Вы купили бы товар в интернет-магазине, не посмотрев на цену? В большинстве случаев, наверное, нет. И то, как она оформлена, оказывает влияние на клиента при принятии решения о покупке.
В этой статье – чек-лист по результатам анализа 150 интернет-магазинов. Как всегда, разбере�� все в деталях и с примерами.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подпишитесь на выход новых статей здесь и в Telegram, делитесь этим материалом с коллегами.
Это один из 20+ чек-листов по UX/UI в e-commerce. К середине декабря 2022г все они будут доступны в моем профиле на Habr.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
1. Цена товара
Хорошо выделена
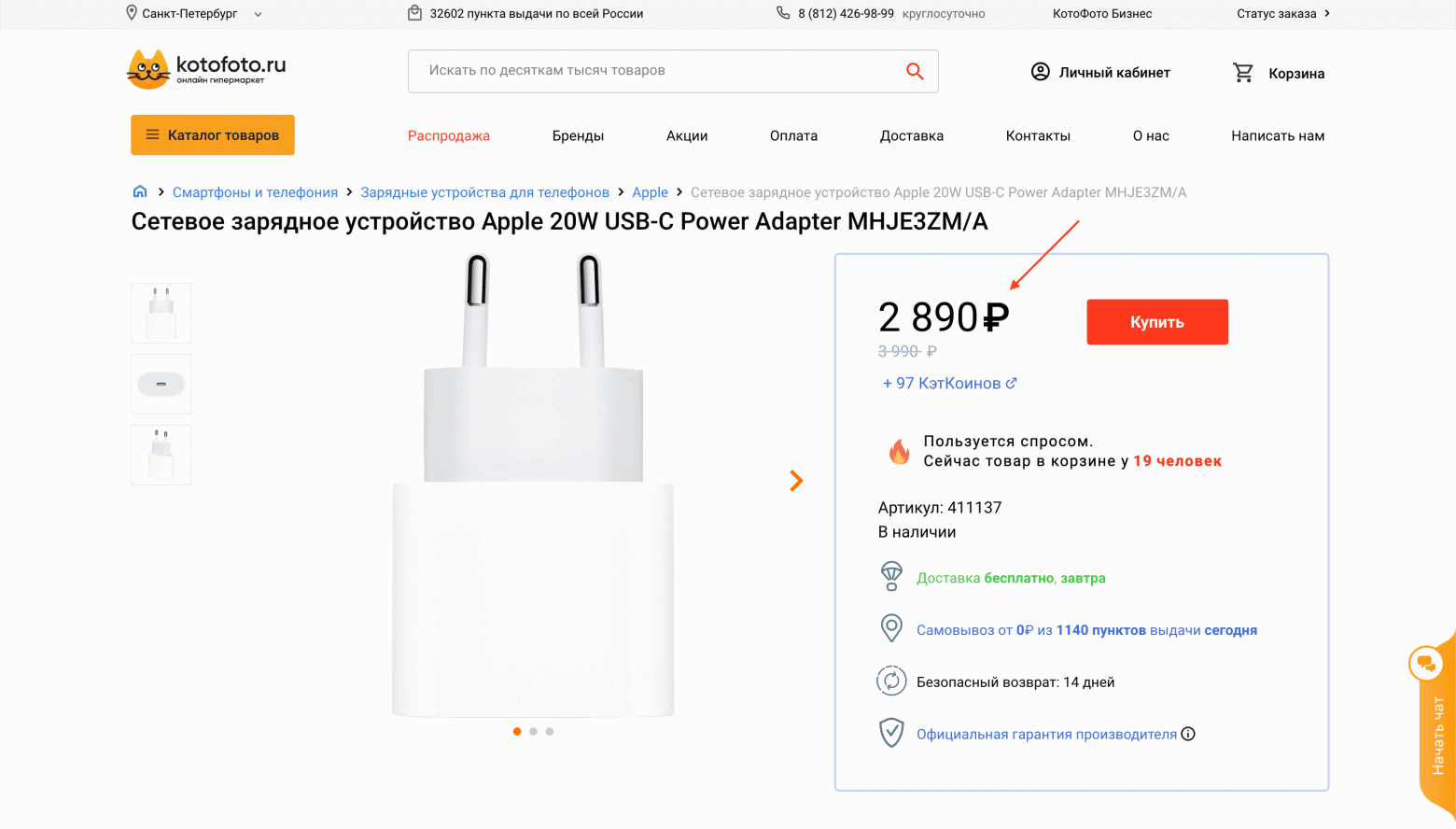
Так как цена в большинстве случаев – один из ключевых элементов страницы товара, выделяйте её за счет размера шрифта, жирности и цвета.
Смотреть пример

В рамках первого экрана
Чаще всего цена – один из ключевых факторов принятия решения. Поэтому ее лучше отображать в рамках первого экрана, без необходимости прокрутки.
Смотреть пример

