
Dali by kristina323
Привет, Хабр! Меня зовут Наталия Спрогис, я руковожу направлением UX-исследований в Mail.Ru Group и продолжаю цикл ликбезных статей о UX-исследованиях. Сегодня я хочу рассказать про айтрекинг.
Айтрекинг, или окулография, — это технология, которая позволяет фиксировать движения взгляда человека. Когда я впервые начала применять её в UX-исследованиях, я была очень воодушевлена и ожидала невероятных результатов и откровений о поведении пользователей. А после нескольких месяцев работы оказалась слегка разочарована. То не получалось построить красивые тепловые карты, то не выходило найти новые проблемы. С опытом я поняла, для каких задач айтрекинг хорош, где подводные камни, какова его ценность, даже если он не добавляет в отчёт красивых картинок. Об этом я и хочу рассказать в данной статье.
О методе
Как работает наше зрение
Мы способны видеть до 180° по горизонтали и 130° по вертикали, но основная часть этой картины приходится на периферическое зрение. И только в небольшой области вокруг точки, в которую мы смотрим (центральное зрение), мы видим четко и контрастно. За пределами центрального зрения чёткость постепенно теряется, а картинка становится размытой. В периферической зоне лучше всего воспринимаются резкие контрасты и движение.

Мы не контролируем и не осознаём то, как двигается наш взгляд. У читающего человека он не перемещается равномерно по странице от одного слова к другому. Движение взгляда происходит скачками и состоит из остановок (фиксаций) и быстрых перемещений (саккад). За секунду глаза могут совершить три-четыре фиксации, их средняя продолжительность — 0,1—0,6 секунды. Чаще всего фиксации показывают фокус внимания человека, так как мозгу проще обрабатывать то, на что мы смотрим (согласно strong eye-mind hypothesis — гипотезе, выдвинутой Джастом и Карпентером). Существует также феномен скрытого внимания, позволяющий воспринимать объекты за пределами направленного взгляда, но в большинстве случаев внимание соответствует зоне фиксации взгляда.
С практической точки зрения важно понимать, что фиксация показывает нам объект внимания, но ничего не говорит о том, как именно мозг обработал объект. Именно поэтому мы можем смотреть, но не видеть. Например, даже если при поисковой задаче взгляд респондента останавливался на нужном объекте, человек мог не воспринять его как искомый.
Как работает айтрекер
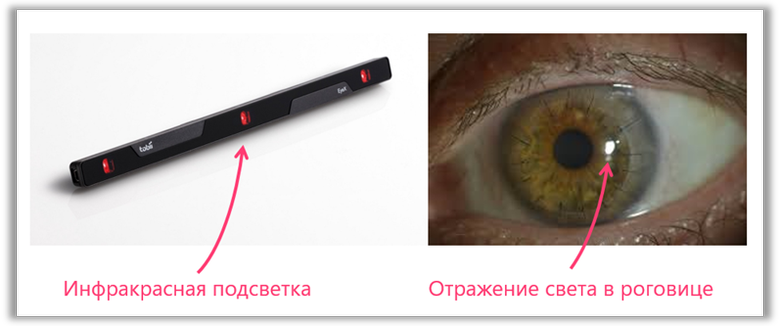
В отличие от первого айтрекера, который представлял собой специальные линзы с отверстием для зрачка, тестирование с современными айтрекерами проходит комфортно для респондента. Направление взгляда определяется бесконтактно по соотношению центра зрачка и отражения в роговице инфракрасной подсветки, встроенной в айтрекер. Это соотношение меняется при изменении направления взгляда, но остаётся стабильным при перемещении головы. Для настройки под каждого респондента перед тестом проводится несложная калибровка. Респондента просят посмотреть поочерёдно на несколько точек. Это позволяет айтрекеру соотносить во время исследования направление взгляда с конкретной точкой на исследуемом объекте.

Какие бывают айтрекеры
На рынке представлено много айтрекеров. Они используются не только в маркетинговых и UX-исследованиях, но и для управления взглядом в играх, для коммуникации людей с ограниченными возможностями и даже для тренировки спортсменов. С точки зрения форм-фактора есть носимые айтрекеры (чаще всего это очки) или дистанционные. Носимые используются для исследований среды, терминалов, мерчандайзинга, иногда для тестирования мобильных устройств. Дистанционные айтрекеры применяются для тестирования разнообразных цифровых продуктов. Они могут быть прикреплены к монитору или встроены в него, а также используются в рамках стендов для тестирования на смартфонах или планшетах.

