
Несколько месяцев назад мы запустили первую в мире бесплатную интерактивную карту, с помощью которой можно посмотреть информацию о любом поле в США и Европе. Про карту написали десятки изданий, а на Product Hunt она собрала беспрецедентные для продукта из агросектора полторы тысячи лайков (и в итоге стала AI & Machine Learning Product of the Year 2018). Мы разрабатывали карту два месяца — вот как это было.
Интерактивная карта построена на алгоритмах машинного обучения и спутниковых снимках. В ней собрана информация о 60 миллионах полей и 27 культурах в 44 странах Европы и США. Данные – за три года. Все поля мы распознали с помощью ML по спутниковым снимкам. При помощи карты можно как отслеживать тенденции на уровне стран и регионов, так и наблюдать за развитием конкретного поля. Например, вы можете узнать, сколько площадей было занято кукурузой в США в 2016 году (49,1 миллионов гектаров) или в каком регионе Бельгии больше всего пшеничных полей (Валлония).

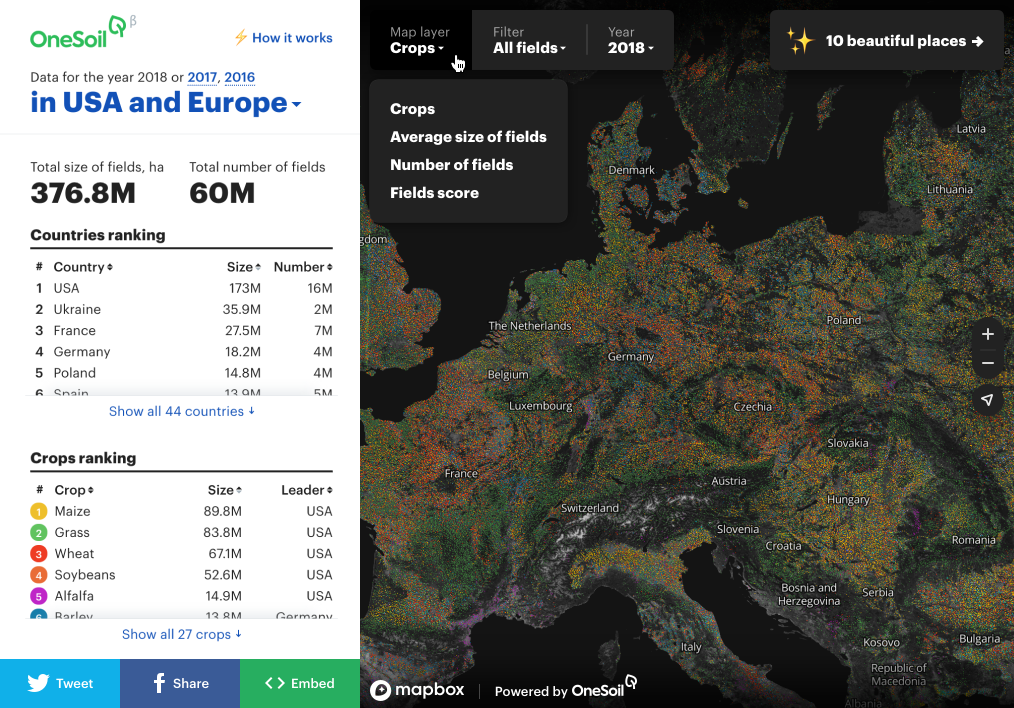
Европа на минимальном зуме
При помощи карты можно узнать информацию и по отдельному полю: его размер, культуру, график развития и комплексный показатель Field Score. Он рассчитывается по индексу NDVI, климатическим показателям и относительной урожайности поля. В любой момент вы можете посмотреть, как развивается свекла на вашем поле или какую площадь под бобовые отвел сосед в прошлом году. Помимо всего прочего, — это красиво. Мы сделали кнопку «случайные красивые поля»: она перемещает вас по 35+ местам по всему миру, каждое из которых похоже на произведение абстрактного искусства.
Идея создания такой карты появилась ещё в июле прошлого года. Нам не хватало инструмента, который позволил бы наглядно продемонстрировать все наши технологические возможности. В августе вся команда вплотную приступила к разработке.
Данные: собрать, обработать, сжать
При разработке карты мы использовали снимки спутника Sentinel-2 программы Copernicus Европейского союза. Всего для Европы и США было обработано порядка 250 терабайт информации. На первом этапе мы делали препроцессинг снимков: чистили облака, тени, снег, выполняли компрессию данных. Затем на получившихся 50 терабайтах запустили процесс поиска границ полей и классификации культур на наших моделях машинного обучения. На выходе мы получили около 250 гигабайт векторных карт, содержащих геометрии полей и культуры.
Для обработки данных и просчёта статистики мы использовали базу данных PostgreSQL и PostGIS. После экспорта исходных векторных данных получили базу, в которой было около 180 миллионов записей о геометрии полей, а также более миллиарда записей дополнительной атрибутивной информации о самих полях за три года. На таком объеме данных мы просчитывали статистику, рейтинги, определяли популярность разных культур в регионах мира — всё то, что на карте отображается в левой колонке и интерактивных подсказках.

