Мы продолжаем изучать PySide6/PyQt6 и сейчас мы с Вами познакомимся с виджетами, компоновкой и Qt Designer
Ссылка на 1 урок с установкой PySide6 и созданием первого приложения.
PySide6 включают в себя довольно большое количество встроенных виджетов. Вы можете найти более подробную информацию в официальной документации PySide6. Вот часть из виджетов в PySide6:
QLabel: Виджет для отображения текста или изображений.
QPushButton: Кнопка для запуска действия по нажатию.
QLineEdit: Поле ввода текста для пользовательского ввода.
QComboBox: Выпадающий список с выбором одного из элементов.
QCheckBox: Флажок для включения или выключения опций.
QRadioButton: Кнопка-переключатель для выбора одной из нескольких альтернатив.
QSlider: Ползунок для выбора значения в заданном диапазоне.
QSpinBox: Поле для ввода целочисленных значений с помощью кнопок или клавиатуры.
QProgressBar: Полоса прогресса для отображения текущего состояния выполнения задачи.
QTextEdit: Многострочное поле для редактирования текста.
QTableView: Таблица для отображения данных в форме сетки.
QListView: Список для отображения данных в одну колонку.
QTreeView: Древовидное представление данных.
QtDesigner в PySide6
В PySide6 также доступен инструмент под названием Qt Designer, который позволяет вам создавать пользовательские интерфейсы с помощью визуального редактора. Qt Designer позволяет создавать GUI, используя drag-and-drop метод для размещения виджетов на форме и устанавливая их свойства и сигналы без необходимости написания кода вручную.
Чтобы вызвать утилиту QtDesigner вызовите в Ваше терминале следующую команду:
pyside6-designer
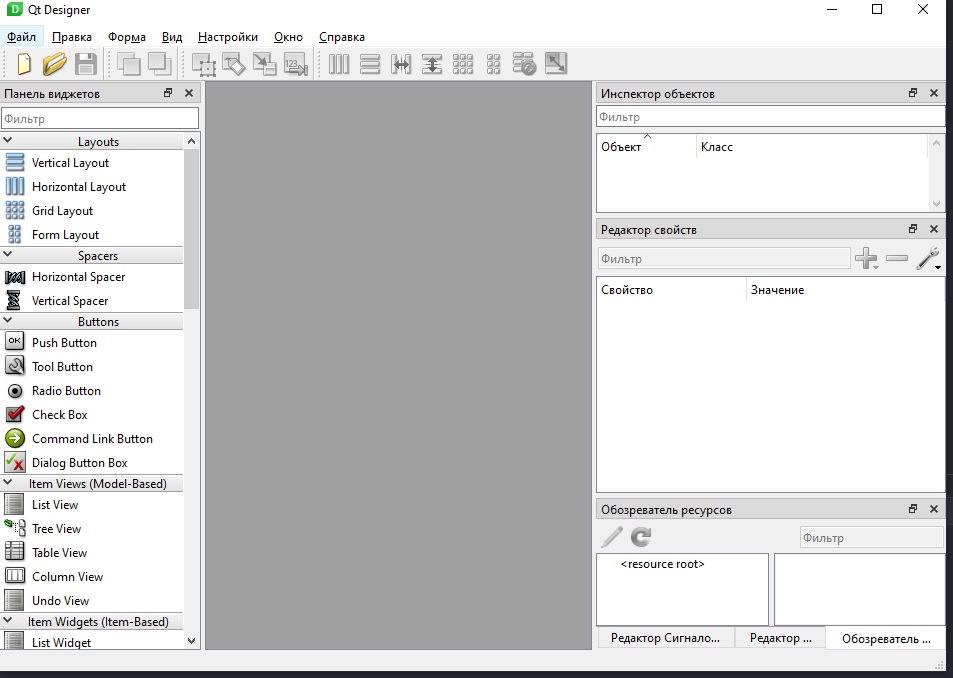
После исполнения данной команды у Вас появится Qt Designer

Чтобы создать файл интерфейса в Qt Designer Вам необходимо в меню нажать "Файл>Новый..."

Далее появится диалоговое окно с выбором шаблона Вашего будущего окна интерфейса.

