Не стоит недооценивать силу простоты. Пожалуй, сложно представить себе, что на чистом JavaScript реализовано что-то вроде системы push-уведомлений, работающей в реальном времени, или инструмент для работы с базами данных, или полноценный текстовой редактор. Но подобные проекты существуют и позволяют решать множество актуальных задач. В этом материале речь пойдёт о нескольких весьма полезных библиотеках, которые подключаются к страницам в виде обычных JavaScript-файлов. При рассказе о каждой из них я постараюсь выделять их особенности и приводить примеры их использования.

Однажды я прямо-таки сбилась с ног в поисках хорошего руководства по инструментам для реализации push-уведомлений. В итоге меня выручила библиотека Push.js, среди сильных сторон которой можно отметить простую документацию, понятную даже начинающему разработчику.
 Сайт библиотеки Push.js
Сайт библиотеки Push.js
Для того чтобы ей воспользоваться — надо начать с обычного HTML-файла. Далее — её нужно к этому файлу подключить. Сделать это можно, либо воспользовавшись соответствующим NPM-пакетом, либо загрузив из её GitHub-репозитория необходимые файлы, например — в виде .zip-архива. После этого нужно поместить файлы библиотеки
Вот пример кода HTML-страницы, в которой используется эта библиотека:

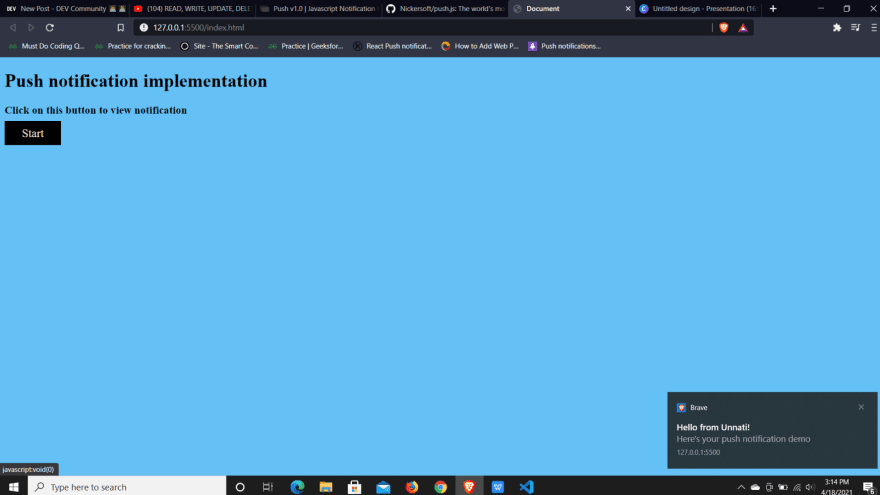
Страница, использующая push.js
Вот — ещё одна замечательная библиотека — Editor.js. В нашем проекте довольно часто возникает необходимость в текстовом редакторе, а Editor.js — это простая и привлекательная JS-библиотека, реализующая как раз то, что нам нужно. Её можно использовать в проектах, написанных на чистом JavaScript, и в проектах, основанных на каких-либо фреймворках, вроде React. Редактор позволяет форматировать текст, например — делать его полужирным или курсивным, поддерживает оформление заголовков и много чего ещё. Тому, кто хочет воспользоваться Editor.js, достаточно бегло просмотреть документацию, после чего у него будет общее понимание того, что нужно делать. Для установки библиотеки можно воспользоваться NPM-пакетом или подключить её с CDN-ресурса.
 Сайт библиотеки Editor.js
Сайт библиотеки Editor.js
Вот код файла
Вот — код
Если, сразу после того, как библиотека подключена, попытаться ей воспользоваться, ничего не получится, так как, прежде чем с ней можно будет работать, нужно выполнить некоторые настройки. Собственно говоря — это и делается в вышеприведённом коде файла
Вот как редактор выглядит на странице.
 Редактор на странице
Редактор на странице
Вы, вероятно, пользовались в своих проектах HTML-элементами, предназначенными для работы со звуками и видеозаписями. Библиотека Howler.js направлена на решение различных задач, связанных со звуком. К ней подготовлена хорошая документация.
 Сайт библиотеки Howler.js
Сайт библиотеки Howler.js
Вот фрагмент кода, демонстрирующий работу с этой библиотекой:

Использование Howler.js
Вы когда-нибудь задумывались о том, что настанет день, когда вы сможете создавать презентации, используя JavaScript? В общем-то, этот день, благодаря замечательной библиотеке Reveal.js, уже настал. Я просто не могу не рассказать о ней.
 Сайт библиотеки Reveal.js
Сайт библиотеки Reveal.js
Её, как и другие подобные библиотеки, можно установить в виде NPM-пакета, или можно просто скачать её материалы из GitHub-репозитория и подключить соответствующие .js и .css-файлы к странице.
Вот стили Reveal.js:
Вот команды подключения .js-файлов библиотеки и код её инициализации:
Теперь поговорим, собственно, о слайдах, из которых состоят презентации, создаваемые с помощью Reveal.js.
В файле

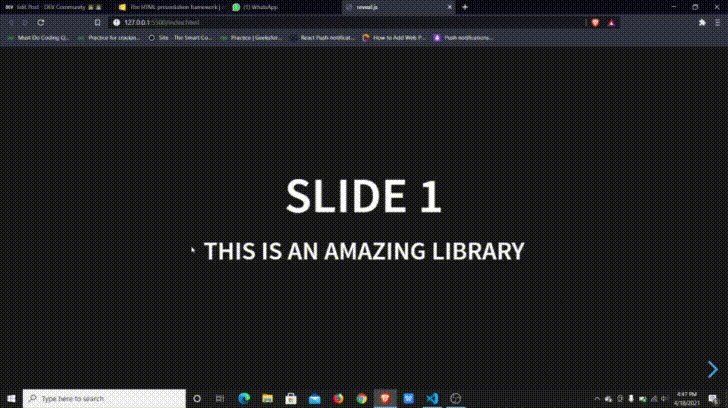
Использование Reveal.js для оформления презентации
Презентации неразрывно связаны с выводом разного рода диаграмм. Существует потрясающая JavaScript-библиотека Chart.js, предназначенная для представления данных с помощью диаграмм. В частности, она позволят строить столбчатые, круговые, точечные диаграммы и диаграммы других видов.
 Сайт библиотеки Chart.js
Сайт библиотеки Chart.js
Вот код, демонстрирующий создание круговой диаграммы с помощью Chart.js:
Какими JavaScript-библиотеками вы пользуетесь в своих проектах?


Библиотека Push.js
Однажды я прямо-таки сбилась с ног в поисках хорошего руководства по инструментам для реализации push-уведомлений. В итоге меня выручила библиотека Push.js, среди сильных сторон которой можно отметить простую документацию, понятную даже начинающему разработчику.

Для того чтобы ей воспользоваться — надо начать с обычного HTML-файла. Далее — её нужно к этому файлу подключить. Сделать это можно, либо воспользовавшись соответствующим NPM-пакетом, либо загрузив из её GitHub-репозитория необходимые файлы, например — в виде .zip-архива. После этого нужно поместить файлы библиотеки
push.min.js и serviceWorker.min.js в директорию проекта.Вот пример кода HTML-страницы, в которой используется эта библиотека:
<body>
<script src="push.min.js"></script>
<script src="serviceWorker.min.js"></script>
<script>
function start() {
Push.create("Hello from Unnati!", {
body: "Here's your push notification demo",
icon: 'https://gw.alipayobjects.com/zos/antfincdn/4zAaozCvUH/unexpand.svg',
timeout: 4000,
onClick: function () {
window.focus();
this.close();
}
});
}
</script>
<h1>Push notification implementation</h1>
<h3>Click on this button to view notification</h3>
<a href="javascript:void(0)" onclick="start()">Start</a>
</body>