В крупных российских компаниях популярны айтрекеры фирм Tobii и SMI. Эти фирмы предоставляют точное оборудование и мощное ПО для обработки результатов, но и стоят их продукты десятки тысяч долларов. Существуют и бюджетные модели. Раньше был очень популярен EyeTribe, который изначально продавали всего за 100 долларов. Но в декабре 2016 года проект купил Facebook для внедрения в Oculus, и модель перестала продаваться. Из бюджетных моделей есть еще GP3 от GazePoint за 595 долларов и EyeX от Tobii. Естественно, недорогие модели имеют гораздо больше ограничений и подойдут не для всякого проекта. Подробный обзор представленных на рынке моделей айтрекеров со сравнительными таблицами можно увидеть в статье Анатолия Костина и Максима Королева.
Что вы получаете на выходе
Основные материалы для работы на выходе из исследования с айтрекером — это видеозапись, визуализации и статистика. На видеозаписи показывается то, что происходило на исследовании, а специальный маркер указывает движения взгляда человека по исследуемому объекту или среде (экран мобильного телефона, сайт, полка в магазине). Видеозапись позволяет детально проанализировать поведение респондента.
Визуализации используются в основном для того, чтобы проиллюстрировать найденные проблемы и особенности поведения. Наиболее популярные визуализации — это тепловые карты (heatmaps) и графики движения взгляда (gazeplots). На карте тёплые цвета соответствуют местам, в которые смотрели часто (или редко, но долго). Строятся карты чаще всего по группе респондентов и отражают общие результаты. График движения взгляда показывает порядок, в котором человек изучал страницу. Графики обычно используются для отражения поведения одного респондента, так как объединение нескольких человек на одном гейзплоте делает картинку плохо читаемой.

Статистический пакет позволяет анализировать множество метрик: время до первой фиксации на целевом объекте, длительность фиксации, количество фиксаций, количество фиксаций до первой целевой фиксации или первого клика и пр.
Количество респондентов
Очень распространено мнение, что для применения айтрекинга в исследовании необходимы огромные выборки респондентов, что увеличивает сроки и бюджеты. Это подтверждают именитые специалисты. Например, Якоб Нильсен советует для стабильных тепловых карт брать не менее 39 человек.
На практике количество респондентов зависит от многих факторов. Если вы используете айтрекер в качественном юзабилити-тестировании, цель которого — найти проблемные места продукта, то вряд ли вам потребуется намного больше пользователей, чем для классического тестирования (6—12 человек). Здесь айтрекер просто помогает вам лучше понять причины проблем, возникших у каждого респондента.
Большие выборки нужны в двух случаях: если вы что-то сравниваете или хотите строить статистические выводы о паттернах поведения людей. То есть если вы собираетесь проводить количественный анализ результатов айтрекинг-исследования. Пример подобной задачи — одно из самых известных исследований с айтрекингом 2005 года, показавшее, что зона внимания людей на странице поисковой выдачи напоминает треугольник или букву F. Хотя, по данным исследования Mediative 2014 года, модель поведения сильно поменялась за эти годы: «золотого треугольника» больше не существует.
Чтобы определиться с количеством респондентов, вы можете воспользоваться калькулятором от компании Blink. Он очень хорошо показывает, от каких параметров зависит размер выборки (хотя я иногда бы взяла чуть меньше людей, чем рекомендует калькулятор).
Для каких задач в UX можно применять айтрекер
В UX-исследованиях айтрекинг чаще всего используется для трёх типов задач. Чтобы, во-первых, найти причины UX-проблем, дополнив классическое юзабилити-тестирование. Во-вторых, выявить особенности и паттерны поведения пользователей. Ну и в-третьих, сравнить между собой по эффективности и привлекательности разные дизайны или продукты. Рассмотрим подробнее, как в каждом из этих случаев может применяться айтрекинг.
1. Причины UX-проблем
Айтрекинг редко позволяет отыскать те проблемы, которые нельзя найти классическими методами. Зато он очень хорошо помогает с причинами найденных сложностей. Например, видя, какие зоны интерфейса респондент оставил без внимания, вы понимаете, почему он плохо понял концепцию продукта. Или, обнаружив на определённом шаге заполнения формы замешательство респондента, вы понимаете причину: человек многократно перечитывает текст. Лучше всего айтрекинг помогает с проблемами, связанными с заметностью элементов, точками фокуса внимания, ментальной нагрузкой и отвлечениями.
1.1. Заметность элементов
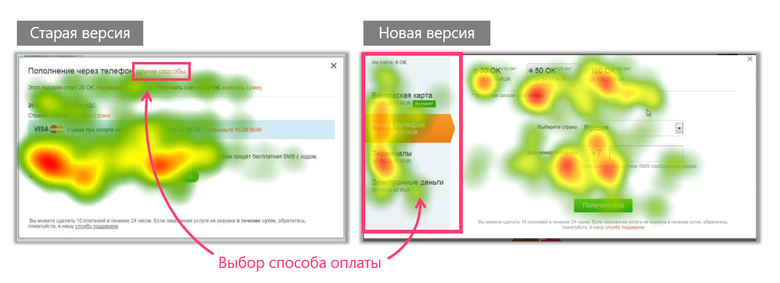
Эта задача для использования айтрекера приходит на ум первой, ведь устройство позволяет легко выявить зоны, в которые респондент не смотрел. Возьмём для примера наш опыт тестирования формы пополнения счёта в Одноклассниках. В старой платёжке пользователи не замечали, что есть разные способы оплаты, и выбирали самый невыгодный вариант, предлагаемый по умолчанию, — оплату через телефон. По тепловой карте видно, что ссылка в верхней части экрана не привлекла внимания респондентов. В новом интерфейсе платёжки эту проблему устранили. Пользователи видели варианты оплаты в левой панели и выбирали наиболее удобный для себя.

