Читая
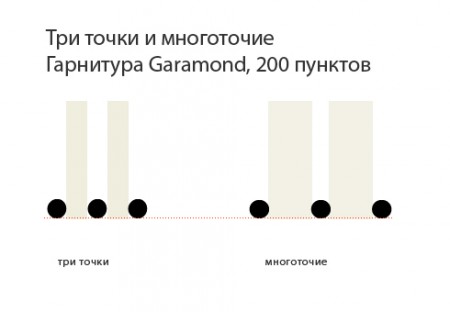
вчерашнюю статью о многоточии, я поймал себя на мысли, что с одним пунктом в той статье я очень не согласен. Первоначально я хотел опубликовать эту свою мысль, как комментарий в том же топике, но по мере более подробного чтения у меня возникало всё больше этих самых мыслей, так что я всё-таки решил написать
отдельную заметку по этому поводу.
Для начала, я сразу оговорю две вещи: во-первых, ни в коем случае не думайте, что я собираюсь «наехать» на
rumkin’а — автора статьи. Статья очень хорошая, качественная, и я был бы рад, если б на Хабре статей такого уровня было как можно больше. Просто у меня возникли некоторые разногласия с автором, и я хотел бы поделиться ими с вами.
Во-вторых, я не профессиональный дизайнер/верстальщик, и на звание оного претендовать не хочу. Тем не менее, у меня есть интерес,, и вкус.
Можно сказать, что я просто ценитель и любитель этих искусств, по этому всё, что я буду писать дальше, основано на моих личных вкусах и пониманиях, нежели на богатом профессиональном опыте.
Теперь, когда вышесказанное вам известно,