Понимание концепций рендера веб-страниц и измерение производительности рендера с помощью Chrome DevTools

Не важно, насколько хорош ваш сайт; если его загрузка занимает слишком много времени, никто не будет ждать, чтобы его увидеть. Если ваш сайт загружается более 3 секунд, есть большая вероятность, что вы потеряете часть посетителей. Но знаете ли вы, что можно значительно улучшить время загрузки своего веб-приложения, используя прогрессивный рендеринг? Прогрессивный рендеринг не только увеличивает скорость загрузки, но и решает некоторые серьёзные проблемы в методах рендеринга на стороне клиента и на стороне сервера. Чтобы лучше понять прогрессивный рендеринг, давайте посмотрим, как работает рендеринг на стороне клиента и на стороне сервера.
Рендеринг на стороне клиента
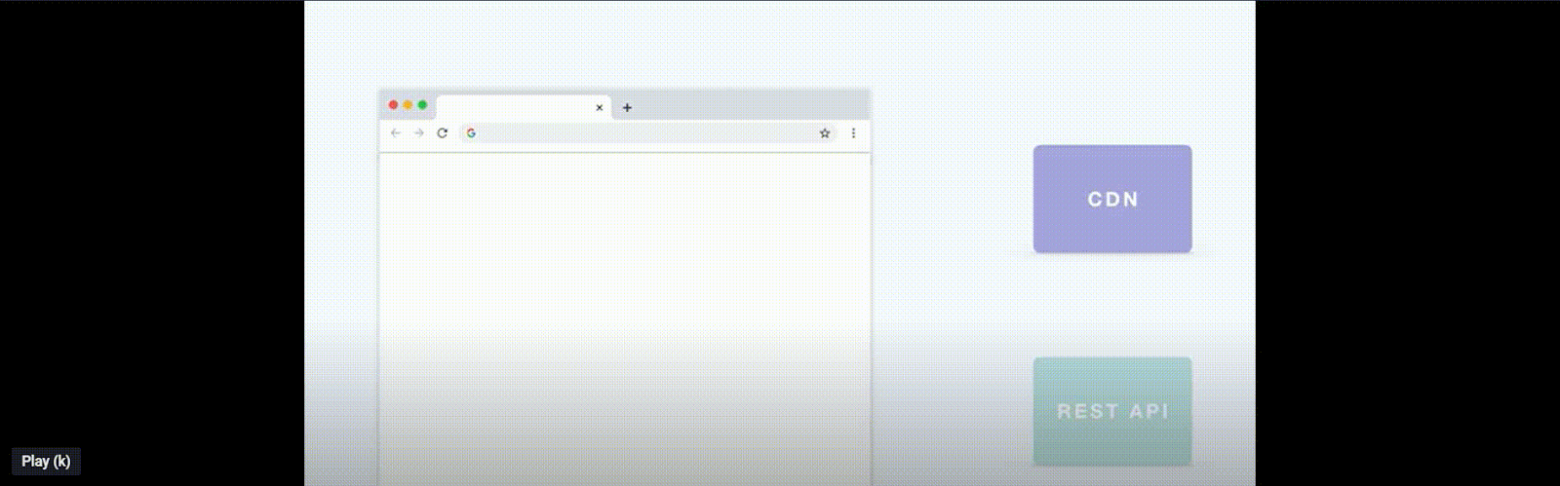
Рендеринг на стороне клиента (CSR) – это метод, при котором контент рендерится в браузере с помощью JavaScript. Вместо того чтобы получать весь контент из самого HTML-файла, сервер отправляет HTML с пустым body и тегами script, в которых содержатся ссылки на JavaScript-бандлы, с помощью которых браузер будет рендерить контент. Теперь давайте посмотрим, как происходит рендеринг страницы на стороне клиента:
- Когда пользователь переходит на веб-страницу, отправляется запрос на получение HTML-документа.
- Сервер отправляет HTML-код с пустым телом и тегами script для загрузки JS-бандлов.
- Браузер анализирует HTML и шлёт HTTP-запросы для получения JS-бандлов. В это время пользователь видит либо часть содержимого HTML, либо пустую страницу, либо индикатор загрузки.
