Привет, хабровчане. Меня зовут Евгений, по профессии я backend-разработчик и пишу я на языке c# в сегменте enterprise приложений. В этой публикации я хочу рассказать вам о своём опыте в не совсем профильной для меня сфере — разработке видеоигр, а конкретнее — о разработке браузерной онлайн-игры.
Я привык относить себя к тем везучим людям, у которых хобби совпадает с работой — я люблю разработку ПО. Поэтому для меня абсолютно нормально, вернувшись домой, вновь сесть за компьютер, открыть Visual Studio и продолжить что-то разрабатывать — отдых от этой деятельности мне не нужен. Проблема лишь одна — нужен проект, который мне интересен и который я смог бы осилить один в свободное время — по вечерам и в выходные дни.
Примерно год назад мне показали довольно популярную браузерную онлайн-игру — слитерио. После ознакомления у меня появилась навязчивая идея — мне захотелось сделать что-то похожее по подходу, но с чуть более продвинутым геймплеем. Спустя пару месяцев идея сформировалась в тему этой публикации — игру World of Frogs.

Суть игры — вы управляете лягушкой, можете нападать на других игроков, а также на управляемые компьютером объекты — мух, тараканов, болотных лягушек. Мухи не умеют нападать и умирают с одного удара, тараканы нападают лишь обороняясь, болотные же лягушки нападают как на мух, так и на игроков.
Побеждая врагов вы получаете опыт, растёте по уровням, изучаете новые способности и становитесь сильнее.
Основные пункты, от которых я отталкивался:
Далее, подробней по каждому из пунктов.
Мне не хотелось погрязнуть в межбраузерных различиях, а также в реализации примитивов, поэтому я сразу задвинул подальше идею работать напрямую с canvas — я начал с поиска графической библиотеки (разумеется, бесплатной).
Изначально взгляд упал на pixi.js — это движок, по которому немало документации, о котором положительно отзываются в плане производительности и вообще всячески хвалят.
Однако углубившись в поиски, я остановился на phaser.js (о нём уже были статьи на хабре) — это более высокоуровневая библиотека, которая позволила мне забыть о многих нюансах и сосредоточиться непосредственно на игровой логике.
Движок позволил без особых проблем прикрутить анимации, бэкграунд текстуру, камеру, границы мира и многое другое. И всё бы хорошо, но когда настало время проверять работу на других компьютерах, с другими операционными системами, выявились следующие проблемы:
1.1 Главная из проблем — фоновая текстура (tilesprite) жутко тормозит на windows 7
Выяснил я это с рабочего компьютера после первого деплоя на хостинг — ФПС был очень и очень низким — в районе 5. И так было во всех браузерах кроме, на удивление, IE — в нём всё работало вполне прилично, пускай и не идеально.
До того, что тормозит бэкграунд я додумался далеко не сразу — первым делом, я, методом тыка выяснил, что игра резко перестаёт тормозить при уменьшении размера окна браузера. Нагуглить по что-то по таким симптомам мне не удалось, поэтому я, профилактики ради, решил внедрить часть практик, которые советуют ребята из Mozilla — в частности, использование Object Pool (переиспользование игровых объектов). Особых успехов такого рода оптимизациями я не достиг, а профилировщик по-прежнему показывал что больше всего ресурсов съедает рендеринг.
Тогда, прибегнув к постепенному отключению отображения различных элементов игры я и выявил виновника — tilesprite.
Погуглив по tilesprite я выяснил, что такая проблема не у меня одного, и причина кроется в том, что canvas перерисовывается полностью при любом изменении — т.е. маленький объект сдвинулся — перерисоываем весь канвас, включая фон, что даёт нам высокий расход на отрисовку.
В попытке решить эту проблему я вынес фон на отдельный канвас с меньшим z-index, чтобы он перерисовывался отдельно, независимо от движущихся объектов — особых результатов это не дало.
В конечном итоге я решил отказаться от phaser.js и работать напрямую с canvas, созданным для отрисовки фона — в результате ФПС вырос примерно до 20.
