Комментарии 112
Предлагаю добавить возможность интеграции в статью сервиса codepen.io, например, blog.codepen.io/documentation/features/embedded-pens), или нечто подобное, главное суть — демо-примеры верстки, стилей, js.
Понял, спасибо. :-)
Бумбурум, где ты раньше был?)) Стоит добавить куда-то в мануал. С удивлением узнал про цвет. Я просто html не знаю и пользовался только очевидным.
/me пошёл переверстывать свою новую публикацию…
З.Ы.
Это вроде логично.
/me пошёл переверстывать свою новую публикацию…
З.Ы.
Мы не понаслышке знаем людей, которые пишут тексты прямо в форме создания публикации на Хабре.
Это вроде логично.
Всё-таки с вашим редактором статей/комментариев что-то не так, если самым удобным инструментом признаётся GoogleDocs, а потом предлагается пользоваться сторонними конвертерами.
Мешает ли что-то приделать Markdown со split view и предпросмотром в реальном времени?
Мешает ли что-то приделать Markdown со split view и предпросмотром в реальном времени?
С моей точки зрения Markdown хорошо подходит для написания небольших статей с минимум оформления. Как только у вас начинается вложенность стилей или нестандартные теги (какой аналог для
Буквально пару недель назад столкнулся с этой проблемой в форумном движке NodeBB, где Markdown является по сути дефолтным видом разметки. Пришлось писать свой BBCode-плагин, чтобы не городить синтаксические конструкции в духе
<video></video> или <spoiler></spoiler> вы предлагаете?) ваша разметка перестанет быть читабельной очень быстро.Буквально пару недель назад столкнулся с этой проблемой в форумном движке NodeBB, где Markdown является по сути дефолтным видом разметки. Пришлось писать свой BBCode-плагин, чтобы не городить синтаксические конструкции в духе
!>{name}(value)
Markdown изначально разработан так, чтобы позволять вставлять произвольный HTML-код. Если вам нужен
<spoiler>, то и пишите его непосредственно:Абзац *c разными* [фичами][1] Markdown'а
<spoiler>скрытый абзац, тоже с *фичами* **Markdown'а**</spoiler>
Следующий абзац.
И помимо парсера Markdown нам еще нужен парсер кастомных тегов. Да и выглядит это не очень эстетично. Мне кажется лучше уж тогда использовать wysiwyg-редактор.
Парсер кастомного чего-нибудь нужен в любом случае: в виде парсера html-тегов или в виде плагина для Markdown.
В смысле — ещё парсер кастомных тегов? Он уже есть сейчас у хабра. Markdown сам по себе предназначен для работы в виде преобразователя в HTML. Поэтому сделать Markdown-based редактор для хабраразметки, которая есть надмножество HTML, очень просто — надо всего лишь прогнать входной Markdown через преобразователь, и полученный HTML будет полностью совпадать с тем, что сейчас можно написать вручную при создании поста.
AsciiDoc! Хотя на markdown вполне себе хорошие тексты можно писать. Есть нюансы, но диалектов уже достаточно, что бы найти более подходящий или добавить под задачу и отразить в документации. Ну как минимум, в офлайне можно писать в любом редакторе с подсветкой MD, а статьи с примерами кода, прямо в проекте, к примеру в Qt Creator есть подсветка MD (есть ещё плагин для превью в сплит-вью, но не пробовал).
+1, очень не хватает маркдауна.
Ну вот, плюсиков собрал, а фидбека нет. Так и скажите, «Маркдауна не будет».
>>> СОГЛАСОВАТЬ С ИГОРЕМ
У меня такой лайфхак по безопасной подготовке статей.
Есть у меня 2 старые статьи, которые сначала были опубликованы на сайте, но затем перенесены в черновики. Эти архивные публикации использую для написания новых. При этом не парюсь, что вместо «В черновики» ненароком нажму на «Опубликовать». Так как публикация уже когда-то состоялось, на главную Хабра не согласованный с Игорем шедевр не выпрыгнет. В худшем случае недолго повисит на последней странице в списке моих публикаций, где вряд ли будет кем-то вообще замечен.