Рисунок 1. Тепловые карты работы с двумя версиями платёжки в Одноклассниках
Чаще всего, если незаметность элемента ведёт к юзабилити-проблеме, то проблему можно обнаружить и в обычном тестировании. В данном исследовании мы видели, что пользователи не меняли способ оплаты и даже не могли ответить на вопрос о том, какие еще варианты есть. Айтрекинг лишь помог нам проиллюстрировать эту проблему.
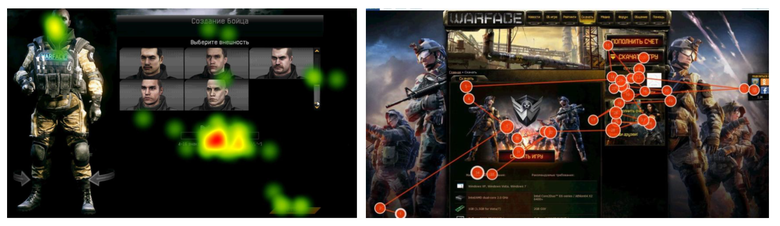
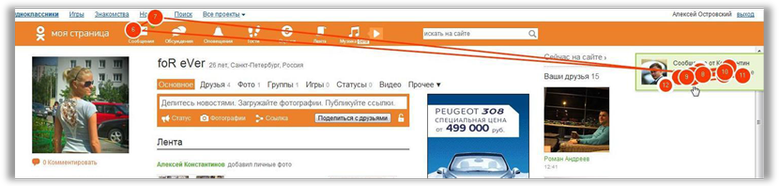
Но бывают случаи, когда понять заметность элемента не так просто. Например, как-то в тех же Одноклассниках перед нами встала задача протестировать прототип нового интерфейса оповещений. Одним из вопросов тестирования стал такой: видят ли пользователи оповещения, занимаясь при этом какой-то деятельностью на странице? Мы понимали: человек может обратить внимание, что в углу экрана что-то появилось, но не отреагировать сразу, продолжая выполнять текущую задачу. А если мы (модераторы) начнём обсуждать оповещения, то респондент станет внимательнее следить за экраном и заметит новое окошко по нашей наводке. Так что в этой ситуации айтрекинг помог нам однозначно определить, замечали ли респонденты оповещения без подсказки от модератора.

Рисунок 2. График движения взгляда респондента, заметившего оповещение
Исследование также показало, что заметность оповещений — это вопрос осведомлённости и привычки. Увидев один раз, что в правой части экрана что-то происходит, пользователи привыкали к этому и в дальнейшем не пропускали новости.
1.2. Фокус внимания респондента
Иногда бывает важно понять не только то, замечает ли пользователь элемент, но и то, насколько он на нём фокусируется: читает, бегло проглядывает или практически полностью игнорирует. Хороший пример этой задачи — подсказки и туториалы. Люди обычно замечают их, но часто не уделяют им должного внимания. Айтрекер позволяет понять, что именно попадает в зону внимания, а что полностью игнорируется. Так, мы столкнулись с тем, что в браузерной игре «Хранители леса» некоторые подсказки срабатывали хуже, чем остальные. Например, респонденты пропускали подсказки, предлагающие выполнить игровое действие. Они сразу переключались на игру, а подсказка оставалась непрочитанной. Одна участница теста вообще не поняла, что в серии подобных подсказок написаны разные тексты. И удивлялась, зачем ей в третий раз объясняют, как собрать три в ряд. Плохо также работали туториалы из двух шагов. Если первую часть некоторые ещё читали, то вторую пропускали практически все. Кроме того, айтрекер помог найти подсказки, которые не работали, даже если их читали. Пользователи просто не понимали, о каком элементе идёт речь в подсказке. В результате многие респонденты только после нескольких проигрышей обратили внимание на то, что у уровней есть цели, а количество ходов ограничено.