- Только после того как основной JS-бандл получен и отрисован, пользователь видит реальный, значимый контент.
В CSR после загрузки JS контент будет загружаться асинхронно. Мы можем сначала загрузить критически важный контент, а затем второстепенный.

CSR имеет небольшое преимущество благодаря кэшированию загруженных JS-бандлов и статического HTML, поэтому навигация между страницами становится очень быстрой. Однако в CSR контент начинает загружаться только после выполнения всего JavaScript-бандла, а пользователям приходится сидеть сложа руки, просто наблюдая за пустым экраном без понимания, что происходит. По мере увеличения размера бандла пользователям придется ждать всё больше и больше, прежде чем они увидят что-нибудь осмысленное или начнут использовать страницу. Но что, если мы сможем рендерить контент независимо от JS-бандла? Здесь на помощь приходит рендеринг на стороне сервера (SSR)!
Рендеринг на стороне сервера
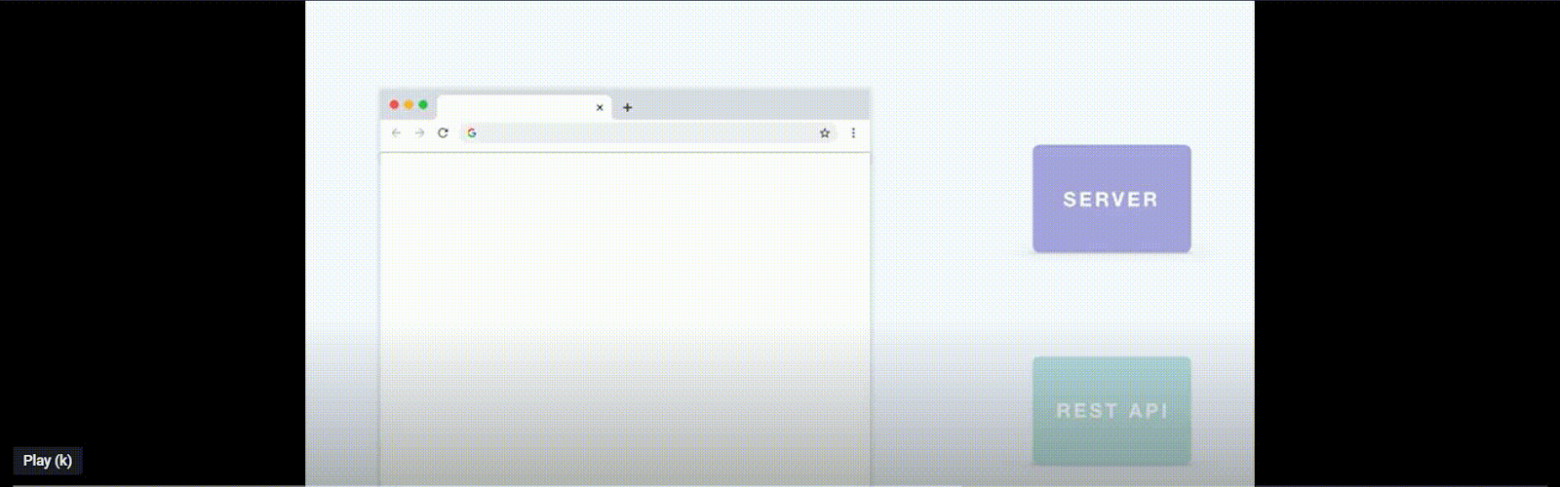
При рендеринге на стороне сервера HTML-код рендерится на сервере и отправляется клиенту. Контент, который нам нужно отобразить на экране, становится доступен сразу после анализа HTML; следовательно, первичный рендеринг контента происходит быстрее, чем у CSR. Теперь давайте разберёмся, как работает SSR:
- Браузер запрашивает HTML с сервера.
- Сервер делает API запросы и рендерит HTML-контент на своей стороне.
- Скомпилированный HTML-код отправляется в браузер.
- Как только браузер загружает и анализирует HTML, веб-приложение становится доступным для конечного пользователя, не дожидаясь загрузки JS-бандлов.
- Браузер загружает и запускает JS-бандлы, чтобы сделать страницу интерактивной.
