Тестирование новых фич, казалось бы, очень творческий и интересный процесс. Но что делать, если ошибки в интерфейсах повторяются из фичи в фичу, а большая часть времени тратится на отлавливание мелких интерфейсных проблем?

За четыре года работы в Badoo из более чем тысячи багов, которые я встретила, примерно 20% были связаны с UI и UX. Треть из них незначительны в масштабах продукта, но тем не менее требуют ресурсов на обработку, ведь они напрямую влияют на лояльность пользователя. Такие баги реально отловить только вручную. Плюс ко всему они часто встречаются только на определённых устройствах в определённых условиях.
Можно ли предотвратить эти баги ещё на этапе проектирования новой функциональности и избежать переработки интерфейсов после тестирования? Мой ответ — да!
В этой статье на примерах из своего опыта я расскажу, как сделать процесс тестирования менее рутинным и перестать заводить одни и те же баги, покажу наиболее распространённые ошибки в разработке интерфейсов мобильных приложений на платформе Android и поясню, откуда они чаще всего берутся. Статья написана по мотивам моего доклада на конференции Heisenbug, видео можно посмотреть здесь.
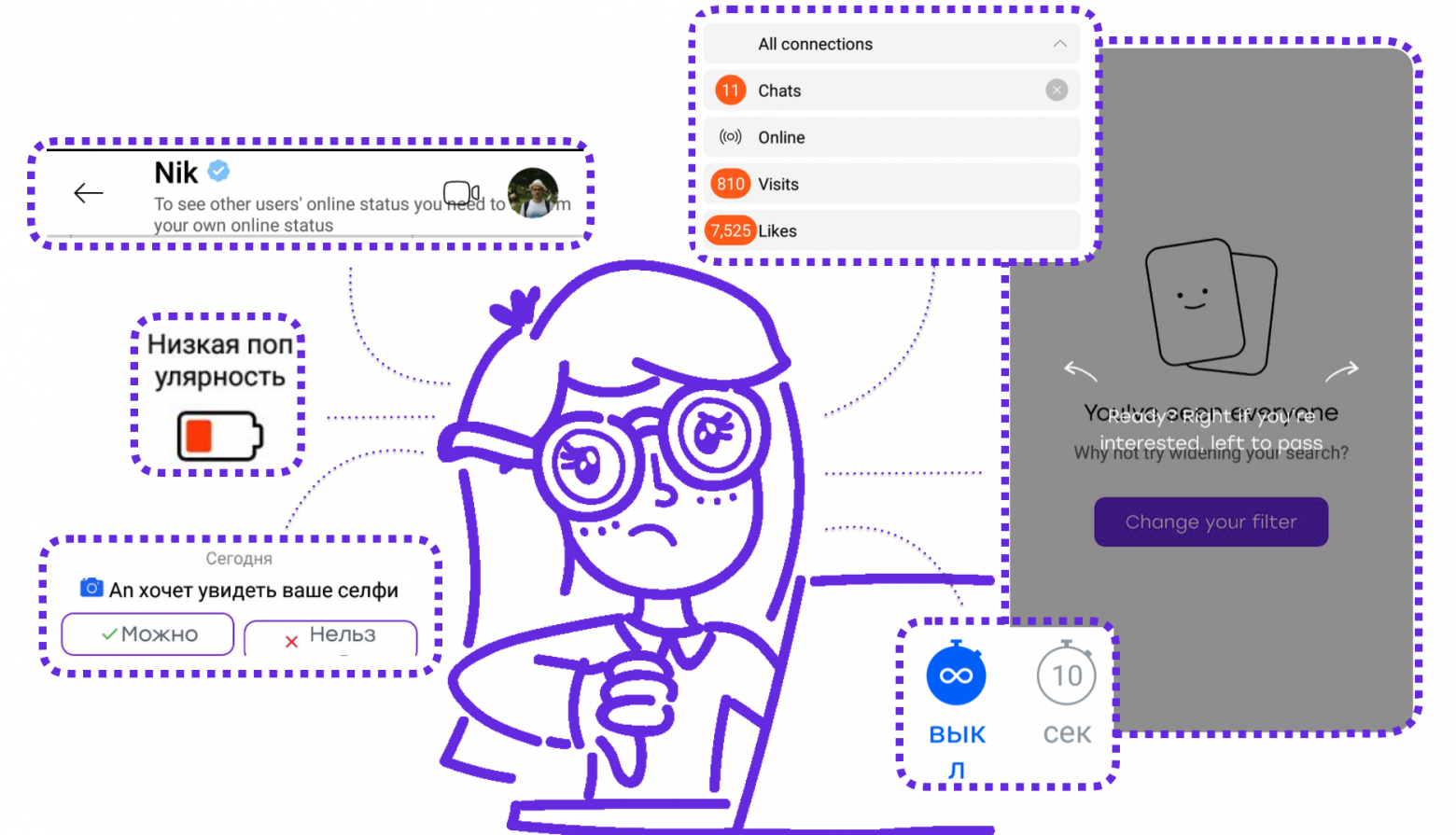
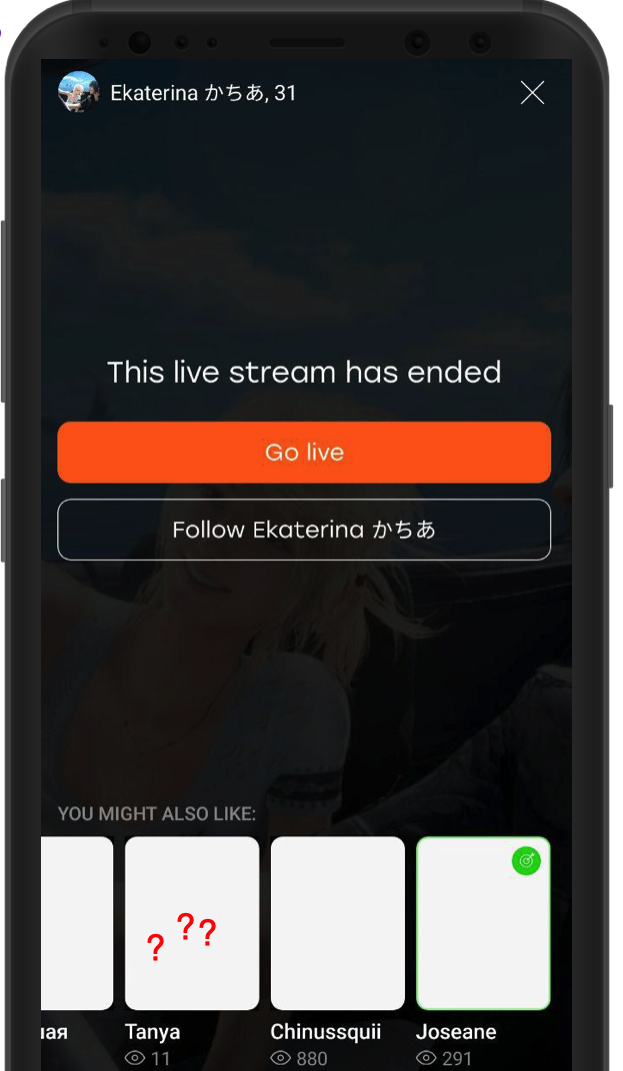
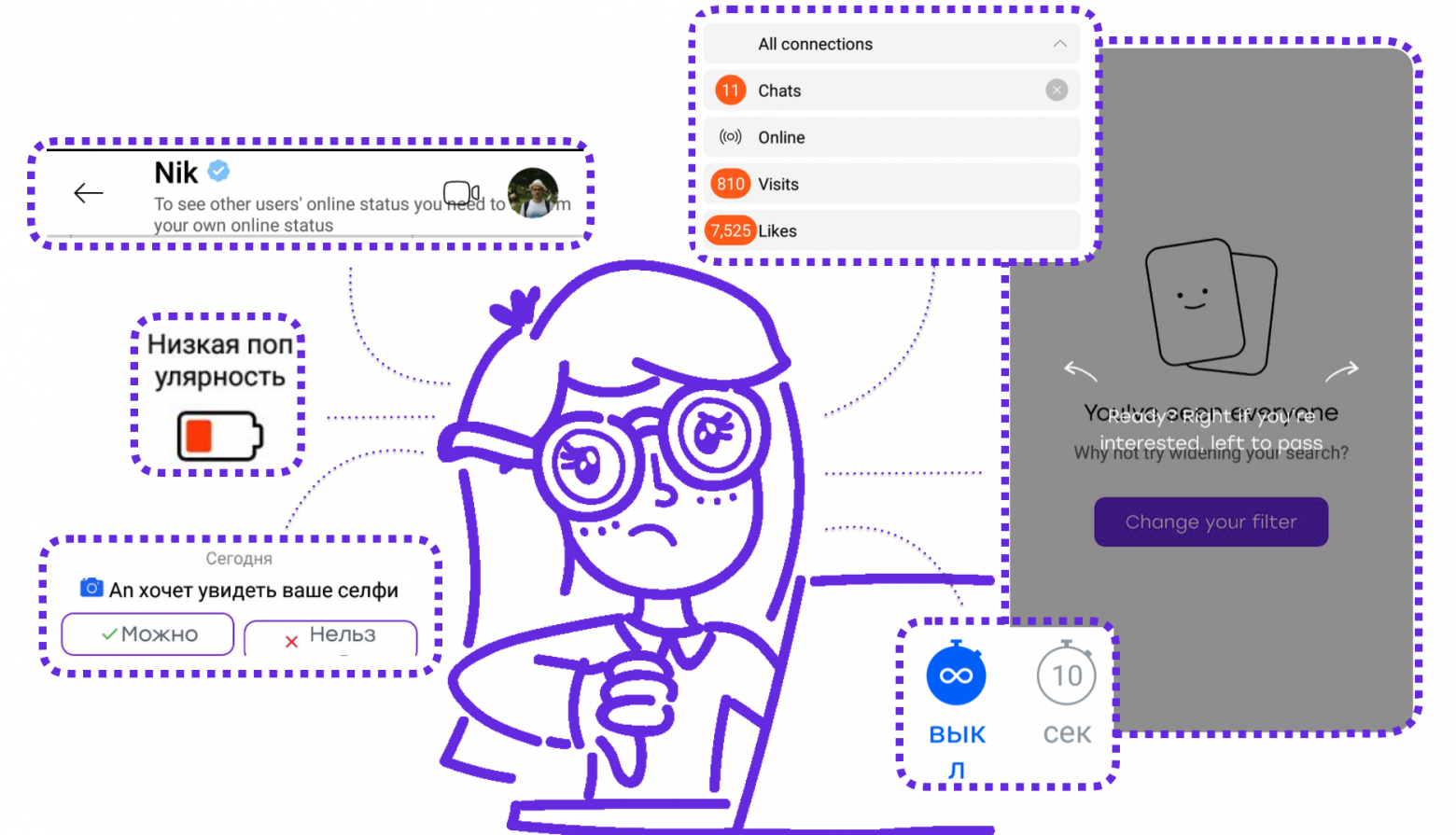
Никому не нравится искать, а тем более исправлять вот такие интерфейсные ошибки:

А как неприятно пользователям работать с приложениями, полными мелких интерфейсных проблем, за которые цепляется глаз! Часто эти проблемы ещё и повторяются от фичи к фиче и вместе с компонентами наследуются новыми продуктами.
Мы в Badoo тоже столкнулись с такой ситуацией. Процесс разработки был построен таким образом, чтобы избежать подобного. Однако интерфейсные проблемы всё равно периодически возникали.