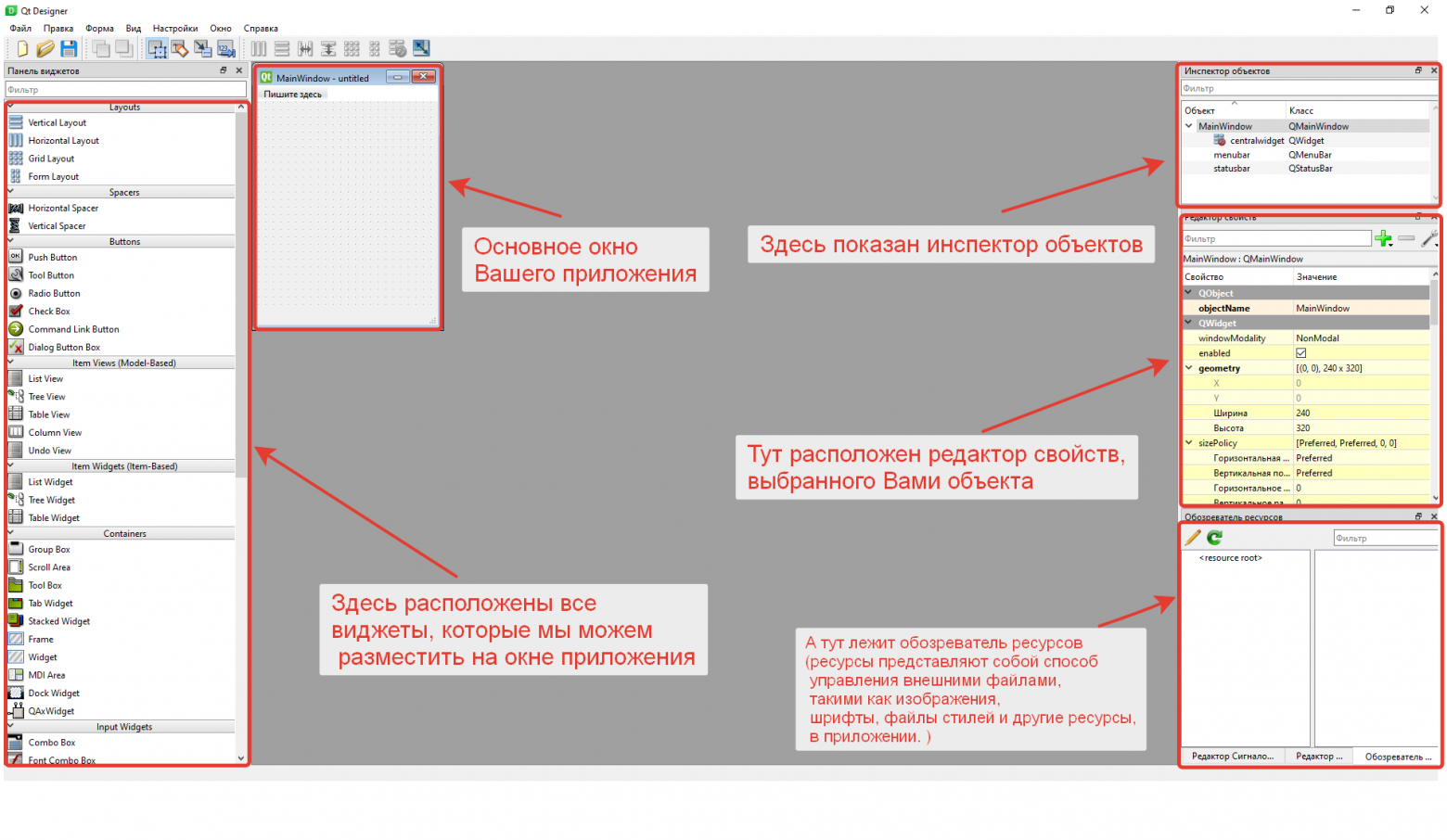
Выбираем MainWindow, тем самым выбирается основное окно нашего будущего приложения и нажимаем клавишу "Создать". Далее познакомимся с основным интерфейсом с Qt Designer

Компоновка элементов на окне
В PySide6, как и в других фреймворках для создания графических интерфейсов, существует несколько способов организации расположения виджетов на форме. Вот наиболее распространенных типов разметки:
BoxLayout (QBoxLayout): Этот менеджер размещения располагает виджеты в горизонтальном или вертикальном порядке. Вы можете использовать
QHBoxLayout (Horizontal Layout)для горизонтального расположения илиQVBoxLayout (Vertical Layout)для вертикального.GridLayout (QGridLayout): С помощью этого менеджера размещения виджеты можно организовать в виде сетки. Вы указываете количество строк и столбцов, а затем добавляете виджеты в определенные ячейки.
