На примере создания аккаунта в финансовом сервисе я покажу как построить и запустить процесс улучшения User Experience продукта. Что и в каком порядке делать продуктовому дизайнеру, чтобы никого не взбесить, и чтобы всем в команде стало лучше.
Компания «Открытие Инвестиции» пригласила меня в качестве ведущего дизайнера поработать над критически важной составляющей пользовательского пути — дистанционным открытием брокерского счёта. Некоторые называют это «онбордингом». Но клиенты могут открывать брокерские счета и в офисе, где тоже проходит своего рода онбординг. Чтобы не запутаться в терминах, для web мы использовали максимально конкретное название — «дистанционное открытие счёта».
Тестовое задание
В качестве тестового задания меня попросили провести UX‑ревью любой конкурирующей компании, оценить как сделано открытие счёта у них. Я бегло ознакомился с сайтами конкурентов, везде подметил недостатки и взялся за самого крупного — Broker.ru. Результатом стал обзор на 16 страниц, в котором я описал не только проблемы UX (user experience), но и проблемы CX (customer experience), дал рекомендации, высказал гипотезы и предложил методы их проверки. Работа заняла 4 дня.

Общий подход
Для начала, действительно, полезно сделать CX/UX‑ревью конкурента. Такая работа похожа на сбор референсов, но цель у неё другая — глубже погрузиться в предметную область. А вот начинать работу именно со сбора референсов я не рекомендую. Во‑первых, никто не знает насколько хороши показатели конверсии конкурентов — обычно это коммерческая тайна. Представьте, что какой‑то дизайнер, исходя из соображения «Открытие — крупная известная компания», скопировал бы наше решение, не подозревая о его низкой эффективности (до моего прихода в «Открытие» конверсия составляла всего 2.16%). Нет никакой гарантии, что решения крупных известных компаний действительно хороши (UX‑ревью Broker.ru подтвердило это).