У нас идея становится новой фичей, пройдя множество этапов. Причём одним из важнейших в поиске и предотвращении интерфейсных проблем является не тестирование на этапе контроля качества, как может показаться, а ревью. На этом этапе продакт-менеджер и дизайнер смотрят на свеженький прототип фичи или целого приложения и оценивают, это ли они хотели получить и всё ли им нравится. Это один из самых полезных методов, который помогает находить интерфейсные проблемы. Обязательно включайте его в работу: ревью поможет сэкономить огромное количество времени всем участникам процесса.
Однако этого недостаточно. Несмотря на то, что у нас есть ревью, порядка 20% своего времени я тратила на описание незначительных интерфейсных ошибок и неудобств. Что же это за проблемы?
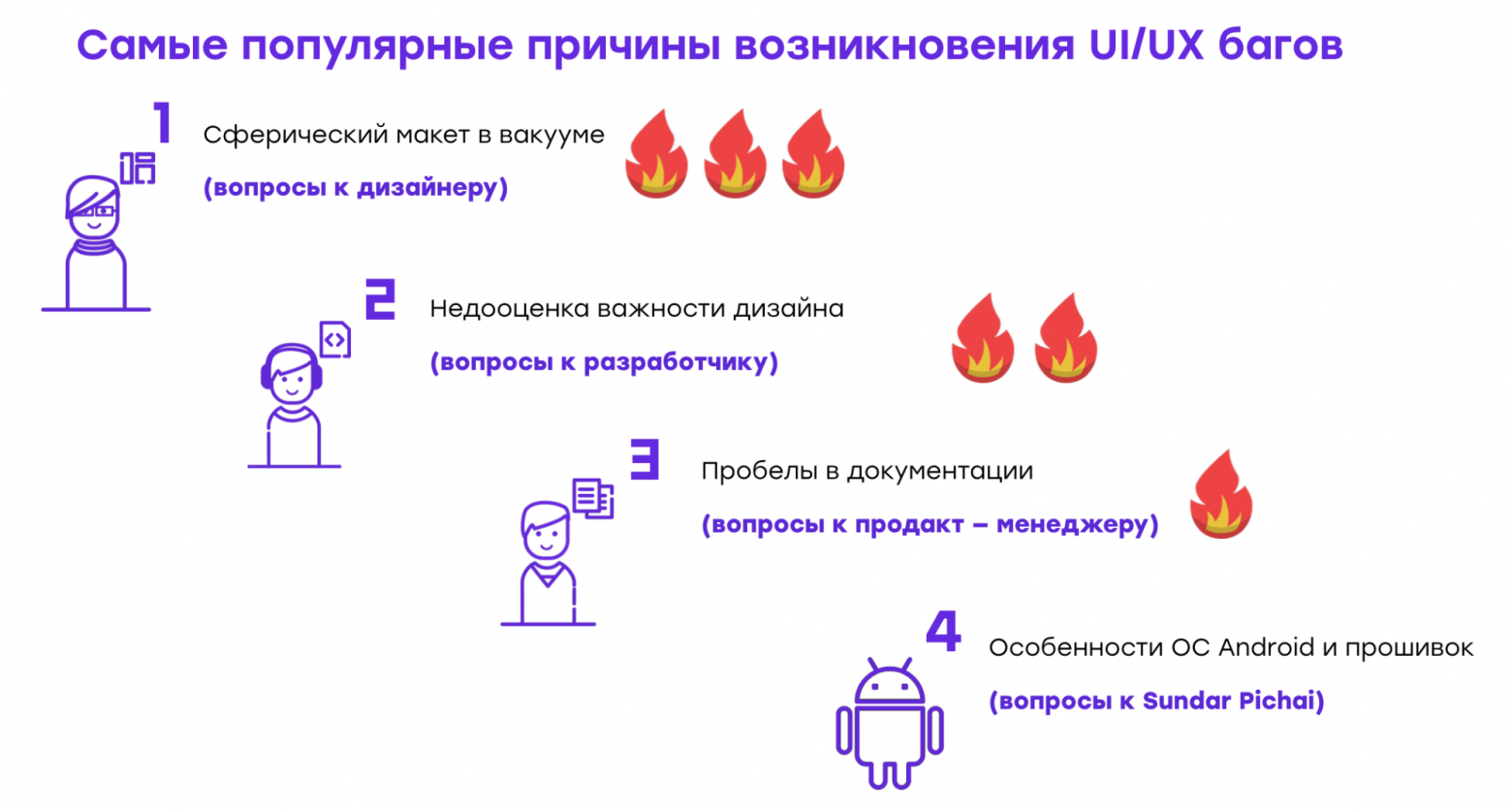
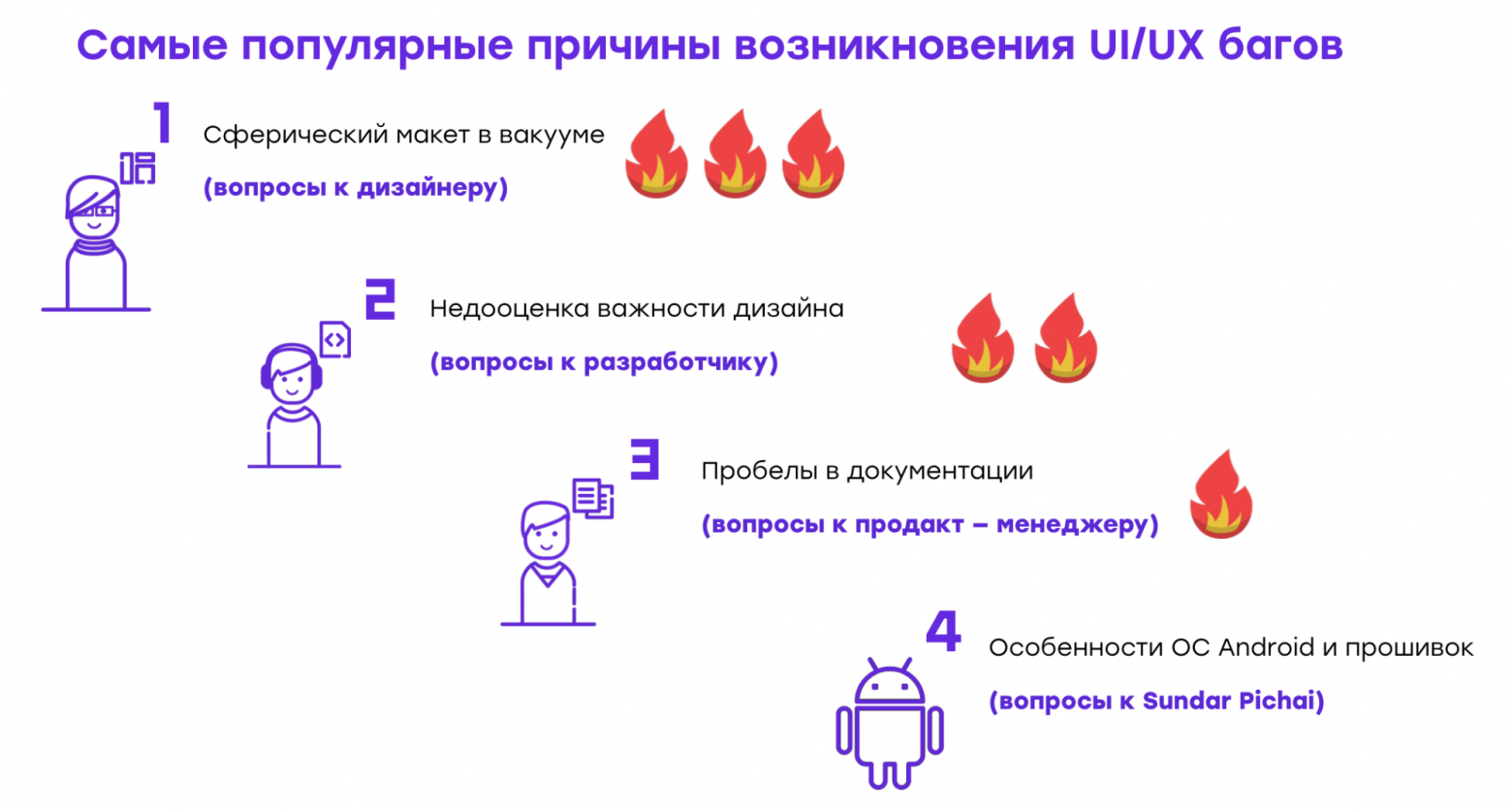
Проанализировав проблемы, которые мы с командой Android-разработки обнаруживали чаще всего в течение последних четырёх лет, мне удалось выявить четыре основные причины их возникновения:

