Всем привет. Эта статья о, в общем-то, хорошем приложении, которое своим примером иллюстрирует распространённую проблему дизайне интерфейсов — «красиво и неудобно». Ниже мы разберём самые заметные ошибки в дизайне мобильного Things, о которые я как пользователь спотыкаюсь постоянно. При этом визуально приложение кажется чуть ли не идеальным и ожидания от него соответствующие.
Конечно же, параллельно с критикой будут предложения. Не переключайтесь.
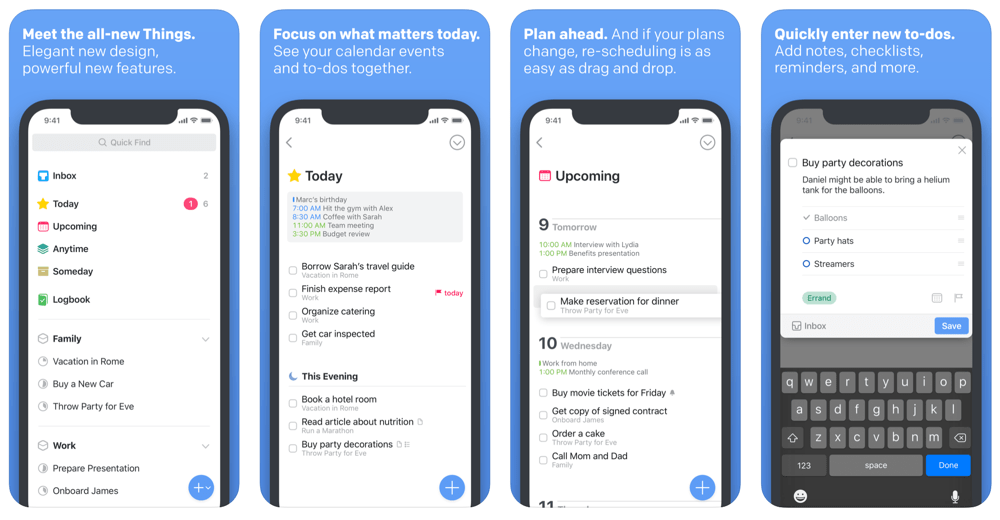
Things — это менеджер задач вроде как специально под систему GTD. Я перепробовал почти все, что есть похожего, и это приложение пока что мне подходит лучше остальных. Приложение работает только на Маке и айОС, но если пользуетесь Тудуистом, то, в принципе, вы недалеко.
У меня нет доступа к статистике использования и я никак не сотрудничаю с Cultured Code. Если у вас есть комментарии, которые могу опровергнуть, дополнить или подтвердить изложенное ниже, не стесняйтесь — было бы неплохо все-таки доисследовать это приложение как пример интерфейса, который настолько хорош, что аж слишком.

1. Пустые задачи
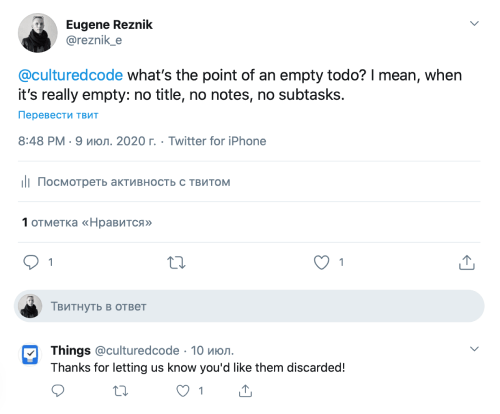
В Things можно добавить задачу без задачи. Я поинтересовался у ребят, в чем прикол, но получил лишь ответ без ответа.

