Интернет полон статей про UML, вы найдете сотни примеров для каждого вида диаграмм, и без проблем создадите свои, нотация не сложная. Но так ли уж необходимо тратить на это время? Наш богатый опыт говорит «Да». Если у вас в команде более 2 человек и проект от 3 месяцев, то уже имеет смысл отрисовать 2-3 вида диаграмм. В одной нашей команде более 30 человек, проект длительностью более 3 лет, и мы используем...2-3 вида диаграмм.
Нотация UML избыточна. С другой стороны она недостаточна для проектирования распределенных систем, и здесь нам помогает Archimate. В этой статье мы расскажем, что действительно полезно из всего этого многообразия, и рассмотрим на примере полный цикл создания диаграмм для проекта.
Если ваша цель «быстро и красиво» (например, для презентации или для этой статьи), то Visio подходит более чем: его редактор удобен и прощает любые отступления от нотации.
Если же вы занимаетесь проектированием, то потребуется полноценная система с поддержкой связей между диаграммами. Мы используем продукт Enterprise Architect, дешево и сердито.
Сравнение систем проектирования и рассказ о том, как ими правильно пользоваться — тема для отдельной статьи.
Мы будем проектировать гипотетическое мобильное приложение для изучения иностранных языков. Техническое задание обычно готовят аналитики, которые и подготовят первую партию диаграмм. От разработчиков, в данном случае, требуется только правильно их читать.
Самая простая диаграмма — Use Case (Варианты использования):

На диаграмме указаны виды пользователей и перечислены функции или группы функций, которые с ними связаны. Синим цветом выделен элемент, которого в UML нет, но его часто не хватает: Requirement — Требование (из нотации Archimate), уточнение функций.
