Рассмотрена проблема потери естественности цветопередачи при конвертации изображений из формата heic в форматы jpg и png, описан метод решения в Photoshop.

В настоящее время набирает популярность формат изображений HEIF, обозначаемый на устройствах Apple расширением heic. По сравнению с форматом jpeg он позволяет при равном размере файла достичь лучшего качества. Однако, при конвертации этого формата в JPEG происходит потеря цвета. Коварство заключается в том, что при беглом просмотре пользователи могут не заметить небольшого расхождения в цветопередаче и выложить в интернет гораздо более бледную фотографию, чем она выглядела на экране айфона. Чтобы этого не происходило, следует после конвертации корректировать цветовые профили в Photoshop.
В Windows посмотреть или, тем более, обработать изображения этого формата непросто. Работу с heic не поддерживает даже Photoshop CC 2018, поэтому стоит конвертировать картинку в один из популярных форматов с помощью различных онлайн-сервисов или специальных программ. Я для этого использовал бесплатную программу iMazing HEIC Converter. Она позволяет сохранить исходные изображения в форматах .jpg (c настройкой уровня сжатия) и png.
Однако не обошлось без сюрпризов. Оказалось, что при конвертации выходное jpeg-изображение имеет цветовой профиль Display P3, а не привычный нам sRGB, применяемый в большинстве мониторов и ЖК дисплеев мобильных устройств. Если же мы хотим получить изображение без потерь сжатия в формате png, то цветовой профиль и вовсе будет не прикреплен к изображению; при этом, числовые значения цветов пикселей будут записаны именно в Display P3, и отображение такой картинки в интернете (в профиле sRGB) приведёт к цветовым искажениям. Визуальнов этом случае цвета будут казаться менее насыщенными.
1. Конвертируем изображение из HEIC в JPEG в iMazing HEIC Converter
2. Открываем полученное jpeg-изображение в Photoshop
Сразу видим предупреждение системы управления цветом. Если по умолчанию в рабочей среде Photoshop выбран желаемый цветовой профиль (для размещения в интернете фотографий c iPhone предпочтение следует отдать sRGB IEC1966-2.1), выбираем второй вариант (Преобразовать цвета документа в рабочее пространство).

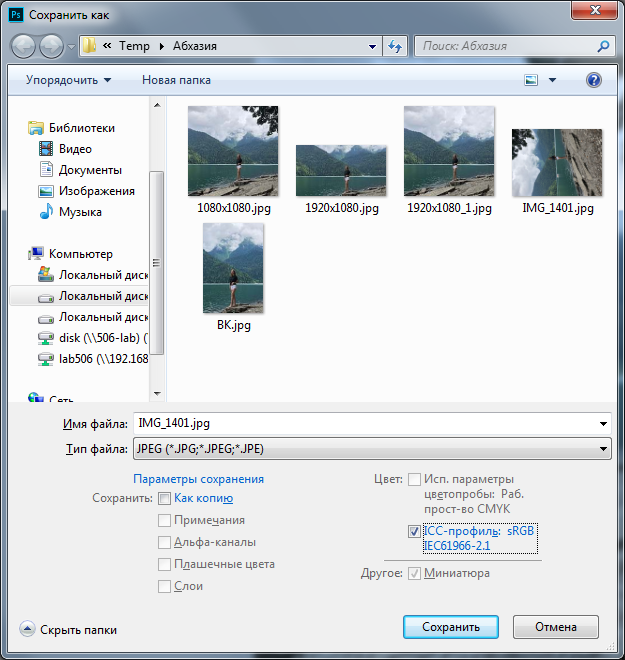
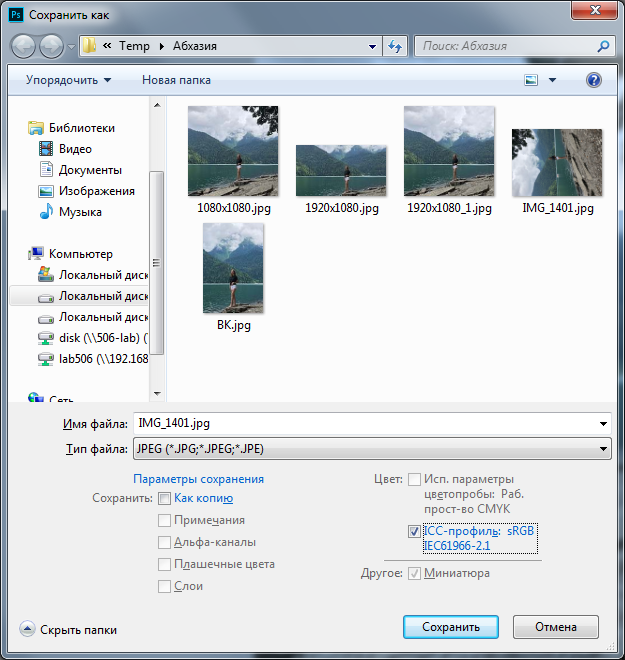
3. Сохраняем изображение
При сохранении не забываем ставить галочку «ICC-профиль: sRGB IEC1966-2.1».

