Flutter for Web и null safety в Dart переходят в стабильную версию, бета-версия Flutter for Desktop и многое, многое другое!
Перевод официального анонса Flutter team с комментариями от Flutter Team Lead Surf Евгения Сатурова.

Сегодня мы с радостью объявляем о релизе Flutter 2. С тех пор, как вышел Flutter 1.0, прошло чуть больше двух лет. За этот короткий срок мы внесли 24 541 исправлений и смёрджили 17 039 пул-реквестов от 765 членов сообщества. Отдельное спасибо нашим волонтёрам за то, что щедро тратят своё свободное время на улучшение Flutter. Flutter – самое настоящее коллективное детище, и мы бы не добрались до второй версии без тех, кто сообщал нам о проблемах, отправлял пул-реквесты и проверял код. Этот релиз посвящается всем вам.
Комментарий Евгения Сатурова
Два года с момента релиза первой версии фреймворка пролетели незаметно. Будем честны: это было непростое время. Взросление любой технологии сопряжено с локальными взлётами и падениями, радостями и разочарованиями, озарениями и нудными поисками лекарств от раздражающих «детских болячек».
Оглядываясь назад, команда Surf с уверенностью констатирует, что эксперимент в целом удался. Наши довольные клиенты, готовые и дальше развивать свои продукты на базе Flutter, это подтверждают.
3 марта на Flutter Engage мы узнали, что детство Flutter подошло к концу. Ура! Ура? Мы радуемся этому, но понимаем, что этап отрочества вряд ли будет проще. Flutter уже умеет всё и на всех платформах. Теперь осталось научиться делать всё хорошо.
Flutter 2.0 – это далеко не только апдейты самого фреймворка. Он продолжает регулярно получать косметические улучшения, совершенствуя «коробочные» виджеты и упрощая те или иные рутинные задачи. Анонсы касаются всех частей экосистемы сразу: языка, инструментов, библиотек.
Что нового появилось во Flutter 2
Web
Поддержка Flutter for Web доступна в stable-канале. Начиная с первого стабильного релиза, Flutter выводит переиспользование кода на новый уровень благодаря поддержке web-платформы. Теперь, когда вы создаёте приложение на стабильном канале Flutter, его целевой платформой может стать и web.