Привычно расположена
Разместите цену там, где клиенты ожидают ее увидеть в интернет-магазине: в правой части страницы (чаще – в правой верхней).
Смотреть пример


Видна всегда
Цена вместе с кнопкой покупки должна быть видна в любой момент прокрутки страницы. Так, чтобы клиент мог быстро ее уточнить и добавить товар в корзину.
Смотреть пример

Отступы между порядками
Если отступов между тысячами и миллионами нет, цена будет хуже считываться – особенно если стоимость товара достаточно крупная.
Смотреть пример

Валюта указана символом
Чтобы разгрузить интерфейс страницы, можно заменить аббревиатуру валюты в цене на привычный символ. Большинство уже успело к нему привыкнуть.
Смотреть пример


Валюта визуально вторична
Валюта вторична (особенно на внутреннем рынке) и не должна оттягивать на себя внимание. Это можно отразить визуально:
Смотреть пример


Валюта не мельчит
Хоть цена и вторична, но везде стоит знать меру. Символ валюты должен быть хорошо различимым и не должен слишком сильно мельчить.
Смотреть пример

Без копеек, если товар недешевый
Если вы продаете товары, сумма которых исчисляется в тысячах, воздержитесь от указания копеек: это визуально утяжеляет цену и делает ее более громоздкой.
Смотреть пример

Понятно, что это за цена
Особенно в случае с весовыми продуктами, которые могут идти в упаковке, поясняйте, за что указана цена: 1кг, 100г, упаковку. Иначе у клиента могут возникнуть вопросы.
Смотреть пример

Без чрезмерных пояснений
Однако там, где и так понятно, что цена указана за отображаемый товар, в явной форме это можно и не прописывать.
Смотреть пример

