Привет, Хабр! Представляю вашему вниманию перевод статьи "10 Tips to Designing Perfect Forms".

Формы играют роль портала между пользователем и системой и часто являются основой страницы. Авторизация, регистрация, обновление статуса, ввод платежных данных или адреса доставки – управляются формами. Для онлайн-магазинов грамотно созданные формы играют значительную роль. По собственному опыту, хороший дизайн удваивает онлайн-продажи.
Поскольку формы выполняют важные функции для интерфейса пользователя, существуют правила по их оформлению.
Начните с самого простого элемента – текстового поля. Это наиболее распространенный компонент многих форм, так что сделав его правильно, вы уже на полпути.
Выделяют 3 основных элемента для формы: текстовое поле, заголовок исообщение об ошибке. Какой бы дизайн вы не выбрали для их создания, убедитесь, что пользователь знает, какая информация требуется, и если есть ошибка – как можно от нее избавиться.
Тенденции рождаются и умирают. Сейчас модно размещатьplaceholder как заголовок. Его использование хоть и не ошибочно, но поднимает некоторые UX (прим.: «user experience») проблемы. Дело в том, что когда поле заполнено, пользователь не видит заголовка.
Заголовки необходимо видеть всегда. Поэтому они размещаются сверху.
Почему сверху, а не слева от поля ввода данных?
Когда заголовок слева от текстового поля, на экране телефона элементы будут съезжать относительно друг друга. Сначала думайте о том, как все будет выглядеть на экране телефона.
Помогите пользователю, указав пример в placeholder.
Еще один аргумент в пользу размещения заголовков над полем ввода данных, это то, что пользователь читает информацию по вертикальной линии, так как согласно исследованиям, это быстрее, чем перемещение зрения от левой колонки к правой.

Для стандартного текстового поля нужны сообщения об ошибках.
Вот 3 совета по их оформлению:
С клиентской стороны обнаруживаются проблемы, когда обязательное поле не заполнено, либо email введен неверно:
Предоставляйте информацию о том, в каком поле ошибка. По соображениям безопасности, некоторые разработчики не указывают на ошибку вemail или пароле при авторизации, и это абсолютно нормально. Но когда пользователь подписывается на рассылку или вводит свой адрес при покупке, укажите ему, какое поле заполнено неверно и почему.
Каждый раз как вы оформляете текстовое поле, проверяйте, как будет выглядеть ошибка до и после нажатия кнопки «отправить».
Проинформируйте пользователя, если поле требует определенных критериев, например, если пароль должен содержать некоторое число символов или совмещать числа и буквы.
Укажите, насколько надежен пароль, зарегистрирован ли email на сайте, или не занят ли логин.

Визуально форма выглядит лаконичнее, если используются их сочетания. Учитывайте, как пользователь будет использовать форму с телефона.
Если все поля – текстовые, пользователю придется постоянно раскрывать клавиатуру.
Для разнообразия предложите пользователю переключаться с текстового поля на dropdown (прим.: «раскрывающиеся списки») или на radiobuttonи обратно.
Подумайте о том, как пользователь держит телефон, и как ликвидировать неудобство, вызванное сочетанием одинаковых полей для ввода данных.

Иногда возникает путаница при выборе radiobutton, dropdown и checkbox.
Radiobutton прекрасно подходит для предоставления небольшого числа возможных ответов. Выберите возможный ответ заранее или пропустите это поле.
Radiobutton – лучшее решение в случае, когда можно выбрать только один вариант.
Когда нужно больше элементов, более подходящим вариантом будет dropdown (в практике – больше 5-6 ответов). Также можно выбрать элемент по умолчанию или задать placeholder «Выберите элемент».
Checkbox – лучший выбор, когда нужно заполнить только одно поле (например, условия и положения), или предоставляется больше одного варианта ответа. Если вы хотите выбрать, какие рекламные рассылки отправить пользователю, checkbox позволит сделать больше одного выбора.
Использование checkbox вместо radiobutton не должно ограничивать вас в решениях по оформлению пользовательского интерфейса.
Как у дизайнера, у вас достаточно свободы в выборе того, как UI (прим.: «user interface») элементы будут отображаться на экране. Даже если вы хотите как-то изменить checkbox, чтобы они были более интересными, это не должно влиять на восприятие пользователя.
Вместо того, чтобы писать текст напротив маленьких кружков, можно создать картинки или иконки для выбора.

Если цель бизнеса – продать товар, то ваша цель как дизайнера – устранить как можно больше неудобств между пользователем и системой.
Удаление ненужных полей позволит пользователю прилагать меньше усилий.
При оформлении важно знать различные виды форм оплаты и доставки.
Если отдел продаж хочет узнать предпочтения клиентов, можно сделать это при подтверждении email.
Всегда ищите способы, позволяющие использовать минимум видимых полей.
Если вы хотите оптимизировать онлайн-магазин, минимизируйте число полей для адреса доставки и оформления покупки.
Если вы оформляете интерфейс для бронирования авиабилетов, покажите пользователю наименьшее число полей, необходимых для просмотра доступных рейсов.
Затем вы можете предложить больше условий: количество сумок и т.д.

