
Эта статья — немного воспоминаний о богатом функционале старой Оперы. Но в ней хочу собрать вещи, которые были уникальны для старой Оперы. До сих пор у меня установлена Opera 12, которую рука не поднимается удалить, хотя я и не пользуюсь уже ей.
Старая Опера была для меня почти эталоном браузера. В ней было реализовано столько прекрасных вещей, которых почему-то нет в современных браузерах, что порой диву даёшься — почему такие светлые идеи никто больше не реализовывает.
Чуть больше года назад компания Opera объявила, что они делают новый браузер на основе форка Chromium от Google (Blink).
Прошёл год, но от того User Experience, который был раньше, Опера ой как далеко, жалкий младший брат Chrome. Даже относительно молодой Яндекс.Браузер развивается куда стремительнее и имеет своё лицо. Я буду сравнивать старую Opera с Chrome, как представителем браузеров на WebKit и Blink, и Firefox. И прошу учесть, что это, всё-таки, моё личное мнение.
Осторожно, много картинок
Итак, что же было такого в Опере прекрасного. Я не буду вдаваться в особенности того, как работает их движок Presto, я буду описывать с точки зрения пользователя, который пользовался Оперой то ли 11, то ли 12 лет.
1. Нормальное выделение текста на странице
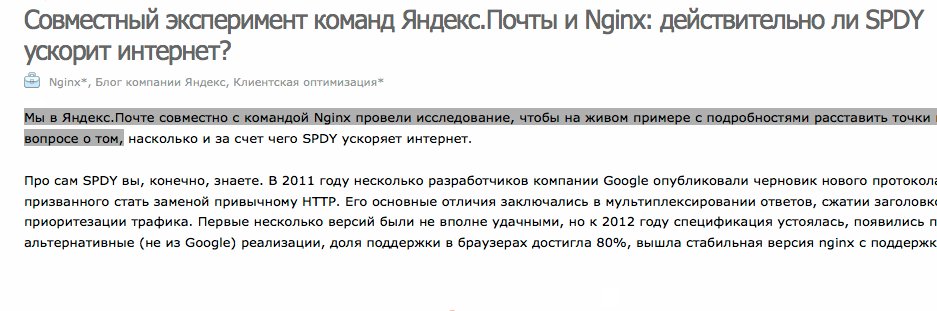
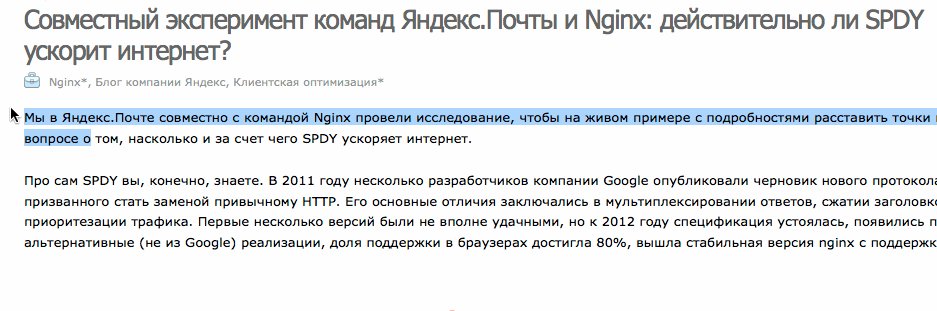
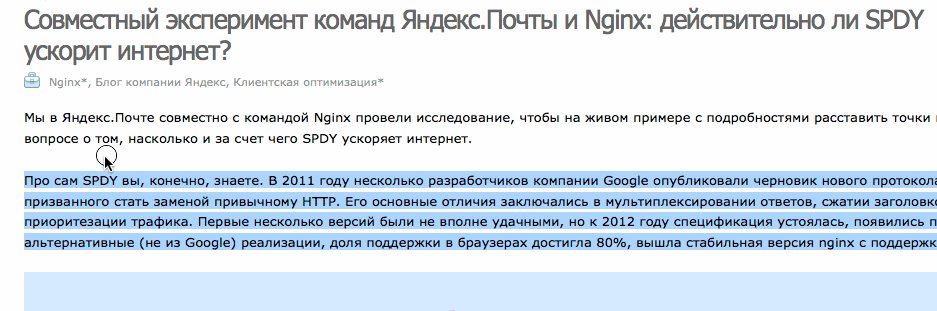
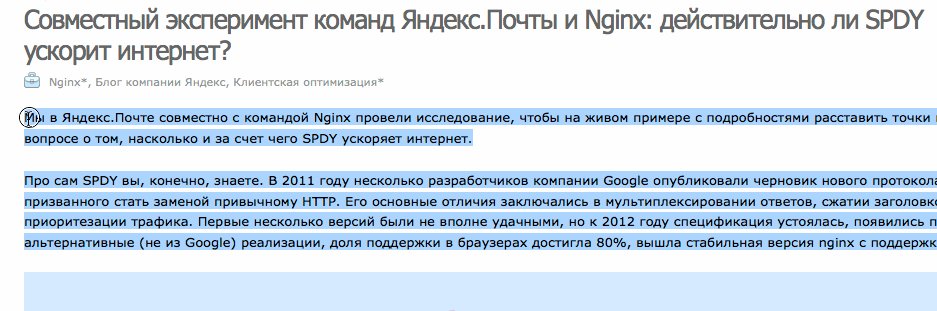
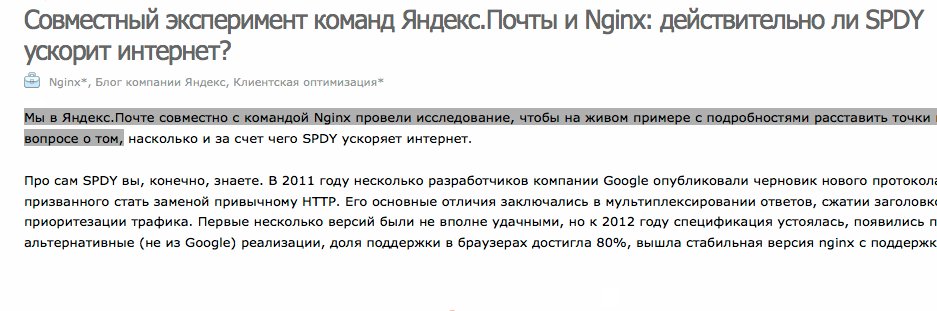
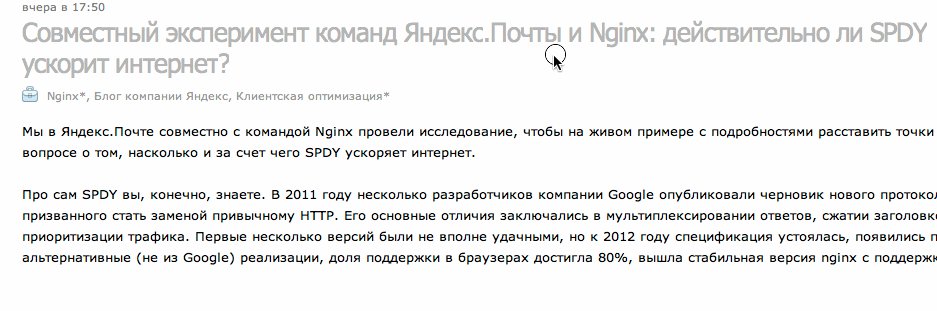
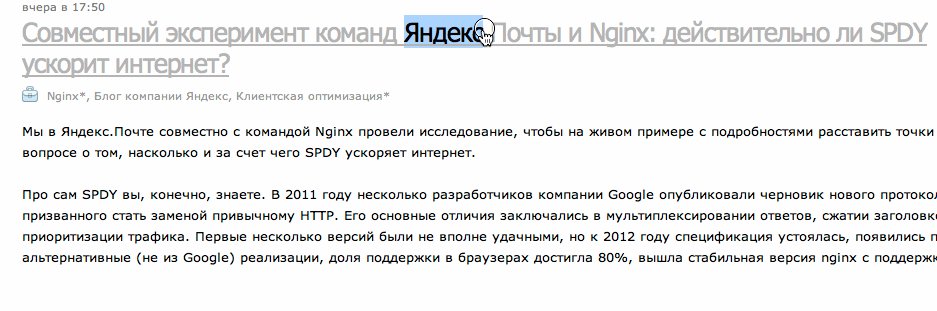
Текст в браузере должен выделяться нормально. Без прицеливания, без истерик как у WebKit/Blink, без захватывания соседних элементов. Просто выделяться.
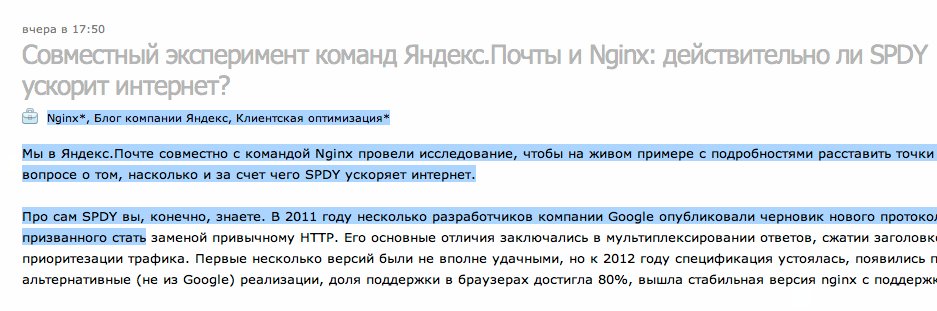
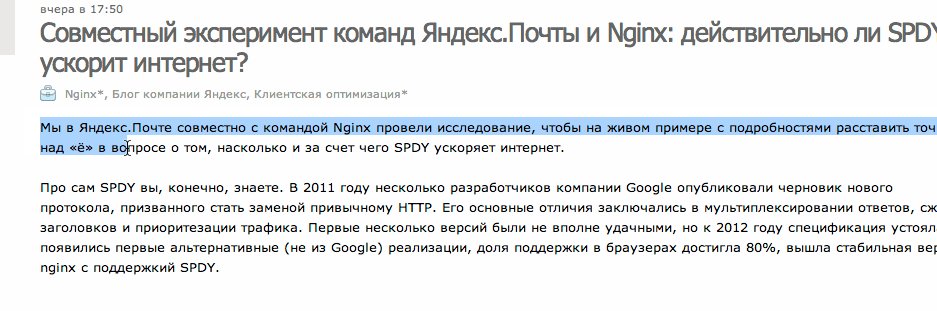
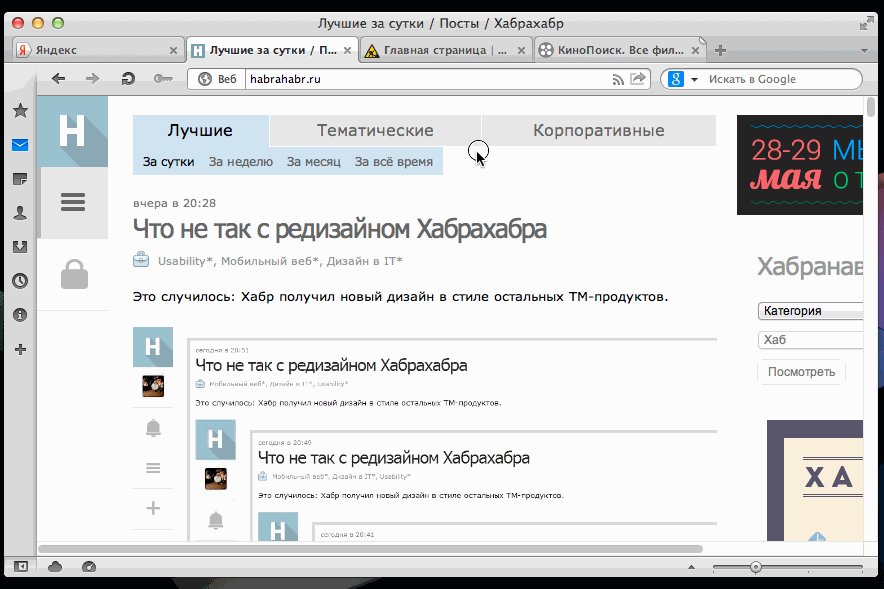
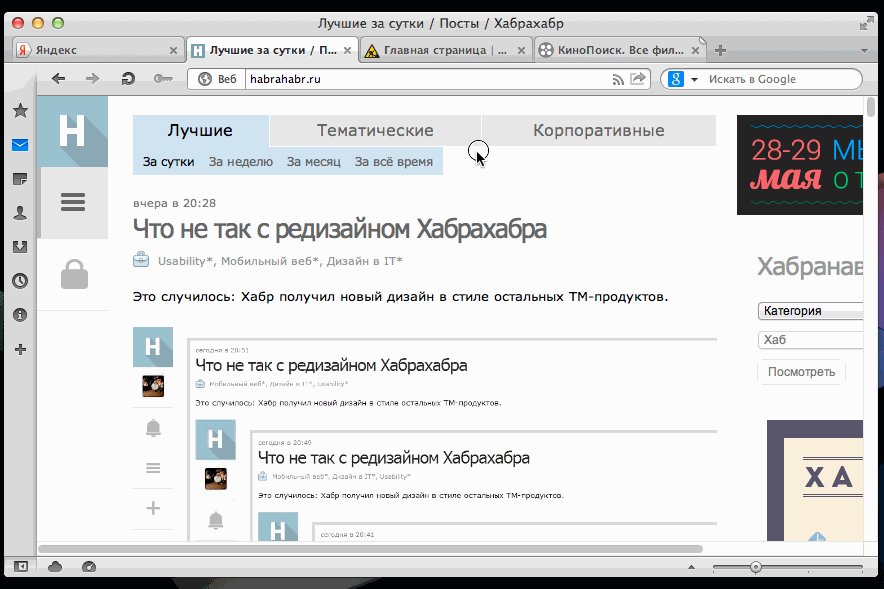
Как выделяет текст старая Opera

