Привет, Хабр! Меня зовут Александр Карпов, я ведущий разработчик в группе разработки интерфейсов веб-приложений компании «Северсталь-инфоком». Хочу поделиться с вами опытом локальной разработки UI-приложений для SAP-систем.
В разное время для разработки приложений SAPUI5 разработчики пользовались разными инструментами. Сначала это были плагины для HANA Studio (Eclipse), потом появилась Web IDE, затем Business Application Studio (BAS). Но проблема в том, что плагины для Eclipse не развиваются с 2019 года, а два остальных инструмента привязывают разработчика к конкретной среде. Ведь Web IDE и BAS — это облачные среды, которые лишают возможности разрабатывать локально. К тому же они платные.
Компания SAP пошла на встречу разработчикам и в последнее время начала разрабатывать инструменты для локальной разработки: UI5 Tooling и Fiori Tools, а также плагины для VSCode. Это позволяет разработчикам работать эффективнее, а также не зависеть от облачных сред разработки.
В этой статье мы будем использовать редактор VSCode, установим на него плагины, создадим приложение и запустим его локально.
Устанавливаем расширения SAP Fiori Tools
Перед началом работы установите Node.js. Мы не будем использовать его напрямую, но он необходим для работы инструментов.
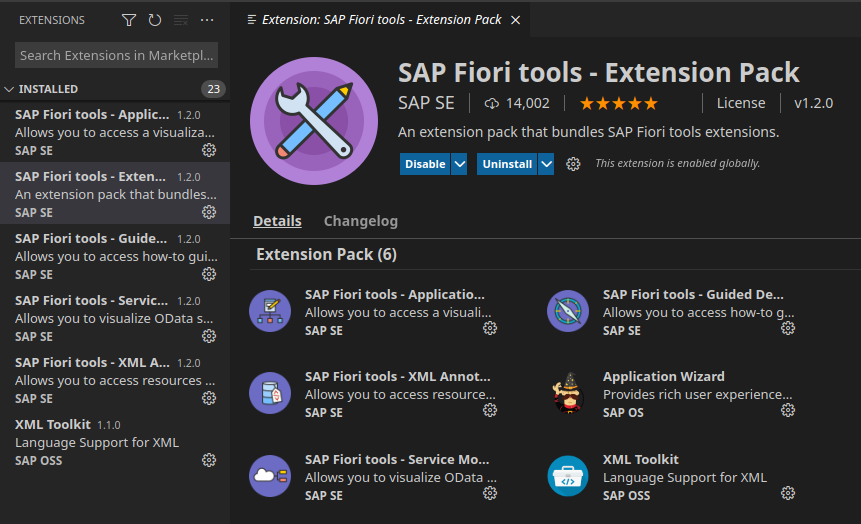
Затем в VSCode необходимо установить расширения. Для этого зайдите на панель Extensions (Ctrl+Shift+X), введите в поиске: «SAP Fiori tools - Extension Pack» и установите его. Это не одно расширение, а целый пакет. Поэтому после установки у вас также появится шесть других расширений:
Application Wizard. Помогает создавать приложения на основе готовых шаблонов. По сути это просто графический интерфейс над утилитой Yeoman.
SAP Fiori tools - Application Modeler. Позволяет визуализировать и изменять структуру приложений.
SAP Fiori tools - Guided Development. Руководства и примеры кода.
SAP Fiori tools - Service Modeler. Графический интерфейс для работы с сервисами OData.
SAP Fiori tools - XML Annotation Language Server. Поддержка аннотаций, специфичных для разработки Fiori-приложений.
XML Toolkit. Поддержка XML: подсветка синтаксиса, проверка и так далее.

Создаем приложение
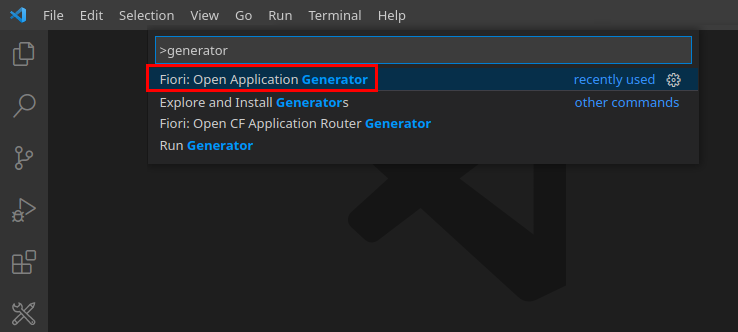
Сначала создадим папку для проекта (у меня она называется OVP) и откроем ее с помощью VSCode. Далее в редакторе нажимаем Ctrl+Shift+P, в окне поиска пишем «generator» и выбираем «Fiori: Open Application Generator».

