Ник Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про UX-дизайн кнопки: советы по созданию, типы и состояния. Наша команда выполнила перевод данной статьи

Кнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.

Очень тщательно продумайте размер зоны прикосновения и внутреннего поля. Размер кнопок также помогает пользователю понять, что это за элемент. Каждая платформа дает свои рекомендации в отношении минимального размера зоны прикосновения. Результаты исследования, проведенного MIT Touch Lab, показали, что средний размер для прикосновения подушечками пальцев составляет 10-14 мм, а для кончиков пальцев — от 8 до 10 мм, при этом наиболее оптимальный минимальный размер зоны прикосновения будет 10Х10 мм.

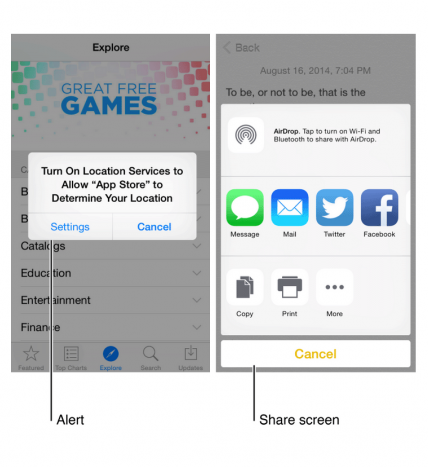
Разместите кнопки там, где пользователи без труда их найдут или там, где они ожидают их увидеть. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.

Не забывайте о порядке размещения и положении кнопок. Порядок, в котором идут кнопки, особенно если есть парные кнопки (например, «предыдущий» и «следующий»), очень важен. Убедитесь, что основной акцент в дизайне сделан на основном или самом важном действии пользователя.
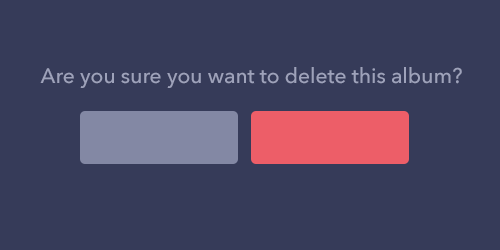
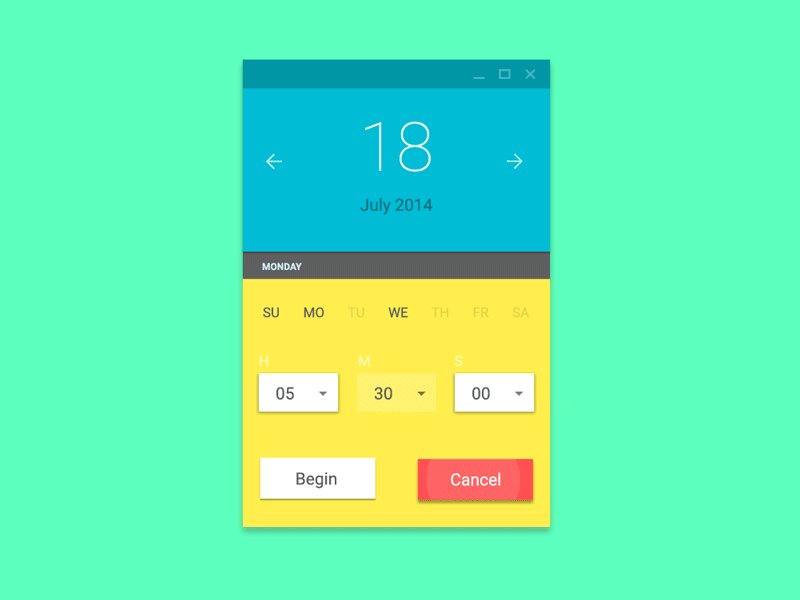
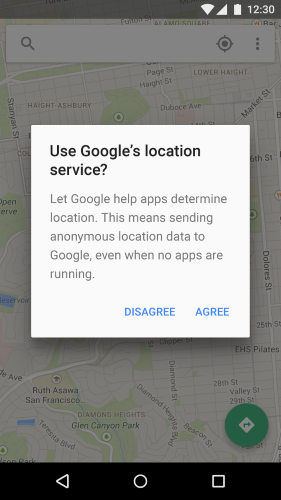
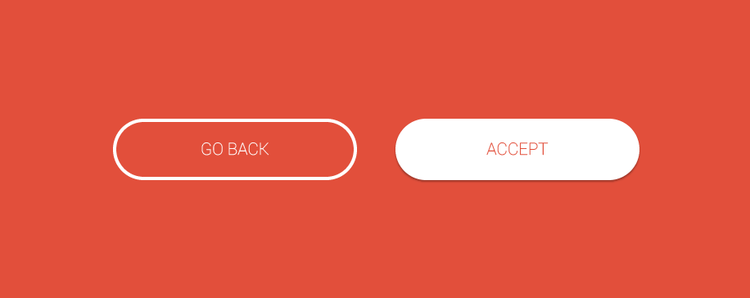
В примере ниже мы используем красную кнопку, которая содержит потенциально деструктивное действие. Обратите внимание, что основное действие не только более насыщенное по цвету и контрасту, но располагается в правой части диалогового окна.

