Какое оно — программирование следующего поколения? Помочь ответить на этот вопрос могут воспоминания о том, как эволюционировали персональные компьютеры. Для того чтобы разобраться с тем, что я имею в виду, давайте ненадолго заглянем в 1970-е.

1975 год был революционным для персональных компьютеров. Тогда вышел Altair 8800 — первый персональный компьютер, снискавший коммерческий успех. Вскоре появился Altair Basic — первый язык программирования для этой машины, разработанный Биллом Гейтсом и Полом Алленом.
Когда к компьютеру и языку программирования добавили телетайп, получился ранний вариант компьютерного терминала. Работал он, в целом, так же, как современные терминалы, которыми пользуются программисты. Основное различие заключалось в том, что данные этот терминал выводил на бумагу. Выглядело это так: программист что-то вводил на клавиатуре, нажимал Enter, а компьютер обрабатывал входные данные и печатал ответ.

Работа с Altair Basic на Altair 8800 с использованием телетайпа (я называю это «компьютером с призрачной машинисткой») (источник)
Компьютер Apple II вышел в 1977 году. Это — ещё одна важная веха в истории персональных компьютеров. Он был краеугольным камнем новой волны компьютеров, в которых для вывода данных использовался графический дисплей.
В тот же год вышла система электронных таблиц для Apple II — VisiCalc. Одной только этой программы, по словам Стива Джобса, было достаточно для того чтобы привести Apple II к достигнутому им успеху.

VisiCalc на Apple II (источник)
Первый графический пользовательский интерфейс (GUI, Graphical User Interface) был создан Xerox в 1973 году. Первым компьютером, использующим GUI, идею «рабочего стола» и мышь, был Xerox Alto. Этот компьютер оказал значительное влияние и на компьютер Apple Macintosh, и на ОС Windows, которые вышли, соответственно, в 1984 и в 1985 годах.
Но появление графических пользовательских интерфейсов не только проложило дорогу к созданию компьютеров, работа с которыми отличалась интуитивной понятностью, таких, пользоваться которыми мог кто угодно. Благодаря им мы можем наслаждаться вот этим потрясающим рекламным роликом Windows 1.01 1985 года.
Теперь вернёмся в наши дни. Мы постоянно взаимодействуем с компьютерами, в общем-то забывая о том, что было время, когда не существовало графического пользовательского интерфейса. Можете себе представить работу с iPhone в условиях, когда вместо того, чтобы перемещаться по приложениям и взаимодействовать с ними, используя касания экрана и жесты, приходится вводить команды с клавиатуры?
Достаточно странно то, что программирование компьютеров до сих пор осуществляется именно так. В этом мы недалеко ушли от первого Altair 8800 и от телетайпа. Мы вводим команды в консоли и передаём структурированные текстовые инструкции компиляторам или интерпретаторам.
Кто-то может заметить, что такой подход на удивление удобен и аккуратен. И, в каком-то смысле, так оно и есть. Но, напомню, сейчас — 2021 год, а мы всё ещё программируем, используя текстовые редакторы и терминалы. Может, к этому времени стоило бы найти какой-то более совершенный способ создания программ?

Что это? Программирование в 2021 или в 1981? Точно и не скажешь
Преимущества графических интерфейсов перед текстовыми очевидны. С ними легко работать, они эффективны, красивы, и при этом способны дать пользователю все необходимые ему возможности.
Прелесть использования GUI заключается в том, что каждой операции может соответствовать особым образом спроектированная последовательность действий. В отличие от программного кода, который пишут на некоем языке программирования, используя одни и те же правила этого языка для решения всех задач, при создании программ с помощью графических интерфейсов используются уникальные последовательности действий, оптимизированные в расчёте на различные задачи.
Для всего — от запроса данных из некоего источника, до анализа этих данных, есть инструменты, которые лучше, чем программный код, применяемый для решения тех же задач.

Визуальные средства для создания запросов в Amplitude
То же самое касается и разработки пользовательских интерфейсов.

