В начале какого-нибудь фитнес-курса обычно объясняют, какой понадобится реквизит: специальная палка, мячи разных размеров, резинка, пенный ролл. На курсе по вёрстке сложнее. Понятно, что нужен компьютер, там нужны программы. Чего тут ещё рассказывать? Поэтому как филолог, который раньше никогда не писал код, я даже подумать не могла, что собственный ноутбук будет мешать мне учиться верстать.
Ноутбук мне подарили ещё в 10 классе за хорошую учёбу. Я закончила школу, два университета, а он всё это время был со мной. Многое вытерпел: бесконечные загрузки всяких файлов из интернета, установки программ и расширений, сутки работы над документами, многочасовые просмотры фильмов и сериалов. Конечно, иногда его чистили, проверяли на вирусы, удаляли лишнее, но время берёт своё. И вот потихоньку он начал притормаживать. То включается долго, то ничего не грузит. Но в сложных программах я не работала, поэтому в целом меня всё устраивало. Пока я не начала изучать вёрстку.
Мне дали ссылку на макет и инструкции. Но почти сразу что-то пошло не так.
Что за машина?
Бывалый старичок-ноутбук Acer Aspire E1 Z5WE1.
ОЗУ — 4 Гб
Процессор — Intel Pentium 2117U (1.8 ГГц)
Графика — Intel HD Graphics 2500
Жёсткий диск — 600 ГБ
32-битная Windows 7.

Работа с Figma — плюс-минус
Я открыла макет в браузерной версии Figma и сделала копию — теперь можно что-то менять. А раз сразу получилось, то и десктопную версию решила не скачивать.

Проблема первая
Направляющие layout grids отображались первые несколько дней. Потом они просто исчезли прямо во время работы. Зашла в другую вкладку, вернулась — их нет. Хотя написано, что они остались включёнными. Я попробовала переключать их всякими способами: через меню сверху, слева, комбинацией клавиш — появлялись какие-то помехи.

Пошла гуглить. Увидела, что у людей тоже есть такая проблема, но все советы сводились к тому, чтобы просто попробовать включить направляющие другим методом — сверху, слева, клавишами. Что, собственно, я уже миллион раз делала. Кто-то считал, что это баги новой версии Figma: у кого-то пропадали целые макеты. Ничего полезного, в общем, я не нашла. Кстати, спустя пару месяцев я вернулась к этому макету и снова попробовала включить направляющие, но ничего не изменилось.

Проблема вторая
После проблем с веб-версией Фигмы я решила открыть макет в десктопной версии, но при её установке произошёл какой-то сбой. Как выяснилось лёгким движением руки в гугле, программу нельзя установить на 32-битную систему.

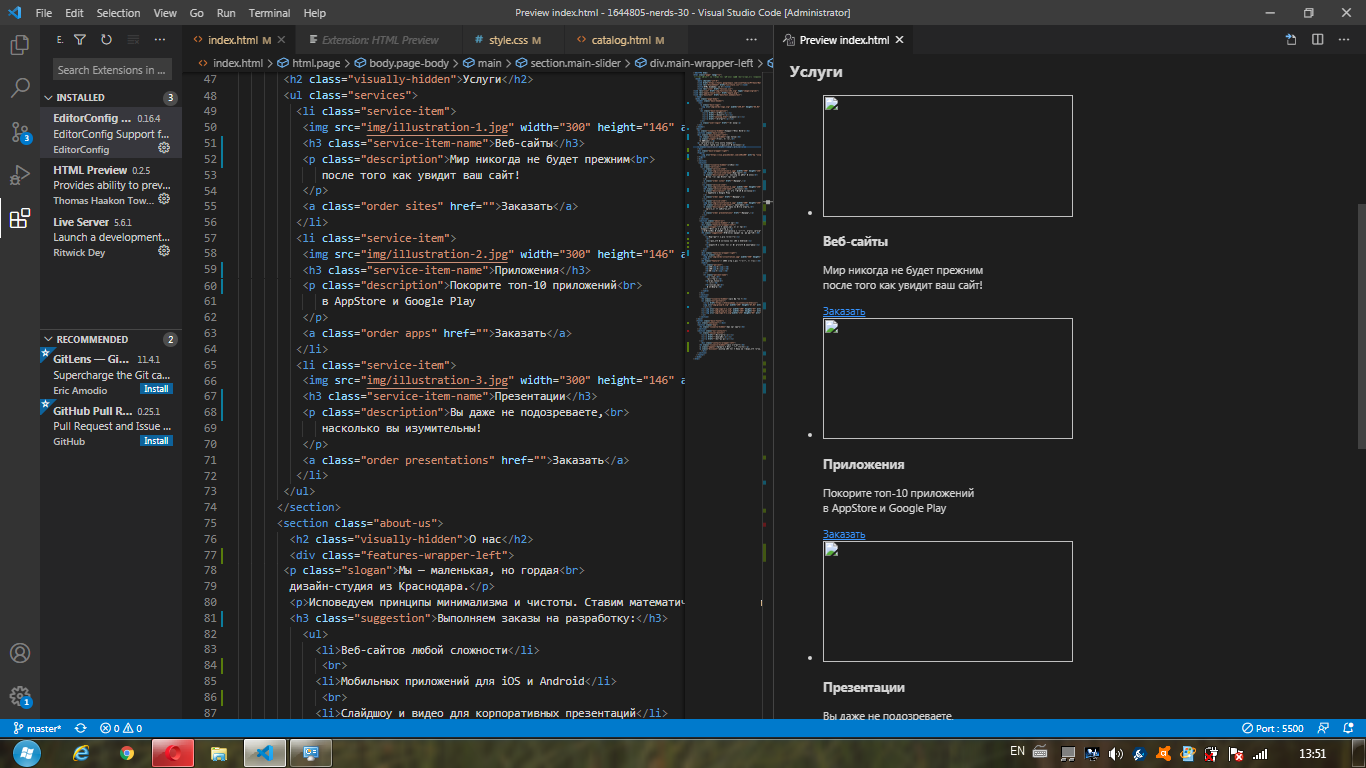
Редактор кода — без нареканий
Я выбрала Visual Studio Code. Здесь всё работало хорошо. Код спокойно писался, правильно открывался и сохранялся. Из расширений меня больше всего интересовали HTML Preview и Live Server. Первое по комбинации клавиш открывало справа окошко предварительного просмотра, второе — результат вёрстки в браузере.