Если мы хотим получить изображение без потерь сжатия, следует конвертировать в формат png.
1. Конвертируем изображение из HEIC в PNG в iMazing HEIC Converter
2. Открываем полученное png-изображение в Photoshop
К изображениям формата png цветовой профиль не прикрепляется, поэтому предупреждения системы управления цветом в этом случае нет и Photoshop пытается отобразить в sRGB пиксели, значения которых записаны для Display P3.
3. Присваиваем исходный цветовой профиль
Мы-то знаем, в каком профиле записаны значения пикселей. Оставляя значения цветов нетронутыми, назначаем цветовой профиль Image P3: Редактирование/Назначить профиль/Image P3/OK/.

На этом этапе мы видим, что изображение восстановило прежнюю насыщенность, притом что значения пикселей остались неизменными. Эти же значения стали по-другому отображаться.
4. Преобразуем цветовой профиль
Редактирование/Преобразовать в профиль/Раб. прост-во RGB — sRGB IEC1966-2.1/OK/

5. Сохраняем в любом формате
Для наглядной демонстрации необходимости восстановления цветов после конвертирования из heic на картинке ниже приведён фрагмент изображения, на котором совмещены изображения с восстановлением исходных цветов (снизу) и сразу после конвертирования без коррекции (сверху).


Описание проблемы
В настоящее время набирает популярность формат изображений HEIF, обозначаемый на устройствах Apple расширением heic. По сравнению с форматом jpeg он позволяет при равном размере файла достичь лучшего качества. Однако, при конвертации этого формата в JPEG происходит потеря цвета. Коварство заключается в том, что при беглом просмотре пользователи могут не заметить небольшого расхождения в цветопередаче и выложить в интернет гораздо более бледную фотографию, чем она выглядела на экране айфона. Чтобы этого не происходило, следует после конвертации корректировать цветовые профили в Photoshop.
В Windows посмотреть или, тем более, обработать изображения этого формата непросто. Работу с heic не поддерживает даже Photoshop CC 2018, поэтому стоит конвертировать картинку в один из популярных форматов с помощью различных онлайн-сервисов или специальных программ. Я для этого использовал бесплатную программу iMazing HEIC Converter. Она позволяет сохранить исходные изображения в форматах .jpg (c настройкой уровня сжатия) и png.
Однако не обошлось без сюрпризов. Оказалось, что при конвертации выходное jpeg-изображение имеет цветовой профиль Display P3, а не привычный нам sRGB, применяемый в большинстве мониторов и ЖК дисплеев мобильных устройств. Если же мы хотим получить изображение без потерь сжатия в формате png, то цветовой профиль и вовсе будет не прикреплен к изображению; при этом, числовые значения цветов пикселей будут записаны именно в Display P3, и отображение такой картинки в интернете (в профиле sRGB) приведёт к цветовым искажениям. Визуальнов этом случае цвета будут казаться менее насыщенными.
Из HEIC в JPEG
1. Конвертируем изображение из HEIC в JPEG в iMazing HEIC Converter
Простенький интерфейс iMazing HEIC Converter