Современные браузеры на WebKit (Chrome, Opera Blink, Safari) и Firefox — не умеют этого делать. Выделить в них нормально абзац — это целая проблема, они зачем-то тянут кучу другого контента на странице и тебе нужно как снайперу прицеливаться каждый раз, чтобы что-то выделить. Мне нужен только абзац, а не половина страницы. Я не знаю, почему в 2014 году это выделение до сих пор работает так коряво. Но, по-моему, это ужасно.
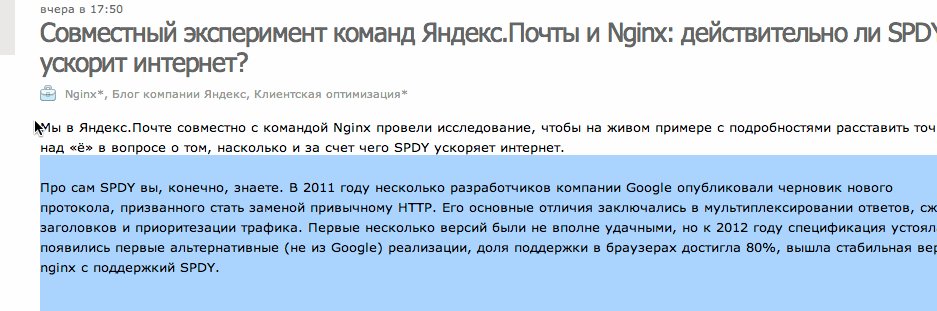
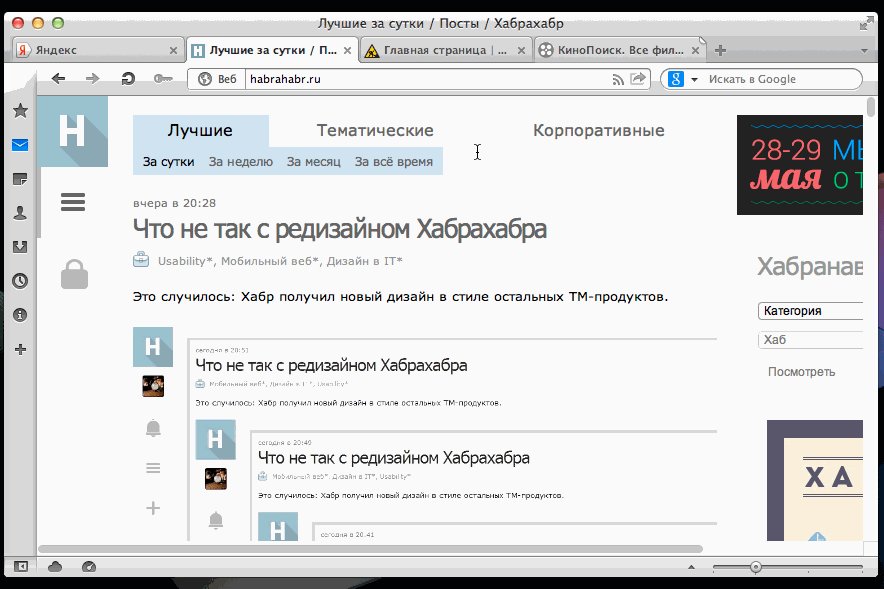
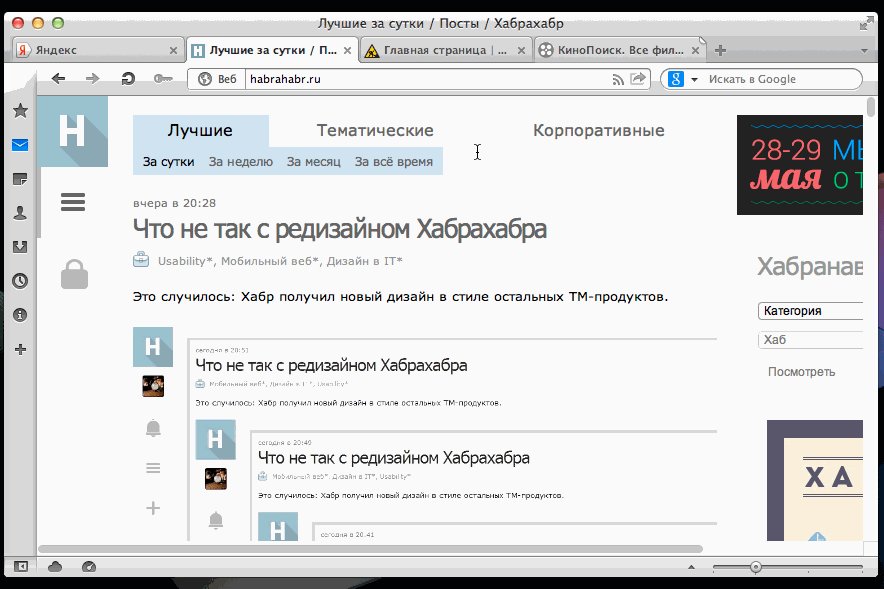
Как выделяет текст Chrome