Пойдём по порядку и начнём с наиболее популярной проблемы.
Больше половины обнаруженных нами ошибок были вызваны ситуацией, когда макет, созданный дизайнером, не отвечал на огромное количество вопросов, которые возникают у разработчика в процессе создания прототипа.
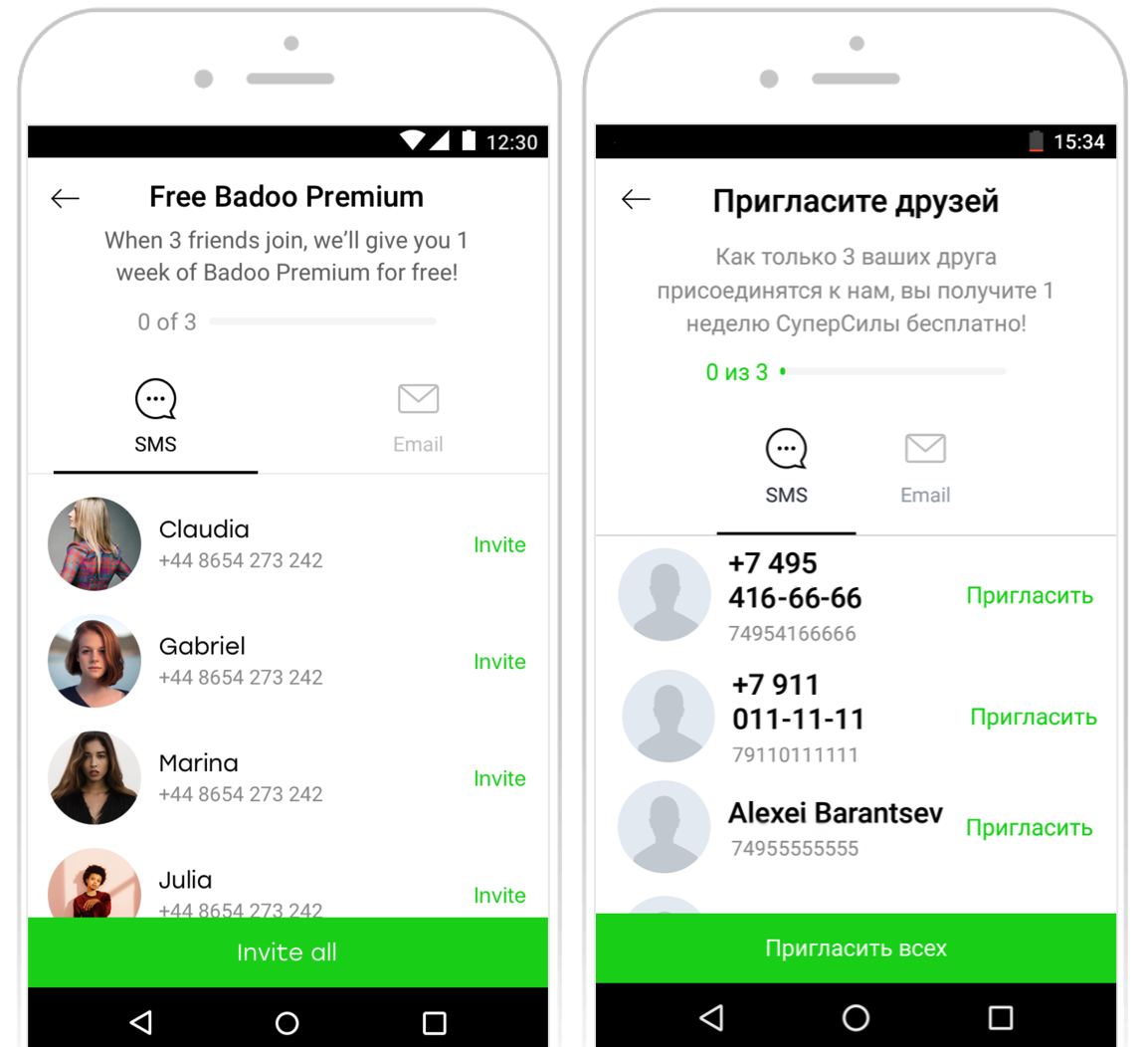
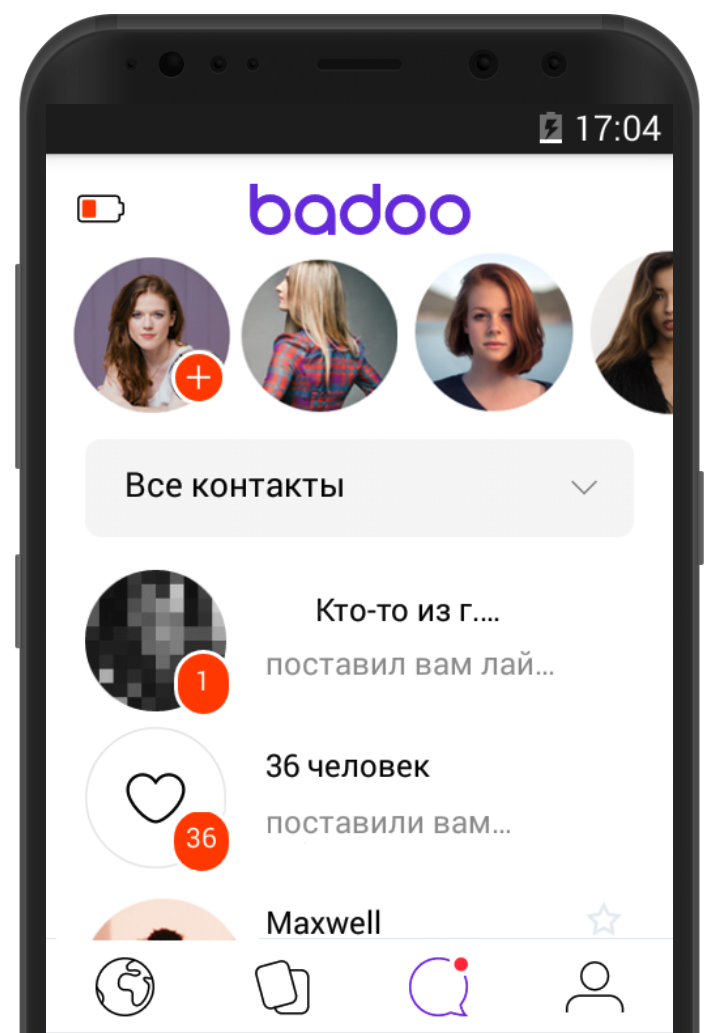
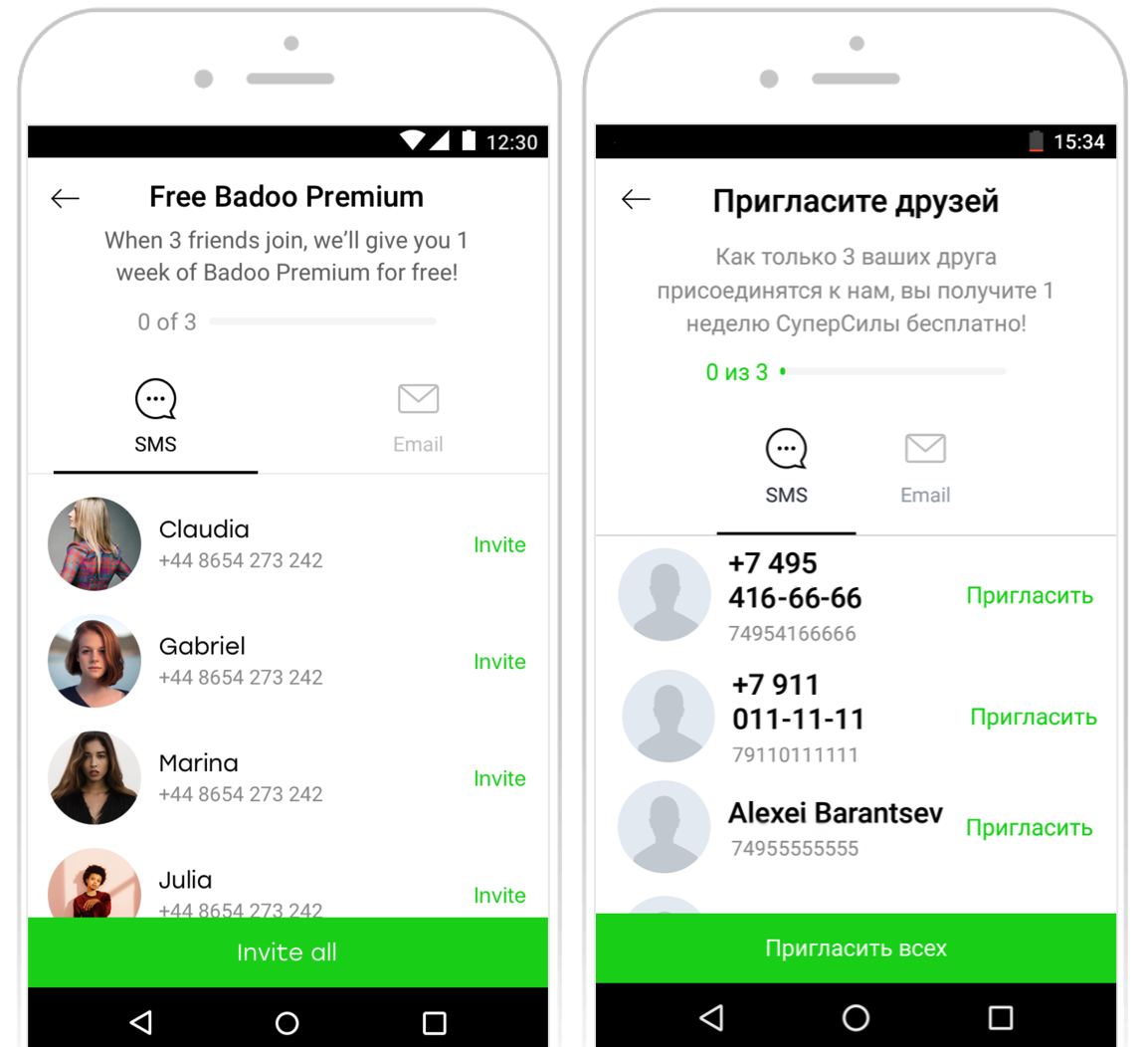
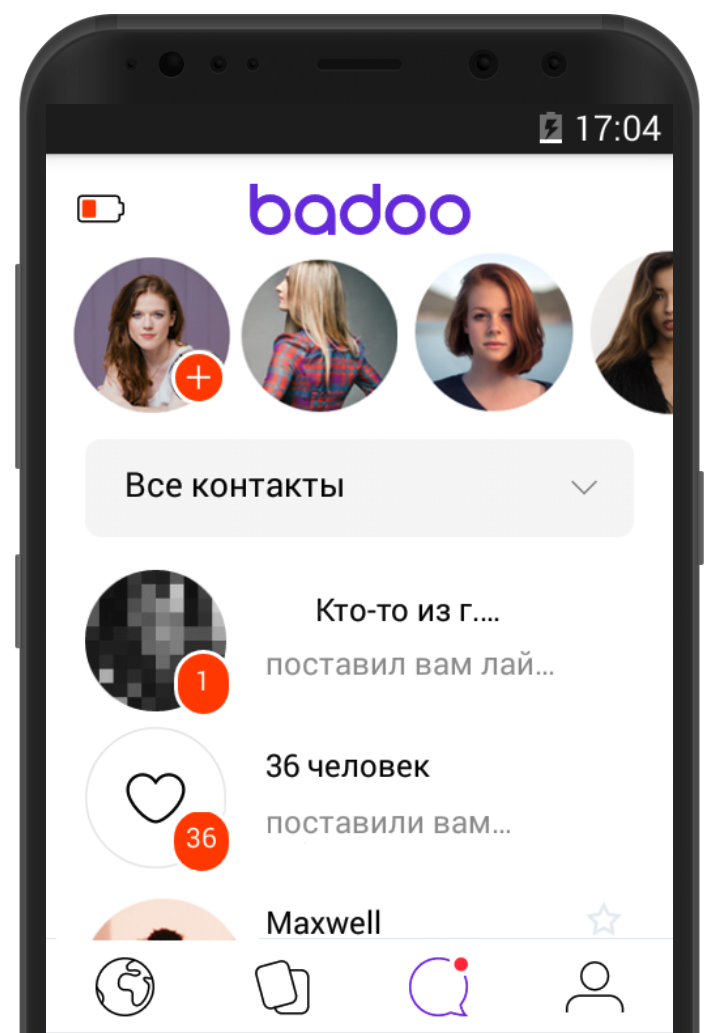
Давайте рассмотрим пример из моего опыта. На картинке слева — макет от дизайнера, на картинке справа — первая итерация прототипа.

