 Этот пост послужит своеобразным началом серии публикаций на тему «как я учусь дизайну под Android». Никогда не уделял гайдлайнам достаточно внимания, считая их скучными и неинтересными, но все изменилось. Сейчас я начинаю понимать, платформа достигла своей зрелости и предлагает ряд интересных решений.
Этот пост послужит своеобразным началом серии публикаций на тему «как я учусь дизайну под Android». Никогда не уделял гайдлайнам достаточно внимания, считая их скучными и неинтересными, но все изменилось. Сейчас я начинаю понимать, платформа достигла своей зрелости и предлагает ряд интересных решений.
Кнопка “назад” (The Back Button)
Долгое время back была аппаратной кнопкой Android устройств, не было смысла добавлять программный аналог в пользовательский интерфейс. Сейчас модно использовать кнопку back для навигации внутри приложений. Если говорить о кнопке “назад” пользовательского интерфейса (её называют “up button”), то между хардварно�� back и up есть небольшая разница. Up производит переход на один экран, в рамках приложения, в то время как back к любому приложению или контенту.
Разрешение
Параметры разрешений под Android немного путают — xhdpi (2x), hdpi (1.5x) и mdpi (1x).
Звучит крайне технически. Когда год назад я начинал работать, никто толком не мог мне объяснить какое соотношение сторон межу ними. После многих расспросов и поисков, оно составило 720×1280, 540×960 и 360×640. Проектируя дизайн макет, не забывайте учитывать хардварные кнопки и статус бар.
От переводчика: На самом деле то, что описано в этом абзаце, не совсем верно. По ссылке и в таблице вы найдете более точное описание.
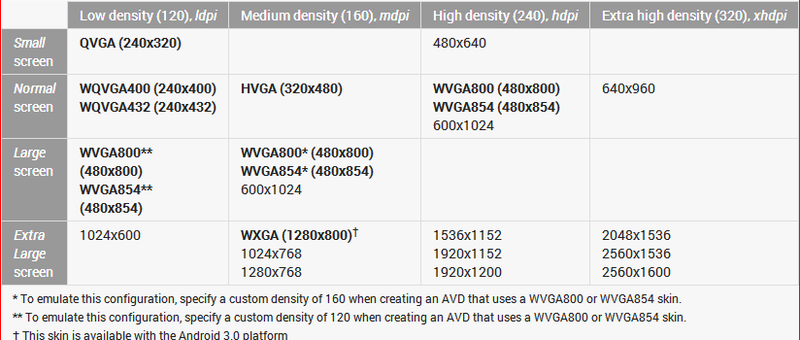
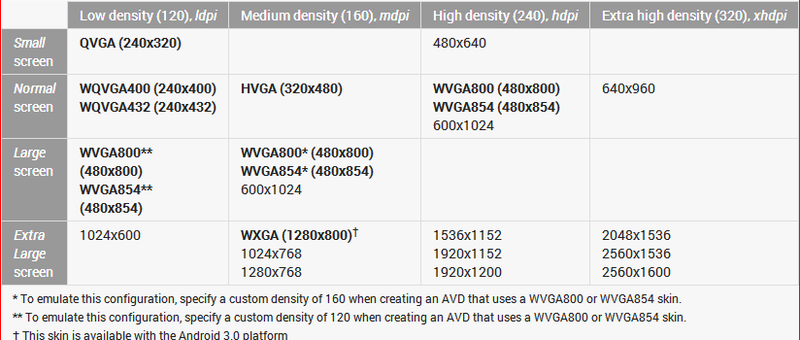
Таблица

Начальный набор (Starter Kit)
Джереми Салли, дизайнер из Telly, графически наглядно показал соотношение этих трех разрешений. Вам пригодится Android Action Bar Style Generator для работы с темами по умолчанию. Он позволит задать базовые параметры цвета, стиля и сохранить настройки в Zip файл для всех всех трех разрешений. Лучший способ наглядно поэкспериментировать.