FormLayout (QFormLayout): Этот тип разметки удобен для создания форм с метками и полями для ввода. Он автоматически располагает метки и соответствующие поля ввода вертикально.

Создание интерфейса в Qt Designer
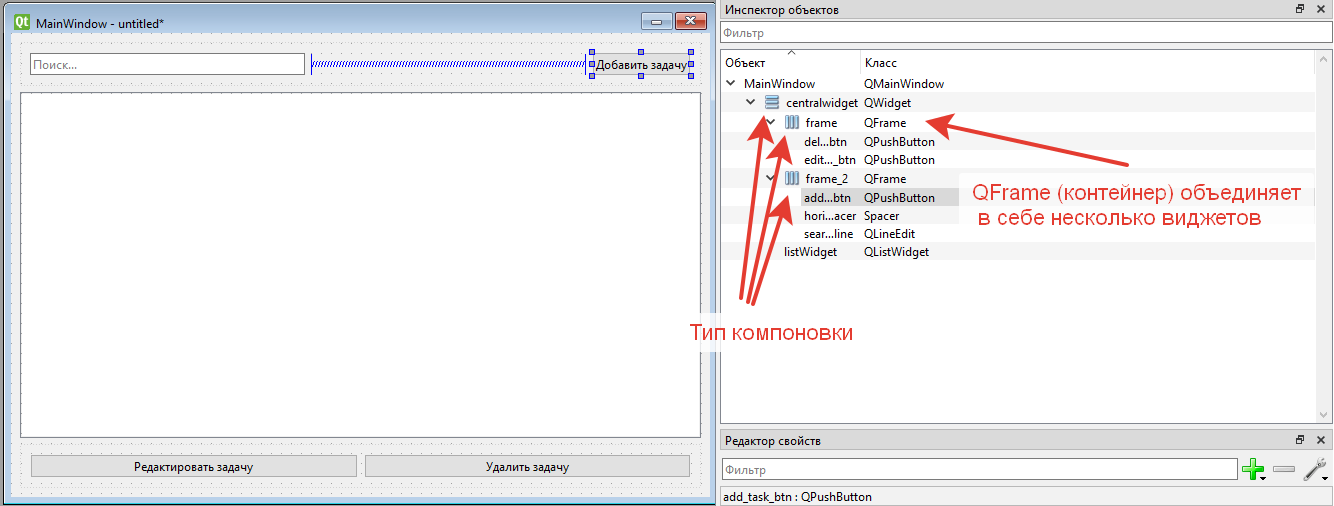
Далее мы создадим интерфейса для нашего будущего приложения в Qt Designer. Мы с Вами будем создавать приложение для ведения списка задач с подключением базы данных к нашему приложению. Постарайтесь реализовать такой же интерфейс, как и в этом уроке.

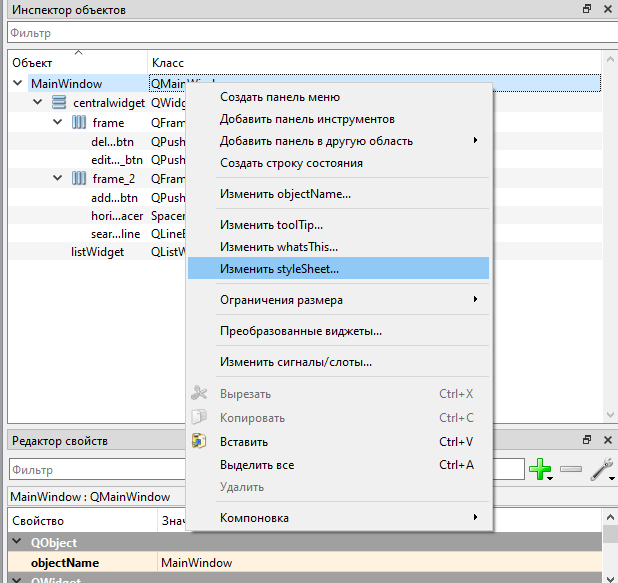
На данном этапе наш интерфейс выглядит довольно простым и безвкусным, но мы можем его модернизировать путем стилизации нашего приложения. Примеры стилизации интерфейса Вы можете посмотреть в официальной документации PySide6. Qt предоставляет нам возможность стилизовать элементы средствами QSS (аналог CSS в веб-разработке). В Qt Designer можно выделить любой элемент и изменить у него таблицу стилей. Я буду изменять стили внутри центрального виджета приложения.