Moi Mobiili — современный виртуальный оператор связи. Он стремится к высоким стандартам качества с помощью цифровых технологий. Для мобильного приложения с личным кабинетом оператор выбрал Flutter. Недавно Moi Mobiili запустил и web-приложение
Использовав множество сильных сторон web-платформы, Flutter заложил основу для многофункциональных интерактивных web-приложений. В первую очередь мы сосредоточились на производительности и улучшении качества визуализации. Помимо имевшегося HTML рендеринга, мы добавили новый механизм рендеринга на основе CanvasKit. Также мы добавили характерные для web фичи. Например, Link widget — чтобы запущенное в браузере приложение по ощущениям было похожим на web-приложения.
Более подробно о стабильном релизе можно почитать в посте о поддержке Flutter for Web.
Sound Null Safety
Sound null safety – существенное дополнение к языку Dart, которое ещё сильнее укрепляет систему типов: типы, допускающие значение Null, отделяются от не допускающих. Благодаря этому разработчики смогут избежать крашей при обращении к Null — частой причины крашей в приложении.
Проверка на Null внедрена в систему типов, поэтому такие ошибки можно обнаружить ещё в процессе разработки — а значит, избежать крашей после выхода в продакшн. Sound null safety полностью поддерживается стабильными версиями — начиная с Flutter 2, где используется Dart 2.12. Более подробно об этом можно почитать в посте о Dart 2.12.
В репозитории пакетов pub.dev уже опубликовано более тысячи null safe пакетов, включая сотни пакетов от команд Dart, Flutter, Firebase и Material. Если вы автор пакета, прочитайте руководство по миграции и рассмотрите возможность миграции.
Комментарий Евгения Сатурова
Про null safety в Dart мы недавно поговорили в одном из выпусков Flutter Dev Podcast с разработчиком Dart VM Вячеславом Егоровым. Мы не только обсудили изменения в синтаксисе, к которым всем нам неизбежно придётся приспосабливаться, но и затронули глубинные причины, по которым в современных языках начинают появляться null safety механизмы. Так ли страшен Null? Что такое «днище» системы типов языка? Как работает flow analysis и почему он не доверяет ручной проверке переменной на null? Всё это и многое другое — на русском языке из первых рук.
ПК
Мы рады объявить, что поддержка Flutter for Desktop доступна в стабильном канале с возможностью раннего доступа. Это значит, что вы уже можете опробовать платформу в качестве целевой для своих приложений во Flutter. Представьте, что это «бета-превью», где можно посмотреть, как будет выглядеть финальный стабильный релиз. Он должен выйти чуть позже в этом году.
Чтобы добиться высокого качества Flutter для ПК мы вносили в него как масштабные, так и небольшие изменения. Сначала мы постарались, чтобы редактирование текста работало, как в нативной среде на каждой из поддерживаемых платформ, включая такие основополагающие фичи, как выделение текста и возможность прервать передачу уже обработанных событий клавиатуры. Что касается работы с мышью, перетаскивание манипулятором теперь начинается сразу, без задержки, необходимой при работе с тачскрином.
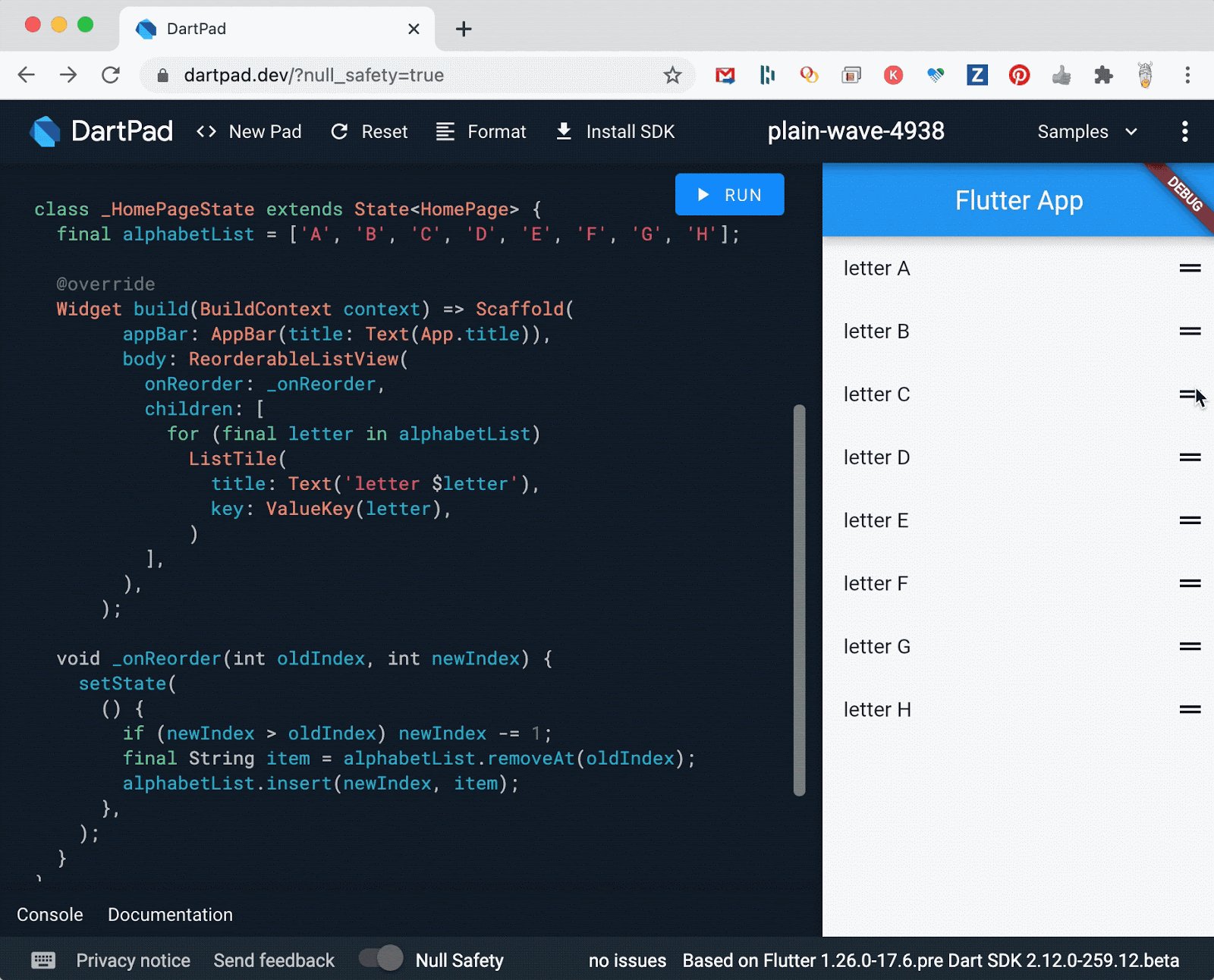
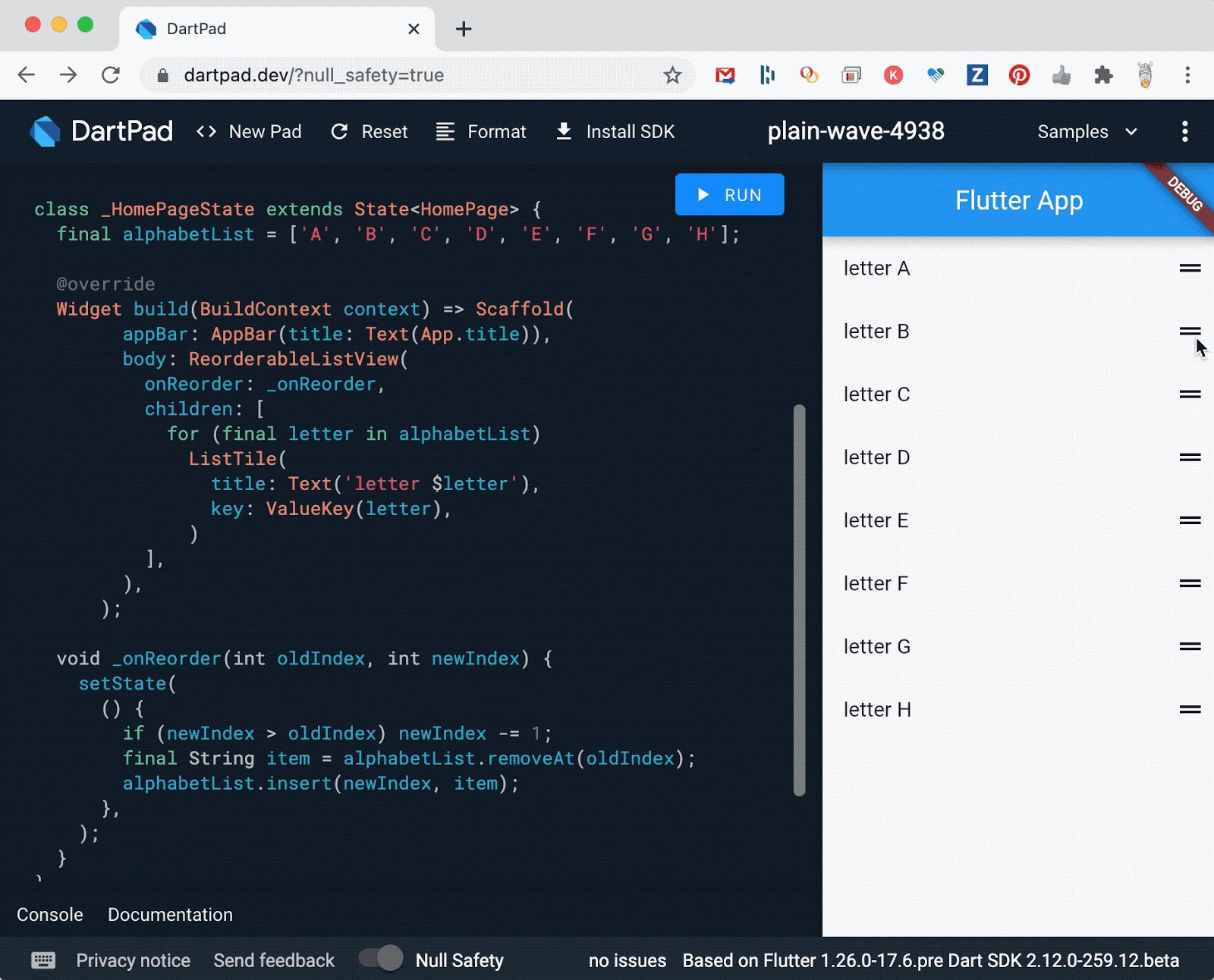
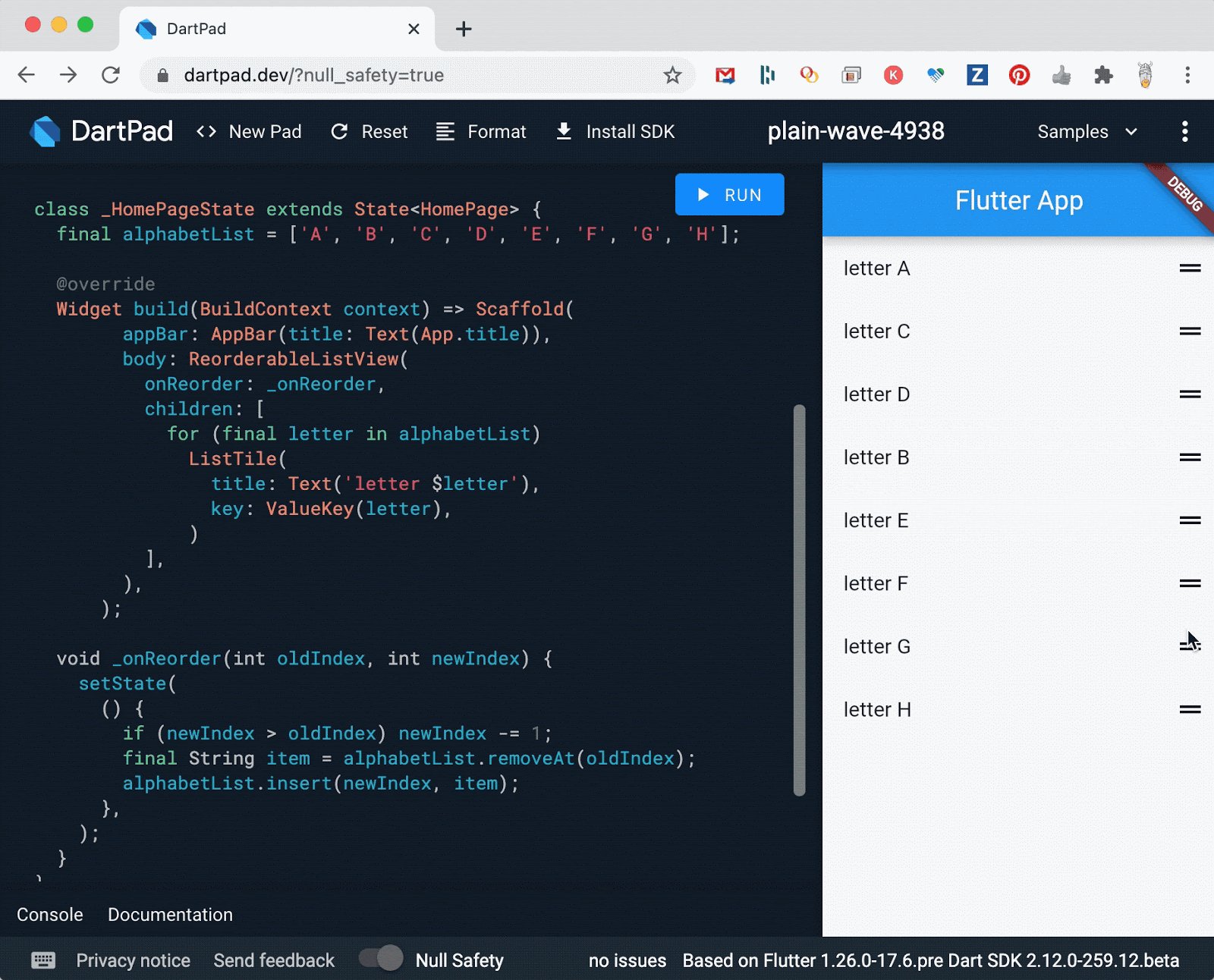
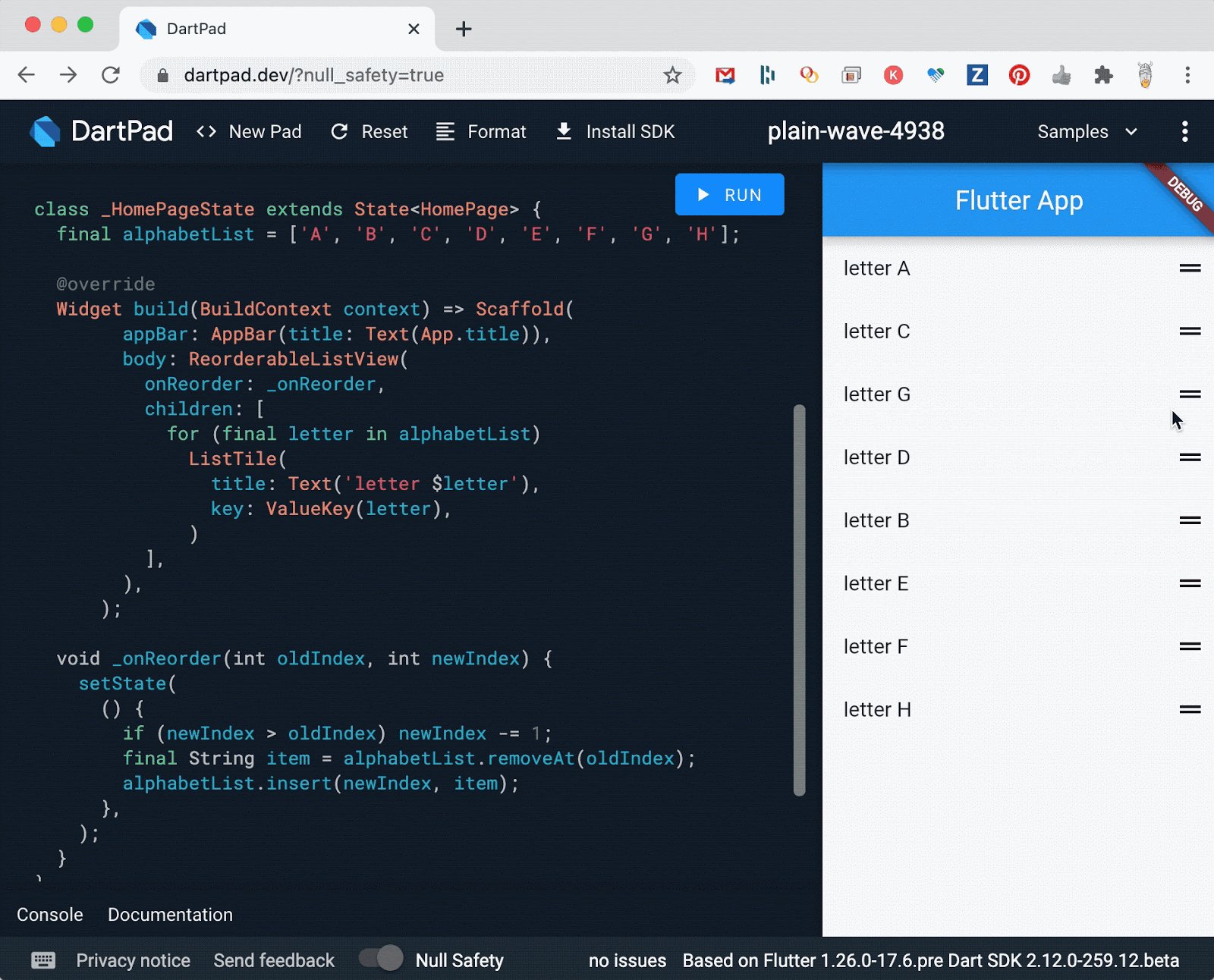
Также мы добавили встроенное контекстное меню в виджеты TextField и TextFormField для языков Material и Cupertino. И наконец, виджет ReorderableListView теперь дополнен фичей grab handle.