Поскольку API обычно размещён на сервере, а исходный JavaScript не блокирует контент, в SSR исходный контент загружается очень быстро.

Хотя мы и получаем быструю отрисовку контента, страница не будет интерактивной, пока мы не загрузим и не выполним JS.
Мы можем справиться с недостатками CSR с помощью SSR. Но остаются другие серьёзные недостатки, такие как рендеринг критического и некритического контента перед его отправкой клиенту. Я знаю, о чём вы сейчас думаете. Есть ли подход, в котором мы можем объединить оба упомянутых метода, верно? У меня есть хорошие новости для вас! Используя прогрессивный рендеринг, вы объедините преимущества CSR и SSR. Теперь давайте посмотрим, как мы можем сделать впечатления ваших клиентов приятнее с помощью техники прогрессивного рендеринга.
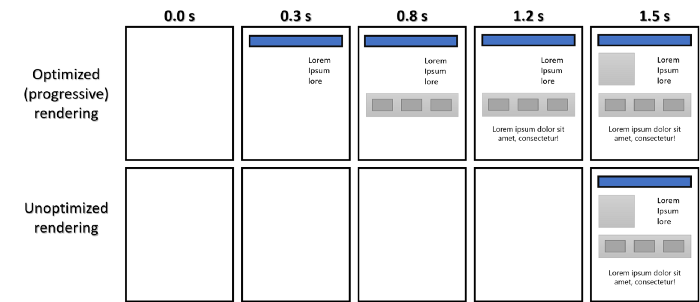
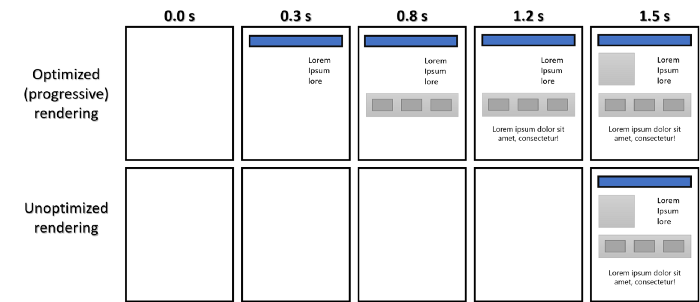
Прогрессивный рендеринг на стороне сервера
«Прогрессивный рендеринг на стороне сервера: ключом к ускорению веб-страницы является метод последовательного рендеринга частей веб-страницы на стороне сервера и отправки их клиенту по частям, не дожидаясь, пока будет отрисована вся страница».
Прогрессивный рендеринг на стороне сервера (PSSR) основан на концепции потоковой передачи HTML. PSSR разбивает страницы на осмысленные компоненты с помощью разделения кода. Эти части страницы управляются разными скриптами, и теперь у нас есть возможность сделать гидратацию независимо. Давайте посмотрим, как работает PSSR:
- Браузер запрашивает у сервера HTML-код.
- Сервер делает API запросы и сначала рендерит критический контент, а затем отправляет его клиенту.
- Браузер анализирует HTML и отображает его на экране.
- Сервер рендерит некритический контент и передает его браузеру.
- Затем браузер анализирует и отображает некритичный контент.
- Между тем JS-бандлы загружаются и выполняются в фоновом режиме, а браузер передаёт интерактивность элементам DOM.
PSSR повышает производительность вашего веб-приложения, извлекая и визуализируя компоненты страницы параллельным и приоритетным образом. Этот подход известен как метод прогрессивной гидратации. Особенности метода прогрессивной гидратации:
- Рендер компонента не происходит до тех пор, пока он не появится в поле зрения или не понадобится для взаимодействия с пользователем.
- Загрузка контента при взаимодействии с пользователем (прокрутка) – намного быстрее, чем при CSR или SSR
- Тестирование показывает, что это может сократить время до появления первого интерактивного элемента.
- Впечатления приятнее даже при медленном соединении.
Кроме того, вы можете использовать подход критического пути рендеринга с PSSR для еще большей оптимизации производительности вашего приложения.
Критические этапы рендеринга
Оптимизация критических этапов рендеринга относится к приоритизации расположения контента, который связан с текущей деятельностью пользователя. Браузер выполняет много негласной работы, чтобы впечатления от работы со страницей были приятнее. Критические этапы рендеринга – это непосредственные шаги между получением HTML, CSS и JS и обработкой, необходимой для их преобразования в видимые пиксели.