В зависимости от названия улицы, заполнение адресной строки может занять много времени, особенно с телефона. Написать адрес правильно может быть еще труднее.
Подумайте об использовании GoogleMapsAPI, чтобы названия улиц заполнялись автоматически. Это значит, что пользователю достаточно ввести несколько символов и выбрать нужную улицу из предлагаемого списка. Можно также автоматически заполнять почтовый индекс, опираясь на название улицы, но это мы обсудим позднее.

Используйте логику для введения некоторой информации за пользователя, чтобы сделать его жизнь легче.
Если вы хотите заполнять некоторые поля за пользователя, всегда давайте ему возможность самому ввести информацию. Есть вероятность, что вы в чем-то ошибетесь.
Например, вы используете GoogleMapsAPI, чтобы найти улицу в Германии. Зная название улицы, можно получить код города. Однако, некоторые улицы Германии достаточно большие, поэтому охватывают различные коды, так что информация может быть неверной в случае пограничных улиц. Всегда предоставляйте пользователю возможность ввести данные при необходимости.
Использование условной логики для всех стран мира потребует слишком много работы, поэтому необходимо осознавать смысл своих стараний. Просмотрите страны, из которых чаще всего поступают заказы, и сначала начните оптимизировать именно их. Если это приводит к повышению дохода, проделайте то же самое с остальными странами.

