Когда пользователь покупает на маркетплейсе, процесс выглядит простым и удобным. “Какой классный и продуманный сайт” — думает покупатель, и не догадывается, что сайт — это всего-лишь видимая часть.
Чтобы на маркетплейсе было удобно, за витриной стоит целая IT-платформа. На примере нашего кейса — маркетплейса для крупного ритейлера СНГ — хочу показать, из чего состоит эта платформа. Или, как мы ее еще называем, бэк-офис маркетплейса.
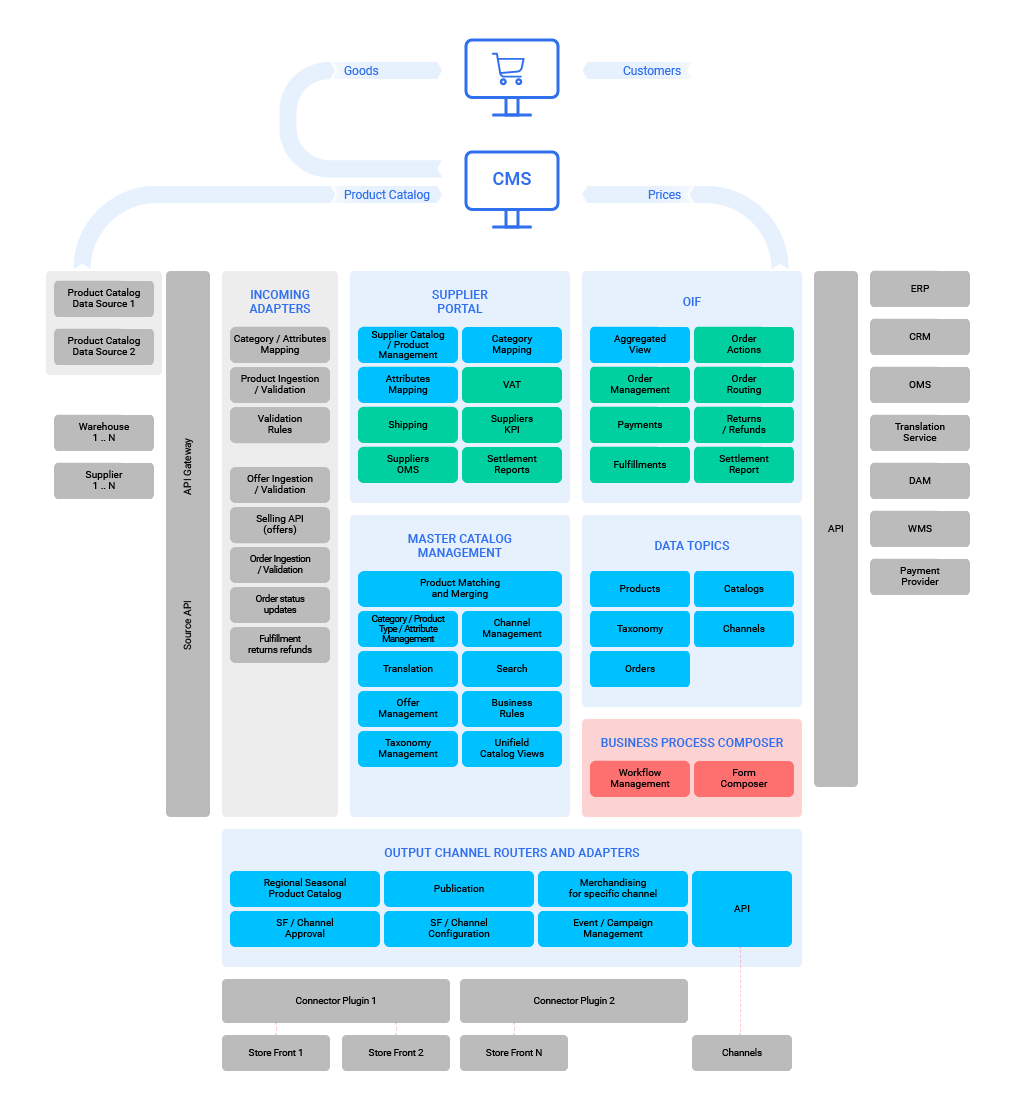
Объясню на инфографике:

Витрина — самая очевидная часть
В самом верху — ближе всего к клиенту — есть витрина. Под ней находится движок сайта (CMS). А все, что ниже — это платформа, которая необходима для адекватной работы первых двух элементов и внутренней операционной работы маркетплейса.