Без айтрекера мы смогли бы выяснить, какие подсказки плохо усвоены (пользователи не поняли, где искать количество ходов или цели игры). Но гораздо сложнее было бы увидеть причины плохой работы того или иного обучающего окна.
1.3. Ментальная нагрузка
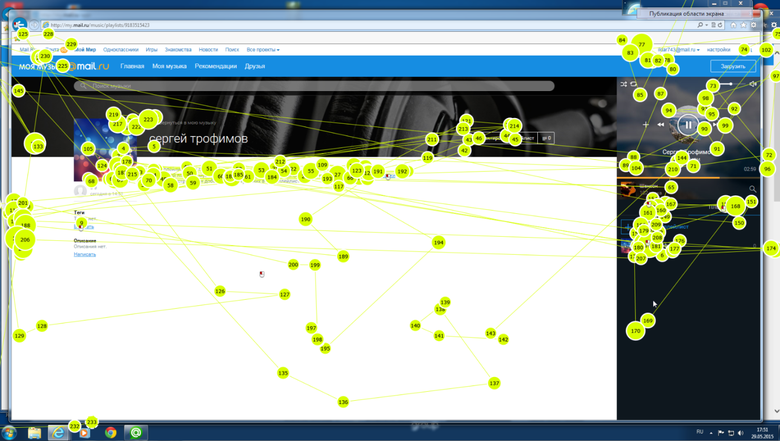
С помощью айтрекинга легче обнаружить сложные для пользователя моменты взаимодействия. Когда взгляд многократно пробегает по экрану в поисках или текст перечитывается снова и снова, это чаще всего свидетельствует о проблеме. Ниже пример движения взгляда респондента, который искал возможность создать новый плейлист. По картинке видно, что пользователь осмотрел весь экран, прежде чем заметил нужную кнопку. Вы бы и без айтрекера нашли проблему неочевидного расположения элемента и поняли, что человек испытал замешательство при поиске. Но айтрекер даёт понять, где именно респондент искал элемент в первую очередь.

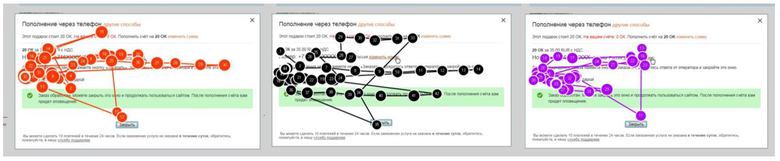
Вот ещё один пример, когда айтрекер хорошо показывает сложность взаимодействия. На картинке ниже — графики движения взгляда нескольких респондентов на форме подтверждения оплаты. Важный шаг: нужно дать понять, что всё хорошо и оплата прошла успешно. Но для этого достаточно одной фразы. На форме же расположено много нерелевантного текста, который пользователи читали, и иногда по несколько раз, ища подтверждения, что всё хорошо. Это ещё и пример проблемы, на которую без айтрекинга, возможно, не обратили бы внимания. Ведь никто из респондентов не жаловался на этот шаг. Они просто проводили на странице чуть больше времени, чем следует. Что, возможно, при классическом юзабилити-тестировании было бы незаметно.

Ещё одна возможность для исследования ментальной нагрузки, которую предоставляет айтрекинг, — анализ увеличения/уменьшения диаметра зрачка. Этот показатель действительно изменяется, когда мы сталкиваемся со сложной задачей. Но, к сожалению, на диаметр зрачка влияют и другие факторы, в первую очередь яркость изображения. Из-за этого на практике получить значимые результаты при оценке диаметра зрачка довольно сложно.
1.4. Отвлечения
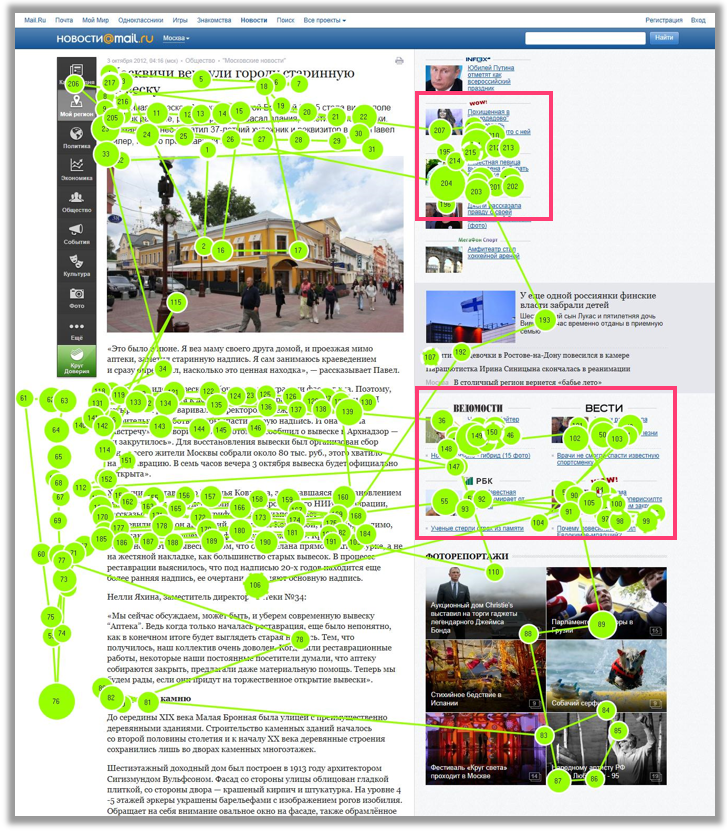
Айтрекер позволяет понять, реагируют ли пользователи на отвлечения: уведомления или оповещения, прерывающие текущую задачу, баннеры, обвесы, рекламные предложения. В зависимости от контекста и задачи эти отвлечения могут приводить или не приводить к проблемам. На картинке ниже видно, как респондент обращал внимание на внешние ссылки при чтении статьи проекта Новости Mail.Ru.

