
Я немного отстал от современных тенденций фронтенд-разработки. Помню, были статьи на тему раздутия веб-среды, в которых писали, что средний размер страницы начал достигать нескольких мегабайтов!
И всё это время я жил с мыслью, что если средний размер страницы равен, скажем, 3 МБ, то JS-бандл должен составлять около 1 МБ. Естественно, основную часть объёма должно занимать содержимое, не так ли?
Что ж, проверить это можно лишь экспериментальным путём, чем я и займусь! Эту статью я пишу в 2024 году и думаю, что через пару лет эксперимент неплохо бы повторить.
▍ Контекст анализа
- Firefox на macOS (но в других браузерах всё должно быть так же).
- Без режима инкогнито (я хочу видеть значения внутри приложения, и так эксперимент будет лучше отражать повседневный опыт работы).
- Все расширения отключены.
- Только JavaScript.
- Без сжатия.
- Service Workers включены (опять же, ближе к реальности).
- Кэширование отключено (холодная нагрузка).
Почему только JS? Контент от сайта к сайту сильно отличается (само собой, видео на YouTube тяжелее сообщений в Slack), но JS является универсальной метрикой для измерения «сложности взаимодействий».
Моя основная цель — оценить, сколько работы браузеру необходимо проделать для парсинга и выполнения кода.
Чтобы установить некий базовый показатель, мы начнём с моего блога:

Здесь объём загрузки составит 0,004 МБ. Я также выделил все важные элементы, которые нужно будет установить, если вы решите воспроизвести эксперимент сами.
▍ Лендинги
Хорошо. Теперь перейдём к простым примерам — лендингам/не интерактивным приложениям.
В качестве стандартной страницы с минимальной интерактивностью возьмём Wikipedia — 0,2 МБ:

Вот слегка раздутый пример — Linear, 3 МБ:

Напомню, это без изображений, видео и даже стилей. Только JS-код.
Вот пример плохого лендинга — Zoom, 6 МБ:

Или вот Vercel, 6 МБ:

Да, это всего лишь лендинг. Это не приложение, здесь нет какой-либо функциональности или вызовов. То есть 6 МБ JS-кода только для этого.
Но можно найти примеры на порядок хуже — Gitlab, 13 МБ:

И это тоже просто лендинг.
▍ Преимущественно статичные сайты
Что может быть проще отображения статичной простыни текста. Medium требуется для этого 3 МБ:

Substack нужно 4 МБ:

Кто больше?
Quora, 4,5 МБ:

Pinterest, 10 МБ:

Patreon, 11 МБ:

И всё это могло быть статичной страницей…
▍ Поиск
Разберём пример, когда интерактивность вашего приложения преимущественно ограничивается функцией поиска. Вводим запрос — получаем список результатов. Сколько это потребует?
StackOverflow, 3,5 МБ:

NPM, 4 МБ:

Airbnb, 7 МБ

Booking.com, 12 МБ:

Но, Ники, скажут некоторые, бронирование — это же сложный процесс! Только взгляни на весь этот интерфейс, все эти фильтры и всплывающие уведомления о людях, опередивших тебя с бронью!
Ладно, хорошо. Возьмём что-нибудь попроще, например, Google. Одно текстовое поле, список ссылок. Так?
Что ж, это обойдётся вам в 9 МБ:

Просто чтобы вывести список ссылок.
▍ Простые приложения с одним действием
Google Translate представляет всего два блока для перевода текста и требует для этого 2,5 МБ:

ChatGPT представляет всего один текстовый блок — 7 МБ:

Ну да, ChatGPT сложно устроен. Но ведь на сервере, а не в браузере!
▍ Видео
Loom — 7 МБ:

YouTube — 12 МБ:

Сравните это с ресурсами, реально обеспокоенными производительностью — Pornhub, 1,4 МБ:

▍ Аудио
Думаю, для аудио в любом случае просто нужно 12 МБ:
SoundCloud:

Spotify:

▍ Электронная почта
Хорошо, видео и аудио — это тяжёлый материал (хотя, напомню — мы не измеряем контент, только JS…). Перейдём к более простым офисным задачам.
Google Mail нужно всего (всего!) 20 МБ:

Это же чёртов почтовый ящик! Как он может весить почти столько же, сколько Figma — сервис, который реализует кастомный рендеринг на базе С++/OpenGL?

И если вы думаете, что почта — это тоже сложно. Всё же обширный UI, много интерактивности. Может, 20 МБ — это нормально?
Нет!
Никак нет. Вот пример — FastMail, всё то же самое, но требует всего 2 МБ, в 10 раз меньше!

