
Автор статьи: Дмитрий Шадрин
Вступление
Хочется поделиться моим топом инструментов для тестирования, которые еженедельно помогают мне в эффективной работе и улучшении своих показателей.
Я занимаюсь тестированием на аутсорсе и приходится работать с различными видами продуктов: мобильные приложения и игры, web, серьезные криптовалютные проекты для Desktop и т.д. В этой статье я хотел бы подобрать наиболее удобные и значимые инструменты, которые помогают мне оптимизировать свою работу при тестировании мобильных приложений.
Мобильные приложения
Самое главное, на что необходимо сделать упор в тестировании мобильного приложения — это функциональное тестирование. Когда вы определились для кого сделан ваш продукт, кто конечный потребитель, то только тогда вы сможете составить грамотные end-to-end тесты для своего приложения.
Начинаем тестирование мы всегда с соответствия требованиям и дизайну приложения. Хороший QA должен знать требования к тестируемому продукту, а отличный — дружить с дизайном. И это значит не просто уметь заглянуть в Figma, Invision или Zeplin, но и понимать как устроен UI/UX его приложения.
Для более точного закрепления всех перемещений пользователя по экранам приложения обычно составляется майндкарта (mindmap). Из наиболее удобных для меня могу выделить xMind, Mindomo и MindMeister.
С появлением и актуализацией майндкарты становится легче тестировать приложения, а что особенно удобно — актуализировать и пополнять тестовую документацию (чек-лист, например).
Хороший чек-лист опирается на требования к проекту, документацию к фичам и задачи, поставленные перед командой в текущей реализации. Майнд-карта же позволяет не забыть и учесть все нюансы, тем самым делая отличную почву для end-to-end тестирования. Сервис, который поможет вам как найти готовые чек-листы, так и актуализировать свой: https://checkvist.com/checklists/476089
- В каждом чек-листе должны присутствовать и общие для всех мобильных приложений кейсы, вроде:
- тестировщики обращают внимание на правильную функциональность всех полей ввода (обязательных и необязательных), правильно ли они отображаются на экране и появляются ли соответствующие алерты при неправильном их заполнении
- приложение не должно сильно влиять на общую производительность мобильного устройства и правильно реагировать на прерывания. В этих кейсах тестировщики проверяют все возможные прерывания. Имитируются сценарии входящих звонков, смс, предупреждения о низком заряде батареи, отсутствия доступа к сети Интернет, потеря GPS или внезапное отключение устройства. Влияние на производительность можно замерить скоростью разрядки батареи, нагрузкой на процессор и оперативную память устройства. Обычно, при разработке приложения, учитываются минимальные требования к устройству и как раз с таких устройств стоит начать проверку производительности.
- если в приложении присутствуют платежные транзакции, то QA инженеры должны перед каждым релизом убедиться, что приложение поддерживает любую из указанных в приложении платежных систем (Visa, Mastercard, Paypal)
- новую функциональность в приложении всегда стоит проверять на соответствие гайдлайнам выбранной мобильной операционной системы:
iOS > developer.apple.com/design/human-interface-guidelines
Android > material.io/design/guidelines-overview - не стоит забывать и о кейсах для accessibility testing. Этому виду тестирования в последнее время уделяется много внимания и за мою карьеру случалось несколько случаев, когда наш билд “заворачивали”, пока мы не добавим все необходимые возможности. Подробнее об этом виде тестирования можно прочитать в этой статье: habr.com/ru/post/470091
- в мобильном приложении рано или поздно появляются пуш-уведомления. Стоит проверить что по нажатию на них пользователь попадает на заданный экран, что пуши нормально компонуются в очередь и доходят до адресата.
Инструменты, которые понадобятся для проверки вышеуказанных кейсов:
Снифферы Charles или Fiddler, как самые популярные до сих пор инструменты для анализа сетевого трафика. Они позволяют проверить кейсы на обрыв сети и слабый интернет, посмотреть на исходящие запросы и полученные ответы. Так же позволяют имитировать некоторые ситуации, которые сложно воспроизвести на реальных кейсах.
Данные из снифферов пригодятся при дальнейшем тестировании API. Но для работы с API советую использовать специализированные инструменты: Swagger UI, Postman. Оба инструмента решают две задачи: документирование запросов и их интерактивную проверку.
Стоит задуматься и об автоматизации процесса тестирования. Одним из самых распространенных решений для автоматизации UI тестирования мобильных приложений является Appium. Сравнительно легкий порог вхождения и обилие документации, а также огромная база QA специалистов, которые всегда помогут ответить на возникающие вопросы.
Appium — это бесплатный кроссплатформенный инструмент с открытым исходным кодом, который помогает автоматизировать приложения как для Android, так и для iOS. Является одним из самых широко используемых инструментов для создания автоматических тестов для смартфонов и планшетов.
Несомненными преимуществами Appium является простота в использовании, а также поддержка многих языков программирования: Java, Ruby, Python, C#, PHP.