2. Особенности поведения пользователей
UX-исследования проводят не только для того, чтобы понять, что не так с продуктом. Не менее важная задача — выявить особенности поведения пользователей, чтобы получить идеи для улучшения продукта. Я приведу два примера, в которых айтрекинг помогает для подобных задач, хотя на самом деле их может быть гораздо больше.
2.1. Стратегии визуального поиска
Айтрекер незаменим, если вам нужно выяснить, как пользователи просматривают результаты поиска, как анализируют и ищут то, что им нужно. Особенно если это касается работы с медиаматериалами, например поиска по картинкам. Респонденты не могут провести самоанализ и объяснить, как именно они выбрали нужную картинку, на какие изображения обратили внимание, а на какие нет. Например, при тестировании каталога подарков (картинок, которые можно повесить на аватарку) в Одноклассниках мы видели, что первые ряды картинок респонденты просматривают практически полностью, а потом начинают сканировать их и фиксироваться на одной-двух картинках в ряду.
А при тестировании разных дизайнов результатов Поиска Mail.Ru по картинкам именно айтрекер помог понять, что дизайн с фиксированной текущей картинкой более эффективен. В 97,9 % исследованных случаев (233 из 238) независимо от дизайна респонденты многократно переводили взгляд с открытой картинки на остальные результаты и обратно: они сравнивали выбранную картинку с остальными. Подробнее в докладе Ксении Стерниной на UX Russia 2014.
2.2. Паттерны чтения
Другая область применения айтрекинга — это выявление паттернов чтения (изучения) контента сайта, что полезно для медиапроектов. Тут айтрекинг позволяет понять, как пользователи читают материалы, какие форматы лучше работают, какой контент привлекает внимание. Например, при тестировании проекта Леди Mail.Ru мы видели, что у респондентов разные паттерны чтения в зависимости от темы статьи. В статьях о косметике читатели больше обращали внимание на текст, о моде — в основном смотрели картинки, а в статьях о звездах их привлекало и то и другое. Также нас интересовала тема визуальных якорей на странице для респондентов, которые не читают, а сканируют статью. Ведь это очень частый сценарий. Ожидаемо хорошо как якоря работали заголовки разделов. Также мы увидели, что наиболее интересная фотография в статье на любую тему обычно привлекает внимание и к тексту над и под ней. А вот выделение цитат из текста работало плохо. Видимо, визуальный акцент был недостаточно явным. Многие пользователи при сканировании или чтении полностью игнорировали такие цитаты, несмотря на отделение их от основного текста.

3. Сравнение решений
Третья область применения айтрекинга в UX-исследованиях — это сравнение различных решений. Сравнение возможно за счёт модуля работы со статистикой ПО айтрекера. И это наиболее трудоёмкий анализ.
Айтрекер позволяет сравнивать дизайны по параметрам привлекательности или эффективности. Вопросы привлекательности чаще всего связаны с маркетингом. Так, вы можете проверить, какой вид материалов дольше задерживает внимание пользователей, в каком месте рекламный блок быстрее замечают. У нас, например, был опыт сравнительного анализа разного расположения медиабаннеров на странице. Чаще всего для определения привлекательности приходится работать со следующими метриками: меры заметности (доля респондентов, заметивших элемент, время до первой фиксации), меры интереса (количество фиксаций, общая длительность фиксаций).
Метрики эффективности выбираются в зависимости от задач интерфейса. Например, в каком дизайне быстрее находят искомый элемент, где при выполнении задачи у респондента меньше «мусорных» фиксаций. Общую сложность формы или дизайна можно сравнивать по средней длительности фиксаций. Есть исследования о том, что время фиксации связано со скоростью обработки информации мозгом. Например, сложные слова в тексте вызывают более длительные фиксации. Если же перед вами стоит задача оценить эффективность поиска конкретного элемента, то надо помнить: человек может увидеть его, но не понять, что это нужный элемент. Поэтому стоит сравнивать как заметность самого блока (время до первой фиксации, количество фиксаций до первой фиксации), так и его «узнаваемость» (время до первого клика, количество фиксаций до первого клика, время от первой фиксации до первого клика).
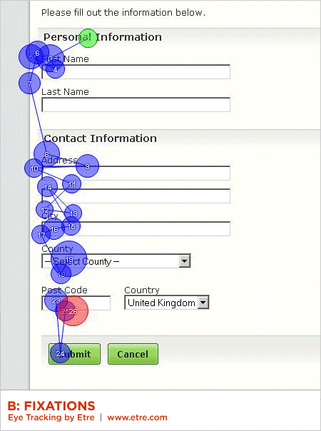
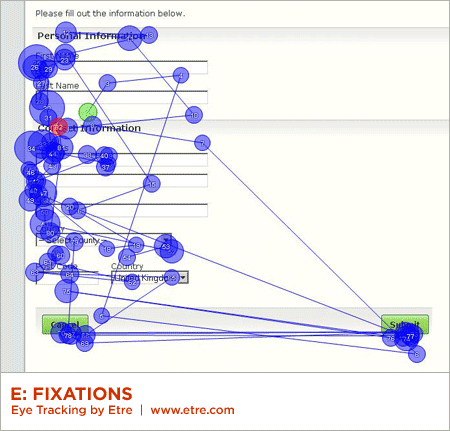
Хороший пример использования айтрекера для сравнения эффективности дизайна описан в статье Люка Вроблевски. Автор сравнивает разное расположение кнопок «Submit» и «Cancel» в форме.