Вы спросите — и какой в этом смысл? Ведь перечень функций можно указать просто текстом, одним компактным списком! И будете правы, но есть нюансы.
Почему мы смешали на одной диаграмме UML и Archimate? Не нужно строго следовать нотациям, вам с этим не экзамены сдавать в университете, а с командой общаться, для которой вы это все и готовите.
Почему для связи элементов мы использовали линии, а не стрелки? Потому что никто не помнит, как выглядят стрелки «Обобщение» и «Расширение», и что они вообще такое. Чем проще вы нарисуете, тем больше людей поймет диаграмму без вашего участия.
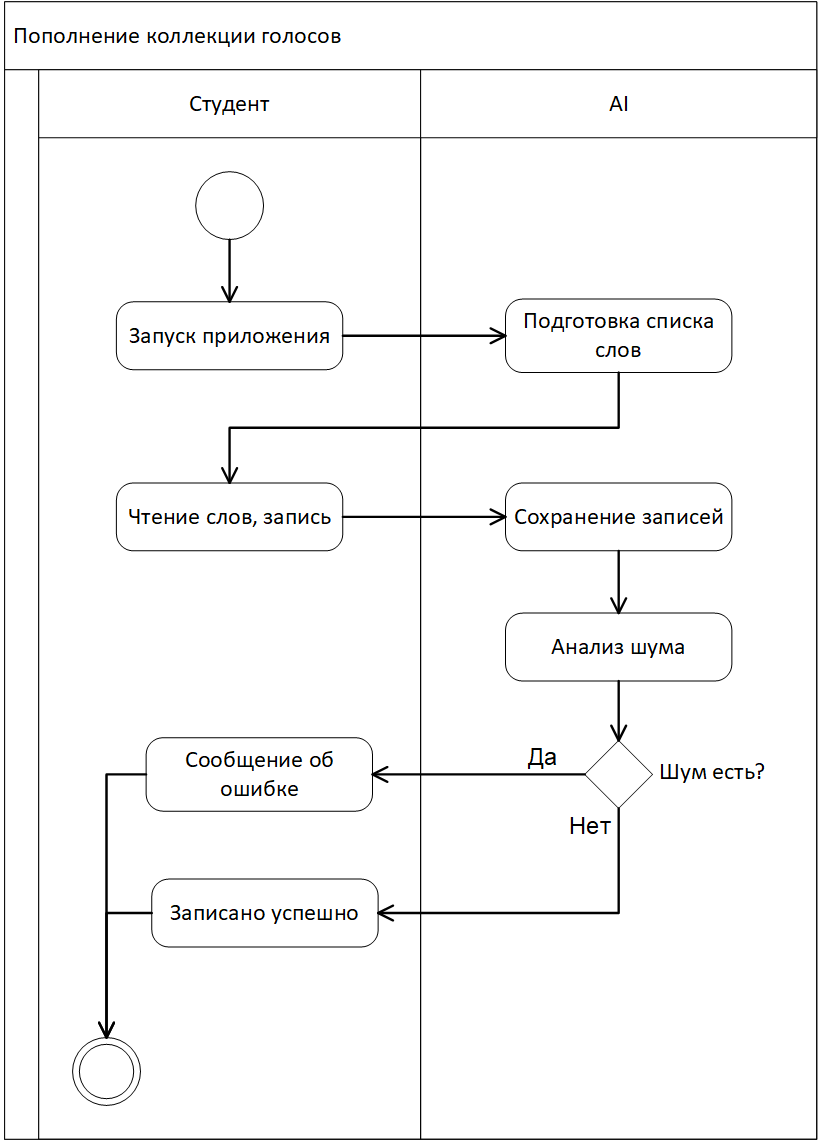
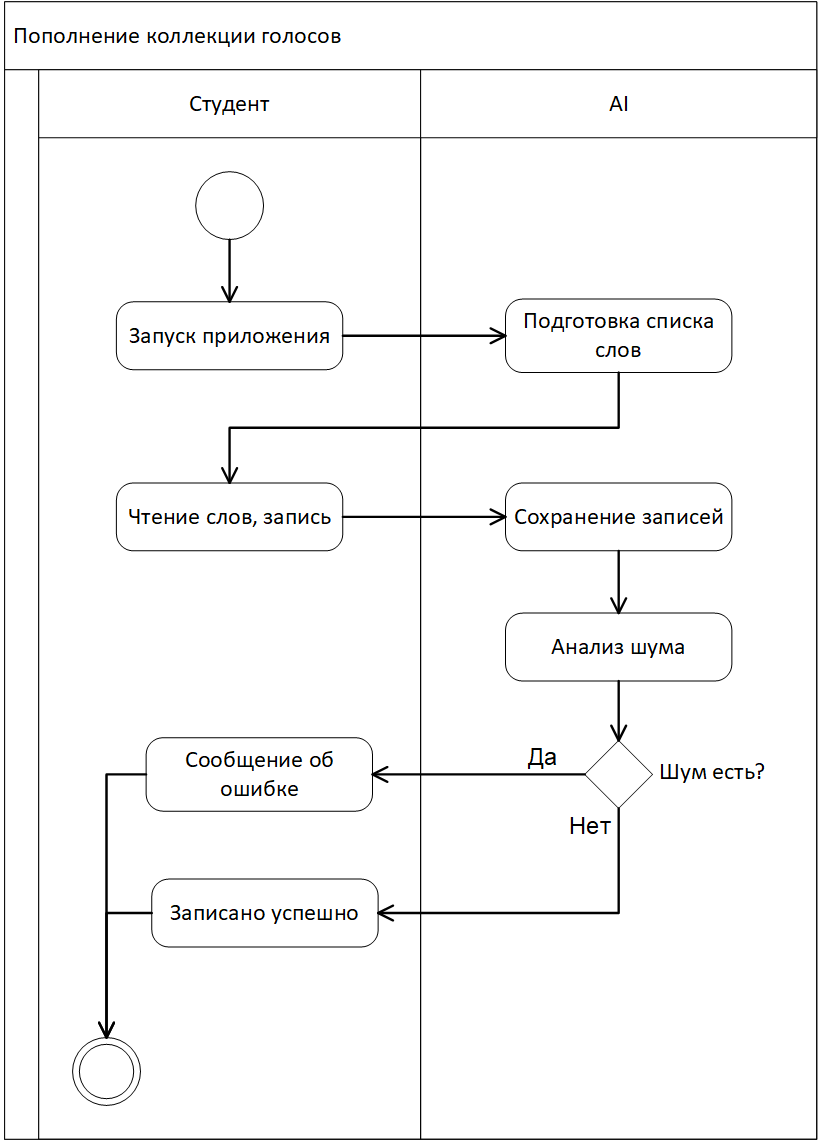
Второй вид диаграмм, который вы можете встретить в техническом задании, это Activity diagram:

Здесь для разработчика все очевидно, кроме одного: почему AI делает вызовы Студента? Не делает. Эту диаграмму рисуют аналитики, а не программисты, они не знают где клиент, а где сервер, и их не интересуют потоки данных. На Activity diagram вы видите последовательность действий и не более того. Как же из этого сделать код? Переходим к этапу проектирования.
Архитектура мобильного приложения очевидна: клиент, сервер, база данных. Если мы проектируем что-то серьезное, то следует позаботиться о разбиении проекта на Подсистемы, в нашем случае это будут как минимум:
Подсистемы должны быть изолированы друг от друга: собственные базы данных без реляционных связей с другими подсистемами, общение между подсистемами только через API. Подсистема может быть как набором микросервисов, так и монолитом, на ваше усмотрение.
Каждую подсистему вы можете отдать выделенной команде разработчиков, они погрузятся в свою тематику и будут меньше мешать коллегам своими неожиданными коммитами.