В прототипе мы видим очень «красивые» данные, и непонятно, что делать, если у контакта пользователя в записной книжке длинное имя или нет фотографии. Отрисовать макеты на все случаи жизни — задача трудоёмкая: чтобы дополнить картину, нужно обсудить все узкие места, иначе они могут всплыть только на этапе тестирования.
На втором месте находятся ситуации, когда разработчик проигнорировал дизайн и сделал что-то по-своему, без оглядки на макет.
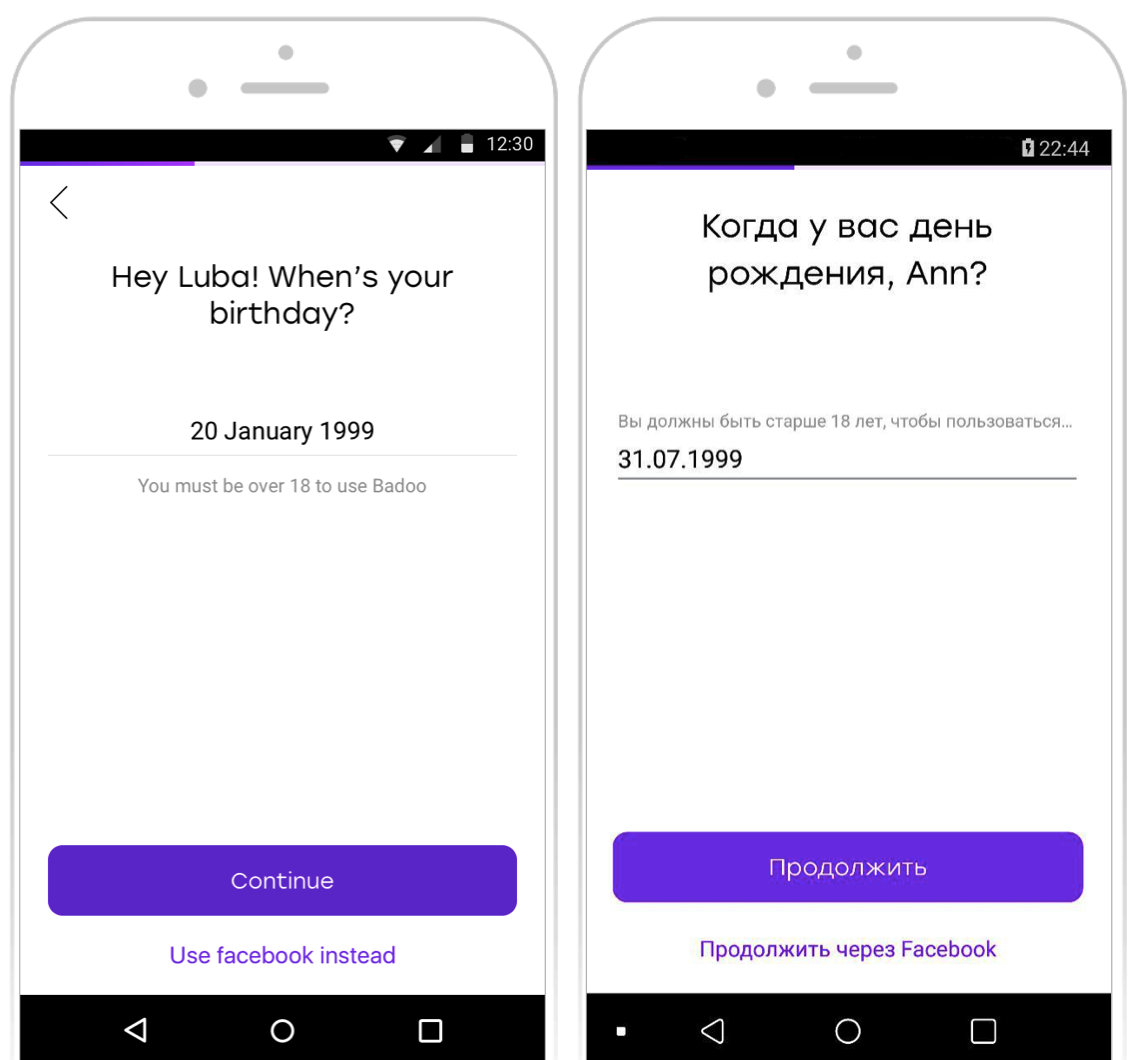
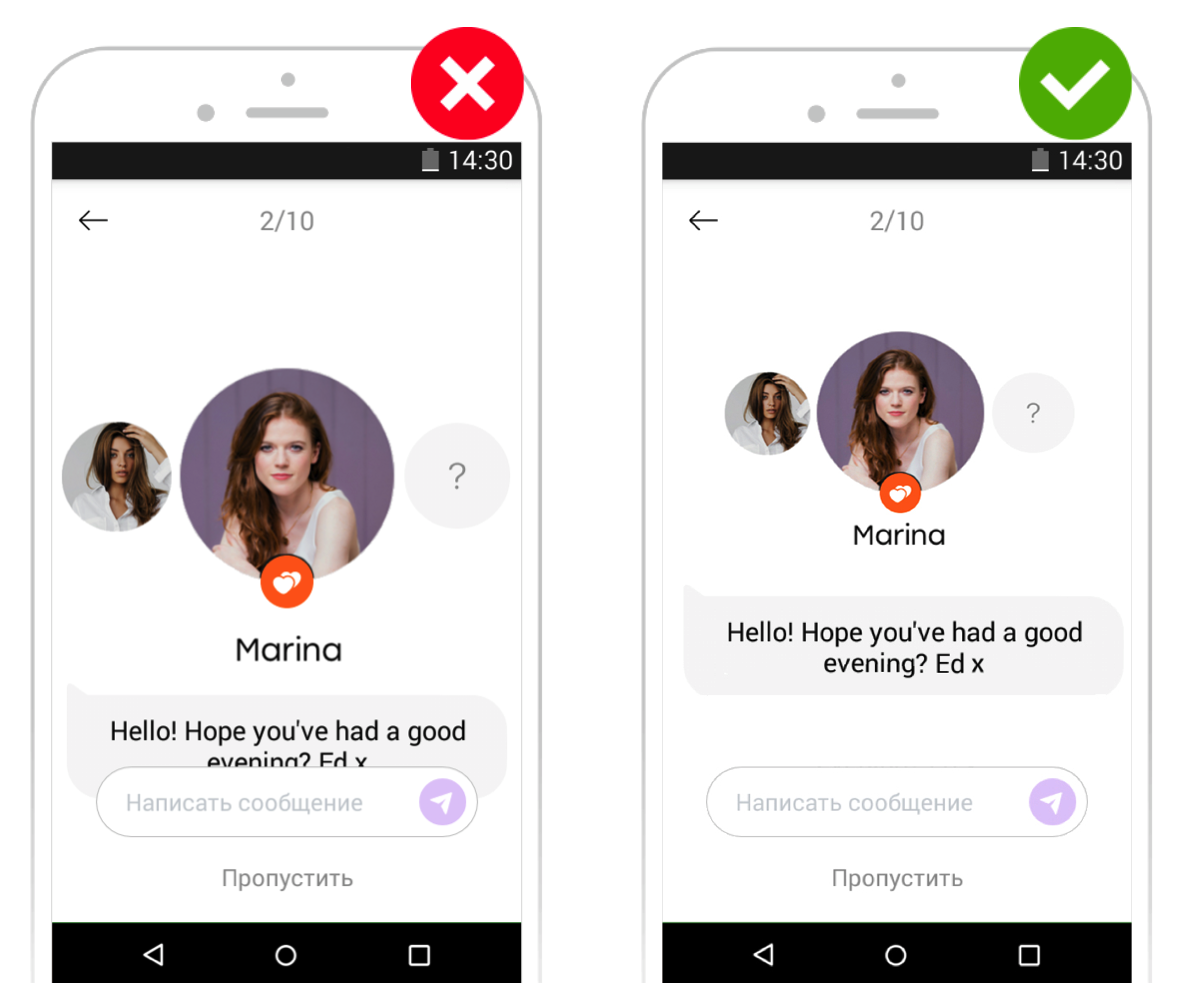
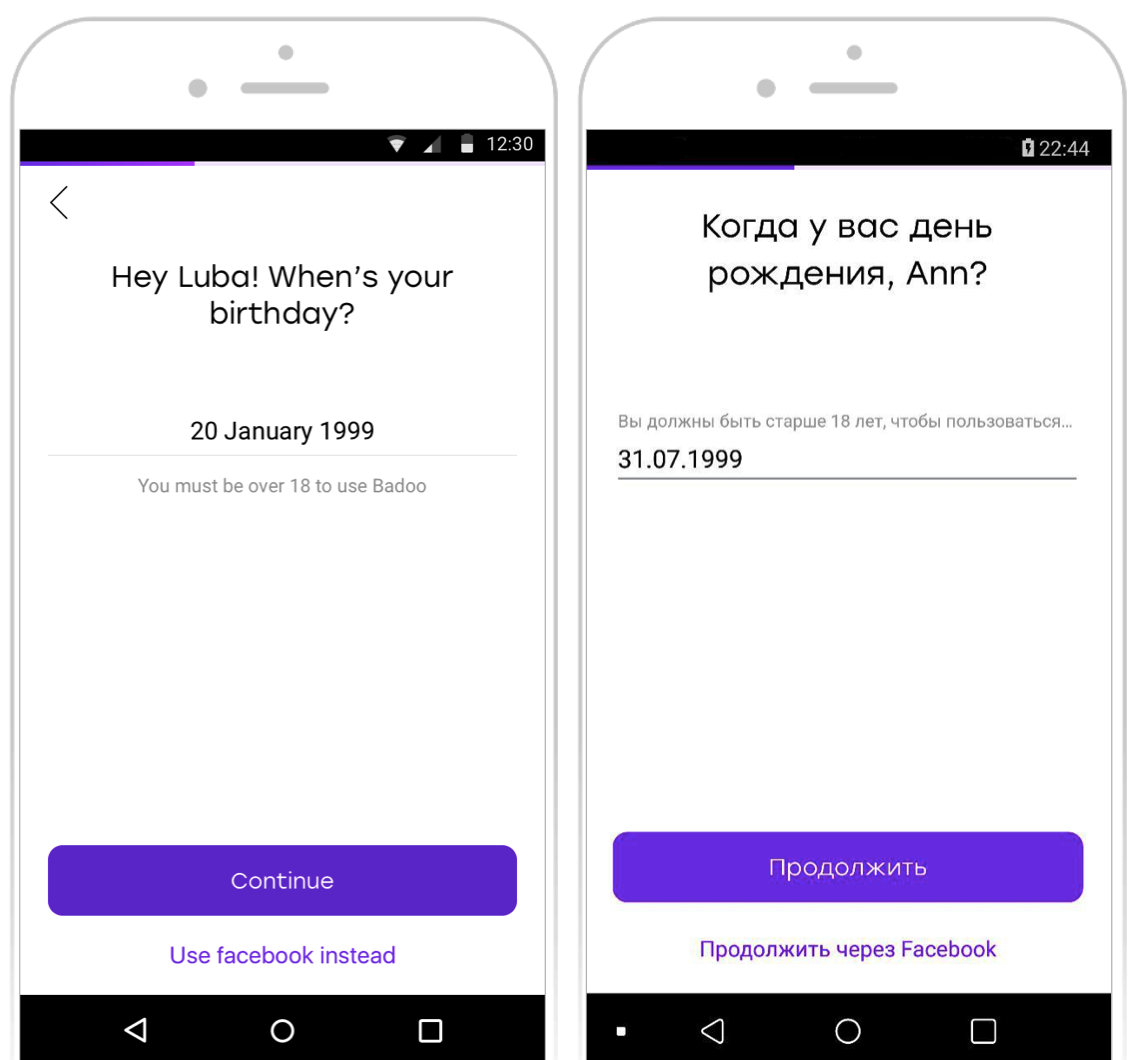
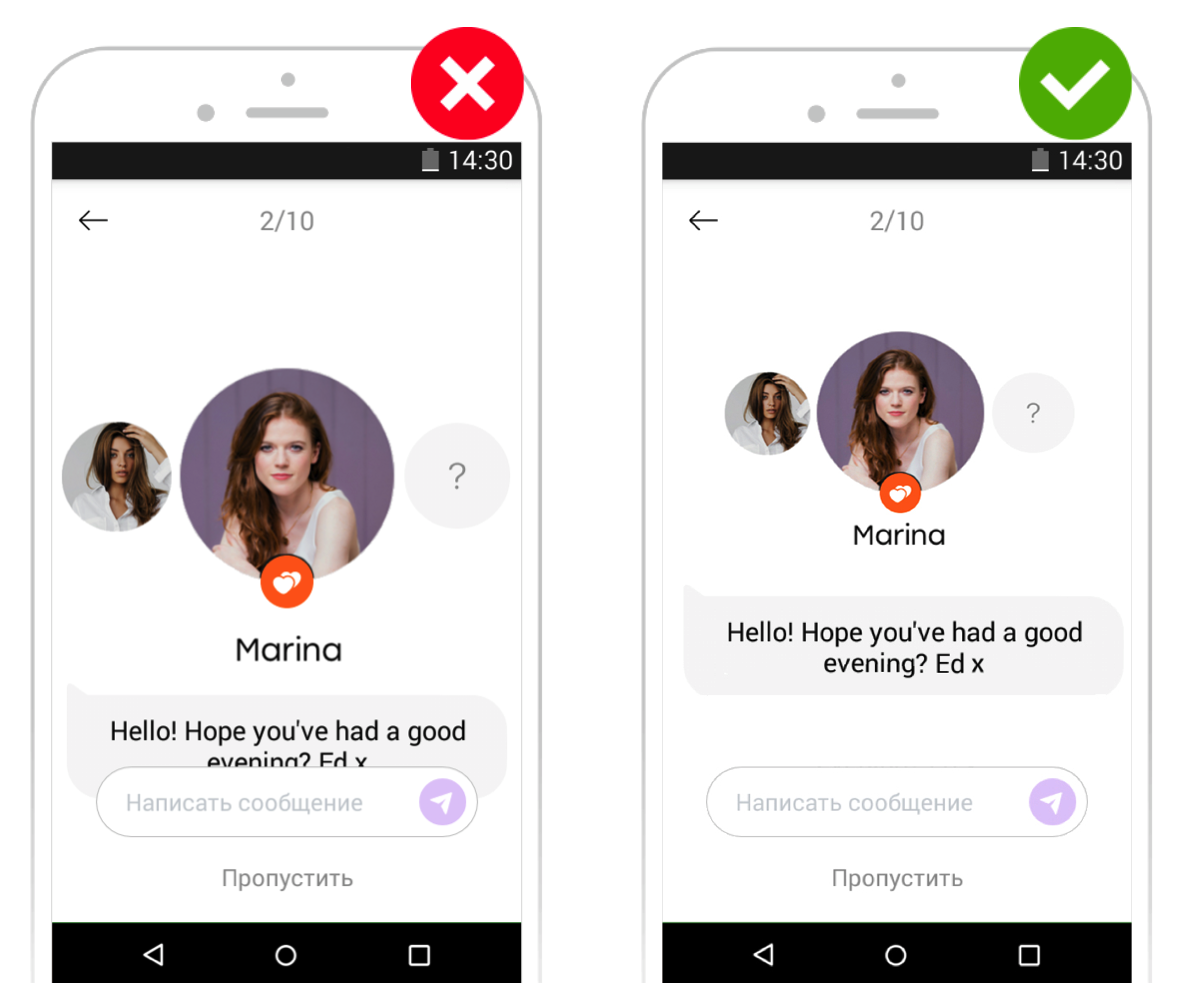
Ещё один пример из жизни. Задача заключалась в обновлении экрана ввода даты рождения пользователя. Слева — дизайн, а справа — прототип от разработчика.