(картинки из статьи Люка Вроблевски)
Полезные свойства айтрекинга
Итак, айтрекинг позволяет вам решать конкретные задачи, связанные с поиском проблем, выявлением особенностей аудитории и сравнением решений. Помимо этого, у него есть ряд полезных качеств. Даже если метод не поможет найти новые проблемы и инсайты, его применение способно улучшить качество всего исследования.
Наглядность. Статистика и визуализации позволяют очень наглядно показать найденные проблемы. Цифры и картинки воспринимаются легче текста, а стоящая за ними бесстрастная технология часто вызывает больше доверия, чем просто слова исследователя.
Качество модерирования. Значительное улучшение качества модерирования и качества тестирования в общем — это часто недооцениваемая, но очень важная причина, по которой айтрекинг может быть полезен, даже если вы не ожидаете от него каких-то новых знаний. Роль модератора велика, так как он способен явно или неявно повлиять на респондента и его поведение (подробнее об этом можно почитать в моей статье). Чем лучше модератор понимает, что происходит с респондентом, тем легче ему правильно себя вести. Айтрекинг позволяет «залезть в голову» респондента. Видя, куда тот смотрит, модератор не задаёт ненужных вопросов, не отвлекает его лишний раз от задания и лучше понимает причины замешательства респондента. Кроме того, можно хотя бы частично отказаться от не самого естественного метода «мысли вслух». Тем не менее опытный модератор может провести качественный тест и без айтрекинга, не испортив при этом результаты.
Проще наблюдателям. Наблюдение команды проекта за тестированием чуть ли не более ценно, чем итоговый отчёт. Ведь главная задача любого исследователя — не нарисовать красивые графики и картинки, а донести знания о проблемах и потребностях до заинтересованных людей. Именно в наблюдательной комнате менеджеры и разработчики с большей вероятностью проявят эмпатию к пользователям и начнут больше доверять результатам исследования. Айтрекинг же позволяет наблюдателям, которые чаще всего новички в исследованиях, легче понимать, что сейчас происходит, не терять нить, когда респондент, казалось бы, «просто тупит». Кроме того, айтрекинг просто вызывает интерес и увеличивает вероятность вовлечь в наблюдение за проектом большее количество людей.
Доступ к бессознательному. Айтрекинг позволяет нам работать с неосознаваемым пластом поведения. Человек не контролирует, как именно перемещается его взгляд, и не в состоянии рассказать вам честно, куда и как он смотрел. Просто потому, что иногда не помнит, а иногда и вовсе не осознаёт этого. Поэтому, например, если вы столкнулись с тем, что респонденты не находят целевой элемент, без айтрекинга вы не сможете четко ответить на вопрос — почему? Не заметили элемент или не поняли, что это такое? Помимо того, не забывайте о социально желательном поведении. Вряд ли все респонденты расскажут вам, как они косились на баннеры с полуобнажёнными девушками.
Wow-эффект и маркетинг исследований. Несмотря на всё возрастающую популярность и доступность айтрекинга, технология до сих пор порождает wow-эффект. Исследовательским агентствам проще продавать проекты, предлагая айтрекинг. Дело не в том, что айтрекинг позволяет агентствам привлечь больше клиентов. Результатам исследований, в которых применяется айтрекинг, часто охотнее доверяют из-за ореола научности и волшебства, окутывающего метод. В результате айтрекинг улучшает не только внешний, но и внутренний маркетинг исследований, облегчая донесение итогов до руководства и коллег. Однако у wow-эффекта есть и обратная сторона, о которой мы поговорим дальше.
Ограничения и сложности
Если бы я остановилась на том, что написала выше, всё было бы слишком прекрасно. На самом деле существует много ограничений, которые в каждом конкретном случае ставят под вопрос необходимость применения айтрекинга.
Стоимость. Хороший айтрекер с ПО (а без него нет анализа статистики и визуализаций) стоит десятки тысяч долларов. И позволить себе такое могут только лаборатории крупных компаний или успешные агентства. Появление в последние годы дешевых айтрекеров (EyeTribe) и относительно бюджетных моделей в линейках крупных производителей (Tobii EyeX) даёт надежду на то, что в скором времени технология станет более доступной. Но сейчас бюджетные модели не дотягивают до дорогих по возможностям и мощности ПО.
Сложность анализа. Анализ движений взгляда — это достаточно долгий и сложный процесс. Поэтому применение айтрекинга значительно увеличивает время обработки результатов исследования, даже если особенных инсайтов не нашлось.
Проблемы калибровки. Они возникают у 10—20 % респондентов. Иногда выражаются в неточности фиксаций, а бывает, что человека в принципе не получается откалибровать и записать. Может, например, помешать обильный макияж или причёска. Но иногда причины остаются загадкой. Часто проблемы возникают с людьми с плохим зрением. Хотя это не значит, будто люди в очках не могут быть респондентами. Меня, например, наш айтрекер прекрасно калибрует и в очках. Но типична ситуация, когда при калибровке всё замечательно, а на тест респондент не берёт очки (или берёт, но неподходящие), открывает проект и прилипает носом к монитору, ведь иначе он ничего не может прочитать. Естественно, вся калибровка сбивается.
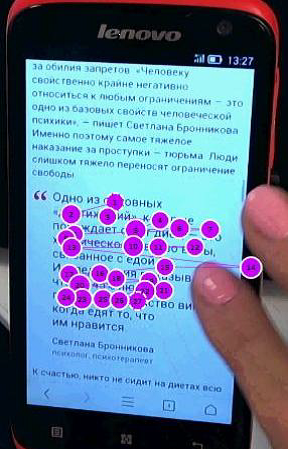
Технические ограничения и сложности. Если ещё пять лет назад у нас периодически терялись записи тестов из-за вылета ПО при обработке результатов, то сейчас подобного почти не случается. Но всё ещё есть проблемы. Например, визуализации часто просто невозможно создать. Сложностей с картинками и простыми десктопными сайтами нет. Но при тестировании приложений, особенно мобильных, и сложного веба не всегда удаётся получить тепловые карты или графики движения взгляда. Например, визуализацию ниже получилось сделать, потому что пользователь несколько секунд не скроллил статью. Если бы он ее всё время листал, ничего бы не вышло. А сделать визуализацию чтения полной статьи на мобильном просто невозможно.

