Ранее делился тем, как мы решаем проблему отсутствия UI\UX дизайна в 1С с помощью Javascript и React.js. Сегодня обсудим роль и влияние дизайна на скорость разработки и внедрений мобильных приложений на 1С.
Для чего вообще заниматься дизайном, если и так все хорошо на рынке ИТ, спрос велик, работы валом и т.д.?
Три ключевые причины:
Снизить себестоимость, за счет многократных доработок\переделок, когда Заказчик (внутренний\внешний) видит продукт, только после разработки, а не ДО разработки, когда может хоть как-то повлиять.
Повысить «человеко-центричность» в разрабатываемых бизнес-приложениях, за счет предварительной проработки дизайна (UX и UI), направленного на достижение цели индивидуума, использующего программное обеспечение.
Ускорить внедрение разработанного ПО и снизить нагрузку на техническую поддержку, как свою, так и Заказчика.
Технология разработки, когда до начала программирования, быстро, просто и дешево дизайнишь прототип (MVP), в online обсуждаешь, согласовываешь и сдаешь заказчику, после чего начинаешь кодить – зарекомендовала себя на все 100%.
Более того, был опыт, когда задизайнили идею надстройки\расширения к типовой конфигурации, запустили рассылку по внутренней базе и получили тут-же лиды = $!
Как тебе такое Илон Маск? Зерокодинг воплати!

В мобилке тема UI и UX дизайна, прототипирования, MVP стоит ещё острее чем в десктопе. Так, года два назад, обратился в ряд компаний с ТЗ на мобильное приложение и все мне предложили примерно следующий порядок реализации проекта:
Этап 1. Исследование и составление ТЗ
● Сбор и формализация требований;
● Разработка и проектирование прототипа приложения;
● Разработка и проектирование UX/UI интерфейсов ключевых экранов приложения;
● Подготовка ТЗ с описанием принципа работы функционала.
Этап 2. Разработка приложения на основании документации, составленной на этапе 1.
2.1. Разработка серверной части:
……
2.2. Разработка клиентской части:
….
2.3. Тестирование и отладка:
…..
2.4. Публикация мобильного приложения в Store:
….
Этап 3. Передача исходных материалов проекта.
Попробовал, и понял на сколько круто, быстро, удобно! Во-первых, был впечатлен конкретным дизайнером в конкретной компании, звали – Олеся. Понимала мои запросы с полуслова, сама предлагала кучу классных дизайн-решений, у меня слюнки текли и хотелось уже быстрее дождаться разработки и получить долгожданный прототип. Во-вторых, я участвовал сам в создании своего детища, сам решал, как будут называться кнопки, что будет в результате их нажатия и т.д., конечно 80-90% решений было за Олесей, но те 10% влияния, что я оказывал – были ценны для меня. В-третьих, мы были на одной волне с разработчиками, ведь уже не только куча текста было написано, но и был кликабельный прототип, ожидание и реальность сошлись на много быстрее и четче!

Создавая мобильные приложения на платформе 1С, приходится сразу кодить\конфигурировать. Продвинутые компании юзают не привычный 1С-му глазу Axure или Figma, долго настраивают, готовят UI Kitы и только после этого дизайнят интерфейс 1С, как из конфигуратора. Все это долго….. нудно и посильно не всем с коробки, короче "Такси - сел и поехал" не получается ;-)
В итоге, имея положительный опыт и наработки по десктопным форма, начали делать мобильные формы.
Технологии и архитектура уже известные:
Frontend
В основе лежит Single Page Application подход и фреймворк React.
ru.reactjs.org
Для реализации UI конструктора форм возьмем Material UI.
material-ui.com/ru
Сетка для проектирования форм и реализации колонок будет взята тоже из Material, но потребует настройки.
material-ui.com/ru/components/grid
Примеры реализации аналогичной идеи Drag&Drop создания макета из элементов:
github.com/chriskitson/react-drag-drop-layout-builder
github.com/kiho/react-form-builder
github.com/saravananangu/react-drag-drop-form-builde
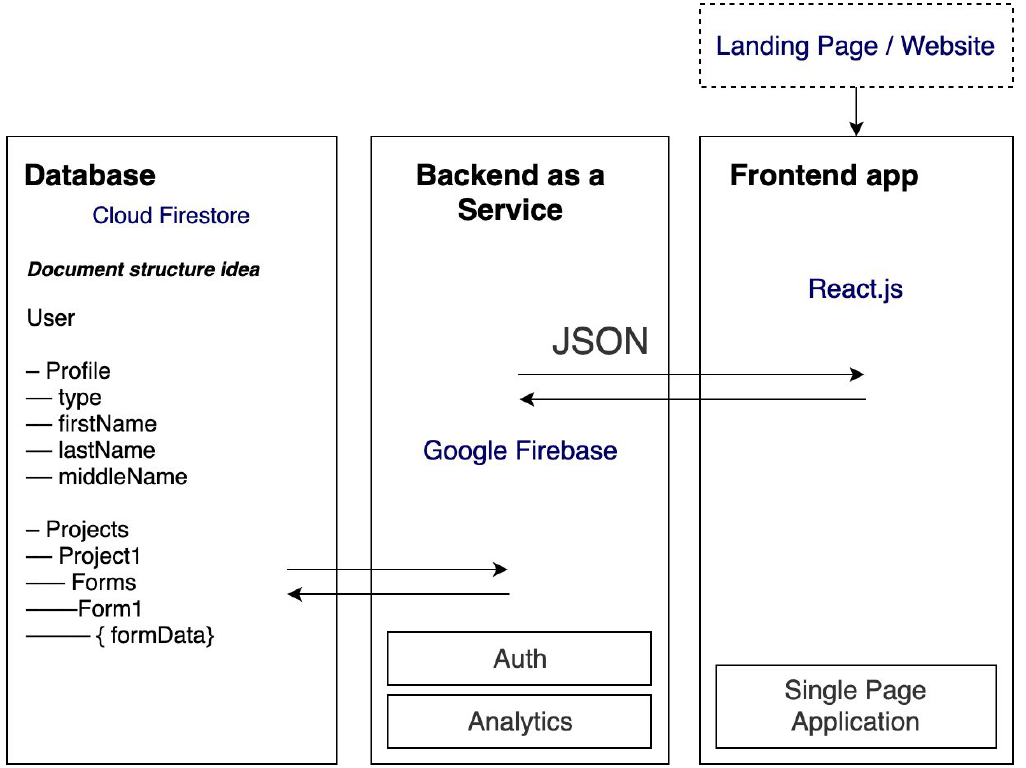
Backend
На первом этапе достаточно использовать serverless подход и взять Google Firebase за основу.
В дальнейшем начнем разработку собственного backend-приложения на Node.js.
Архитектура:

Что пока получается:

На этот прототип понадобилось 10 минут:
Оказалось, что реализовывать инструмент прототипирования мобильной платформы 1С в разы сложнее десктопа, ведь логика элементов мобильных форм 1С платформы куда сложнее чем десктоп, так же есть особенности растягивания элементов по размеру экрана и т.д. и т.п. Пока тестируем на внутренних проектах и на ряде клиентов, но в целом, технология так же себя оправдывает: разработка и сдача работ заказчику увеличивается минимум на 25-30%, но есть одно НО: нужно выращивать компетенции дизайнера внутри, привлекать консультантов внешних, из мира web и мобильной разработки, в итоге появляются внутренние 1С:Дизайнеры.
Всем успешных проектов, мира и добра!