1.2 Разные версии phaser — разная производительность в разных операционках
После изменения принципа отрисовки фона с производительностью всё стало намного лучше, но 20 ФПС — это всё ещё не желаемые 60 — было над чем поработать. Путём тыканья пальцем в небо было выяснено, что phaser версии 2.4.6 работает быстрее на windows 7, а версии 2.6.2 быстрее на windows 10. На линухе и маке обе версии показали себя одинаково хорошо.
Пришлось добавить условие, которое подключало ту или иную версию библиотеки в зависимости от браузера пользователя — это повысило ФПС на моей рабочей машине до 25-30. Выше поднять ФПС у меня так и не получилось — на этом я решил остановиться, т.к. после опроса друзей/знакомых, у которых стоит семёрка, сложилось впечатление, что проблема редкая, да и уже не такая серьёзная как изначально.
Описанное в этих двух пунктах — это не единственные, но основные и наиболее запомнившиеся проблемы, связанные с phaser.js — всё остальное прошло в общем-то гладко.
Также стоит отметить, что на разных машинах с windows 7 производительность была разной — кое-где и без всех моих телодвижений всё было хорошо, где-то же наблюдались проблемы аналогичные тем, что я наблюдал — какой-либо корреляции я установить ��е смог
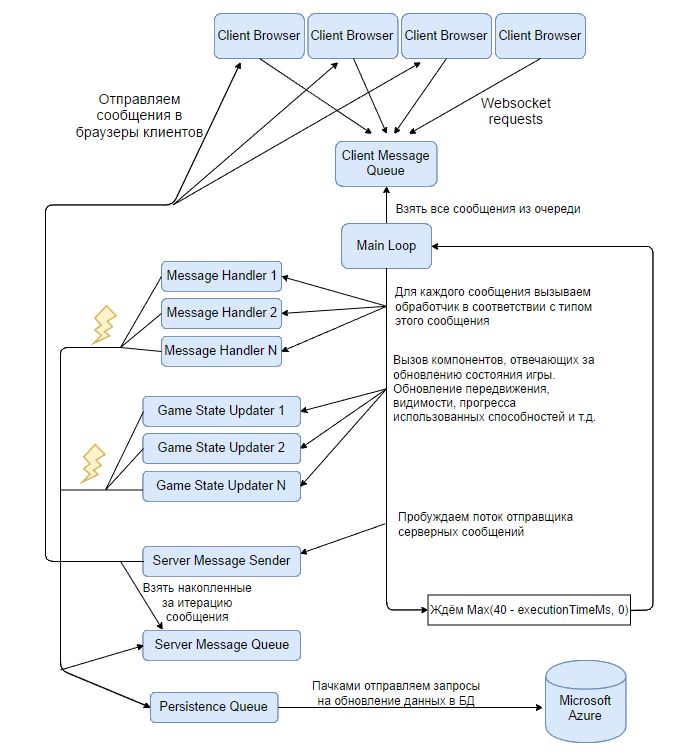
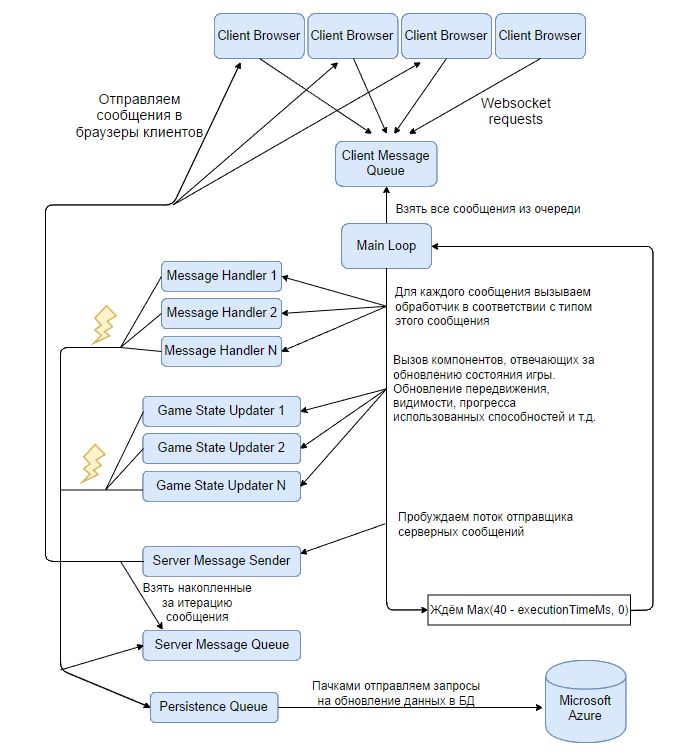
Здесь начать стоит с того, какая в целом архитектура у приложения, которое служит как игровой сервер. Было решено использовать следующую схему:
Параллельно от разных игроков принимаются сообщения по websocket и закладываются на обработку основному потоку, который обновляет игровую логику. Основной поток работает итерациями по 40мс, в рамках которых обновляет передвижение, видимость, респавн NPC, прогресс использования способностей и т.п.