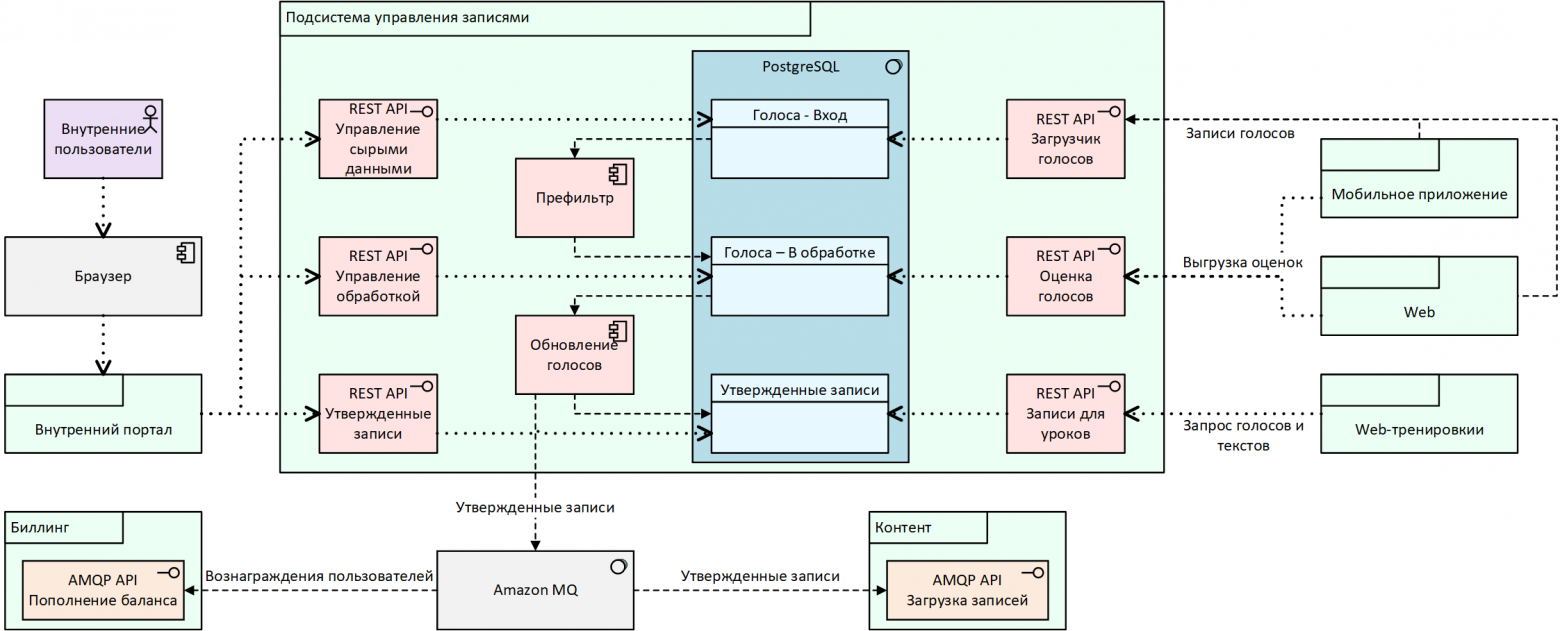
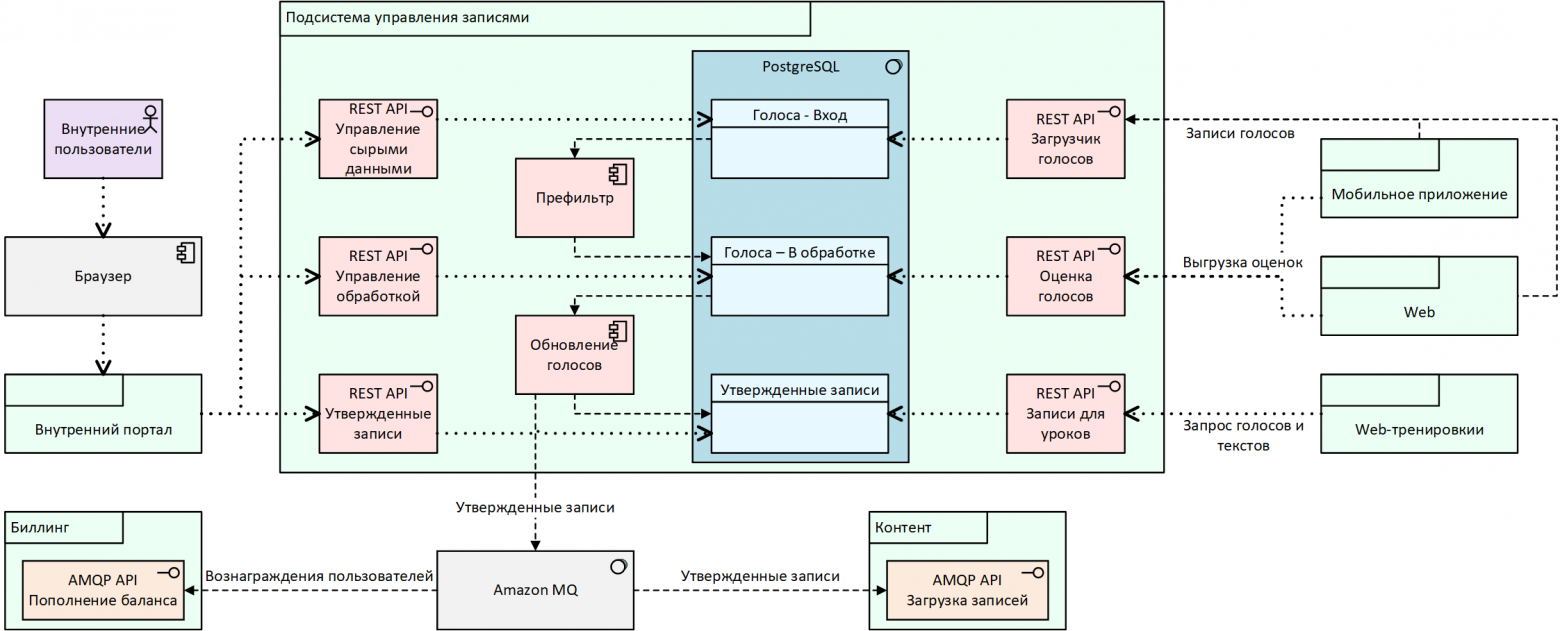
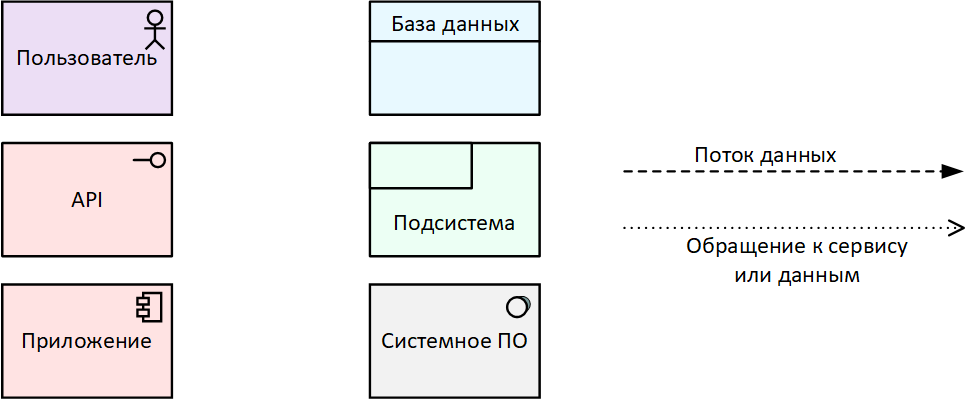
Для каждой подсистемы потребуется Архитектурная схема, как ее правильно нарисовать? В UML для этого нет подходящих диаграмм, давайте посмотрим на Archimate:

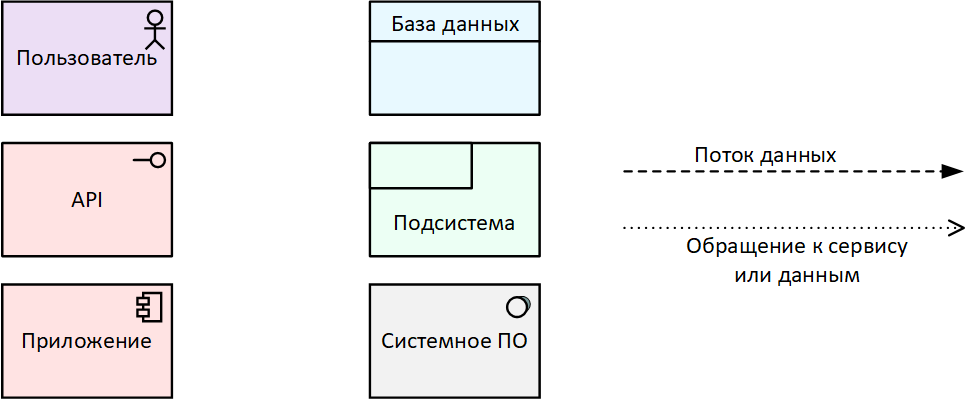
Даже без знания нотации схема, в целом, читаема. Помните, что 90% участников вашей команды не знают ни UML, ни тем более Archimate, и никогда не выучат эти нотации, поэтому делайте упор на надписи. Тем не менее, пара слов о кубиках и стрелочках:

Полную спецификацию Archimate вы найдете без труда.