У меня такой лайфхак по безопасной подготовке статей.
Есть у меня 2 старые статьи, которые сначала были опубликованы на сайте, но затем перенесены в черновики. Эти архивные публикации использую для написания новых. При этом не парюсь, что вместо «В черновики» ненароком нажму на «Опубликовать». Так как публикация уже когда-то состоялось, на главную Хабра не согласованный с Игорем шедевр не выпрыгнет. В худшем случае недолго повисит на последней странице в списке моих публикаций, где вряд ли будет кем-то вообще замечен.
Когда открываешь секрет, что картинка ведёт внутрь, уже как то не хочется попадатся на манипуляцию =)
по этому статью не читал, сорри.
по этому статью не читал, сорри.
Мы не понаслышке знаем людей, которые пишут тексты прямо в форме создания публикации на Хабре.
Это как бы естественное желание.
Но несмотря на то, что у нас на сайте есть функция автосохранения (работает через localStorage)
Я первый раз, если честно,
писать материалы лучше где-то в другом месте
Имхо, лучше повернуться к лесу задом, к юзеру передом и хранить черновики на сервере.
А пока описать механизм в интерфейсе создания статьи, чтобы не вводить пользователей в ступор.
Имелось ввиду другое. Если нажать кнопку «в черновики», то статья сохранится на сервере. Но если вы вдруг пишете «на одном дыхании» (не сохраняя текст в черновики), и потом случайно нажали CTRL+W или CTRL+Q, то… то когда снова откроете форму создания публикации, сайт предложит автосохранение :)
А то, что у вас была только кнопка «Опубликовать» — скорее всего вы имеете ввиду когда самый первый пост, в песочницу – там действительно возможно только публикация (отправка статьи на модерацию), так как черновиков у RO-пользователей нет. У обычных пользователей есть черновики и они хранятся на сервере.
А то, что у вас была только кнопка «Опубликовать» — скорее всего вы имеете ввиду когда самый первый пост, в песочницу – там действительно возможно только публикация (отправка статьи на модерацию), так как черновиков у RO-пользователей нет. У обычных пользователей есть черновики и они хранятся на сервере.
А то, что у вас была только кнопка «Опубликовать» — скорее всего вы имеете ввиду когда самый первый пост, в песочницу – там действительно возможно только публикация (отправка статьи на модерацию)
Не первый, но в песочницу.
так как черновиков у RO-пользователей нет. У обычных пользователей есть черновики и они хранятся на сервере.
Вот это и странно. Как показала практика, «обычный пользователь», легко становится RO пользователем.
Кстати, а может добавить диалог подтверждения на публикацию финальную? Раз в месяц ткнуть «Да, я уверен» не проблема
Меня всё устраивает в редакторе Хабра, кроме необходимости верстать текст переносами строк (
<br>), вместо нормальных семантичных параграфов (<p>). (После прохождения через парсер, параграфы тоже не появляются.)Не обязательно вставлять тег переноса строк, можно просто Enter-ом делать переносы – они нормально обработаются. В то время как оборачивать абзаца в тег параграфа тоже не надо.
У меня есть «странная» публикация (вот эта), в которой хабрапарсер не распознаёт переносы строк, созданные просто нажатием клавиши Enter. Пришлось все абзацы отделять друг от друга удвоенным тегом BR (параграфы проще воспринимаются, если между ними пустая строка). Написал об этом баге в техподдержку, но мне так толком и не пояснили что это было.
Во всех остальных статьях этой аномалии не наблюдается: напечатал абзац --> Enter, Enter --> печатаем следующий — и всё нормально выглядит в итоге. А вот та статья у меня как заколдованная…
Во всех остальных статьях этой аномалии не наблюдается: напечатал абзац --> Enter, Enter --> печатаем следующий — и всё нормально выглядит в итоге. А вот та статья у меня как заколдованная…
Пусть он будет выглядящим так же, но будет разбит на параграфы соответствующими тегами.
То есть, сейчас неряшливость не внешняя, но внутренняя, смысловая, семантическая.
То есть, сейчас неряшливость не внешняя, но внутренняя, смысловая, семантическая.