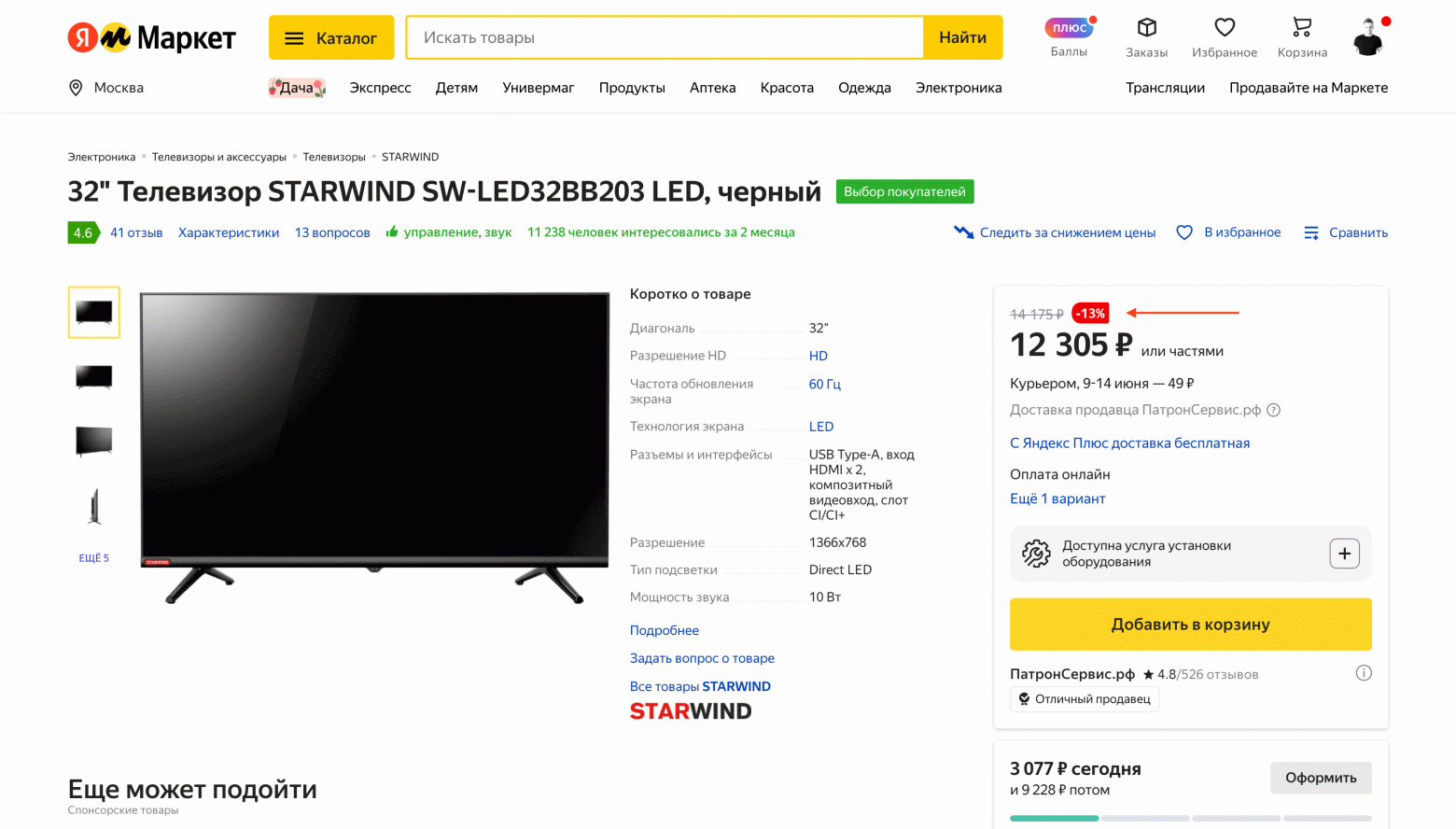
Выделение цены обосновано
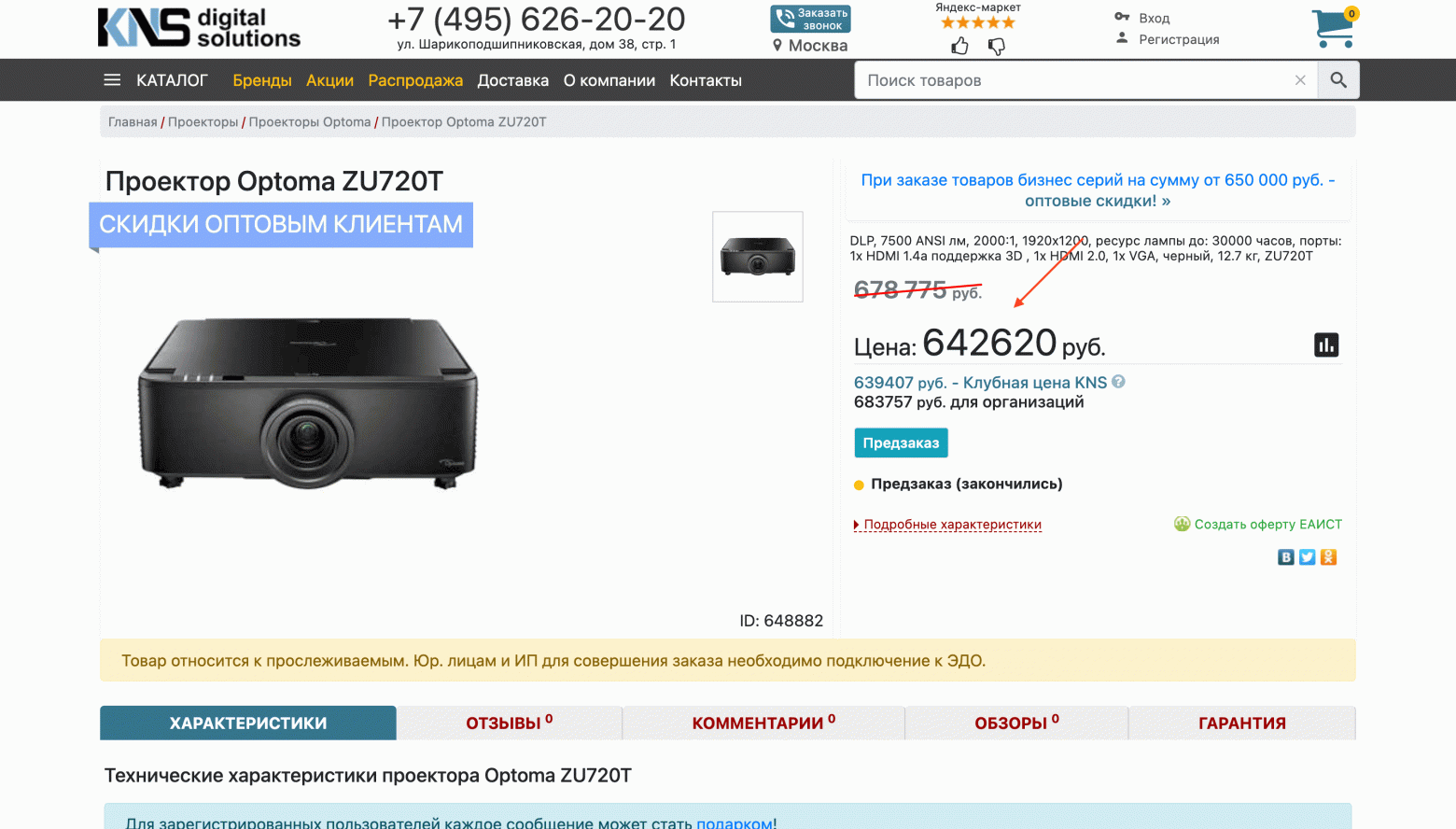
Если цена товара выделяется по сравнению с ценами на других страницах, поясняйте причину, чтобы у клиента не сложилось впечатление, что она выделена просто так.
Смотреть пример

