Здравствуйте, меня зовут Дмитрий Карловский, и я… обожаю MAM. MАМ управляет Агностик Модулями, избавляя меня от львиной доли рутины.

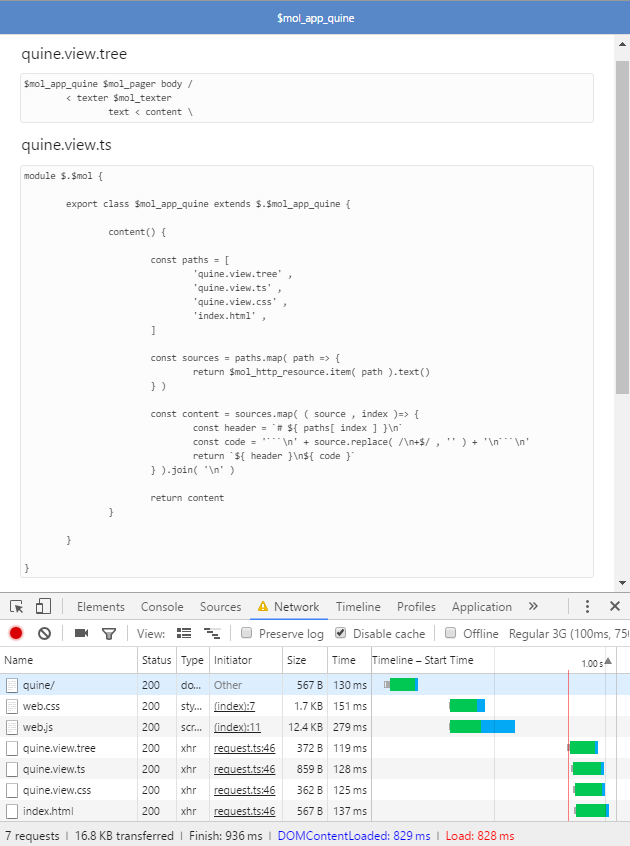
Агностик Модуль, в отличие от традиционного, это не файл с исходником, а директория, внутри которой могут быть исходники на самых разных языках: программная логика на JS/TS, тесты к ней на TS/JS, композиция компонент на view.tree, стили на CSS, локализация в locale=*.json, картинки и тд, и тп. При желании не сложно прикрутить поддержку любого другого языка. Например, Stylus для написания стилей, или HTML для описания шаблонов.
Зависимости между модулями трекаются автоматически путём анализа исходников. Если модуль включается, то включается целиком — каждый исходник модуля транспилируется и попадает в соответствующий бандл: скрипты — отдельно, стили — отдельно, тесты — отдельно. Для разных платформ — свои бандлы: для ноды — свои, для браузера — свои.
Полная автоматизация, отсутствие конфигурирования и бойлерплейта, минимальные размеры бандлов, автоматическое выкачивание зависимостей, разработка сотен отчуждаемых библиотек и приложений в одной кодовой базе без боли и страданий. Ух какая наркомания! Уберите от мониторов беременных, слабонервных, детей и добро пожаловать на подводную лодку!