9-slice Scaling
В Android есть своеобразный способ масштабирования графических ресурсов, который не похож на CSS. 9-slicing позволяет вам указать, какую именно часть картинки вы хотите масштабировать. Остальная часть, такая как закругленные углы, остается фиксированного размера даже при масштабировании всего ресурса. Для этого в файле картинки необходимо нарисовать черные линии шириной в 1px в следующих областях:
- Top: область, которая может быть растянута по горизонтали.
- Left: аналогично по вертикали
- Right: Область по вертикали, в которой будет расположено содержимое. Этот параметр может использоваться для задания отступов.
- Bottom: аналогично по вертикали

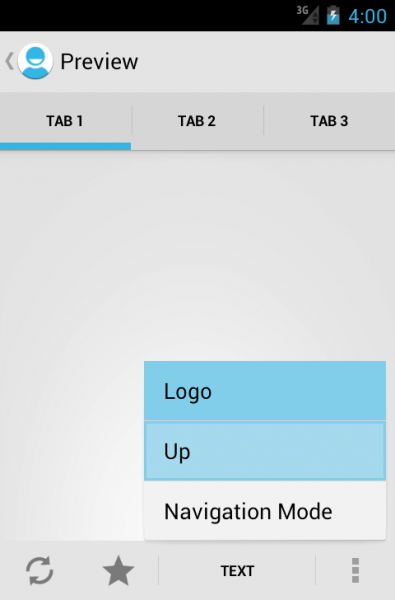
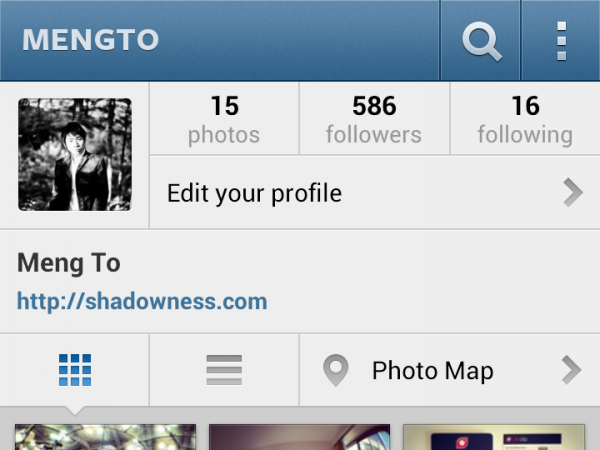
The Action Bar
В отличие от iPhone, где название обычно находится в середине заголовка, на Android название в левом верхнем углу, рядом с логотипом приложения. Нажатие на логотип обычно вызывает боковое меню или возвращает вас “назад”, к предыдущему экрану.

Под названием приложения порой можно заметить треугольную стрелочку, благодаря ей возможна навигации внутри приложения. Прямо как в сети интернет, очень частый способ отображения выпадающего меню на Android.

Наконец, если вы серьезно относитесь к гайдлайнам, все элементы управления должны быть в правом верхнем углу. Это относится и к функции обновить (потянуть, чтоб обновить как на iPhone, очень редко используются в Android), поиск, и печально известные кнопки “действия” которые в идеале дожны быть в виде трех точек. Точки используются для тех действий, которые не смог вместить Action Bar.

Шрифты
Шрифты, к сожалению, зависят от специфики устройства, так что будьте готовы к казусам. Не расстраивайтесь если вам придется протестировать дизайн на старом устройстве. Были и куда худшие дни — вспомните IE6. Самый популярный шрифт на данный момент Droid Sans. Впрочем Roboto набирает популярность, так как присутствует на новых устройствах.
Размеры
Начиная с Android 2.x, минимальный размер элемента должен быть: 28px для текста, 96px для меню и заголовка, 116px для нижнего колонтитула. Это немногим больше чем в iOS (24px, 88px и 100px). Если говорить о соотношении 116% Android к iOS.
Просматривайте проектируемый дизайн на Android устройстве
Роман Нурик из Google разработал очень полезный инструмент Android Design Preview. Инструмент поможет дизайнеру посмотреть, как нарисованный в графическом редакторе на компьютере макет приложения будет выглядеть на реальном устройстве.
Программу Android Design Preview можно установить на Windows, Mac OS X или практически любую из операционных систем семейства *nix. Приложение написано на Java и представляет собой обычный JAR-файл. Работает Android Design Preview следующим образом: разработчик подключает смартфон к компьютеру по USB (На ПК должны быть установлены ADT), запускает Design Preview, нажимает «Select Mirror Region» в этой программе и видит перед собой рамку. Эту рамку он устанавливает на макет и видит его на экране смартфона.