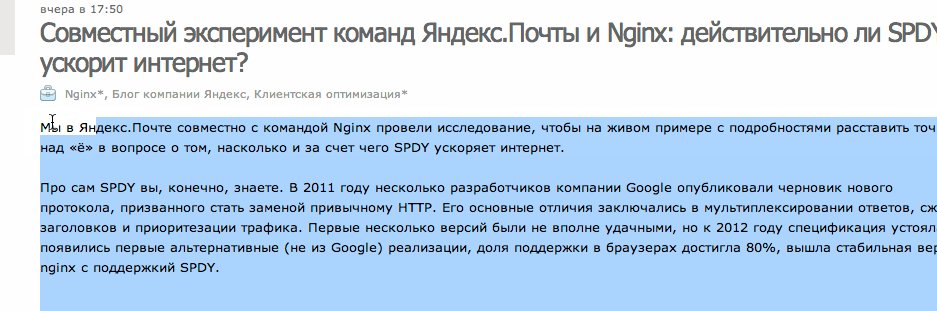
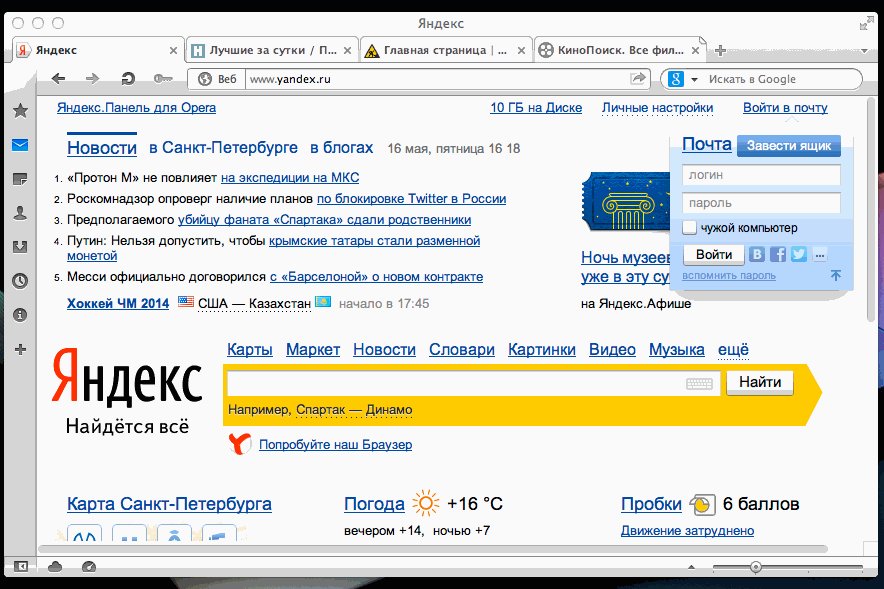
Как выделяет текст Firefox

Дорогие браузероделы. Вы каждый день пользуетесь браузером не только по работе, но и как пользователь. Неужели никогда не замечали?
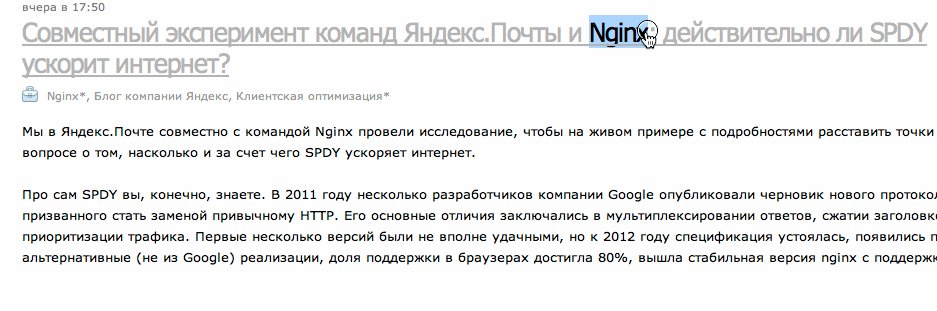
2. Выделение текста в ссылке
Современные браузеры зачем-то перетаскивают ссылку, но не выделяют текст в ней. Лично мне ни разу в жизни не понадобилось куда-то ссылку перетащить. Если мне нужен URL ссылки — я просто его копирую через контекстное меню. 2 способа получить URL, и ни одного, чтобы выделить текст в ссылке.
Выделение текста ссылки в старой Opera

А теперь взглянем на остальных:
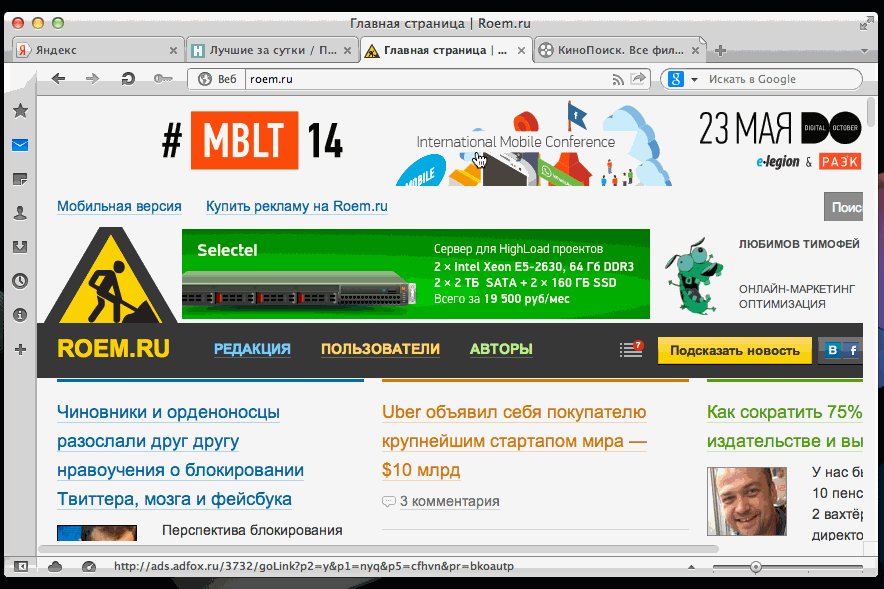
Выделение текста ссылки в Chrome

Выделение текста ссылки в Firefox

А что, если в заголовке-ссылке мне встретилось какое-то неизвестное слово/название, которое мне захотелось загуглить? как мне только его выдрать из ссылки? Копировать весь текст ссылки и выдирать? Или через инспектор кода страницы? Почему нельзя просто сделать выделение?
3. Скачивание файлов и их открытие
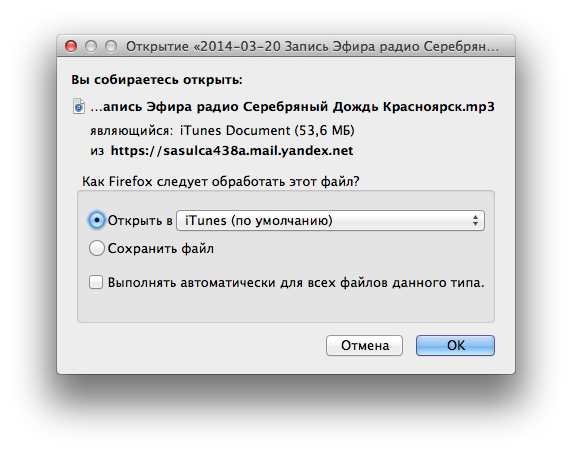
В старой Опере при скачивании файла ты сразу видишь выбор — скачать файл, открыть файл (что важно — с выбором приложения, в котором его открыть). Это логично. Скачивая файл, чаще всего я хочу его просто открыть или просто сохранить. Если это установщик программы — то мне вовсе не хочется хранить дистрибутив файла в Загрузках, я просто хочу его запустить, установить программу и всё, пускай дистрибутив лежит в кэше браузера и стирается когда придёт время автоматической очистки кэша.

Если я жму Сохранить — то мне предлагают — где сохранить. Этот момент, конечно, спорный. Кому-то быстрее и удобнее сохранять файлы в одном и том же месте, настроенном по умолчанию (Загрузки, например), кому-то лишнее действие с выбором места сохранения удобнее. Лично мне последнее ближе.
Что же делают современные браузеры?
Firefox близок к Опере — предлагает открыть файл с выбором приложения или сохранить его без выбора места. Браво, Firefox.

Chrome и браузеры на WebKit/Blink просто сохраняют файл. Туда, куда настроено сохранять, в Загрузки по умолчанию. Когда файл скачан — ты можешь на него ткнуть и он в чём-то откроется.