Поскольку теперь у вас есть хорошее понимание клиентского, серверного и прогрессивного рендеринга, вы, наверное, думаете, есть ли способ оценить производительность рендеринга. Ответ – есть! Chrome DevTools предоставляет отдельную вкладку для мониторинга и оценки производительности рендеринга. Давайте посмотрим, как мы можем её использовать.
Анализ производительности с помощью Chrome DevTools
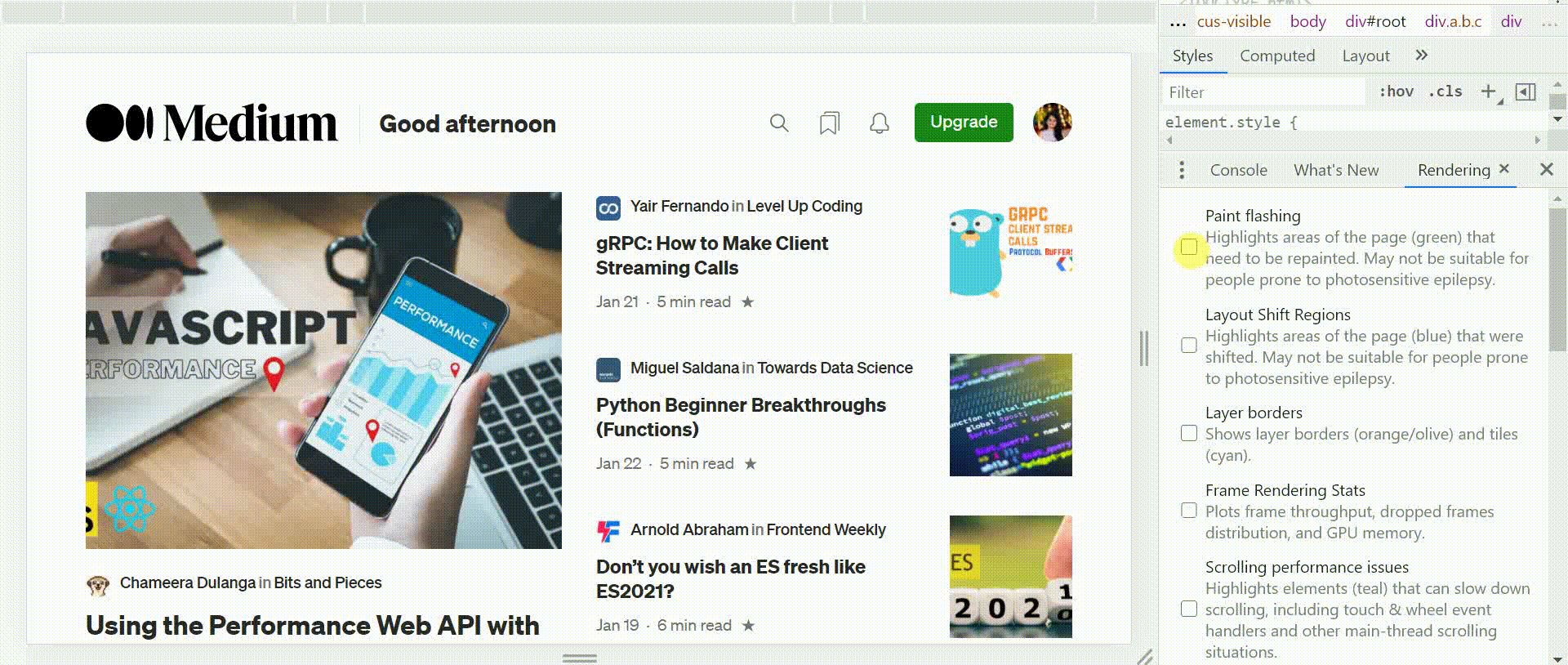
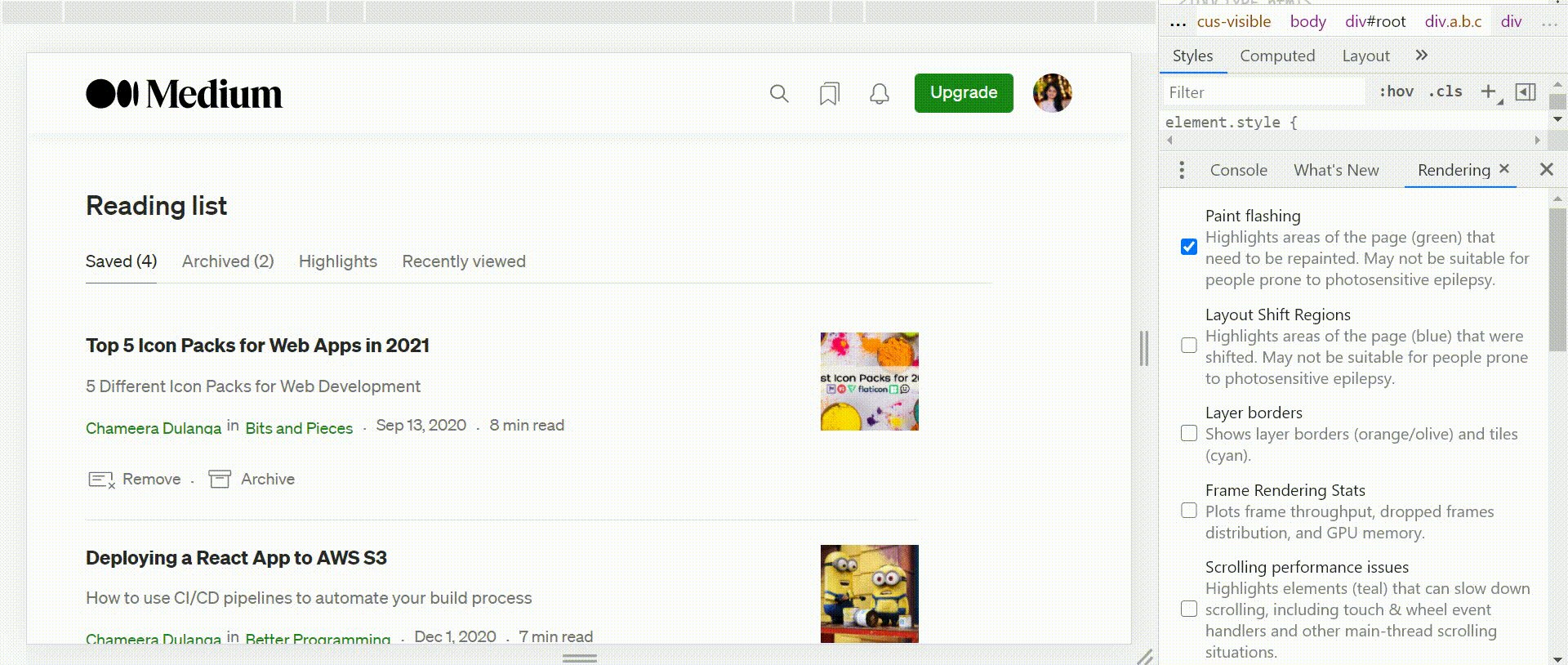
Даже в небольшом приложении под капотом выполняется много рендеринга. Вкладку «Rendering» в Chrome DevTools можно использовать для выявления проблем, связанных с рендерингом в JavaScript приложениях.