Во‑вторых, большие компании, как правило, инертны, обременены массивом устаревшего кода и идут проторенной дорогой. Я не хочу попадать в плен устаревающих паттернов, а хочу попробовать изобрести что‑то лучшее. Иногда такое получается, и продукт оказывается на шаг впереди конкурентов.
Поэтому я начинаю работу не с поиска референсов, а с оценки продукта, который мне предстоит улучшить. Даже если потом придётся переделать весь продукт с нуля, я хотя бы составлю представление об информационной архитектуре и возможностях бэкенда, а также о принятых в компании терминах и образе мышления.
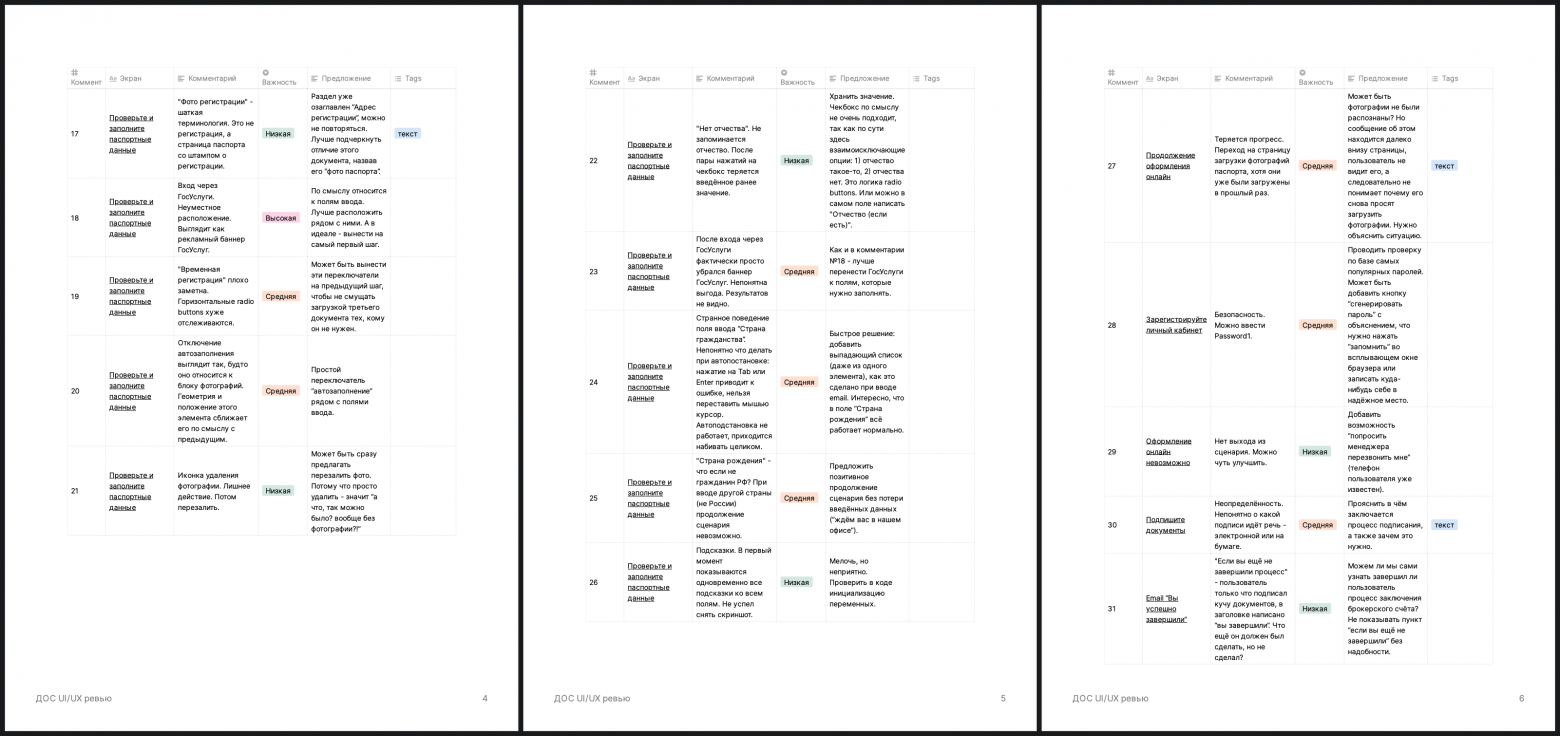
Для начала я прохожу весь клиентский путь, включая разные его ответвления, сохраняю картинки и составляю карту скриншотов, похожую на CJM (customer journey map). Отличие от обычной CJM в том, что моя карта предназначена для комментариев UX/UI‑дизайнера и содержит более актуальные скриншоты продукта со всеми его багами и недоработками.

Комментариям я назначаю приоритеты: критически важные недоработки (красный), существенные улучшения (жёлтый), полезные доработки (зелёный). Каждый комментарий содержит заголовок, описание проблемы или пожелания, рекомендованное решение.
Как на этом этапе определить, что вид или поведение элемента интерфейса создаёт проблему? По науке — теория дизайна, теория композиции, эргономика, психология. Позже я дополню карту экранов комментариями, полученными в ходе пользовательского тестирования, но пока, даже на самом раннем этапе, можно выявить и устранить ряд проблем, чтобы потом не нагружать ими юзабилити‑тестирование.
Поскольку не всем удобно читать комментарии в Figma, я выгрузил их в таблицу и разместил в Confluence.

Теперь я готов ознакомиться с маркетинговыми и пользовательскими исследованиями, проведёнными в компании до меня. Зная как работает наш продукт и какие у него проблемы с интерфейсом, я буду лучше понимать реакцию респондентов.

Маркетинговые исследования важны, потому что я могу обнаружить в них детали, непосредственно связанные с дизайном. Такие детали, скорей всего, ускользнули от внимания маркетологов, ведь они несущественны с точки зрения целей исследования.
Например, я обнаружил, что отвечая на вопрос о дистанционном открытии счёта, некоторые респонденты назвали невозможность прийти в офис. Люди не поняли, что приходить в офис не нужно — вероятно, из‑за слабых интерфейсных текстов и/или иллюстраций.