Ты не можешь выбрать, в чём его открыть. Он просто откроется в приложении, соответствующем этому типа. Это, конечно, удобно во многих случаях. Но что, я хочу открыть mp3 не в стандартном плеере, а в другом? Мне придётся тыкать «показать это файл», тыкать на нём правой кнопкой и выбирать в чём его открыть. В этом случае куча лишних действий совершается.
Вариант Opera и Firefox мне кажутся гораздо более удобными. Где-то больше кликов, где-то меньше, в зависимости от сценария. Но оба они позволяют примерно одинаково быстро сделать все варианты. А WebKit/Blink-браузеры — или столько же действий, или очень много действий.
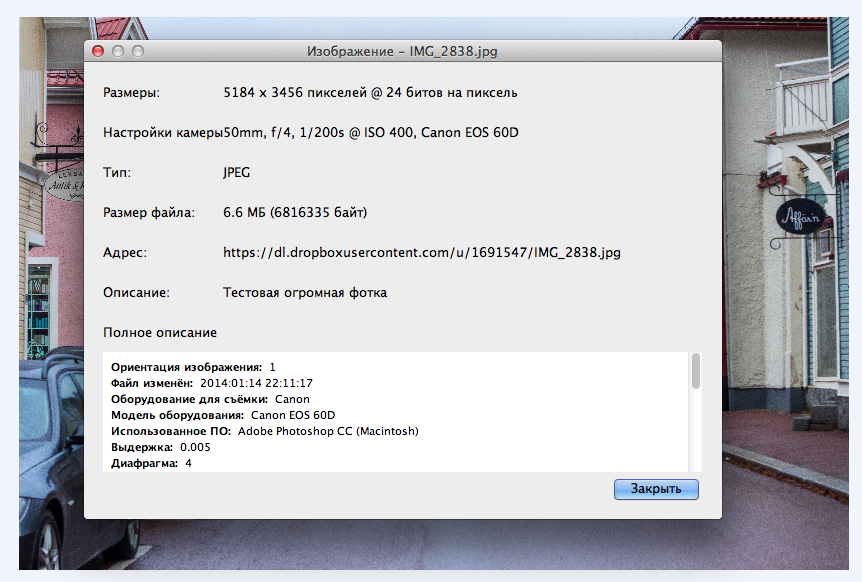
4. Свойства изображения
Не знаю, насколько полезна эта функция остальным, но мне нравилось, что на изображении можно было ткнуть правой кнопкой, выбрать «Свойства изображения» и увидеть подробную информацию о ней. Особенно это полезно при просмотре фотографий:

Во-первых,
Во-вторых, видна EXIF-информация снимка. Захотелось узнать, чем снята фотка и при каких настройках — всё есть.
В-третьих, сразу есть URL картинки и Описание (атрибут alt="" в тэге img). Мелочь, а приятно.
5. Индикаторы загрузки
Просто сравните информативность.
Опера:

Firefox:

В Chrome всё примерно так же, как в Firefox.
Казалось бы, мелочь, но как-то ты понимаешь лучше, что происходит при загрузке страницы.
6. Отключение картинок
Времена медленного домашнего интернета уже прошли и настали времена медленного мобильного интернета. Если вам что-то нужно найти в интернете с компа, а у вас только мобильник, который, например, плохо ловит, то Firefox вам без специальных расширений выключить картинки просто не даст. Сиди жди, пока страница грузится и жрётся твой траффик.
В Chrome отключить картинки можно, опять же различные методы сжатия траффика в той же Опере/Яндекс Браузере и других появились. Но иногда нужно просто отключить картинки ввиду необходимости в скорости.
Chrome: нужно идти в настройки и искать там
Firefox: нужно расширение для браузера
Opera: контекстное меню (Вид->Изображения)
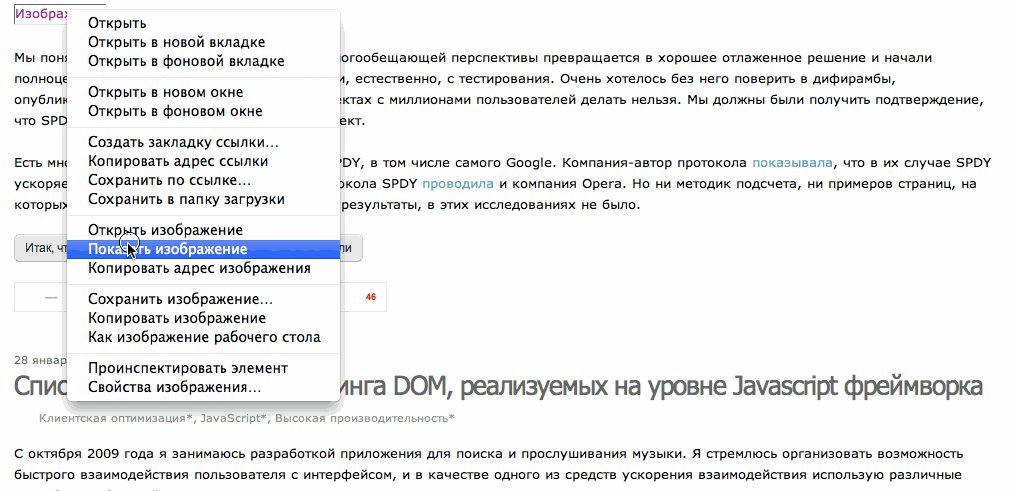
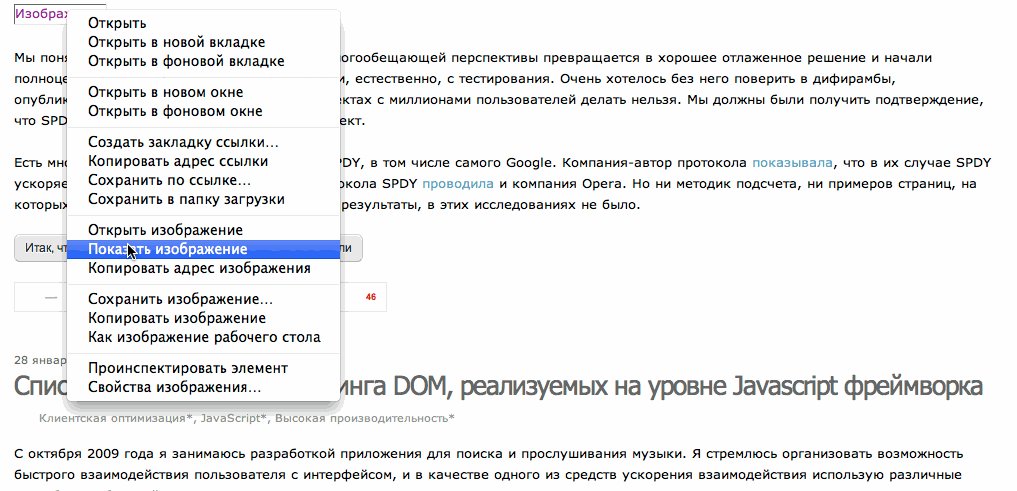
А теперь — что делать, если какое-то конкретное изображение надо всё-таки показать на странице? Копировать его URL и открывать на новой вкладке — неудобно.
В Опере — можно показать конкретную картинку:

Более того, после этого Опера переходила в режим «Показывать кэшированные изображения». Такого в других браузерах просто нет — либо всё, либо ничего. А тут ты можешь показывать то, что уже в кэше и не забивать канал новыми изображениями. Чертовски удобно при лимитированном трафике и/или медленном соединении.
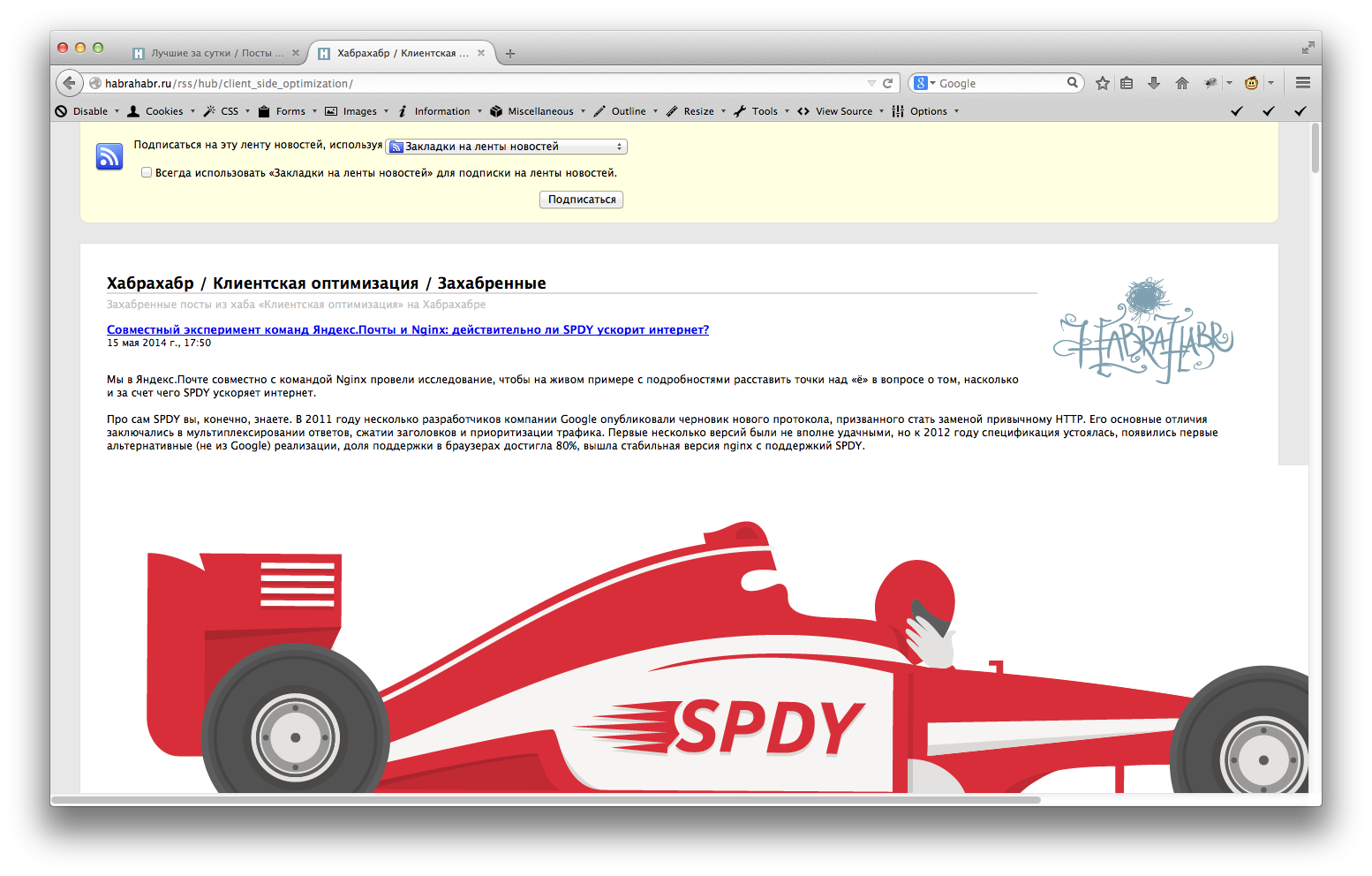
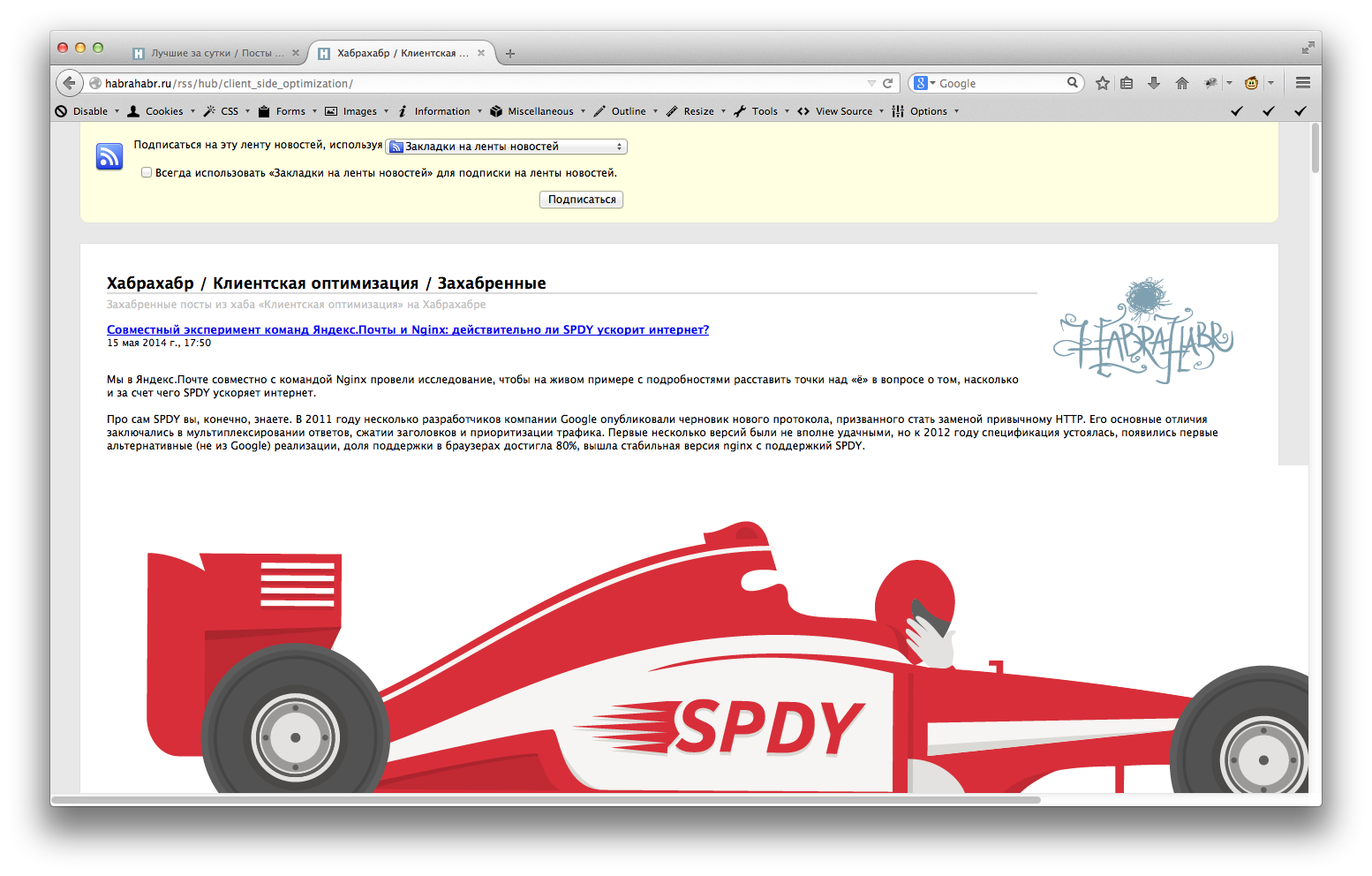
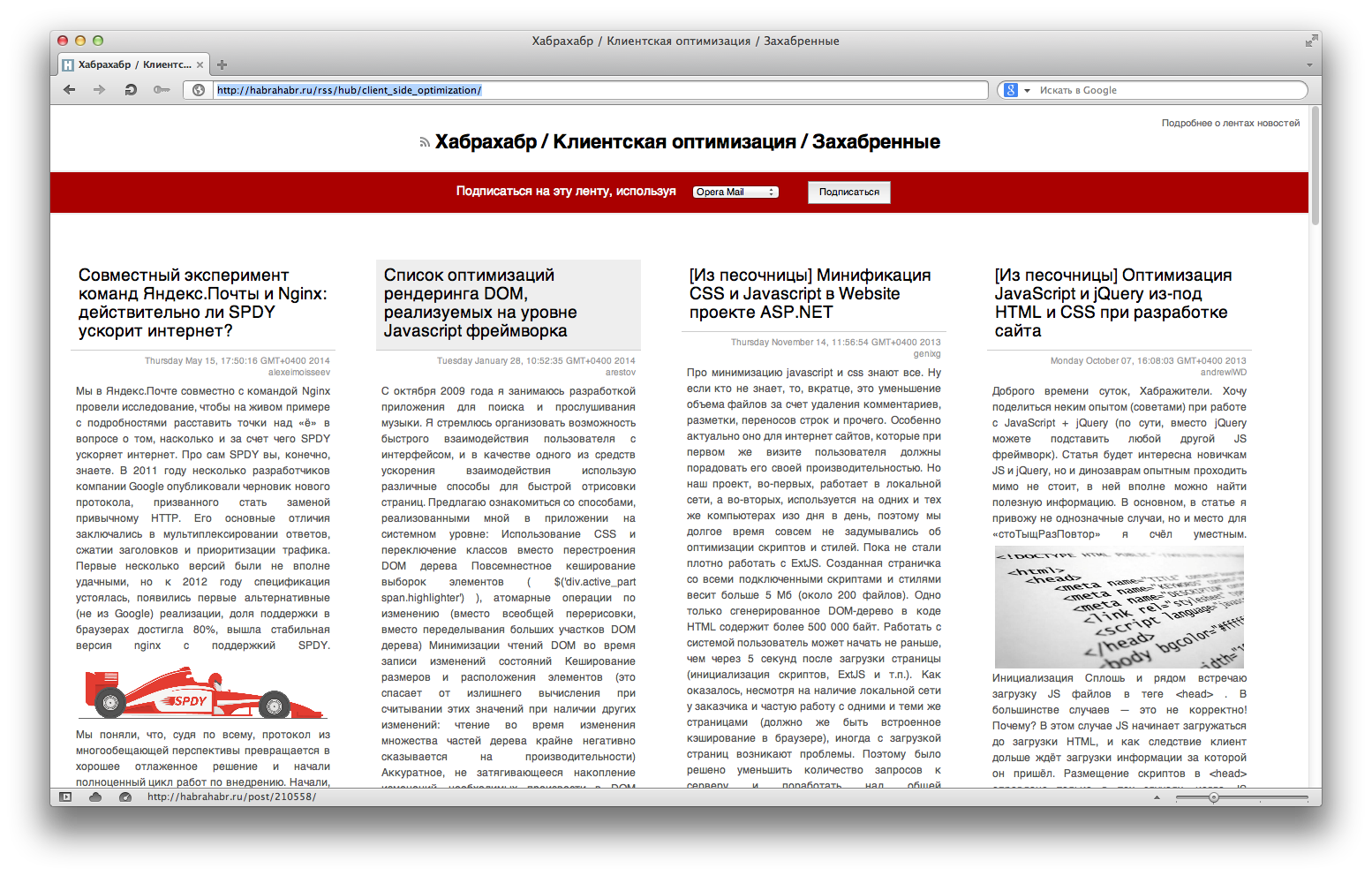
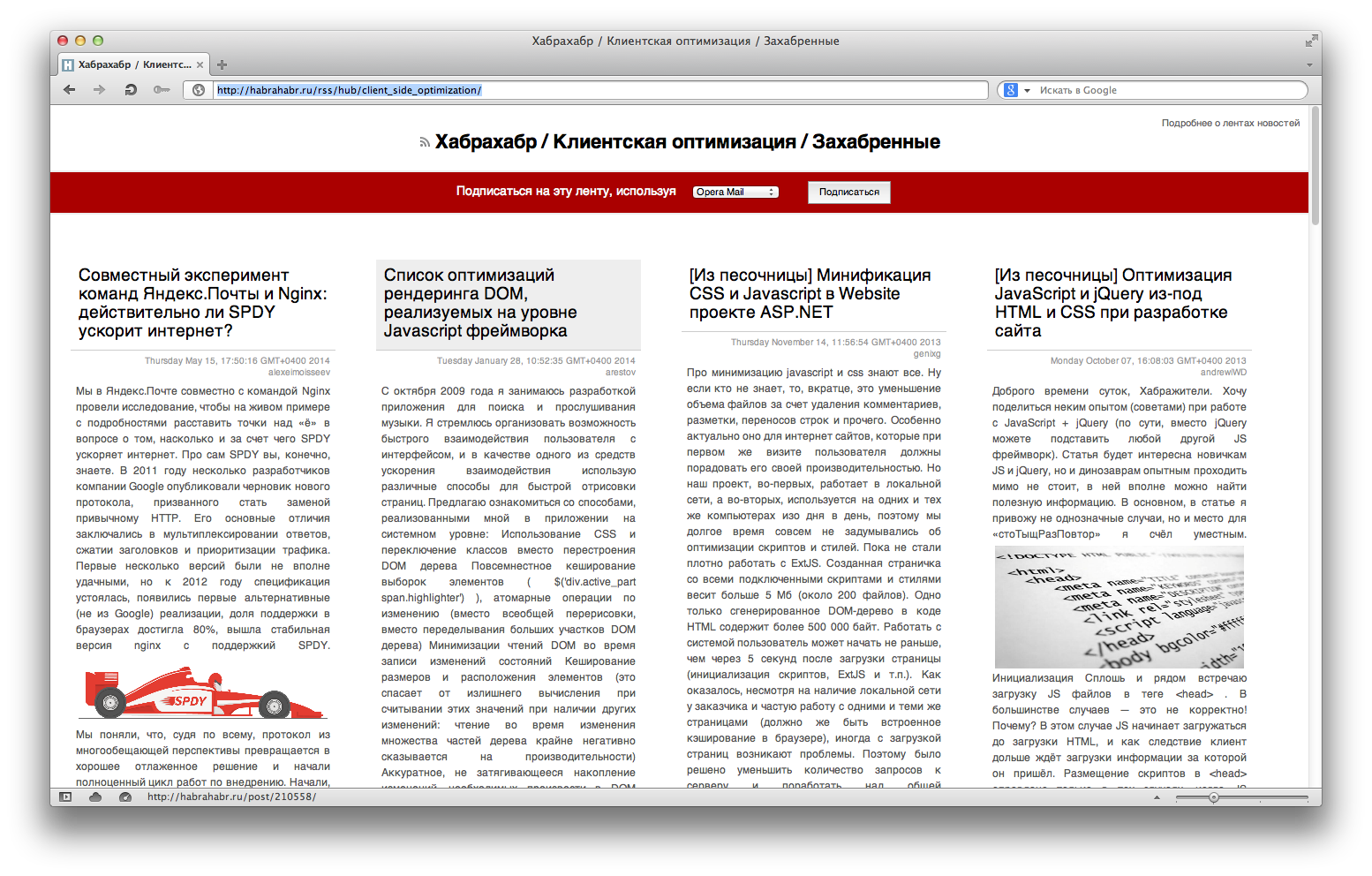
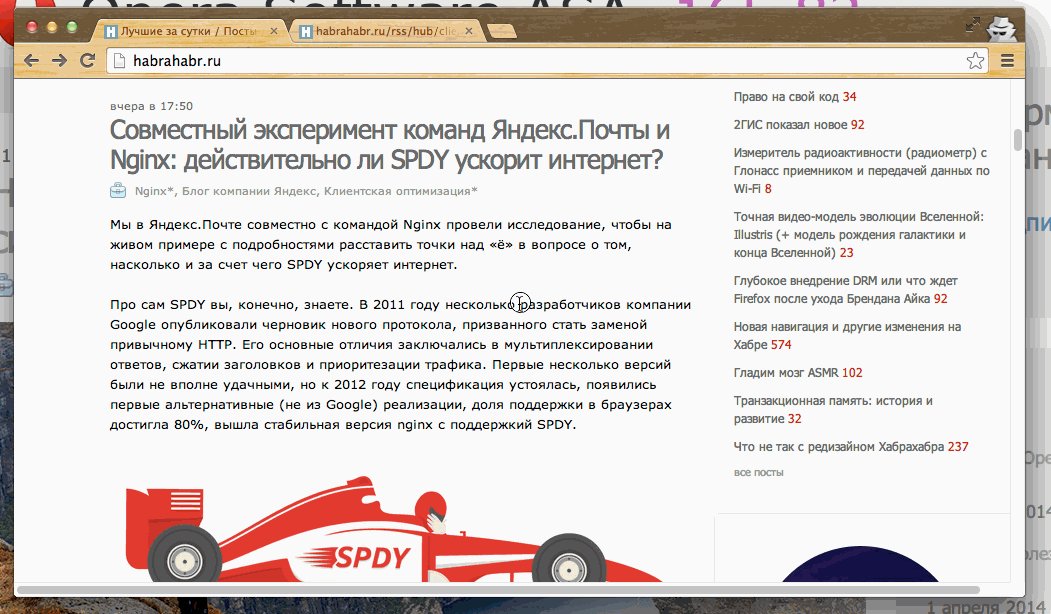
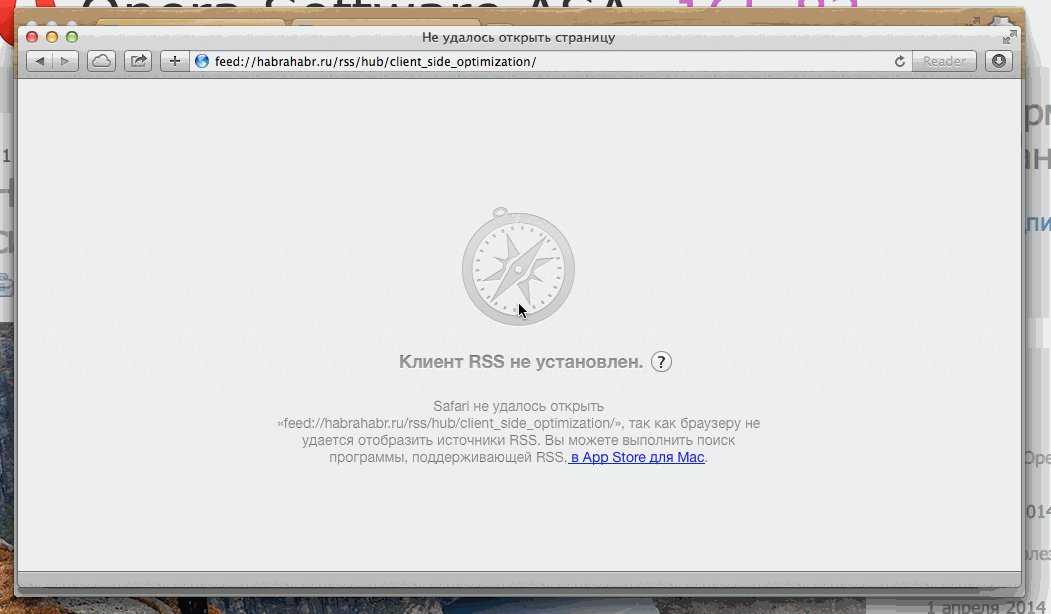
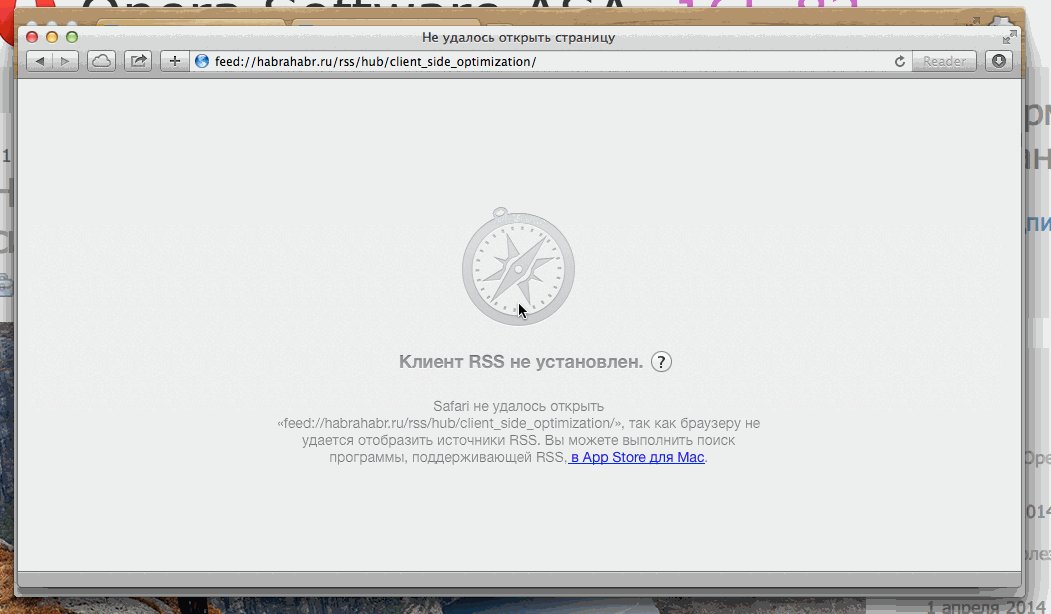
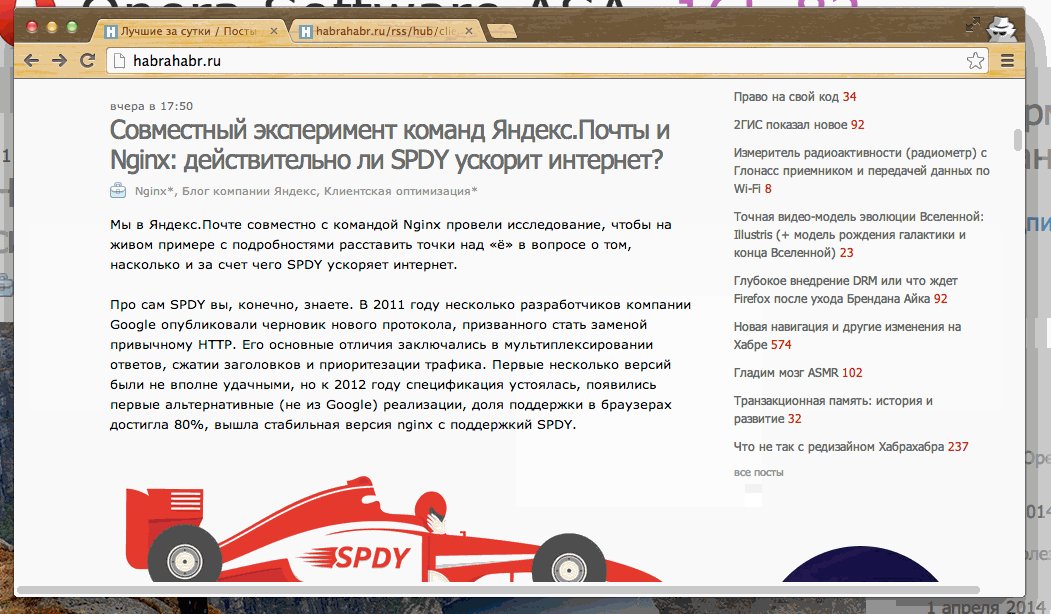
