
Сколько времени занимает проверка гипотезы для мобильного приложения? Давайте посчитаем:
- Разработка приложения, работающего в разных режимах для разных групп пользователей.
- Тестирование результата.
- Выкладывание приложения в магазины приложений и ожидание одобрения.
- Ожидание, пока пользователи обновят приложение. В 2019-ом у большинства включено автообновление, но далеко не у всех.
- Сбор и анализ статистики.
- Приведение приложения к состоянию победившей гипотезы, параллельно с разработкой следующей…
Если ваши разработчики работают по Scrum с двухнедельными итерациями, обычно это означает, что тестирование гипотезы занимает полный месяц. С другими методологиями этот срок можно ужать, но незначительно.
Такое положение дел делает невозможным достижение ритма “5 гипотез в неделю”, к которому стремятся многие продуктовые команды.
Ниже я расскажу, как можно ускорить и улучшить этот процесс и укажу ряд готовых решений, которые можно использовать.
Поехали.
Включаем и выключаем
Прежде чем погружаться в детали, нужно ввести дополнительный термин — паттерн Feature flag (Feature toggle).
Для читателей без технического бэкграунда могут потребоваться пояснения:
При разработке какой-то новой возможности, программист внедряет в код приложения “переключатель”, активирующий эту возможность. Обычно такое решение используется, чтобы держать недоделанные возможности в выключенном состоянии в общем коде программы, но, разумеется, его можно использовать и для проверки гипотез.
Для использования паттерна Feature flag в проверке эксперимента понадобится:
- Полностью разработанная функциональность, над которой нужно провести эксперимент.
- Переключатель для неё, в состоянии по умолчанию “Выключено”.
- Удалённое управление переключателем с сервера.
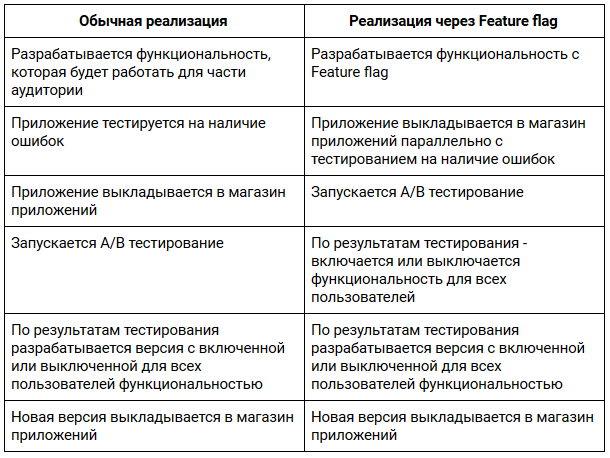
Возникает вопрос, на чём экономится время, если функциональность всё равно нужно разработать перед тем, как проводить A/B тесты? Попробуем разобрать по этапам эксперимента:

Что мы здесь видим?
Во-первых, используя Feature flag мы можем выкладывать приложение в магазины приложений до полноценного тестирования на наличие ошибок. Нам только нужно убедиться, что при выключенной новой функциональности приложение ведёт себя как раньше — а это можно сделать ранее написанными автотестами. Остальное можно тестировать пока приложение распространяется среди пользователей.
Во-вторых, после завершения эксперимента, можно использовать Feature flag для включения/выключения функциональности для всех пользователей, пока не будет готова следующая версия, где флаг уже не будет использоваться.
Именно по такому принципу работает сервис Apptimize, предоставляющий готовую систему для A/B тестирования.
Анализируем
Чтобы провести эксперимент, нужно сделать несколько вещей:
- Выбрать сегмент пользователей, если эксперимент не для всех.
- Выбрать размер аудитории.
- Собрать данные, причём не только те, которые проверяются экспериментом. Остальные бизнес-метрики потребуются, чтобы убедиться, что эксперимент ничего не ломает в других показателях.
- Собрать и проанализировать результат.
Если не использовать готовое решение от Apptimize, самым простым подходом будет связка Google Analytics for Firebase для аналитики и Firebase Remote Config для задания индивидуальных конфигураций (сегментов и тестов). Эти инструменты приспособлены для совместной работы.
Соответственно нужно:
- Использовать Google Analytics for Firebase для отслеживания бизнес-метрик.
- Использовать Firebase Remote Config для управления Feature flag’ами.
- Использовать Firebase Remote Config для задания сегментов и параметров эксперимента.
- Анализировать данные из Google Analytics, используя в анализе ключи из Firebase Remote Config. Эта возможность предусмотрена данными инструментами “из коробки”.
Оптимизируем дальше
Мы разобрали, как сократить цикл проверки гипотез для мобильных приложений, сократив время на тестирование и распространение результатов эксперимента. Но данный подход не позволяет избавиться от времени на одобрение и распространение приложения. Цель “5 гипотез в неделю” с этим подходом по-прежнему мало реальна.
Чтобы ускорить проведение экспериментов, нужно иметь возможность разрабатывать и отправлять новую функциональность без необходимости обновлять приложение. Этого можно добиться, необходимо использовать динамический пользовательский интерфейс. Однако у такого подхода есть проблемы:
С одной стороны, существуют технические ограничения на построение интерфейса по настройкам, получаемым извне. Большинство фреймворков мобильной разработки используют декларативный подход, где это невозможно или очень сложно.
С другой стороны, политика магазинов приложений запрещает загрузку и исполнение произвольного кода, поскольку он может быть использован для функциональности, нарушающей правила магазинов приложений.
Ещё одно ограничение — количество данных, передаваемых из Firebase Remote Config. Он не может использоваться для передачи интерфейса целиком. Оптимально хранить в нём только “ключ” конкретной версии интерфейса, а при изменении этого кода — загружать интерфейс из стороннего сервиса. Само по себе оно не ограничивает выбор фреймворка мобильной разработки, но требует дополнительных усилий по реализации.
Оптимальным решением выглядит подход, в котором динамически строится только пользовательский интерфейс, а бизнес-логика остаётся фиксированной. Поскольку подавляющее большинство продуктовых экспериментов касаются именно интерфейса, можно поддерживать высокий темп работы. При этом эксперименты, требующие доработки бизнес-логики, можно выполнять параллельно, по описанному выше процессу с флагами.
Технически такой подход проще всего реализуется во фреймворке, который обладает следующими характеристиками:
- Реактивный высокопроизводительный пользовательский интерфейс, не использующий по умолчанию декларативный подход.
- Поддержка Google Analytics for Firebase и Firebase Remote Config.
- Желательно кросс-платформенное решение, для общего ускорения разработки.
Оптимально этим критериям соответствует фреймворк Flutter. В качестве proof-of-concept такого подхода, для него существует библиотека, позволяющая создавать динамический интерфейс.
Используя динамический интерфейс, созданный во Flutter, Google Analytics for Firebase и Firebase Remote Config можно разрабатывать приложения, которые по лёгкости проверки гипотез будут сопоставимы с веб-сайтами.