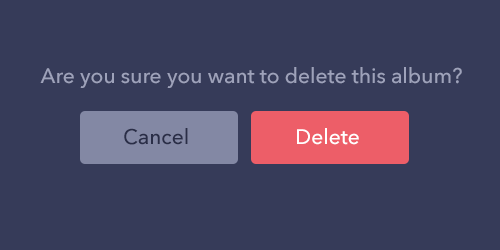
Надписи на кнопках должны означать действие, которое выполняет кнопка. Четко опишите, что произойдет при ее нажатии.
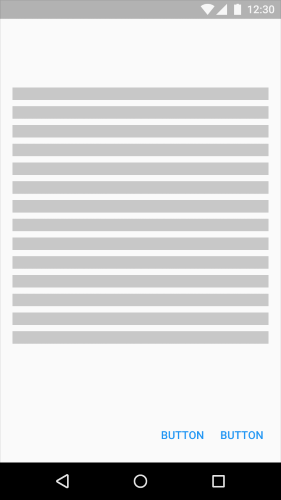
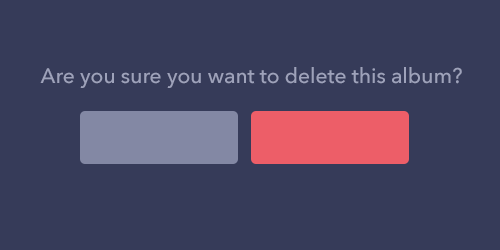
Точно такие же кнопки, как и вверху, но без соответствующей надписи. Чувствуете разницу?

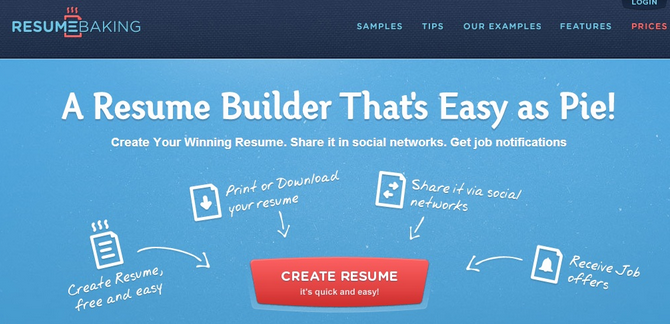
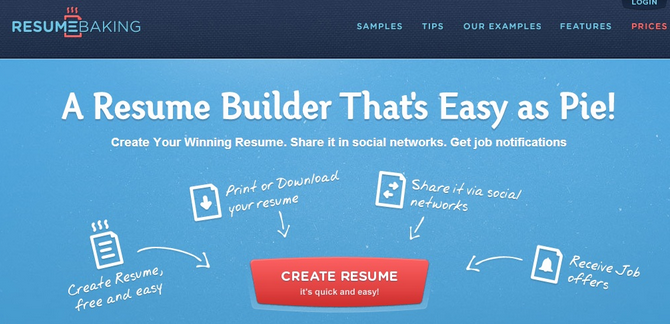
Самые важные кнопки (особенно, если они призывают к действию) должны выглядеть как самые важные кнопки.

Обычно кнопки стараются сделать прямоугольными с прямыми или округлыми краями, в зависимости от стиля сайта или приложения. Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.

Можно проявить творчество и использовать другие формы, например, круг, треугольник и даже какие-то оригинальные и необычные формы. Хотя последний вариант все же рискованный.

Главное, соблюдайте единство стиля во всем интерфейсе, чтобы пользователь смог определить, где в вашем приложении находятся кнопки.
1. Объемная кнопка

Объемная кнопка обычно прямоугольная с подъемом (градация оттенков показывает, что кнопка кликабельна). Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
На строке в один ряд. Используйте объемные кнопки, чтобы придать значимость действиям на сайте или в приложении с большим количеством разного контента.
Объемные кнопки приподнимаются и заполняются цветом при нажатии.

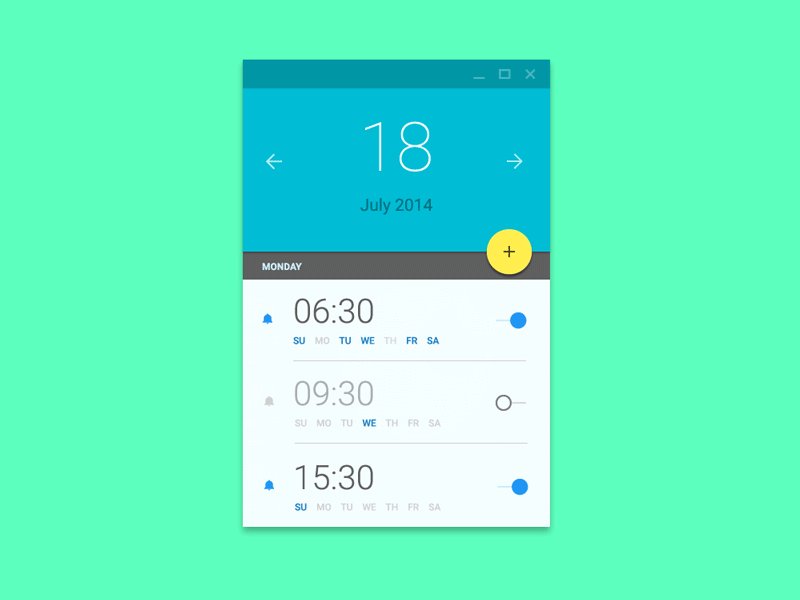
Объемные кнопки выделяются на фоне плоских. Пример приведен для приложения Android.