Запись данных в базу происходит асинхронно — поток обновления игровой логики закладывает сообщения в очередь другому фоновому потоку, который их группирует и пачками пишет в базу.
Сериализация и отправка сообщений игрокам тоже происходит асинхронно — этим занимается очередной фоновый тред, которому сообщения в очередь для обработки пишутся в рамках выполнения итерации, а в конце итерации сообщения группируются для каждого пользователя и пачкой отправляются на клиент.
Если отобразить на схеме, то верхнеуровнево серверная архитектура выглядит так:

Т.к. с бэкендом у меня опыта прилично больше, здесь каких-то особо запомнившихся трудностей не было — неоптимальные места я отлавливал профилировщиком — где-то применял микрооптимизации вычислений, где-то кэширование, где-то оптимизации иного рода.
Самым серьёзным бустом к производительности был отказ от использования SignalR, т.к. он не поддерживает бинарный протокол, а на сериализацию в json уходило вычислительных ресурсов больше, чем на всю остальную логику игрового сервера вместе взятую. Остановился в итоге на использовании Fleck, т.к. он поддерживает бинарный формат, а также позволяет отключить алгоритм Нэйгла.
Будучи оптимистом я решил заранее заложиться на то, что игра всем понравится и в неё захочет играть множество людей. В рамках одной машины можно долго заниматься оптимизациями, можно бесконечно апгрейдить железо, можно переписать приложение на чистом си с ассемблерными вставками для микрооптимизаций, но всё равно рано или поздно упрёшься в потолок. Было решено иметь архитектуру, позволяющую иметь множество серверов малой мощности, на каждом из которых потолок по онлайну в районе 200-300 человек.
Чтобы не было бутылочного горлышка в виде сети до какого-то одного глобального прокси, а также чтобы обеспечить минимальный пинг, было решено на стороне сайта выбирать из пула серверов один конкретный, с минимальным онлайном, закреплять его за сессией пользователя и в дальнейшем обеспечивать взаимодействие браузера пользователя напрямую с игровым сервером.
На текущий момент в выборе сервера из пула используются простая логика — берётся сервер с минимальным онлайном. В дальнейшем планируется также добавить логику учёта местоположения клиента и сервера.
Мне не раз приходилось видеть игры, которые просто обязаны иметь наиужаснейшую конверсию из-за перегруженности интерфейса или же из-за необходимости вводить миллион полей для того, чтобы зайти в игру.
Я хотел обеспечить вход по одному клику мыши с главной страницы, т.е. никакой обязательной регистрации. В том же слитерио используется похожий подход, за одной небольшой разницей — от игрока всё же хотят, чтобы он ввёл ник.
Т.к. онлайн игра как правило предполагает возможность отличать одного игрока от другого, я решил использовать подход никогенерации — при входе в игру берётся случайное прилагательное из заранее заданного списка и комбинируется с случайным существительным, что выдаёт ники вида Неспящий Бугай, Жадный Бурундук, Могучий Валенок и т.п…

В дальнейшем, если игроку понравилась игра, ему предоставляется возможность зарегистрироваться, сохранив за собой прогресс, а также сменив ник на что-то более вменяемое.