Визуальная разработка пользовательского интерфейса с помощью Builder.io
Почему же мы до сих пор создаём программы, вводя в компьютер тексты, работая так же, как работали 50 лет назад? Эту ситуацию, кстати, даже называют «великой стагнацией».
Проблемы визуального программирования кроются в его сильных сторонах. Они заключаются в том, что при таком подходе не существует единого, универсального способа для решения абсолютно всех задач. В результате мы продолжаем опираться на текстовое программирование. Дело в том, что простые, но гибкие программные конструкции позволяют решить все задачи, встающие перед разработчиком. Это, в некотором роде, ведёт к тому, что текстовое программирование является, так сказать, «подмастерьем всех ремёсел».
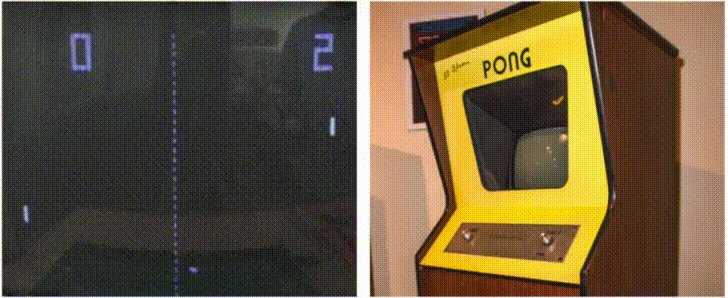
Если снова вернуться в прошлое, то большинство современных no-code-инструментов можно сравнить с аркадными автоматами. Такие автоматы создавались для решения одной узкоспециализированной задачи. В них было всё то, что в революционном Macintosh казалось прямо-таки каким-то волшебством. У них, например, был дисплей, работать с ними было очень легко, даже ребёнок мог без проблем пользоваться ими. А это очень похоже на нынешнее поколение no-code-инструментов.

Аркадный автомат
Но им не хватало самого главного — они не отличались универсальностью. Прошу, не поймите меня неправильно. У узкоспециализированных вычислительных устройств есть свои сильные стороны, но революцию в разработке программ такие устройства не произведут. Источником революционных изменений является универсальность. Речь идёт о создании какого-то инструмента, который является интуитивно понятным, мощным, но при этом не ограниченным в плане того, что можно создать с его помощью.
Новые поколения языков программирования базируются на предыдущих поколениях, они не являются чем-то полностью самостоятельным. Новые технологии, как правило, «стоят на плечах гигантов», а не вырастают на пустом месте.
Для того чтобы создать систему визуального программирования, возможности которой не ограничены решением какой-то одной задачи, нужно подключить средства визуализации к существующим программным системам. Другими словами — нам не нужно переизобретать узкоспециализированное колесо. Нужно использовать то, что уже создано.
Брет Виктор показал несколько примеров подобного в своём замечательном докладе о принципе, который надо для себя найти, и которым надо руководствоваться в своей работе.

Пример визуального редактирования кода
Сейчас в сфере сближения технологий визуализации и текстового программирования имеются две основных категории инструментов. Первая — это инструменты для разработки кода, расширенные за счёт визуальных возможностей (например — IDE). Вторая — это no-code-инструменты (визуальные средства, позволяющие работать с существующими API и кодовыми базами).
Индустрия, которая по-настоящему продвигает в массы идеи визуального программирования, это — разработка игр. Игры создаются силами огромных команд, их разработка стоит очень больших денег. Всё это не может зависеть от устаревших методов работы, которыми пользуются разработчики обычных приложений или веб-сайтов. Например, создатели игр не могут полагаться на нечто вроде отправки дизайн-макета разработчику с предложением вручную описать этот макет средствами CSS. Если по старинке, вручную, строка за строкой, создавать те сложнейшие виртуальные миры, которые существуют в современных играх, то такая работа может превратиться в настоящий кошмар.