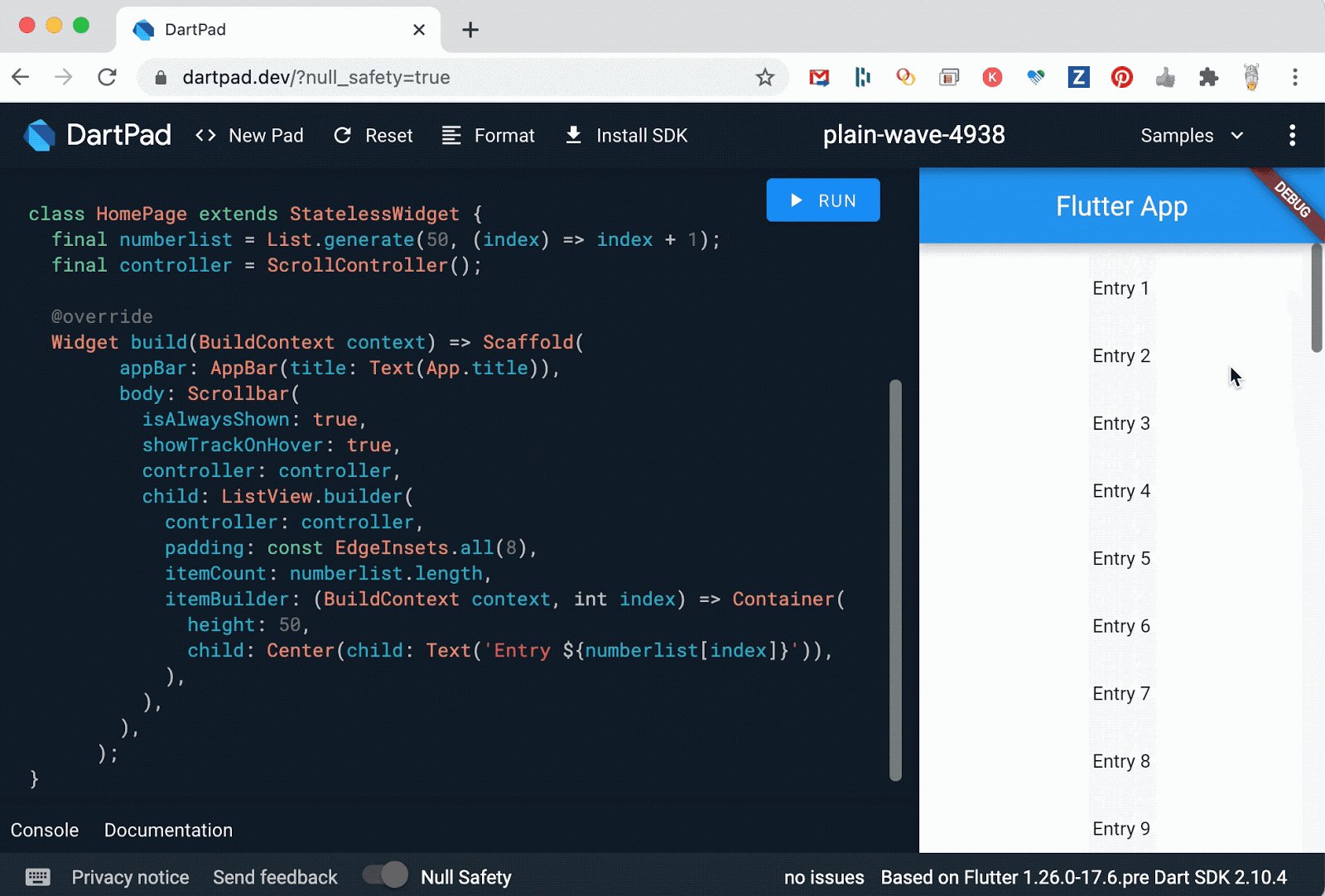
ReorderableListView всегда отлично передвигал объекты по экрану без особых усилий со стороны разработчика, но, чтобы перетащить объект, пользователю приходилось выбирать его долгим нажатием. В этом был смысл на мобильном устройстве, но мало кому из пользователей ПК придёт в голову использовать долгое нажатие, прежде чем двигать предмет. В этом релизе есть фича grab handle, которая подходит как для мыши, так и для тачпада. Ещё одно улучшение нативной функциональности – обновлённый скроллбар: теперь он отображается корректно на десктопе.