GitHub Desktop — полный провал
На курсе по вёрстке мне объяснили, что недостаточно просто смотреть в макет и писать код в редакторе. Чтобы не потерять проект, видеть, как он менялся, давать доступ к нему коллегам и совместно над ним работать удалённо, нужен Гитхаб.
Почитала и посмотрела, как работать в Гитхабе, всё поняла и с энтузиазмом пошла скачивать десктопную версию. И вот тут-то ноутбук её не принял. Пришлось перезагружаться, пробовать качать несколько раз, гуглить. И как оказалось, эта программа тоже не любит 32-битную систему. Такой беды я не ждала. В браузере GitHub прекрасно открывался, но его же ещё надо было как-то связать с компьютером. Покупать новый ноутбук в тот момент я не планировала. Как новичок, начала немножко даже паниковать, но тут мне посоветовали установить GitKraken.

Этот осьминог меня и выручил. Он выполняет все те же функции, что и GitHub Desktop, и что самое главное — подходит как для 64-, так и для моей 32-битной системы.
Правда пришлось немножко покопаться в интерфейсе, потому что я уже посмотрела, как работать в GitHub Desktop и сходу была не готова работать в какой-то другой программе. Что касается связи с браузерной версией GitHub, то проблем не было: GitKraken всё пушил влёт. Не было проблем и при взаимодействии с VS Code. Изменения в графическом редакторе здесь сразу отображались.
Что ещё подойдёт вместо GitHub Desktop?
Этим вопросом я задалась уже позже. Мне стало интересно, какие ещё есть варианты.
Ну во-первых, пушить изменения на удалённый репозиторий можно с помощью Git.
На мой ноутбук программа установилась нормально. Я пробовала залить изменения через консоль — всё получилось.

Во-вторых, есть разные аналоги GitHub Desktop: SmartGit, SourceTree и т.д. Но фишка в том, что большинство из них 32-битной Windows 7 не подходят. Я много чего пробовала установить, даже архивные версии, которые якобы работают и на x86. Может, есть какие-то ещё варианты (если вы знаете — поделитесь, пожалуйста), но ноутбук подружился только с TortoiseGit.
В TortoiseGit не надо разбираться в консольных командах, как в Git. Достаточно просто нажать правой кнопкой мыши на проект и выбрать в контекстном меню команду «Push».
Открывается окно, там проверяем, что изменения пойдут в нужный репозиторий и нажимаем «ок».

Работать можно, но больно
Итак, если вам нужен ноутбук только для самых базовых вещей (работа с документами, просмотр фильмов, общение), то подойдёт и 32-битная система на старом железе. Мне, например, за всё время учёбы особых неудобств ноутбук не доставлял: я училась на филфаке и в сложных программах не работала.
Но если вы хотите осваивать современные программы, верстать, писать код, то со старым ноутбуком придётся помучаться. Мне вёрстка была в новинку, поэтому мало того, что я долго разбиралась в теме, так ещё и убила уйму времени просто на подбор программ, которые потянет мой ноутбук. И кроме прочего, мешали баги в Фигме, которых нет на новом компьютере: позже я его всё-таки купила. Кстати, на нём 64-битная система и Windows 10 — и десктопные GitHub и Figma работают прекрасно.
Так что если вы решили научиться верстать, то заранее проверьте компьютер, на котором будете работать. Все ли программы открываются? Возможно, вам тоже придётся поискать другие решения. Обычно курсы ограничены по времени, и каждый день на счету. Поэтому лучше настроить технику перед началом обучения и больше на это не отвлекаться.