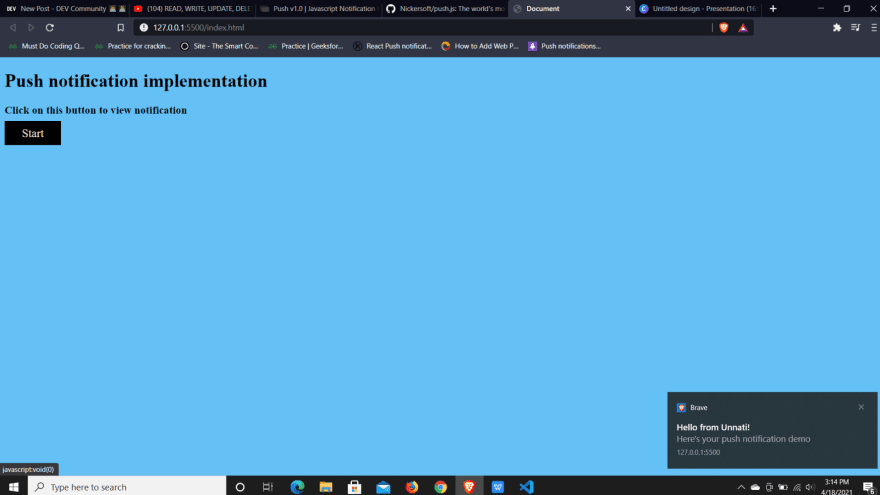
Страница, использующая push.js
Библиотека Editor.js
Вот — ещё одна замечательная библиотека — Editor.js. В нашем проекте довольно часто возникает необходимость в текстовом редакторе, а Editor.js — это простая и привлекательная JS-библиотека, реализующая как раз то, что нам нужно. Её можно использовать в проектах, написанных на чистом JavaScript, и в проектах, основанных на каких-либо фреймворках, вроде React. Редактор позволяет форматировать текст, например — делать его полужирным или курсивным, поддерживает оформление заголовков и много чего ещё. Тому, кто хочет воспользоваться Editor.js, достаточно бегло просмотреть документацию, после чего у него будет общее понимание того, что нужно делать. Для установки библиотеки можно воспользоваться NPM-пакетом или подключить её с CDN-ресурса.

Вот код файла
index.html из проекта, в котором используется Editor.js: <body>
<h1>Enter your content here</h1>
<div id="editorjs"></div>
<button id='button'>Save article</button>
<script src="https://cdn.jsdelivr.net/npm/@editorjs/editorjs@latest"></script>
<script src="index.js"></script>
</body>
Вот — код
index.js:try {
var editor = new EditorJS({
holderId : 'editorjs',
placeholder: 'Let`s write an awesome story!',
autofocus: true,
});
editor.isReady
.then(() => {
console.log("Editor.js is ready to work!");
})
.catch((reason) => {
console.log(`Editor.js initialization failed because of ${reason}`);
});
const btn = document.getElementById("button");
btn.addEventListener("click", function () {
editor.save().then((outputData) => {
console.log('Article data: ', outputData)
}).catch((error) => {
console.log('Saving failed: ', error)
});
});
} catch (reason) {
console.log(`Editor.js initialization failed because of ${reason}`);
}
Если, сразу после того, как библиотека подключена, попытаться ей воспользоваться, ничего не получится, так как, прежде чем с ней можно будет работать, нужно выполнить некоторые настройки. Собственно говоря — это и делается в вышеприведённом коде файла
index.js, который вы можете рассматривать как пример, интегрируя Editor.js в свой проект. При этом редактор поддерживает массу настроек (например — настройки заголовков и списков), освоить которые можно, обратившись к документации. Вот пример настроек редактора:import Header from '@editorjs/header';
import List from '@editorjs/list';
import MyParagraph from 'my-paragraph.js';
const editor = new EditorJS({
tools: {
header: Header,
list: List,
myOwnParagraph: MyParagraph
},
defaultBlock: "myOwnParagraph"
})
Вот как редактор выглядит на странице.

Библиотека Howler.js
Вы, вероятно, пользовались в своих проектах HTML-элементами, предназначенными для работы со звуками и видеозаписями. Библиотека Howler.js направлена на решение различных задач, связанных со звуком. К ней подготовлена хорошая документация.

Вот фрагмент кода, демонстрирующий работу с этой библиотекой:
<script>
var sound = new Howl({
src: ['sound.webm', 'sound.mp3']
});
</script>