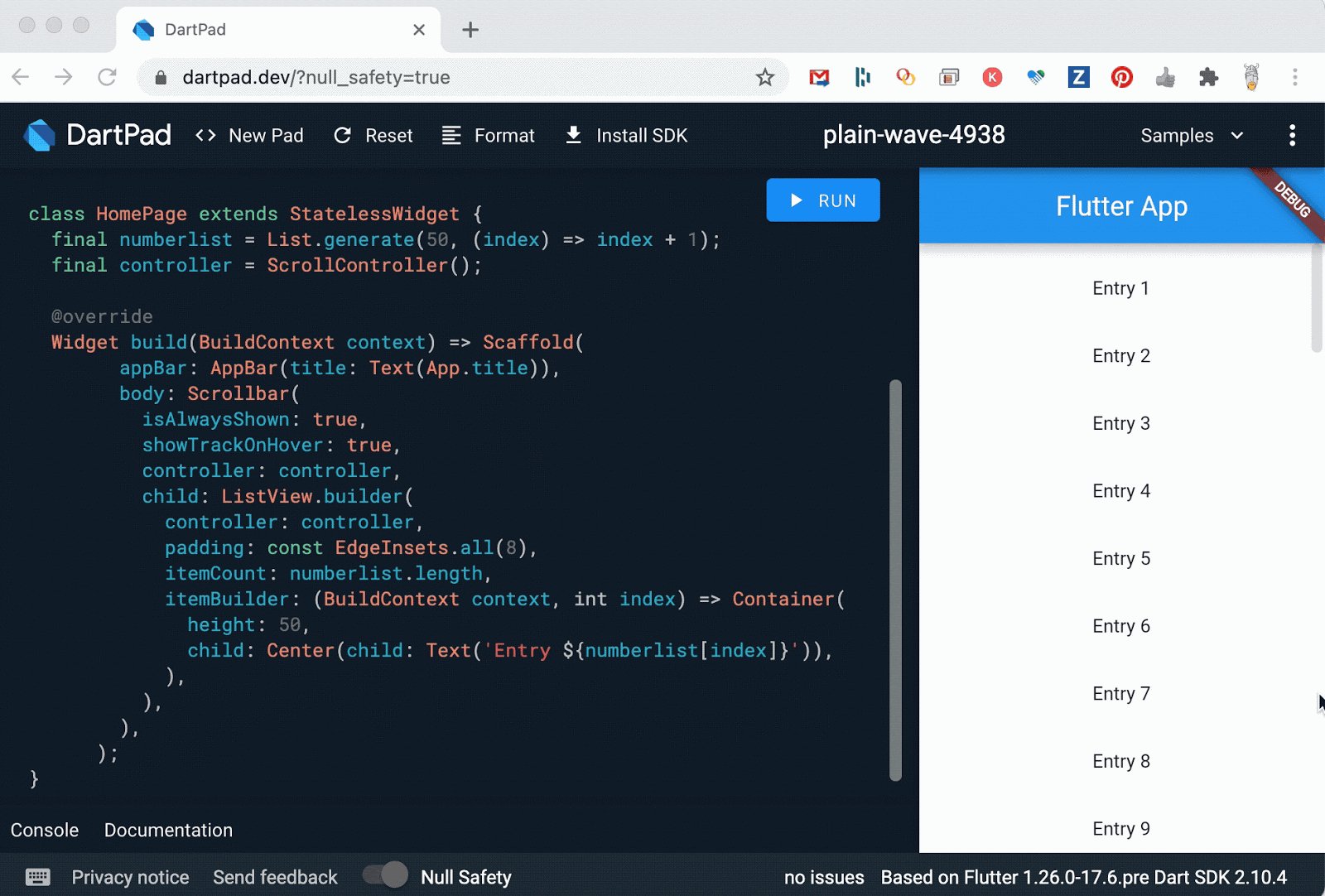
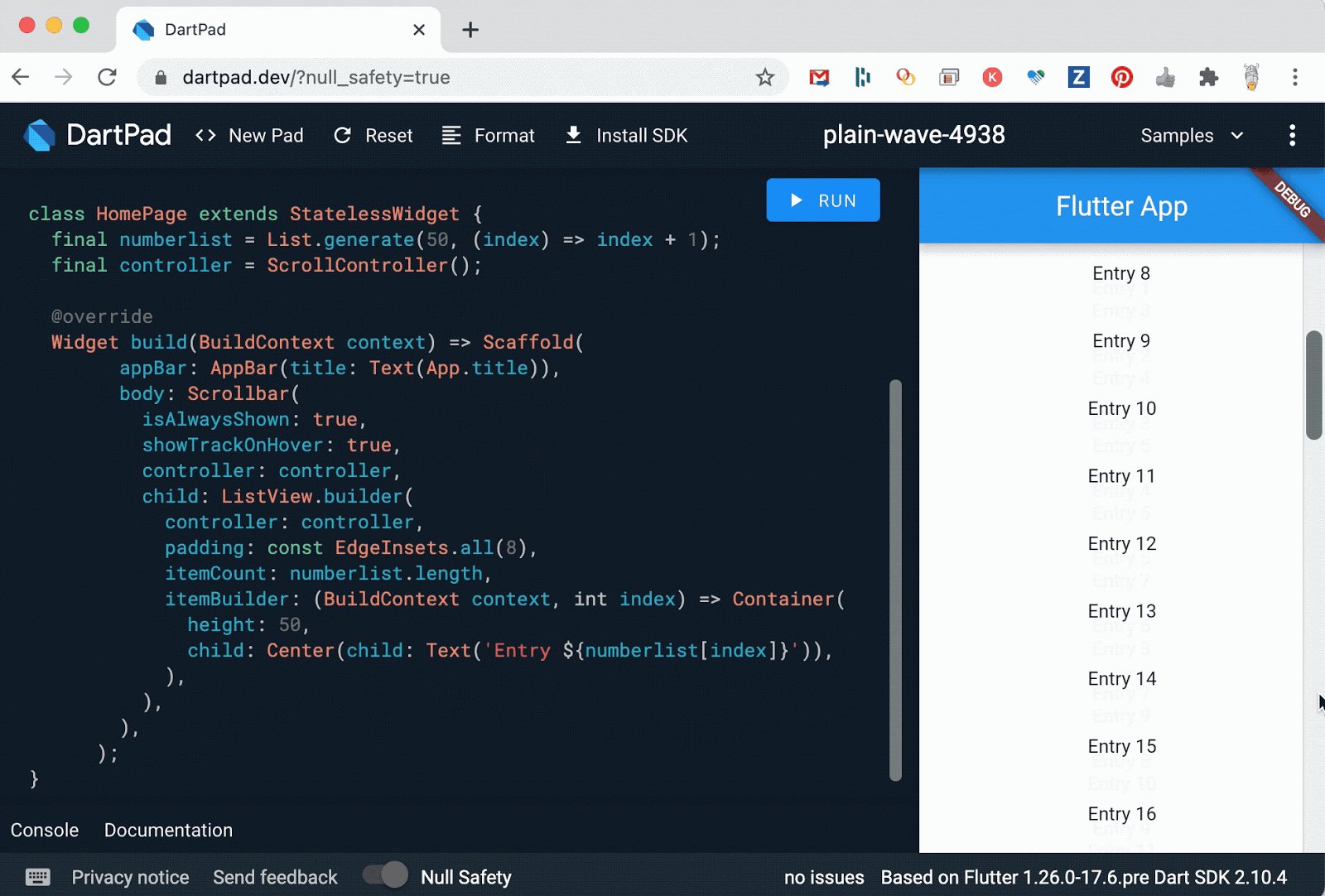
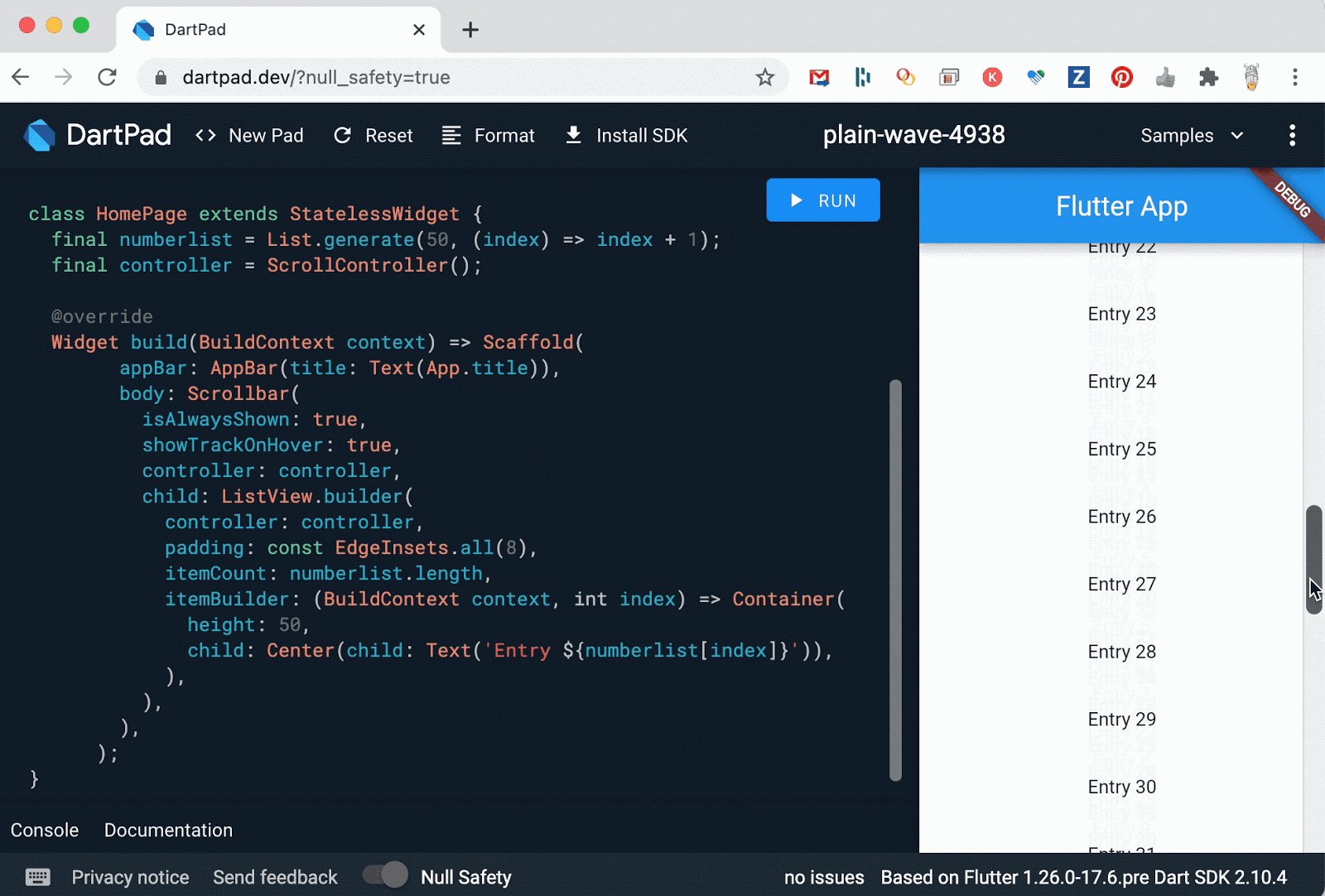
Виджет Scrollbar теперь дополнен интерактивными фичами, характерными для ПК. В том числе появилась возможностью перетаскивать бегунок, кликать по скроллбару, чтобы переместиться вниз или вверх по странице, а также отображать скроллбар, когда указатель мыши находится над любой его частью. Кроме того, с помощью нового класса ScrollbarTheme можно подстроить внешний вид виджета Scrollbar под приложение.
Чтобы ещё больше приблизиться к функциональности ПК, мы включили в релиз возможность управлять аргументами командной строки в приложениях Flutter. Таким образом, простым двойным щелчком по файлу в проводнике Windows можно открыть его в приложении.
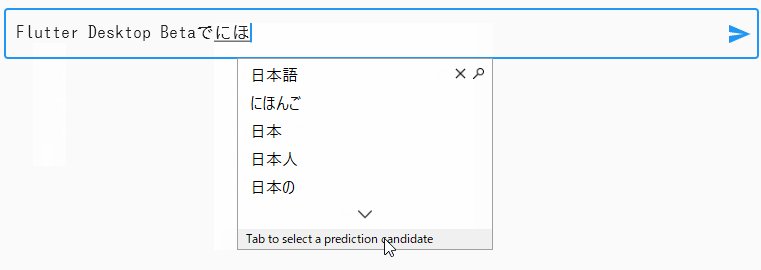
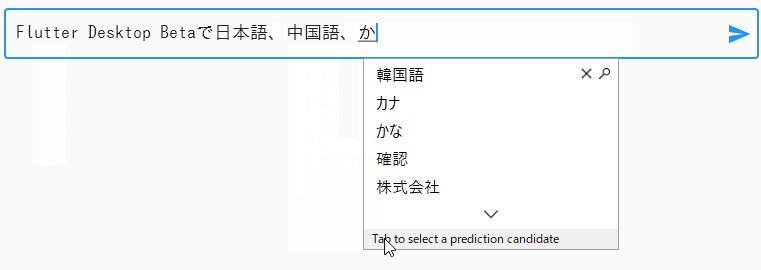
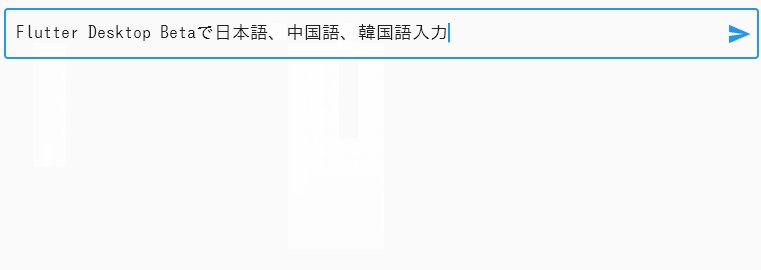
Также мы приложили много усилий, чтобы размер окон менялся плавнее как на Windows, так и на macOS, а пользователи из разных стран могли использовать IME (редакторы методов ввода).
Теперь Flutter для ПК поддерживает интуитивный IME ввод:

Также мы обновили доки о том, с чего начать подготовку своего приложения для ПК к размещению в сторах соответствующих ОС. Попробуйте и обязательно напишите, если мы что-то упустили.
Чтобы перейти на бета-версию Flutter for Desktop, переключитесь на бета-канал и отметьте в настройках ваши целевые платформы, согласно инструкциям на flutter.dev.
Ещё мы сделали снапшот бета-фич, доступный на стабильном канале. Опробовать Flutter for Desktop можно, не переключаясь на бета-канал: разблокируйте поддержку интеграции с помощью ‘flutter config’ (например, при помощи флага enable-macos-desktop). Это избавит вас от необходимости тратить время на переключение на бета-канал, затягивание последней версии Flutter SDK, компиляцию инструментов и.т.д. Такой вариант отлично подходит для первого раза или если вы используете ПК версию в качестве простого «эмулятора Flutter».
Однако, если вы решили получить доступ к бета-версии для ПК и остаться на стабильном канале, вы не сможете получать новые фичи и исправления багов так же быстро, как на бета-канале или канале для разработчиков. Так что если вы активно работаете с Windows, macOS или Linux, рекомендуем переключиться на канал, где обновления происходят быстрее.
Близится первый релиз Flutter для ПК, полностью готовый для коммерческого использования, и мы знаем, что нам ещё многое предстоит сделать. В том числе — добавить поддержку интеграции с нативными меню верхнего уровня, сделать редактирование текста более нативным для разных платформ, включить поддержку специальных возможностей, пофиксить разные баги и улучшить производительность. Если вы знаете, что ещё нужно сделать до выхода ПК-версии в продакшн, обязательно напишите нам.
Адаптивность приложений под платформу: Flutter Folio Sample
Flutter поддерживает три платформы для приложений в продакшн (Android, iOS и web) и ещё три в бета-версии (Windows, macOS и Linux). Возникает логичный вопрос: как написать приложение, чтобы оно хорошо адаптировалось под несколько разных форм-факторов (маленький, средний и большой экран), разные способы ввода (тачскрин, клавиатура и мышь) и разные идиомы (мобильных, веб и десктопных приложений)? Чтобы ответить на этот вопрос, мы запустили приложение для скрапбукинга Flutter Folio.
Видео по ссылке
Анонс нового приложения Flutter Folio
Мы создали Folio как простой пример приложения, которое должно хорошо работать на нескольких платформах с одним исходных кодом. И под «хорошо» имеется в виду, что оно хорошо выглядит на маленьком, среднем и большом экранах, позволяет пользоваться тачскрином, клавиатурой и мышью, а также хорошо взаимодействует с идиомами платформы (к примеру, в нём можно переходить по ссылке в web-версии и открывать меню на ПК). Такие приложения мы называем «адаптивными», потому что они хорошо адаптируются под любую платформу, на которой их запускают.
Если вы хотите узнать, как сделать свои приложения адаптивными, посмотрите исходный код Folio. В будущем можно будет найти более подробные документы и кодлабы. А пока можете ознакомиться с великолепными постом и видео от Алоис Дениэл.
Комментарий Евгения Сатурова
Вы просто вдумайтесь: шесть поддерживаемых платформ! Ещё недавно только две из них рассматривались всерьёз: Android и iOS. Web и desktop хоть и поддерживались, но в формате «это просто работает, пользуйтесь на ваш страх и риск». Теперь всё по-взрослому. И Web, и Desktop официально рекомендованы к продакшн-использованию, а Canonical выбрала Flutter в качестве фреймворка по умолчанию для приложений под Ubuntu.
С самого начала работы с Flutter мы в Surf не устаём повторять: «Flutter — не серебряная пуля». К любой технологии нужно относиться со здравой долей скепсиса и трезво оценивать применимость технологии для решения бизнес-задачи. Для Flutter for Web это особенно актуально. Не надо пытаться написать на Flutter большой веб-сайт, набитый контентом. Фреймворк пока не предлагает примерно никаких возможностей для CEO.
App-like веб-приложения — вот для чего приго��ен Flutter на сегодняшний день. Админка для корпоративных клиентов, одностраничное приложение для редактирования изображений он-лайн, лендинг со статическим контентом — со всем этим Flutter справится без особого труда. Для чего-то более сложного есть React, Vue, Angular и многое другое.
Бета-версия Google Mobile Ads
Помимо перехода Flutter для ПК в бета-версию, мы рады сообщить о выходе открытой бета-версии Google Mobile Ads SDK для Flutter. Это абсолютно новый плагин, который может вставлять встроенные баннеры и нативную рекламу в дополнение к уже существующим форматам оверлеев (оверлейные баннеры, промежуточные страницы и видео с вознаграждением). В этом плагине объединена поддержка Ad Manager и Admob, так что его можно подогнать под ваш сценарий независимо от масштабности вашего бизнеса.

