Привет Хабр!
Мы - Соколкин Олег, Юндин Андрей и Монахов Алексей - сотрудники стрима "Мобильная аналитика и отчетность" Группы "Иннотех". Сегодня мы расскажем вам о том, как сделать ваши приложения Qlik Sense быстрее. Речь пойдет не про оптимизацию, а про так называемый прогрев кэша.
Да кто такой этот ваш кэш вообще
Чтобы ответить на этот вопрос придется немного разобраться в кишках Qlik Sense.
Решения Qlik умеют забирать данные из сотен видов источников, с частью из которых интеграция происходит по ODBC или OLE DB, с частью - через специальные коннекторы. В любом случае Qlik не оптимизирован под постоянную работу с внешними источниками, из-за чего его не так часто используют для дашбордов realtime-мониторинга.
Обычно мы забираем данные из внешних систем раз в какой-то период и затем храним их на диске в специальном формате *.qvd - это похоже на специальный XML. В соответствии с ETL процессом, с внешним источником общается только экстрактор - все последующие шаги происходят уже с QVD файлами.
Решения Qlik относятся к классу in-memory BI-инструментов, то есть хранят все данные для своей работы в ОЗУ. Но не надо думать, что стоит нам добавить на сервер отчет - как он сразу окажется загруженным в RAM. Это произойдет только при первом открытии отчета. И это плавно подводит нас к 3-м уровням кэша приложения Qlik Sense:
Кэш базового приложения. Отчет целиком загружается в оперативную память в момент первого открытия приложения. Этот кэш доступен любому пользователю, имеющему доступ к отчету, и он явно нуждается в прогреве.
Пользовательский кэш. Это метаданные, которые объединяют сеанс, пользователя, историю выборок и взаимодействия с приложением. Этот тип кэша связан с УЗ пользователя и общим не является.
Кэшированный набор результатов взаимодействия. То есть кэш, который сохраняет результаты выборок, поисков и т.п. Он является общим, поэтому его имеет смысл “прогревать”.

Из этого мы имеем проблему: в отчете с большим количеством строк первое открытие приложения и первое открытие каждого из листов занимают непозволительно много времени. Цифры и конкретика далее, а пока вспомним: пользователь начинает переживать уже после 3-х секунд “думающего” интерфейса, а у нас в пике ожидание может доходить до минуты и более.
Необходимо создать условия, при которых отчет попадет в оперативную память сервера. Если бы Qlik сразу помещал все отчеты, которые у него есть, в ОЗУ, нам могло бы не хватить всех облачных решений России - из-за сложностей с поддержкой версионностей только разработчики хранят у себя в папках десятки версий отчетов.
Срок жизни кэша первого уровня настраивается в административной панели. По умолчанию он составляет 8 часов. Кэш обнуляется при перезагрузке приложения - механизмов выстраивания инкремента внутри Клика нет.
Ещё немного нюансов
Прогрев кэша - это наше домашнее задание и попытка улучшить пользовательский опыт. Напрямую эта задача не приводит ни к какому вэлью, не показывает новых цифр, не использует новые методы визуализации. Поэтому разработка и поддержка кэш ворминга должна занимать как можно меньше времени по избежание роста Time To Market (TTM).
В обязательные хард-скиллы специалиста Qlik не входит какой-либо ЯВУ. Многие из нас пишут расширения на JS или пробовали в свободное время программировать на Python, но рассчитывать на эти навыки мы не можем - даже если это умеем мы не факт, что это будут уметь наши коллеги в будущем. Короче, не хотелось бы сделать из этой задачи тяжелый legacy.
Внутренний контур - предмет повышенного внимания службы безопасности. Коллеги делают свою работу и не пропускают в него не проверенное ПО. Мы живем в 2023 году и понимаем, что сейчас проверять на бэкдоры решения от малоизвестных компаний - не самое важное занятие. И даже просто обсуждать всякие там хотелки отдела разработки BI сейчас не время.
И наконец финальное - решение нужно уметь быстро разворачивать и тщательно документировать. У нас несколько стендов, на которых работают как разные, так и дублирующие друг друга приложения - к примеру продакшн-сервер и тестовый для проведения ПСИ. Соответственно, и греть кэш нужно в разных местах, порой для проведения одной-единственной демонстрации.
Какие бывают инструменты для Cache warming
Все инструменты построены либо по принципу открытия экземпляра отчета, либо по работе с ним через API Клика. У каждого способа есть свои плюсы и минусы, постараемся выделить суть.
CacheInitializer
Разрабатывался менеджером по продукту самого Qlik, поэтому в архитектуре присутствует понимание глубинных процессов. Написан на С# с использованием библиотеки .NET SDK.