Компонент выбора даты уже был написан для каких-до других фич, и разработчик просто использовал его, тогда как дизайнер специально нарисовал совершенно новый компонент, чтобы пользователю стало удобнее регистрироваться в приложении, а именно вводить дату рождения.
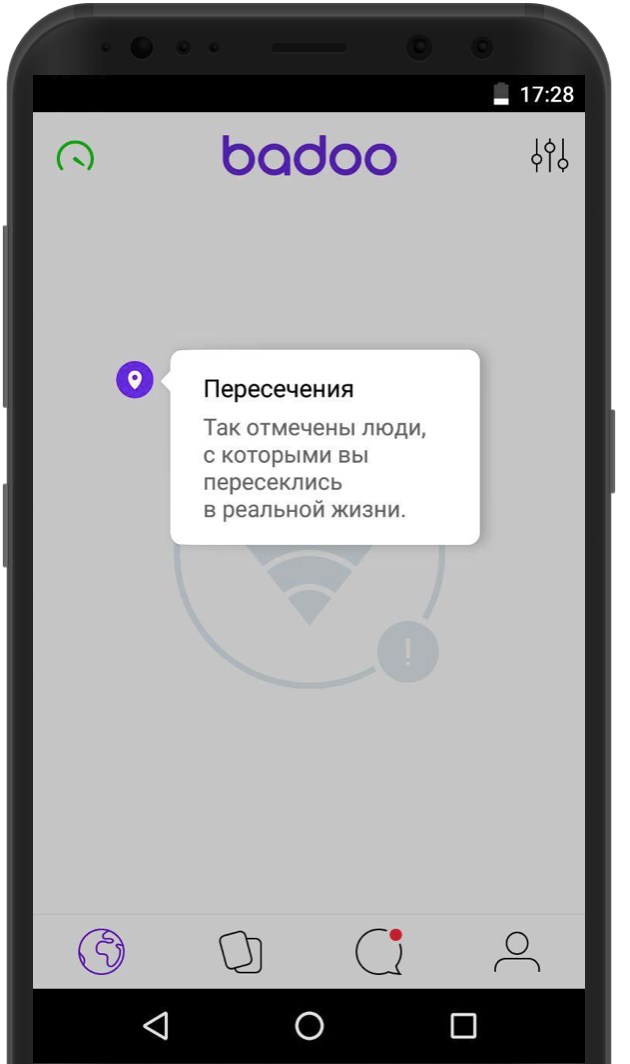
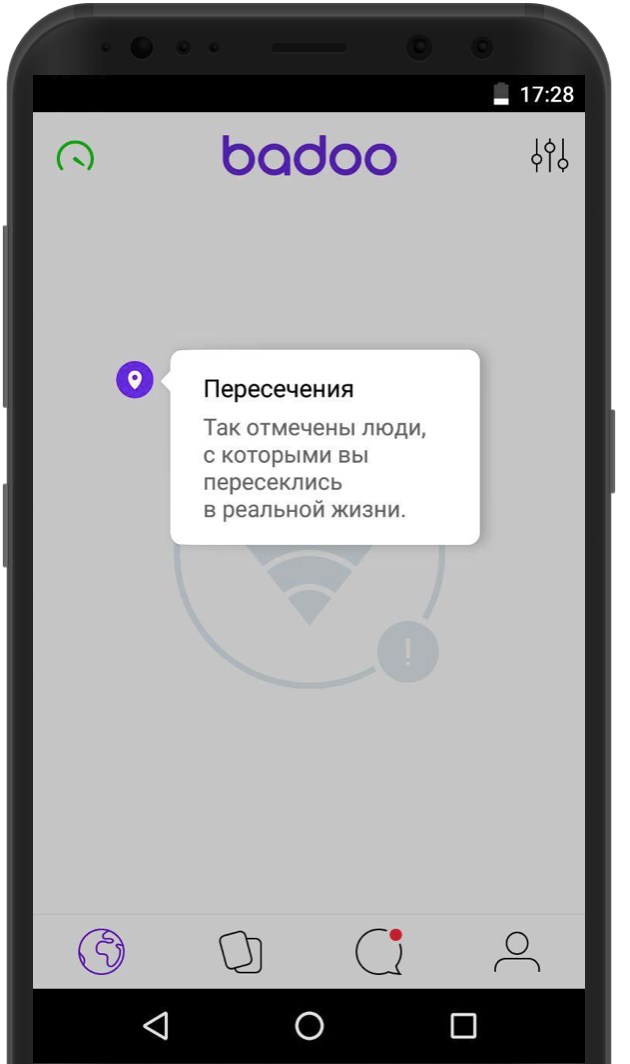
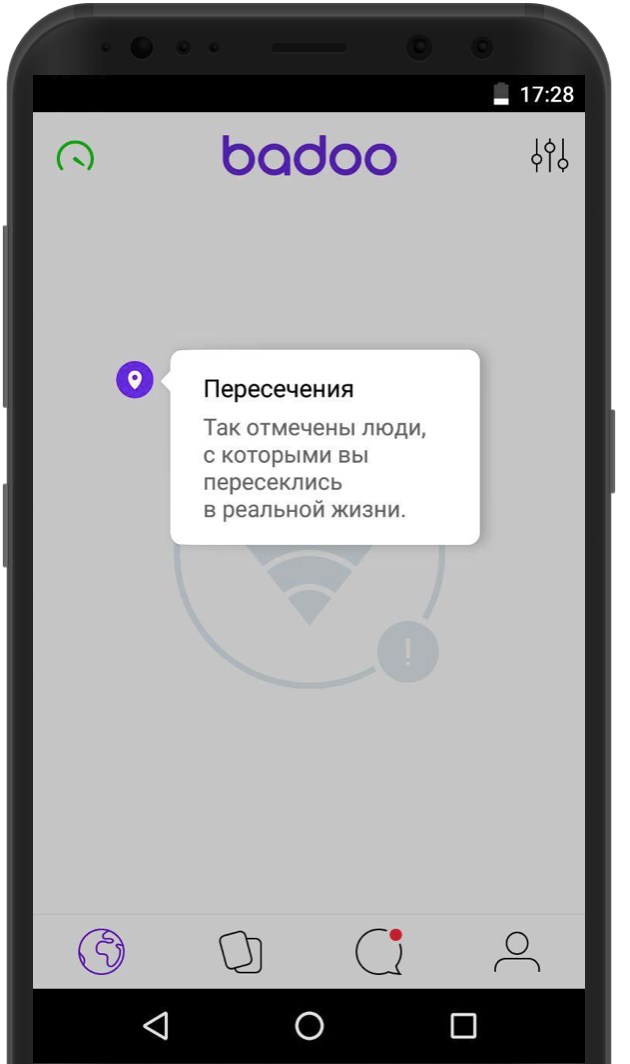
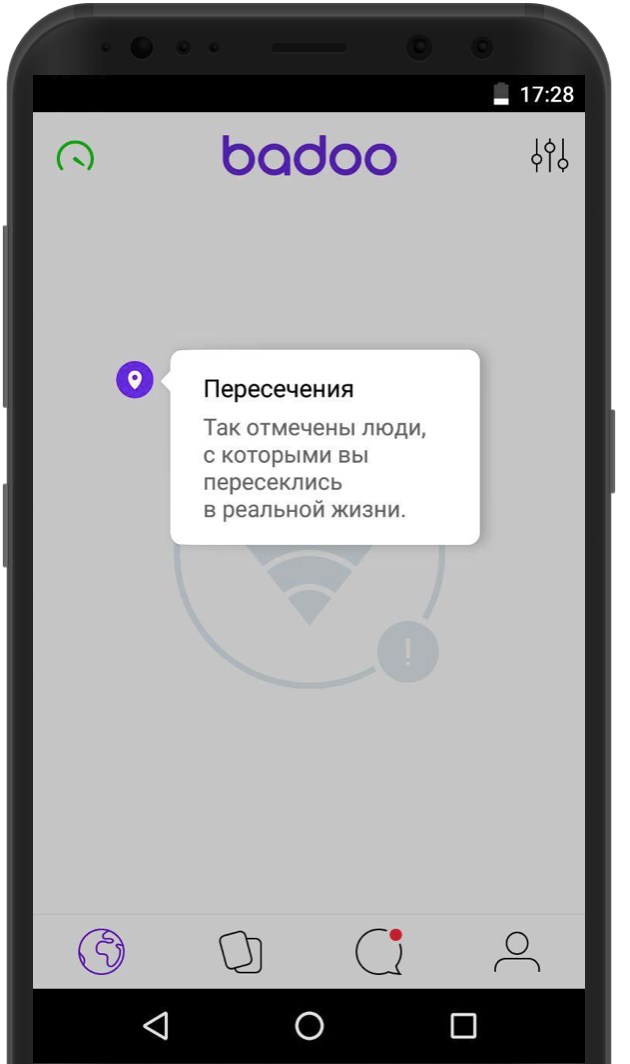
На третьем месте по популярности стоят пробелы в документации или вопросы к продакт-менеджеру. Например, я тестировала фичу с подсказками для новых пользователей о предназначении разных элементов интерфейса. На картинке слева — макет из документации, а на картинке справа — то, что происходило в случае обрыва соединения с интернетом.

В случае обрыва соединения появлялся так называемый zero case, то есть экран, сообщающий пользователю о том, что связи нет. Про него довольно часто забывают, и в этом случае на нём продолжала отображаться подсказка, но эта ситуация не была отражена в документации к новой фиче.
Самой редкой (но в то же время регулярной) причиной возникновения ошибок в интерфейсах являются обновления ОС или прошивок от производителей.
Например, в Android 9 я стала похожа на персонажа Ghost in the Shell, потому что после появления «чёлки» фотографии пользователей стали выглядеть как-то так:

И проблемы были не только с UX. Также мы столкнулись с кейсом, когда in-app-уведомления стали в некоторых случаях показываться под этой «чёлкой».
Бывают ли случаи, когда не нужно фокусироваться на этих незначительных ошибках в интерфейсе? Конечно, да: если вы делаете MVP, то есть минимально жизнеспособный продукт, и ваша цель — узнать, понравится ли пользователю идея в целом.
Согласитесь, в этом случае тратить время на устранение мельчайших багов смысла нет: неизвестно, окупится ли это. Однако никто не может гарантировать, что новая фича не понравилась пользователю именно потому, что сделана на 80%, а не на 100%. В этом случае критичность ошибок определяется продакт-менеджером. Главное — не забыть обо всех этих незначительных проблемах и устранить их на следующем этапе, когда уже ясно, что проект понравился пользователю и он перешёл из MVP на стадию дальнейшей разработки.
Как избавиться от перечисленных выше причин возникновения интерфейсных ошибок, какие методы использовать? Давайте пробежимся по основным методам и приёмам, которые мы используем в Badoo. Начнём с самых трудоёмких.
Мы в Badoo сделали свою единую дизайн-систему Cosmos, которая упростила взаимодействие дизайнеров и разработчиков и значительно ускорила процесс разработки.

Говоря простым языком, дизайн-система даёт ответы на все вопросы о том, что может происходить с тем или иным компонентом интерфейса: какие состояния он может иметь, как выглядит в зависимости от длины текста и так далее. На картинке выше это показано на примере компонента «Кнопка». Когда есть дизайн-система, не нужно отрисовывать детализированные макеты для новых фич на все случаи жизни.
Разработка дизайн-системы — это выбор больших корпораций со множеством продуктов и сложных интерфейсов на разных платформах, например Google с её Material Design. На разработку такой системы придётся потратиться, зато в будущем она поможет избежать большого количества проблем.
Что делать, если нет времени на разработку дизайн-системы или у вас небольшое приложение, не требующее применения таких сложных методов? Можно написать небольшие библиотеки с компонентами или краткую документацию, то есть описать существующие в компании принципы в простых внутренних гайдлайнах или справке.
Подробнее о Cosmos читайте в цикле статей м��его коллеги Кристиано Растрелли и по ссылкам в конце статьи.
Популярность инструментов визуального тестирования только растёт, как и количество решений на рынке. Об использовании VRT-тестирования у нас в компании можно послушать в докладе моего коллеги Карла Кроуфорда на CodeFest. Однако на этом мы не остановились, поскольку хотели не только сравнивать снимки, но и хранить пользовательские сценарии. Так что мы пошли дальше и сделали свой кросс-платформенный инструмент LiveShots.

LiveShots умеет намного больше: он позволяет сравнивать интерфейсы наших приложений не только между версиями, но и между платформами iOS и Android. Работает он на основе наших автотестов и собирает пользовательские сценарии с поддержкой различных языков, так что даже минимальные изменения в интерфейсе не остаются незамеченными. Более подробно о LiveShots можно узнать из доклада моего коллеги Саши Баяндина.
Переходим к более просто реализуемым инструментам и методам. В решении проблем фрагментации и особенностей прошивок различных производителей мобильных устройств очень помогает грамотно собранный тестовый стенд. Как вы думаете, сколько мобильных устройств нужно для качественного тестирования и поиска проблем, связанных с фрагментацией? Чтобы не потратить на тестирование на разных устройствах кучу времени и при этом найти самые частые проблемы ваших пользователей, достаточно пяти–шести устройств (например, на платформе Android). Подробнее о том, как выбирать устройства для тестового стенда, можно почитать в моей статье на Хабре.
Существует много интересных вспомогательных приложений для тестирования и поиска проблем в интерфейсах. Разработчики ОС регулярно добавляют такие инструменты прямо в раздел настроек устройства (см. Developer options). Среди самых полезных, на мой взгляд, отображение нажатий Show taps и границ элементов Show layout bounds.