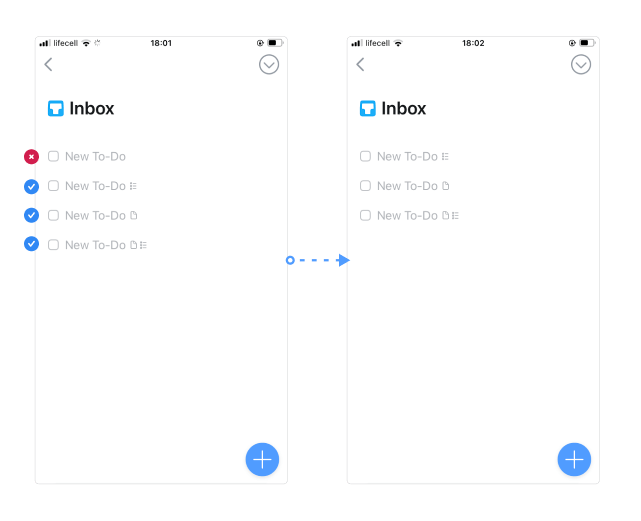
Как сейчас
Добавляем новую задачу, ничего не заполняем, нажимаем «Done» — и готово.

Почему так
Возможно, пустая задача должна мне как-то напомнить, что я что-то хотел записать, но ведь я могу забыть, что именно хотел записать.

Возможно, это просто баг, но почему-то его до сих пор не убирают. Если вдруг вы специалист по GTD, поделитесь версией. У меня пока вменяемой гипотезы нет.
Как исправить
Оставляем задачи, у которых есть хотя бы заметки и/или подзадачи.

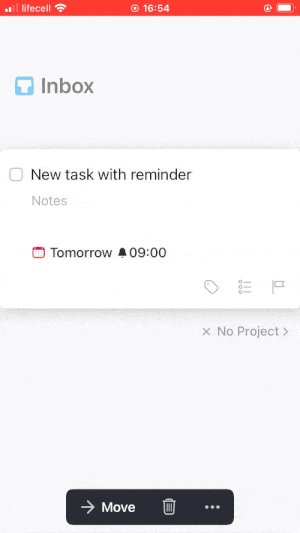
2. Название задачи в одну строчку
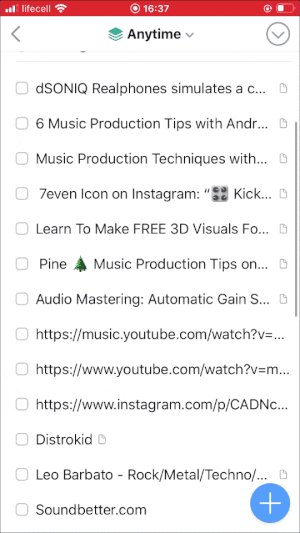
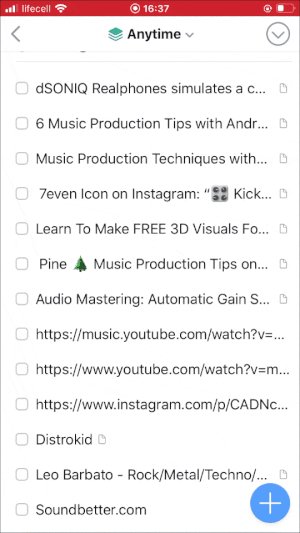
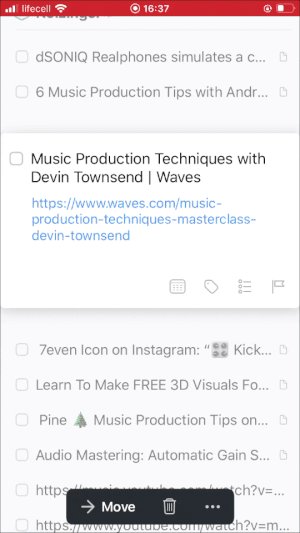
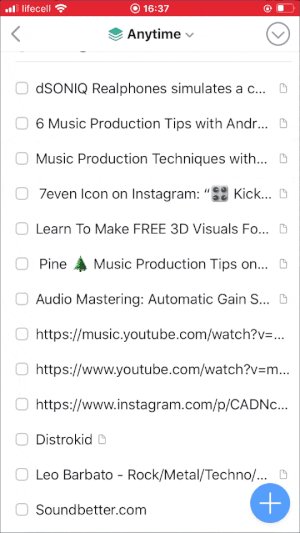
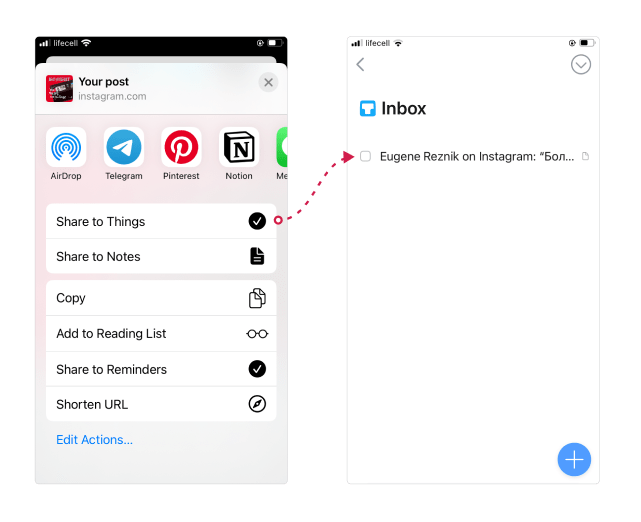
Things показывает только одну строчку названия задачи. Это выглядит красиво и аккуратно, но на этом визуальные преимущества заканчиваются и появляются неудобства. Если вы вручную добавляете короткую задачу, все ок. Если вы добавляете задачу через шеринг, например, то заголовок у нее чаще всего будет длинный и обрежется на самом важном слове.