Без лишних параметров
Если мы хотим указать какие-либо дополнительные параметры, цена – не лучшее место для этого. Параметры можно указать отдельно вторичным текстом.
Смотреть пример

Корректная иерархия цен
Некоторые в порыве подсветить выгоду входят в раж и добавляют несколько новых цен. Если вы так делаете, привлекайте внимание к финальной, а не промежуточной цене.
Смотреть пример

Цена за комплект
Если стандартно ваши товары продаются в комплекте, будет полезно, если рядом с ценой за единицу клиент также увидит и общую цену комплекта.
Смотреть пример

Цена vs. фото
Иногда для привлечения внимания компании размещают цену по акции прямо на фото товара. Акция может пройти, а фото поменять кто-то забывает:
Смотреть пример

Без дублирования
По весовым товарам отображение стоимости за кг. или 100г. рядом с ценой оправдано и дает больше информации. Но зачем делать так для штучных товаров, не понятно.
Смотреть пример

Не вводит видом в заблуждение
Не форматируйте цену, как кнопку, если при клике по ней ничего не происходит. Либо отображайте ее как текст, либо включайте ее в кнопку покупки.
Смотреть пример

Цена для членов клуба
Если по карте лояльности у вас отображаются другие цены, указывайте обе цены и снабжайте их ссылкой на регистрацию в программе лояльности.
Смотреть пример

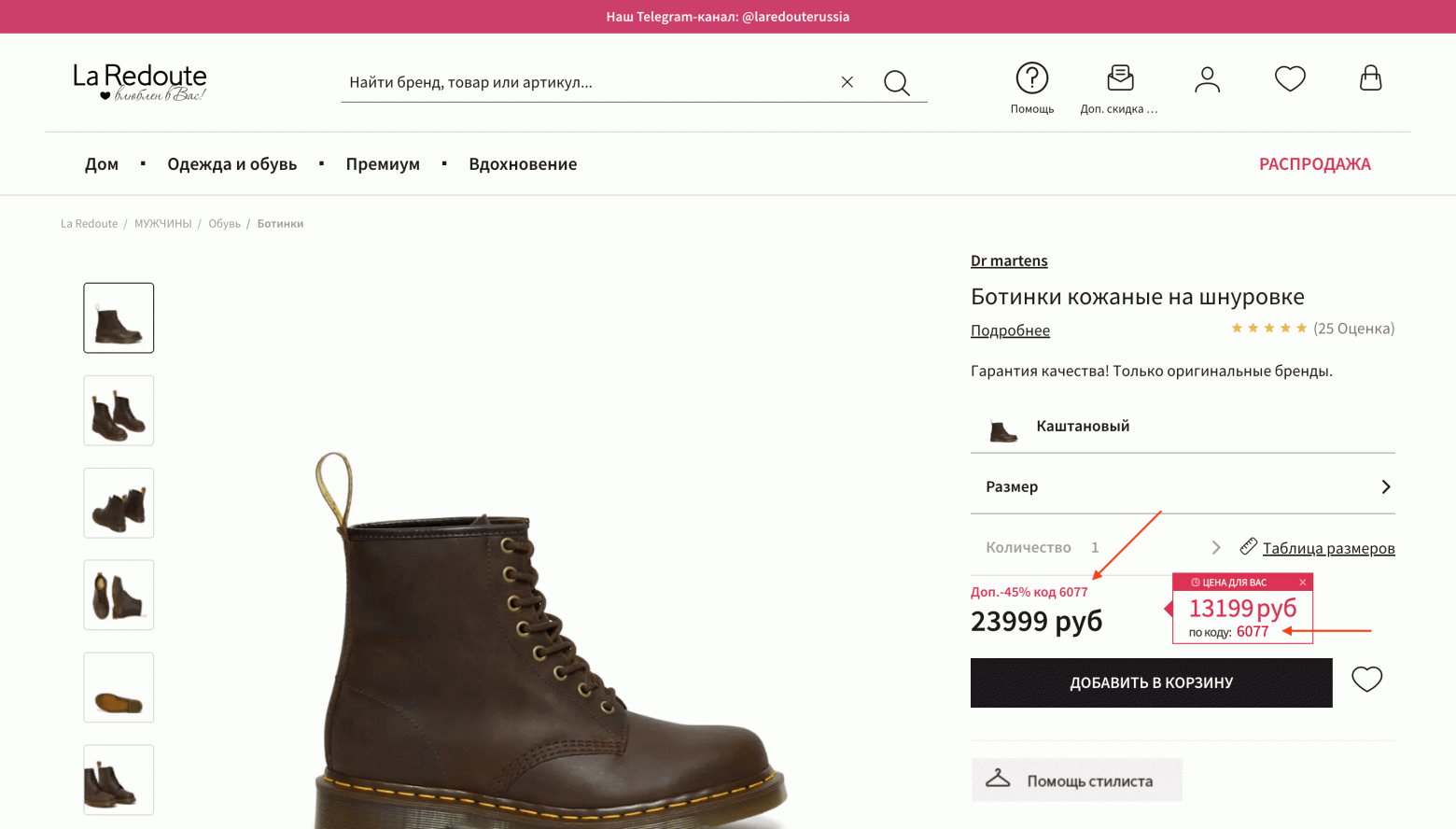
Без ложной персонализации
Не стоит говорить клиенту, это цена именно для него, если он первый раз заходит на сайт и не авторизован. Такой посыл будет звучать не совсем корректно.
Смотреть пример