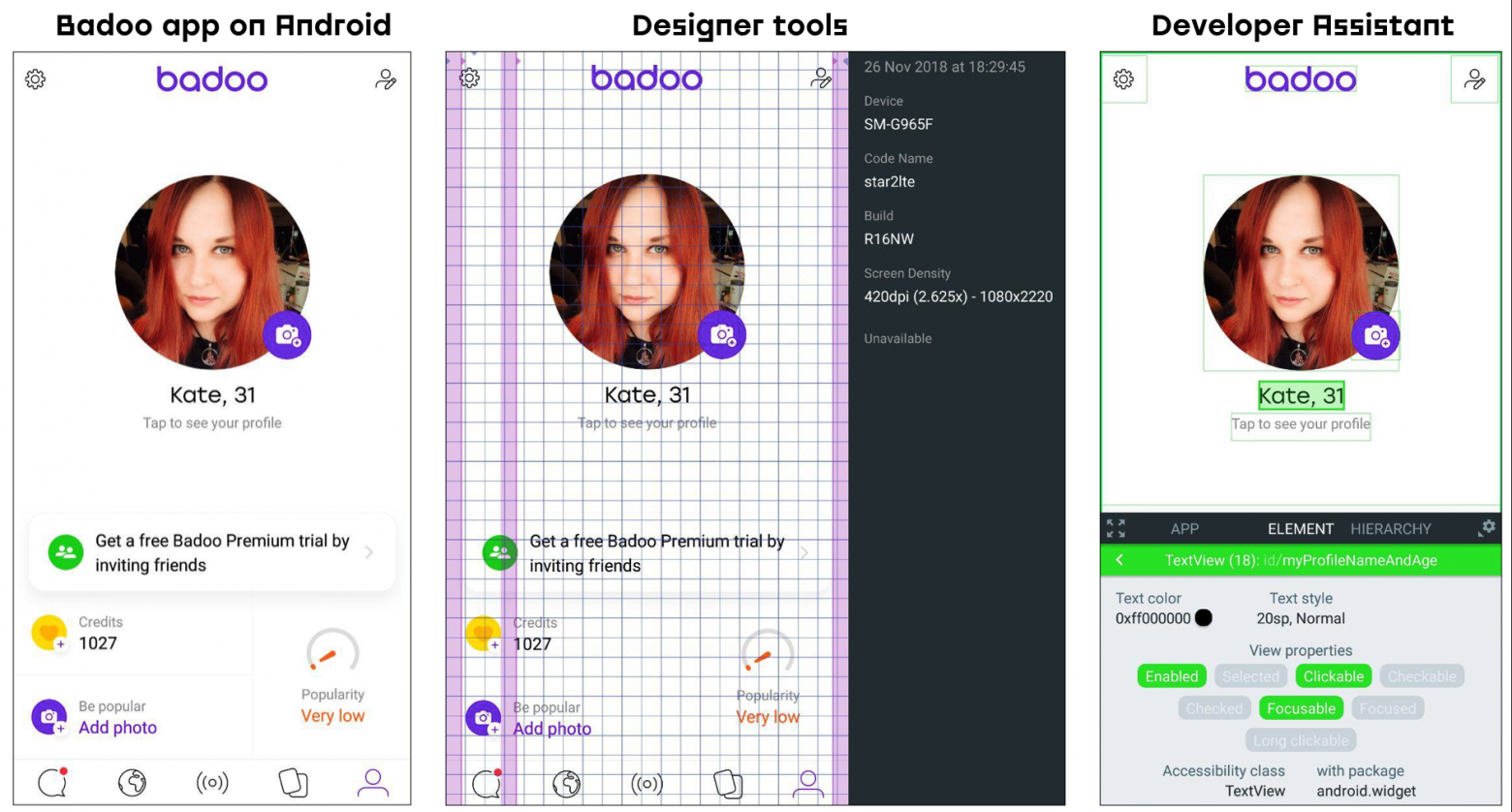
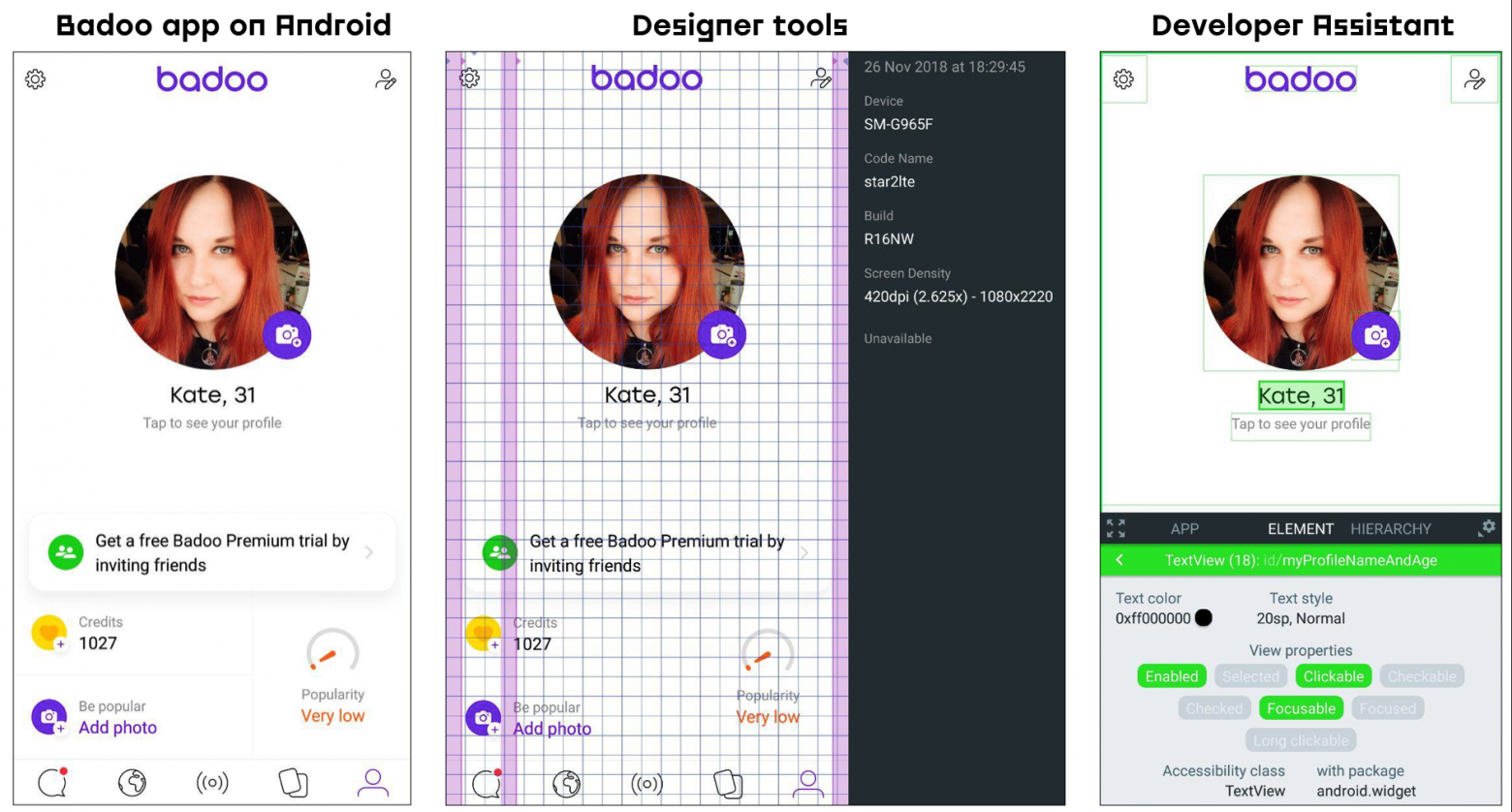
Из приложений могу порекомендовать Developer assistant, которое, как портативный Layout inspector, показывает детальную информацию об элементах интерфейса, например размеры и цвета шрифтов, и Designer tools c возможностью делать скриншоты с детальной информацией о модели девайса, разрешении экрана, чтобы удобно было прикладывать их к баг-репортам или даже где-то хранить.
Казалось бы, очевидный метод. Однако о чём говорить на встрече? О повторяющихся ошибках — потому что это указывает на то, что участники процесса по-разному видят свои обязанности и задачи. Каждая проблема, с которой вы столкнулись несколько раз, требует обязательного разбора со всеми к ней причастными сотрудниками.
На конференции, где я выступала с докладом, мне задавали вопросы о том, что делать, если никто не хочет брать на себя ответственность за мелкие интерфейсные проблемы, то есть все участники процесса показывают друг на друга пальцем: тестировщик говорит, что проверять интерфейс — задача дизайнера, разработчик — что продакт-менеджера всё устроило, когда он ему показывал прототип, а дизайнер вообще не понимает, почему в конечном итоге продукт так отличается от созданного им макета. Лучшее решение — разрешать все недопонимания, то есть собираться и работать над усовершенствованием процесса, обсуждать и уточнять сферы ответственности всех участников разработки, а не тратить время на отлавливание одних и тех же ошибок.
Ещё один простой метод, о котором сказано уже очень много, — догфудинг, то есть использование внутри компании собственных продуктов. Об этом обожают рассказывать представители таких больших компаний, как Facebook: конечно, когда 20 000 сотрудников сами смотрят свой продукт, армия тестировщиков не сильно-то и нужна. На самом деле, самое важное в том, что догфудинг помогает лучше знать собственный продукт и понимать потребности пользователя. Так что не стоит его недооценивать.
На основании проанализированных проблем я составила чек-лист, который поможет быстро пробежаться по новой фиче или целому новому приложению и сэкономить время на восстановлении в памяти узких мест в мобильных приложениях, то есть там, где чаще всего встречаются интерфейсные ошибки и проблемы юзабилити. Этот чек-лист будет особенно полезен, если вы дополните его своей спецификой на основе самых частых багов, встречающихся в вашем проекте. Давайте его разберём.
Тут будут достаточно простые примеры из моей практики:

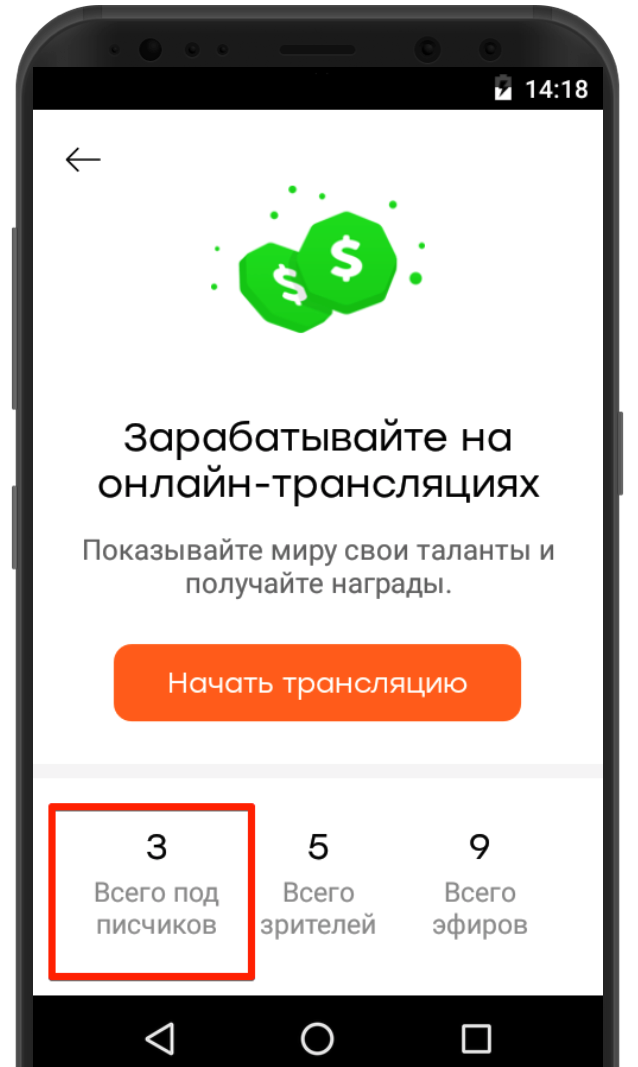
Названия кнопок не должны быть слишком длинными. Это правило верно для любого языка.

Даже гайдлайны Google говорят, что если какой-то экран грузится дольше трёх секунд, то нужно уведомить пользователя о том, что происходит загрузка, например, показав какую-нибудь анимашку. Аналогично и с другими «тяжёлыми» элементами — видео и фото.