Почему так
Главная причина, как мне кажется — хотели просто сделать красиво. Я не нашел никакой теории по UX, которая могла бы хоть как-то объяснить такой ход. Вторая причина — так в один экран типа вмещается больше контента. Последнее — почти всегда спорный аргумент.
Как исправить
Увеличим минимальную высоту задачи до 2х строчек.

Да, новый список не так аккуратно выглядит и стал длиннее, но здесь придется идти на компромисс. Тем более, сама по себе прокрутка не стоит нашему пользователю никаких усилий, потому что он давно уже привык к бесконечным лентам контента и инстинктивно скроллит все подряд.
3. Добавление даты и напоминания
Первое время заставляло меня подвиснуть на секунду-другую посреди создания задачи. Сейчас я уже пристрелялся. Здесь ребята слишком сильно упрощали — получился обратный эффект. Дальше пошагово несколько кейсов с выбором даты (для краткости окно выбора даты назовём «календарём»).
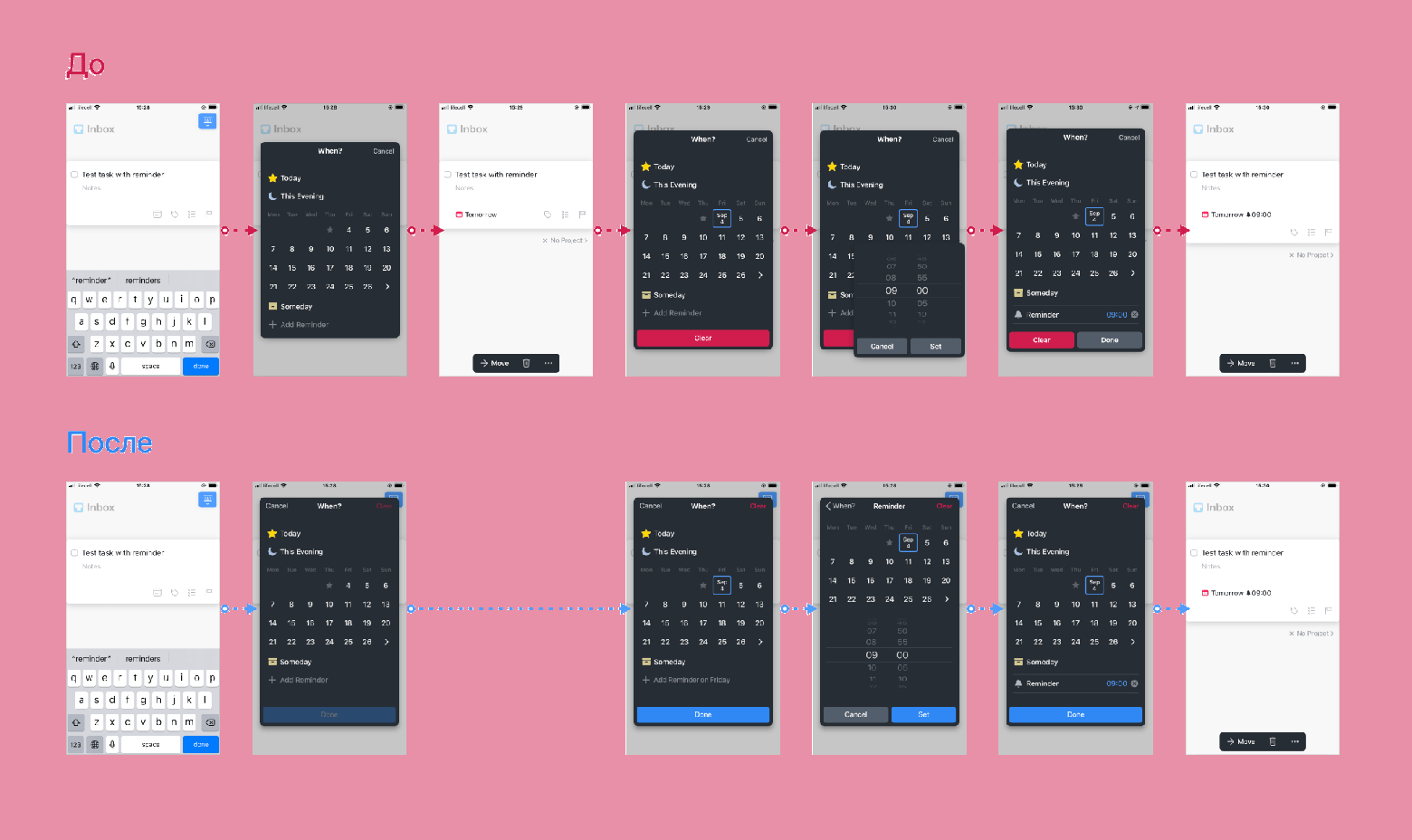
Как сейчас
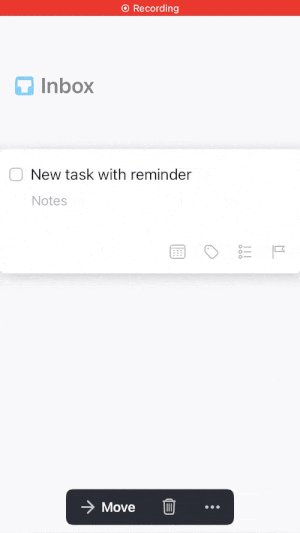
Создать новую задачу на завтра
По тру-гтд я, в общем-то, не могу просто так взять и создать-задачу-на-завтра. Я должен кидать в инбокс новую задачу, а позже сегодня или завтра утром раскидаю все из инбокса по проектам и датам. Но, к сожалению, не всегда получается ехать все время прямо, никуда не сворачивая.

Нажать на календарь → нажать на дату. Всего два действия. Пока все ок.
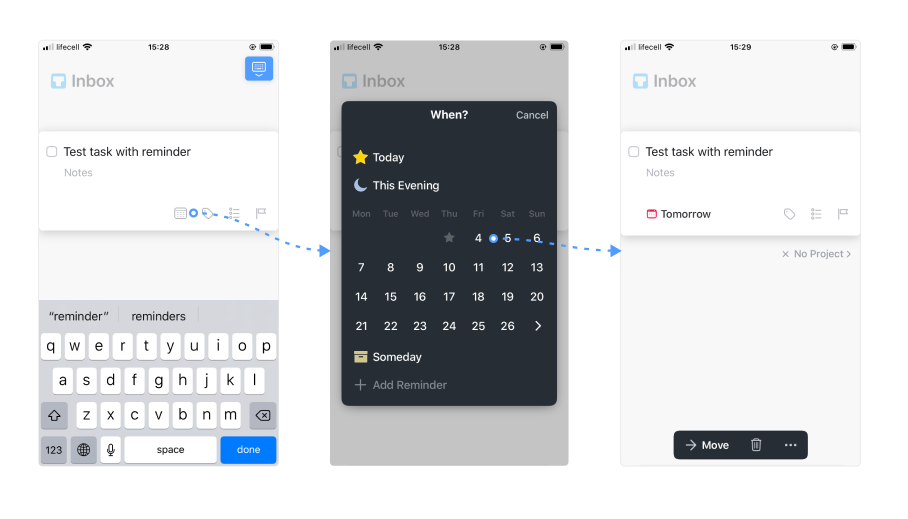
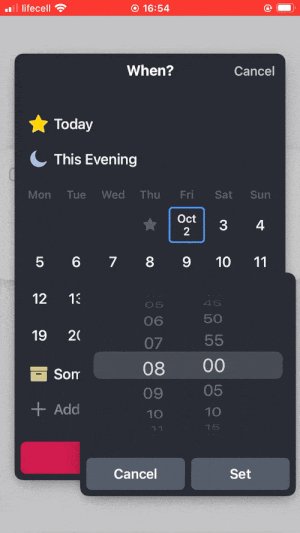
Создать новую задачу на завтра и напомнить мне о ней в 9 утра