Чтобы в корзине на сайте мы увидели свои заказы, корзина обращается к нескольким системам бэк-офиса: PIM, откуда она вытягивает товары; CRM, где она берет историю взаимоотношений с клиентом; WMS — логистическая шина, которая предоставляет данные о сроках доставки. И так далее.
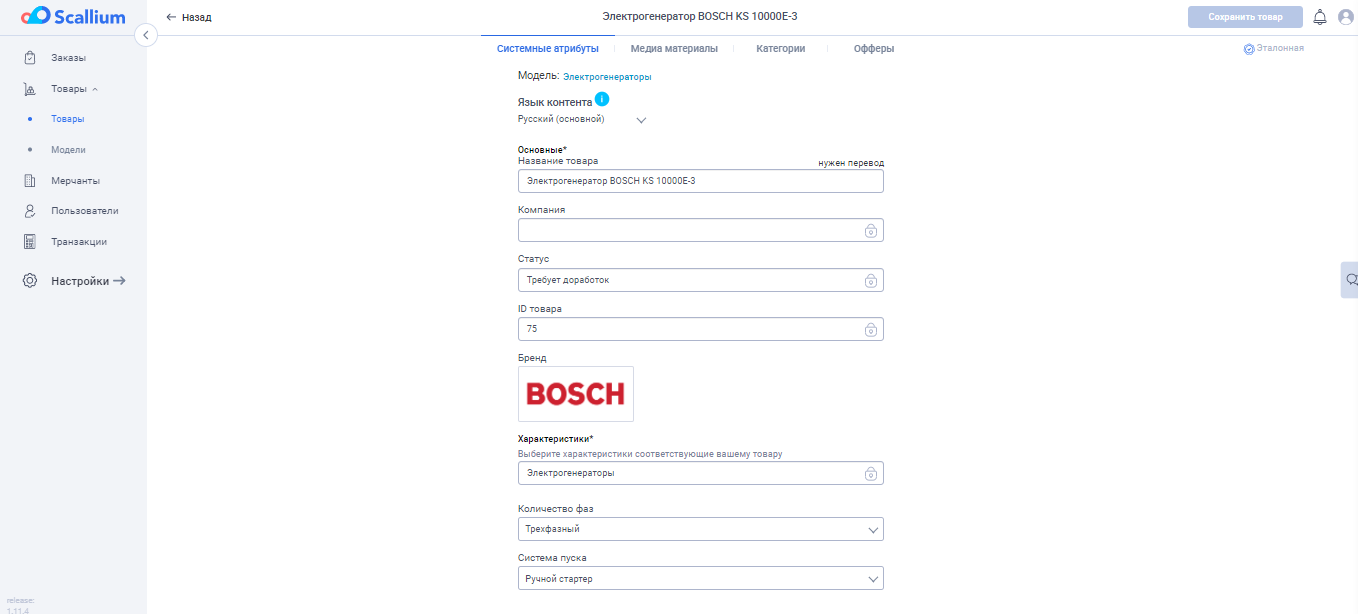
Витрина сайта отображает в основном данные с PIM (информацию о товарах). Могут быть варианты, когда на основе предыдущей истории из CRM подтягиваются какие-то персонализированные предложения. Но PIM — в первую очередь. Основная задача PIM — быстро отдать товарный ассортимент, запрошенный с помощью фильтров или поиска.
Подробнее о том, какие бизнес-задачи выполняет PIM, я писал в своих предыдущих статьях на Хабре.