Есть как уже скомпилированное приложение, так и исходный код, который позднее можно скомпилировать в исполняемый файл. Запускается с набором необязательных флагов от имени конкретного пользователя - попадает под ограничение 5 параллельных сессий за 5-ти минутный период, хотя мы воспроизвести подобную ситуацию не смогли.
Умеет открывать приложение, кэшировать выборки и даже визуализации. Запускается через *.bat файл, что позволяет интегрировать его в QMC и запускать вместе с другими тасками - например сразу после обновления слоя LD.
В нашем случае минусом стало создание *.exe файла в том или ином виде.
Butler-Cache Warming
Если предыдущий проект - это околокоробочное решение, то теперь мы ступаем на территорию opensource-проектов.
Батлер разработан на NodeJS, что сразу тянет за собой необходимость развертывания NodeJS сервера. Именно такая реализация выбрана потому, что он работает с Qlik Engine через API и использует техническую УЗ sa_repository. Из этого с одной стороны не используется дополнительная лицензия, с другой - у этой УЗ есть довольно широкий набор прав, и выполнение стороннего кода от её имени может выглядеть несколько опасно.
Qlik Sense Scalability Tools
Проект от парней из самого Qlik, которые занимаются оптимизацией. Изначально этот пакет использовался для тестирования масштабируемости и производительности приложений, но попутно нашел своё применение и в прогреве кэша. Выполняется из командной строки. Проект с открытым исходным кодом, что в теории будет проще обосновать службе безопасности.
С нашей точки зрения похож на CacheInitializer, поэтому особого разбора не заслужил - минусы и плюсы те же самые.
Selenium
Этот инструмент используется для автоматического тестирования веба, поэтому полностью готов эмулировать поведение пользователя - только настраивай его правильно. Происходит это через код на Python с применением xPath для определения селекторов - например при переходе по гиперссылкам.
Технической УЗ, из-под которой будет стартован код, требуется лицензия и право на работу с браузером если есть какие-то ограничения внутри компании. Работать с выборками практически нереально из-за сложности элементов “фильтр” с точки зрения html-кода. Пытаться выделить что-то на графике также околобесполезно - овчинка не стоит выделки. Да ещё и знания Python просто необходимы, поскольку прогрев каждого отчета придется настраивать вручную.
Zabbix, Grafana
Мы - не системные администраторы, и отсюда у нас не слишком много опыта в работе с этим ПО. Поэтому привлечение коллег гарантированно, а им тоже есть, чем заняться.
Принцип работы этих инструментов для наших целей такой же: они открывают отчет, ждут какое-то время и отправляют алерт в случае проблемы. Ими легко управлять, поскольку это ПО используется для мониторинга серверов. Не надо никакой командной строки - всё можно сделать из интерфейса.
PowerShell
С помощью PowerShell мы можем передавать браузеру гиперссылки, которые он будет открывать, и таким образом добиваться искомого прогрева кэша. При этом мы можем интегрировать этот скрипт с QMC. Переход по листам - это просто отдельные гиперссылки.
Но работать с выборками у нас таким образом не получилось даже через использование закладок: нет статики в URL адресах.
Кратко для тех, кто не любит читать
Название ПО | Способ взаимодействия | Кэширует выборки | Плюсы/минусы |
CacheInitializer | Открытие отчета | Да | Плюсы: Легко распаковывается Минусы: Появление EXE-файла Может потребоваться среда для компиляции C# Выделение лицензии для ТУЗ |
Butler-Cache Warming | API | Нет | Плюсы: Не использует дополнительную лицензию для технической УЗ Минусы: Требуется сервер NodeJS и связь через порт 4747 с Qlik Engine Доступ к ТУЗ sa_repository Выполнение стороннего кода во внутреннем контуре |
Qlik Sense Scalability Tools | Открытие отчета | Да | Похож на CacheInitializer |
Selenium | Открытие отчета | Нет | Плюсы: Позволяет достаточно точно эмулировать поведение пользователя Широкие возможности по работе с ошибками Минусы: Требует знания Python, xPath и доступа к библиотеке Сложен в настройке Коды ошибок сложны в обработке |
Zabbix, Grafana | Открытие отчета | Нет | Плюсы: Это обычное ПО для мониторинга серверов, оно скорее всего есть в контуре Минусы: Нельзя планировать из QMC Требуются специальные знания Поддерживать это со стороны специалистов Qlik затруднительно |
PowerShell | Открытие отчета | Нет | Плюсы: Легко реализовать Можно интегрировать с QMC Легко применяется для разных решений Минусы: Нельзя прогревать выборки |
Кто в качестве микроволновки и что из этого вышло
Наш выбор пал на PowerShell. Это решение мы смогли собрать быстро, его просто поддерживать и оно покрывает самый главный кейс - прогрев кэша первого уровня благодаря первому открытию отчета и частично 3-го уровня за счет отдельных его листов. Возможно, в другое время мы смогли бы аргументировать заведение во внутренний контур специализированного ПО, но сейчас, когда перспективы решений Qlik туманны, во всех смыслах дешевле использовать workaround’ы.