Дизайн-процесс
Давайте посмотрим на дизайн‑процесс, который выстроился у меня в «Открытие Инвестиции» (тестовое задание не считаем). Дизайн‑процесс — не молитва, которую нужно повторять слово в слово по всякому случаю, а гибкий инструмент, который можно настраивать для большей эффективности в конкретных обстоятельствах. Иногда можно пропустить какой‑то шаг, если вы уже готовы к следующим этапам, иногда полезно выполнить шаг вне очереди или отступить назад. У меня получилось так:
UX/UI‑ревью существующего решения (web‑десктоп). Важно для понимания сложностей, с которыми могут столкнуться пользователи. Результат — карта экранов, список проблем (отсортированный по важности), предложения по исправлению проблем. Основание для наполнения списка — теория дизайна взаимодействия.
Знакомство с маркетинговыми исследованиями. Важно для понимания настроений, потребностей и ожиданий, а также страхов и разочарований клиентов. Результат — составление персон и рекомендаций по работе с эмоциями, тоном общения, текстами, а также наброски UX‑стратегии. Больше эмпатии к клиентам возникает после UX/UI‑ревью, проведённого на предыдущем шаге.
Знакомство с результатами пользовательских тестирований, если они проводились в компании до меня. Сбор статистической информации, недостающей для построения ваших гипотез.
UI‑ревью мобильной версии сайта.
Информационная архитектура (IA). Перечень данных, которыми пользователь делится с нами, мог быть составлен аналитиками и до меня. Но я, как UX‑дизайнер, оцениваю отношение пользователя к этим данным и объединяю их в категории.
Оптимизация сценариев взаимодействия с данными, редизайн существующего решения и составление новой CJM. Полностью новые экраны, если они появляются, отрисовываю в виде набросков wireframes или lo‑fi макетов.
Обсуждение сценариев с юристами.
Создание интерактивного прототипа. Или прототипов, если родилось несколько равноправных идей по воплощению одной и той же функции.
Обсуждение с менеджером продукта и разработчиками. Результат — адаптация прототипа к доступным технологиям, приоритизация фич. Почему сперва не узнать ограничения технологий, а потом уже создавать прототип? Потому что полезно вдохновлять разработчиков на преодоление ограничений (мне, как программисту знакомо это пьянящее чувство победы)! А чтобы вдохновить, нужно сперва показать целевое решение и убедить, что оно того стоит.
Сравнение нового решения с конкурентами, поиск референсов. Да, только сейчас. Чтобы суждение «никто так не делает» не мешало принимать хорошие решения и изобретать новые лучшие практики. При обнаружении ценных идей — доработка прототипа.
Коридорные тестирования. Результат — отчёт об исследовании, отказ от неработающих идей, доработка слабых сторон, подтверждение жизнеспособности оставшихся идей.
Составление списка метрик и статистических величин, которые пригодятся для оценки эффективности принятых дизайн‑решений. До коридорного тестирования мы не знаем всех особенностей поведения пользователей, которые полезно будет измерить, так что окончательный список метрик составляем только после коридорного тестирования.
В случае неуверенности в новых решениях — юзабилити‑тестирование, качественные интервью с реальными пользователями.
Утверждение UX‑стратегии. Составление дорожной карты развития продукта.
Составление словаря терминов и выражений. Доработка интерфейсных текстов.
Согласование текстов с юристами.
Дополнение UI Kit, описание поведения компонентов.
Подготовка финальных макетов, поэтапная передача их в разработку.
Консультация разработчиков, дизайн‑ревью их работы.
Поэтапный запуск А/Б‑тестирования новых фич, сбор статистики, оценка эффективности новых решений. Дополнение CJM собранной статистической информацией.
Запуск эффективных решений в продукт, отказ от неэффективных.
Работа над следующими фичами, переход к пункту 17.
Теперь вместе пройдёмся по дизайн‑процессу на примере шага загрузки документов, посмотрим как и почему я изменил этот экран.
UX/UI-ревью
В ходе UX‑ревью у меня возникли замечания к интерфейсным текстам: отсутствие конкретики, двусмысленность, неточность. Также была проблема с интерактивностью: кнопка «Продолжить» неактивна (у меня есть отдельная статья «Disable disabled buttons», в которой я объясняю теорию и привожу примеры из практики).