2. Плоские кнопки
Плоские кнопки не приподнимаются, но также заполняются цветом. Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента.

В диалоговых окнах (чтобы соблюсти единство действия кнопки и контента)

На панели инструментов

Расположение снизу, чтобы пользователь быстрее их нашел

Поведение

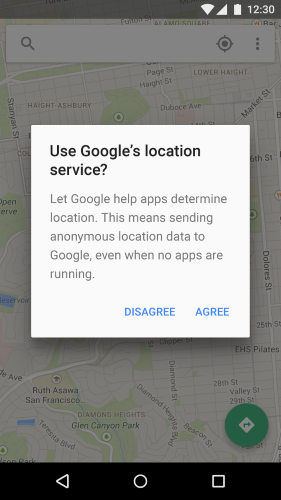
Плоская кнопка в диалоговом окне приложения на Android.

3. Переключатель
Кнопка-переключатель позволяет пользователю переключаться между двумя или (более) состояниями.

Применение
Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов. Есть и другие требования:
· В группе должно быть не менее трех кнопок
· На кнопках должен быть текст, иконка или и то, и другое.

Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.

Очень важно выбрать правильную иконку для кнопки. Я рассказывал об этом в статье «Иконки как фактор удачного пользовательского опыта».
Пример
В Apple iOS переключатели использованы в разделе «Настройки».

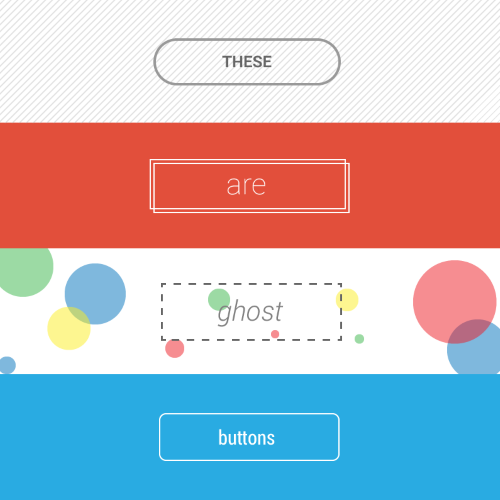
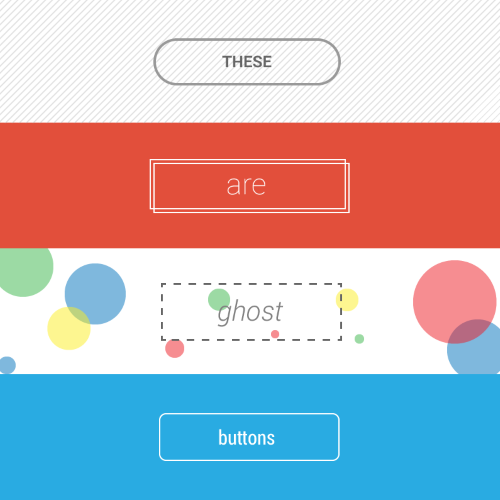
4. Контурные кнопки
Контурные кнопки — это прозрачные кнопки простой формы, как правило, прямоугольной. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст.

Применение
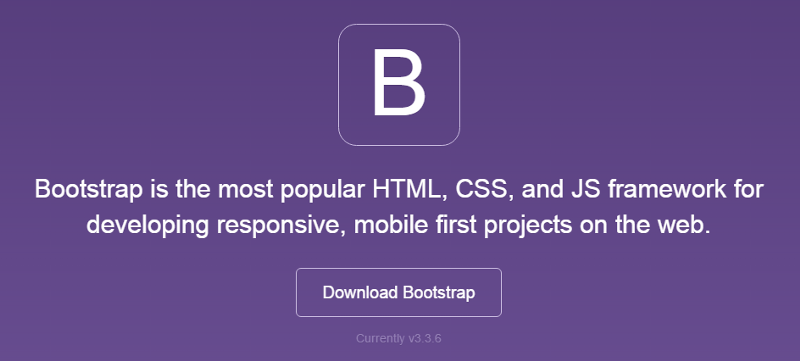
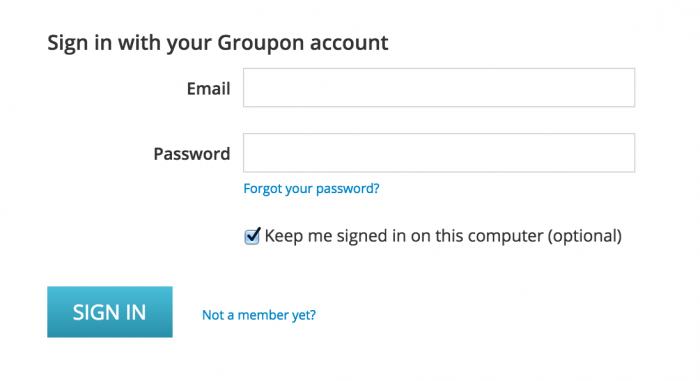
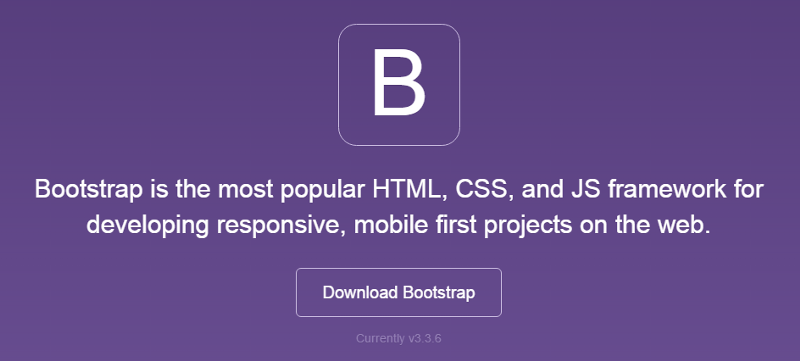
Пожалуй, не стоит использовать контурные кнопки для призыва к действию. Вот, посмотрите на Bootstrap. Контурная кнопка «Скачать» ничем не отличается от главного логотипа, что может запутать пользователей.