Откроется мастер, который помогает создавать приложения. На выбор есть два типа приложений: «SAP Fiori Elements» для Fiori-приложений и «SAPUI5 freestyle» для самостоятельных приложений UI5. Для нашей разработки мы выберем «SAP Fiori elements» и шаблон «Overview Page».

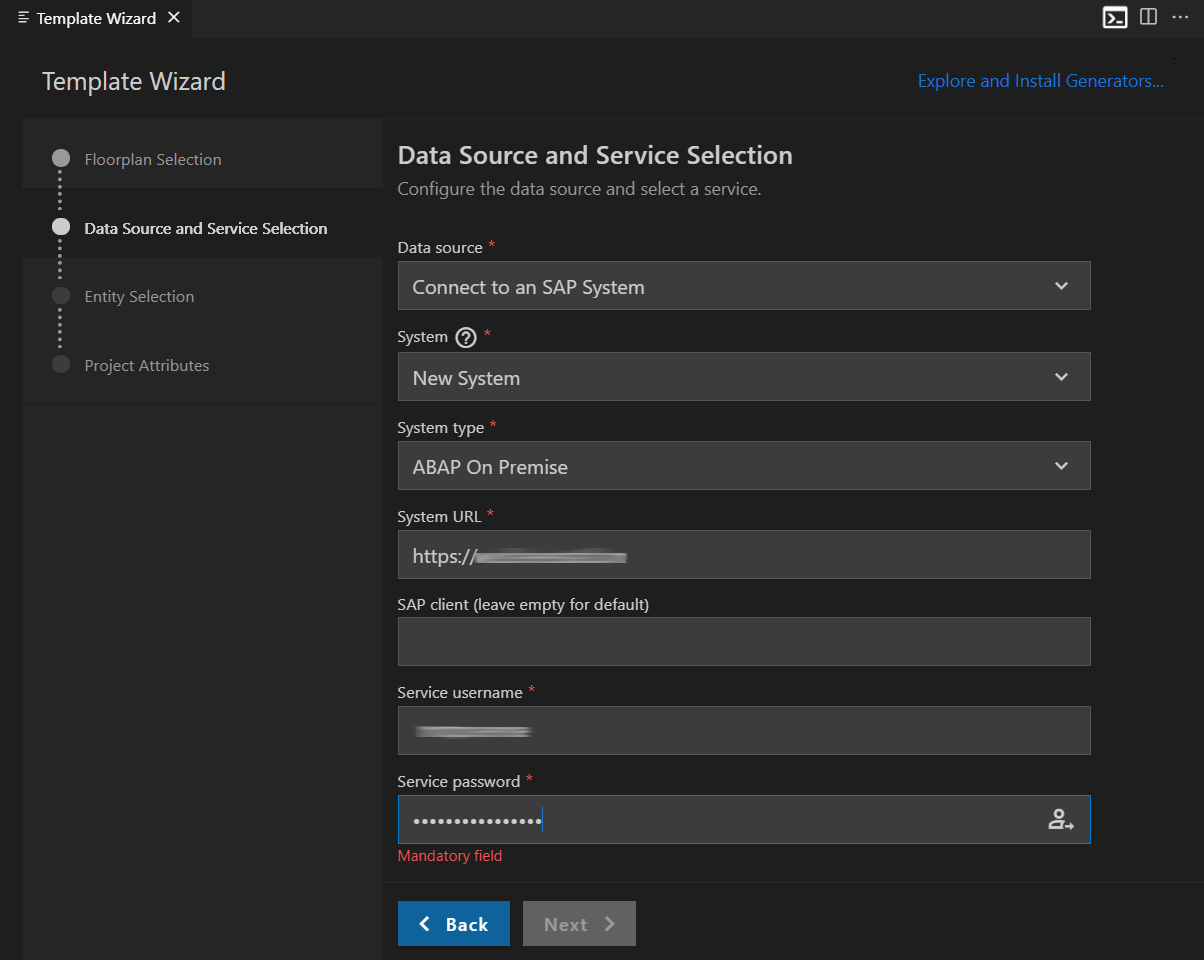
На следующем шаге необходимо выбрать источник данных. К чему можно подключиться:
к существующей SAP-системе
к сервису OData
к SAP API Business Hub
или просто загрузить файл метаданных.
Мы выберем первый вариант и подключимся к нашей локальной SAP-системе. Также можно подключиться к облачной платформе SAP Business Technology Platform.