Цвет — на ваш вкус, нотация никак их не регламентирует. Раскрасьте одним цветом текущую подсистему, вторым — смежные подсистемы, третьим — внешние системы, это сильно повышает читаемость схемы.
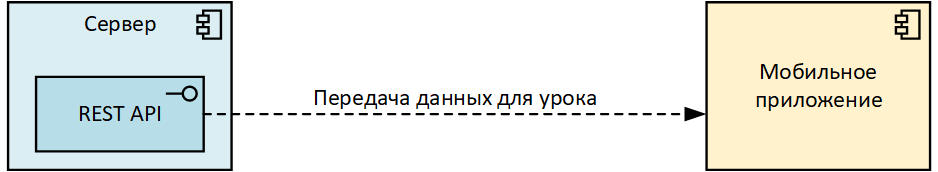
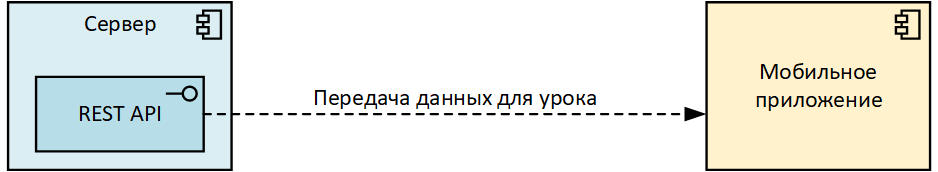
На схеме используется всего два вида стрелок: Flow (Поток) и Access (Вызов, Доступ). Поток показывает направление передачи данных, а Вызов — кто к кому обращается. Следует правильно понимать стрелку Поток:

На схеме не отображен поток от мобильного приложения к серверу, хотя на самом деле он есть (первым идет поток «Запрос данных»). Делается это для того, чтобы схема проще читалась: показываем только самое важное. То, что есть еще и исходный Запрос данных и так очевидно из кубика с надписью API.