Цен не слишком много
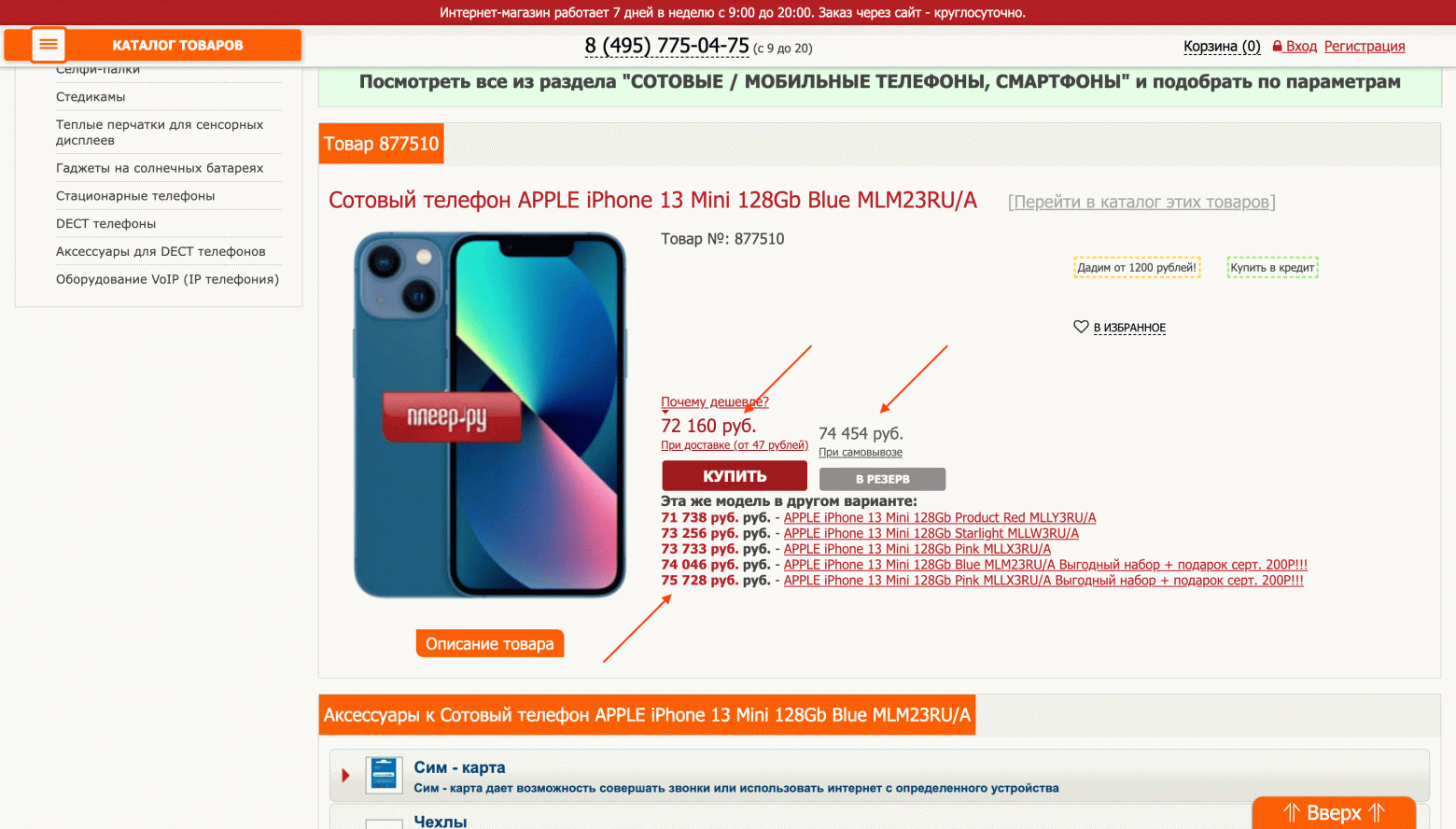
Пытаясь разместить все цены на одной странице товара – и новую, и старую, и цены каждого из возможных вариантов – вы лишь рассеиваете внимание клиента.
Смотреть пример