Кодеры просто пошли по пути наименьшего сопротивления. В хабрапарсере программно очень просто заменять переносы строк на тег BR.
Если же расставлять православный P, то там небольшая дополнительная морока: надо выяснить где начинается и заканчивается абзац и поставить и открывающий тег и закрывающий. Плюс, в одних случаях ставить DIV, в других P, то есть нужно проверять один перенос между абзацами или больше.
Если же расставлять православный P, то там небольшая дополнительная морока: надо выяснить где начинается и заканчивается абзац и поставить и открывающий тег и закрывающий. Плюс, в одних случаях ставить DIV, в других P, то есть нужно проверять один перенос между абзацами или больше.
Зайдите в редактирование этого поста и уберите там чекбокс «Отключить автоматические переносы строк и создание ссылок» (сразу под формой поста).
Насколько я знаю, картинки, спрятанные в спойлер, всё равно подгрузятся.
несмотря на то, что у нас на сайте есть функция автосохранения (работает через localStorage)
Поясните, а каким образом тогда я получаю доступ к недописанной публикации на другом компьютере?
В том-то и дело, что никаким, поэтому если пишете большую статью (не за один подход), то лучше использовать какой-то внешний редактор. Ну или «черновик» (прям на сайте), но было много случаев, когда статью случайно публиковали во время редактирования черновика.
Так в том-то и дело, что как-то я его получал.
Ну, собственно, напрашивается… Кстати, было бы круто еще давать возможность открыть публикацию в режиме read-only для конкретного хабраюзера. Предпремьерный показ типа) Очень часто показываю публикации перед финальной отправкой узким специалиистам среди хабровцев. Приходится сохранять в pdf и отправлять через другие каналы.
когда уже TeX появится
Я читаю Хабр исключительно с iPad, и многие плюшки, связанные с наведением курсора, мне недоступны. Позаботьтесь о планшетах, черти…
Прекрасные предложения.
Но если в хабрапарсер реализовать эти нововведения, то во многих старых статьях, с горем пополам адаптированных под нынешние правила, поплывёт оформление.
Но если в хабрапарсер реализовать эти нововведения, то во многих старых статьях, с горем пополам адаптированных под нынешние правила, поплывёт оформление.
И да, конечно же, Карфаген должен быть разрушен снова прошу добавить в профиль галку «никогда не переключаться в мобильную версию».
Вроде в мобильном браузере должна быть опция «загрузить десктопную версию». Наверное не везде и не так удобно, но всё же.
Я не хочу иметь по «приложению» для каждого сайта который я читаю. У меня уже есть Файрфокс.
И есть общепринятый стандарт — параметр «показать полную версию сайта», на который мобильная версия Хабра положила болт.
Простите, накипело.
И есть общепринятый стандарт — параметр «показать полную версию сайта», на который мобильная версия Хабра положила болт.
Простите, накипело.
— Проблема с языком Хабра в том, что ин ни то ни сё: вроде как подмножество HTML, но переносы строк и абзацы ведут себя совсем по-другому. Я как-то писал пост в markdown, сконвертировал в html. Пришлось потом править все абзацы-переводаы строк.
— С отступами большая-большая проблема. Например, в маркированных списках и после цитат отступы гигантские (после цитат приходится продолжать текст на той-же строке чтобы получить номальный отступ), а отступ перед заголовком меньше чем после (приходится вставлять доп перенос перед заголовком).
— С хабрасторажджем и автозаливкой тоже не совсем гладко: SVG не поддерживается, автозаливальщик похоже определяет тип файлов по расширению, из-за чего LATEX-формулы с latex.codecogs.com не загружаются.
— С отступами большая-большая проблема. Например, в маркированных списках и после цитат отступы гигантские (после цитат приходится продолжать текст на той-же строке чтобы получить номальный отступ), а отступ перед заголовком меньше чем после (приходится вставлять доп перенос перед заголовком).
— С хабрасторажджем и автозаливкой тоже не совсем гладко: SVG не поддерживается, автозаливальщик похоже определяет тип файлов по расширению, из-за чего LATEX-формулы с latex.codecogs.com не загружаются.
