
Что заставляет дизайн выглядеть скоординированным, спланированным и профессиональным? Ответ: 'цвет'.
Далеко не каждый проект нуждается в использовании мягкого корпоративного синего цвета для того, чтобы выглядеть профессионально. Планирование цвета означает создание структуры, которая бы описывала, какие использовать цвета и как их использовать. Цвет — самый неподдающийся элемент дизайна. «Хороший» цвет жестко связан с такими неуловимыми вещами как личный вкус и интуиция, и, в то же время, с технической позиции с калибровкой монитора и контрастом.
Но цвет просто необходим для контента. Если Вы уделите вебсайту достаточно времени для его совершенства, то читатели вероятно уделят достаточно времени его просмотру. Хороший выбор цвета сделает это возможным.
В этой статье мы будем делать обзор некоторых методик, чтобы достигнуть красивого сочетания цвета для Ваших проектов в сети.

Лучший способ заставить вебсайт смотреться не спланированным — выбрать его цвета наугад.
Даже когда посетители просматривают домашнюю страницу вебсайта впервые, цвета влияют на их отношение к содержанию. Этот вебсайт захватывающий? Успокаивающий? Смелый? Мягкий? Политический? Официальный?
Цвет влияет на восприятие людьми увиденного так же, как и слова.
Подобрать правильные цвета непросто, но этот процесс можно систематизировать.
Хорошая стратегия дизайна включает в себя цветовую схему (то есть шкалу цветов, выбранную для передачи настроения или послания) и организацию этой схемы.
Скажем, Вас попросили спроектировать профессиональный вебсайт. (И это может запросто превратиться в пьяную игру: стаканчик за каждый раз, когда клиент использует слово “профессиональный,” «качественный» или «современный». Двойную порцию за “мне нравится вот этот (другой) вебсайт. Сделайте такой же.”).
Цветовая схема будет зависеть от специфической направленности вебсайта. Например, как банки, так и флористы могут иметь профессионально оформленные вебсайты.
Но люди вряд ли будут склонны к покупке цветов на сайте, оформленном корпоративным синим и океанским серым. И представьте сайт Банка Америки в сиреневом и желто-зеленом.
«Профессиональный» дизайн говорит посетителям, что они нашли сайт, который относится к своему содержанию серьезно, даже если это содержание на самом деле просто легкомысленно. Вне зависимости от цвета и цены, «профессиональный» — означает координированный, запланированный и продуманный.
Обратимся к Шкале яркости
Лучший способ работы с цветом — начать с нуля.
Удаление цвета из проекта раскрывает фундаментальные проблемы, к которым нужно обратиться прежде, чем начинать волноваться, какой же оттенок шартреза работает лучше. Если проект чувствует себя неважно в черно-белом, время делать изменения.
Имеет ли каждая страница четкую цель? Располагает ли проект читателей к содержанию? Является ли контент неотразимым, вдохновляющим или информативным? Понятны заголовки? Ссылки контрастируют с остальным текстом? Цвет улучшает эти эффекты, но проблемы расположения, шрифта и общей организации не могут быть решены одним только цветом.
Чтобы сделать ре-дизайн, сначала уберите цвет. Простое удаление сверхнасыщенности основными цветами реально покажет, на чем держится сайт. (Фактически, Вы на самом деле должны запустить ре-дизайн, заново оценив свои цели и контент, но это — другая история).
Иногда решением удалить цвета приходит само по себе.
Я когда-то работал с компанией, занимающейся веб-дизайном, чтобы перепроектировать их собственный сайт. Владельцы были лично заинтересованы в проекте и сильно переживали, чтобы он вышел правильным. Если Вы вдруг думаете, что проектировать дизайн самому является сложной задачей, попробуйте сделать это в команде. В конце трое из нас уставились на скриншот девятого эскиза после нескольких часов работы и выпитых напитков.
И тут вдруг я выровнял слои Photoshop и нажал “Desaturate”, превращающий яркий дизайн copper-and-navy в оттенки серого. Ко всеобщему удивлению, это сработало.
К концу недели у нас был «теплый» серый проект с красными акцентами. Мы поняли что не прогадали, когда на новом просмотре нас осыпали комплиментами бывшие клиенты и больше звонков стало поступать от клиентов потенциальных.
Проанализируйте свою цветовую схему с тестом “squint” Photoshop:
1. Сделайте скриншоты, по крайней мере, трех страниц с Вашего сайта. Откройте их в Photoshop.
2. Копируйте фоновый слой в каждом скриншоте (Layer → Duplicate Layer, or Command + J on a Mac, or Control + J on Windows).
3. Примените размытие Гаусса приблизительно 10 пикселей к новым слоям.
4. Выполните Image → Adjustments → Posterize. Примените от 8 до 12 уровня или просто Filter → Pixellate → Mosaic. Примените 15-30 pixels.