Инструмент Paint flashing
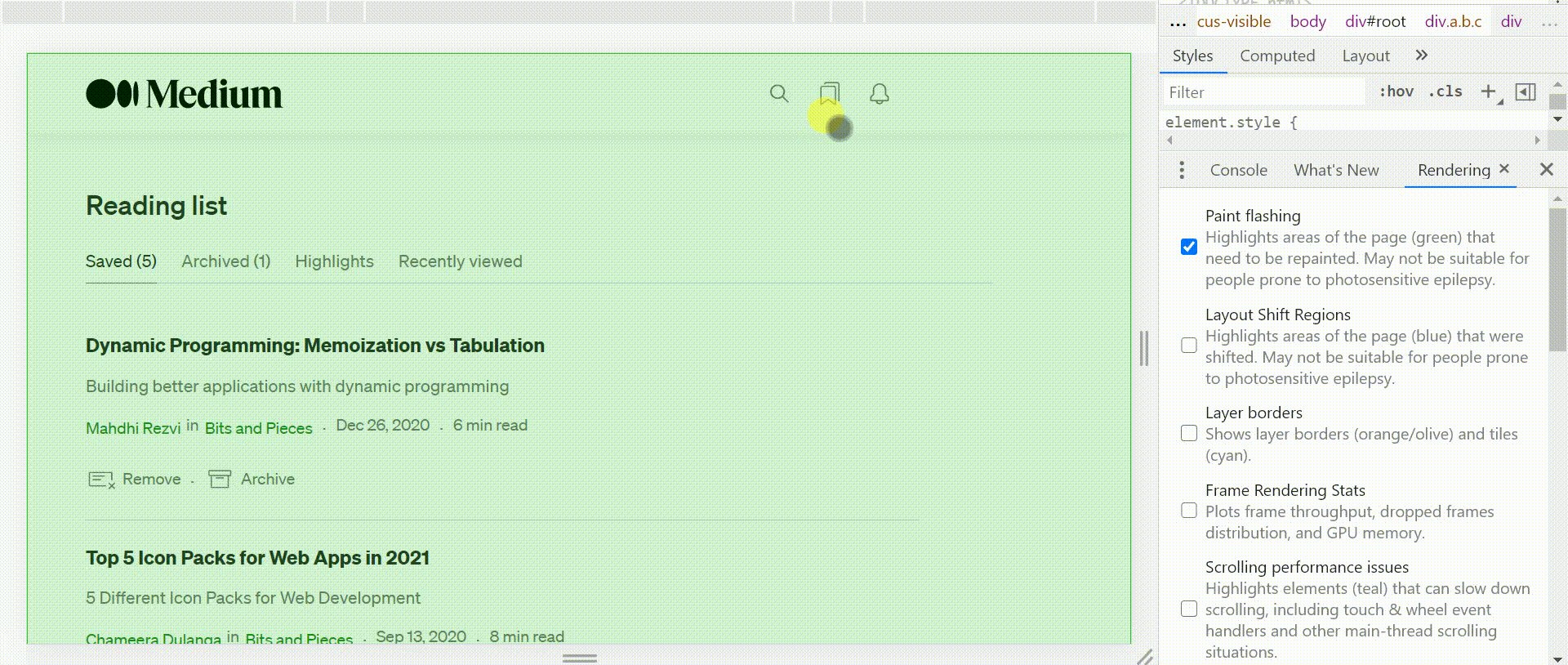
По мере того как интерфейс становится более многофункциональным и сложным, жизненно важно рассмотреть способы оптимизации взаимодействия с пользователем за счёт уменьшения как времени загрузки, так и критического пути компонентов. Рендер контента на экране – один из самых дорогостоящих процессов. Чтобы визуализировать этот процесс, можно использовать удобный инструмент Paint Flashing, доступный на вкладке «Rendering».