Для более быстрого погружения на главную страницу было добавлено обучающее видео, а в саму игру были добавлены тултипы, выплывающие при изучении новых способностей.
Как бывший поклонник игры WoW, я хотел разнообразить игру, внеся в неё такие элементы как набор опыта, рост по уровням, получение новых способностей по мере роста, PvE, PvP.
Игроку доступно к использованию 6 способностей (1-я доступна сразу, 2-4 становятся доступны по мере роста по уровням, а 5-6 оформлены как одноразовые поверапы — их можно поднять на игровом поле):

Для возможности немного выделиться была добавлена возможность выбрать другую модель игрового персонажа.
Изначально в планах было разместить игру на домене .io, аналогично слитерио, агарио и многим другим играм такого формата. Банальные frog.io и frogs.io были заняты, а чего-то более подходящего в .io подобрать не удалось. Играясь с доменами, содержащими frog, наткнулся на весьма удачный вариант — frogs.world, на котором сейчас проект и живёт. Довольно-таки непривычный домен первого уровня, но зато легко запоминается.
Спасибо за внимание. Надеюсь, что кому-то мой опыт будет полезен.
Я привык относить себя к тем везучим людям, у которых хобби совпадает с работой — я люблю разработку ПО. Поэтому для меня абсолютно нормально, вернувшись домой, вновь сесть за компьютер, открыть Visual Studio и продолжить что-то разрабатывать — отдых от этой деятельности мне не нужен. Проблема лишь одна — нужен проект, который мне интересен и который я смог бы осилить один в свободное время — по вечерам и в выходные дни.
Примерно год назад мне показали довольно популярную браузерную онлайн-игру — слитерио. После ознакомления у меня появилась навязчивая идея — мне захотелось сделать что-то похожее по подходу, но с чуть более продвинутым геймплеем. Спустя пару месяцев идея сформировалась в тему этой публикации — игру World of Frogs.

Суть игры — вы управляете лягушкой, можете нападать на других игроков, а также на управляемые компьютером объекты — мух, тараканов, болотных лягушек. Мухи не умеют нападать и умирают с одного удара, тараканы нападают лишь обороняясь, болотные же лягушки нападают как на мух, так и на игроков.
Побеждая врагов вы получаете опыт, растёте по уровням, изучаете новые способности и становитесь сильнее.
Основные пункты, от которых я отталкивался:
- С клиентской стороны никакого Flash, только html + js;
- Одна машина должна тянуть как можно больший онлайн игроков;
- Возможность горизонтального масштабирования;
- Низкий порог вхождения в игру и быстрый старт;
- Чуть более разнообразный геймплей, чем в слитерио;
- Красивый и запоминающийся домен;
Далее, подробней по каждому из пунктов.
1) Клиентский код
Мне не хотелось погрязнуть в межбраузерных различиях, а также в реализации примитивов, поэтому я сразу задвинул подальше идею работать напрямую с canvas — я начал с поиска графической библиотеки (разумеется, бесплатной).
Изначально взгляд упал на pixi.js — это движок, по которому немало документации, о котором положительно отзываются в плане производительности и вообще всячески хвалят.
Однако углубившись в поиски, я остановился на phaser.js (о нём уже были статьи на хабре) — это более высокоуровневая библиотека, которая позволила мне забыть о многих нюансах и сосредоточиться непосредственно на игровой логике.
Движок позволил без особых проблем прикрутить анимации, бэкграунд текстуру, камеру, границы мира и многое другое. И всё бы хорошо, но когда настало время проверять работу на других компьютерах, с другими операционными системами, выявились следующие проблемы:
1.1 Главная из проблем — фоновая текстура (tilesprite) жутко тормозит на windows 7
Выяснил я это с рабочего компьютера после первого деплоя на хостинг — ФПС был очень и очень низким — в районе 5. И так было во всех браузерах кроме, на удивление, IE — в нём всё работало вполне прилично, пускай и не идеально.