Google Mobile Ads SDK для Flutter
Оверлейный баннер | Встроенный баннер | Промежуточная страница | Видео с вознаграждением | Нативная реклама |
Мы уже опробовали этот плагин с некоторыми из своих первых клиентов в закрытой бета-программе, и многие из них успешно запустили приложения с новыми форматами рекламы. К примеру, Sua Musica (крупнейшая латиноамериканская музыкальная платформа, на которой зарегистрировано более 15 тысяч независимых музыкантов, а число ежемесячных активных пользователей составляет 10 млн) запустили новое приложение на Flutter с плагином Google Mobile Ads SDK для Flutter. Их показы увеличились на 350%, CTR вырос на 43%, а eCPM – на 13%.
Вы можете воспользоваться этим плагином уже сегодня. В рамках Flutter Engage, Эндрю Брогдон и Зоуи Фэн поговорили о «Монетизации приложений во Flutter» (видео доступно на странице Flutter Engage). Они обсудили стратегии монетизации для Flutter-приложений и способы внедрения рекламы в них.
На странице Ads на flutter.dev мы собрали все полезные ресурсы: например гайд по плагину, кодлаб о встроенных баннерах и нативной рекламе и кодлаб об оверлейных баннерах, промежуточных страницах и видео с вознаграждением. Обязательно их посмотрите!
Новые фичи в iOS
Не подумайте, что раз мы повышаем качество поддержки на других платформах, то забыли про iOS. В этом релизе мы смёрджили 178 пул-реквестов, связанных с iOS: добавили восстановление состояния; возможность собирать IPA непосредственно из командной строки, не открывая Xcode; обновили CocoaPods до версии, которая работает с новейшими инструментами. Кроме того, мы добавили несколько виджетов iOS для реализации дизайна с Cupertino.
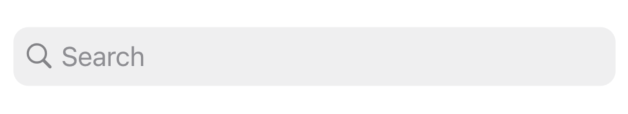
С помощью нового CupertinoSearchTextField можно реализовать UI поисковой строки iOS.

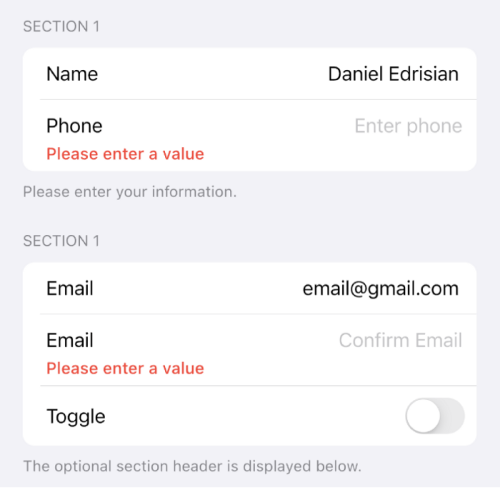
С виджетами CupertinoFormSection, CupertinoFormRowиCupertinoTextFormFieldRow легче создавать поля формы, органичные для секционной визуальной эстетики iOS.

Помимо работы над фичами в iOS, мы продолжаем изучать, как можно улучшить производительность для iOS и Flutter в целом при работе с шейдерами и анимацией. iOS остаётся основной платформой для Flutter, и мы продолжим внедрять важные фичи и улучшать производительность.
Комментарий Евгения Сатурова
Проблема качества и скудного ассортимента iOS-ных виджетов во Flutter из коробки — одна из самых обсуждаемых. На протяжении двух лет только и слышно, что поведение тех или иных виджетов отличается от нативных. И, наверное, укор справедлив. Кроссплатформенный фреймворк обязан с одинаковым вниманием к деталям относиться к виджетам в стилистике всех поддерживаемых платформ. Даже для Ubuntu недавно вышел свой виджет-пак yaru.
Тем не менее, рискну высказать непопулярное мнение: важность проблемы сильно переоценена. В нашей почти двухлетней практике не было ни одного случая, когда текущее состояние Cupertino-виджетов негативно сказалось бы на качестве производимых нами продуктов.
На дворе век брендбуков и кастомного дизайна. Посмотрите на приложения из топа сторов, сравните их Android- и iOS-реализации между собой. Едва ли вы найдёте много отличий. Безусловно, ряд виджетов просто нельзя не адаптировать под платформу: мы внимательно относимся к облику диалоговых окон, пикеров даты и времени, навигационных кнопок, физики скролла, шрифтов и… всё? Даже анимации переходов в последних версиях мобильных операционных систем всё больше начинают походить друг на друга.
А вот решение проблемы с «проглатыванием» кадров при первой за сессию анимации на iOS — это действительно долгожданное событие. К сожалению, оно еще не произошло. Ждём в одном из ближайших релизов — а пока читаем, что говорит по этому поводу «отец-основатель» Flutter Эрик Сайдел.
Новые виджеты: автозаполнение и ScaffoldMessenger
В этом релизе мы дополнили Flutter двумя новыми виджетами: AutocompleteCore и ScaffoldMessenger. AutocompleteCore представляет собой минимальную функциональность, с помощью которой можно реализовать автозаполнение в приложении во Flutter.

Этот виджет можно использовать уже сейчас.Если вам интересно посмотреть дизайн полной фичи, почитайте документацию по дизайну автозаполнения.
Аналогичным образом ScaffoldMessenger решает ряд проблем, связанных со SnackBar. Теперь можно без труда создавать SnackBar в ответ на действие AppBar, сохранять состояние SnackBar при переходе между Scaffold, показывать SnackBar по завершении асинхронного действия, даже если пользователь перешел на страницу с другим Scaffold.

Всю эту красоту можно заполучить за пару строк кода:
final messenger = ScaffoldMessenger.of(context);
messenger.showSnackBar(SnackBar(content: Text(‘I can fly.’)));
Однако виджет не так прост, как кажется. Более подробно о ScaffoldMessenger можно узнать из великолепного видео Кейт Лаветт.
Комментарий Евгения Сатурова
ScaffoldMessenger мы ждали очень долго. Класс решает каноничную проблему, которая тянется ещё из нативной Android-разработки. Если мы показываем «снэки» в контексте конкретного экрана, проблемы с их отображением неизбежны.
Самый болезненный кейс: нужно показать «снэк» и сразу после этого уйти с экрана. К каким только уловкам ни приходилось прибегать, чтобы «снэк» не исчезал вместе с экраном, к которому он был привязан! ScaffoldMessenger отвязывает «снэк» от конкретного экрана.
Использование нескольких инстансов Flutter с Add-to-App
Из разговоров с Flutter-разработчиками мы узнали, что у многих нет возможности создать приложение с нуля. Но есть возможность добавить Flutter в уже существующие iOS- и Android-приложения. Новая фича под названием Add-to-App – отличный способ переиспользовать код во Flutter на обеих мобильных платформах, сохранив при этом уже имеющийся нативный код.
Мы слышали, что в таком случае разработчикам не всегда понятно, как интегрировать во Flutter больше одного экрана. Когда экраны на Flutter и нативные экраны идут вперемешку, тяжело сохранить текущее состояние навигации, а интеграция нескольких инстансов Flutter на уровень view требуе�� много памяти.
Раньше расход статической оперативной памяти на первый и все последующие инстансы был одинаковым. Во Flutter 2 мы сократили расход памяти на дополнительные компоненты Flutter на ~99% — до ~180kB для каждого инстанса.

Новые API, с помощью которых это можно сделать, сейчас есть в превью на бета-канале. Документацию вместе с примерами проектов ищите на flutter.dev.
Так что теперь мы, не раздумывая, рекомендуем вам создавать несколько инстансов Flutter в нативном приложении.
Flutter Fix
Когда у фреймворка появляется больше пользователей и разрастается исходный код, разработчики стараются не вносить изменения в API фреймворка. Важно не нарушить обратную совместимость постоянно растущего числа строк кода.
Flutter 2 совсем скоро окажется в этой ситуации: количество поддерживаемых платформ растёт, и число Flutter разработчиков уже перевалило за 500 тысяч.
Однако, чтобы и дальше совершенствовать Flutter, нам нужна возможность вносить в API изменения без обратной совместимости. Так перед нами встаёт вопрос: как нам и дальше развивать Flutter API, не мешая разработчикам?
Наш ответ – Flutter Fix.
Flutter Fix – комплексное решение. Во-первых, это команда под названием dart fix для командной строки в dart CLI. Она знает, где искать список устаревших API и как обновить использующий их код. Во-вторых, это перечень доступных фиксов, который поддерживается Flutter SDK, начиная с версии 2. И наконец, это дополненный набор расширений Flutter для VS Code, IntelliJ и Android Studio IDEs, которые тоже отображают перечень доступных фиксов в виде quick fix-ов c иконками лампочек. С их помощью внести изменения в код можно одним кликом мыши.
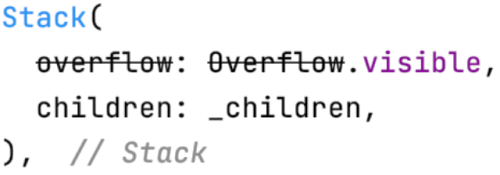
Приведу пример. Скажем, в вашем приложении есть вот такая строка кода:

Так как аргумент в этом конструкторе устарел, его нужно заменить:

Даже если вам известны все устаревшие элементы Flutter, чем больше изменений нужно внести в код, тем сложнее становится его отладить и тем легче ошибиться. Люди не очень хорошо справляются с такой монотонной работой. А компьютеры – наоборот. Выбрав следующую опцию, можно посмотреть все известные нам фиксы, доступные в проекте:
$ dart fix --dry-run
Если вы хотите пофиксить всё разом, это легко можно сделать со следующей опцией:
$ dart fix --apply
Или, если вам хочется посмотреть все фиксы и подтвердить их по отдельности в своей любимой среде разработки, такая возможность тоже есть.