Ограничения методологии. Вам нужно подстраивать сценарий тестирования под использование айтрекинга. Если в рамках теста респондент общается с модератором, всё время общения необходимо выкидывать из анализа айтрекинга, так как на экране появляются «мусорные» фиксации. На деле чистка лишнего — не такая простая задача, особенно если у вас много респондентов. Также сомнительным становится применение метода «Мысли вслух».
В статье Джеймса Бриза приводится отличный пример, насколько отличается то, как респонденты смотрят на экран, когда комментируют свои действия и когда молчат. Вместо «Мысли вслух» предлагается использовать метод «Ретроспектива» (Retrospective Think Aloud), когда респондент сначала молча выполняет задания, а потом пересматривает видеозапись и комментирует её. Всё бы хорошо, только ретроспектива почти в два раза увеличивает время самого тестирования.

Квалификация исследователя. Чтобы выбрать правильный метод, не вносящий предвзятость, обработать нужные статистики, подкрепить их показательными визуализациями и, самое главное, не ввести заказчика в заблуждение, исследователь должен быть хорошо погружён в тему айтрекинга. Если вы планируете приобрести айтрекинг-оборудование для лаборатории, то вам нужно либо потратить силы на обучение сотрудников, либо нанять уже квалифицированных специалистов.
Проблемы интерпретации
Айтрекинг может сыграть с вами злую шутку, если подойти к его анализу без соответствующих знаний и опыта. Наломать дров очень легко, особенно при излишней любви к визуализациям.
О чём говорят фиксации? Респонденты смотрели в какую-то область много/долго/часто — что это значит? Обилие фиксаций может говорить как об интересе, так и о сложности (например, пытались разобраться в непонятном). Фиксация на каком-то блоке даже не означает, что респондент действительно видел и понимал, что это такое. Взгляд мог скользнуть по блоку при выполнении другой задачи — и мозг не стал обрабатывать эту информацию. Всё это приводит к тому, что сам по себе айтрекинг не может давать выводы без сопутствующего анализа видеозаписи, поведения респондента и его комментариев, т. е. без классического анализа юзабилити-тестирования.
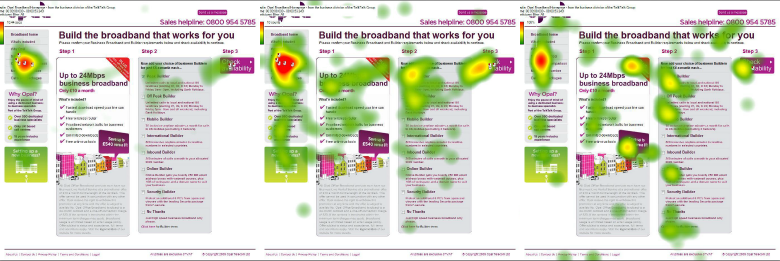
Выводы по тепловым картам. Первая проблема карт неожиданно кроется в их интуитивной понятности. По ним сразу видно, что «сюда смотрели много», а «сюда мало». Но тепловые карты можно построить на основании разных статистик. Например, в Tobii Studio, с которым работаем мы, есть три типа карт: по общему количеству фиксаций, абсолютной длительности фиксаций и относительной длительности фиксаций. В первых двух суммируются данные фиксаций по каждому респонденту. Поэтому поведение очень «медленных» людей, которые долго смотрели на экран, будет иметь больший вес, ведь данные обо всех участниках суммируются. В последней же карте длительность фиксации респондента на каком-то блоке делится на его общую длительность нахождения на странице. Если один человек пробыл на странице 10 секунд и смотрел на меню 2 секунды, а другой провёл на странице 100 секунд и смотрел на меню 20 секунд, то они внесут одинаковый вклад в итоговую картинку. Примеры того, как по-разному могут выглядеть тепловые карты на основе одних и тех же данных, можно увидеть в статье Джона Ворда.

