25 и 26 января Лаборатория данных провела первый учебный курс «Визуализация данных». Мы чувствовали себя первопроходцами, аналогов нашей программы в России пока нет. Я расскажу, как мы построили учебный план, как организовали процесс и каких результатов достигли.

Материала для двухдневного курса у нас было достаточно, пожалуй, даже слишком много. Мои работы и проекты лаборатории, крутые визуализации из интернета и книг Тафти, множество примеров галереи D3. Нужно было не просто «вывалить» на слушателей всю информацию, а помочь им извлечь важные и полезные знания из каждого примера.
С тематическими образовательными программами я хорошо знакома: прошла курс «Data Science» на курсере, слушала лекции и преподавала на интенсиве по инфографике в Британке, даже побывала на однодневном курсе у Эдварда Тафти, но нигде подача информации не удовлетворила меня на 100%. В предыдущем посте я разбираю лекцию из «Data Science» и высказываю замечания к приведённому там примеру.
Первым делом я сформулировала несколько простых идей, которые собиралась донести до слушателей. Главная задача визуализации — проявить структуру и особенности данных. Как это сделать? Изучить и прочувствовать данные. Стремиться к наглядности. Не бояться экспериментировать с форматами. Пополнять библиотеку визуализационных приёмов и свободно сочетать их между собой.
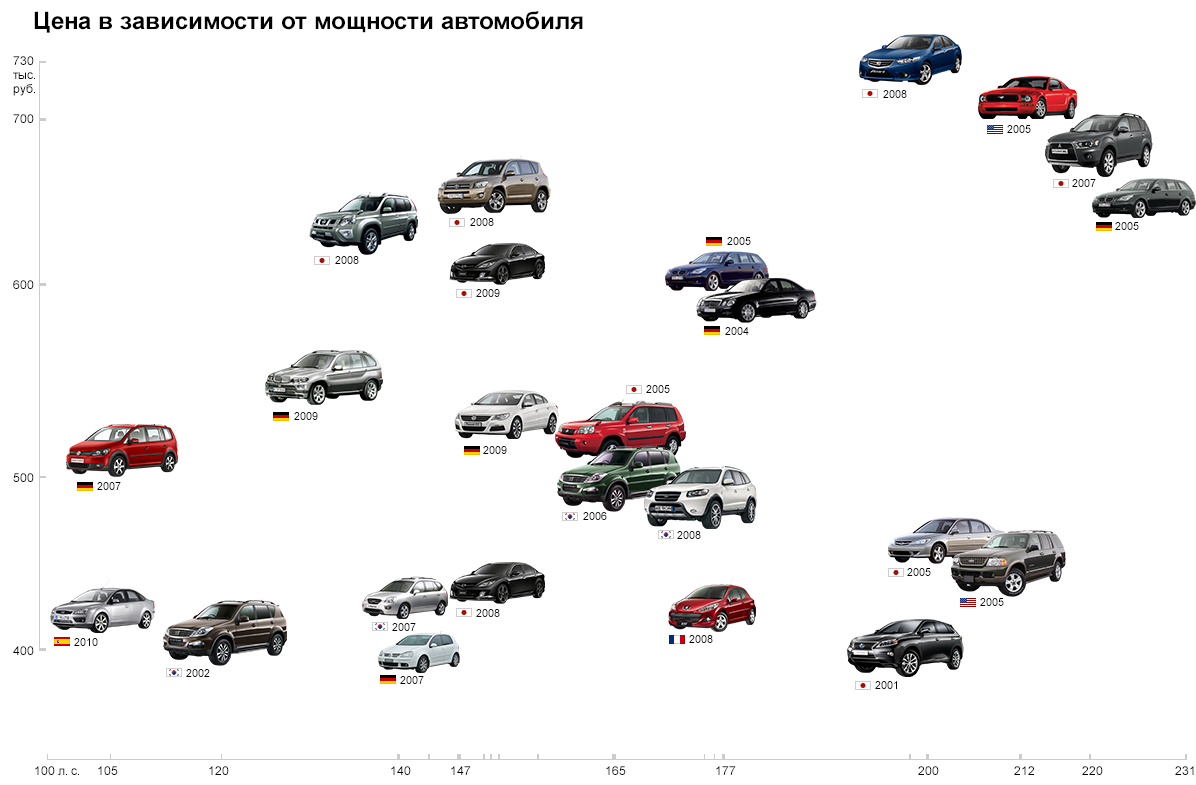
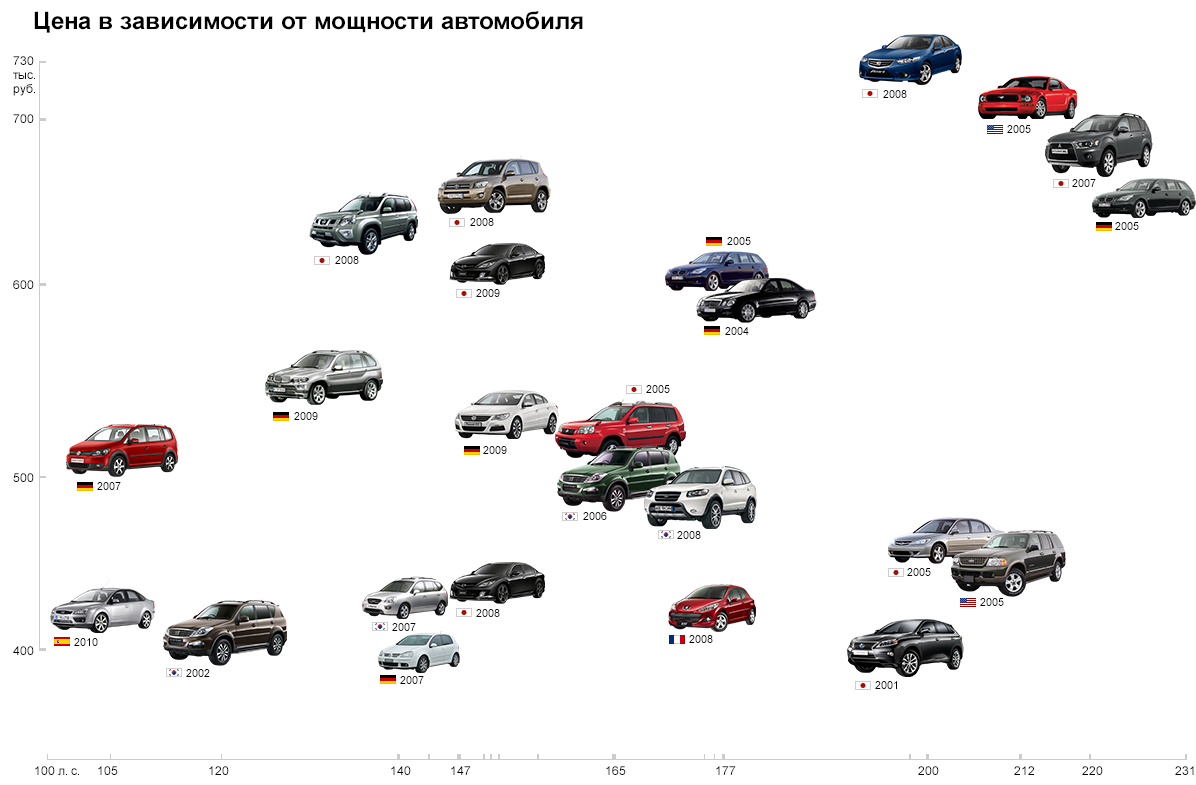
Чтобы разрушить страх перед нестандартными форматами и вдохновить на эксперименты, я тщательно отобрала несколько примеров, включая злополучный автомобильный график из курсеровского курса, и подробно разобрала их в первом теоретическом блоке. Вот, кстати, преображённый автомобильный график:

Заменив точки изображениями автомобилей, мы проявили сразу несколько измерений данных: модель и марка, цвет, сравнительные размер, тип кузова и т.п. В итоге каждое измерение отображено наглядно, чтобы сравнивать данные и делать выводы график не нужно расшифровывать, легенда не требуется.
Желания экспериментировать и слушать данные недостаточно. Нужно научиться искать хорошие примеры и извлекать из них полезные приёмы, чтобы потом применять их в своих визуализациях. Этому был посвящён второй теоретический блок. Мы рассмотрели десятки примеров — диаграмм и графиков, таймлайнов и карт, и обсудили приёмы, которые на них встречаются.

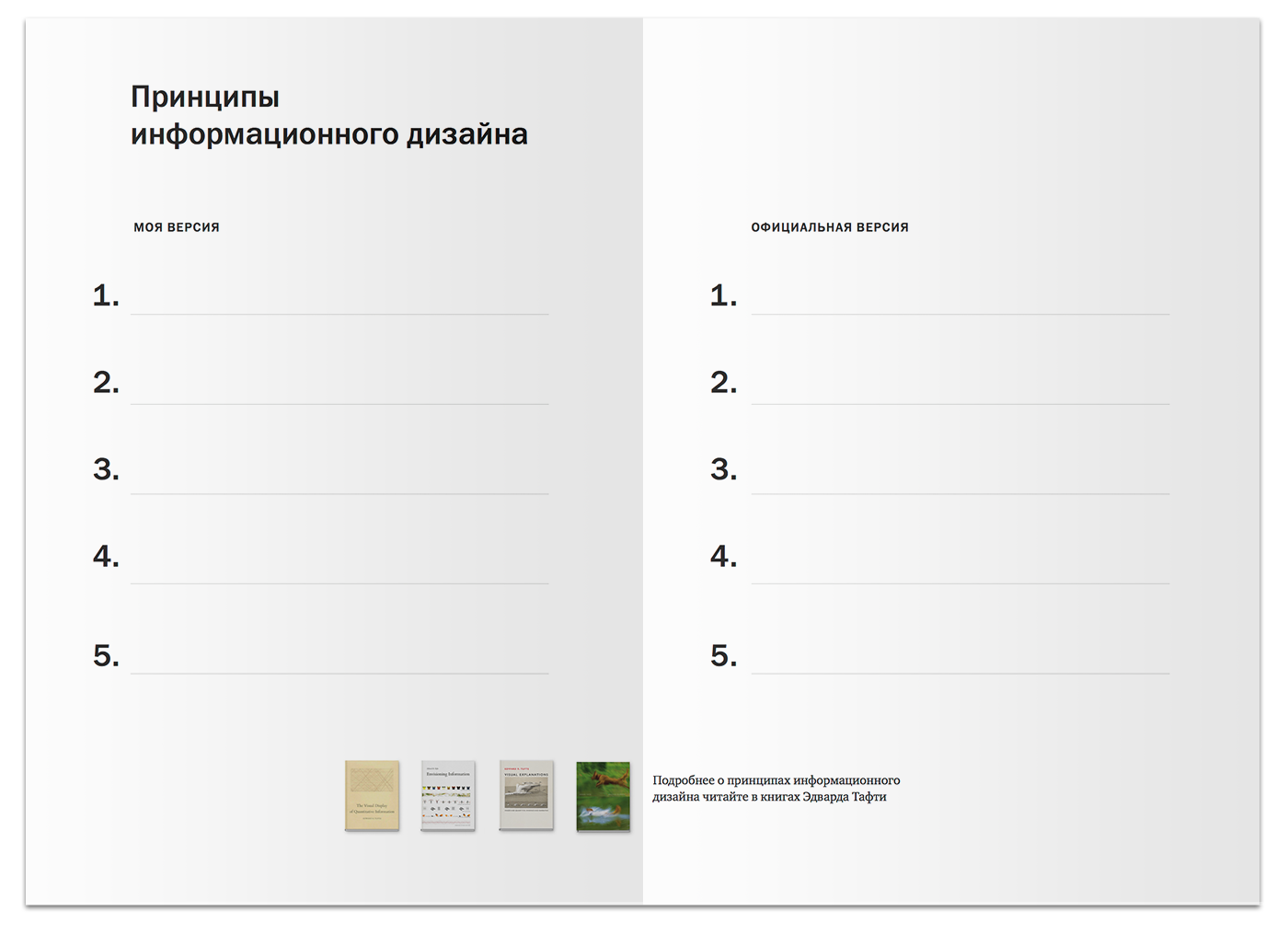
Я позаимствовала несколько приёмов из книги Джули Дирксен «Искусство обучать». Вместо того, чтобы выдавать готовые инструкции, я просила ребят самостоятельно формулировать выводы на основе увиденных примеров, после чего мы все вместе обсуждали и корректировали их идеи. Кроме того, я выстроила систему «белых пятен», которые слушатели заполняли на основе материала лекций. Вот фрагмент раздатки о принципах информационного дизайна:

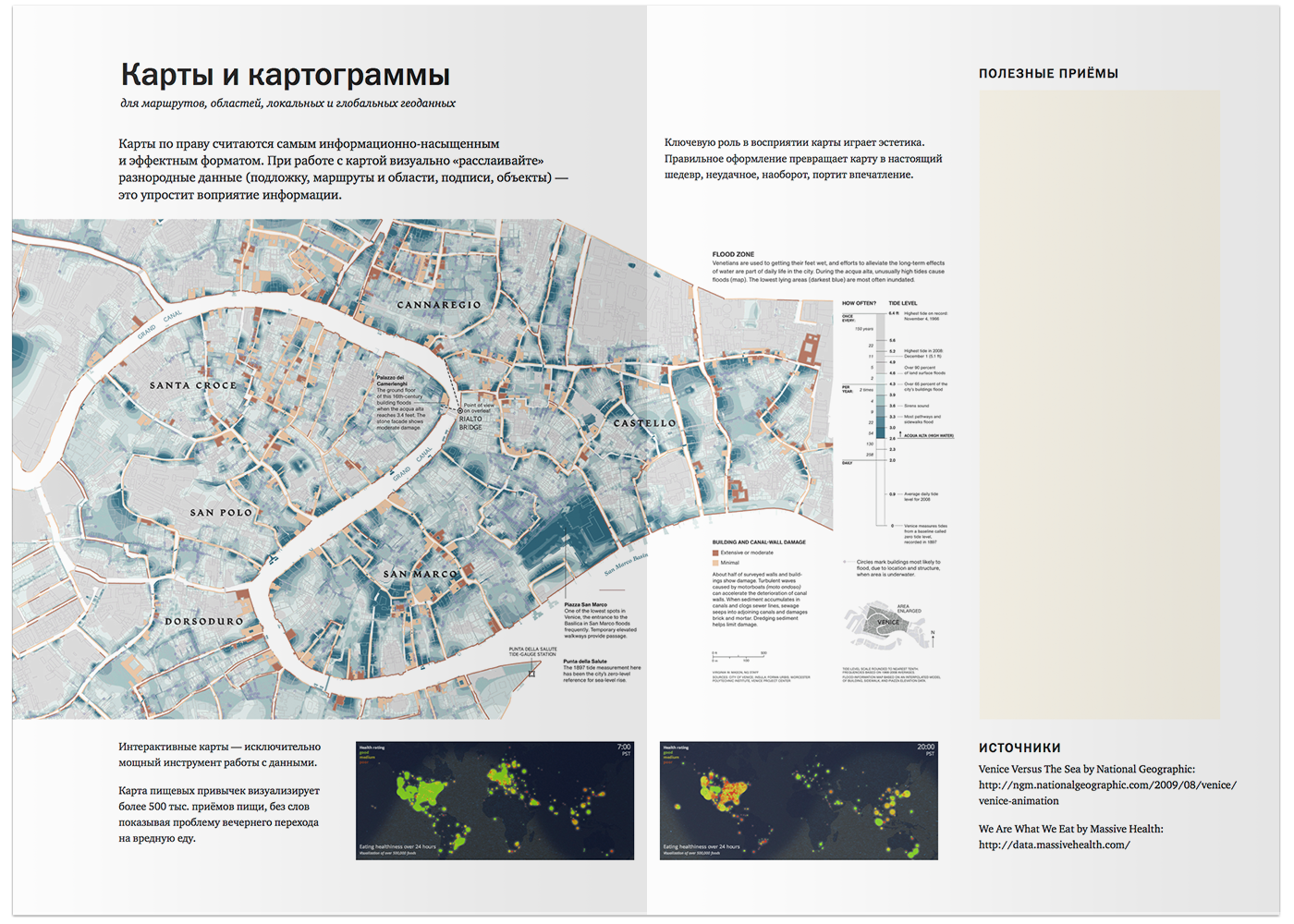
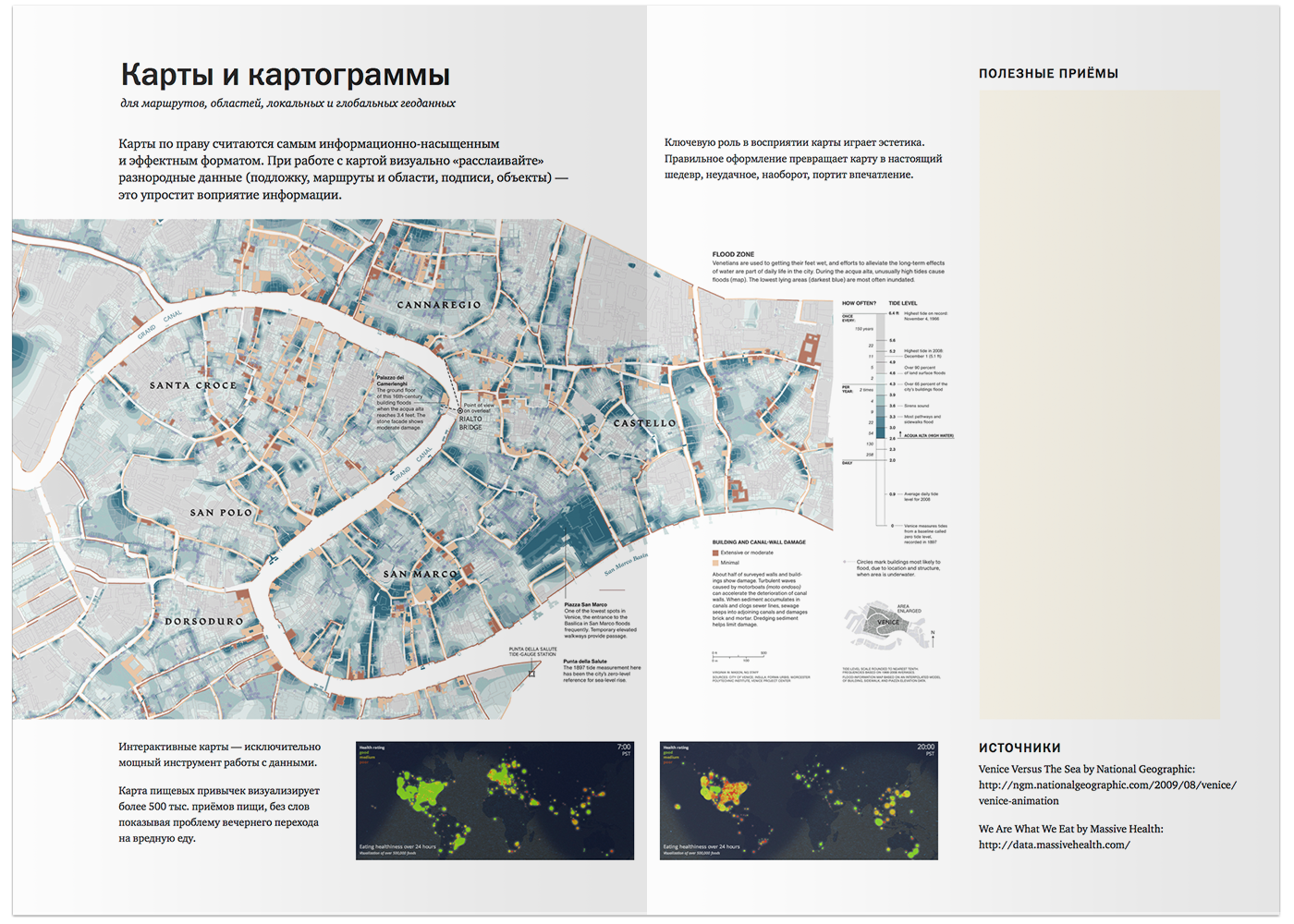
А это разворот, посвящённый картограммам, — на полях отведено место для перечисления запомнившихся приёмов.