Мы уже несколько лет помечаем устаревшие API. Теперь у нас появилась политика о том, когда следует удалять устаревшие API. Во Flutter 2 мы впервые её применили. Пока во Flutter Fix ещё нет данных обо всех устаревших API. Мы продолжаем добавлять туда информацию и продолжим это делать в будущем. Наша цель – максимально улучшить Flutter API, сохраняя актуальность вашего кода.
Комментарий Евгения Сатурова
Именно появление таких инструментов и сигнализирует о начавшемся этапе взросления фреймворка. Причем сам формат реализации фичи подготавливает нас к тому, что в будущем «ломающих» изменений во фреймворке скорее всего будет только больше. Разработчики могли бы сделать автоматическую миграцию кода с устаревших API фреймворка фичей плагина для IDE, но пошли по более фундаментально правильному и гибкому пути: создали CLI утилиту, включив её в состав языка. В теории, теперь можно расширить CI-пайплайн шагом, автоматизирующим миграцию кода на новую версию. Не уверен, что мы будем это делать в ближайшее время, но сама возможность радует.
DevTools во Flutter
Мы решили прояснить, что DevTools – это инструмент для отладки приложений во Flutter, поэтому переименовали его во Flutter DevTools.
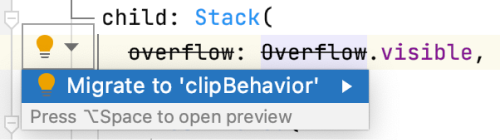
Мы добавили фичу, которая поможет обнаружить проблемные места в коде ещё до запуска DevTools. Android Studio, IntelliJ и Visual Studio Code теперь могут замечать в коде распространенные ошибки и предлагать их пофиксить с помощью DevTools. К примеру, ниже показано, что в приложении есть ошибка переполнения. Visual Studio Code предлагает отладить приложение в DevTools.

Нажав на кнопку, вы перейдёте сразу во Flutter Inspector в DevTools, увидите виджет, с которым возникла проблема, сможете тут же его пофиксить. Пока такая возможность есть только для ошибок в макете, но мы планируем включить все виды распространённых ошибок.
Сразу после запуска DevTools на вкладках появляются значки ошибки, с помощью которых можно обнаружить разные виды ошибок в приложении.

Ещё одна новая фича в DevTools помогает без труда обнаружить изображения, разрешение которых выше, чем на экране. Таким образом можно найти, из-за чего приложение слишком много весит и что съедает много памяти. Чтобы воспользоваться фичей, выберите Invert Oversized Images во Flutter Inspector.

Выберите опцию «Invert Oversized Images» («инвертировать крупные изображения»), чтобы найти изображения, размер которых выше необходимого
Теперь, если на экране есть изображение, разрешение которого существенно больше экрана, оно отобразится вверх ногами.
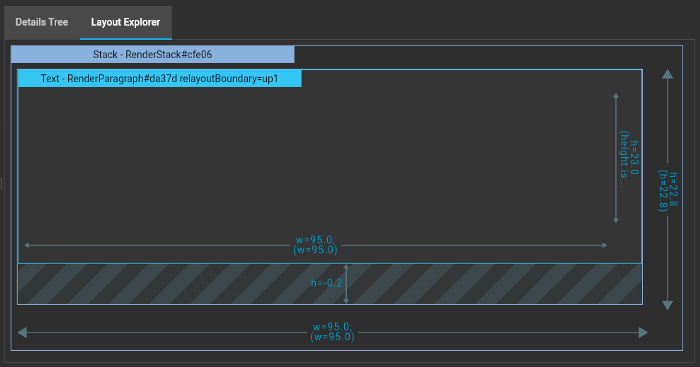
Ещё помимо подробной информации о гибких макетах в Layout Explorer Flutter Inspector-а, мы добавили возможность отображать информацию и о фиксированных макетах, чтобы можно было отладить их все.

И это ещё не всё. Ниже — другие новые фичи во Flutter DevTools 2:
Добавлена информация о средней FPS Графики Flutter frames chart для профилирования производительности стали удобнее.
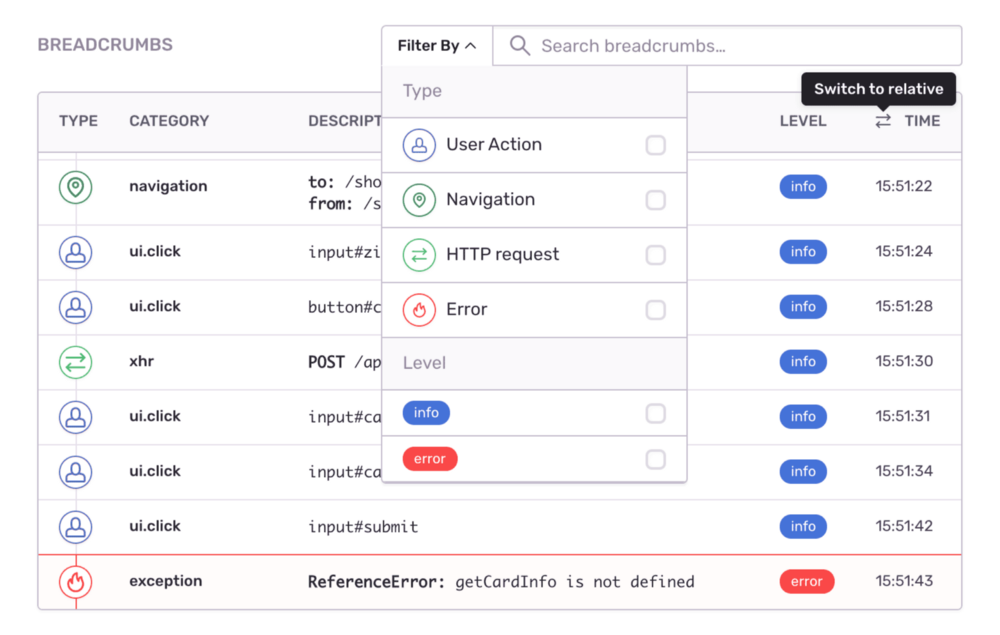
Не выполненные сетевые запросы отмечаются красными значками в инструменте профилирования сетевого уровня.
Новые графики использования памяти стали быстрее, меньше и проще в использовании. Добавлена новая hovercard, отображающая активность в определенный момент времени.
Во вкладку логов добавлены поиск и фильтры.
Логи отслеживаются до запуска DevTools: можно посмотреть полную историю логов, когда DevTools запустится.
View "Performance" («Производительность») переименована в "CPU Profiler" («Профилирование ЦП») для ясности
В графики "CPU Profiler" добавлена временная сетка.
View "Timeline" («Временная шкала») переименована в "Performance" («Производительность») для ясности
И даже это ещё не всё. Чтобы ознакомиться с полным списком изменений, рекомендую прочитать следующие анонсы:
Расширение для Android Studio/IntelliJ
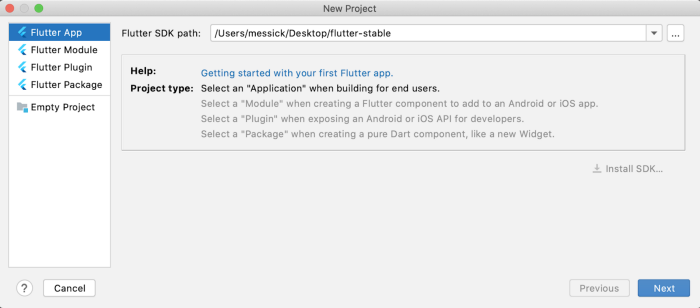
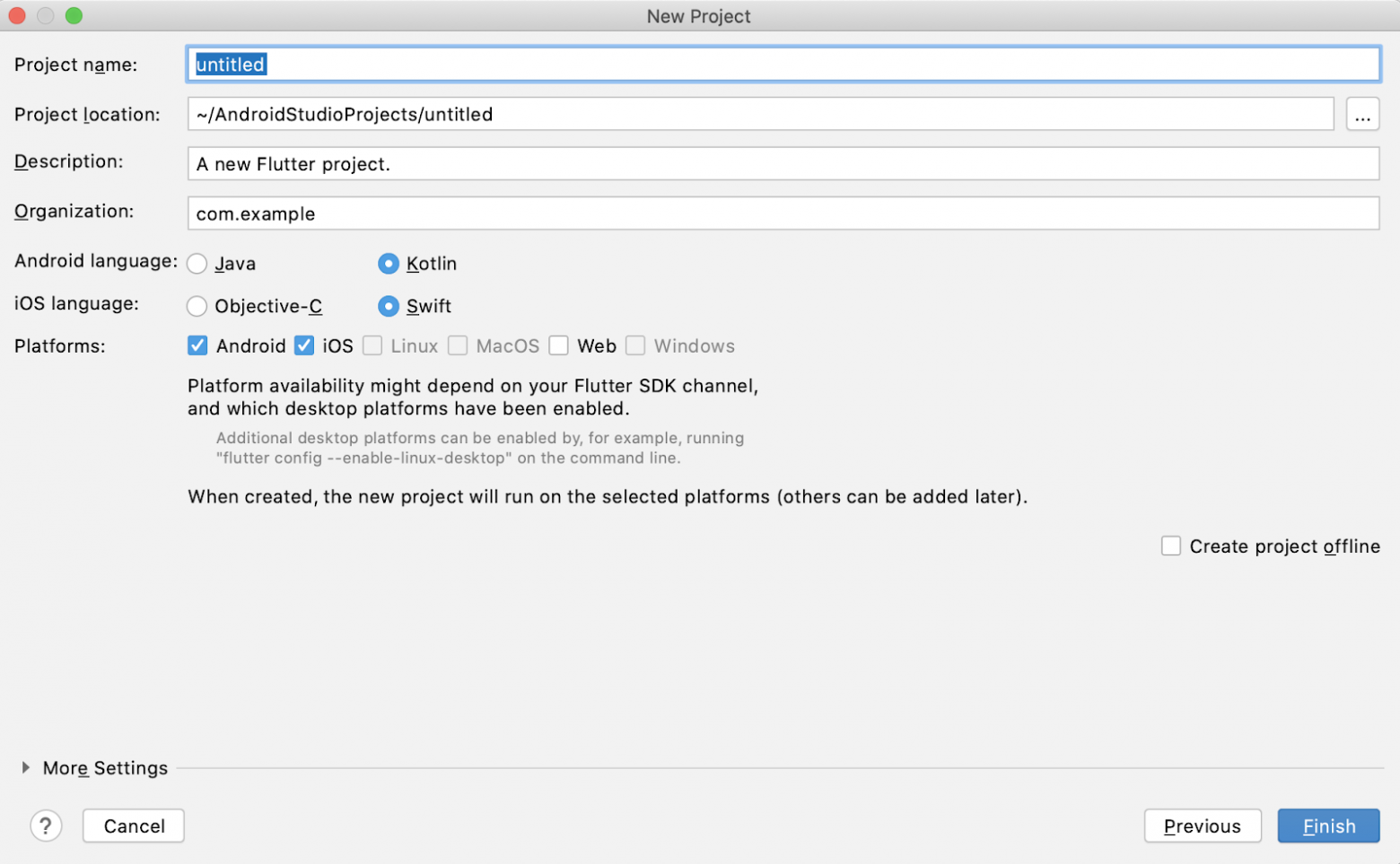
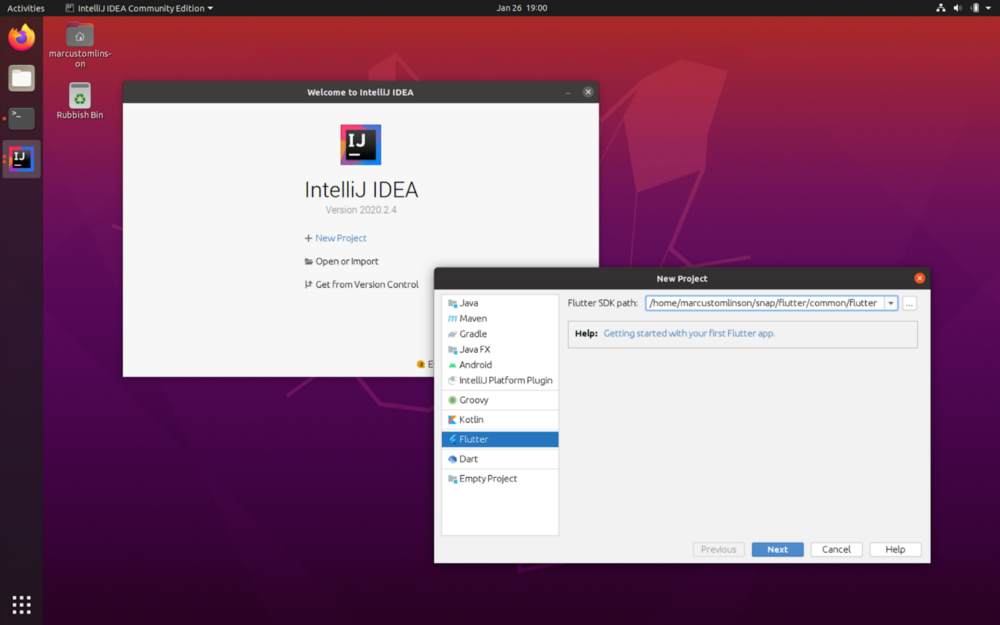
Плагин Flutter для среды разработки IntelliJ тоже получил много новых фич. Во-первых, появился новый визард проектов — в том же стиле, что и визард в IntelliJ.