Спасибо, отличная статья, многое я уже знал но есть и новые интересные моменты.
Однако у меня вопрос к автору, а может кто из пользователь подскажет.
Можно ли в Хабре делать структурированные списки?
Ну хотя бы с двумя уровнями вложения. Ужасно их не хватает. Я пробовал их реализовать, но у меня не получилось.
Однако у меня вопрос к автору, а может кто из пользователь подскажет.
Можно ли в Хабре делать структурированные списки?
Ну хотя бы с двумя уровнями вложения. Ужасно их не хватает. Я пробовал их реализовать, но у меня не получилось.
Можно
- Пункт 1
- Подпункт 1.1
- Подпункт 1.2
- Пункт 2
Ещё, что в MD, что на хабре, да почти везде, не хватает… списков-определений, что-то вроде:
или, хотя бы просто определений.
* Термин1
<отступ>начало
<отступ>следующая строка
<отступ>ещё одна
* Термин1
<отступ>начало
<отступ>следующая строка
<отступ>ещё одна
или, хотя бы просто определений.
Куча воды и ни слова про реальные проблемы, которые присутствуют в половине статей. Только жалкая приписка в конце статьи: «Старайтесь соблюдать отступы». Как их, чёрт побери, соблюдать, если параграфы не поддерживаются, а автоматическая расстановка переносов заставляет использовать маловменяемые переносы?
Допустим, мы хотим вставить код посреди текста, чтобы отступ сверху и снизу был одинаковым. Пишем:
Получаем:
Стало ещё хуже:
И получаешь долгожданное:
Эта проблема преследует и код, и заголовки, и вообще всё подряд. Форматирование кода внутри блоков тоже требует аккуратных разборок. Разумеется, этим практически никто не занимается. Поэтому все статьи с кодом и заголовками выглядят как чёрт знает что — будто статью писал не профессиональный программист, а дошкольник.
Ну уж а для раскрашивающих заголовки в еле заметные цвета (и это касается расцветки заголовков по умолчанию) приготовлен отдельный котёл в аду. Знайте, что очкарики вас проклинают, «дизайнеры». В 2015-м году они пропагандируют раскрашивание заголовков с помощью тега font, тьфу.
Подключите уже человеческий маркдаун, который будет в обход ваших странных фантазий о тегах формировать нормальный HTML.
P. S. Писать про форматирование статей и вставлять в UL>LI два BR в конце, чтобы получить нормальный отступ между элементами списка — это просто курам на смех. Я уж молчу про n-dash вместо m-dash в компании с рекомендацией использовать правильную типографику. Срам да и только.
Допустим, мы хотим вставить код посреди текста, чтобы отступ сверху и снизу был одинаковым. Пишем:
Lorem ipsum
<pre>Hello world!</pre>
dolor sit ametПолучаем:
Lorem ipsumЛадно, а если так?
Hello world!
dolor sit amet
Lorem ipsum
<pre>Hello world!</pre>
dolor sit ametСтало ещё хуже:
Lorem ipsumВ конце концов, пересиливая брезгливость, пишешь это:
Hello world!
dolor sit amet
Lorem ipsum
<pre>Hello world!</pre>dolor sit ametИ получаешь долгожданное:
Lorem ipsum
Hello world!dolor sit amet
Эта проблема преследует и код, и заголовки, и вообще всё подряд. Форматирование кода внутри блоков тоже требует аккуратных разборок. Разумеется, этим практически никто не занимается. Поэтому все статьи с кодом и заголовками выглядят как чёрт знает что — будто статью писал не профессиональный программист, а дошкольник.
Ну уж а для раскрашивающих заголовки в еле заметные цвета (и это касается расцветки заголовков по умолчанию) приготовлен отдельный котёл в аду. Знайте, что очкарики вас проклинают, «дизайнеры». В 2015-м году они пропагандируют раскрашивание заголовков с помощью тега font, тьфу.
Подключите уже человеческий маркдаун, который будет в обход ваших странных фантазий о тегах формировать нормальный HTML.