(картинка из статьи)
Вторая проблема тепловых карт: вы не можете быть точно уверены, что значит то или иное пятно на карте. Блок, который получит 10 фиксаций от одного респондента, и блок, которому досталось по одной фиксации от 10 человек, могут стать одинаково «горячими». Это поведение настолько непохожее, что ведет к совершенно разным выводам о продукте. Именно поэтому тепловые карты не могут быть основанием для каких-то решений сами по себе, а способны лишь проиллюстрировать выводы, сделанные на основании полных данных. Исследователь, добавивший тепловую карту в отчёт, должен понимать, что значит то или иное пятно, и донести это до заказчика.
Картинки вместо статистики. Именно картинки чаще всего вызывают wow эффект у заказчиков. В итоге исследователи стараются построить картинки и в тех случаях, когда они на деле не нужны или непоказательны. Возьмем, например, задачу заметности какого-то блока. Если блок не замечали вообще, то визуализация будет наглядна. А вот если хотя бы один респондент его увидел, да еще и смотрел на него достаточно долго, толку от визуализации будет мало. На самом же деле для построения выводов по этой задаче нужны не картинки, а статистика: какой процент респондентов заметил блок, каково среднее время до первой фиксации и т. д. А работать со статистикой многие не хотят или не умеют.
Оно вам надо?
Поставим себя на место заказчика и попробуем разобраться в том, когда имеет смысл использовать в UX-исследованиях айтрекинг со всеми его плюсами и минусами, а когда нет. Если в вашей компании есть (или точно будет) собственная UX-лаборатория, то однозначно стоит заложить айтрекер в планируемые расходы. Скорее всего, у вашей компании есть постоянная потребность в исследованиях, и применение айтрекинга добавит инсайтов, увеличит качество тестов и наглядность отчётов — и в итоге окупит себя. Однако исследования с айтрекером — удел не только больших компаний с собственными UX-отделами. Вы можете заказать тестирование агентству, взять айтрекер в аренду или купить бюджетный вариант (если готовы на ряд ограничений). Чтобы понять, стоит ли так заморачиваться, в первую очередь нужно оценить, даст ли применение айтрекера значимые инсайты для вашего проекта.
Любому исследователю всегда хочется получить больше знаний. Но надо соотносить результаты с затрачиваемыми усилиями. Классические методы UX исследований позволят найти большую часть проблем и без айтрекинга. Есть ли вопросы о продукте, на которые можно ответить только при помощи айтрекинга? А главное, повлияют ли ответы на эти вопросы на ваш продукт? Если речь идёт о медиапроекте, если важна детальнейшая оптимизация форм или если нужно «продать» необходимость изменений руководству — то оно того стоит. В остальных случаях надо думать.
Напоследок хочется сказать о правильной постановке задач. Очень часто заказчики не могут чётко сформулировать, чем им должен помочь айтрекер, а приходят с запросом «мы просто хотим понять, куда они смотрят». Как-то раз мы получили запрос на тестирование нового дизайна одного проекта. Отдельное внимание нужно было уделить главной странице. Помимо общих вопросов, практически о каждом блоке на странице стоял вопрос «А замечают ли его пользователи?» Добросовестный исследователь дал респондентам свободное задание на изучение сайта, а потом аккуратно подсчитал по каждому блоку на главной статистику: этот блок заметил такой-то процент пользователей, через столько-то миллисекунд, фиксировались на такое-то время и т. д. Проделали большую работу, проанализировали статистику. И чем всё кончилось? Заказчик не смог пользоваться результатами. Не потому, что данные были неверны или плохо представлены. Просто совершенно непонятно, какие делать выводы из информации вроде «тот блок заметили через четыре секунды, а этот через шесть». Вот пример знаний, которые не могут привести к изменениям в продукте.
Заключение
Периодически я вижу полярные мнения о том, нужно ли применять айтрекинг в исследованиях. Одни говорят, что без него никуда. Другие — что затраты совершенно не окупают результат. И, как и в любом противоречивом вопросе, истина находится где-то между. Айтрекинг действительно может улучшить качество исследований, дать новые инсайты и наглядно подтвердить ваши находки. Однако он никогда не работает в отрыве от классических методов: наблюдения за деятельностью респондента и общения с ним.