Это покажет, какие цвета являются действительно доминирующими. Чем больше доминирующих цветов, тем труднее схема для восприятия посетителем.
Как только структура сайта осталась без цвета, наступило время выбирать палитру. Но какую? И сколько цветов использовать?
Подбираем цвета

Цвет имеет три составляющие: оттенок, насыщенность и уровень (иногда называемый lightness).
Насыщенность показывает, насколько богат цвет:: неоновые цвета являются очень насыщенными, в то время как пастели насыщаются меньше.
Уровень обозначает, насколько яркий (то есть, как близко к черному или белому) цвет.
Оттенок говорит о том, к которой части радуги цвет принадлежит, такой как красный или зеленый; это особенность, на которой люди сбиваются с толку.
Ничто не рушит систему цветов так, как это делают конфликтующие оттенки. Дизайн может иметь сто оттенков одного оттенка, от пастели до неона, и все-таки выглядеть спланированным. Но если оттенки смешаны неправильно, схема развалится.
Один из способ избежать конфликта оттенков — это разделить их третьим цветом. Соседство черного, серого или белого является самым безопасным из-за своей нейтральной шкалы яркости: можете смело координировать любую часть радуги с этими цветами.
Второе решение в том, чтобы использовать оттенки в разных пропорциях. Если система цветов имеет, скажем, фиолетовый и коричневый цвет, то у дизайна может быть много оттенков коричневого с несколькими яркими фиолетовыми выделениями.
Существует еще способ изменения уровней. Чистый синий цвет и ярко-голубой создает комбинацию так себе, но темно-синий (navy) и светло-голубой (sky blue) контрастируют в достаточной степени, чтобы выделять друг друга. Красный и фиолетовый могут быть достаточно разными, чтобы не конфликтовать, но достаточно близкими, чтобы не выглядеть слишком интенсивно. Светло-красный (розовый) и темная фиалка составят ощутимую разницу.
К сожалению, уход от плохой комбинации цвета не настолько хорош, как выбор хорошей. Цветовая схема успешна не тогда, когда Вы удовлетворены ей, а только если Ваша аудитория ощущает комфорт.
Открываем для себя классные схемы
Откуда же берутся эти классные цветовые схемы? Как выбрать из сотен цветов и тысяч комбинаций?
Дизайнерам маленьких статических вебсайтов проще взять цвет из контента. Обычно это фото.
Дизайн сайта на восемь страниц, которым я недавно занимался, был основан на сложной металлической конструкции на фоне неба цвета индиго. Установив инструмент пипетки Photoshop размером 5×5, я произвел выборку самых темных и самых светлых частей неба и присвоил сайдбару, ссылкам, заголовкам и колонтитулам внизу страницы эти несколько оттенков.
Когда клиент спросил, как у нас получилось сделать дизайн сайта настолько быстро, мы просто ответили — “Это наша работа.” Хотя цвет уже был там. И мне оставалось только найти его.
В то время как готовые фотографии работают на быстрых сайтах, дизайнеры больших и более динамических сайтов должны искать свое вдохновение в аудитории.
Прекрасным показателем того, какие цвета будут привлекательными для Вашей аудитории, является ежедневная одежда. Узнайте, что носят Ваши посетители, и Вы узнаете, какие цвета им более комфортны. Если Ваш сайт, к примеру, про спорт, то постарайтесь узнать, что люди одевают к игре, а не их повседневную одежду.
Если Вам посчастливилось заполучить фотографии своих потенциальных клиентов, просмотрите их все вместе; Вам необходим средний образ толпы. А если фотографии не доступны — вперед, по магазинам.
У дизайнеров одежды, способных остаться при деле, есть превосходное чувство цвета для каждого настроения и образа жизни. Естественно, это не высокая мода с 5-й Авеню. Поиск в Google “истории с кемпинга,” “детская одежда,” “лыжы и купальные костюмы” и “повседневная жизнь” покажет много прекрасных цветовых комбинаций.
Люди носят одежду согласно своим вкусам. Если Вы будете использовать цвета, которые они любят, то они будут чувствовать себя комфортнее и на Вашем сайте
Используем текстуры