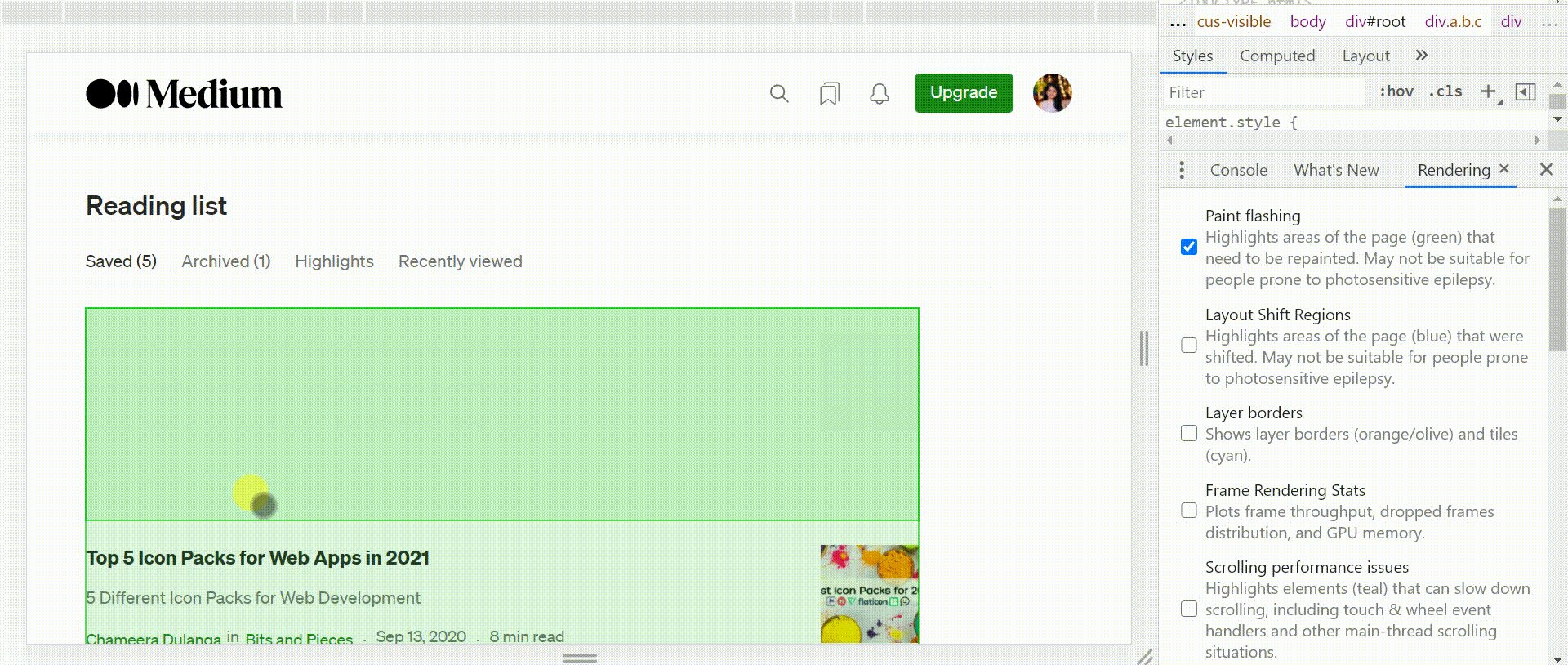
Текущие области рендеринга будут подсвечены зелёным цветом, если эта опция включена в Chrome. Если вы видите области, которые вы не планировали рендерить, можно копнуть немного глубже.

Scrolling performance issues в Chrome DevTools
Scrolling performance issues – это ещё один удобный инструмент, который вы можете использовать для выявления любых проблем, связанных с производительностью во время прокрутки страницы. Когда эта опция включена, она вешает на компоненты метку «Repaints on scroll» и подсвечивает зелёным цветом те компоненты, которые рендерятся при прокрутке страницы.

Отслеживая такие проблемы с производительностью, вы сможете гарантировать, что ваше веб-приложение даёт вашим пользователям наилучшие впечатления.
Заключение
При разработке веб-приложения очень важно понимать основные принципы рендеринга. Эти знания помогут вам оптимизировать производительность вашей веб-страницы. По статистике, задержка загрузки страницы на одну секунду снизит ваш коэффициент конверсии на 7 %. С другой стороны, длительная загрузка может оказать разрушительное влияние на конверсию приложения. В этой статье я рассказала о трёх методах рендеринга и объяснила, почему прогрессивный рендеринг на стороне сервера имеет больше преимуществ по сравнению с двумя другими методами, а также как он помогает повысить производительность вашего веб-приложения.

Другие профессии и курсы
ПРОФЕССИИ
КУРСЫ
- Профессия Java-разработчик
- Профессия QA-инженер на JAVA
- Профессия Frontend-разработчик
- Профессия Разработчик игр на Unity
- Профессия Этичный хакер
- Профессия C++ разработчик
- Профессия iOS-разработчик с нуля
- Профессия Android-разработчик с нуля
КУРСЫ
- Курс по Machine Learning
- Курс «Математика и Machine Learning для Data Science»
- Курс по Data Engineering
- Курс «Python для веб-разработки»
- Курс «Алгоритмы и структуры данных»
- Курс по аналитике данных
- Курс по DevOps