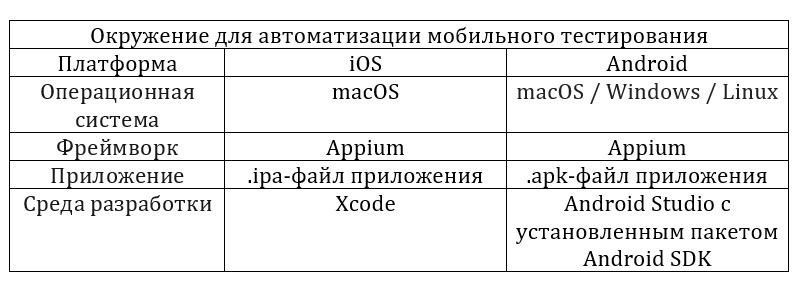
Прежде чем начинать работать с Appium, необходимо настроить окружение из следующих компонентов:

После того как программное обеспечение будет установлено, можно позаботиться и о приложении. Вам понадобится
.apk-файл для Android-приложения либо .ipa-файл для iOS для того, чтобы при запуске тестов данное приложение было установлено на выбранное устройство. Если приложение не было установлено на устройстве, то код тестов его установит, а затем запустит сами тесты.В процессе автоматизации тестирования рано или поздно встает вопрос: тестирования на реальных устройствах или использовать эмуляторы. Как показывает практика и безжалостная статистика, эмуляторы — не панацея. Очень часты ситуации, когда на эмуляторах все отрабатывает идеально и все тесты пройдены. Но на реальном устройстве работа приложения блокируется системой безопасности, работой другого приложения или кастомной прошивкой (привет Android!).
Моя рекомендация — комбинировать и использовать фермы устройств. Такие сервисы как BrowserStack, AWS Device Farm, Xamarin Test Cloud. Вы подключаетесь к реальным устройствам, можете интегрировать в эти сервисы свои автотесты и смотреть на получаемые результаты. Но всегда стоит иметь в парке девайсов целевые устройства, а так же устройства из верхней и нижней планки (минимально допустимые и флагманские).
Неплохая альтернатива Appium — codecept.io
Если вам предпочтителен JS в качестве языка для разработки автотестов — warmly welcome to CodeceptJS. Подробнейшая документация, тесты не занимают много экранного места (вы поймете о чем я) и активная поддержка всех современных операционных мобильных систем заставят задуматься в пользу этого инструмента.
После того как ваш проект оброс значительным количество автотестов было бы неплохо автоматизировать их запуск при каждой сборке нового билда. Кастомизировать и настроить это вам помогут современные системы CI\CD. Лично я предпочитаю Jenkins или Teamcity, но здесь уж дело вкуса.
Еще одним инструментом, позволяющим сократить и оптимизировать регрессионное тестирование является матрица зависимостей (она же матрица трассировки). Если коротко — это таблица, в которой проставляются зависимости элементов системы друг от друга. Для составления такой матрицы требуется разбираться в коде приложения, а также очень поможет проконсультироваться с архитектором проекта. Но в итоге такой инструмент позволит существенно (на моей памяти — до 40%) сократить время регрессионного тестирования. Более подробно о матрице можно прочитать здесь.
Hint’ы
Вот мой набор полезных хинтов для того, позволяющих найти максимальное количество ошибок, учитывая специфику мобильных приложений.
- Всегда проверяйте кейсы на сворот/разворот, выход из спящего режима и включение/выключение. Для Android есть настройка — Do not keep activities (DNKA). При тестировании с этой настройкой обязательно указывайте в багах эту аббревиатуру, чтобы разработчику было проще это воспроизвести.
- Нотификации/уведомления — бывают локальные, так и серверные (т.е. завязанные на подключении к сети). Всегда стоит помнить о них и проверять их правильную работу. Они всегда должны вести на целевой экран. Либо стоит отказаться от них, пока разработчики не нашли правильный способ навигации.
- Используйте Charles и аналоги для воспроизведения всех возможных кейсов с сетью. Пользователи всегда в движении и поэтому в вашем приложении на каждом экране должна быть обработка ситуаций с потерей сигнала.
- Приложения используют многие сервисы мобильного устройства, такие как камера, галерея. микрофон и прочее. Всегда проверяйте кейсы на доступ к этим сервисам и особенно кейсы, когда доступ к ним запрещен.
- Помните об особенностях операционных систем и платформ. Например требования к iOS: все ipa-файлы должны быть подписаны разработчиками. В Android же, например, очень часто можно найти баги при быстром переключении между экранами. Данные не успевают прогрузиться и приложение крашится.
- Во время тестирования у приложений стоит тестовый сертификат, чтобы QA мог беспрепятственно смотреть трафик с использованием сниффера. В фазе предпродакшена всегда стоит проверять на боевых сертификатах свое приложение.
- Держите руку на пульсе проекта. Для этого общайтесь с разработчиком фичи, которую тестируете. Он может знать больше нюансов, чем указано в документации. Общайтесь с проектным менеджером чтобы лучше понимать приоритетность задач и сроков. Обшайтесь с дизайнерами и не поленитесь после прохождения регрессионного тестирования показать им итогвый вид новой функциональности. Такая практика называется “авторский контроль” и она не раз помогала найти совершенно неочевидные расхождения с идеей и реализацией.
- Всегда закладывайте правильное время на тестирование. Помните о форс мажорных ситуациях, которые всегда могут возникнуть. Закладывайте примерно 20% времени от тестирования на такие случаи. Лучше закончить тестирование раньше отмеченного срока, чем непредсказуемо выйти за пределы дедлайнов. Ведь, как мы помним, в багах на проде всегда “виноваты QA”.
- Проверьте что в вашем приложении есть форма обратной связи и она удобна для пользователя. Большое количество багов девайсозависимы и именно пользователь со своим уникальным устройством и его конфигурацией может помочь вам в расследовании бага.
Заключение
В этой записке я хотел пробежаться по основным инструментам и хинтам, что использую в своей повседневной работе. Более подробно о всех современных инструментах вы можете познакомиться на нашем курсе по мобильному тестированию на обучающей платформе OTUS. Также приглашаю вас на бесплатный урок, в рамках которого мы подробнее обсудим современные практики тестирования мобильных Android/iOS-приложений, поговорим про необходимый набор тестировщика в 2020-м году и рассмотрим тему автоматизации своей работы и тестов.