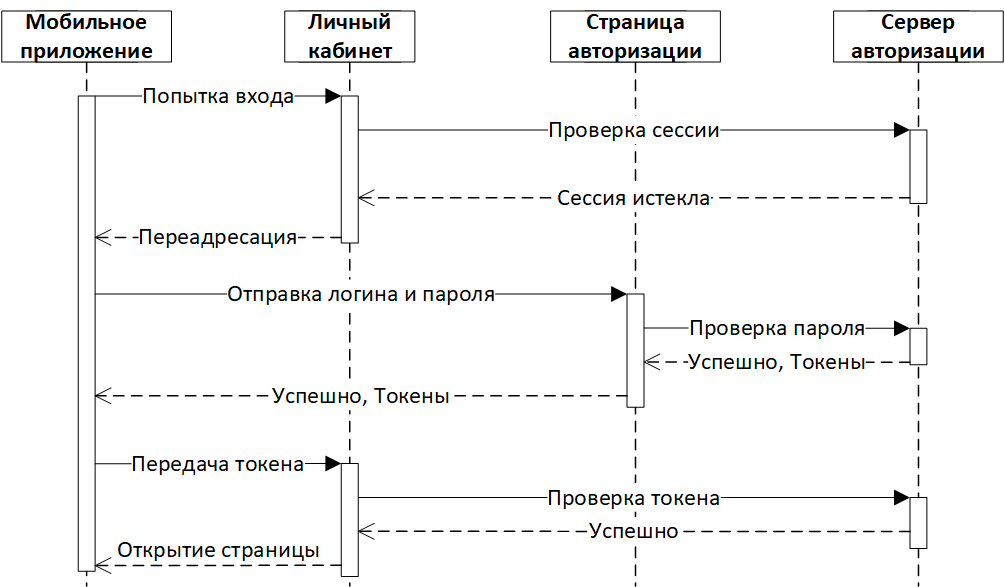
Последние две диаграммы, которые очень полезны (внимательный читатель конечно заметил, что всего видов диаграмм уже не 2-3): Sequence diagram (Диаграмма последовательности) и Class Diagram (Диаграмма классов, но вовсе не для классов).
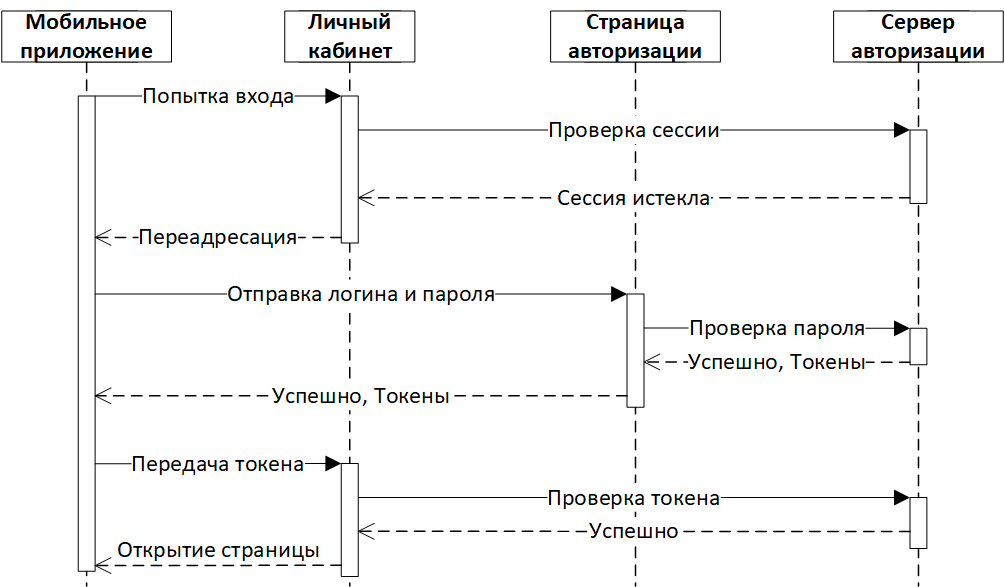
Иногда взаимодействие клиента и сервера многоступенчатое, с использованием третьих ресурсов. Например, авторизация с Oauth2: текстовое описание этого процесса весьма затруднительно для понимания. Здесь нам поможет Sequence diagram:

Данная реализация Oauth2 не эталонная, вариантов может быть много. Самое главное, что нужно понимать на схеме — на этой диаграмме нет потоков данных, только Вызовы и Ответы на вызовы. Хотя это не помешало нам указать потоки текстом на стрелках.
Когда вы углубитесь в изучение Sequence diagram вы обнаружите, что она позволяет отобразить циклы и ветвления, но не злоупотребляйте ими: не нужно на одной диаграмме рисовать ветки «Если пользователь выбрал локальную авторизацию, то» и «Если выбрал авторизацию FB, то», вместо этого нарисуйте две схемы под каждый вариант. Условия, особенно вложенные, на Sequence diagram очень сильно снижают читаемость схемы.