Понятно, какова цена со скидкой
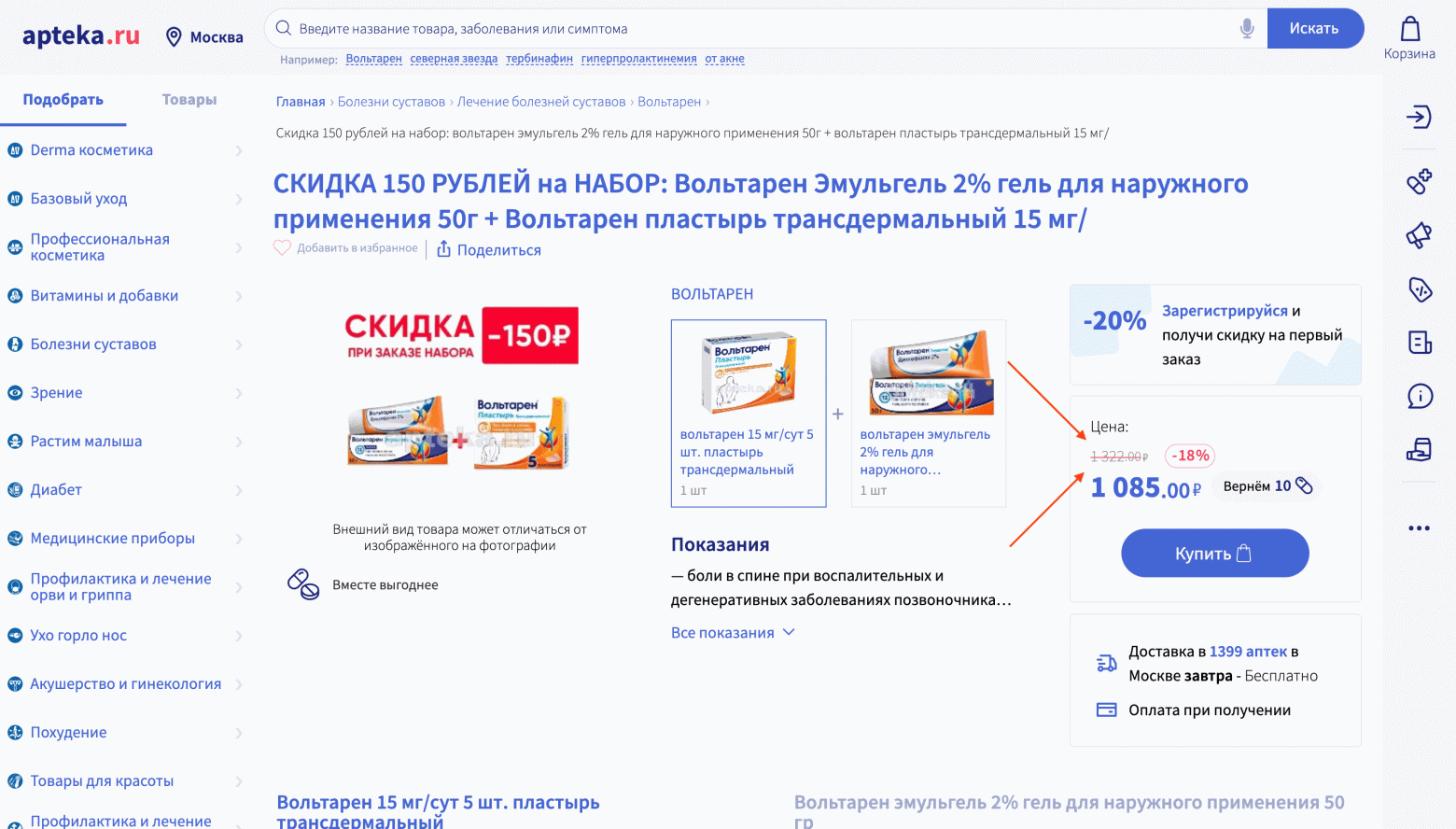
Если вы размещаете несколько скидок в блоке с ценой, убедитесь, что клиенту будет понятно, какова в итоге финальная цена. Вот здесь могут возникнуть вопросы:
Смотреть пример

Без стартовой цены
На странице товара, где целевое действие – добавление в корзину, указывайте финальную цену. Какую сумму я добавлю в корзину, если ценник – «ОТ 8,549 р.»?
Смотреть пример

2. Старая цена
Применяется в случае скидок
Если при указании скидки вы не добавляете старую цену, может быть не совсем понятно, применена скидка к отображаемой цене или нет.
Смотреть пример

Рядом с актуальной ценой
Разместите старую цену рядом с новой и выровняйте их по одной из осей, чтобы связь между ними легче считывалась.
Смотреть пример

Не прилипает к цене
При этом не стоит размещать старую цену слишком близко – так, что она начинает прилипать к актуальной цене.
Смотреть пример