До того, что тормозит бэкграунд я додумался далеко не сразу — первым делом, я, методом тыка выяснил, что игра резко перестаёт тормозить при уменьшении размера окна браузера. Нагуглить по что-то по таким симптомам мне не удалось, поэтому я, профилактики ради, решил внедрить часть практик, которые советуют ребята из Mozilla — в частности, использование Object Pool (переиспользование игровых объектов). Особых успехов такого рода оптимизациями я не достиг, а профилировщик по-прежнему показывал что больше всего ресурсов съедает рендеринг.
Тогда, прибегнув к постепенному отключению отображения различных элементов игры я и выявил виновника — tilesprite.
Погуглив по tilesprite я выяснил, что такая проблема не у меня одного, и причина кроется в том, что canvas перерисовывается полностью при любом изменении — т.е. маленький объект сдвинулся — перерисоываем весь канвас, включая фон, что даёт нам высокий расход на отрисовку.
В попытке решить эту проблему я вынес фон на отдельный канвас с меньшим z-index, чтобы он перерисовывался отдельно, независимо от движущихся объектов — особых результатов это не дало.
В конечном итоге я решил отказаться от phaser.js и работать напрямую с canvas, созданным для отрисовки фона — в результате ФПС вырос примерно до 20.
1.2 Разные версии phaser — разная производительность в разных операционках
После изменения принципа отрисовки фона с производительностью всё стало намного лучше, но 20 ФПС — это всё ещё не желаемые 60 — было над чем поработать. Путём тыканья пальцем в небо было выяснено, что phaser версии 2.4.6 работает быстрее на windows 7, а версии 2.6.2 быстрее на windows 10. На линухе и маке обе версии показали себя одинаково хорошо.
Пришлось добавить условие, которое подключало ту или иную версию библиотеки в зависимости от браузера пользователя — это повысило ФПС на моей рабочей машине до 25-30. Выше поднять ФПС у меня так и не получилось — на этом я решил остановиться, т.к. после опроса друзей/знакомых, у которых стоит семёрка, сложилось впечатление, что проблема редкая, да и уже не такая серьёзная как изначально.
Описанное в этих двух пунктах — это не единственные, но основные и наиболее запомнившиеся проблемы, связанные с phaser.js — всё остальное прошло в общем-то гладко.
Также стоит отметить, что на разных машинах с windows 7 производительность была разной — кое-где и без всех моих телодвижений всё было хорошо, где-то же наблюдались проблемы аналогичные тем, что я наблюдал — какой-либо корреляции я установить ��е смог
2) Производительность одного инстанса игрового сервера
Здесь начать стоит с того, какая в целом архитектура у приложения, которое служит как игровой сервер. Было решено использовать следующую схему:
Параллельно от разных игроков принимаются сообщения по websocket и закладываются на обработку основному потоку, который обновляет игровую логику. Основной поток работает итерациями по 40мс, в рамках которых обновляет передвижение, видимость, респавн NPC, прогресс использования способностей и т.п.
Запись данных в базу происходит асинхронно — поток обновления игровой логики закладывает сообщения в очередь другому фоновому потоку, который их группирует и пачками пишет в базу.
Сериализация и отправка сообщений игрокам тоже происходит асинхронно — этим занимается очередной фоновый тред, которому сообщения в очередь для обработки пишутся в рамках выполнения итерации, а в конце итерации сообщения группируются для каждого пользователя и пачкой отправляются на клиент.
Если отобразить на схеме, то верхнеуровнево серверная архитектура выглядит так:

Т.к. с бэкендом у меня опыта прилично больше, здесь каких-то особо запомнившихся трудностей не было — неоптимальные места я отлавливал профилировщиком — где-то применял микрооптимизации вычислений, где-то кэширование, где-то оптимизации иного рода.
Самым серьёзным бустом к производительности был отказ от использования SignalR, т.к. он не поддерживает бинарный протокол, а на сериализацию в json уходило вычислительных ресурсов больше, чем на всю остальную логику игрового сервера вместе взятую. Остановился в итоге на использовании Fleck, т.к. он поддерживает бинарный формат, а также позволяет отключить алгоритм Нэйгла.