P. S. Писать про форматирование статей и вставлять в UL>LI два BR в конце, чтобы получить нормальный отступ между элементами списка — это просто курам на смех. Я уж молчу про n-dash вместо m-dash в компании с рекомендацией использовать правильную типографику. Срам да и только.
Вот! Наконец-то понимающий человек. Огроменные отступы всюду, которые очень затрудняют чтение для меня. Только что статью написал, намеренно (как всегда делаю) не ставя отступа после параграфа и source, так модератор тут же, за три минуты, разбавил ее до состояния нечитабельности, напичкав переносами строки.
Так страдает практически каждый мой пост. Писал в поддержку, если не ошибаюсь, пять раз, просил поставить пометку в аккаунте, чтобы модераторы не трогали мне форматирование, но нет, меня заверяют, что никто его и не трогал, а это я сам все сломал.
Так страдает практически каждый мой пост. Писал в поддержку, если не ошибаюсь, пять раз, просил поставить пометку в аккаунте, чтобы модераторы не трогали мне форматирование, но нет, меня заверяют, что никто его и не трогал, а это я сам все сломал.
Форматирование ни куда не годное, полностью согласен с вами.
«И они еще борются за звание дома высокой культуры и быта» ©.
На самом деле ситуация дикая, просто все уже привыкли или смирились. Альтернатив то хабру, по-хорошему, нет. А TM застряли в зоне комфорта. Сколько уже народ просит поддержку формул, а песочницу для фронтенда вроде codepen.io?
Надеюсь, комментарии к этой публикации как-то повлияют на ситуацию.
«И они еще борются за звание дома высокой культуры и быта» ©.
На самом деле ситуация дикая, просто все уже привыкли или смирились. Альтернатив то хабру, по-хорошему, нет. А TM застряли в зоне комфорта. Сколько уже народ просит поддержку формул, а песочницу для фронтенда вроде codepen.io?
Надеюсь, комментарии к этой публикации как-то повлияют на ситуацию.
Надеюсь, комментарии к этой публикации как-то повлияют на ситуацию.Markdown и/или TeX давно просят.
Небольшая идея для модификации спойлеров: Необходима возможность закрывать спойлер из любого места (плавающая кнопка).
А то так открываешь спойлер, скроллишь чтоб посмотреть насколько он большой и когда он оказывается слишком большой приходится скроллить назад и закрывать его.
Далеко за примером ходить не надо: habrahabr.ru/post/262687
А то так открываешь спойлер, скроллишь чтоб посмотреть насколько он большой и когда он оказывается слишком большой приходится скроллить назад и закрывать его.
Далеко за примером ходить не надо: habrahabr.ru/post/262687
А еще было бы удобно обернуть кнопку спойлера в тег
<a>, пользователи устройств с сенсорным экраном будут вам благодарны. И, как уже говорили выше, сделать то же самое с тегом <attr>.Кстати на счёт ссылок на статьи внутри ТМ — давно пора уже их автоматом распознавать и заменять на название статьи, или хотя бы добавлять название в
title ссылки, хотя бы.Сделайте возможность выделить фрагмент с ошибкой, нажать CTRL+Enter и отправлять выделенный фрагмент с ошибкой (как личное сообщение) тому пользователю, чья это статья.
Задумка хорошая, только как правило если ошибки есть, то их несколько. Кроме того, если есть неточности, то можно сразу предлагать на что исправить (впрочем, как и ошибки). Так что можно немного развить эту тему и по
ctrl+enter Не сразу отправлять сообщение, а добавлять в черновик в виде спискаМожно предварительно перед отправкой (после нажатия CTRL+Enter) вызывать диалоговое окно с полем для ввода комментария (для ввода предложения по исправлению), и только потом отправка сообщения после закрытия диалогового окна.
Если ошибка одна, то простительно и как бы не сильно портит впечатление от прочтения.
Но если их больше двух, то уже возникает недовольство.
Если ошибка одна, то простительно и как бы не сильно портит впечатление от прочтения.
Но если их больше двух, то уже возникает недовольство.
Короче, Маркдаун (Гитхаб, Коммонмарк).
Пробовал внутри тега <spoiler> поместить три тега <twitter> (один за другим).
