В нашем блоге мы уже писали о том,
что не так с онлайн-курсами, и как это можно исправить. Сегодня мы продолжим тему и расскажем о том, как интерактивные онлайн-курсы по HTML и CSS разрабатываются в
HTML Academy.
Кто придумывает курсы
Прежде всего стоит поговорить о том, какими профессиональными навыками должен обладать автор курсов (или члены команды их разработки). Ниже представлена наша версия списка таких качеств:
- Нужно хорошо знать вёрстку (HTML и CSS);
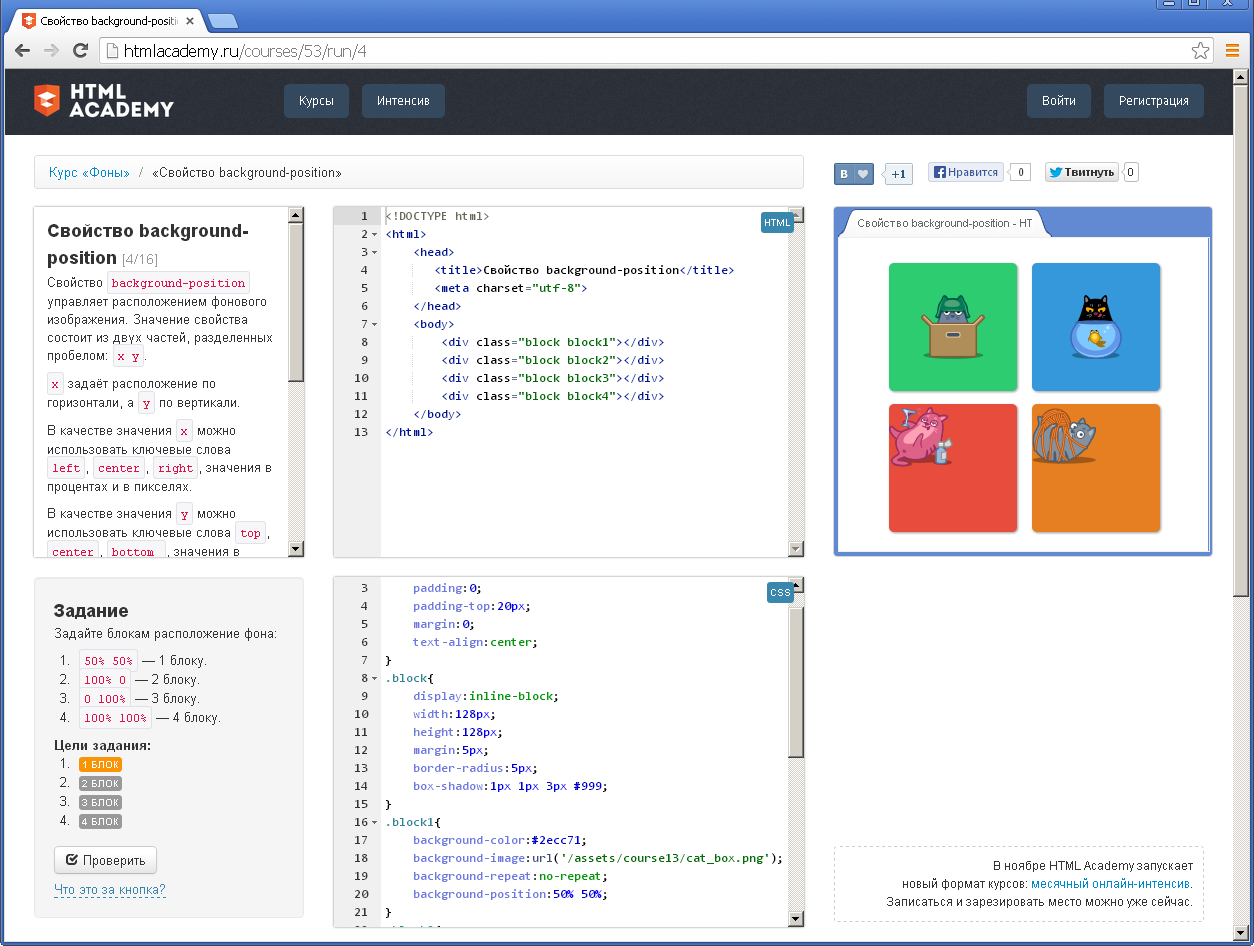
- Разбираться в JavaScript для того, чтобы писать проверки к заданиям и «оживлять» их (тут желателен опыт использования различных «песочниц» вроде Codepen);
- Необходимы также навыки дизайна и умение излагать мысли в письменном виде — задания нужно суметь описать так, чтобы ученики поняли, что от них требуется.
Это интересная работа, которая позволяет ИТ-специалистам использовать свои навыки и постоянно совершенствоваться — в процессе разработки курса по какой-либо теме автор изучает её досконально и сам знакомится со всеми подводными камнями и тонкостями.
Кроме того, создание материалов, которые помогают людям расширить кругозор, освоить новую область знаний и даже изменить свою карьеру и жизнь (сейчас вёрстку изучают
всё больше не-технических специалистов) — это просто хорошее и полезное дело.