Метрика результативности решения проста:
Обновляем отчет, чтобы кэш выгрузился из памяти.
Запускаем Chrome Performance Tools и открываем отчет из Хаба. Получаем некое время до момента полной загрузки, условно разбитое на процессы (loading, scripting, rendering и т.д.). Это будет наша цифра до прогрева.
Повторяем первый пункт.
На этот раз сначала запускаем скрипт прогрева, а после его работы включаем Performance Tools и замеряем время открытия.
Наше приложение весит 1,6 гб, распаковывается в RAM на 5,7 гб и включает в себя 139 миллионов строк. Показатели не рекордные, но похожи на среднестатистические для аналитических дашбордов.
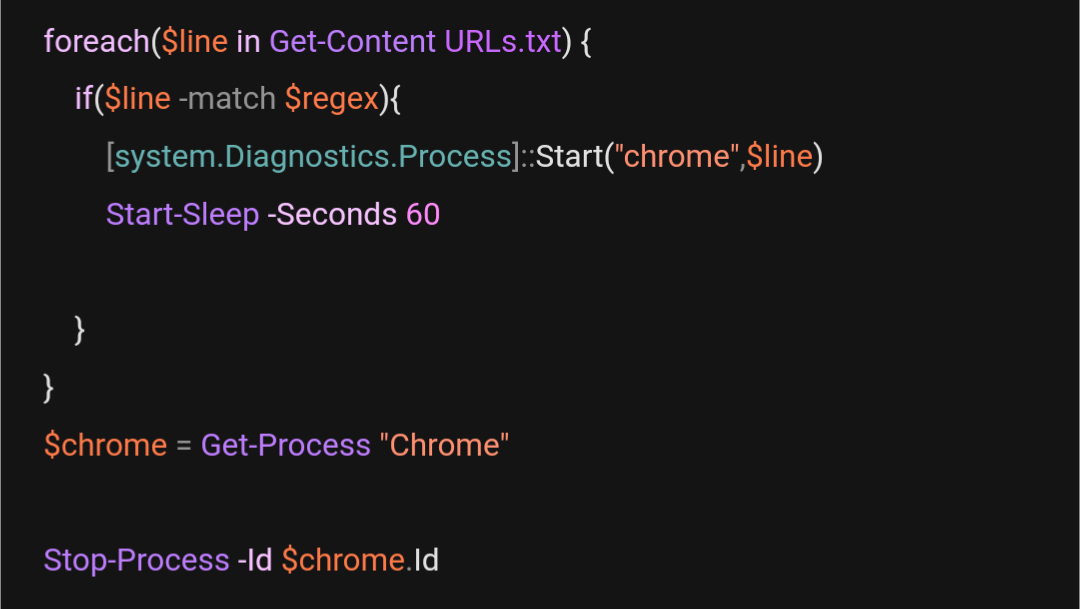
Код PowerShell:

Код под катом:
Hidden text
foreach($line in Get-Content URLs.txt) {
if($line -match $regex){
[system.Diagnostics.Process]::Start("chrome",$line)
Start-Sleep -Seconds 60
}
}
$chrome = Get-Process "Chrome"
Stop-Process -Id $chrome.Id
Важный дисклеймер: в случае с Qlik не стоит сильно опираться на деление времени по категориям. Браузер не знает, когда и какие процессы происходят внутри Клика. Поэтому и пытаться сделать какие-то выводы мы сочли избыточным - только общее время прогрузки страницы. Также мы откинули экстремумы - значения, сильно выбивающиеся из общей картины. С их учетом результативность была бы ещё выше, но у нас не было уверенности, что это не единичное совпадение условий (загруженность сервера etc).
Итак, что же мы получили:
№ прогона | До прогрева, мс | После прогрева, мс |
1 | 30019 | 4173 |
2 | 14259 | 3986 |
3 | 5440 | 3707 |
4 | 69389 | 3961 |
Для пользователя отчет начал открываться в среднем в 7 раз быстрее. Очевидно, что прогоны были сделаны в разное время с разной нагрузкой на сервера, но даже ускорение в минимальные полтора раза ценой скрипта на десяток строк - это вполне существенно.
С точки зрения трудозатрат решение практически бесплатное. Единственный его минус - оно требует заранее подготовить список ссылок, по которым будет ходить скрипт и разогревать кеш. Но сейчас мы ведем работы по автоматизации и этого процесса: с помощью API мы научимся выдергивать список приложений по хештегу и сопоставлять его с id страниц, из которых можно сконкатенировать строку. Пока это лишь теории, но если мы сможем придумать быстрый алгоритм - непременно поделимся с вами в этом блоге.