▍ Продуктивность
Хорошо, представим, что электронная почта — это нелёгкий случай. Как насчёт чего-то ещё проще, скажем, списка TODO (список задач)?
Встречайте — Todoist, 9 МБ:

Dropbox для вывода списка файлов в каталогах требуется 10 МБ:

Список паролей? На 1Password для этого нужно 13 МБ:

Карточки? Прибавьте ещё 0,5 МБ. Итого уже 13,5 МБ. Trello:

Хорошо, возможно, списки TODO тоже очень сложны? Может, тогда чаты?
Что ж, Discord требуется 21 МБ:

▍ Редактирование документов
Ладно, редактирование документов — непростая задача, не так ли? Для этого нужно реализовать перемещение курсора, синхронизацию и прочее.
Google Docs, 13,5 МБ:

Что-нибудь попроще? Notion, 16 МБ:

▍ Соцсети
Типичный размер кода, необходимого социальной сети для «обмена лайками», составляет примерно 12 МБ.
Twitter, 11 МБ:

Facebook, 12 МБ:

TikTok, 12,5 МБ:

Instagram крупнее Facebook, хоть и имеет в 10 раз меньше функций — 16 МБ:

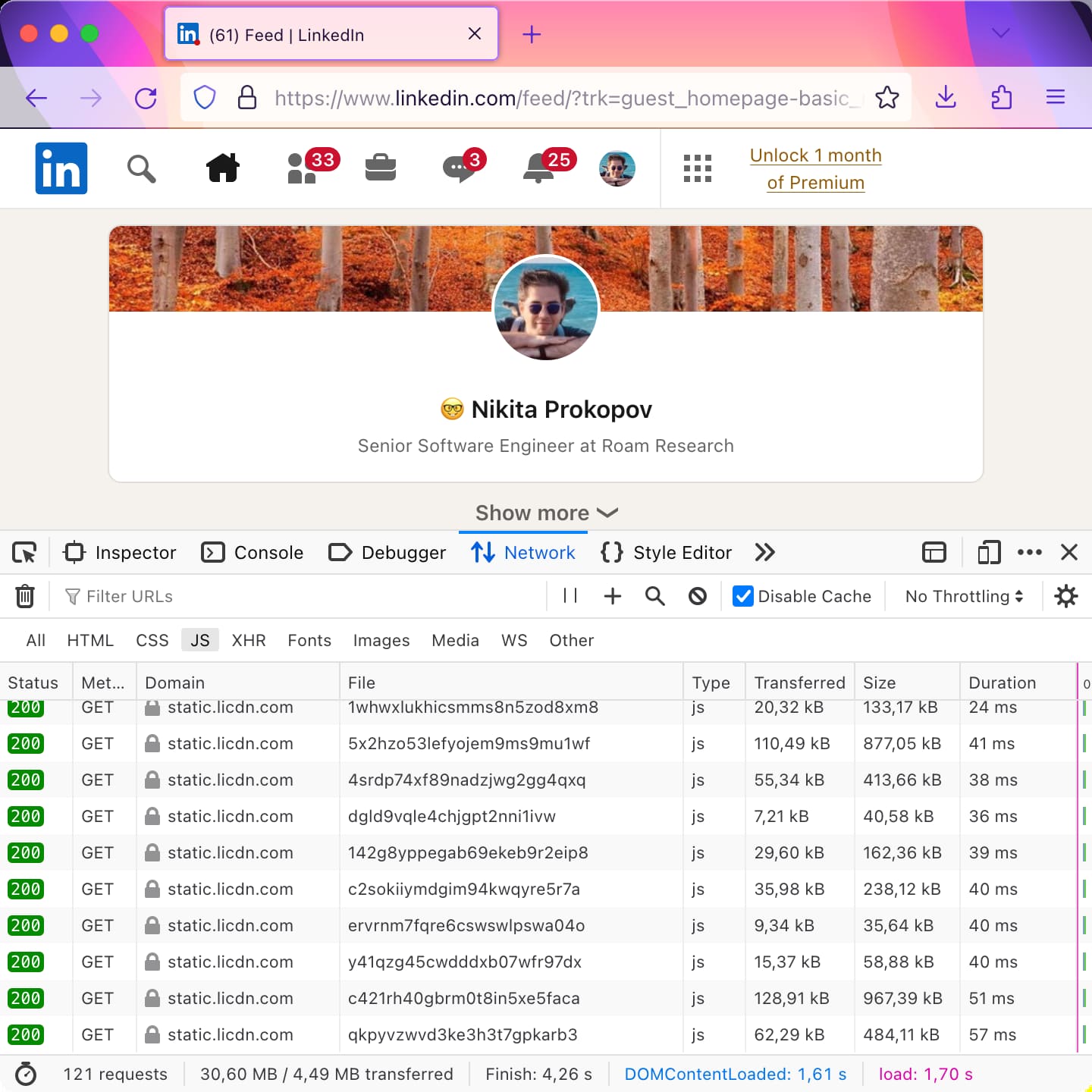
LinkedIn. Это вообще блог? Платформа? Здесь есть поиск, обмен сообщениями, социальные функции. Как бы то ни было, его размер составляет 31 МБ:

▍ Отдельная категория — слоны
Порой сайты оказываются настолько нелепо и абсурдно большими, что заслуживают отдельной категории.
Например, Jira, программа для управления задачами — почти 50 МБ!

Они что, отправляют весь код Electron, компилируя его в WASM?
Но это не предел. Slack обходит Jira на 5 МБ, и мы получаем уже 55 МБ:

Да, это чат. Ну понимаете, список пользователей, сообщения, реакции. Всё то, что мы делали на голом HTML, когда JS ещё не изобрели.
И в современном мире это 55 МБ. Такое ощущение, что разработчики пытаются понять, сколько ещё бредятины они могут впихнуть в браузер, пока он не сломается.
И последнее — это прям снесло мне крышу. Каким-то странным образом react.dev начинается со скромных 2 МБ, но по мере прокрутки вниз-вверх размер страницы продолжает неограниченно расти. Просто ради прикола я довёл его до 100 МБ (JS-кода!), но вы можете на этом не останавливаться:

Видео
Что там происходит? Даже если этот ресурс выгружает и скачивает части статьи, как размер может так быстро расти? Сам текст весит, пожалуй, не более 50 КБ (то есть 0,05 МБ).
Обновление: мне сообщили, что это поведение не отражает типичный пользовательский опыт. Как правило, встроенные редакторы кода кэшируют содержимое после первой загрузки, и последующие загрузки обрабатываются уже из кэша на диске. То есть при прокручивании интернет-трафик вы не используете. Но эти 100 МБ всё равно раз за разом парсятся, анализируются и инициализируются.
▍ Как быстро мы деградируем?
Интересная получается картина! В 2015 году средний размер страницы приближался к размеру демки Doom 1 (2,5 МБ).

Источник
Ну а в текущем 2024-м вперёд вырывается Slack со своими 55 МБ, что сопоставимо с размером оригинального Quake 1, включая все ресурсы. Но сейчас это один только JS — для чата!
▍ А так ли это много — 10 МБ?
Честно говоря, после перечисления всех этих размеров 10 МБ уже не кажется мне таким уж большим объёмом. Похоже, что сейчас отправка 10 МБ кода является нормой.
Если предположить, что средняя строка кода составляет 65 символов, получится, что мы отправляем ~150,000 строк. На каждом сайте! Иногда просто для отображения статичного контента.
И это уже минифицированный код. Получается, для одного сайта мы имеем около 300К+ строк.
Но действительно ли современные сайты настолько сложны? Наглядный пример одностраничника, Google Maps, по современным стандартам является довольно скромным сайтом и весит всего 4,5 МБ:

Кто-то в Google серьёзно отстаёт от нынешних трендов. Будучи написанным с использованием современных технологий фронтенда, он должен весить не менее 20 МБ.
И если вы, как и я, подумали, что: «Figma — это действительно сложное фронтенд-приложение, поэтому у него должен быть большой объём JS-кода», то ошиблись. Тогда получается, что Gmail почти такой же сложный, как Figma, LinkedIn сложнее него в 1,5 раза, а Slack — в 2,5 раза.
¯\_(ツ)_/¯
▍ Заключение
Я, как и все, приветствую возможности высокоскоростного интернета, но JS-код является тем материалом, который вашему браузеру нужно спарсить, сохранить в памяти и выполнить — естественно, затратив на это ресурсы. И эти люди ещё рассуждают о производительности и экономии заряда батареи…
Можете считать меня старомодным, но я твёрдо верю, что контент должен превосходить код по размеру. Если вы пишете статью объёмом в 10К символов, то вам не нужно в 1000 раз больше JS-кода для её рендеринга.
Вот на этом сайте всё сделано правильно:

Здесь загружается 0,1 МБ, и этого достаточно!
Тем не менее в том же самом интернете, в то же самое время, Gitlab требуется 13 МБ кода, а именно 500К строк JS, просто для отображения статичного лендинга.
Невероятно!
Telegram-канал со скидками, розыгрышами призов и новостями IT 💻