Дело кончилось тем, что сперва GeekTimes сломался, а затемкто-то (модератор, надо полагать) сменил <twitter> в моём комментарии на простой <a>. Или, вернее сказать, убрал <twitter> и </twitter>, чтобы содержимое воспринималось как простой URL и автопреобразовывалось в гиперссылку (с откусыванием той части URL, которая предшествует доменному имени).
Поэтому совет: продумывайте работу вложенных тегов, особенно нестандартных.
Дело кончилось тем, что сперва GeekTimes сломался, а затем
Поэтому совет: продумывайте работу вложенных тегов, особенно нестандартных.
Предлагаю администрации TM предусмотреть (по примеру Гитхаба) возможность публикации картографических данных в формате GeoJSON (в том числе — с дополнительным оформлением их в формате simplestyle), которые автоматически показывались бы на карте OpenStreetMap (а не Яндекса и не Гугла, ибо они существенно проприетарнее).
Придумайте для этой целикакой-нибудь нестандартный тег.
Придумайте для этой цели
Или mapbbcode.
Мне как веборазработчику JSON более привычен и даже более понятен, чем BBCode.
Например, я знаю, как экранировать кавычку в GeoJSON, если она появится в заголовке геоточки (который и сам также должен быть весь заключён в кавычки в GeoJSON + simplestyle); но не знаю, как экранировать скобку, если она появится в заголовке геоточки (который и сам также должен быть весь заключён в скобки в MapBBCode, если я правильно понял пример его).
Например, я знаю, как экранировать кавычку в GeoJSON, если она появится в заголовке геоточки (который и сам также должен быть весь заключён в кавычки в GeoJSON + simplestyle); но не знаю, как экранировать скобку, если она появится в заголовке геоточки (который и сам также должен быть весь заключён в скобки в MapBBCode, если я правильно понял пример его).
«Поэтому будет здорово, если авторы будут применять этот лайфхак (который мы не делаем автоматически, так как до ката может располагаться несколько картинок)»
А если автоматически вставлять ссылку для последней картинки?
А если автоматически вставлять ссылку для последней картинки?
Приятно было осознать после прочтения, что практически всем советам я следую.
Просьба сделать возможность отцентрировать не только картинку, но и текст, иногда этого очень не хватает, когда надо подписать картинку.
Просьба сделать возможность отцентрировать не только картинку, но и текст, иногда этого очень не хватает, когда надо подписать картинку.
просто копируйте адрес статьи сразу после публикации и привязывайте его к картинке до ката.А что если сделать специальную уникальную ссылку на сам пост:
<a href="!post">Я ссылка на полную версию поста</a> для того, чтобы не совершать этих свистоплясок (сохранил, скопировал, изменил, сохранил).Было бы неплохо внедрить LaTeX, например так как это сделано на dxdy. Вставка формул выполняется спецтегом

Просто при вставке большого количества огромных формул со сторонних ресурсов html-конструкции делают пост при редактировании крайне трудночитаемым. К тому же, так было бы удобно редактировать формулы при написании статьи

Просто при вставке большого количества огромных формул со сторонних ресурсов html-конструкции делают пост при редактировании крайне трудночитаемым. К тому же, так было бы удобно редактировать формулы при написании статьи
>>> А ещё изображениям можно задавать атрибуты width и height – специально для перфекционистов, которые хотят до пикселя выровнять в тексте публикации какую-нибудь иконочку.
А если картинок много и/или они немаленькие, но только можно, но и нужно. Потому как если не задавать, то по мере загрузки изображений текст статьи скачкообразно отодвигается вниз. Весьма неприятные ощущения, когда читаешь быстрее, чем подгружаются графические файлы.
Атрибуты width и height позволяют браузеру резервировать место для недогруженных изображений. И даже если картинки загрузились ещё не все, уже нет этих раздражающих уползаний недочитанного текста из поля зрения.
UPD. А вообще, хотелось бы автоматического добавления этих атрибутов в тег IMG, при загрузке картинки на хабрасторадж.
А если картинок много и/или они немаленькие, но только можно, но и нужно. Потому как если не задавать, то по мере загрузки изображений текст статьи скачкообразно отодвигается вниз. Весьма неприятные ощущения, когда читаешь быстрее, чем подгружаются графические файлы.