Лучше всего использовать такие кнопки для вторичного контента, так как они не будут (по крайней мере, не должны) конкурировать с вашим основным призывом к действию. Хотелось бы, чтобы пользователь сначала увидел основную кнопку CTA, а уже затем (если для него это не актуально) переходил ко второй кнопке.
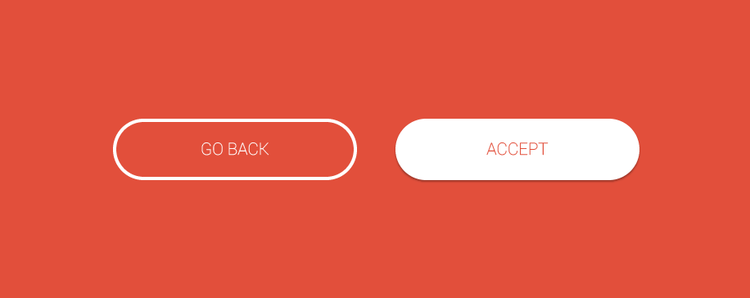
Кнопка, призывающая к положительному действию, более контрастная и пользователь четко видит действие.

Поведение

Пример
На сайте AirBnB есть контурные кнопки для действия «Стать хозяином».
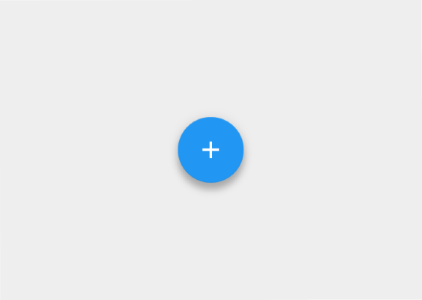
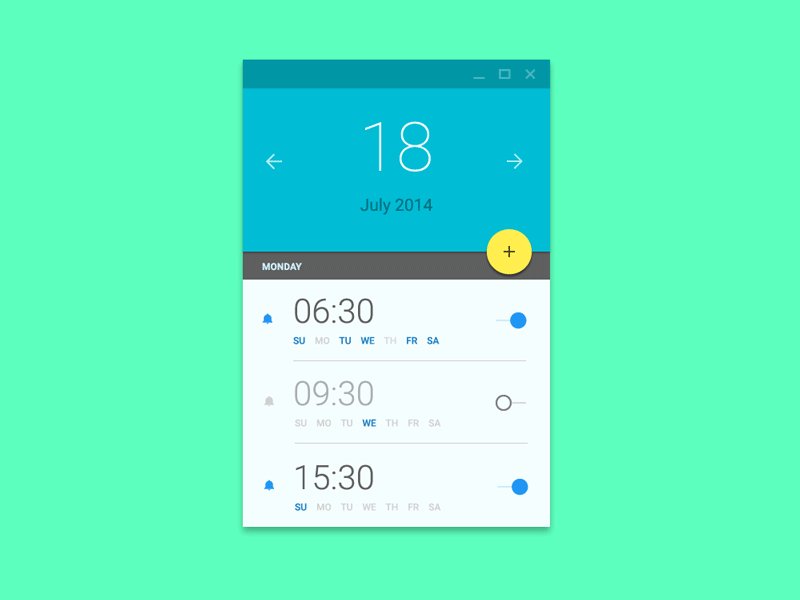
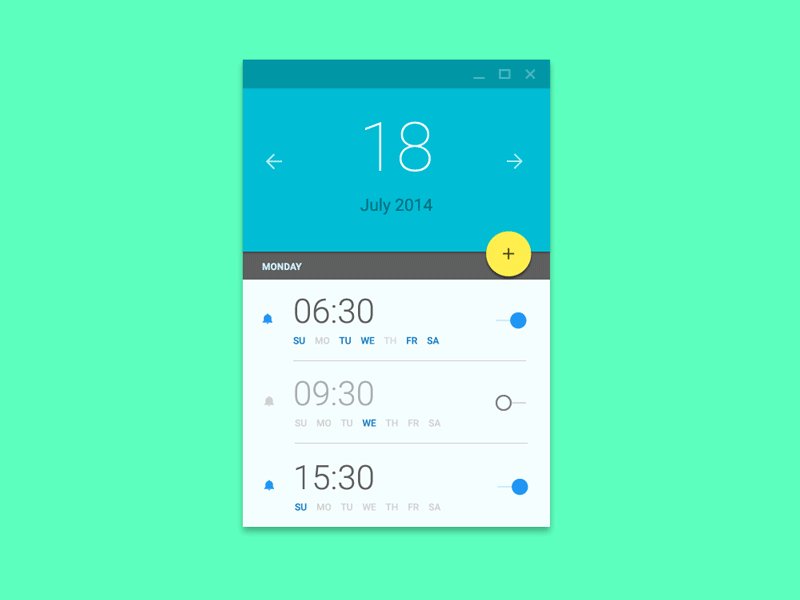