(Открыть в большом разрешении)
Нажать на календарь → нажать на дату → нажать на календарь ещё раз («блть, надо было жать сразу в Add Reminder») → нажать в «Add Reminder» → выбрать время → нажать «Set» → нажать «Done».

Становится жарковато. Моя проблема как пользователя в том, что когда мне нужно что-то чуть сложнее простого выбора даты, интерфейс начинает сопротивляться.
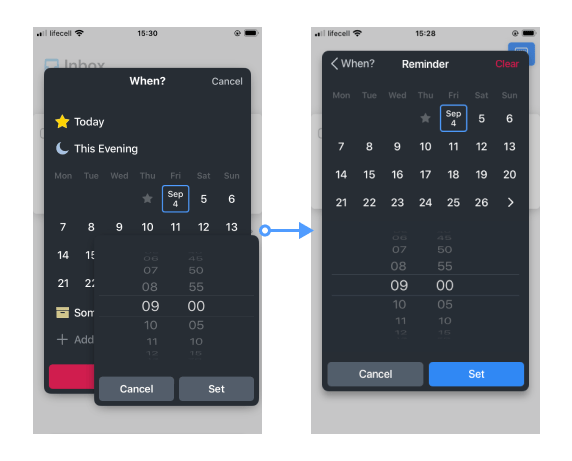
Как исправить
Это тот случай, когда интерфейс надо чуууть усложнить, чтобы им стало легче пользоваться. В данной ситуации добавить кнопок и подправить текстовую часть.



Сравнение до/после
4. Неприятные мелочи
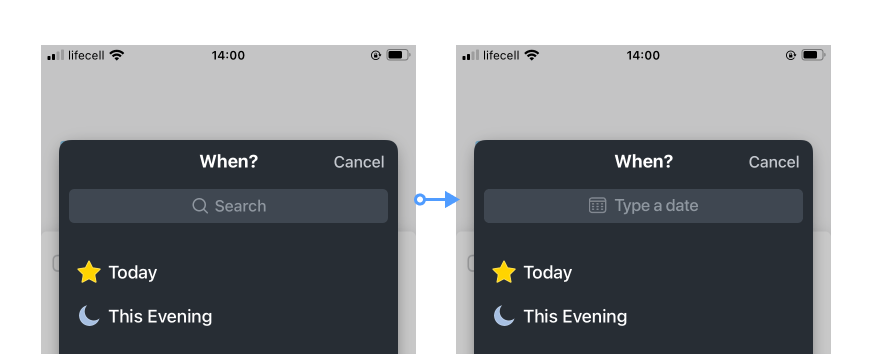
«Умный» ввод даты
Здесь у нас будет пример, как важны тексты в UX. Если дернуть вниз в окне календаря, вам дадут возможность ввести дату словами. Вы просто пишете «понедельник», а Things дальше сам сообразит. Но опять же, есть детали для обсуждения.
Например, поле ввода даты называется «поиск». Хотя было бы логичнее что-то вроде «введите дату». Я не понимаю, зачем мне искать следующий понедельник, ведь он все время неизбежно приходит сам.