Атрибуты width и height позволяют браузеру резервировать место для недогруженных изображений. И даже если картинки загрузились ещё не все, уже нет этих раздражающих уползаний недочитанного текста из поля зрения.
UPD. А вообще, хотелось бы автоматического добавления этих атрибутов в тег IMG, при загрузке картинки на хабрасторадж.
Добавлю один хак от себя. Расширение It's All Text! для Firefox позволяет писать пост в вашем любимом редакторе, со всей его мощью автозавершения тегов, шаблонами и прочим. Текст в поле ввода на странице обновляется автоматически при сохранении в редакторе.
P.S. Аналоги для хромированных браузеров здесь
P.S. Аналоги для хромированных браузеров здесь
Спойлер это зло. При сохранении статьи в PDF информация из них не видна. [CTRL+A / C / V] не сработает, если заранее не понажимать на них.
Интересный и неочевидный нюанс, спасибо.
Добавка: версию для печати бы.
Такая версия почти готова для Fx и Safari в режиме «Reader view». Но, как тут уже писали, контенту не хватает тегов <p>. Без этого ридер-вью не появляется. И колонка оказывается узкой, из-за чего на бумаге выйдет или большой шрифт, или надо использовать специальные настройки принтера для печати в 1/2 или 1/4 страницы. Вот ссылки с одного и того же Хабра, но у первой авторы собственноручно вписали теги <p>, отчего появляется кнопка «Reader view».
habrahabr.ru/post/127049
А на текущей статье (под которой этот коммент) — не появляется.
Вот что пишут про режим «Reader view» и важность тегов <p>:
stackoverflow.com/questions/30661650/how-does-firefox-reader-view-operate-ff-version-38-0-5
habrahabr.ru/post/127049
А на текущей статье (под которой этот коммент) — не появляется.
Вот что пишут про режим «Reader view» и важность тегов <p>:
stackoverflow.com/questions/30661650/how-does-firefox-reader-view-operate-ff-version-38-0-5
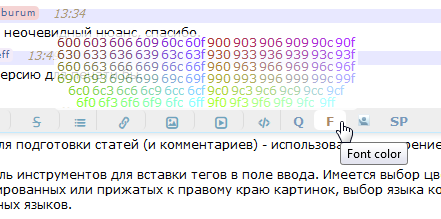
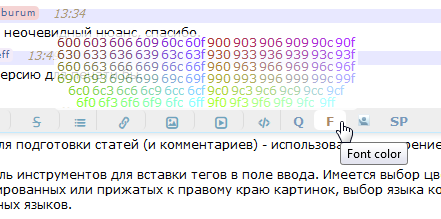
Ещё один лайфхак для подготовки статей (и комментариев) — использовать расширение браузера HabrAjax.
Оно расширяет панель инструментов для вставки тегов в поле ввода. Имеется выбор цвета текста (из палитры в 216 цветов), ввод центрированных или прижатых к правому краю картинок, выбор языка кода не из списка, а из 2 блоков с названиями доступных языков.

Далее, удобная ссылка на Habrastorage в заголовке каждой страницы и ряд настроек, в том числе и экспериментальных, опробовавшихся на протяжении долгого времени.
Лайфхак бонусом, для комментариев:
Чтобы отодвинуть картинку от края особенно в комментарии, где центрирование не работает, используйте
Оно расширяет панель инструментов для вставки тегов в поле ввода. Имеется выбор цвета текста (из палитры в 216 цветов), ввод центрированных или прижатых к правому краю картинок, выбор языка кода не из списка, а из 2 блоков с названиями доступных языков.

Далее, удобная ссылка на Habrastorage в заголовке каждой страницы и ряд настроек, в том числе и экспериментальных, опробовавшихся на протяжении долгого времени.
Лайфхак бонусом, для комментариев:
<img src="https://habrastorage.org/...