В QSS (Qt Style Sheets), вы можете обращаться к элементам интерфейса с помощью селекторов, аналогичных CSS. Селекторы в QSS используются для выбора элементов, которые вы хотите стилизовать, и применения к ним определенных стилей.
Примеры селекторов в QSS:
Использование имени класса: Вы можете применить стили к элементам с определенным классом, указав имя класса с префиксом .. Например:
.QPushButton {
background-color: blue;
}Использование идентификатора: Вы можете применить стили к элементу с определенным идентификатором, указав его с префиксом #. Например:
#myLineEdit {
border: 2px solid red;
}Использование типа элемента: Вы можете применить стили к определенному типу элемента, например, к кнопкам (QPushButton), меткам (QLabel), текстовым полям (QLineEdit) и т. д. Например:
QLineEdit {
background-color: yellow;
}Использование псевдоклассов и псевдоэлементов: Вы также можете использовать псевдоклассы и псевдоэлементы для определения состояний элементов, таких как :hover, :checked, :disabled и других.
Пример использования псевдокласса :hover для обработки наведения на кнопку:
QPushButton:hover {
background-color: lightblue;
}Далее будут представлены стили реализованные для нашего приложения
#centralwidget {
background-color: rgb(63, 129, 158);
}
QPushButton {
background-color: rgb(255, 253, 253);
border-radius: 5px;
padding: 10px 10px;
color: rgb(55, 107, 113);
}
QPushButton:hover {
color: rgb(45, 97, 100);
border: 1px solid rgb(55, 107, 113);
cursor: pointer;
}
QLineEdit {
padding: 5px;
border-radius:5px;
color: rgb(55, 107, 113);
}
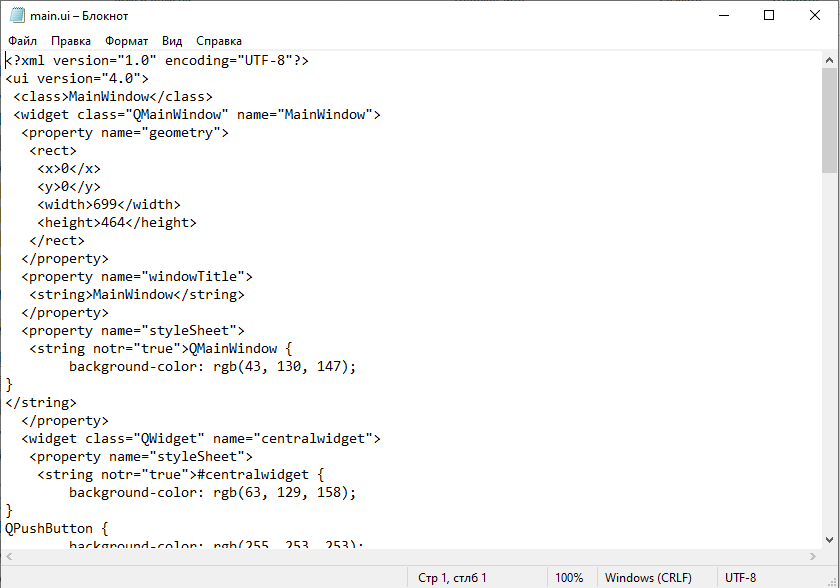
После завершения работы по созданию интерфейса сохраняем файл в директорию Вашего проекта. Сохраняемый файл имеет расширение .ui . Данный файл имеет xml разметку, в котором прописаны элементы, созданные на Вашем интерфейсе.