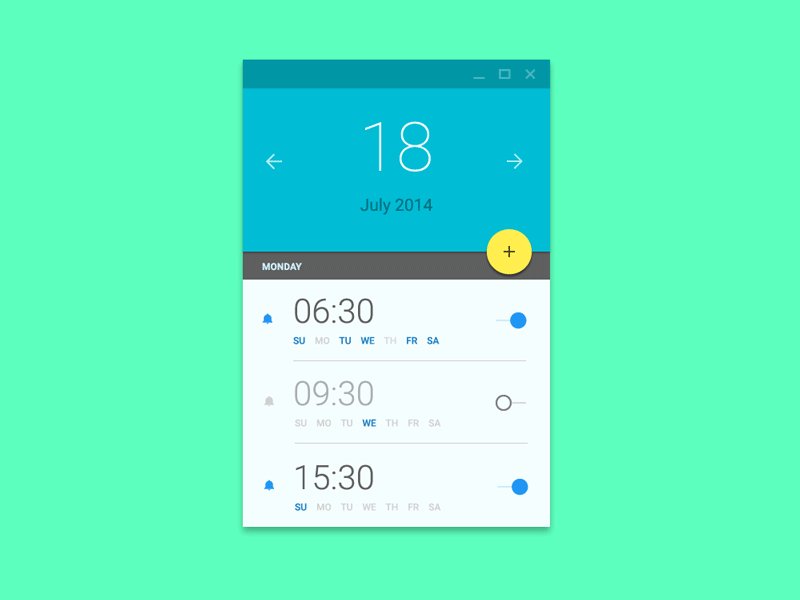
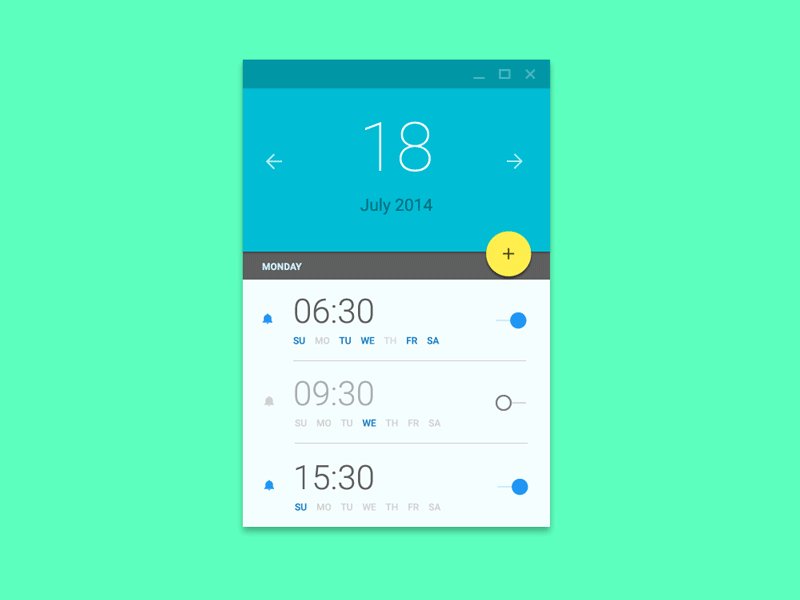
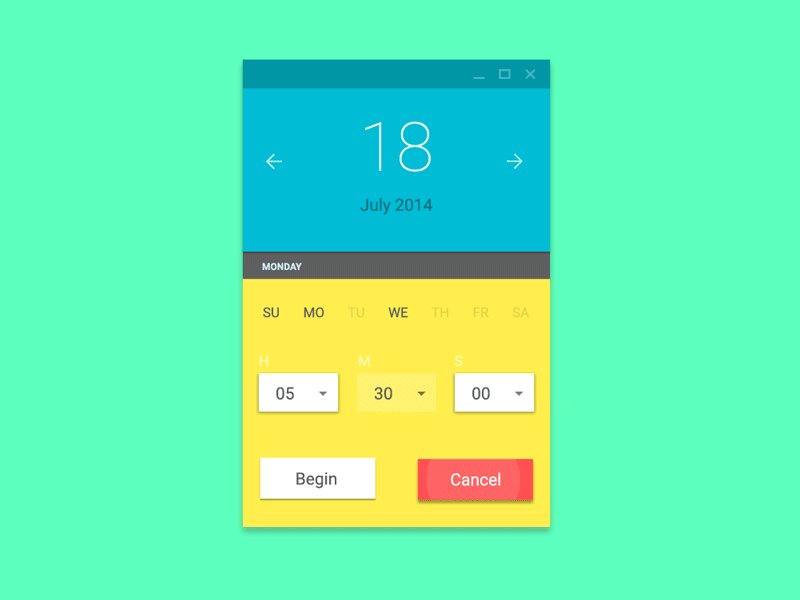
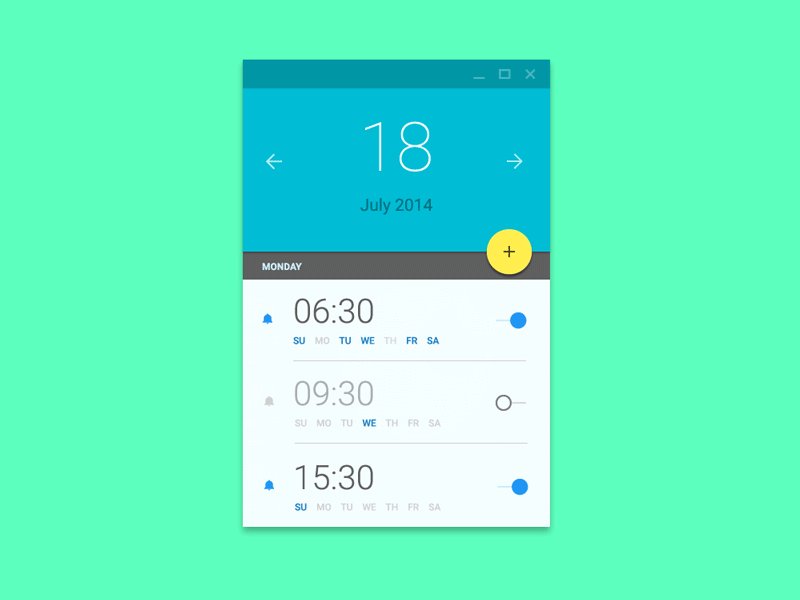
5. Плавающая кнопка с выпадающим меню
Плавающая кнопка с выпадающим меню — один из элементов материального дизайна Google. Это круглая материальная кнопка, которая приподнимается и дает эффект чернильного пятна при нажатии.
Применение
Плавающие кнопки с выпадающим меню применяются для вызова функциональных клавиш.
Поведение
Их можно сразу заметить по круглой иконке, парящей над UI. Они включают в себя такие типы поведения, как морфинг, запуск и перенос точки привязки.

Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от разметки экрана.


Функция: Достаточно ли важна и уникальна кнопка, чтобы сделать ее плавающей?
Размеры: Выбирайте тип кнопки, в зависимости от контейнера, в котором она будет располагаться и от того, сколько слоев глубины у вас на экране.
Разметка: Используйте преимущественно один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть основания, например, выделение важной функции.
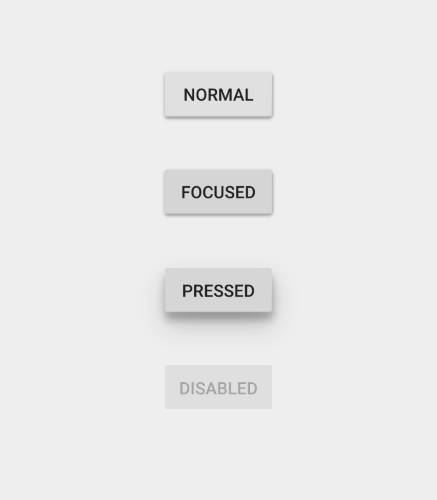
Состояния кнопок
Здесь пойдет речь не о том, как пользователь видит начальную кнопку, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь не сразу поймет кнопка это или нет? Теперь придется кликнуть, что бы это выяснить …
Такой объект как кнопка имеет несколько состояний, и предоставление визуального отклика с целью отобразить текущее состояние кнопки должно быть приоритетной задачей.
Нормальное состояние
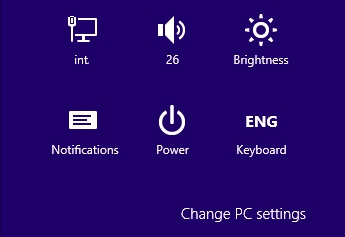
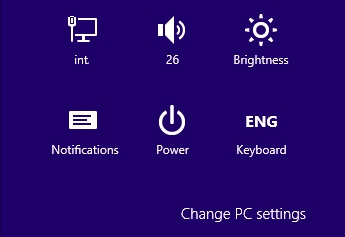
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии. Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять кликабельны или нет объекты в меню настроек.

Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.

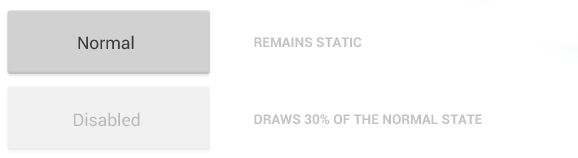
Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Преимущества скрытой кнопки:


Преимущества использования неактивного состояния:
Контроль размещения. Пользователь понимает, где в интерфейсе размещено управление и кнопки.

Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия. Плавное переключение способствует плавному взаимодействию; проблемы, такие как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем – полным провалом.
UX дизайн кнопок это узнаваемость и ясность. Думайте о сайте или приложении как о беседе, начатой занятым пользователем. Кнопка играет критически важную роль в этой беседе.

Кнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Советы по созданию кнопок
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.

Очень тщательно продумайте размер зоны прикосновения и внутреннего поля. Размер кнопок также помогает пользователю понять, что это за элемент. Каждая платформа дает свои рекомендации в отношении минимального размера зоны прикосновения. Результаты исследования, проведенного MIT Touch Lab, показали, что средний размер для прикосновения подушечками пальцев составляет 10-14 мм, а для кончиков пальцев — от 8 до 10 мм, при этом наиболее оптимальный минимальный размер зоны прикосновения будет 10Х10 мм.

Расположение и порядок
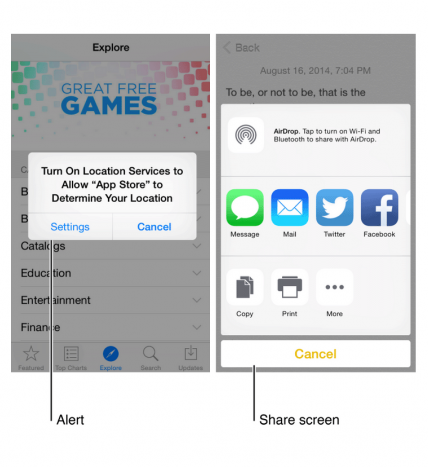
Разместите кнопки там, где пользователи без труда их найдут или там, где они ожидают их увидеть. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.

Не забывайте о порядке размещения и положении кнопок. Порядок, в котором идут кнопки, особенно если есть парные кнопки (например, «предыдущий» и «следующий»), очень важен. Убедитесь, что основной акцент в дизайне сделан на основном или самом важном действии пользователя.
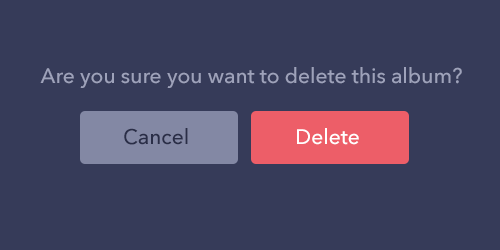
В примере ниже мы используем красную кнопку, которая содержит потенциально деструктивное действие. Обратите внимание, что основное действие не только более насыщенное по цвету и контрасту, но располагается в правой части диалогового окна.

Надписи
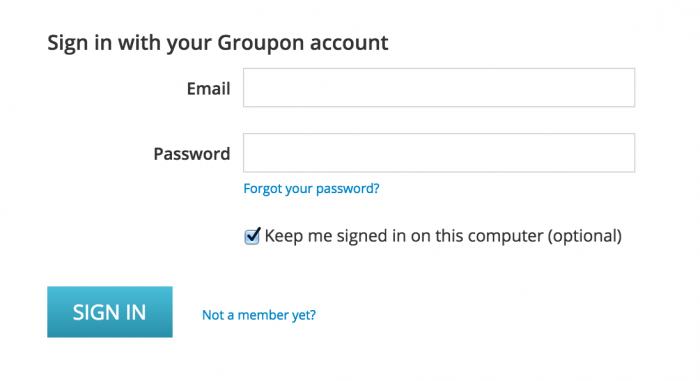
Надписи на кнопках должны означать действие, которое выполняет кнопка. Четко опишите, что произойдет при ее нажатии.
Точно такие же кнопки, как и вверху, но без соответствующей надписи. Чувствуете разницу?

Призыв к действию (CTA)
Самые важные кнопки (особенно, если они призывают к действию) должны выглядеть как самые важные кнопки.

Форма кнопки
Обычно кнопки стараются сделать прямоугольными с прямыми или округлыми краями, в зависимости от стиля сайта или приложения. Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.

Можно проявить творчество и использовать другие формы, например, круг, треугольник и даже какие-то оригинальные и необычные формы. Хотя последний вариант все же рискованный.

Главное, соблюдайте единство стиля во всем интерфейсе, чтобы пользователь смог определить, где в вашем приложении находятся кнопки.
Типы кнопок и поведение
1. Объемная кнопка

Объемная кнопка обычно прямоугольная с подъемом (градация оттенков показывает, что кнопка кликабельна). Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
Применение
На строке в один ряд. Используйте объемные кнопки, чтобы придать значимость действиям на сайте или в приложении с большим количеством разного контента.
Поведение
Объемные кнопки приподнимаются и заполняются цветом при нажатии.

Пример
Объемные кнопки выделяются на фоне плоских. Пример приведен для приложения Android.

2. Плоские кнопки
Плоские кнопки не приподнимаются, но также заполняются цветом. Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента.