Игра «Призрак Цусимы»
Кто хочет вручную, как веб-разработчики пишут CSS, описать вышеприведённую сцену из игры? Думаю, желающих это сделать не найдётся.
Необходимость вывести разработку игр за пределы того, что можно сделать, что называется, «руками», привела игровую индустрию к необходимости серьёзных вложений в визуальные инструменты, подключаемые непосредственно к коду. Хороший пример такого инструмента — Unreal Engine. Вы можете сами его опробовать.

Визуальные анимации и визуальное программирование в Unreal Engine 4
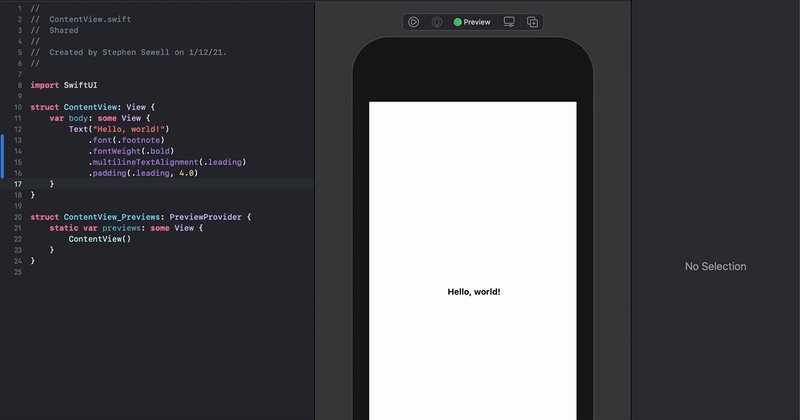
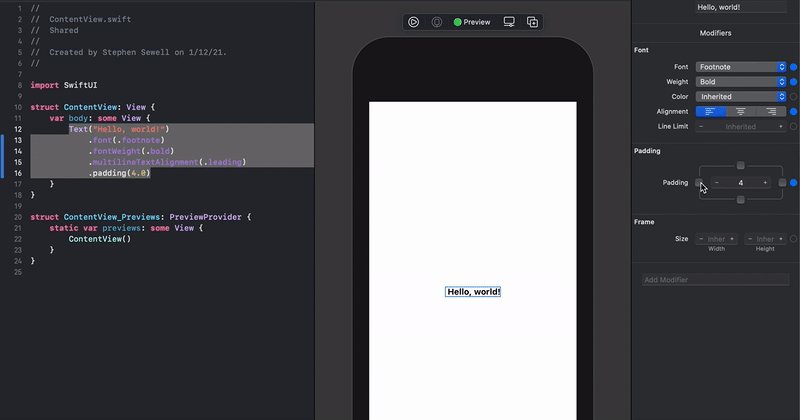
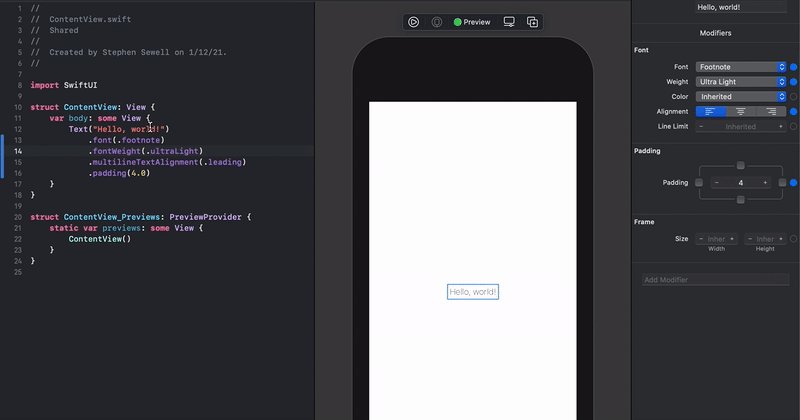
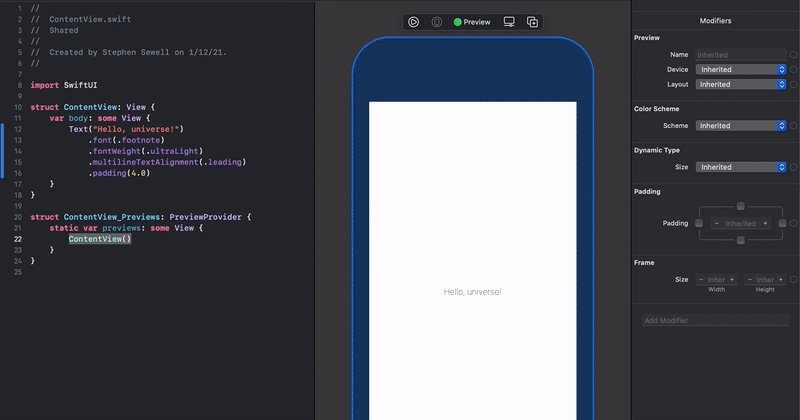
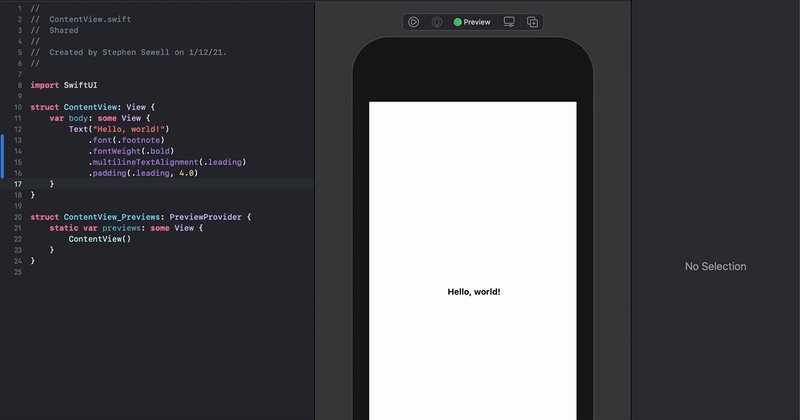
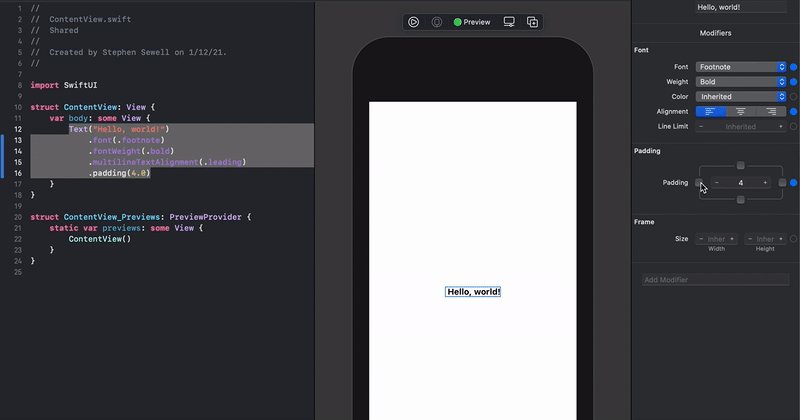
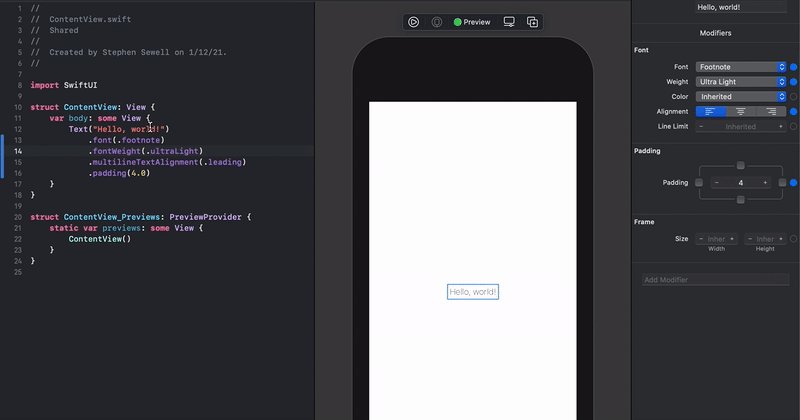
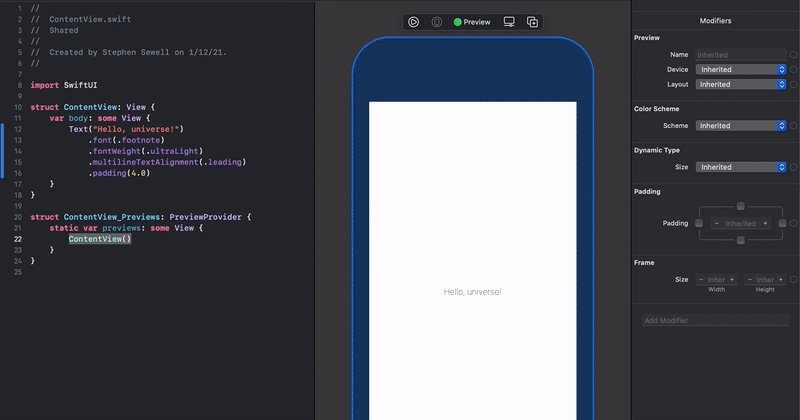
Ещё один хороший пример из этой сферы — это свежий SwiftUI в Xcode.