Ранее мы обсуждали, что placeholder используется не всегда, так как исчезает при вводе информации. Но мы не рассматривали другие способы его использования, которые могут помочь пользователю.
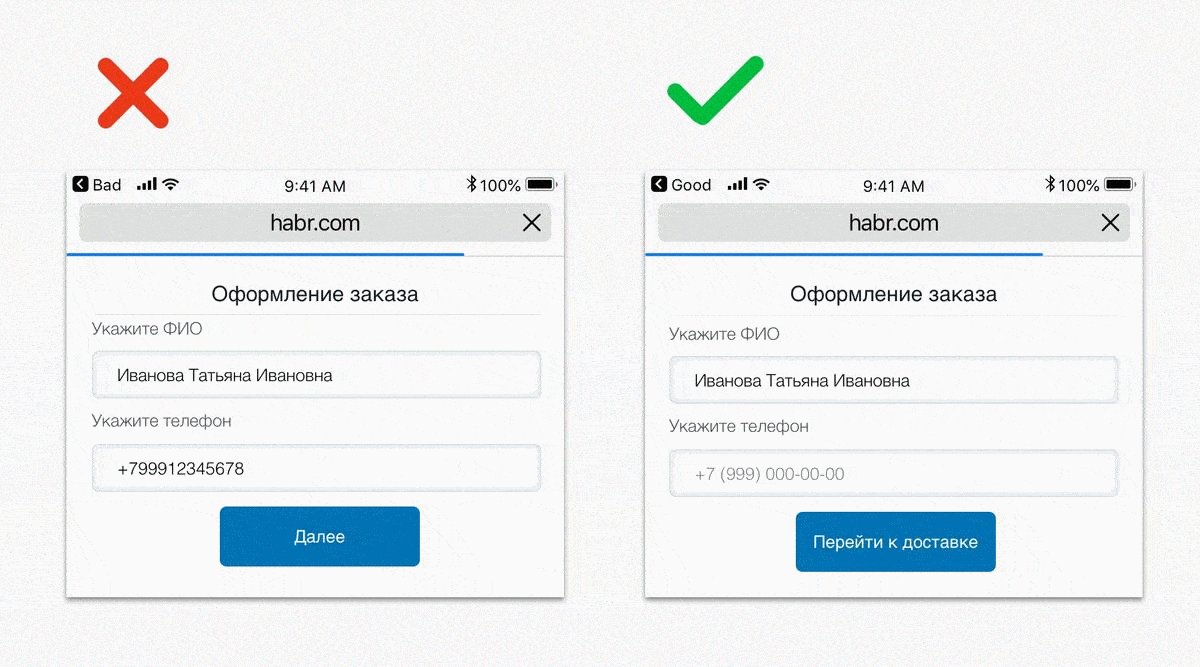
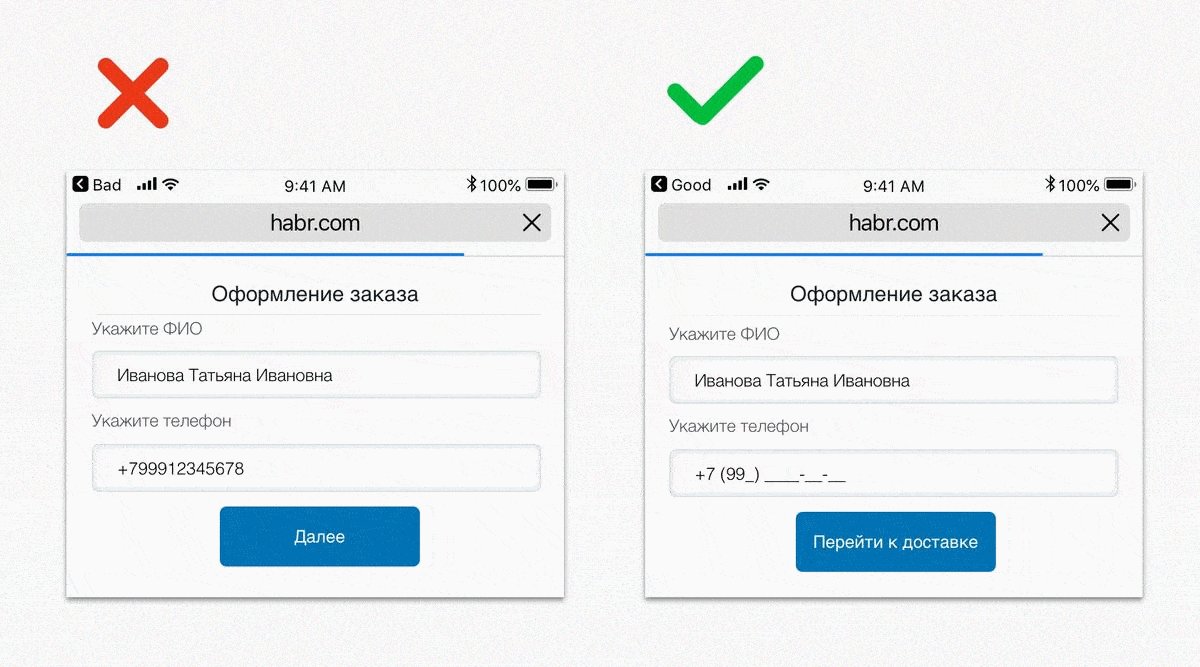
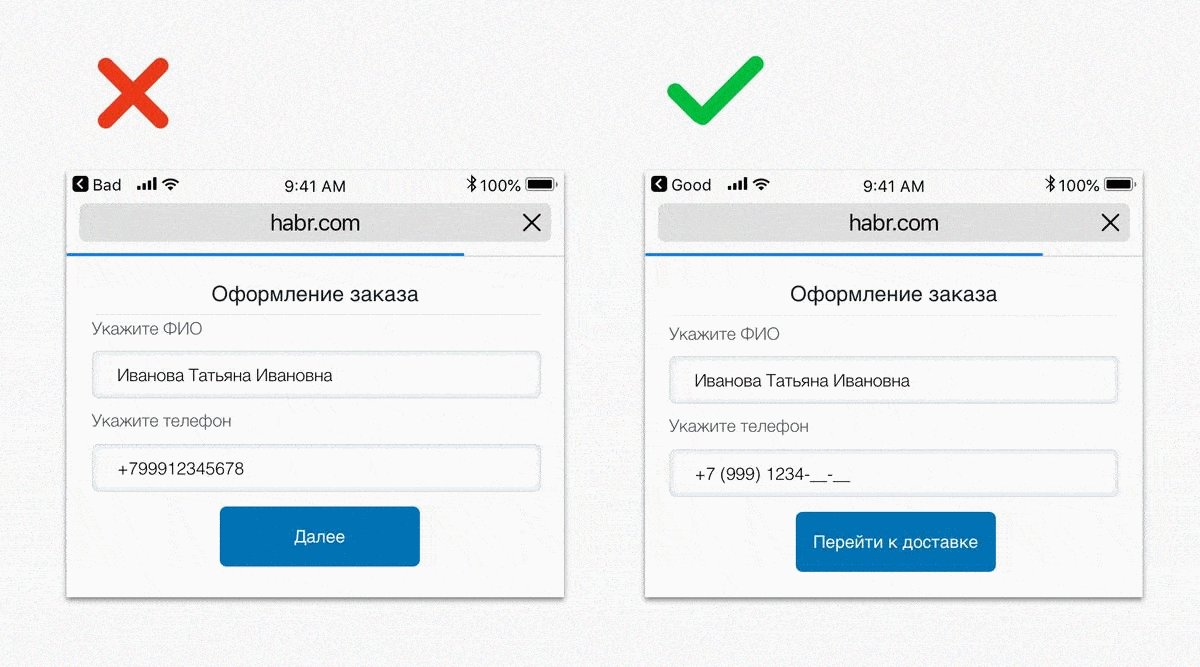