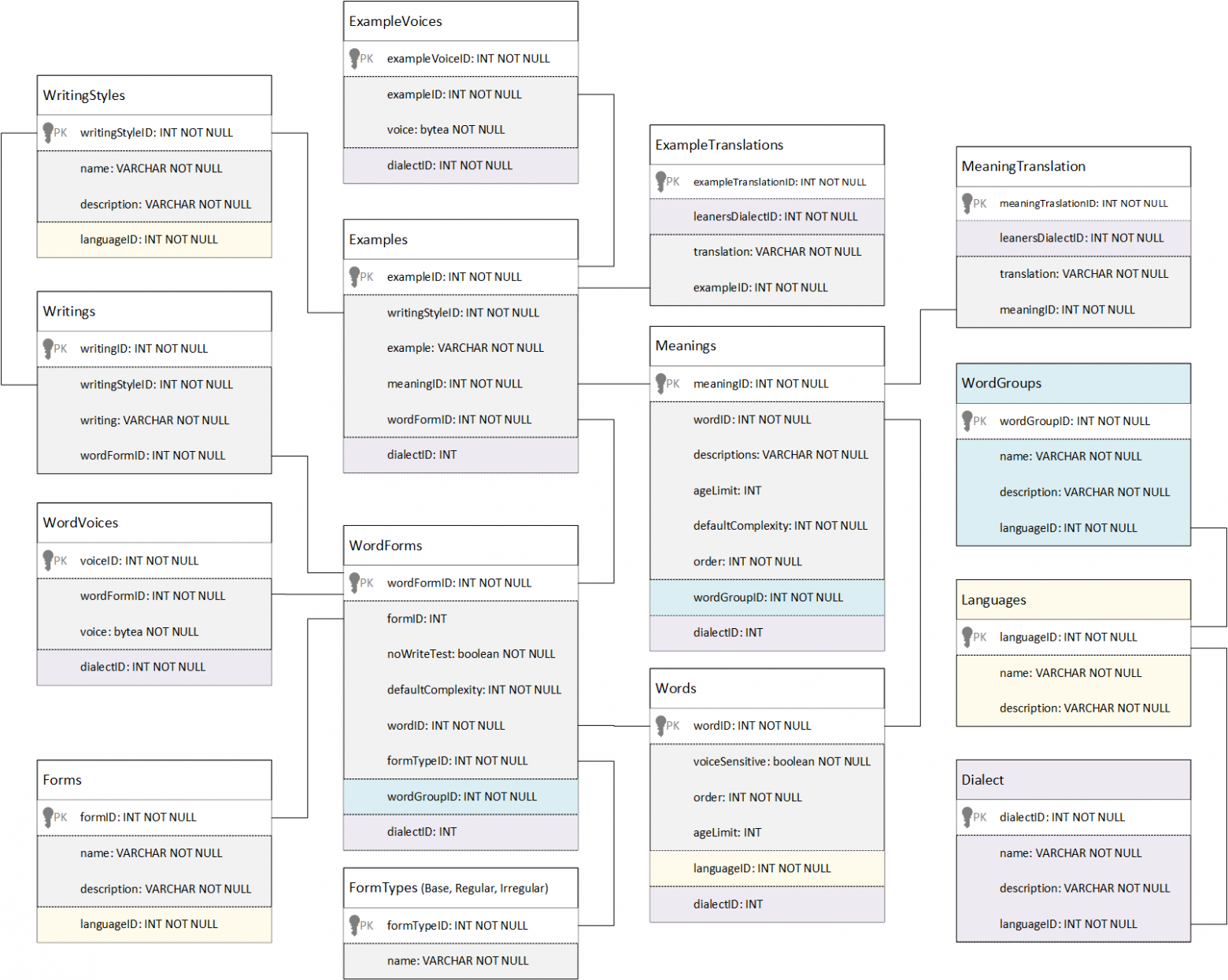
Последняя диаграмма (не на сегодня, а вообще) — Диаграмма классов. Название у нее говорящее, предполагалось, что с помощью нее будут проектировать классы. В давние времена текстовых редакторов под DOS это может и было оправдано, но современные среды разработки позволяют проектировать и анализировать классы не покидая их темных и светлых тем.