Как исправить
Поставить иконку, которая в приложении отвечает за выбор даты, и обновить текст:

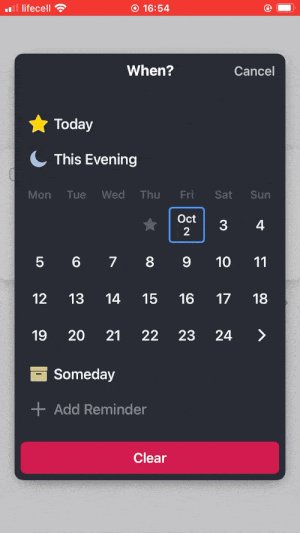
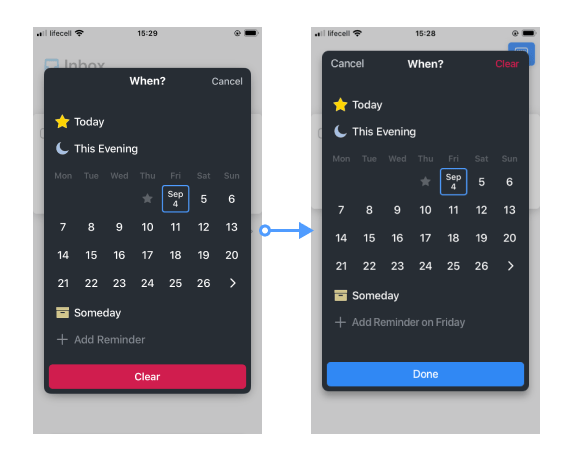
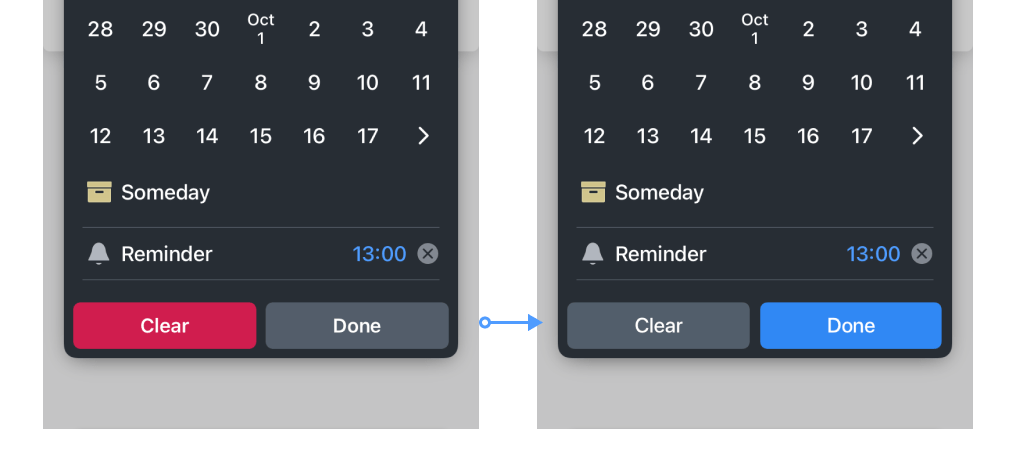
Clear
Кнопку «Clear» хочется нажать просто потому, что она такая красивая (и красный цвет ни разу не мешает). Кнопка «Done» явно ей проигрывает по привлекательности, хотя по сути она здесь самая важная.

Как исправить
Немного сменить акценты:

Эпилог

Есть предустановка в нашем мозгу: то, что выглядит простым, работает, скорее всего, просто. Она иногда обманывает нас и как пользователей, и как разработчиков, и как дизайнеров, конечно же. Красивому интерфейсу мы прощаем больше косяков, чем некрасивому, но только до определенного момента — пока баги еще не критичные и в целом могут сойти за «особенности работы».
Ссылки по теме
Aesthetic Usability Effect на сайте Laws of UX.
«Users often perceive aesthetically pleasing design as design that’s more usable.»
Статья The Aesthetic-Usability Effect на сайте NN/g.
«Users are more tolerant of minor usability issues when they find an interface visually appealing.»