SwiftUI в Xcode
В сферах традиционной разработки и веб-разработки наблюдается стремительное развитие no-code-инструментов. Платформы вроде Airtable, Zapier, Builder и Retool демонстрируют нам удобства средств визуальной разработки, подключённые к существующему коду, к существующим данным и API.
Работают эти платформы очень хорошо, так как они построены на базе существующей инфраструктуры — на основе существующих React-компонентов, баз данных и API. В частности, они позволяют детально настраивать разрешения на редактирование тех или иных частей проектов.

Разработка интерфейса в Builder.io, основанная на React-компонентах. Редактирование базы данных в Airtable
Полагаю, связь между традиционными системами программирования и no-code-средами будет, со временем, становиться всё сильнее и сильнее. Мы находимся в самом начале эры визуального программирования, сегодняшний день можно сравнить с тем временем, когда появился Apple II. У нас имеется наш вариант Macintosh (простые и мощные средства визуальной разработки) и iPhone (то, чем с лёгкостью может воспользоваться кто угодно).
Вот некоторые из многих проектов, которые сейчас выглядят особенно интересными: Storybook, JSX Lite, Blockly и Build.

Визуальные средства для работы с UI-компонентами в Storybook. Создание компонентов с помощью визуальных инструментов в JSX Lite

Разработка программ путём компоновки блоков в Blockly. Визуальное JavaScript-программирование в Build
Как вы относитесь к no-code-инструментам?


Происхождение персональных компьютеров
1975 год был революционным для персональных компьютеров. Тогда вышел Altair 8800 — первый персональный компьютер, снискавший коммерческий успех. Вскоре появился Altair Basic — первый язык программирования для этой машины, разработанный Биллом Гейтсом и Полом Алленом.
Когда к компьютеру и языку программирования добавили телетайп, получился ранний вариант компьютерного терминала. Работал он, в целом, так же, как современные терминалы, которыми пользуются программисты. Основное различие заключалось в том, что данные этот терминал выводил на бумагу. Выглядело это так: программист что-то вводил на клавиатуре, нажимал Enter, а компьютер обрабатывал входные данные и печатал ответ.

Работа с Altair Basic на Altair 8800 с использованием телетайпа (я называю это «компьютером с призрачной машинисткой») (источник)
Компьютеры обзаводятся дисплеями
Компьютер Apple II вышел в 1977 году. Это — ещё одна важная веха в истории персональных компьютеров. Он был краеугольным камнем новой волны компьютеров, в которых для вывода данных использовался графический дисплей.
В тот же год вышла система электронных таблиц для Apple II — VisiCalc. Одной только этой программы, по словам Стива Джобса, было достаточно для того чтобы привести Apple II к достигнутому им успеху.