Маркетинговые исследования
Изучив два маркетинговых исследования, я составил новый документ с фактами, имеющими значение для UX‑дизайна. Мне удалось определить персоны и в общих чертах увидеть эмоциональную карту (emotional journey map) клиентского пути, понять с какими ожиданиями и сомнениями клиенты начинают дистанционное открытие счёта. Свой документ я закончил описанием двух сценариев и дополнил рекомендациями к интерфейсным текстам, иллюстрациям и тону общения, предложениями по эмоциональной поддержке в виде бонусов и описанием способов повышения доверия клиентов.

Таким образом появились намётки UX‑стратегии.
На этом этапе я понимаю какие исследования нужно провести, чтобы подтвердить или опровергнуть мои гипотезы (исходя из них я составлял рекомендации), обсуждаю всё с менеджером продукта, прошу аналитиков и службу поддержки клиентов собрать нужную мне статистическую информацию, составляю задание для технического писателя.
Прошлые исследования и сбор новой статистики
Ознакомившись с собранными отзывами пользователей, я обнаружил, что некоторые перетаскивают фотографии документов на соответствующие карточки, но вместо ожидаемого эффекта фотография подменяет собой всю страницу. Также выяснилось, что треть фотографий не принимается сервисом из‑за бликов, расфокусировки и тому подобного. У некоторых пользователей не было российского паспорта, они загружали паспорт другого государства.
Осмысливая роль временной регистрации, я попросил аналитика узнать сколько пользователей (из тех, что смогли справиться с открытием счёта) загрузили временную регистрацию. Результат оказался шокирующими — чуть больше 1%. Получается, требовать этот документ вообще не имеет смысла. На следующем шаге после загрузки фотографий происходило автоматическое распознавание текстов и отображался адрес временной регистрации — выходит и там он не особо нужен.
Обозначение главных проблем
Теперь у меня появились гипотезы, объясняющие низкую конверсию экрана загрузки сканов документов.
Заголовок повелевает приложить регистрацию, но термин «регистрация» применяется то к странице паспорта, то к временной регистрации. Кажется, что обязательно загрузить все 3 документа из списка, ведь они отображаются равнозначно. Впечатление усугубляется тем, что после загрузки одной фотографии кнопка «Продолжить» остаётся неактивной — значит недостаточно загрузить часть документов. Если человек живёт по месту прописки, у него нет временной регистрации и ему кажется, что у него недостаточно документов для регистрации в нашем сервисе.
Если карточки не срабатывают как drop‑зоны, прогресс пользователя сбрасывается.
Из собственного опыта я обнаружил, что фотографии с iPhone в формате heic не распознаются, при этом пользователь не знает наверняка в каком формате телефон хранит его фотографии, а значит не понимает в чём причина отказа.
Пользователь не знает каким требованиям должна соответствовать фотография документа, об этом ему сообщат только на следующем шаге в случае отказа.
Всё это нужно исправить, и как можно скорей.
UI-ревью мобильной версии сайта
Пока аналитики собирают нужную мне информацию, есть время заняться UI‑ревью мобильной версии сайта. К нему я подхожу более подготовленным, уже имея представление о UX‑стратегии.

Информационная архитектура и оптимизация сценариев
Коротко скажу, что следующий шаг после загрузки фотографий — форма ввода паспортных данных. Там я перегруппировал поля, чтобы они следовали в том же порядке, как в паспорте, который пользователь держит в руке. Другие данные также перегруппированы по смыслу, а всё относящееся к временной регистрации убрано в отдельную вкладку. Об этом экране я напишу отдельную статью.