Поля Хорватии
Мы хотели быстро рассчитывать и отображать агрономические показатели по полю, а также визуализировать график развития растений за сезон. Для этого мы использовали собственный подход к кэшированию и компрессии спутниковых данных. Это позволило сократить размер хранилища данных в 100−200 раз, а скорость получения информации по полю уменьшить до 1 секунды.
Также в эту версию карты мы добавили комплексный показатель Field Score, который позволяет быстро оценить рейтинг поля. Field Score это первый шаг в направлении прогнозирования урожайности, над которым наша команда сейчас работает. Карта делалась в сжатые сроки, потому пришлось много оригинальных решений изобретать на ходу. Но все новые разработки мы применяем в работе над нашим основным продуктом.
Карта: выбрать формат и подготовить данные
Для того, чтобы визуализировать данные, мы использовали Mapbox. Существует два подхода к созданию карты, мы опробовали оба. Первый предполагает создание растровой карты. В этом случае мы делим карту на квадраты, которые рендерим в картинки и храним на сервере. Браузер загружает несколько картинок и двигает их, когда пользователь перемещается по карте. Этот подход позволяет отобразить все поля, не нужно ничего фильтровать. Это красиво, минус в том, что карта получается статичной, плюс растровые картинки много весят.
Второй подход — создание векторной карты. Браузер загружает векторные данные и уже на стороне клиента анимирует их. Так работают современные карты Google и Yandex. Данные весят меньше, чем картинки, и позволяют изменять дизайн любого элемента. Такую карту позволяет сделать сервис Mapbox, в частности, их библиотека Mapbox GL это инструмент с открытым исходным кодом для отображения карт в вебе. Среди прочего, Mapbox предоставляет платный сервис хранения картографических данных. Можно вручную загрузить свои данные на их серверы, а Mapbox будет быстро распределять информацию, обеспечивая чёткую работу карты. Это существенная часть работы, и благодаря тому, что Mapbox берёт ее на себя, задача команды сильно упростилась.

Эмилия-Романья, Италия
При работе с векторным данными есть условное ограничение: чем больше информации ты хочешь отобразить на карте, тем медленнее всё будет работать. Для решения этой проблемы мы использовали утилиту от Mapbox под названием Tippecanoe. На основании выбранных нами алгоритмов она определяла, на каком зуме те или иные поля будут видны, а какие нет, и невидимые векторные объекты убирала из слоя. Всего в Tippecanoe более 20 алгоритмов фильтрации, мы опробовали все и выбрали пару основных. Подготовленные таким образом данные мы сжали при помощи технологии mbtiles от Mapbox до 50 гигабайт, и затем загрузили на серверы компании.
Ещё больше ускорить работу карты позволило использование фреймворка Next JS, который выполняет серверный рендеринг страницы. Большинство приложений в современном мире рендерятся целиком на стороне клиента: при открытии окна в браузере отображается пустая hmtl-страница и скрипт, который загружает всю информацию. Фреймворк Next JS рендерит все на сервере, и это делает загрузку приложения быстрой для клиента.
Карта: настроить визуал и придумать «волшебную кнопку» за ночь до релиза
Mapbox стал приятным открытием для нашего дизайнера. Сервис упростил его задачу, потому что он смог визуализировать данные без привлечения front-end разработчика. Со стороны может показаться, что раскрасить поля в готовом интерфейсе легко, но есть много нюансов. У нас 27 культур, и подобрать для них цвета было непросто. Для популярных культур нужны контрастные цвета, для менее популярных – менее контрастные, и все они должны быть хорошо различимы на разных зумах. В карте много вложенностей и интерактивных подсказок, потому самым сложным было продумать логику переходов на разных уровнях.
За ночь до релиза мы поняли, что на карту и цифры хоть и интересно смотреть, но этим не хочется поделиться в социальных сетях. Поэтому решили добавить кнопку «random beautiful fields», которая перекидывает пользователей между разными местами планеты. Всем офисом мы искали красивые места, за час нарисовали кнопку и всё заверстали. Утром потестили – и запустили. Кажется, что именно эта функция дала нам такой большой охват. Иначе никто бы не обратил внимание на то, что поля похожи на абстрактные картины. Не стоит недооценивать силу решений, принятых в последнюю минуту.

Поля Франции
Ещё одну функцию мы добавили в карту уже после запуска. Мы знали, что иногда распознаем поля и культуры на карте не совсем точно, и фидбек со стороны пользователей позволяет улучшать наши алгоритмы. После релиза фермеры начали присылать сообщения о неточностях в распознавании культур: «У меня на поле растет подсолнечник, а у вас указана кукуруза». Чтобы решить этот вопрос, мы добавили в карточку поля кнопку, которая отправляет нам уведомления об ошибках. Собранную информацию мы используем для повышения точности наших моделей распознавания культур.
В итоге
За время своей разработки концепция карты многократно усложнилась. Если сначала мы планировали сделать простую визуализацию полей и культур по всему миру, то финальный продукт получился намного более комплексным. Но карта стоила затраченных на неё усилий. После релиза нам написали сотни инвесторов, фондов и научных исследователей. Часть технологических решений, например, фреймворк Next JS и утилиту Tippecanoe, мы будем использовать в работе над, нашей бесплатной веб-платформой для точного земледелия OneSoil.
Мы стали первыми, кто нанес на карту все поля США и Европы за три года. Данные, которые мы получили, – уникальны. Уже сейчас мы знаем про поля больше, чем любая компания или государство. А статистика, которую мы получаем при помощи алгоритмов машинного обучения, часто более точная, чем та, что была собрана вручную. Мы сделали первый шаг к тому, чтобы автоматически распознать поля во всём мире – это наш план на ближайшее будущее.