VisiCalc на Apple II (источник)
Появление графических интерфейсов
Первый графический пользовательский интерфейс (GUI, Graphical User Interface) был создан Xerox в 1973 году. Первым компьютером, использующим GUI, идею «рабочего стола» и мышь, был Xerox Alto. Этот компьютер оказал значительное влияние и на компьютер Apple Macintosh, и на ОС Windows, которые вышли, соответственно, в 1984 и в 1985 годах.
Но появление графических пользовательских интерфейсов не только проложило дорогу к созданию компьютеров, работа с которыми отличалась интуитивной понятностью, таких, пользоваться которыми мог кто угодно. Благодаря им мы можем наслаждаться вот этим потрясающим рекламным роликом Windows 1.01 1985 года.
Текстовое программирование
Теперь вернёмся в наши дни. Мы постоянно взаимодействуем с компьютерами, в общем-то забывая о том, что было время, когда не существовало графического пользовательского интерфейса. Можете себе представить работу с iPhone в условиях, когда вместо того, чтобы перемещаться по приложениям и взаимодействовать с ними, используя касания экрана и жесты, приходится вводить команды с клавиатуры?
Достаточно странно то, что программирование компьютеров до сих пор осуществляется именно так. В этом мы недалеко ушли от первого Altair 8800 и от телетайпа. Мы вводим команды в консоли и передаём структурированные текстовые инструкции компиляторам или интерпретаторам.
Кто-то может заметить, что такой подход на удивление удобен и аккуратен. И, в каком-то смысле, так оно и есть. Но, напомню, сейчас — 2021 год, а мы всё ещё программируем, используя текстовые редакторы и терминалы. Может, к этому времени стоило бы найти какой-то более совершенный способ создания программ?

Что это? Программирование в 2021 или в 1981? Точно и не скажешь
Сильные стороны визуализации
Преимущества графических интерфейсов перед текстовыми очевидны. С ними легко работать, они эффективны, красивы, и при этом способны дать пользователю все необходимые ему возможности.
Прелесть использования GUI заключается в том, что каждой операции может соответствовать особым образом спроектированная последовательность действий. В отличие от программного кода, который пишут на некоем языке программирования, используя одни и те же правила этого языка для решения всех задач, при создании программ с помощью графических интерфейсов используются уникальные последовательности действий, оптимизированные в расчёте на различные задачи.
Для всего — от запроса данных из некоего источника, до анализа этих данных, есть инструменты, которые лучше, чем программный код, применяемый для решения тех же задач.

Визуальные средства для создания запросов в Amplitude
То же самое касается и разработки пользовательских интерфейсов.

Визуальная разработка пользовательского интерфейса с помощью Builder.io
Проблемы визуализации
Почему же мы до сих пор создаём программы, вводя в компьютер тексты, работая так же, как работали 50 лет назад? Эту ситуацию, кстати, даже называют «великой стагнацией».
Проблемы визуального программирования кроются в его сильных сторонах. Они заключаются в том, что при таком подходе не существует единого, универсального способа для решения абсолютно всех задач. В результате мы продолжаем опираться на текстовое программирование. Дело в том, что простые, но гибкие программные конструкции позволяют решить все задачи, встающие перед разработчиком. Это, в некотором роде, ведёт к тому, что текстовое программирование является, так сказать, «подмастерьем всех ремёсел».
Если снова вернуться в прошлое, то большинство современных no-code-инструментов можно сравнить с аркадными автоматами. Такие автоматы создавались для решения одной узкоспециализированной задачи. В них было всё то, что в революционном Macintosh казалось прямо-таки каким-то волшебством. У них, например, был дисплей, работать с ними было очень легко, даже ребёнок мог без проблем пользоваться ими. А это очень похоже на нынешнее поколение no-code-инструментов.