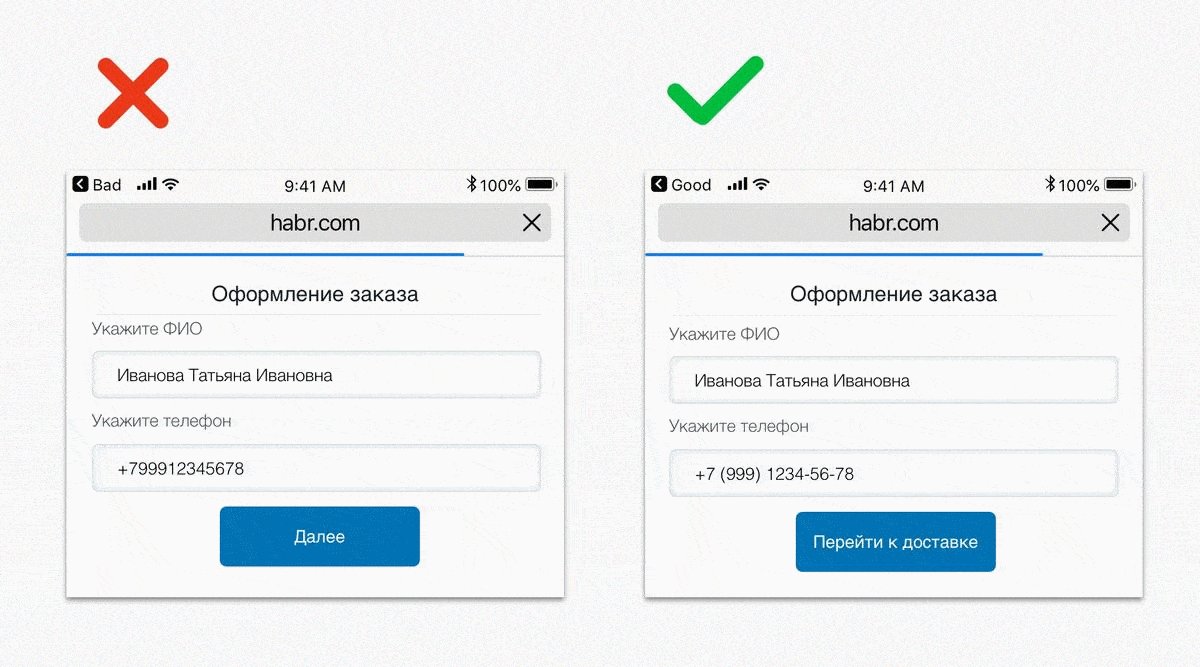
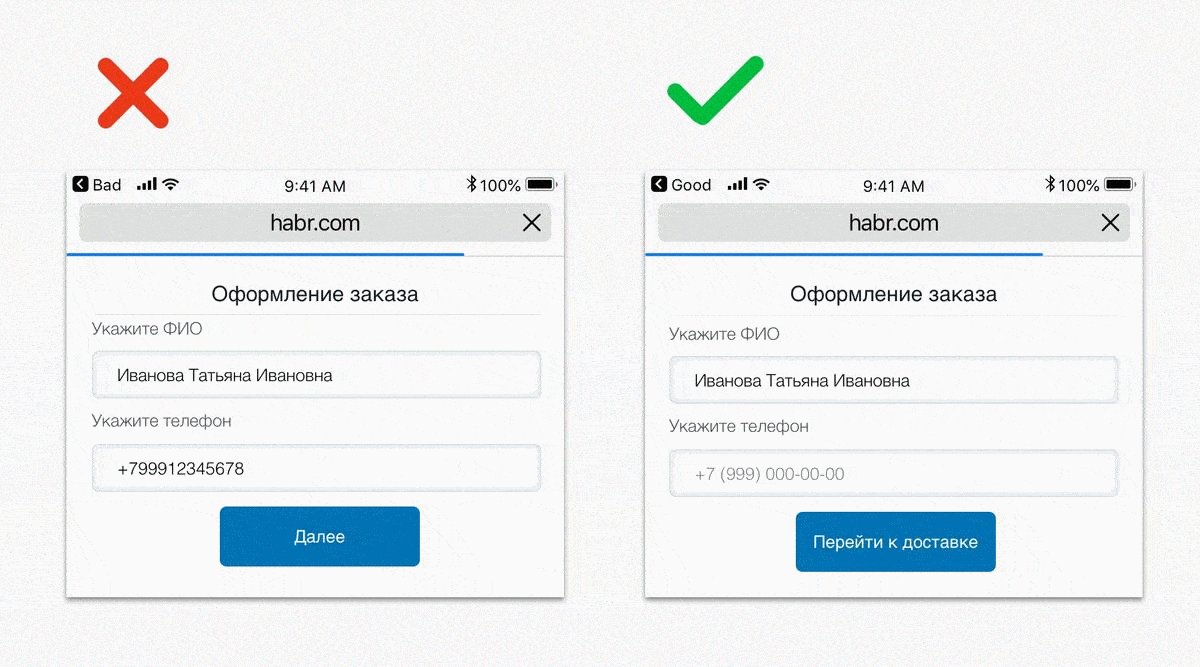
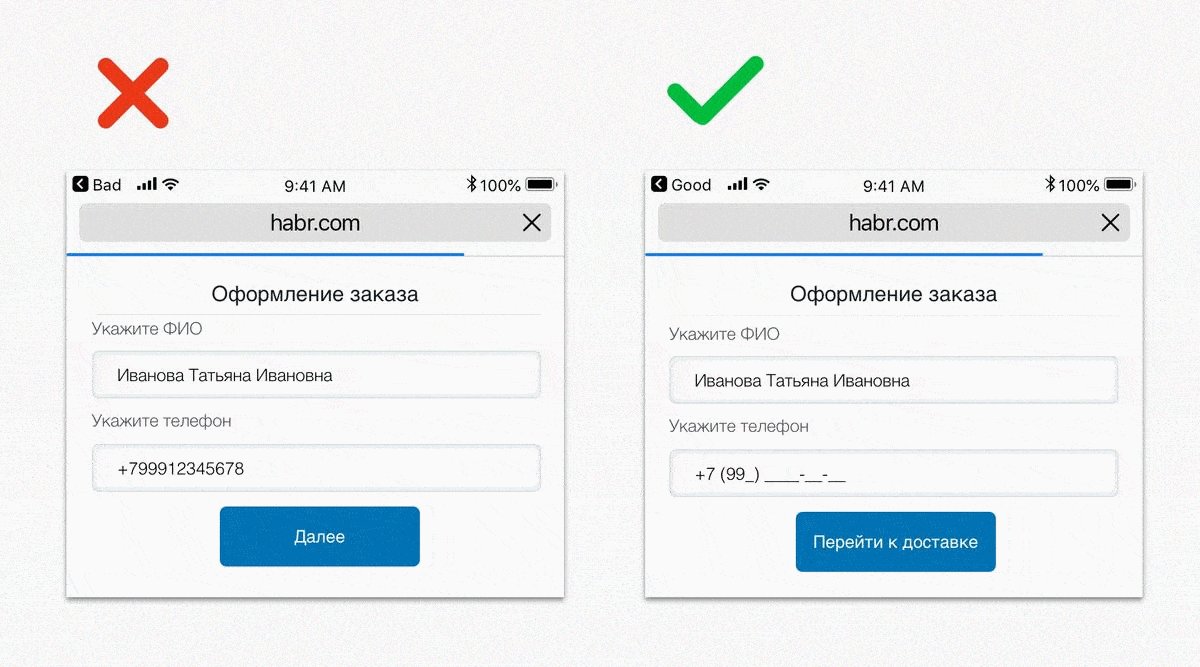
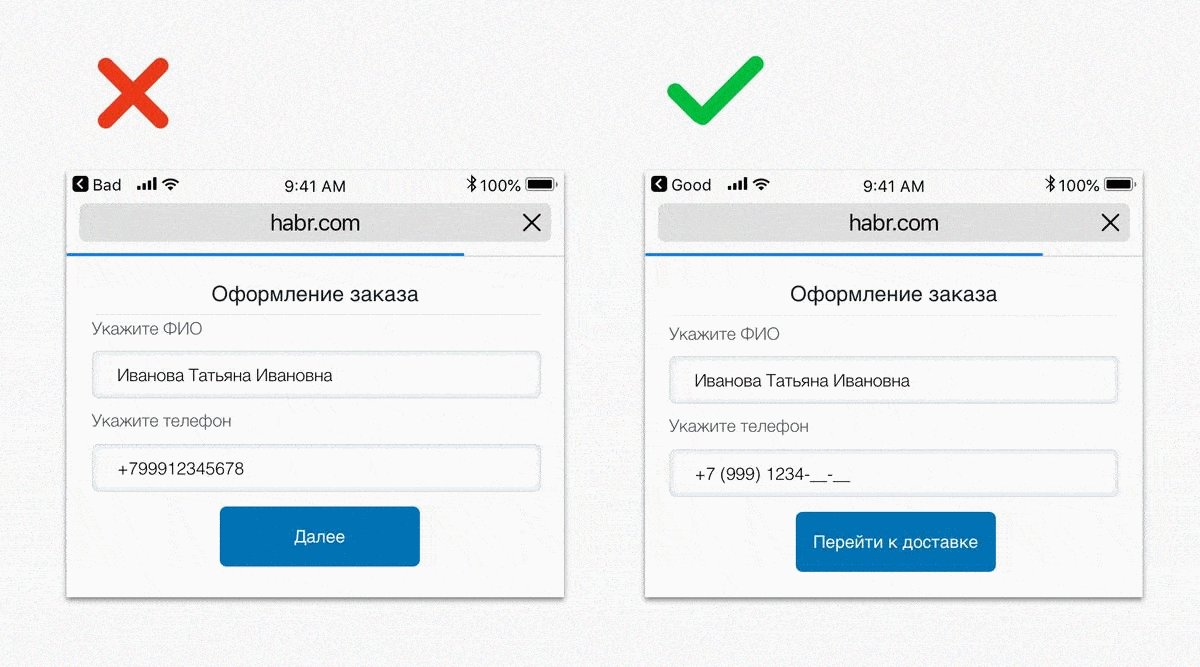
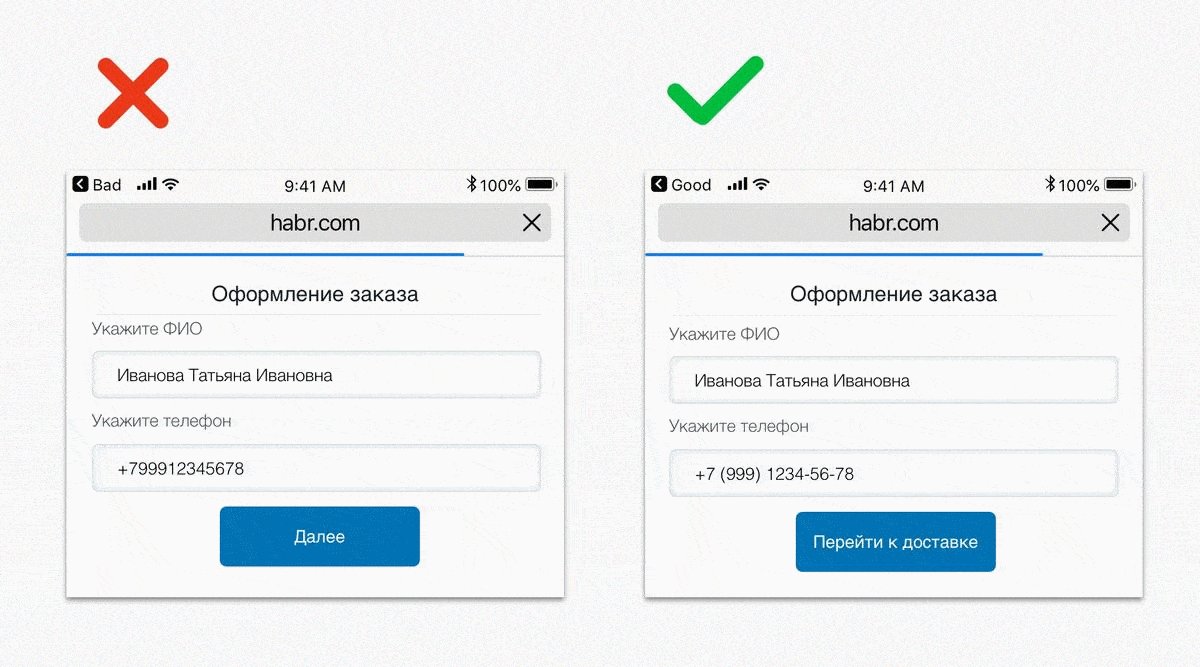
Placeholder – прекрасная возможность показать пользователю, как вводить информацию. Хорошим примером является ввод телефона. Нужно ли пользователю вводить код страны? Или код города?
Когда необходим телефон или номер карты в определенном формате, проинформируйте об этом пользователя, предоставив пример заполнения в placeholder. Это отличный способ устранения ошибок, просто указывая, какая информация нужна: код страны и т.д.