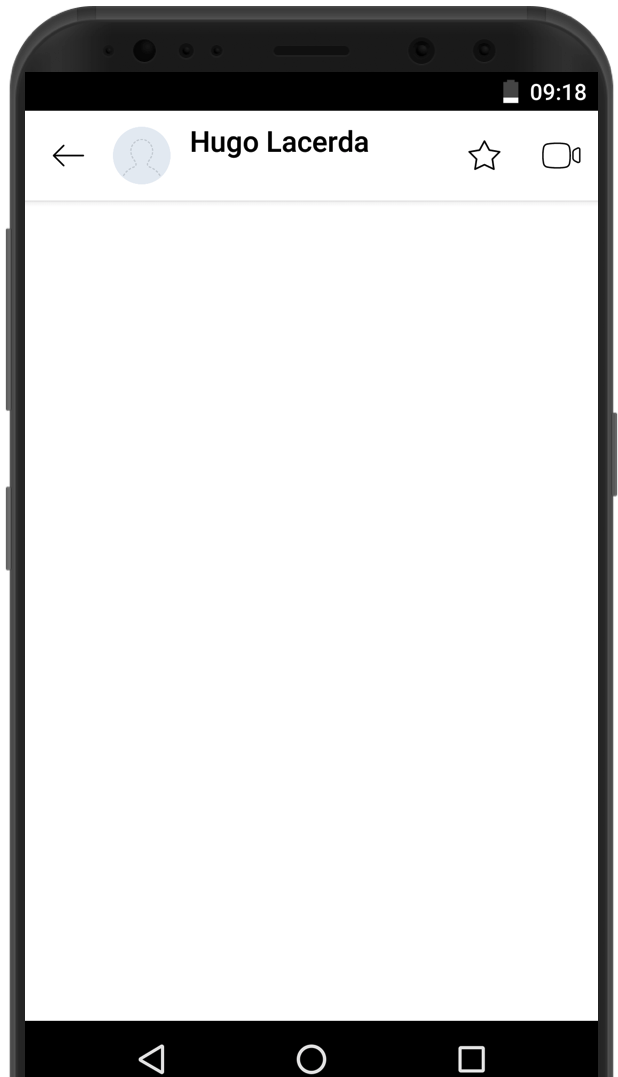
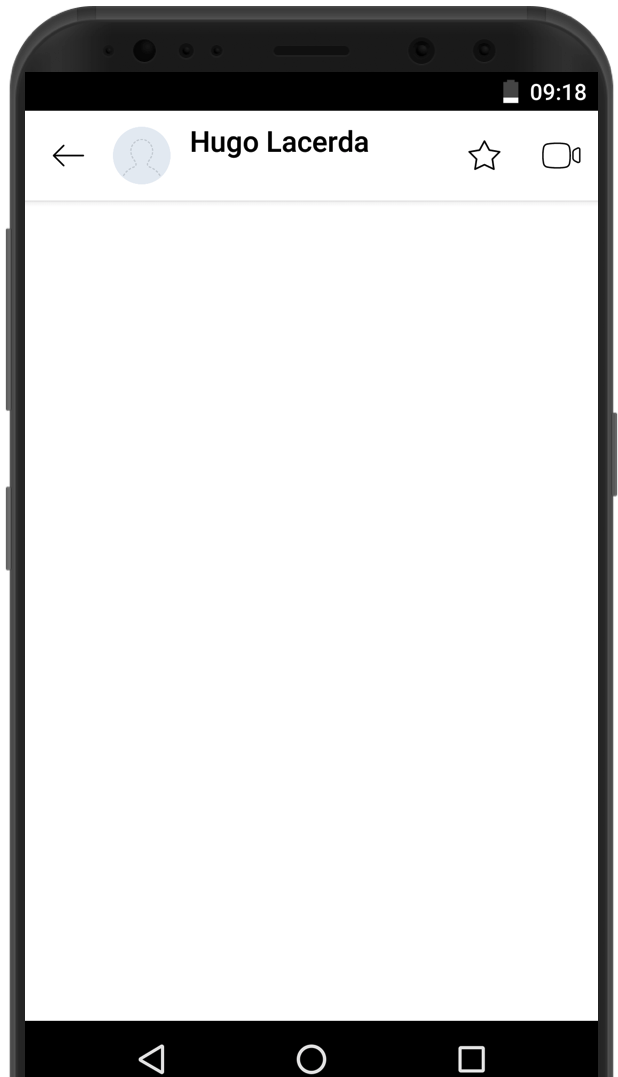
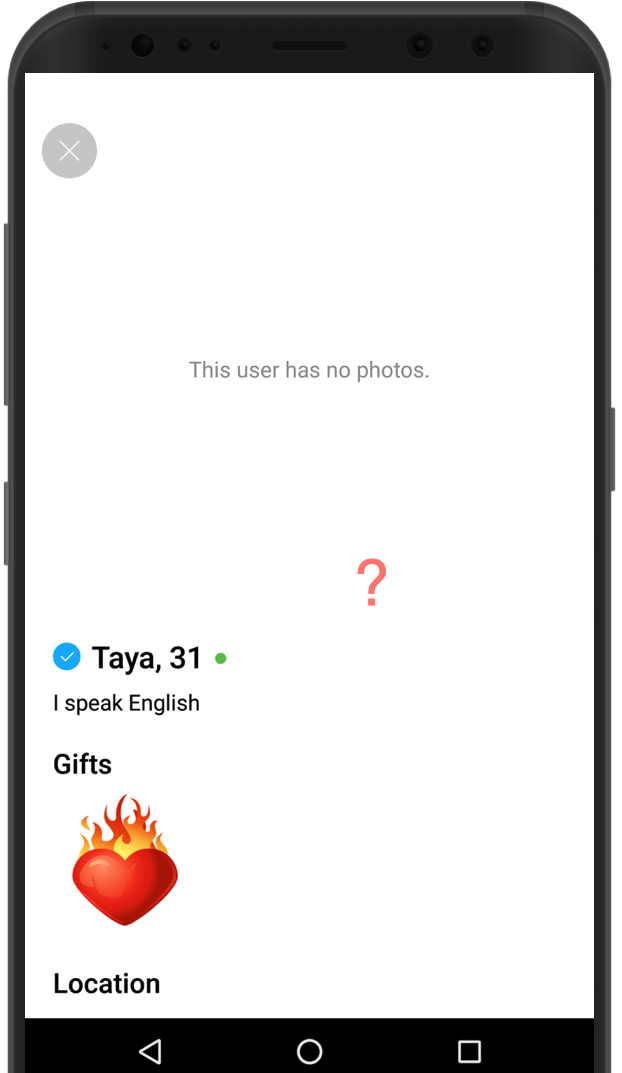
Важно, чтобы в случае отсутствия данных, например, у нового пользователя, у которого нет входящих сообщений, вместо белых пустых страниц показывался какой-то текст, объясняющий, что происходит и как продолжить работу с приложением.

Важно, чтобы кнопки реагировали на нажатие и было понятно, почему они неактивны, если это так.

Это очень болезненный момент, так как невозможно предусмотреть всевозможную фрагментацию, но тестовый стенд в этом очень поможет.

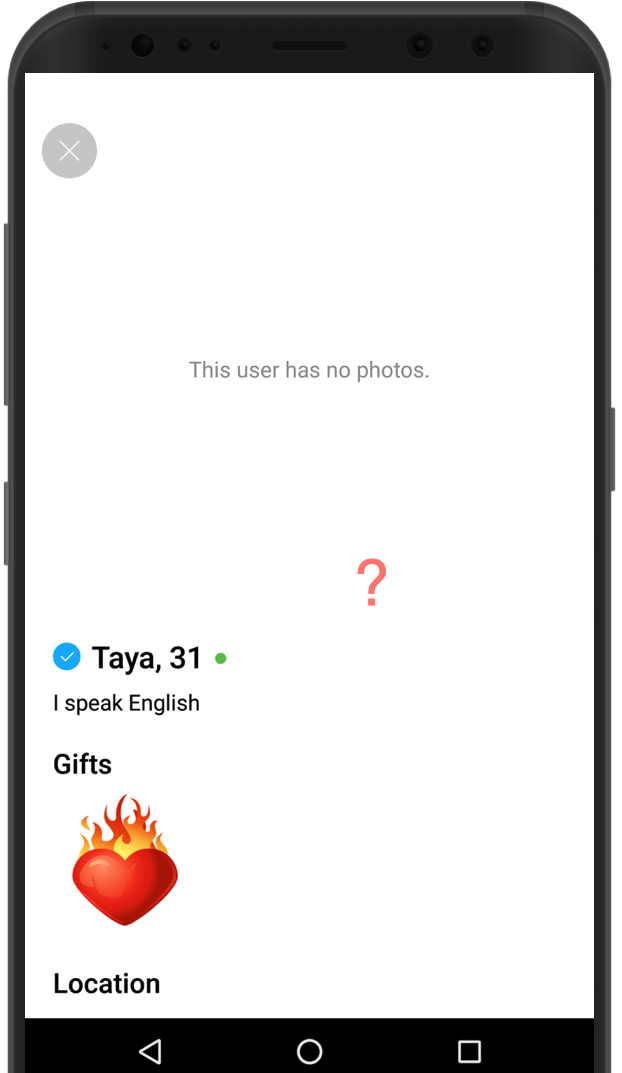
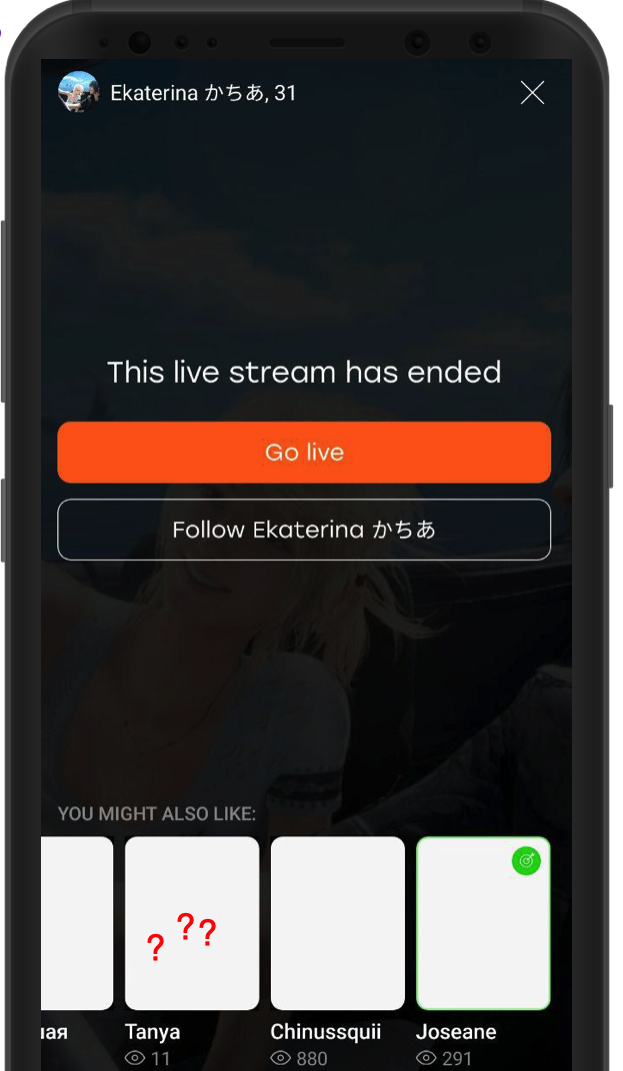
Опять же, не показывать пользователю белый экран в случае отсутствия изображения и информации, а объяснить, что изображение или секция отсутствует.

Здесь всё аналогично примеру с подсказками пользователю, который я приводила выше.

Обязательно информировать пользователя об обрыве соединения, потому что в данном случае недостаточно просто показать индикатор загрузки.

Без комментариев, см. картинку.

На маленьком экране не всегда достаточно места, так что вся верстка может поехать из-за неоптимизированных изображений.
Хорошо бы вести список проблем, которые возникали в приложении после обновления ОС, чтобы многократно не совершать одни и те же ошибки из-за этих изменений.
Аналогично: хорошо бы вести список проблем, которые возникали в приложении на разных девайсах, и проверять, как новая фича ведёт себя в похожих условиях.
Лучше отказаться от анимации и заменить её на статичную картинку для слабых устройств с небольшим разрешением экрана.
Итак, ваш чек-лист может выглядеть так:

В какой момент использовать этот чек-лист и когда легче всего предотвращать баги? Когда фича только переходит на стадию разработки и появляются первые вопросы, потому что на этапе тестирования задавать вопросы уже поздно.
Хорошо бы иметь в виду этот чек-лист ещё на этапе разработки — он поможет разработчикам учесть все тонкости при проектировании интерфейса мобильного приложения, а также сэкономит время тестировщиков на этапе контроля качества.
Давайте подытожим, какие методы могут помочь уменьшить количество интерфейсных проблем в ваших продуктах:

За четыре года работы в Badoo из более чем тысячи багов, которые я встретила, примерно 20% были связаны с UI и UX. Треть из них незначительны в масштабах продукта, но тем не менее требуют ресурсов на обработку, ведь они напрямую влияют на лояльность пользователя. Такие баги реально отловить только вручную. Плюс ко всему они часто встречаются только на определённых устройствах в определённых условиях.
Можно ли предотвратить эти баги ещё на этапе проектирования новой функциональности и избежать переработки интерфейсов после тестирования? Мой ответ — да!
В этой статье на примерах из своего опыта я расскажу, как сделать процесс тестирования менее рутинным и перестать заводить одни и те же баги, покажу наиболее распространённые ошибки в разработке интерфейсов мобильных приложений на платформе Android и поясню, откуда они чаще всего берутся. Статья написана по мотивам моего доклада на конференции Heisenbug, видео можно посмотреть здесь.
Никому не нравится искать, а тем более исправлять вот такие интерфейсные ошибки:

А как неприятно пользователям работать с приложениями, полными мелких интерфейсных проблем, за которые цепляется глаз! Часто эти проблемы ещё и повторяются от фичи к фиче и вместе с компонентами наследуются новыми продуктами.
Мы в Badoo тоже столкнулись с такой ситуацией. Процесс разработки был построен таким образом, чтобы избежать подобного. Однако интерфейсные проблемы всё равно периодически возникали.

У нас идея становится новой фичей, пройдя множество этапов. Причём одним из важнейших в поиске и предотвращении интерфейсных проблем является не тестирование на этапе контроля качества, как может показаться, а ревью. На этом этапе продакт-менеджер и дизайнер смотрят на свеженький прототип фичи или целого приложения и оценивают, это ли они хотели получить и всё ли им нравится. Это один из самых полезных методов, который помогает находить интерфейсные проблемы. Обязательно включайте его в работу: ревью поможет сэкономить огромное количество времени всем участникам процесса.
Однако этого недостаточно. Несмотря на то, что у нас есть ревью, порядка 20% своего времени я тратила на описание незначительных интерфейсных ошибок и неудобств. Что же это за проблемы?
Самые популярные причины возникновения UI/UX-багов
Проанализировав проблемы, которые мы с командой Android-разработки обнаруживали чаще всего в течение последних четырёх лет, мне удалось выявить четыре основные причины их возникновения:

Пойдём по порядку и начнём с наиболее популярной проблемы.
1. Сферический макет в вакууме
Больше половины обнаруженных нами ошибок были вызваны ситуацией, когда макет, созданный дизайнером, не отвечал на огромное количество вопросов, которые возникают у разработчика в процессе создания прототипа.
Давайте рассмотрим пример из моего опыта. На картинке слева — макет от дизайнера, на картинке справа — первая итерация прототипа.

В прототипе мы видим очень «красивые» данные, и непонятно, что делать, если у контакта пользователя в записной книжке длинное имя или нет фотографии. Отрисовать макеты на все случаи жизни — задача трудоёмкая: чтобы дополнить картину, нужно обсудить все узкие места, иначе они могут всплыть только на этапе тестирования.
2. Недооценка важности дизайна
На втором месте находятся ситуации, когда разработчик проигнорировал дизайн и сделал что-то по-своему, без оглядки на макет.
Ещё один пример из жизни. Задача заключалась в обновлении экрана ввода даты рождения пользователя. Слева — дизайн, а справа — прототип от разработчика.