Product Information Management
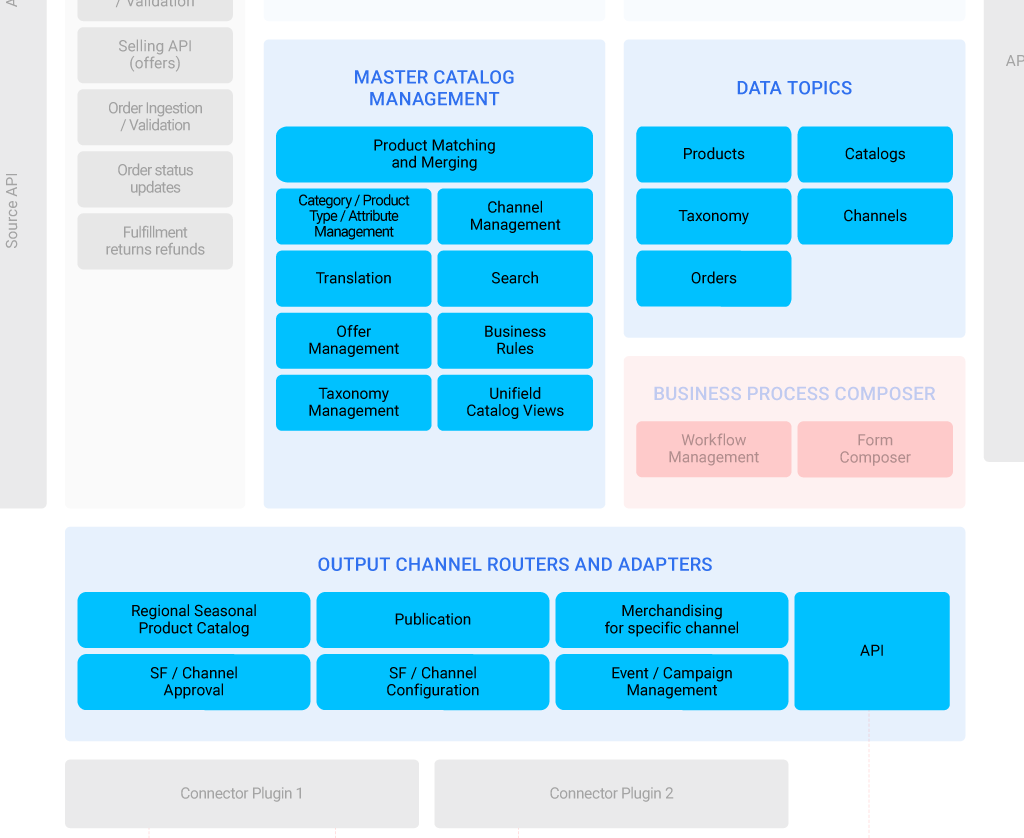
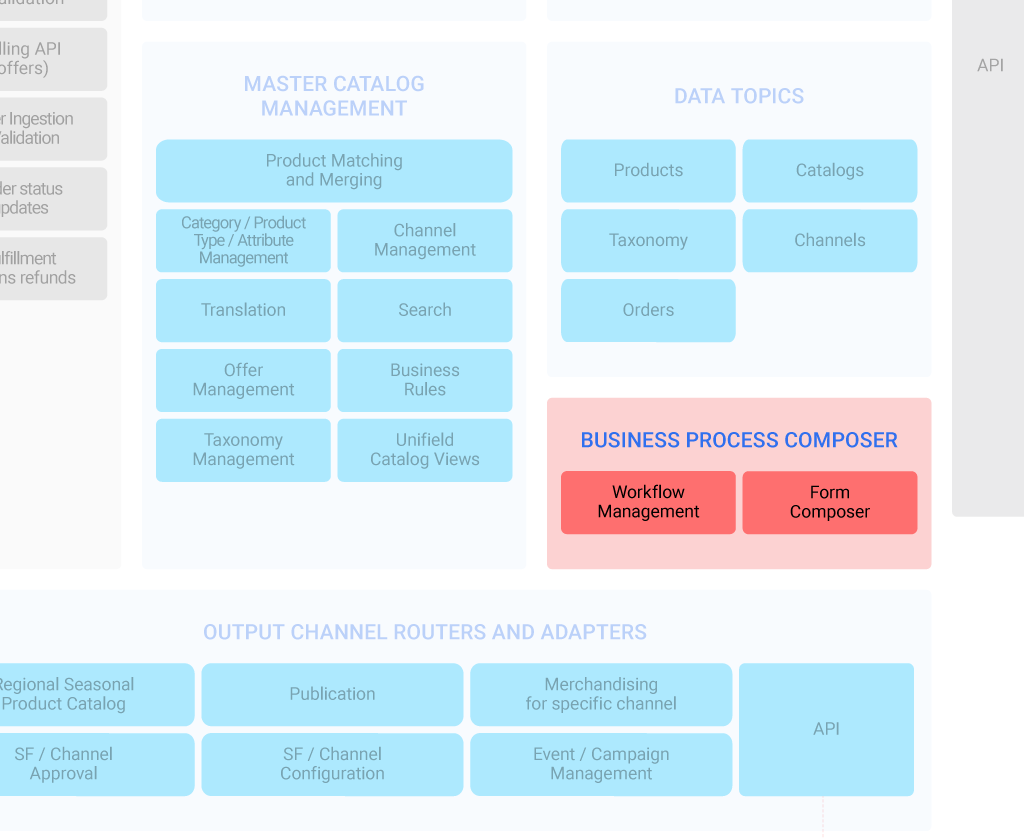
PIM на нашей схеме — не просто блок, а целый комплекс. Для удобства мы обозначили всё, что относится к PIM, голубым цветом. Стандартно в PIM входят Master Catalog Management (атрибуты, категории, параметры и настройки) и Data Topics (собственно, сам каталог товаров).