Если после заполнения последует еще одна форма для ввода, сообщите об этом пользователю.
Вместо «Далее» или «Оплатить» можно написать «Проверить заказ» или «Оплата PayPal».
Добавляйте сообщения, указывающие на следующие шаги после нажатия кнопки. Завершится ли оформление заказа или у пользователя будет время все проверить? Перейдет ли он к оплате?
Всегда ищите пути доставлять комфорт пользователю, особенно если это связано с его банковским счетом.
Я раздражаюсь каждый раз при покупке на Amazon, потому что я не получаю всей информации, включая стоимость доставки, вплоть до последнего шага. Будьте честны со своим пользователем. Заслужите доверие, предоставляя необходимую информацию на каждом шаге заполнения, четко объясняйте, чего ожидать при дальнейшем использовании.

Однажды запустив яркую новую форму, продолжайте анализировать её. Если вы обнаружили, что многие пользователи покидают сайт, выясните причину. Проведите опрос, чтобы выяснить, почему пользователи испытывают дискомфорт, затем поработайте над устранением этого неудобства. Для дизайнера работа никогда не «закончена полностью».

Иногда дизайн форм не так уж интересен, но если они сделаны хорошо, они могут изменить восприятие сайта или приложения пользователем. Тщательнее прорабатывайте формы, чтобы пользователю было легче. Четко давайте дальнейшие указания, предоставляйте подсказки с помощью предупреждений и placeholders, и предлагайте автозаполнение, чтобы пользователи не печатали слишком много.