7. Удобное отображение RSS-лент
Просто сравните:
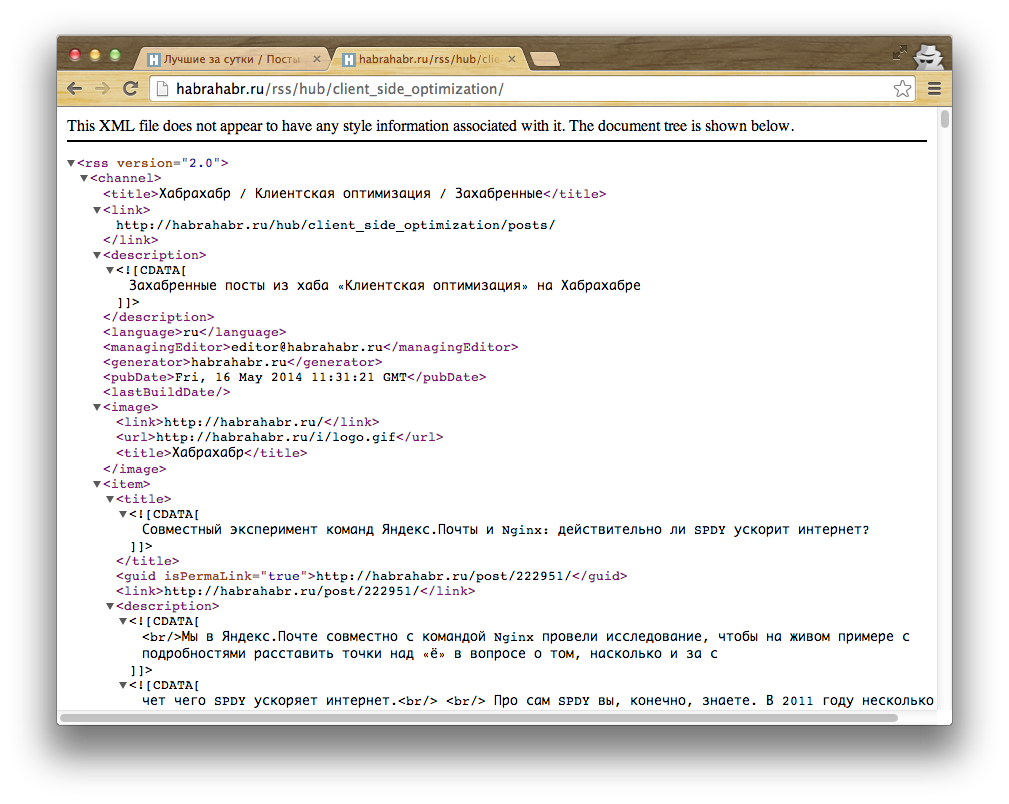
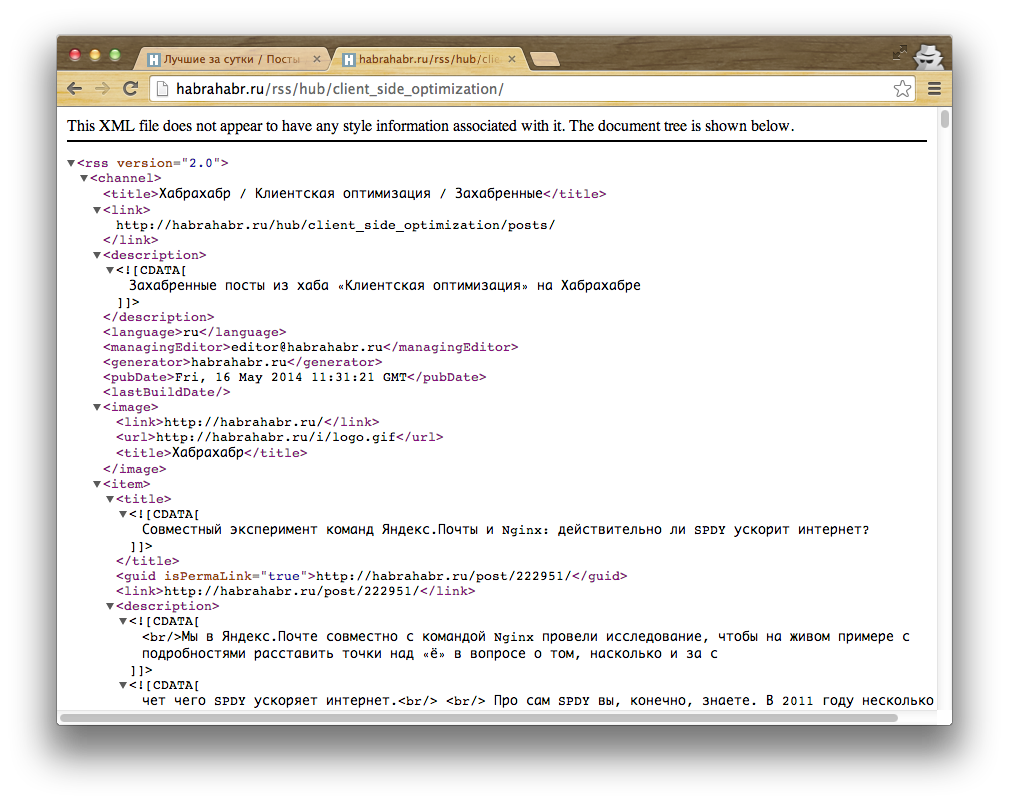
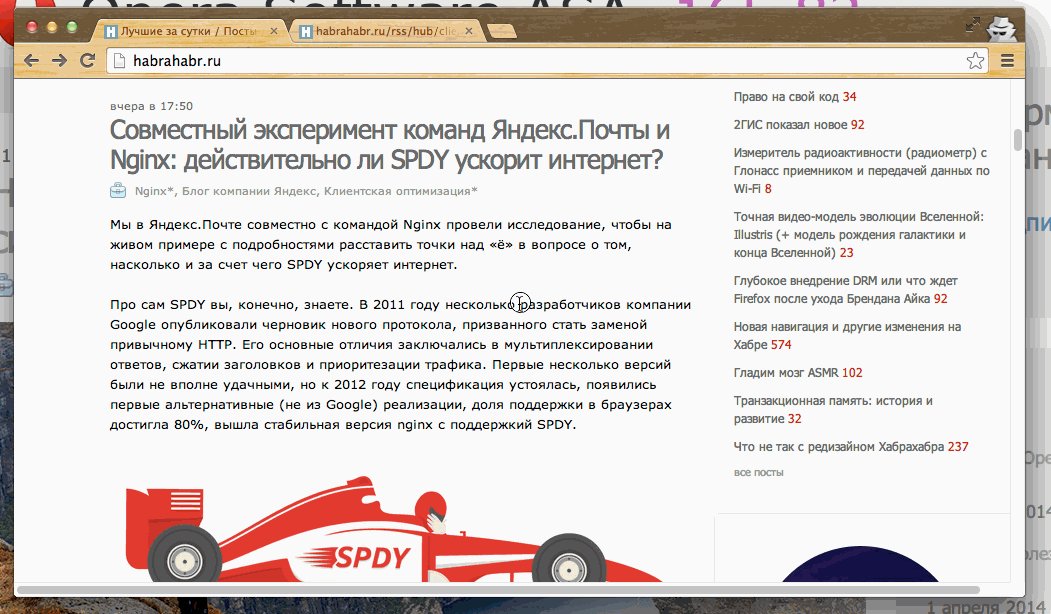
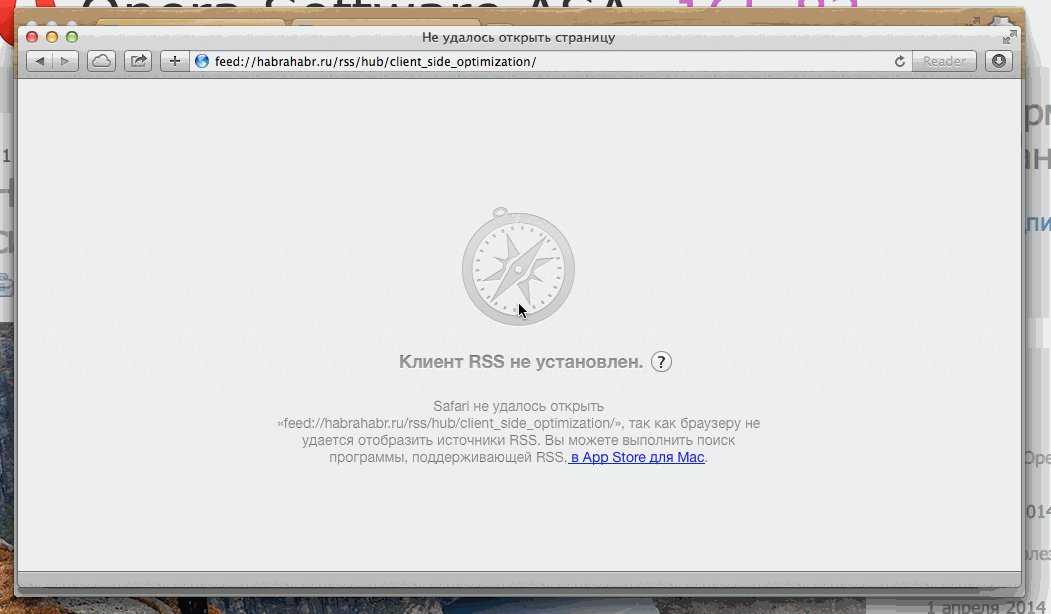
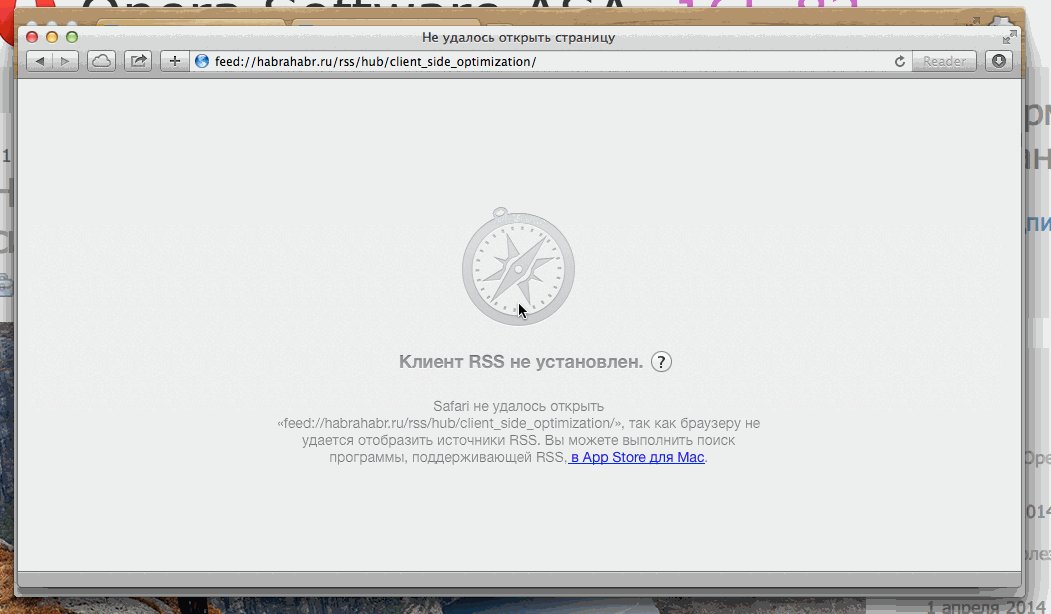
Chrome (и Opera Blink) показывает XML