Казалось бы, это все больше относится к CMS. Но, как правило, у CMS нет правильного продуктового каталога и преобразования данных для него.

Дальше — атрибуты товаров. Обычно они привязаны к дереву каталогов. И это тоже не правильно. Потому что когда вы хотите продавать плоскогубцы в разделе “Инстру��енты”, а также в разделе “Подарки мужчинам”, это рушит стандартные каталоги, которые есть в CMS.
Классический пример работы правильного PIM можно наблюдать, когда вы покупаете билеты на самолет через агрегатор. Заходя на сервис в рабочее время с iPhone или Mac, билеты будут дороже. А в ночное время с Android — существенно дешевле. Это называется таксономия. Сервис, который преобразовывает информацию под конкретный канал по определенным условиям.
Для ритейлера эти вещи сегодня тоже необходимы. Маркетологи точно знают, в каких каналах и как покупают. И каждый канал они настраивают согласно запросу.
Итак, повторюсь: Master Catalog Management и Data Topics — это две основные составляющие PIM. Но в нашем кейсе есть еще один элемент — Output Channel, Routers and Adapters. То, что делает работу с разными каналами более продвинутой.
Работа с внешними каналами, роутеры и адаптеры — это огромное преимущество для системы, поскольку такого нет в большинстве известных PIM-систем (имею в виду конкретно реализацию). Функции этого блока — преобразовывать данные согласно требованиям внешних каналов. Ведь мало хранить товары, важнее правильно их раздавать всем участникам системы: веб-витрине — таким образом, мобильной витрине — по-другому, партнерским витринам — в третьем виде, а для печати ценников — в четвертом.
Например, у вас офлайн-магазин, и нужно где-то печатать ценники на товар с описанием основных технических характеристик. Эти данные часто берутся из 1С. Но в 1С содержится неполная информация о товаре, а в PIM — полная. Именно поэтому данные должны браться в первую очередь из PIM.
Для логистики важны размеры упаковки. Покупателю не важен размер коробки утюга, а для логистики это крайне важно, и мы должны отдавать эту информацию в правильном формате.
Для маркетинговых кампаний нужен свой специфический набор данных. И они тоже содержатся в PIM. Все это — что кому и в каком виде отдавать — решает как раз Output Channel, Routers and Adapters. Это то, что позволит ритейлу быть по-настоящему омниканальным.
Еще важная часть PIM — DAM-система, хранилище картинок и видео товаров. Обычно это отдельные сервера, поскольку медиа-файлы занимают много места. У нас в проекте DAM вынесен отдельным сервисом справа (серым цветом). Все, что обозначено серым на схеме, относится к внешним системам, которые интегрируются с платформой по API.
Остановлюсь еще на двух важнейших модулях, которые тесно взаимодействуют с PIM.
Мерчант-портал
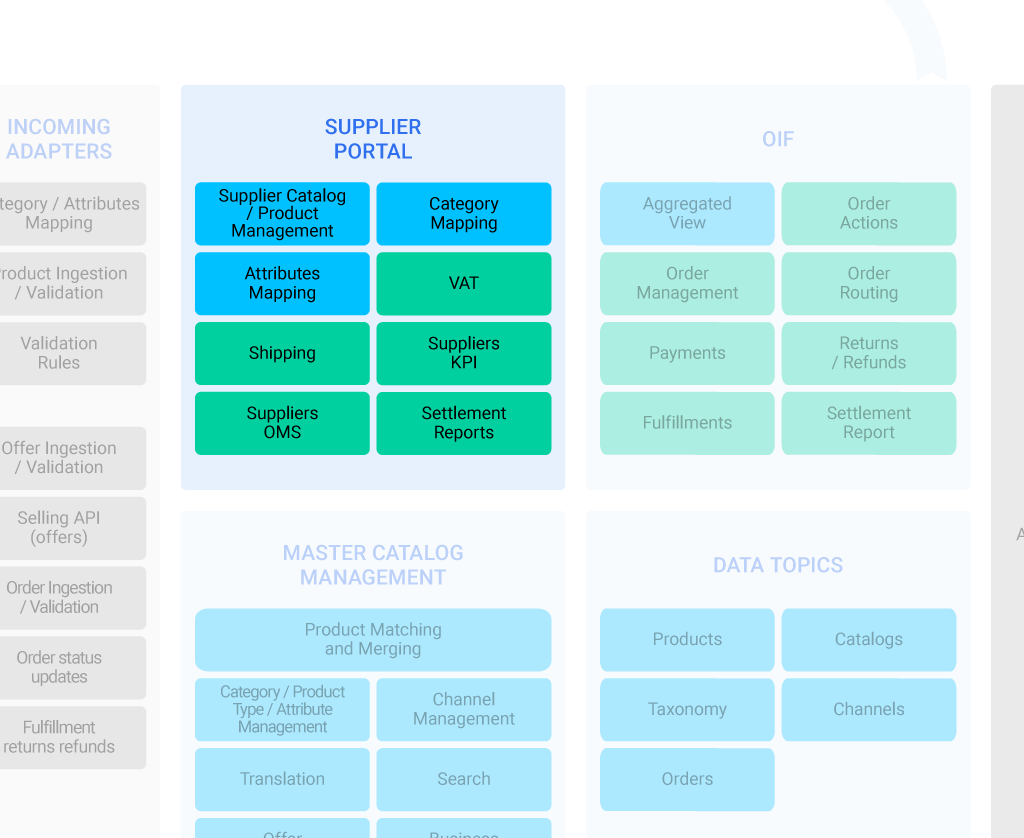