Формы играют роль портала между пользователем и системой и часто являются основой страницы. Авторизация, регистрация, обновление статуса, ввод платежных данных или адреса доставки – управляются формами. Для онлайн-магазинов грамотно созданные формы играют значительную роль. По собственному опыту, хороший дизайн удваивает онлайн-продажи.
Поскольку формы выполняют важные функции для интерфейса пользователя, существуют правила по их оформлению.
1. Начинайте с ввода данных
Начните с самого простого элемента – текстового поля. Это наиболее распространенный компонент многих форм, так что сделав его правильно, вы уже на полпути.
Выделяют 3 основных элемента для формы: текстовое поле, заголовок исообщение об ошибке. Какой бы дизайн вы не выбрали для их создания, убедитесь, что пользователь знает, какая информация требуется, и если есть ошибка – как можно от нее избавиться.
Заголовки должны быть сверху
Тенденции рождаются и умирают. Сейчас модно размещатьplaceholder как заголовок. Его использование хоть и не ошибочно, но поднимает некоторые UX (прим.: «user experience») проблемы. Дело в том, что когда поле заполнено, пользователь не видит заголовка.
Заголовки необходимо видеть всегда. Поэтому они размещаются сверху.
Почему сверху, а не слева от поля ввода данных?
Когда заголовок слева от текстового поля, на экране телефона элементы будут съезжать относительно друг друга. Сначала думайте о том, как все будет выглядеть на экране телефона.
Помогите пользователю, указав пример в placeholder.
Еще один аргумент в пользу размещения заголовков над полем ввода данных, это то, что пользователь читает информацию по вертикальной линии, так как согласно исследованиям, это быстрее, чем перемещение зрения от левой колонки к правой.

2. Сообщение об ошибке и предупреждения
Для стандартного текстового поля нужны сообщения об ошибках.
Вот 3 совета по их оформлению:
Ошибка возникает как из-за клиента, так и из-за сервера
С клиентской стороны обнаруживаются проблемы, когда обязательное поле не заполнено, либо email введен неверно:
- Сервер проверяет, существует ли данный email;
- Пользователь получает уведомление о клиентской ошибке до отправки формы. Ошибки необходимы для предотвращения отправки неверной информации пользователем.
Уточняйте сообщения об ошибке
Предоставляйте информацию о том, в каком поле ошибка. По соображениям безопасности, некоторые разработчики не указывают на ошибку вemail или пароле при авторизации, и это абсолютно нормально. Но когда пользователь подписывается на рассылку или вводит свой адрес при покупке, укажите ему, какое поле заполнено неверно и почему.
Каждый раз как вы оформляете текстовое поле, проверяйте, как будет выглядеть ошибка до и после нажатия кнопки «отправить».
Используйте предупреждения
Проинформируйте пользователя, если поле требует определенных критериев, например, если пароль должен содержать некоторое число символов или совмещать числа и буквы.
Укажите, насколько надежен пароль, зарегистрирован ли email на сайте, или не занят ли логин.

3. Используйте сочетающиеся формы
Визуально форма выглядит лаконичнее, если используются их сочетания. Учитывайте, как пользователь будет использовать форму с телефона.
Если все поля – текстовые, пользователю придется постоянно раскрывать клавиатуру.
Для разнообразия предложите пользователю переключаться с текстового поля на dropdown (прим.: «раскрывающиеся списки») или на radiobuttonи обратно.
Подумайте о том, как пользователь держит телефон, и как ликвидировать неудобство, вызванное сочетанием одинаковых полей для ввода данных.

4. Radio Buttons, Dropdowns и Checkboxes
Иногда возникает путаница при выборе radiobutton, dropdown и checkbox.
Radiobutton прекрасно подходит для предоставления небольшого числа возможных ответов. Выберите возможный ответ заранее или пропустите это поле.
Radiobutton – лучшее решение в случае, когда можно выбрать только один вариант.
Когда нужно больше элементов, более подходящим вариантом будет dropdown (в практике – больше 5-6 ответов). Также можно выбрать элемент по умолчанию или задать placeholder «Выберите элемент».
Checkbox – лучший выбор, когда нужно заполнить только одно поле (например, условия и положения), или предоставляется больше одного варианта ответа. Если вы хотите выбрать, какие рекламные рассылки отправить пользователю, checkbox позволит сделать больше одного выбора.
Использование checkbox вместо radiobutton не должно ограничивать вас в решениях по оформлению пользовательского интерфейса.
Как у дизайнера, у вас достаточно свободы в выборе того, как UI (прим.: «user interface») элементы будут отображаться на экране. Даже если вы хотите как-то изменить checkbox, чтобы они были более интересными, это не должно влиять на восприятие пользователя.
Вместо того, чтобы писать текст напротив маленьких кружков, можно создать картинки или иконки для выбора.