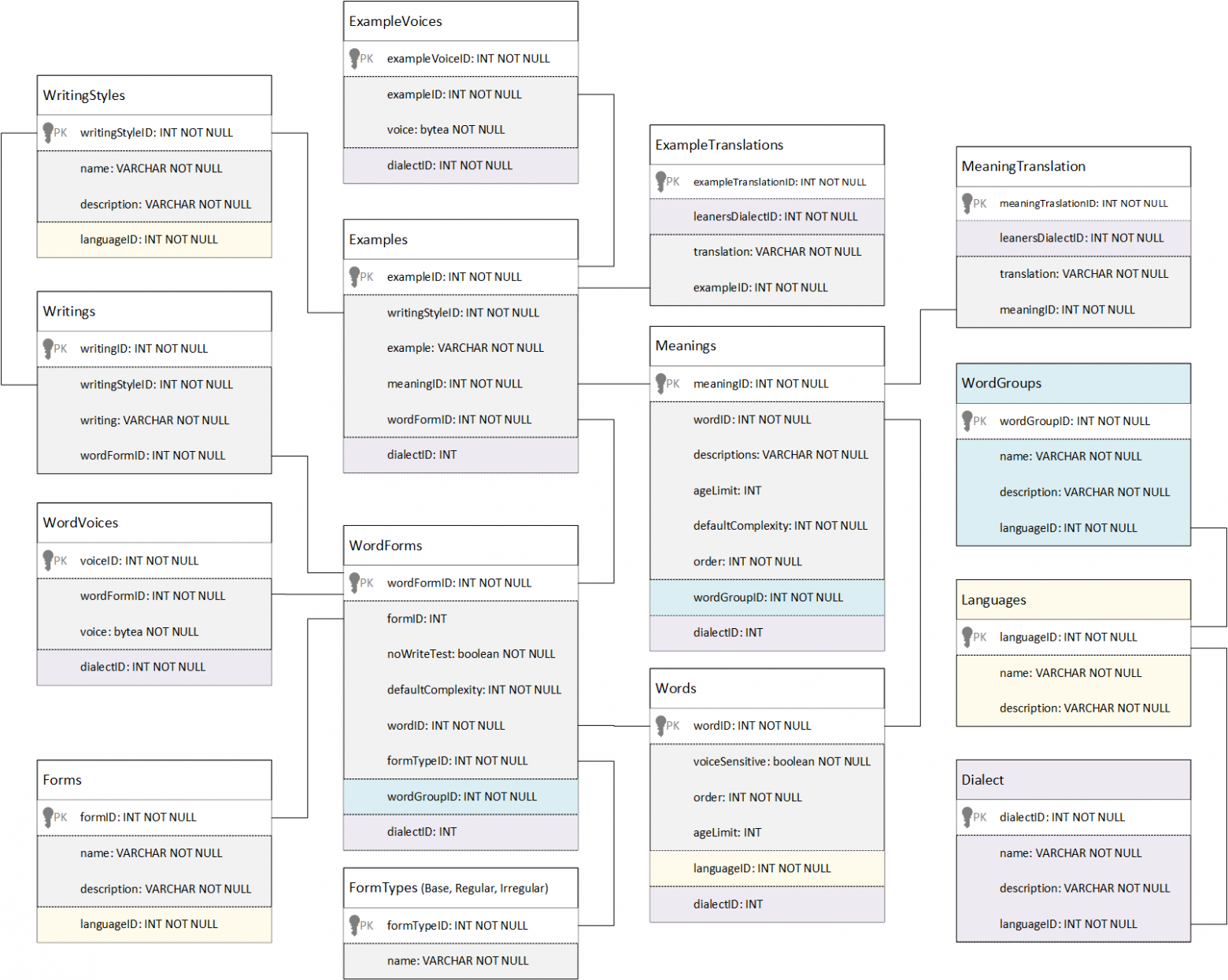
Но практическое применение у Class Diagram все же осталось — проектирование баз данных:

Если вы знаете, что такое Реляционные базы данных, то это более чем наглядно. Полностью атрибуты на схеме не расписываются, указываются только связи, типы данных, иногда ограничения.
Не пытайтесь рисовать это в Visio, Enterprise Architect или аналогах. Для проектирования баз данных есть много специализированных инструментов, которые заточены под конкретные СУБД, пользуйтесь ими.
На этом все. Из всех диаграмм в UML и Archimate на практике более чем достаточно перечисленных. Сколько диаграмм каждого вида нужно для проекта? Рисовать ли их под каждый процесс и подсистему? Главное правило — диаграмма сопровождает текстовое описание, она нужна только там, где текста недостаточно, т.е. там, где команда вас не понимает.
Спасибо за внимание, с вами была компания «Программный продукт».
Нотация UML избыточна. С другой стороны она недостаточна для проектирования распределенных систем, и здесь нам помогает Archimate. В этой статье мы расскажем, что действительно полезно из всего этого многообразия, и рассмотрим на примере полный цикл создания диаграмм для проекта.
В чем будем рисовать?
Если ваша цель «быстро и красиво» (например, для презентации или для этой статьи), то Visio подходит более чем: его редактор удобен и прощает любые отступления от нотации.
Если же вы занимаетесь проектированием, то потребуется полноценная система с поддержкой связей между диаграммами. Мы используем продукт Enterprise Architect, дешево и сердито.
Сравнение систем проектирования и рассказ о том, как ими правильно пользоваться — тема для отдельной статьи.
Техническое задание
Мы будем проектировать гипотетическое мобильное приложение для изучения иностранных языков. Техническое задание обычно готовят аналитики, которые и подготовят первую партию диаграмм. От разработчиков, в данном случае, требуется только правильно их читать.
Самая простая диаграмма — Use Case (Варианты использования):

На диаграмме указаны виды пользователей и перечислены функции или группы функций, которые с ними связаны. Синим цветом выделен элемент, которого в UML нет, но его часто не хватает: Requirement — Требование (из нотации Archimate), уточнение функций.
Вы спросите — и какой в этом смысл? Ведь перечень функций можно указать просто текстом, одним компактным списком! И будете правы, но есть нюансы.
- Некоторые функции относятся к нескольким пользователям, текстом это отобразить сложно.
- Когда вы отрисовываете все функции и требования в системе проектирования, вы можете их потом выгрузить в ту же Jira, и в дальнейшем связывать их с задачами и багами, что упрощает управление проектом.