Небольшие изменения оттенка, насыщенности или уровня создают текстуры.
Монохроматические текстуры (то есть текстуры с единственным оттенком) и шаблоны обеспечивают тонкую размерность большинству сайтов без конфликтов.
Простые текстурные фоны, в частности, легко сделать:
o Делаем фотографию внутренней стены, или что-нибудь еще, пустое и с грубой обработкой.
o Открываем фото в Photoshop.
o Копируем фоновый слой и называем его “texture 1.”
o Заполняем фоновый слой цветами своей цветовой схемы.
o Выставляем на слое “texture 1” режим смешения ”Soft Light” и непрозрачность 30 %.
o Пробуем это на своем сайте. Если выглядит не очень, играем с непрозрачностью слоя.
Название слоя выбрано преднамеренно. Можете сколько угодно играть с любым количеством фотографий, но старайтесь избегать названий слоя наподобие “стенная текстура” или “бумажная текстура.” Вам надо сосредоточиться на эффекте для сайта, а не на том откуда оно взялось.
Создаем Хорошую Схему
У хорошей цветовой схемы есть определенные особенности. Думайте об этом как об основах или наборе рекомендаций, чтобы сохранить дизайн логичным. Схема должна:
o Иметь два — пять цветов, которые хорошо сочетаются,
o Описывать, насколько далеко дизайн может отклониться от этих оттенков,
o Иметь оттенки каждого цвета,
o Хорошо смотреться с черным и белым.
Примеры:

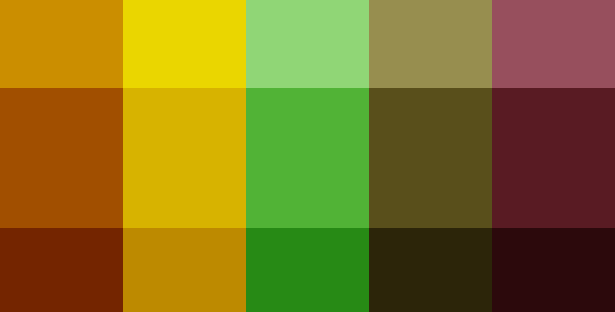
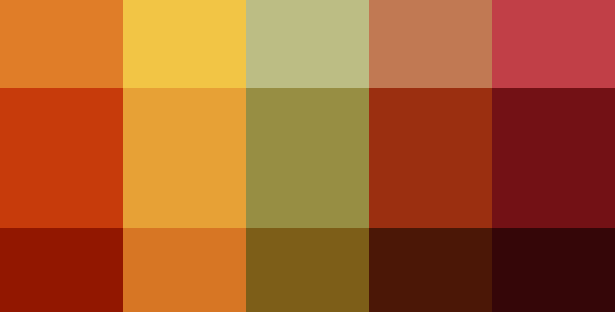
Дизайнер начал, выбирая главным образом теплые оттенки, которые чувствовали себя хорошо. Никакой логики, лишь неопределенная цель «осени» и ее интуиции.

В Photoshop два слоя обеспечили оттенки черного и белого. Режим смешения каждого слоя был выставлен в “Soft Light.” Чистый черный был слишком темным для крайнего справа цвета, таким образом непрозрачность черного уровня была откорректирована.

Для объединения цветов создан новый слой с чисто красной заливкой. Его режим смешения выставлен в «Color», а непрозрачность убавлена примерно до 40 %. (Примечание: порядок слоев очень важен. Цвета изменятся, если «цветной» слой будет установлен под черно-белым).

Это дало дизайнеру 15 цветов для выбора. Она выбрала четыре, с диапазоном тонов и оттенков. Здесь цвета выбраны на фоне белого.

Изменения очень важны — таким образом дизайнер экспериментировал. На что были бы похожи цвета на фоне черного? Что произойдет, если мы их немного оттеним?