Применение
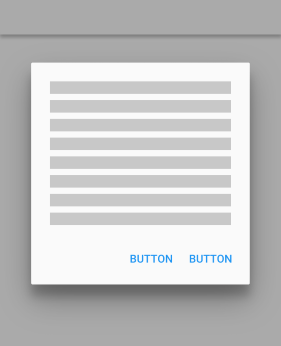
В диалоговых окнах (чтобы соблюсти единство действия кнопки и контента)

На панели инструментов

Расположение снизу, чтобы пользователь быстрее их нашел

Поведение

Пример
Плоская кнопка в диалоговом окне приложения на Android.

3. Переключатель
Кнопка-переключатель позволяет пользователю переключаться между двумя или (более) состояниями.

Применение
Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов. Есть и другие требования:
· В группе должно быть не менее трех кнопок
· На кнопках должен быть текст, иконка или и то, и другое.

Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.

Очень важно выбрать правильную иконку для кнопки. Я рассказывал об этом в статье «Иконки как фактор удачного пользовательского опыта».
Пример
В Apple iOS переключатели использованы в разделе «Настройки».

4. Контурные кнопки
Контурные кнопки — это прозрачные кнопки простой формы, как правило, прямоугольной. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст.

Применение
Пожалуй, не стоит использовать контурные кнопки для призыва к действию. Вот, посмотрите на Bootstrap. Контурная кнопка «Скачать» ничем не отличается от главного логотипа, что может запутать пользователей.

Лучше всего использовать такие кнопки для вторичного контента, так как они не будут (по крайней мере, не должны) конкурировать с вашим основным призывом к действию. Хотелось бы, чтобы пользователь сначала увидел основную кнопку CTA, а уже затем (если для него это не актуально) переходил ко второй кнопке.
Кнопка, призывающая к положительному действию, более контрастная и пользователь четко видит действие.

Поведение

Пример
На сайте AirBnB есть контурные кнопки для действия «Стать хозяином».
5. Плавающая кнопка с выпадающим меню
Плавающая кнопка с выпадающим меню — один из элементов материального дизайна Google. Это круглая материальная кнопка, которая приподнимается и дает эффект чернильного пятна при нажатии.
Применение
Плавающие кнопки с выпадающим меню применяются для вызова функциональных клавиш.
Поведение
Их можно сразу заметить по круглой иконке, парящей над UI. Они включают в себя такие типы поведения, как морфинг, запуск и перенос точки привязки.

Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от разметки экрана.


Функция: Достаточно ли важна и уникальна кнопка, чтобы сделать ее плавающей?
Размеры: Выбирайте тип кнопки, в зависимости от контейнера, в котором она будет располагаться и от того, сколько слоев глубины у вас на экране.
Разметка: Используйте преимущественно один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть основания, например, выделение важной функции.
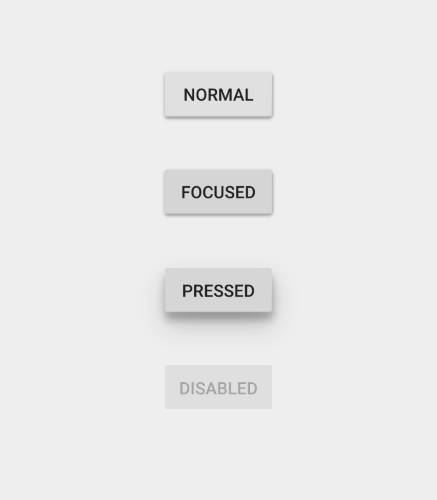
Состояния кнопок
Здесь пойдет речь не о том, как пользователь видит начальную кнопку, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь не сразу поймет кнопка это или нет? Теперь придется кликнуть, что бы это выяснить …
Такой объект как кнопка имеет несколько состояний, и предоставление визуального отклика с целью отобразить текущее состояние кнопки должно быть приоритетной задачей.
Нормальное состояние
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии. Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять кликабельны или нет объекты в меню настроек.

Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.

Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Преимущества скрытой кнопки:
- · Ясность. Отображается только то, что необходимо для текущей задачи.
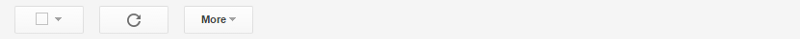
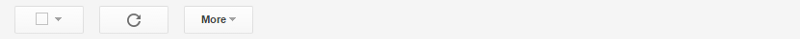
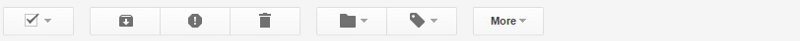
- · Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей. Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.


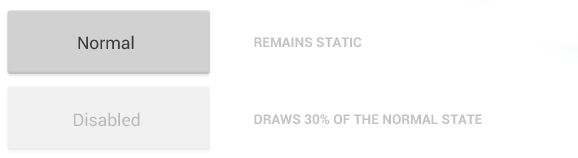
Преимущества использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку и объяснить критерии использования.
Контроль размещения. Пользователь понимает, где в интерфейсе размещено управление и кнопки.

Заключение
Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия. Плавное переключение способствует плавному взаимодействию; проблемы, такие как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем – полным провалом.
UX дизайн кнопок это узнаваемость и ясность. Думайте о сайте или приложении как о беседе, начатой занятым пользователем. Кнопка играет критически важную роль в этой беседе.