В случае, если на витрине представлены товары разных поставщиков, PIM работает в связке с мерчант-порталом. На схеме это Supplier Portal, обозначенный зеленым.

У Supplier Portal есть несколько общепринятых названий: мерчант-портал, личный кабинет поставщика, Merchant Administration System (MAS). Он состоит из 8 блоков, которые помогают маркетплейсу взаимодействовать с мерчантом.
Supplier Catalog — каталог продавцов. Category Mapping — карта категорий, где мерчант видит запросы на дозаполнение, а категорийный менеджер маркетплейса — слабые места в своей сфере. И так далее: помощь в отгрузке товара, блок, в котором мерчант обрабатывает свои заказы, KPI и отчеты.
Модуль работы с заказами
Есть еще отдельный модуль, отвечающий за обработку заказов — на схеме зеленый OIF (Order Information).

Отмечу, что правее серым, за шиной API, есть еще внешняя OMS (Order Management System). В нашем случае это связано с тем, что у клиента уже была своя OMS — система для обработки заказов. И менять их они пока не захотели. Поэтому мы дали выбор:
Либо отключить нашу OMS, оставив только внешнюю,
Либо включить внешнюю как первичную (мастер-систему), а нашу базовую оставить как вспомогательную.
Но даже если OMS у клиента своя, нам нужно было предост��вить качественный кабинет работы с заказами: контроль, прозвоны, отмены-возвраты.
За счет тесной взаимосвязи между модулями, есть блоки, которые относятся одновременно к нескольким. Так, в зеленых модулях OIF и Supplier Portal оказались голубые блоки, которые относятся и к PIM.
Возьмем для примера Aggregated View в модуле OIF. Каждая карточка должна иметь в себе представление, как она будет выглядеть на витрине:
делать ли акцент на продавце?
объединять ли несколько карточек в одну?
какую карточку мы показываем: от вендора или от поставщика?
CMS часто это не учитывает, и если вы зальете 5 iPhone, у вас на витрине будет 5 одинаковых карточек iPhone. И в этом случае витрина уже не покажется покупателю такой удобной и понятной. Он просто запутается в дублях, не разберется с поиском и фильтрами и… уйдет туда, где ему будет понятнее.
Напоследок пару слов о красном блоке Business Process Composer. Это элемент low-code, который отвечает за то, чтобы пользователь платформы мог "нарисовать" бизнес-процессы под свой бизнес.

В Business Process Composer входит конструктор бизнес-процессов и конструктор форм/личных кабинетов. Фактически, пользователь прямо в визуальном редакторе рисует блоки и стрелки, что должно происходить после того, как получен заказ с интернет-магазина.
Простота таких глубоких настроек без привлечения программистов делает бизнес более гибким и адаптивным. А адаптивность — это сегодня приоритет №1. Поэтому в low-code технологиях мы видим большие перспективы и планируем активно развиваться в эту сторону.
Надеюсь, что немного помог тем, кто пытается разобраться в архитектуре маркетплейса. Если будут вопросы, смело обращайтесь — буду рад ответить!