Что, если мы изменили их в целом? Использование Image → Adjustments → Hue/Saturation на «цветном» слое создаст совсем не осеннее чувство, но цвета все еще координированы.
Возможно, эта палитра сможет использоваться для Пасхи.
Итог — цветовая схема: рекомендации, дающие разные (но не слишком) цвета и диапазон оттенков, которые прекрасно сочетаются.
Используем основы
Будут ли завтрашняя графика, фотографии и иконки работать с сегодняшней цветовой схемой? В каких изображениях будет нуждаться сайт через шесть дней, через шесть недель или через шесть месяцев? Трудно сказать, но контент — это часть Вашей цветовой схемы.
Возможно решить эту проблему или заставив изображения следовать за цветовой схемой, или заставив цветовую схему следовать изображениями.
Приведение в жизнь своей цветовой схемы, даже с фотографиями, является отличным способом достичь единого взгляда на все страницы.
Самое простое решение в том, чтобы найти изображения, которые соответствуют Вашей схеме. Помните, цветовая схема позволяет изменения: пока главные оттенки изображения соответствуют, изображение на своем месте. Много готовых сайтов с фотографиями позволят Вам искать цветом (цвета обычно красный, зеленый и синий).
Если изображение не соответствует Вашей цветовой схеме, присвойте ему оттенок:
1. Открываем изображение в Photoshop.
2. Создаем новый слой. Режим смешения «Color».
3. Заполняем этот слой одним из цветов своей палитры, предпочтительно тем, который наиболее близко соответствует изображению.
4. Ставим непрозрачность цветного слоя в 50 %.
5. Играем с непрозрачностью до получения хорошего равновесия между оригинальным цветом изображения и цветовой палитрой сайта.
6. Эта методика работает на фотографии, иллюстрации и иконках — всё, что основано на пикселе. (Если Вам не принадлежит изображение, убедитесь, что получили разрешение прежде, чем изменить его. Вы можете улучшать его вид относительно своего сайта, но Вы еще позволяете себе вольности с чьим-либо искусством).
Смотрится профессионально
Никакой набор цветов не выглядит «профессионально». Просто Вы должны следовать процессу, чтобы достигнуть координированного, спланированного чувства.
Независимо от того, о чем сайт, аудитория будет воспринимать его серьезно.
Советы
o Если показалось, что у Вас есть хорошая цветовая схема, испытайте ее в течение хотя бы одной недели. Оценка цвета требует интуиции, которая вырабатывается в течение долгого времени. Дайте себе время, для полного восприятия индивидуальности схемы.
o Если показалось, что у Вас есть хорошая цветовая схема, не позволяйте ей протухнуть. Вкусы Ваших посетителей, как и Ваши, изменяются в течение времени. Создайте напоминание, чтобы делать обзор цветов после четырех месяцев. Потом спросите, они еще соответствуют? В противном случае, что изменилось? Какие факторы будут влиять на Ваши корректуры?
o Используйте экономно яркие цвета. Всплеск кое-чего переливающегося привлечет посетителей, но если они будут видеть это везде, они будут блуждать бесцельно.
o Некоторым может показаться, что цветовая схема имеет небольшой спектр. Позвольте небольшой дрейф, чтобы добавить дизайну глубины.
o Избегайте чистых основных выборов — таких как красный, зеленый, синий и желтый. Дайте им оттенок для реального символа: красный, но немного фиолетовый, синий с легким зеленым, «теплым» желтым цветом с оранжевым оттенком.
o Убедитесь в хорошей совместимости цветов во время постепенных изменений. Если выбираете красный, имейте ввиду, что светло-красный может быть женским, а темно-красный может быть похожим на ржавчину или кровь. Желтый берется от постепенно изменения солнечного света к темно-коричневому. Темно-синий является таинственным, а светло-голубой спокойным, или электрическим, если Вы сверхнасыщаете его.
o Пользователи Mac, настройте свой экран. Откройте “System Preferences” и кликните “Universal Access.” Выставьте дисплей “Use grayscale.” Это также пригодится, когда Вы находитесь в настроении для фильма.
o Независимо от того, какую активность Вы хотите передать на сайте, используйте нейтральный фон. Черный, бело-серый хорошо идет с почти каждым оттенком.
o, Если Вы хотите маленький текст (говорят, 14 шрифт или меньше) соответствовал большому полю цветов, сделайте текст несколькими оттенками темнее чем нормальный. Это сместит экспозиметры в символах.
o Используйте больше оттенков меньшего количества цветов.