Чтобы отодвинуть картинку от края особенно в комментарии, где центрирование не работает, используйте
--
<прошлый комментарий был отправлен из-за того, что я случайно задел не ту клавишу, что как-бы намекает>
У нас на работе пару лет назад поставили что-то на основе Jive для коллаборации, и я внезапно узнал, что бывают действительно удобные веб-редакторы: нетормозящие, сравнительно неглючные, с удобными фишечками типа Copy-Paste картинок из других приложений (я не знаю, как они это делают, но это супер-удобно!) и сравнительно точным переносом форматирования документа из того же MS Word.
Там тоже есть свои недостатки, но после этого смотреть на форму редактора Хабра — площадки по большей части для программистов и веб-разработчиков — без уныния не могу. В результате я ушел в добровольное R/O на Хабре и пишу по работае там, а «для себя» на WordPress.
Данная статья сравнима с «как извратиться и сделать на нашем Asm то, что в уже года три как можно сделать двумя строками на <вставьте свой любимый язык здесь>». Пора уже повернуться к юзерам передом, а не рассказывать, какими ухищрениями надо обходить косяки, костыли и еще неизвестно что разработчиков ресурса.
У нас на работе пару лет назад поставили что-то на основе Jive для коллаборации, и я внезапно узнал, что бывают действительно удобные веб-редакторы: нетормозящие, сравнительно неглючные, с удобными фишечками типа Copy-Paste картинок из других приложений (я не знаю, как они это делают, но это супер-удобно!) и сравнительно точным переносом форматирования документа из того же MS Word.
Там тоже есть свои недостатки, но после этого смотреть на форму редактора Хабра — площадки по большей части для программистов и веб-разработчиков — без уныния не могу. В результате я ушел в добровольное R/O на Хабре и пишу по работае там, а «для себя» на WordPress.
Данная статья сравнима с «как извратиться и сделать на нашем Asm то, что в уже года три как можно сделать двумя строками на <вставьте свой любимый язык здесь>». Пора уже повернуться к юзерам передом, а не рассказывать, какими ухищрениями надо обходить косяки, костыли и еще неизвестно что разработчиков ресурса.
Подпись – italic + font color=«99999»
Мне кажется, для блока «изображение + подпись» было бы полезно предусмотреть соответствующую псевдоразметку. Например:
[image]
[src]http://img.labnol.org/di/jpg_vs_png.png[/src]
[caption]PNG vs JPEG[caption]
[/image]
Даже абстрагируясь от странных рекомендаций использовать HTML-разметку представления 15-летней давности (в частности элементы
FONT), это поспособствовало бы единообразию оформления разных статей.Даже не надо ничего нового придумывать — существует стандартный тэг
<figcaption>псевдоразметкуНу, нет :( Те же фаберже, только сбоку. Неужели для набора тегов (раз уж мы говорим о разметке, то это теги?) удобно постоянно переключать раскладки?
Дорогой Хабр, обнови, пожалуйста, стрелки для голосования за комментарий. На экранах с высокой плотностью пикселей вроде Retina очень глаз режет
Спасибо, так гораздо лучше :)
Больше никакие значки не желаете обновить? ;)
А то если они закончатся, это же придётся приступать к настоящим, многолетним проблемам!
А то если они закончатся, это же придётся приступать к настоящим, многолетним проблемам!
Наличие всевозможных возможностей по оформлению позволяют видеть статью такой, какая она будет; для последующего переноса материала можно использовать конвертеры, например этот.
Писать статьи во строенном редакторе всё ещё мучительно, а конвертер habr.caravus.org, похоже, помер.
Может прикрутите свой конвертер из Google docs на сайт?
Хорошо было бы для непрофессионаллов в области CMS по результатам этой дискуссии подготовить новую страничку с набором Best Practices/рецептов. Каждый рецепт состоит из двух частей:
1) Фрагмент как это выглядит
2) Как этого добиться
Без такой шпаргалки не очень понятно, какие теги работают хорошо, а какие лучше не применять потому что на платформе X это не сработает.
1) Фрагмент как это выглядит
2) Как этого добиться
Без такой шпаргалки не очень понятно, какие теги работают хорошо, а какие лучше не применять потому что на платформе X это не сработает.
Не хватает для текста align= center
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Как красиво оформить публикацию на Хабре