2. Открываем полученное jpeg-изображение в Photoshop
Сразу видим предупреждение системы управления цветом. Если по умолчанию в рабочей среде Photoshop выбран желаемый цветовой профиль (для размещения в интернете фотографий c iPhone предпочтение следует отдать sRGB IEC1966-2.1), выбираем второй вариант (Преобразовать цвета документа в рабочее пространство).

Альтернативный метод
Если по умолчанию выбран другой рабочий цветовой профиль, то выбираем первый вариант (Использовать встроенный профиль вместо рабочего), а затем нажимаем Редактирование/Преобразовать в профиль/, устанавливаем «sRGB IEC1966-2.1», нажимаем «OK». Скриншоты приложены ниже.
Что означают эти варианты
Использовать встроенный профиль (вместо рабочего) — численные значения цветов пикселей останутся нетронутыми, но Photoshop будет отображать цвета в соответствии с исходным цветовым пространством Display P3. В фотошопе фотография будет выглядеть правильно, как это и было изначально на iPhone, но после сохранения большинство программ будут отображать картинку неестественно, так как эти программы будут пытаться отобразить значения пространства Display P3 в обычном sRGB.
Преобразовать цвета документа в рабочее пространство — значения цветов пикселей пересчитываются таким образом, чтобы в выбранном рабочем пространстве картинка выглядела так же, как в исходном рабочем пространстве с исходными значениями цветов пикселей.
Не использовать встроенный профиль (не управлять цветом) — значения пикселей не будут изменены, кроме того, удалится информация об используемом профиле. После этого все программы, даже сам Photoshop, будут действовать по принципу: «Информации о цветовом профиле нет, значит следует отображать в стандартном цветовом профиле (sRGB)».
Преобразовать цвета документа в рабочее пространство — значения цветов пикселей пересчитываются таким образом, чтобы в выбранном рабочем пространстве картинка выглядела так же, как в исходном рабочем пространстве с исходными значениями цветов пикселей.
Не использовать встроенный профиль (не управлять цветом) — значения пикселей не будут изменены, кроме того, удалится информация об используемом профиле. После этого все программы, даже сам Photoshop, будут действовать по принципу: «Информации о цветовом профиле нет, значит следует отображать в стандартном цветовом профиле (sRGB)».
3. Сохраняем изображение
При сохранении не забываем ставить галочку «ICC-профиль: sRGB IEC1966-2.1».

Из HEIC в PNG
Если мы хотим получить изображение без потерь сжатия, следует конвертировать в формат png.
1. Конвертируем изображение из HEIC в PNG в iMazing HEIC Converter
2. Открываем полученное png-изображение в Photoshop
К изображениям формата png цветовой профиль не прикрепляется, поэтому предупреждения системы управления цветом в этом случае нет и Photoshop пытается отобразить в sRGB пиксели, значения которых записаны для Display P3.
3. Присваиваем исходный цветовой профиль
Мы-то знаем, в каком профиле записаны значения пикселей. Оставляя значения цветов нетронутыми, назначаем цветовой профиль Image P3: Редактирование/Назначить профиль/Image P3/OK/.

На этом этапе мы видим, что изображение восстановило прежнюю насыщенность, притом что значения пикселей остались неизменными. Эти же значения стали по-другому отображаться.
4. Преобразуем цветовой профиль
Редактирование/Преобразовать в профиль/Раб. прост-во RGB — sRGB IEC1966-2.1/OK/

5. Сохраняем в любом формате
Результат
Для наглядной демонстрации необходимости восстановления цветов после конвертирования из heic на картинке ниже приведён фрагмент изображения, на котором совмещены изображения с восстановлением исходных цветов (снизу) и сразу после конвертирования без коррекции (сверху).