Визуально вторична
Сделайте старую цену визуально вторичной, чтобы клиенту легче было понять, какая цена старая, а какая – новая. За счет выцветания, размера и более тонкого шрифта.
Смотреть пример

Вторична по всем параметрам
В попытке создать разницу между ценами некоторые размер текста уменьшают, а цвет старой цены, наоборот, выбирают ярче. Лучше так не делать:
Смотреть пример

Перечеркнута
Добавьте акцент тому, чтобы старая цена воспринималась, как уже не актуальная – перечеркните ее чертой.
Смотреть пример

Угол перечеркивания
Пусть это и звучит слишком детально, но обратите внимание, как сумма перечеркнута: если линия идёт под углом, старая сумма будет легче читаться. Вот 2 примера:
Смотреть пример


Заметна
При этом слишком мелкой или блеклой старую цену делать не стоит. Клиент должен различить обе суммы, чтобы понять объем выгоды.
Смотреть пример

Содержит символ валюты
Если мы добавляем символ валюты в новую цену, почему нам воздерживаться от того, чтобы не добавлять его в старую?
Смотреть пример

В том же формате, что и новая
Еще один базовый момент: как форматируете новую цену, так же форматируйте и старую. У клиента не должно возникать никакого когнитивного диссонанса при их сравнении.
Смотреть пример

Без доп.подписей
Если старая цена визуально вторична и перечеркнута, она и так будет понятна. Поэтому добавлять к ней текст «Старая цена» излишне.
Смотреть пример

3. Скидка
Отображается
Если мы указываем лишь старую и новую цены, клиенту будет труднее понять, каков объем скидки. Не заставляйте клиента рассчитывать его самостоятельно.
Смотреть пример


Не применяется в premium-сегменте
Там, где цена не так важна, не стоит аппелировать к механике скидок. Лучше донести до клиента ценность бренда, эстетику продукта и историю, стоящую за ним.
Смотреть пример

Рядом с ценами
Разместите скидку рядом со старой и новой ценами так, чтобы клиент получал ответ на вопрос «Какова разница цен?» ровно в тот момент, как обратил на них внимание.
Смотреть пример

В виде маркера
Сделайте скидку в более визуальном формате маркера или купона, чтобы она лучше привлекала фокус внимания клиента.
Смотреть пример

Маркер легко читается
Убедитесь, что маркеры легко заметны, а текст внутри них хорошо читается. Если маркер слишком мелкий, это может затруднить его восприятие.
Смотреть п��имер

Не в формате plain text
И наоборот, не отображайте скидку просто текстом так, что она вообще перестает выделяться на фоне. Вот так делать не стоит:
Смотреть пример

Процентная скидка
Стандартно вы можете отобразить скидку в формате процента относительно базовой стоимости. Это будет легко воспринято и не вызовет никаких вопросов.
Смотреть пример

Абсолютная скидка
Однако если сумма скидки достаточно крупная, еще при этом и круглая, можно в качестве альтернативы подсветить ее и в абсолютном формате.
Смотреть пример

Highlight оптовой выгоды
Если вы продаете товары в пачках разного объема и отображаете их как варианты на странице, выгоду можно подсвечивать отдельно по каждому объему.
Смотреть пример

В покупке оптом есть смысл
Но, возвращаясь к предыдущему примеру, вероятно, не стоит подсвечивать, что при покупке штучных товаров я получу скидку больше, чем при покупке целой упаковки.
Смотреть пример