Если вы хотите использовать IntelliJ или Android Studio на Linux, чтобы писать во Flutter SDK, установленном из Snap Store, путь к Flutter теперь добавлен в список известных путей SDK. Пользователям Flutter snap станет проще менять конфигурации Flutter SDK в настройках. За этот контрибьют огромное спасибо MarcusTomlinson@!
Комментарий Евгения Сатурова
Да простят меня разработчики визарда, но для команды Surf этот способ создания проекта со временем стал чем-то вроде самого страшного анти-паттерна, который только можно себе представить. Уместные применения визарда — сделать пустой проекта для быстрой проверки гипотезы, или создать демо-приложение для демонстрации на воркшопе или собрании отдела.
С уверенностью утверждаем: если вы создаёте больше одного нового продакшн-проекта в год через визард, с высокой долей вероятности вы просто тратите рабочее время впустую, переизобретая велосипеды и вручную выполняя шаблонные действия по инициализации проекта.
В одном из следующих материалов расскажем, как мы научились разворачивать новые проекты настолько эффективно, что разработчики начинают писать фичи в первый же день старта проекта.

В анонсах последних обновлений можно найти ещё больше интересного:
Расширение для Visual Studio Code
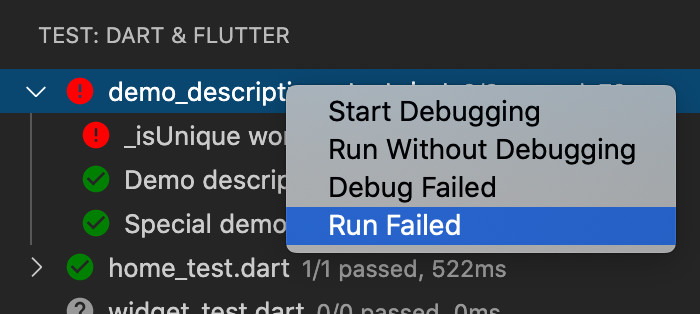
Расширение для Flutter в Visual Studio Code мы тоже улучшили: появилось больше возможностей для тестирования, в том числе возможность перезапустить тесты сразу после падения.

Комментарий Евгения Сатурова
Если тесты вы ещё не пишете и мало что про них вообще знаете, рекомендуем пройти курс от Very Good Ventures. Он бесплатный и очень-очень маленький. Курс без лишних деталей и шелухи даёт понимание базовых концепций, без которых все эти юнит- и виджет-тесты так и останутся для вас чем-то загадочным и далёким. Несмотря на лаконичность формата, авторы курса успели рассказать, а главное показать на практике, как нужно писать все поддерживаемые фреймворком виды тестов, собирать данные о тестовом покрытии и даже запускать тесты на CI.
Спустя два года разработки, поддержка протокола LSP (Language Server Protocol) для Dart теперь стала дефолтным способом интеграции анализатора Dart в расширение Flutter для Visual Studio Code. Благодаря поддержке LSP, появился ряд удобств: в том числе возможность подтверждать все фиксы одного типа в текущем файле Dart и с помощью автодополнения кода вставлять функции целиком со скобками и необходимыми аргументами.


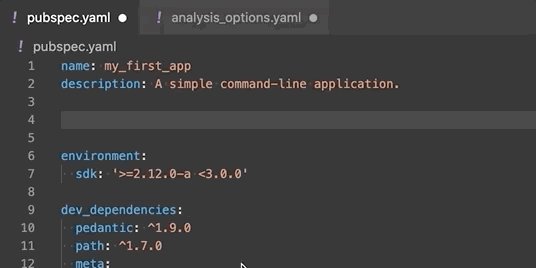
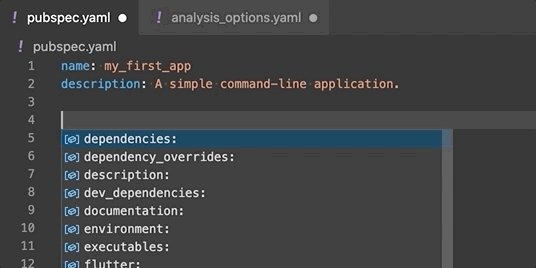
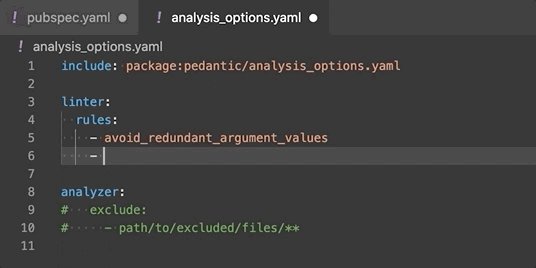
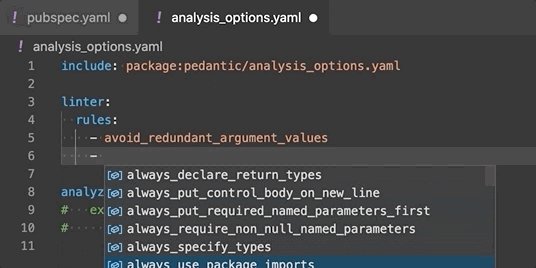
Однако поддержка LSP распространяется не только на Dart. Автодополнение кода также поддерживается в файлах pubspec.yaml и analysis_options.yaml.

