Каждый год выходит исследование
State of JavaScript, которое обобщает результаты опроса, изучающего текущее состояние экосистемы JavaScript. Это исследование затрагивает фронтенд-фреймворки, серверную и мобильную разработку, тестирование, популярные ресурсы для разработчиков и многое другое.
В нём всё, конечно, крутится вокруг JavaScript. Поэтому если вы используете для веб-разработки JS — я очень рекомендую взглянуть на State of JavaScript в том случае, если вы ещё этого не сделали.
Для меня одним из самых интересных результатов State of JavaScript стало неожиданное внимание тех, кто участвовал в опросе, к фронтенд-фреймворку
Svelte.
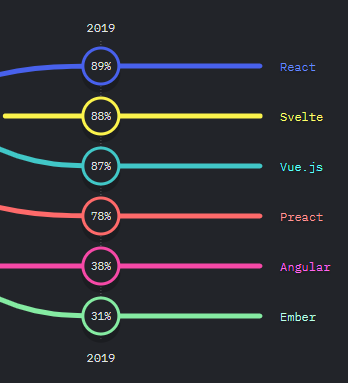
В общем рейтинге ведущих фронтенд-инструментов (основанном на показателях осведомлённости о фреймворке, интереса к нему и удовлетворённости им) Svelte появился на второй позиции. Он идёт там сразу после
React, опережая такие хорошо известные инструменты, как
Vue.js,
Preact,
Angular и
Ember.
Меня это слегка шокировало, так как Svelte — это сравнительно новый инструмент — как в плане возраста, так и в плане парадигмы разработки программного обеспечения.
Рейтинг фронтенд-фреймворков по результатам исследования State of JavaScript