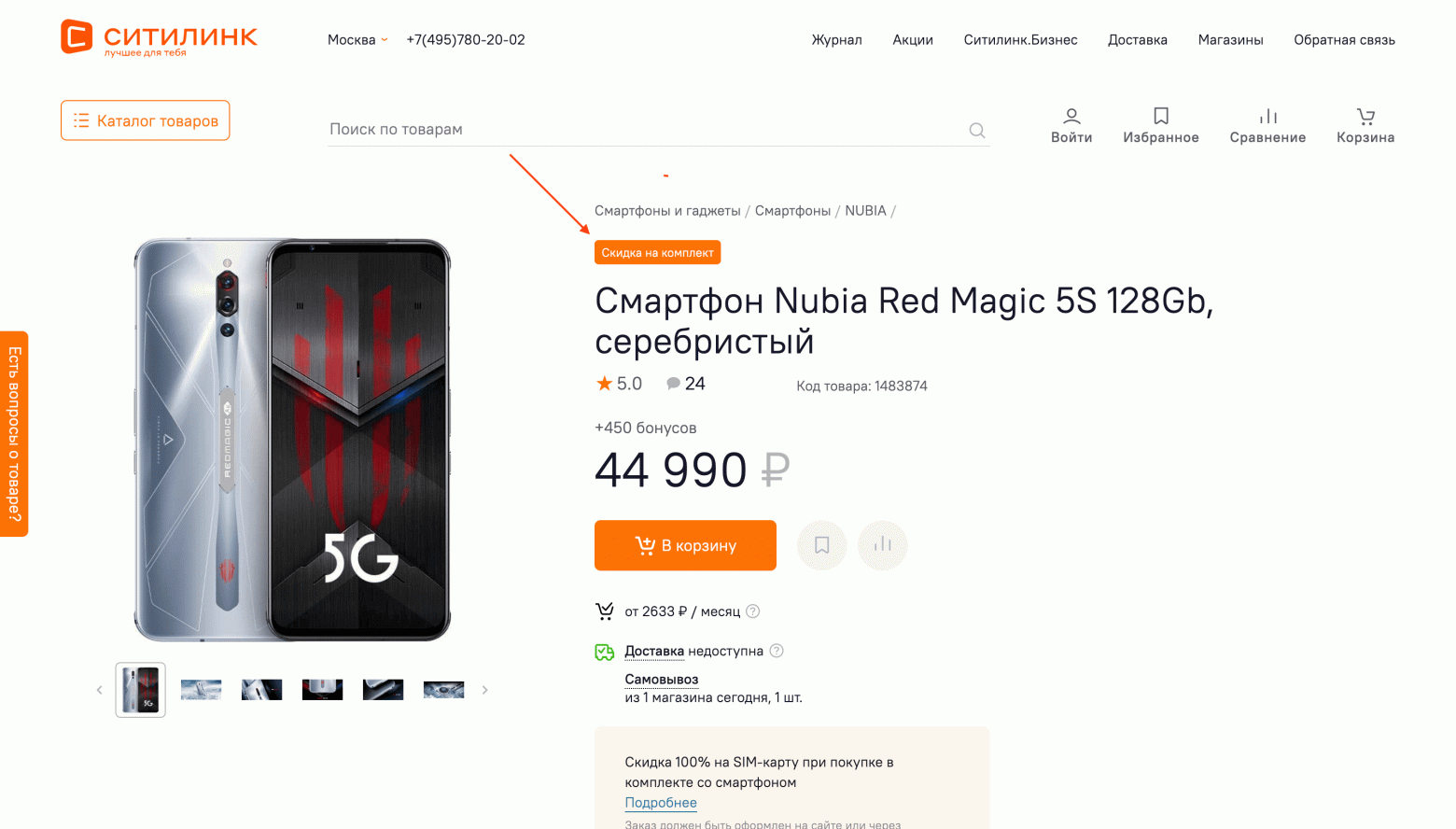
Скидка за комплект
Если вы используете комплекты, как элемент допродажи, разместите маркер скидки за комплект на первом экране страницы, чтобы привлечь внимание клиента.
Смотреть пример

Есть повод – маркеры кликабельны
Если на странице товара есть блок, посвященный скидке (например, тот же комплект), при клике по маркеру заинтересованный клиент должен переходить к этому блоку.
Смотреть пример
Без маркировки отсутствия скидок
Если скидок на товар нет, эту информацию можно донести, просто не размещая маркеры скидок и старые цены. Зачем отдельно писать, что скидок нет?
Смотреть пример

Без лишнего текста
Не снабжайте размер скидки чрезмерно большим текстом. Он может сыграть роль визуального шума и ухудшить восприятие самой скидки.
Смотреть пример

Без промо-кодов
Не утруждайте клиента запоминать промокод на странице товара и вводить его при оформлении заказа, чтобы получить скидку. Учитывать ее автоматически.
Смотреть пример

4. Элемент срочности
Крайняя дата
Повысить привлекательность предложения можно за счет создания эффекта срочности. Первый (ненавязчивый) вариант – снабдить маркер скидки датой окончания акции.
Смотреть пример

Информация при наведении
Дедлайн можно также отображать лишь при наведении на маркер скидки. Но важно понимать, что значительная часть клиентов в таком случае его просто не заметит.
Смотреть пример

Всплывающее окно
Хорошо позволяет подсветить срочность. Главное, чтобы оно было небольшим, не перекрывало собой важные элементы и визуально вписывалось в интерфейс.
Смотреть пример

Таймер
В качестве аналога дедлайну можно использовать таймер. Он будет привлекать больше внимания за счет своей динамичности.
Смотреть пример

Выделяется не слишком сильно
При этом элемент не должен визуально «кричать» и чрезмерно выделяться. Иначе кроме отторжения такая навязчивость ничего не вызовет.
Смотреть пример

Легко воспринимается
Сформулируйте текст так, чтобы он нативно вписывался в интерфейс страницы, легко воспринимался и не вызывал вопросов у клиента.
Смотреть пример

Тайминг соответствует реальности
Используйте элемент срочности честно: если клиент заметит, что отсчет последних 12 часов акции продолжается каждый день, это будет воспринято, как обман.
To be continued...
Итак, в этой статье мы разобрали цену и скидки на странице товара. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте подписаться на канал в Telegram и поделиться этим материалом с друзьями и коллегами по цеху. Будем на связи.
