой визуальный посыл они несут. Посмотрите какие возможности по кастомизации иконок предлагает Google. Там вы можете настроить стиль иконок и выбрать наиболее подходящие. Разнообразие стилей можно посмотреть на flaticon.com. Основные параметры, с которыми можно экспериментировать - это цветные или ч/б, залитые или контурные, закругленные или нет.
Итог этапа:
Вы должны определить, какой посыл должен нести ваш проект и подобрать под него цвета, стиль изображений, иконки (или обойтись без них) и шрифт.
6) Дизайн макетов
Определившись со структурой и визуальным стилем, можете переходить к дизайну экранов. Тут мало что можно сказать, особенно когда речь идет о простом сайте. Вам нужно лишь перенести свои идеи в реальность.
Если бы вы работали над большими сервисами, то начать следовало бы с экранов, которые входят в основной сценарий. На нем вы бы смогли отработать стиль, структуру и провести первую презентацию заказчику. В случае с сайтом нужно начать с главной страницы и отработать стиль на ней, а после уже масштабировать его на остальные страницы.
Обычно, первые наброски сайта я делаю от руки и только после того, как определюсь со структурой, перехожу к графическому редактору (я уже полгода на Figma). Сделав 1–2 экрана я делаю паузу, а после пытаюсь найти недочеты. Таким образом, я продвигаюсь до футера, после чего, могу еще сделать несколько итераций по улучшению сайта.
Итог этапа:
Дизайн необходимых макетов готов и прошел несколько итераций доработок.
***
В этом материале, я показал процесс создания простого дизайн-проекта. Начинающие дизайнеры спокойно могут использовать его, как шаблон, дорабатывая под свои нужды и предпочтения.
Описанный процесс лучше всего подходит для клиентской работы, так как в продуктовой он будет немного отличаться.
Вместо заключения
Главная вещь, которую нужно понимать - это то, что никакой материал не заменит практики. Только начав применять полученные знания в своей работе, можно рассчитывать на прогресс.
Все начинали с нуля и год за годом улучшали свое мастерство. Это очень простая, но, при этом, фундаментальная вещь в достижении значимых результатов в любой сфере.
Смотрите на свою карьеру стратегически и пусть каждый рабочий день будет новой ступенью к достижению ваших профессиональных целей.