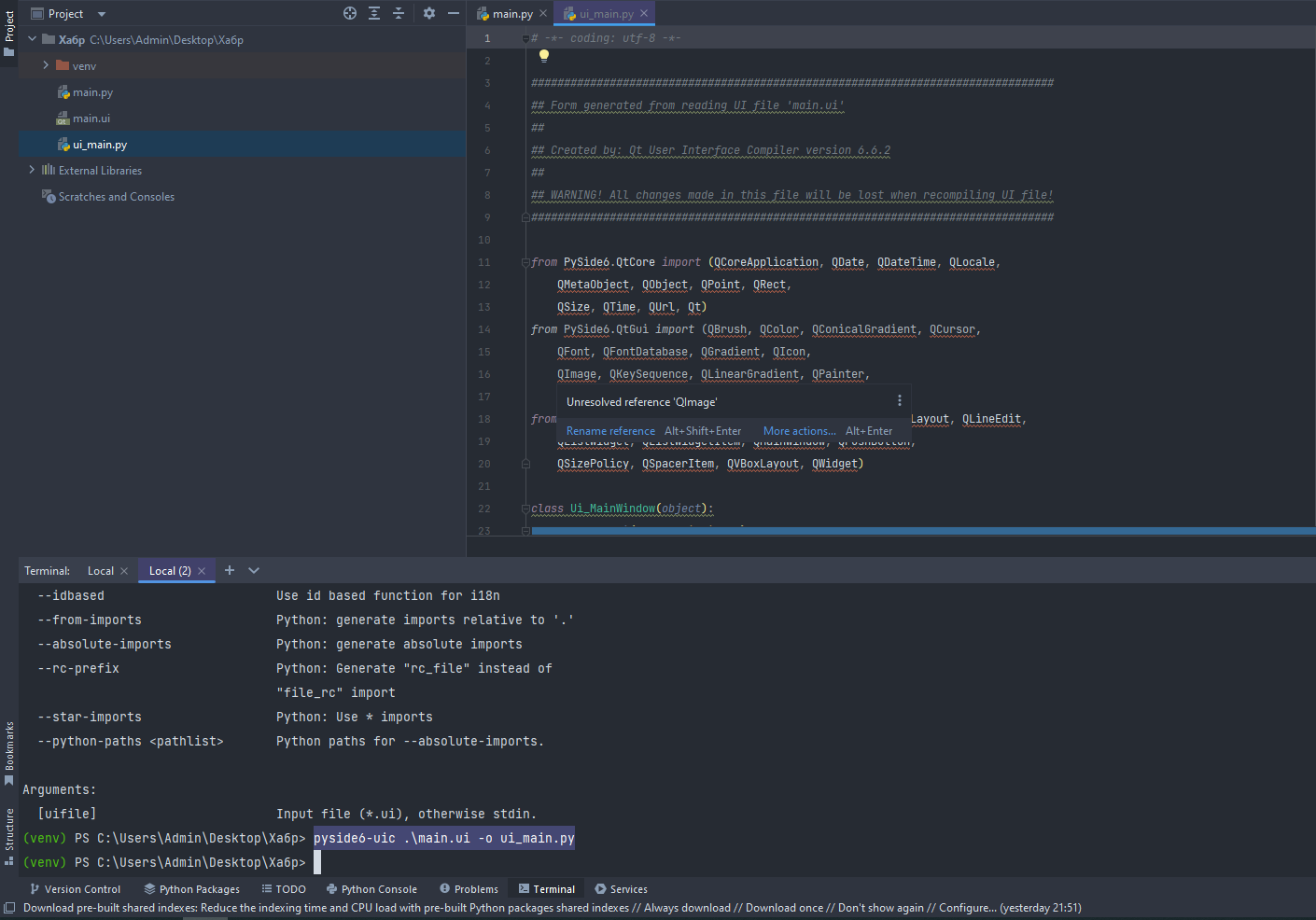
С помощью утилит, которые устанавливаются "из коробки" в PySide6, мы можем преобразовать данный файл в Python модуль. Для этого есть встроенная утилита pyside6-uic. pyside6-uic - это утилита командной строки в библиотеке PySide6, которая используется для преобразования файлов интерфейсов, созданных в Qt Designer, в соответствующий Python-код. Это позволяет использовать визуальный редактор Qt Designer для создания пользовательских интерфейсов (UI) и затем интегрировать эти интерфейсы в ваше приложение на Python с помощью PySide6.
Для вызова помощи по утилите pyside6-uic выполните следующую команду:
pyside6-uic --helpПроцесс работы с pyside6-uic включает в себя следующие шаги:
Создание файла интерфейса в Qt Designer: Вы создаете файл интерфейса (обычно с расширением
.ui) в Qt Designer, размещая на нем различные виджеты и устанавливая их свойства.Компиляция файла интерфейса с помощью
pyside6-uic: Вы используете утилитуpyside6-uicв командной строке для преобразования файла интерфейса в Python-код.
Пример компиляции файл интерфейса в Python модуль (в моем случае файл интерфейса имеет название main.ui):
pyside6-uic main.ui -o ui_main.py
После проделанных этапов Вы получайте Python модуль, который уже сможете использовать в своем коде на Python.
На следующем уроке мы с Вами познакомимся с темой сигналов и слотов, узнаем как обрабатывать пользовательские действия и будем дальше погружаться в мир Python и PySide6.