Компонент выбора даты уже был написан для каких-до других фич, и разработчик просто использовал его, тогда как дизайнер специально нарисовал совершенно новый компонент, чтобы пользователю стало удобнее регистрироваться в приложении, а именно вводить дату рождения.
3. Пробелы в документации
На третьем месте по популярности стоят пробелы в документации или вопросы к продакт-менеджеру. Например, я тестировала фичу с подсказками для новых пользователей о предназначении разных элементов интерфейса. На картинке слева — макет из документации, а на картинке справа — то, что происходило в случае обрыва соединения с интернетом.

В случае обрыва соединения появлялся так называемый zero case, то есть экран, сообщающий пользователю о том, что связи нет. Про него довольно часто забывают, и в этом случае на нём продолжала отображаться подсказка, но эта ситуация не была отражена в документации к новой фиче.
4. Особенности ОС Android и прошивок
Самой редкой (но в то же время регулярной) причиной возникновения ошибок в интерфейсах являются обновления ОС или прошивок от производителей.
Например, в Android 9 я стала похожа на персонажа Ghost in the Shell, потому что после появления «чёлки» фотографии пользователей стали выглядеть как-то так:

И проблемы были не только с UX. Также мы столкнулись с кейсом, когда in-app-уведомления стали в некоторых случаях показываться под этой «чёлкой».
Когда ошибки в UX/UI допустимы
Бывают ли случаи, когда не нужно фокусироваться на этих незначительных ошибках в интерфейсе? Конечно, да: если вы делаете MVP, то есть минимально жизнеспособный продукт, и ваша цель — узнать, понравится ли пользователю идея в целом.
Согласитесь, в этом случае тратить время на устранение мельчайших багов смысла нет: неизвестно, окупится ли это. Однако никто не может гарантировать, что новая фича не понравилась пользователю именно потому, что сделана на 80%, а не на 100%. В этом случае критичность ошибок определяется продакт-менеджером. Главное — не забыть обо всех этих незначительных проблемах и устранить их на следующем этапе, когда уже ясно, что проект понравился пользователю и он перешёл из MVP на стадию дальнейшей разработки.
Что же со всем этим делать?
Как избавиться от перечисленных выше причин возникновения интерфейсных ошибок, какие методы использовать? Давайте пробежимся по основным методам и приёмам, которые мы используем в Badoo. Начнём с самых трудоёмких.
1. Создать свою дизайн-систему
Мы в Badoo сделали свою единую дизайн-систему Cosmos, которая упростила взаимодействие дизайнеров и разработчиков и значительно ускорила процесс разработки.

Говоря простым языком, дизайн-система даёт ответы на все вопросы о том, что может происходить с тем или иным компонентом интерфейса: какие состояния он может иметь, как выглядит в зависимости от длины текста и так далее. На картинке выше это показано на примере компонента «Кнопка». Когда есть дизайн-система, не нужно отрисовывать детализированные макеты для новых фич на все случаи жизни.
Разработка дизайн-системы — это выбор больших корпораций со множеством продуктов и сложных интерфейсов на разных платформах, например Google с её Material Design. На разработку такой системы придётся потратиться, зато в будущем она поможет избежать большого количества проблем.
Что делать, если нет времени на разработку дизайн-системы или у вас небольшое приложение, не требующее применения таких сложных методов? Можно написать небольшие библиотеки с компонентами или краткую документацию, то есть описать существующие в компании принципы в простых внутренних гайдлайнах или справке.
Подробнее о Cosmos читайте в цикле статей м��его коллеги Кристиано Растрелли и по ссылкам в конце статьи.
2. Использовать инструменты визуального тестирования
Популярность инструментов визуального тестирования только растёт, как и количество решений на рынке. Об использовании VRT-тестирования у нас в компании можно послушать в докладе моего коллеги Карла Кроуфорда на CodeFest. Однако на этом мы не остановились, поскольку хотели не только сравнивать снимки, но и хранить пользовательские сценарии. Так что мы пошли дальше и сделали свой кросс-платформенный инструмент LiveShots.

LiveShots умеет намного больше: он позволяет сравнивать интерфейсы наших приложений не только между версиями, но и между платформами iOS и Android. Работает он на основе наших автотестов и собирает пользовательские сценарии с поддержкой различных языков, так что даже минимальные изменения в интерфейсе не остаются незамеченными. Более подробно о LiveShots можно узнать из доклада моего коллеги Саши Баяндина.
3. Собрать хороший тестовый стенд
Переходим к более просто реализуемым инструментам и методам. В решении проблем фрагментации и особенностей прошивок различных производителей мобильных устройств очень помогает грамотно собранный тестовый стенд. Как вы думаете, сколько мобильных устройств нужно для качественного тестирования и поиска проблем, связанных с фрагментацией? Чтобы не потратить на тестирование на разных устройствах кучу времени и при этом найти самые частые проблемы ваших пользователей, достаточно пяти–шести устройств (например, на платформе Android). Подробнее о том, как выбирать устройства для тестового стенда, можно почитать в моей статье на Хабре.
4. Использовать вспомогательные инструменты
Существует много интересных вспомогательных приложений для тестирования и поиска проблем в интерфейсах. Разработчики ОС регулярно добавляют такие инструменты прямо в раздел настроек устройства (см. Developer options). Среди самых полезных, на мой взгляд, отображение нажатий Show taps и границ элементов Show layout bounds.

Из приложений могу порекомендовать Developer assistant, которое, как портативный Layout inspector, показывает детальную информацию об элементах интерфейса, например размеры и цвета шрифтов, и Designer tools c возможностью делать скриншоты с детальной информацией о модели девайса, разрешении экрана, чтобы удобно было прикладывать их к баг-репортам или даже где-то хранить.
5. Чаще встречаться
Казалось бы, очевидный метод. Однако о чём говорить на встрече? О повторяющихся ошибках — потому что это указывает на то, что участники процесса по-разному видят свои обязанности и задачи. Каждая проблема, с которой вы столкнулись несколько раз, требует обязательного разбора со всеми к ней причастными сотрудниками.
На конференции, где я выступала с докладом, мне задавали вопросы о том, что делать, если никто не хочет брать на себя ответственность за мелкие интерфейсные проблемы, то есть все участники процесса показывают друг на друга пальцем: тестировщик говорит, что проверять интерфейс — задача дизайнера, разработчик — что продакт-менеджера всё устроило, когда он ему показывал прототип, а дизайнер вообще не понимает, почему в конечном итоге продукт так отличается от созданного им макета. Лучшее решение — разрешать все недопонимания, то есть собираться и работать над усовершенствованием процесса, обсуждать и уточнять сферы ответственности всех участников разработки, а не тратить время на отлавливание одних и тех же ошибок.
6. Догфудить
Ещё один простой метод, о котором сказано уже очень много, — догфудинг, то есть использование внутри компании собственных продуктов. Об этом обожают рассказывать представители таких больших компаний, как Facebook: конечно, когда 20 000 сотрудников сами смотрят свой продукт, армия тестировщиков не сильно-то и нужна. На самом деле, самое важное в том, что догфудинг помогает лучше знать собственный продукт и понимать потребности пользователя. Так что не стоит его недооценивать.
7. Написать чек-листы
На основании проанализированных проблем я составила чек-лист, который поможет быстро пробежаться по новой фиче или целому новому приложению и сэкономить время на восстановлении в памяти узких мест в мобильных приложениях, то есть там, где чаще всего встречаются интерфейсные ошибки и проблемы юзабилити. Этот чек-лист будет особенно полезен, если вы дополните его своей спецификой на основе самых частых багов, встречающихся в вашем проекте. Давайте его разберём.
Тут будут достаточно простые примеры из моей практики:

- проверяем все тексты;
Названия кнопок не должны быть слишком длинными. Это правило верно для любого языка.

- проверяем, есть ли индикаторы загрузки (progress bars);
Даже гайдлайны Google говорят, что если какой-то экран грузится дольше трёх секунд, то нужно уведомить пользователя о том, что происходит загрузка, например, показав какую-нибудь анимашку. Аналогично и с другими «тяжёлыми» элементами — видео и фото.

- проверяем, что показывается при отсутствии данных (zero cases);
Важно, чтобы в случае отсутствия данных, например, у нового пользователя, у которого нет входящих сообщений, вместо белых пустых страниц показывался какой-то текст, объясняющий, что происходит и как продолжить работу с приложением.

- проверяем кнопки и их состояния;
Важно, чтобы кнопки реагировали на нажатие и было понятно, почему они неактивны, если это так.

- сверяем отступы и выравнивания с макетом;
Это очень болезненный момент, так как невозможно предусмотреть всевозможную фрагментацию, но тестовый стенд в этом очень поможет.

- проверяем, есть ли плейсхолдеры в случае отсутствия изображений;
Опять же, не показывать пользователю белый экран в случае отсутствия изображения и информации, а объяснить, что изображение или секция отсутствует.

- проверяем взаимодействие старой функциональности с новой;
Здесь всё аналогично примеру с подсказками пользователю, который я приводила выше.

- работа �� режиме офлайн;
Обязательно информировать пользователя об обрыве соединения, потому что в данном случае недостаточно просто показать индикатор загрузки.

- проверяем, как новые интерфейсы ведут себя на маленьких девайсах;
Без комментариев, см. картинку.

- проверяем, оптимизированы ли картинки под маленькие девайсы;
На маленьком экране не всегда достаточно места, так что вся верстка может поехать из-за неоптимизированных изображений.
- проверяем взаимодействие с разными версиями ОС;
Хорошо бы вести список проблем, которые возникали в приложении после обновления ОС, чтобы многократно не совершать одни и те же ошибки из-за этих изменений.
- проверяем взаимодействие с разными версиями прошивок;
Аналогично: хорошо бы вести список проблем, которые возникали в приложении на разных девайсах, и проверять, как новая фича ведёт себя в похожих условиях.
- проверяем работу анимации (особенно на маленьких и слабых девайсах);
Лучше отказаться от анимации и заменить её на статичную картинку для слабых устройств с небольшим разрешением экрана.
Итак, ваш чек-лист может выглядеть так:

В какой момент использовать этот чек-лист и когда легче всего предотвращать баги? Когда фича только переходит на стадию разработки и появляются первые вопросы, потому что на этапе тестирования задавать вопросы уже поздно.
Хорошо бы иметь в виду этот чек-лист ещё на этапе разработки — он поможет разработчикам учесть все тонкости при проектировании интерфейса мобильного приложения, а также сэкономит время тестировщиков на этапе контроля качества.
Выводы
Давайте подытожим, какие методы могут помочь уменьшить количество интерфейсных проблем в ваших продуктах:
- ревью прототипа с продакт-менеджером и дизайнером для каждой новой фичи;
- использование детальных чек-листов на основе самых популярных проблем, которые актуальны для вашего продукта, на этапе разработки или даже проектирования новых фич;
- анализ и обсуждение причин часто возникающих проблем при проектировании новых фич;
- догфудинг — использование и хорошее знание своего продукта;
- разработка собственной дизайн-системы или создание документа с гайдлайнами;
- внедрение инструментов визуального тестирования.
Полезные ссылки
- Цикл статей «From zero to Cosmos» о создании дизайн-системы Cosmos (in English):
https://badootech.badoo.com/from-zero-to-cosmos-part-1-2d080fe35bf2
- Доклады о внедрении дизайн-системы Cosmos в Badoo:
https://tech.badoo.com/ru/article/725/masshtabiruemyj-ui-vnedryaem-testiruem-uskoryaem/
https://tech.badoo.com/ru/article/607/kak-my-vnedrili-edinuyu-dizajn-sistemu/
- Доклад о Visual Regression Testing (in English):
https://2019.codefest.ru/lecture/1414)
- Доклад о LiveShots:
https://2019.codefest.ru/lecture/1447
- Моя статья о том, как подобрать девайсы для тестового стенда:
https://habr.com/company/badoo/blog/317964/
- Выступления Виталия Фридмана о влиянии UX на продукт:
https://www.youtube.com/watch?v=qnmY7-oGnwU&feature=youtu.be/
https://2018.heisenbug-piter.ru/talks/2018/spb/3zx0l1uelgac2asiscokki/
- Статистика Google по фрагментации на платформе Android:
https://developer.android.com/about/dashboards/
- Инструмент для создания удобных снимков экрана с возможностью наложения сетки:
https://play.google.com/store/apps/details?id=com.scheffsblend.designertools
- Инструмент для тестирования интерфейса на мобильном устройстве (к сожалению, платный):
https://play.google.com/store/apps/details?id=com.appsisle.developerassistant
- Библиотека для генерации и сравнивания снимков на Android:
https://github.com/facebook/screenshot-tests-for-android
- Библиотека для генерации и сравнивания снимков на iOS:
https://github.com/uber/ios-snapshot-test-case
- Инструменты визуального тестирования:
https://github.com/mojoaxel/awesome-regression-testing