3) Возможность горизонтального масштабирования
Будучи оптимистом я решил заранее заложиться на то, что игра всем понравится и в неё захочет играть множество людей. В рамках одной машины можно долго заниматься оптимизациями, можно бесконечно апгрейдить железо, можно переписать приложение на чистом си с ассемблерными вставками для микрооптимизаций, но всё равно рано или поздно упрёшься в потолок. Было решено иметь архитектуру, позволяющую иметь множество серверов малой мощности, на каждом из которых потолок по онлайну в районе 200-300 человек.
Чтобы не было бутылочного горлышка в виде сети до какого-то одного глобального прокси, а также чтобы обеспечить минимальный пинг, было решено на стороне сайта выбирать из пула серверов один конкретный, с минимальным онлайном, закреплять его за сессией пользователя и в дальнейшем обеспечивать взаимодействие браузера пользователя напрямую с игровым сервером.
На текущий момент в выборе сервера из пула используются простая логика — берётся сервер с минимальным онлайном. В дальнейшем планируется также добавить логику учёта местоположения клиента и сервера.
4) Низкий порог вхождения в игру и быстрый старт
Мне не раз приходилось видеть игры, которые просто обязаны иметь наиужаснейшую конверсию из-за перегруженности интерфейса или же из-за необходимости вводить миллион полей для того, чтобы зайти в игру.
Я хотел обеспечить вход по одному клику мыши с главной страницы, т.е. никакой обязательной регистрации. В том же слитерио используется похожий подход, за одной небольшой разницей — от игрока всё же хотят, чтобы он ввёл ник.
Т.к. онлайн игра как правило предполагает возможность отличать одного игрока от другого, я решил использовать подход никогенерации — при входе в игру берётся случайное прилагательное из заранее заданного списка и комбинируется с случайным существительным, что выдаёт ники вида Неспящий Бугай, Жадный Бурундук, Могучий Валенок и т.п…

В дальнейшем, если игроку понравилась игра, ему предоставляется возможность зарегистрироваться, сохранив за собой прогресс, а также сменив ник на что-то более вменяемое.
Для более быстрого погружения на главную страницу было добавлено обучающее видео, а в саму игру были добавлены тултипы, выплывающие при изучении новых способностей.
5) Чуть более разнообразный геймплей, чем в слитерио
Как бывший поклонник игры WoW, я хотел разнообразить игру, внеся в неё такие элементы как набор опыта, рост по уровням, получение новых способностей по мере роста, PvE, PvP.
Игроку доступно к использованию 6 способностей (1-я доступна сразу, 2-4 становятся доступны по мере роста по уровням, а 5-6 оформлены как одноразовые поверапы — их можно поднять на игровом поле):
- Удар языком — лягушка выстреливает языком и наносит малый урон первой цели на пути;
- Прыжок — лягушка прыгает в указанном направлении и в месте приземления наносит высокий урон. Высокий урон способности компенсируется сложностью попадания, а также длительной задержкой между использованиями;
- Щит — в течение 3-х секунд поглощает 2 следующие вражеские атаки;
- Плевок — лягушка выплёвывает снаряд, который наносит средние повреждения всем врагам на траектории движения);
- Лечение — восстанавливает половину жизни;
- Ускорение — увеличивает скорость передвижения на 100% на 4 секунды;

Для возможности немного выделиться была добавлена возможность выбрать другую модель игрового персонажа.
6) Красивый и запоминающийся домен;
Изначально в планах было разместить игру на домене .io, аналогично слитерио, агарио и многим другим играм такого формата. Банальные frog.io и frogs.io были заняты, а чего-то более подходящего в .io подобрать не удалось. Играясь с доменами, содержащими frog, наткнулся на весьма удачный вариант — frogs.world, на котором сейчас проект и живёт. Довольно-таки непривычный домен первого уровня, но зато легко запоминается.
Спасибо за внимание. Надеюсь, что кому-то мой опыт будет полезен.