Аркадный автомат
Но им не хватало самого главного — они не отличались универсальностью. Прошу, не поймите меня неправильно. У узкоспециализированных вычислительных устройств есть свои сильные стороны, но революцию в разработке программ такие устройства не произведут. Источником революционных изменений является универсальность. Речь идёт о создании какого-то инструмента, который является интуитивно понятным, мощным, но при этом не ограниченным в плане того, что можно создать с его помощью.
▍Как решить эти проблемы?
Новые поколения языков программирования базируются на предыдущих поколениях, они не являются чем-то полностью самостоятельным. Новые технологии, как правило, «стоят на плечах гигантов», а не вырастают на пустом месте.
Для того чтобы создать систему визуального программирования, возможности которой не ограничены решением какой-то одной задачи, нужно подключить средства визуализации к существующим программным системам. Другими словами — нам не нужно переизобретать узкоспециализированное колесо. Нужно использовать то, что уже создано.
Брет Виктор показал несколько примеров подобного в своём замечательном докладе о принципе, который надо для себя найти, и которым надо руководствоваться в своей работе.

Пример визуального редактирования кода
Где сейчас используются визуальные инструменты программирования?
Сейчас в сфере сближения технологий визуализации и текстового программирования имеются две основных категории инструментов. Первая — это инструменты для разработки кода, расширенные за счёт визуальных возможностей (например — IDE). Вторая — это no-code-инструменты (визуальные средства, позволяющие работать с существующими API и кодовыми базами).
▍Инструменты разработчика, возможности которых расширены за счёт визуализации
Индустрия, которая по-настоящему продвигает в массы идеи визуального программирования, это — разработка игр. Игры создаются силами огромных команд, их разработка стоит очень больших денег. Всё это не может зависеть от устаревших методов работы, которыми пользуются разработчики обычных приложений или веб-сайтов. Например, создатели игр не могут полагаться на нечто вроде отправки дизайн-макета разработчику с предложением вручную описать этот макет средствами CSS. Если по старинке, вручную, строка за строкой, создавать те сложнейшие виртуальные миры, которые существуют в современных играх, то такая работа может превратиться в настоящий кошмар.

Игра «Призрак Цусимы»
Кто хочет вручную, как веб-разработчики пишут CSS, описать вышеприведённую сцену из игры? Думаю, желающих это сделать не найдётся.
Необходимость вывести разработку игр за пределы того, что можно сделать, что называется, «руками», привела игровую индустрию к необходимости серьёзных вложений в визуальные инструменты, подключаемые непосредственно к коду. Хороший пример такого инструмента — Unreal Engine. Вы можете сами его опробовать.

Визуальные анимации и визуальное программирование в Unreal Engine 4
Ещё один хороший пример из этой сферы — это свежий SwiftUI в Xcode.

SwiftUI в Xcode
▍No-code-инструменты
В сферах традиционной разработки и веб-разработки наблюдается стремительное развитие no-code-инструментов. Платформы вроде Airtable, Zapier, Builder и Retool демонстрируют нам удобства средств визуальной разработки, подключённые к существующему коду, к существующим данным и API.
Работают эти платформы очень хорошо, так как они построены на базе существующей инфраструктуры — на основе существующих React-компонентов, баз данных и API. В частности, они позволяют детально настраивать разрешения на редактирование тех или иных частей проектов.

Разработка интерфейса в Builder.io, основанная на React-компонентах. Редактирование базы данных в Airtable
Куда мы идём?
Полагаю, связь между традиционными системами программирования и no-code-средами будет, со временем, становиться всё сильнее и сильнее. Мы находимся в самом начале эры визуального программирования, сегодняшний день можно сравнить с тем временем, когда появился Apple II. У нас имеется наш вариант Macintosh (простые и мощные средства визуальной разработки) и iPhone (то, чем с лёгкостью может воспользоваться кто угодно).
Вот некоторые из многих проектов, которые сейчас выглядят особенно интересными: Storybook, JSX Lite, Blockly и Build.

Визуальные средства для работы с UI-компонентами в Storybook. Создание компонентов с помощью визуальных инструментов в JSX Lite

Разработка программ путём компоновки блоков в Blockly. Визуальное JavaScript-программирование в Build
Как вы относитесь к no-code-инструментам?