Firefox - худобедно записи лентой

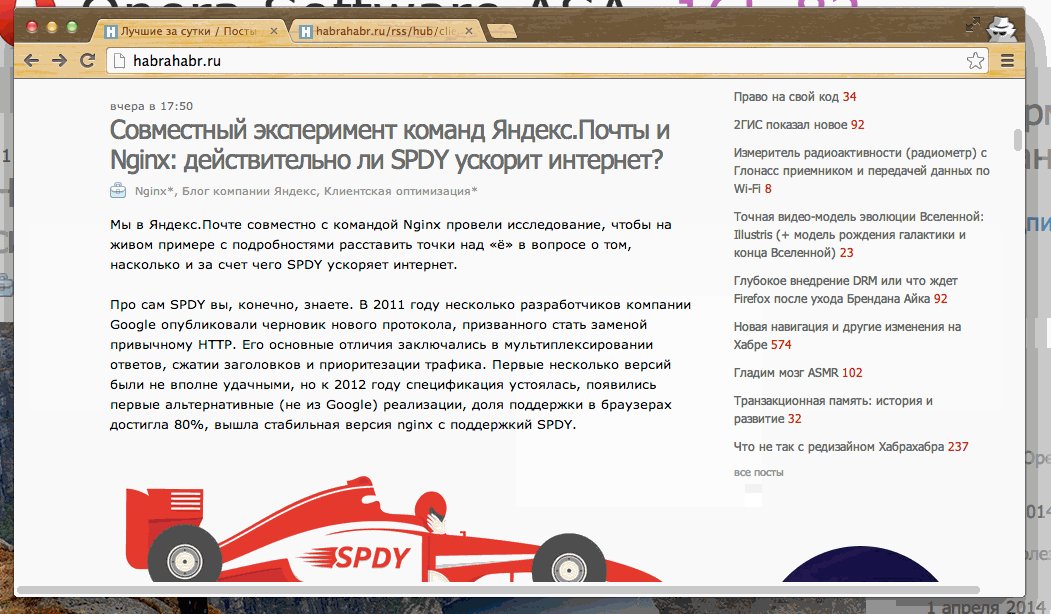
Старая Opera

Блин, Опера, ты же всё раньше делала для людей! Почему ты перестала это делать?
8. Переключение вкладок
Кто-то считает, что сочетания клавиш CTRL+цифра (CMD+цифра на Mac) должны переключать в браузере уже открытые вкладки по счёту. В старой Опере (а теперь ещё и в Safari) эти сочетания клавиш открывали закладки из экспресс-панели (в Safari — закладки). Лично мне чертовски удобным это казалось. Подошёл к компу и открыл сразу 4-5 вкладок просто клавиатурой — CTRL+T -> CTRL+1, CTRL+T -> CTRL+2 с сайтами, на которые я чаще всего захожу и которые выставил я сам, а не какой-то алгоритм в браузере.
Но, это, конечно, очень спорный вопрос и дело вкуса, тут спорить бесполезно. Но! В переключении между вкладками Оперы была ещё отличная штука — это CTRL+Tab — это уже переключение именно между открытыми вкладками. Казалось бы, простая задача, только вот в старой Опере это работало примерно так же, как переключение между приложениями в ОС, то есть вкладки переключаются не тупо по порядку, а с учётом того, какие были открыты последними.
Переключение между окнами в Mac OS

Переключение между вкладками в старой Опере

Это же невероятно удобно! Но Chrome и Firefox считают, что переключать вкладки надо по порядку. Если у тебя открыто 20 вкладок, и тебе надо вернуться на предыдущую — мотай почти через весь список перебором, а сочетанием клавиш CTRL+цифры ты до неё не доберёшься, если она, например, 15-я по счёту.
Итог
Кое-что, что Опера внедрила первой или одной из первой, перекочевало со временем в современные браузеры. Вкладки, синхронизация всего и вся.
Я перечислил в посте лишь те мелочи, которых мне не хватает в современных браузерах. Но из таких вот мелочей и складывается удобство использования. И сколько осталось удобного позади.
Встроенный блокировщик рекламы/контента, встроенный torrent-клиент, встроенный почтовый клиент (который, кажется, был выделен в отдельный продукт), встроенная RSS-читалка, собственные скрипты и стили для сайтов, когда-то я даже на IRC-каналах сидел через встроенный в Оперу клиент.
Конечно, сейчас такие комбайны, возможно, и не нужны, есть ведь куча расширений для браузеров. Но какие-то мелочи, относящиеся именно к простому использованию браузера по назначению — они канули в лету.
Я год наблюдал за тем, как развивается новая Опера, честно пользовался ей, но год прошёл — а во многом воз и ныне там. Грустно, что имея такой опыт за плечами, удачные (и главное, реализованные) идеи, Опера сделала много шагов назад и не идёт вперёд.
Современные браузеры шагнули далеко вперёд по технологиям, но до сих пор не дотягивают по удобству до старой Оперы, которая, к сожалению, стала так часто падать ещё несколько лет назад, что мне пришлось искать ей замену. Спустя несколько лет надежда на хороший браузер угасла :(
Наверняка, вы и сами в комментариях сможете дополнить список важных приятных мелочей, которых вам не хватает.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Пользуетесь ли вы до сих пор старой Оперой?
28.75%
Пользуюсь
1598
40.21%
Ушёл на другой браузер
2235
21.23%
Никогда не пользовался
1180
29.41%
Лелею надежду, что новая Опера сможет
1635
Проголосовали 5559 пользователей.
Воздержались 454 пользователя.