Первый день завершился практическим блоком, ребята получили задания и применили знания на практике. Совместный разбор результатов подвёл итоги первого дня и обратил внимание на ошибки: свои и чужие.

На следующий день ребята осваивали D3.js под руководством Димы Тихвинского devgru. Почти 10 часов участники писали код на новом для себя языке.

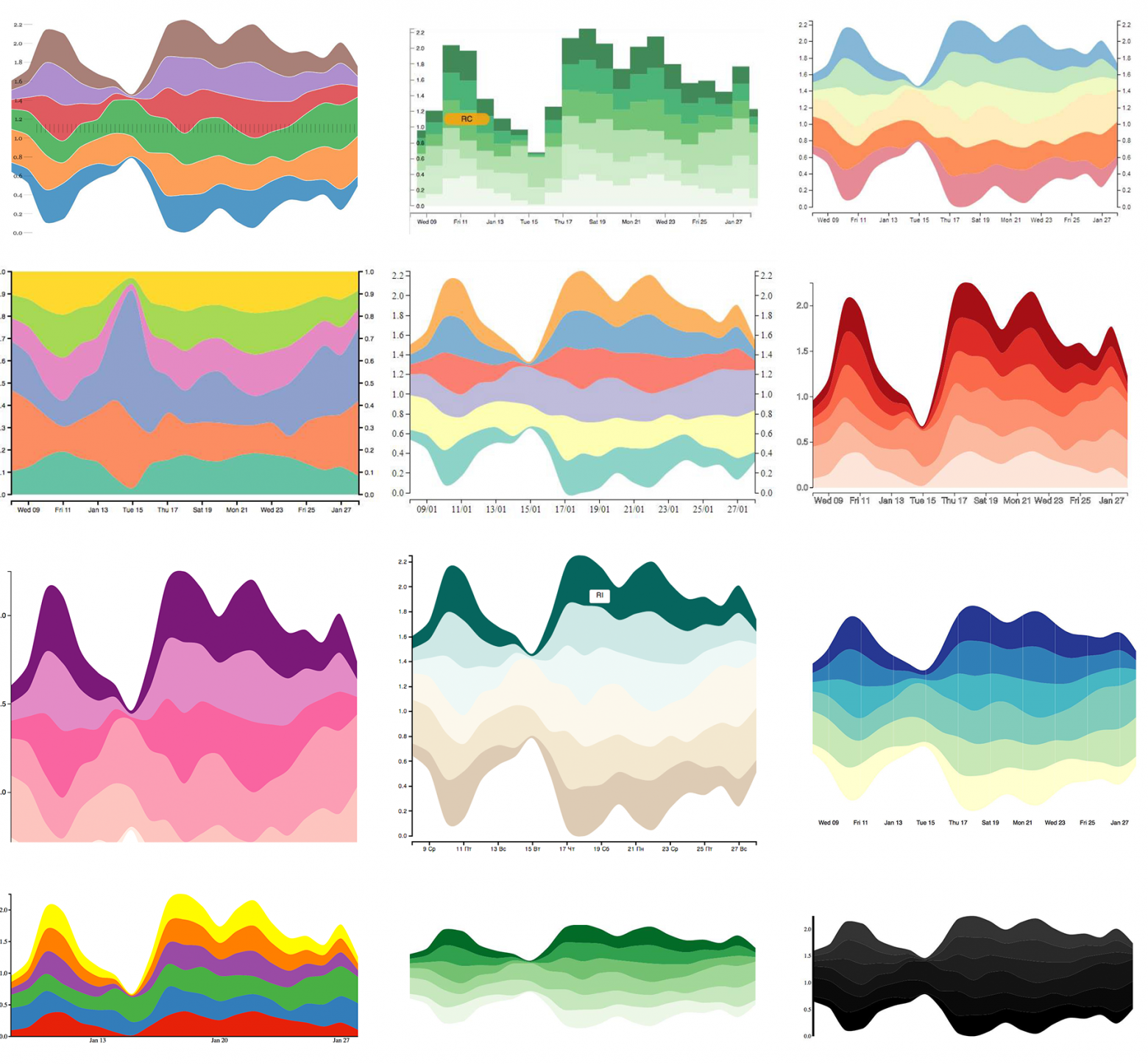
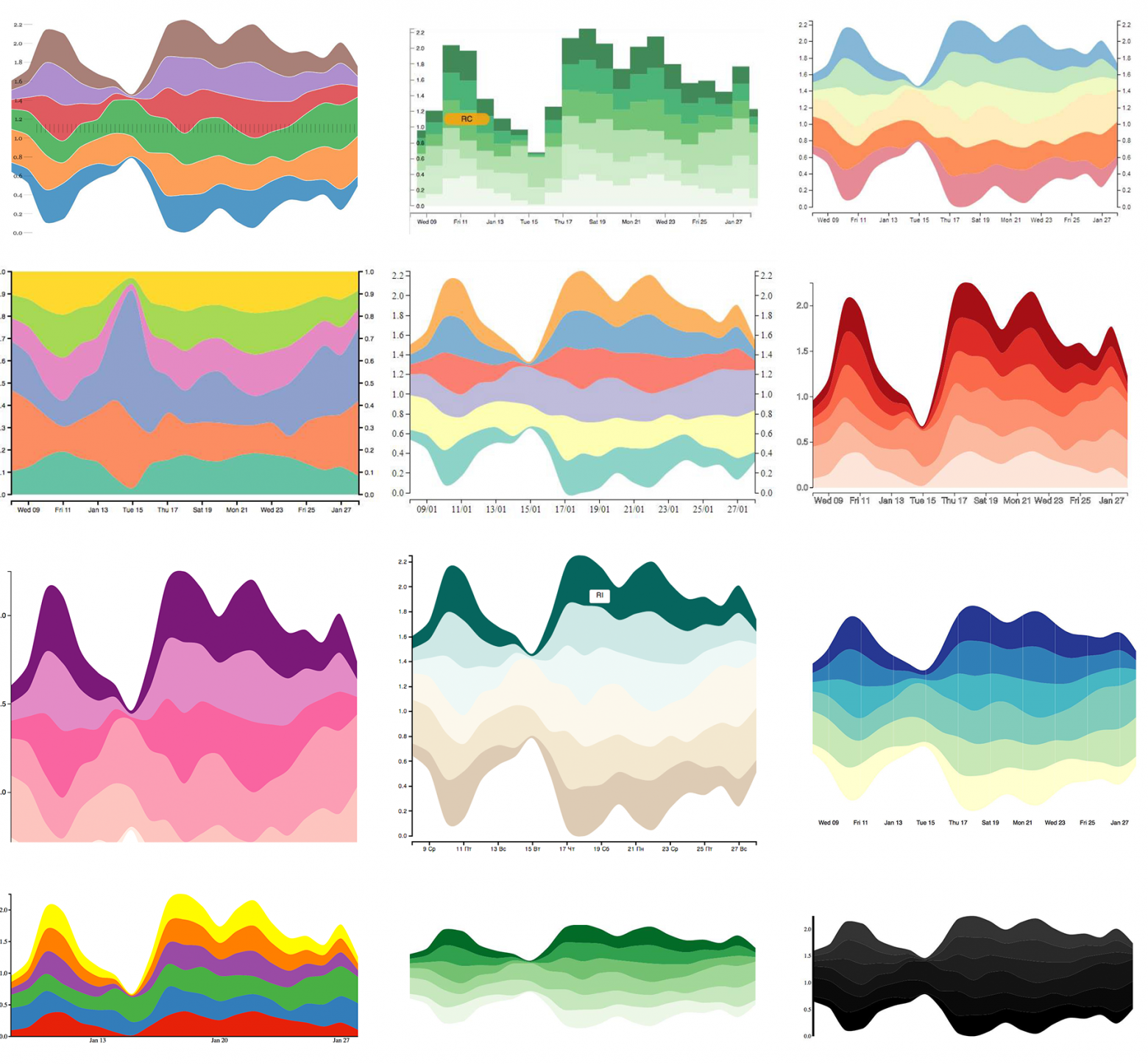
С заданиями справились все. В частности, напрограммировали разнообразных удавов:

В практическом задании с картой мы использовали замечательную SVG-картограмму нашего хабра-товарища KoGor.
Результаты публиковались в «Блоках» Майка Бостока, вот некоторые из них:
bl.ocks.org/glassira/8632425 — удав Марии Осиповой из Банк развития регионов
bl.ocks.org/roveo/8632288 — удав Михаила Акимова из Инновы
bl.ocks.org/mokhova/8632539 — мимидав Кати Моховой из СКБ Контур
bl.ocks.org/anonymous/8635290 — интерактивная карта аварий Дениса Петрова из Уральского горного университета
bl.ocks.org/kutovova/8635261 — аналогичный пример Владимира Кутового из СКБ Контур
bl.ocks.org/kclosu/8634593 — карта аварий и смертей Ксении Сукмановой из Управления делами президента
Лучшей наградой по окончании курса для нас были добрые слова и благодарность участников.

Всех заинтересованных хабровчан, которые дочитали пост до конца, мы приглашаем на наш апрельский курс, который пройдёт 12, 13 и 15 апреля. Мы переработали программу и разнообразили теоретические блоки практикой на d3, начиная с первого дня. Мы надеемся, что так усваивать материал будет проще. Кроме того, мы дополнили два интенсивных учебных дня самостоятельной работой и совместным разбором домашнего задания. Это отличная возможность по горячим следам применить новые знания на реальных рабочих задачах и обсудить результаты с преподавателями. Так теоретическая ценность курса будет дополнена практической пользой.