Консультация с юристами
Разбираясь с данными, которые мы собираем с клиентов, я обратился к тексту договора брокерского обслуживания и понял, что временная регистрация необязательна. Она никому не приносит пользы. Проконсультировавшись с юристами, я узнал, что существует регуляторное требование: мы обязаны спрашивать временную регистрацию. Но все риски по непредоставлению этих данных ложатся на пользователя и, похоже, это вообще никого не беспокоит. Так что возможность указать адрес временной регистрации должна быть, но её видимость в интерфейсе может быть минимальной.
Создание прототипа
Прежде всего, я избавился от временной регистрации на шаге загрузки фотографий. Упростил тексты. Записал в требования к продукту drop‑зоны и поддержку heic. Попросил поднять лимит на размер файла (для распознавания текстов мы передаём фотографии стороннему сервису, и если размер слишком велик для этого сервиса, лучше самим уменьшить фото, нежели просить об этом пользователя). Набросал анимацию, демонстрирующую как правильно подготовить документ к фотографированию (конкуренты решают эту проблему длинным текстом со списком требований — хорошо, что я не смотрел их решений). Заодно анимация подчёркивала гражданство — герб России на обложке паспорта. Замечу, что сперва проигрывалась анимация в первой карточке, а по её окончанию запускалась анимация во второй. Завершались обе анимации статическими картинками документов.

Желая добавить положительных эмоций в процесс, я пошёл ещё дальше. На предыдущем шаге мы узнавали имя пользователя и с высокой вероятностью могли определить его пол. Я предложил в зависимости от пола менять портрет в паспорте. Для обоснования этого решения я запросил гендерную статистику. В целом, клиентов мужского пола заметно больше, но именно в тот месяц количество новых пользователей сравнялось — женщин пришло столько же, сколько мужчин. Моё предложение оказалось своевременным.

Для улучшения взаимодействия я спроектировал систему сообщений об ошибках, разбив их на две категории: ошибки содержимого компонентов и ошибки процесса. В первом случае ошибку отображал сам компонент, во втором случае появлялось уведомление. Я составил подробное описание поведения уведомлений и их взаимодействия друг с другом. Отображению ошибок я посвятил отдельную статью, потому что почти нигде это не сделано нормально.
Интерактивный прототип в Figma я подготовил не в wireframe, а сразу в качественном виде, потому что добавлять новое почти не пришлось — только убирать из имеющихся макетов. Заодно улучшил UI Kit, добавив интерактивности компонентам и описав их поведение.
Тестирование
Коридорное тестирование не выявило никаких проблем, но помогло подстроить скорость анимации. Также я протестировал поведение компонентов на медленном соединении и выявил ряд интерфейсных проблем.

Метрики
Основная метрика на этом экране — процент пользователей, успешно перешедших на следующий шаг. То есть обычная конверсия. Также меня интересовало сколько пользователей пытаются повторно загрузить фотографии в случае возникновения ошибки (так я мог оценить насколько эффективно мы помогаем пользователю справиться с возникшей проблемой).
Стратегия развития продукта
В моём понимании, приоритеты разработки распределились так:
Убираем временную регистрацию и исправляем тексты
Разбираемся с неактивной кнопкой и прорабатываем сообщения об ошибках
Добавляем дроп‑зоны
Добавляем поддержку heic
Вставляем анимацию и определение пола
Менеджер продукта примерно так же оценил важность задач и направил их в разработку. В перспективе мы задумали спроектировать полностью новый сценарий для мобильного приложения «Открытие Инвестиции».
Интерфейсные тексты
Исправление текстов — не такая простая задача, как может показаться на первый взгляд. В мобильной версии сайта тексты не умещались в отведённое пространство, поэтому я предложил хранить два набора текстов — для десктопной версии и для мобильной версии сайта. Раньше я работал над продуктом, который переводили на несколько языков, так что возможность переключаться между наборами текстов казалась мне естественной. Очень просто заложить её на этапе проектирования, но в «Открытии» такую возможность не предусмотрели, потому что компания работала только на российским рынке. Разумеется, моё предложение было встречено возражением, на первый взгляд убедительными: «зачем хранить два текста, если можно сочинить один хороший короткий текст и применить его как в мобильной, так и в десктопной версии?»
Работая в Acronis с переводами на 17 языков я понял, что для каждого языка существует свой теоретический предел сокращения. Предложение, которое вы только что прочитали, занимает 123, 135 и 48 символов на русском, немецком и японском языках. После определённого порога сокращение невозможно без потери смысла. Кое‑где в мобильной версии сайта пришлось пожертвовать смыслом — по большей части потому, что он понятен из контекста (а в десктопной версии непонятен, там оставлены более развёрнутые тексты). В любом случае, иметь возможность переключать наборы текстов (в зависимости от платформы или от выбранного языка) — полезная опция, которую несложно заложить на этапе проектирования. Может пригодиться.
UI Kit
Работая над текстами, я сократил что возможно и убрал бесполезное (скажем, пользователю неинтересно имя файла снятой на телефон фотографии). Скриншоты слева — до редизайна, справа — компонент загрузки фото после редизайна. Как видите, я не изменял компоненты радикально. Моей целью было как можно скорей внедрить улучшения UX/UI, не сильно задерживая разработку.