5. По возможности исключайте поля необязательного ввода
Если цель бизнеса – продать товар, то ваша цель как дизайнера – устранить как можно больше неудобств между пользователем и системой.
Удаление ненужных полей позволит пользователю прилагать меньше усилий.
При оформлении важно знать различные виды форм оплаты и доставки.
Если отдел продаж хочет узнать предпочтения клиентов, можно сделать это при подтверждении email.
Всегда ищите способы, позволяющие использовать минимум видимых полей.
Если вы хотите оптимизировать онлайн-магазин, минимизируйте число полей для адреса доставки и оформления покупки.
Если вы оформляете интерфейс для бронирования авиабилетов, покажите пользователю наименьшее число полей, необходимых для просмотра доступных рейсов.
Затем вы можете предложить больше условий: количество сумок и т.д.

6. Используйте автозаполнение для больших форм
В зависимости от названия улицы, заполнение адресной строки может занять много времени, особенно с телефона. Написать адрес правильно может быть еще труднее.
Подумайте об использовании GoogleMapsAPI, чтобы названия улиц заполнялись автоматически. Это значит, что пользователю достаточно ввести несколько символов и выбрать нужную улицу из предлагаемого списка. Можно также автоматически заполнять почтовый индекс, опираясь на название улицы, но это мы обсудим позднее.

7. Используйте условную логику
Используйте логику для введения некоторой информации за пользователя, чтобы сделать его жизнь легче.
- Если известна страна пользователя, дизайн может содержать дополнительные поля («штат» если вы в США, «графство» — в Ирландии и т.д.)
- Используйте почтовый индекс, чтобы ввести название города, штат или провинции
- Если вы вычисляете страну пользователя по IP адресу, можно ли вставить код страны в поле для ввода телефона?
Если вы хотите заполнять некоторые поля за пользователя, всегда давайте ему возможность самому ввести информацию. Есть вероятность, что вы в чем-то ошибетесь.
Например, вы используете GoogleMapsAPI, чтобы найти улицу в Германии. Зная название улицы, можно получить код города. Однако, некоторые улицы Германии достаточно большие, поэтому охватывают различные коды, так что информация может быть неверной в случае пограничных улиц. Всегда предоставляйте пользователю возможность ввести данные при необходимости.
Использование условной логики для всех стран мира потребует слишком много работы, поэтому необходимо осознавать смысл своих стараний. Просмотрите страны, из которых чаще всего поступают заказы, и сначала начните оптимизировать именно их. Если это приводит к повышению дохода, проделайте то же самое с остальными странами.

8. Используйте Placeholder правильно
Ранее мы обсуждали, что placeholder используется не всегда, так как исчезает при вводе информации. Но мы не рассматривали другие способы его использования, которые могут помочь пользователю.
Placeholder – прекрасная возможность показать пользователю, как вводить информацию. Хорошим примером является ввод телефона. Нужно ли пользователю вводить код страны? Или код города?
Когда необходим телефон или номер карты в определенном формате, проинформируйте об этом пользователя, предоставив пример заполнения в placeholder. Это отличный способ устранения ошибок, просто указывая, какая информация нужна: код страны и т.д.

9. Сообщайте о следующих шагах
Если после заполнения последует еще одна форма для ввода, сообщите об этом пользователю.
Вместо «Далее» или «Оплатить» можно написать «Проверить заказ» или «Оплата PayPal».
Добавляйте сообщения, указывающие на следующие шаги после нажатия кнопки. Завершится ли оформление заказа или у пользователя будет время все проверить? Перейдет ли он к оплате?
Всегда ищите пути доставлять комфорт пользователю, особенно если это связано с его банковским счетом.
Я раздражаюсь каждый раз при покупке на Amazon, потому что я не получаю всей информации, включая стоимость доставки, вплоть до последнего шага. Будьте честны со своим пользователем. Заслужите доверие, предоставляя необходимую информацию на каждом шаге заполнения, четко объясняйте, чего ожидать при дальнейшем использовании.

10. Продолжайте искать способы оптимизации
Однажды запустив яркую новую форму, продолжайте анализировать её. Если вы обнаружили, что многие пользователи покидают сайт, выясните причину. Проведите опрос, чтобы выяснить, почему пользователи испытывают дискомфорт, затем поработайте над устранением этого неудобства. Для дизайнера работа никогда не «закончена полностью».

Заключение
Иногда дизайн форм не так уж интересен, но если они сделаны хорошо, они могут изменить восприятие сайта или приложения пользователем. Тщательнее прорабатывайте формы, чтобы пользователю было легче. Четко давайте дальнейшие указания, предоставляйте подсказки с помощью предупреждений и placeholders, и предлагайте автозаполнение, чтобы пользователи не печатали слишком много.