Почему мы смешали на одной диаграмме UML и Archimate? Не нужно строго следовать нотациям, вам с этим не экзамены сдавать в университете, а с командой общаться, для которой вы это все и готовите.
Почему для связи элементов мы использовали линии, а не стрелки? Потому что никто не помнит, как выглядят стрелки «Обобщение» и «Расширение», и что они вообще такое. Чем проще вы нарисуете, тем больше людей поймет диаграмму без вашего участия.
Второй вид диаграмм, который вы можете встретить в техническом задании, это Activity diagram:

Здесь для разработчика все очевидно, кроме одного: почему AI делает вызовы Студента? Не делает. Эту диаграмму рисуют аналитики, а не программисты, они не знают где клиент, а где сервер, и их не интересуют потоки данных. На Activity diagram вы видите последовательность действий и не более того. Как же из этого сделать код? Переходим к этапу проектирования.
Проектирование архитектуры
Архитектура мобильного приложения очевидна: клиент, сервер, база данных. Если мы проектируем что-то серьезное, то следует позаботиться о разбиении проекта на Подсистемы, в нашем случае это будут как минимум:
- Подсистема бронирования уроков
- Подсистема Web-тренировок
- Биллинг
- Подсистема управления записями голосов
Подсистемы должны быть изолированы друг от друга: собственные базы данных без реляционных связей с другими подсистемами, общение между подсистемами только через API. Подсистема может быть как набором микросервисов, так и монолитом, на ваше усмотрение.
Каждую подсистему вы можете отдать выделенной команде разработчиков, они погрузятся в свою тематику и будут меньше мешать коллегам своими неожиданными коммитами.
Для каждой подсистемы потребуется Архитектурная схема, как ее правильно нарисовать? В UML для этого нет подходящих диаграмм, давайте посмотрим на Archimate:

Даже без знания нотации схема, в целом, читаема. Помните, что 90% участников вашей команды не знают ни UML, ни тем более Archimate, и никогда не выучат эти нотации, поэтому делайте упор на надписи. Тем не менее, пара слов о кубиках и стрелочках:

Полную спецификацию Archimate вы найдете без труда.
Цвет — на ваш вкус, нотация никак их не регламентирует. Раскрасьте одним цветом текущую подсистему, вторым — смежные подсистемы, третьим — внешние системы, это сильно повышает читаемость схемы.
На схеме используется всего два вида стрелок: Flow (Поток) и Access (Вызов, Доступ). Поток показывает направление передачи данных, а Вызов — кто к кому обращается. Следует правильно понимать стрелку Поток:

На схеме не отображен поток от мобильного приложения к серверу, хотя на самом деле он есть (первым идет поток «Запрос данных»). Делается это для того, чтобы схема проще читалась: показываем только самое важное. То, что есть еще и исходный Запрос данных и так очевидно из кубика с надписью API.
Детализация
Последние две диаграммы, которые очень полезны (внимательный читатель конечно заметил, что всего видов диаграмм уже не 2-3): Sequence diagram (Диаграмма последовательности) и Class Diagram (Диаграмма классов, но вовсе не для классов).
Иногда взаимодействие клиента и сервера многоступенчатое, с использованием третьих ресурсов. Например, авторизация с Oauth2: текстовое описание этого процесса весьма затруднительно для понимания. Здесь нам поможет Sequence diagram:

Данная реализация Oauth2 не эталонная, вариантов может быть много. Самое главное, что нужно понимать на схеме — на этой диаграмме нет потоков данных, только Вызовы и Ответы на вызовы. Хотя это не помешало нам указать потоки текстом на стрелках.
Когда вы углубитесь в изучение Sequence diagram вы обнаружите, что она позволяет отобразить циклы и ветвления, но не злоупотребляйте ими: не нужно на одной диаграмме рисовать ветки «Если пользователь выбрал локальную авторизацию, то» и «Если выбрал авторизацию FB, то», вместо этого нарисуйте две схемы под каждый вариант. Условия, особенно вложенные, на Sequence diagram очень сильно снижают читаемость схемы.
Последняя диаграмма (не на сегодня, а вообще) — Диаграмма классов. Название у нее говорящее, предполагалось, что с помощью нее будут проектировать классы. В давние времена текстовых редакторов под DOS это может и было оправдано, но современные среды разработки позволяют проектировать и анализировать классы не покидая их темных и светлых тем.
Но практическое применение у Class Diagram все же осталось — проектирование баз данных:

Если вы знаете, что такое Реляционные базы данных, то это более чем наглядно. Полностью атрибуты на схеме не расписываются, указываются только связи, типы данных, иногда ограничения.
Не пытайтесь рисовать это в Visio, Enterprise Architect или аналогах. Для проектирования баз данных есть много специализированных инструментов, которые заточены под конкретные СУБД, пользуйтесь ими.
На этом все. Из всех диаграмм в UML и Archimate на практике более чем достаточно перечисленных. Сколько диаграмм каждого вида нужно для проекта? Рисовать ли их под каждый процесс и подсистему? Главное правило — диаграмма сопровождает текстовое описание, она нужна только там, где текста недостаточно, т.е. там, где команда вас не понимает.
Спасибо за внимание, с вами была компания «Программный продукт».