И это лишь некоторые из недавних обновлений, появившихся в расширении Visual Studio Code для Flutter. Полный перечень — в анонсах:
Visual Studio Code Plugin v3.16
Visual Studio Code Plugin v3.17
Visual Studio Code Plugin v3.18
Visual Studio Code Plugin v3.19
Visual Studio Code Plugin v3.20
Комментарий Евгения Сатурова
Давайте разберёмся, что же такое LSP? Чтобы ответить на этот вопрос, предлагаю задуматься, почему мы пишем код не в условном блокноте, а в IDE. Современные IDE делают жизнь разработчиков удобнее: автодополнение, «go to definition», «documentation on hover» и многие другие фичи мы уже даже не замечаем. Однако, если что-то идёт не так и они отключаются, мы чувствуем себя как без рук.
Каждая фича под капотом очень сложна. Это в значительной степени затрудняет поддержку новых языков.
Здесь на помощь и приходит LSP — открытый протокол, разработанный Microsoft в рамках работы над VS Code. Идея лежит на поверхности: всю работу по анализу кода вынести на сервер. IDE остается лишь клиентским агентом: отображает информацию, получаемую с сервера по стандартизированному протоколу.
В основе протокола LSP — хорошо знакомый мобильным разработчикам формат JSON. IDE общается с сервером посредством сообщений в этом формате. Сервер умный, он разбирает семантику языка, благодаря чем помогает с автодополнением кода, анализом опечаток, обрабатывает переходы к объявлению и поиск ссылок.
Идея прекрасная, но, как и с любой новинкой, с LSP следует быть внимательным. Мы в Surf переключились на него еще на стадии экспериментального внедрения и время от времени наблюдали разнообразные баги, деградацию производительности IDE, а также некоторые другие сайд-эффекты.
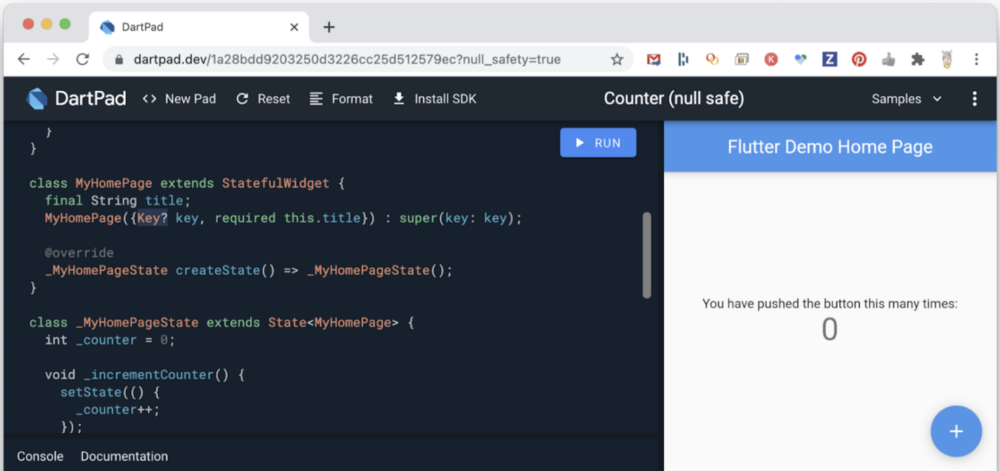
DartPad обновлён и поддерживает Flutter 2
Теперь можно попробовать новую null safe версию Flutter, при этом не расставаясь с любимым браузером.

Обновления экосистемы
Разработка Flutter затронула не только фреймворки и инструменты — она также коснулась целого ряда пакетов и плагинов, доступных для приложений во Flutter. К примеру, для плагинов camera и video_player смёрджили в общей сложности почти 30 пул-реквестов, что сильно улучшило их качество. Если раньше у вас с ними возникали проблемы, попробуйте ещё раз. Думаем, теперь они покажутся вам намного надёжнее.
Комментарий Евгения Сатурова
Video_player? Кто сказал video_player? Потрясающий пакет, сэкономивший нам сотни человеко-часов при разработке приложения The Hole. С небольшими доработками пакет оказался пригоден для постройки на его базе большого video-first проекта.
Если вы пользуетесь Firebase, мы рады сообщить вам, что довели самые популярные плагины до production quality — в том числе null safety support, полный набор справочной документации и вводные туториалы для Android, iOS, web и macOS. Вот некоторые из этих плагинов:
Core
Authentication
Cloud Firestore
Cloud Functions
Cloud Messaging
Cloud Storage
Crashlytics
Если вы хотите получать отчёты об ошибках в своём приложении, советуем обратить внимание на Sentry, который анонсировал новый SDK для приложений во Flutter.

С помощью SDK от Sentry для Flutter вы сможете в реальном времени получать оповещения об ошибках на Android, iOS или нативных платформах. С более подробной информацией можно ознакомиться в документации Sentry.
Кроме того, если вы ещё не видели коммьюнити «Flutter Community “plus” plugins», обязательно туда зайдите. Они сделали форк нескольких популярных плагинов, изначально разработанных командой Flutter, и добавили поддержку null safety, поддержку для дополнительных платформ и целый сет новой документации, а также начали вносить соответствующие исправления в репозиториях Flutter/плагинов. Сюда вошли плагины:
Android Alarm+
Android Intent+
Battery+
Connectivity+
Device Info+
Network Info+
Package Info+
Sensors+
Share+
Количество Flutter-совместимых пакетов и плагинов перевалило за 15 тысяч. Искать подходящие стало сложнее. Поэтому мы публикуем Pub Points (оценку статического анализа), рейтинг популярности, лайки и в особых случаях присваиваем пакетам статус Flutter Favorite. К релизу Flutter 2 мы добавили в список избранного несколько новых пакетов:
animated_text_kit
bottom_navy_bar
chopper
font_awesome_flutter
flutter_local_notifications
just_audio
Поздравляем их авторов! Если вы ещё не слышали об этих или остальных пакетах из списка, мы вам очень рекомендуем.
Комментарий Евгения Сатурова
В самое ближайшее время наши пакеты Surf Gear получат поддержку null safety в stable. Мы просто не можем не сделать этот важный шаг навстречу всему сообществу. А ещё мы активно документируем наши пакеты. Пакет mwwm получил документацию одним из первых.
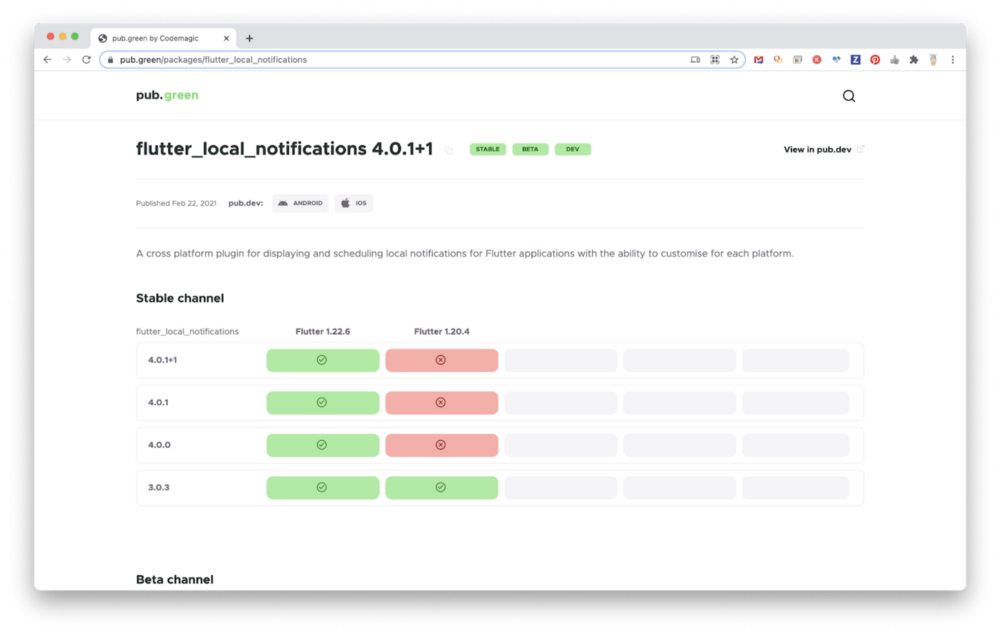
Если вы автор или пользователь пакета и вам интересно, работает ли его актуальная версия на свежем Flutter, попробуйте новый сайт pub.green от Codemagic.

На новом сайте pub.green от Codemagic можно проверить совместимость новейших пакетов с последними релизами Flutter.
На сайте pub.green тестируют совместимость пакетов Flutter и Dart, имеющихся на pub.dev, с различными версиями Flutter. Получается своего рода справочник совместимости для Flutter. Чтобы узнать о сайте поподробнее, рекомендую прочитать анонс от команды CodeMagic.
Изменения без обратной совместимости
Во Flutter 2 мы внесли следующие изменения без обратной совместимости, многие из которых можно автоматически обнаружит�� и пофиксить с помощью команды dart fix или quick fix-ов в вашем IDE:
61366 Продолжили работать над изменением без обратной связи в clipBehavior
66700 Установили дефолтное значение clipBehavior в FittedBox на none
68905 Удалили параметр nullOk из Cupertino color resolution APIs
69808 Удалили nullOk из Scaffold.of и ScaffoldMessenger.of, создали maybeOf для обоих
68910 Удалили параметр nullOk из Router.of и сделали так, чтобы возвращалось a non-nullable value
68911 Добавили maybeLocaleOf к Localizations
68736 Удалили nullOK в Media.queryOf
68917 Удалили параметр nullOk из Focus.of, FocusTraversalOrder.of и FocusTraversalGroup.of
68921 Удалили параметр nullOk из Shortcuts.of, Actions.find и Actions.handler
68925 Удалили параметр nullOk из AnimatedList.of и SliverAnimatedList.of
69620 Удалили устаревшие методы из BuildContex
70726 Удалили параметр nullOk из Navigator.of и add Navigator.maybeOft
72017 Удалили устаревший CupertinoTextThemeData.brightness
72395 Удалили устаревший [PointerEnterEvent, PointerExitEvent].fromHoverEvent
72532 Удалили устаревший showDialog.child
72890 Удалили устаревший Scaffold.resizeToAvoidBottomPadding
72893 Удалили устаревший WidgetsBinding.[deferFirstFrameReport, allowFirstFrameReport]
72901 Удалили устаревший StatefulElement.inheritFromElement
72903 Удалили устаревшие методы Element
73604 Удалили устаревший CupertinoDialog
73745 Удалили устаревший actionsForegroundColor из Cupertino[Sliver]NavigationBar
73746 Удалили устаревший ButtonTheme.bar
73747 Удалили устаревший span
73748 Удалили устаревший RenderView.scheduleInitialFrame
73749 Удалили устаревший Layer.findAll
75657 Удалили рудиментарный параметр nullOk из Localizations.localeOf
74680 Удалили nullOk из Actions.invoke, add Actions.maybeInvoke
Заключение
Команда Flutter в Google благодарит вас. Мы говорим вам 150 тысяч «спасибо» за более чем 150 тысяч приложений на Flutter, запущенных в сообществе только за последние два года. Из нескольких особенно понравившихся нам приложений мы сделали подборку. Вы найдёте её во вступлении к Flutter Engage в видео, посвященном вам, нашему сообществу.
Без вашей постоянной поддержки и интереса к нашему общему делу мы бы не смогли стать одним из ярчайших международных сообществ разработчиков во всём мире. Нам уже не терпится посмотреть на ваши будущие проекты на Flutter.

Научитесь создавать современные мобильные приложения сразу под две платформы: Android и iOS.
Что вас ждёт на курсе:
хорошо продуманная программа
много-много часов практики
57 домашних заданий с проверкой и codereview
10 мастер-классов от разработчиков Surf
По окончанию курса вы напишете своё собственное приложение и получите электронный сертификат, а лучшие получат приглашение на стажировку с возможностью трудоустройства.
Кейсы, лучшие практики, новости и вакансии Surf, а также прямые эфиры — в телеграм-канале Surf Flutter Team. Присоединяйтесь!