Материала для двухдневного курса у нас было достаточно, пожалуй, даже слишком много. Мои работы и проекты лаборатории, крутые визуализации из интернета и книг Тафти, множество примеров галереи D3. Нужно было не просто «вывалить» на слушателей всю информацию, а помочь им извлечь важные и полезные знания из каждого примера.
С тематическими образовательными программами я хорошо знакома: прошла курс «Data Science» на курсере, слушала лекции и преподавала на интенсиве по инфографике в Британке, даже побывала на однодневном курсе у Эдварда Тафти, но нигде подача информации не удовлетворила меня на 100%. В предыдущем посте я разбираю лекцию из «Data Science» и высказываю замечания к приведённому там примеру.
Первым делом я сформулировала несколько простых идей, которые собиралась донести до слушателей. Главная задача визуализации — проявить структуру и особенности данных. Как это сделать? Изучить и прочувствовать данные. Стремиться к наглядности. Не бояться экспериментировать с форматами. Пополнять библиотеку визуализационных приёмов и свободно сочетать их между собой.
Чтобы разрушить страх перед нестандартными форматами и вдохновить на эксперименты, я тщательно отобрала несколько примеров, включая злополучный автомобильный график из курсеровского курса, и подробно разобрала их в первом теоретическом блоке. Вот, кстати, преображённый автомобильный график:

Заменив точки изображениями автомобилей, мы проявили сразу несколько измерений данных: модель и марка, цвет, сравнительные размер, тип кузова и т.п. В итоге каждое измерение отображено наглядно, чтобы сравнивать данные и делать выводы график не нужно расшифровывать, легенда не требуется.
Желания экспериментировать и слушать данные недостаточно. Нужно научиться искать хорошие примеры и извлекать из них полезные приёмы, чтобы потом применять их в своих визуализациях. Этому был посвящён второй теоретический блок. Мы рассмотрели десятки примеров — диаграмм и графиков, таймлайнов и карт, и обсудили приёмы, которые на них встречаются.

Я позаимствовала несколько приёмов из книги Джули Дирксен «Искусство обучать». Вместо того, чтобы выдавать готовые инструкции, я просила ребят самостоятельно формулировать выводы на основе увиденных примеров, после чего мы все вместе обсуждали и корректировали их идеи. Кроме того, я выстроила систему «белых пятен», которые слушатели заполняли на основе материала лекций. Вот фрагмент раздатки о принципах информационного дизайна:

А это разворот, посвящённый картограммам, — на полях отведено место для перечисления запомнившихся приёмов.

Первый день завершился практическим блоком, ребята получили задания и применили знания на практике. Совместный разбор результатов подвёл итоги первого дня и обратил внимание на ошибки: свои и чужие.

На следующий день ребята осваивали D3.js под руководством Димы Тихвинского devgru. Почти 10 часов участники писали код на новом для себя языке.

С заданиями справились все. В частности, напрограммировали разнообразных удавов:

В практическом задании с картой мы использовали замечательную SVG-картограмму нашего хабра-товарища KoGor.
Результаты публиковались в «Блоках» Майка Бостока, вот некоторые из них:
bl.ocks.org/glassira/8632425 — удав Марии Осиповой из Банк развития регионов
bl.ocks.org/roveo/8632288 — удав Михаила Акимова из Инновы
bl.ocks.org/mokhova/8632539 — мимидав Кати Моховой из СКБ Контур
bl.ocks.org/anonymous/8635290 — интерактивная карта аварий Дениса Петрова из Уральского горного университета
bl.ocks.org/kutovova/8635261 — аналогичный пример Владимира Кутового из СКБ Контур
bl.ocks.org/kclosu/8634593 — карта аварий и смертей Ксении Сукмановой из Управления делами президента
Лучшей наградой по окончании курса для нас были добрые слова и благодарность участников.

Всех заинтересованных хабровчан, которые дочитали пост до конца, мы приглашаем на наш апрельский курс, который пройдёт 12, 13 и 15 апреля. Мы переработали программу и разнообразили теоретические блоки практикой на d3, начиная с первого дня. Мы надеемся, что так усваивать материал будет проще. Кроме того, мы дополнили два интенсивных учебных дня самостоятельной работой и совместным разбором домашнего задания. Это отличная возможность по горячим следам применить новые знания на реальных рабочих задачах и обсудить результаты с преподавателями. Так теоретическая ценность курса будет дополнена практической пользой.