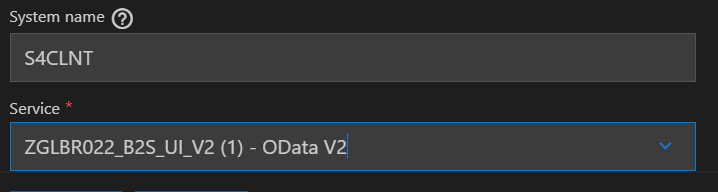
После успешной авторизации появятся два дополнительных поля: «System name» и «Service». В первое поле можно ввести удобное имя системы, и оно сохранится в VSCode для дальнейшего использования. Во втором нужно выбрать сервис OData, из которого мы будем забирать данные.

На третьем шаге выбираем сущность, по которой будет строиться глобальная панель фильтрации приложения (smartFilterBar).

На следующем шаге заполним атрибуты проекта: имя модуля проекта, описание и подробное описание, папка для генерации файлов проекта. Для удобства тестирования можно выбрать опцию «Add FLP configuration».

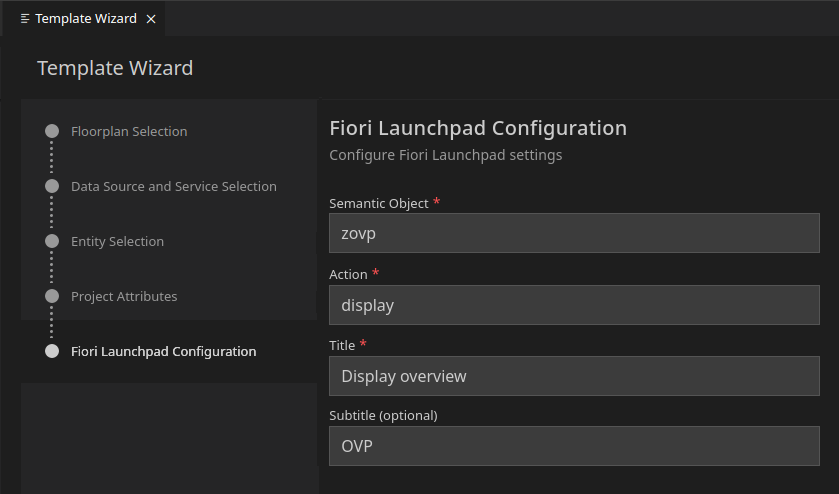
На последнем шаге заполним данные конфигурации Fiori Launchpad: семантический объект, действие (action), заголовок и подзаголовок. Эта конфигурация не попадет в настройки ланчпада реальной системы, а будет использоваться только для локальной разработки.

В результате у нас сформируется проект следующей структуры. В папке zoverview находится основная структура проекта, а в папке .vscode — файл с конфигурациями запуска.

Запускаем приложение локально
Мастер автоматически создает пять конфигураций запуска:
Start <module>. Запуск с настройками ui5.yaml.
Start <module> with UI5 Version. Запуск с настройками ui5.yaml и возможностью выбора версии библиотек.
Start <module> Mock. Запуск с настройками ui5.yaml и тестовыми данными.
Start <module> Mock with UI5 Version. Запуск с настройками ui5.yaml, тестовыми данными и возможностью выбора версии библиотек.
Start <module> Local. Запуск с настройками ui5-local.yaml. При этом будет использоваться локальная версия библиотеки SAPUI5.
Запускать приложения можно через панель Run and Debug (Ctrl+Shift+D). Для этого выберите нужный вариант и нажмите на иконку запуска.

Мы запустим наше приложение в конфигурации «Start zoverview». По умолчанию оно запустится на порту 8080 и автоматически откроется в дефолтном браузере. Мы увидим приложение с заголовком и Smart Filter Bar’ом.

Итак, при помощи редактора VSCode и инструментов Fiori Tools мы создали приложение Fiori Elements и запустили его локально. Как видите, процесс создания приложения достаточно быстрый и удобный, благодаря простому интерфейсу и широкому набору настроек. Задавайте вопросы, пишите комментарии, постараюсь ответить.
В следующей статье мы продолжим работу с этим приложением и будем добавлять в него карточки. Я покажу, как это можно сделать несколькими разными способами.