Вообще, UI Kit дорабатывался ещё на этапе прототипирования, а сейчас пришло время его отполировать.
А/Б тестирование и сбор метрик
Часть пользователей мы направляли на новое решение и собирали статистические данные. После определённого тестового периода я взял эти данные и занёс в CJM. Раньше мне не приходилось видеть, чтобы кто‑то так делал, поэтому я записал эту находку себе в ноу‑хау (это был 2021-й год). Очень удобно видеть статистику посещений и показатели конверсии прямо над экранами продукта.

Результат
Внедряя изменения по мере готовности, мы быстро подняли конверсию с 6.26% до 18.6%, а затем и до 27.09%. Раньше шаг загрузки документов проходили только 57.8% пользователей (из дошедших до этого шага), а теперь 79.3%. Прирост конверсии здесь составил 37%.

Как видно из воронки, нашей команде удалось сильно поднять конверсию на каждом из шагов. Об этом я расскажу в следующий раз.
Кстати, позже я спроектировал совершенно новый сценарий и механизм загрузки документов для мобильного приложения, но это уже совсем другая история — на мобильное приложение было выделено больше времени и ресурсов.

Заключение
Надеюсь, вам было интересно посмотреть за работой UX‑дизайнера (или продуктового дизайнера) в «Открытии». Хотя, я называю свою работу более общими словами — дизайн взаимодействия (interaction design). Если бы в компании был UX‑исследователь, я бы делегировал часть работы ему, но пришлось делать всё самим. Мне совсем не хотелось писать sql‑запросы и python‑скрипты для вытягивания и группировки нужной информации из баз данных, так что я с удовольствием уступил это дело тем, кто справлялся лучше (аналитик и менеджер продукта). Также поддержкой UI Kit должна заниматься отдельная команда, и по моей инициативе она была в итоге сформирована.
Буду рад, если некоторые из моих практик окажутся вам полезны. Напомню важнейшие из них:
Не смотрите референсы, пока не придумаете своё решение (для этого, правда, нужно иметь определённый уровень мужества и компетенций).
Полагайтесь на науку, а не на авторитеты (помните, что успешных трендов в UX не существует). Читайте книги по когнитивной психологии и физиологии, или хотя бы статьи дизайнеров, ссылающихся на исследования в этой области. Каждая ваша инициатива должна быть подкреплена научным аргументом.
Для тестирования создавайте максимально правдоподобные прототипы.
Будьте честны с собой — если взаимодействие с прототипом не доставляет вам удовольствия, значит ваша работа ещё не сделана.
Описывайте поведение компонентов текстом, делитесь этим документом с разработчиком и тестировщиками.
Добавляйте в CJM статистическую информацию.
Не бойтесь быть партнёром с владельцем продукта, а не его подчинённым.
Если хотите почитать другие мои статьи по продуктовому дизайну — заходите на мой профиль vc.ru