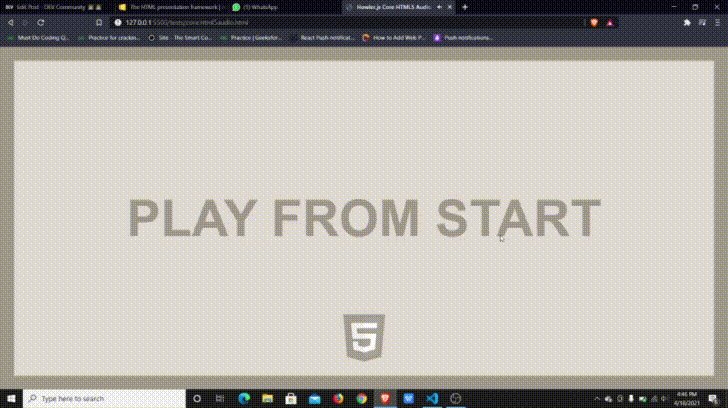
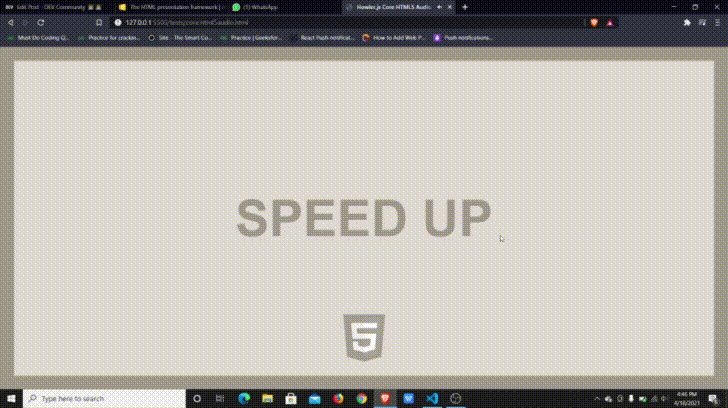
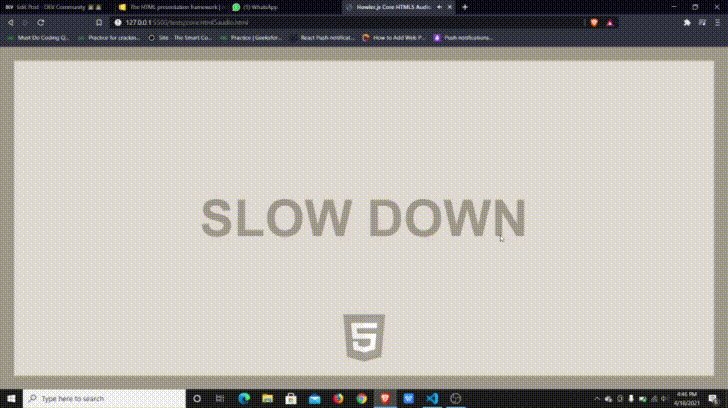
Использование Howler.js
Библиотека Reveal.js
Вы когда-нибудь задумывались о том, что настанет день, когда вы сможете создавать презентации, используя JavaScript? В общем-то, этот день, благодаря замечательной библиотеке Reveal.js, уже настал. Я просто не могу не рассказать о ней.

Её, как и другие подобные библиотеки, можно установить в виде NPM-пакета, или можно просто скачать её материалы из GitHub-репозитория и подключить соответствующие .js и .css-файлы к странице.
Вот стили Reveal.js:
<link rel="stylesheet" href="dist/reset.css">
<link rel="stylesheet" href="dist/reveal.css">
<link rel="stylesheet" href="dist/theme/black.css" id="theme">
<link rel="stylesheet" href="plugin/highlight/monokai.css" id="highlight-theme">
Вот команды подключения .js-файлов библиотеки и код её инициализации:
<script src="dist/reveal.js"></script>
<script src="plugin/notes/notes.js"></script>
<script src="plugin/markdown/markdown.js"></script>
<script src="plugin/highlight/highlight.js"></script>
<script>
Reveal.initialize({
hash: true,
plugins: [ RevealMarkdown, RevealHighlight, RevealNotes ]
});
</script>
Теперь поговорим, собственно, о слайдах, из которых состоят презентации, создаваемые с помощью Reveal.js.
В файле
index.html, в теге <body>, создадим элемент <div>, именем класса которого является reveal, и вложим в него ещё один элемент <div>, назначив ему класс slides. В этот <div> добавим элементы <section>, в которых будем описывать содержимое слайдов.<div class="reveal">
<div class="slides">
<section>
<h1>Slide 1</h1>
<h3>This is an amazing library</h3>
</section>
<section>
<h1>Slide 2</h1>
<h3>You can just play around with a lot of stuff</h3>
</section>
<section>
<h1>Slide 3</h1>
<h3>That's it for the slide Show</h3>
</section>
</div>
</div>

Использование Reveal.js для оформления презентации
Библиотека Chart.js
Презентации неразрывно связаны с выводом разного рода диаграмм. Существует потрясающая JavaScript-библиотека Chart.js, предназначенная для представления данных с помощью диаграмм. В частности, она позволят строить столбчатые, круговые, точечные диаграммы и диаграммы других видов.

Вот код, демонстрирующий создание круговой диаграммы с помощью Chart.js:
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'pie',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
Какими JavaScript-библиотеками вы пользуетесь в своих проектах?

