У большинства из нас есть опыт работы с интерфейсом, который сложно использовать. Даже сегодня многие системы разрабатываются без должного внимания к пользователям: создатели продуктов сосредотачиваются в первую очередь на технологиях, а не на людях, которые будут их использовать.
Возможно, вы уже встречали термин «human factors design» в прошлом. Но что это такое?
В этой статье мы рассмотрим, почему так важны ключевые принципы проектирования, связанные с человеческим фактором, а так же методы, позволяющие оценить, насколько хорошо Вы учли человеческий фактор в своем дизайне.
Что такое «человеческий фактор» в дизайне?
Человеческий фактор (ЧФ) относится к тому, как пользователи взаимодействуют с системами, машинами, платформами или даже отдельными задачами.
Как дисциплина, ЧФ имеет прочные связи с военным делом и часто ассоциируется с авиационной промышленностью. Например, сложность устройства кабины управления увеличивает когнитивную нагрузку на пилотов, что приводит к несчастным случаям в результате человеческой ошибки (поэтому это называется «человеческим фактором»).

Создатели продуктов аналогичным образом ищут способы снизить когнитивную нагрузку на пользователей.
Дизайн с учетом человеческих факторов (people-centered design), в частности, фокусируется на улучшении областей продукта, где происходит непосредственное взаимодействие с пользователем. Например, использование смартфона с сенсорным экраном и выполнение задач на настольном компьютере.
Цель состоит в том, чтобы уменьшить количество ошибок, которые делают пользователи, и обеспечить более комфортное взаимодействие с продуктом. Дизайн с учетом человеческих факторов — это понимание человеческих возможностей и ограничений, а затем применение этих знаний при проектировании продукта. Он сочетает в себе множество дисциплин, включая психологию, социологию, инженерию и промышленный дизайн.
Человеческий фактор vs. UX
Дизайн с учетом человеческих факторов — это то же самое, что и UX-дизайн? Не обязательно.
Дизайн с учетом человеческих факторов уходит корнями в эргономику и в первую очередь ориентирован на то, как люди взаимодействуют с технологиями. Речь идет о том, чтобы сделать систему удобной, особенно когда речь идет о человеко-машинном взаимодействии (human-computer interaction, HCI).
С другой стороны, пользовательский опыт (UX) включает в себя все этапы, через которые проходят пользователи, когда они взаимодействуют с продуктом. Цель UX-дизайна — сделать систему полезной и приятной для взаимодействия.
Когда люди оценивают продукт, они обычно судят о нем как по удобству использования, так и по привлекательности. Человеческий фактор, делающий продукт пригодным для использования, является частью более широкого пользовательского опыта. Таким образом, UX-дизайнеры должны хорошо разбираться в особенностях человеческого фактора, чтобы создать отличный продукт.
Ключевые принципы проектирования человеческого фактора
Человеческий фактор тесно связан с улучшением взаимодействия между машинами и людьми. Чтобы это произошло, Вам нужно подумать о возможностях и ограничениях вашего пользователя, а затем применить их к своему продукту или веб-дизайну.
Большинство принципов, перечисленных ниже, взяты из стандартов ISO 9241 по эргономике взаимодействия человека с компьютером.
Принципы, упомянутые в этом разделе, преследуют одну цель: помочь пользователю взаимодействовать с продуктом и войти в состояние «потока» при его использовании.
Физическая эргономика
Под физической эргономикой понимается реакция человеческого тела на требования физической работы — например, использование мышц руки для удержания смартфона или касания экрана. Правильный эргономичный дизайн необходим для комфортного взаимодействия с продуктом. Чтобы оценить, полезен ли продукт для пользователя, нужно принимать во внимание:
Конкретные операции, которые пользователи выполняют с продуктом (например, ввод текста в веб-форму)
Физические характеристики продукта (например, размер, форма и вес мобильного телефона)
Контекст использования или то, как пользователи взаимодействуют с информацией на этом устройстве
Эта информация помогает разработать продукт или устройство таким образом, чтобы пользователи могли выполнять задачи эффективно и результативно. Например, когда мы применяем человеческий фактор в дизайне мобильных приложений, мы настраиваем сенсорные элементы управления таким образом, чтобы минимизировать риск ложных действий.

Пользовательское тестирование даст вам полное представление о правильной эргономике. Например, при пользовательском тестировании Вы можете попросить пользователей провзаимодействовать с продуктом и измерить частоту ошибок.
Согласованность
Этот принцип гласит, что система должна выглядеть и работать одинаково во всем. Последовательность в дизайне играет ключевую роль в создании комфортного взаимодействия.
Также важно поддерживать внутреннюю и внешнюю согласованность:
Внутренняя согласованность — применяйте одни и те же принципы ко всем элементам пользовательского интерфейса. Например, при разработке графического пользовательского интерфейса (GUI) используйте один и тот же внешний вид всех элементов пользовательского интерфейса.
Внешняя согласованность — используйте один и тот же дизайн для всех возможных платформ продукта (например, дэсктопные и мобильные версии).
Знакомость
Принцип знакомости говорит о важности использования привычных концепций и метафор при разработке интерфейса человек-компьютер.
Индустрия дизайна любит инновации, поэтому часто у дизайнеров возникает соблазн создавать что-то новое и неожиданное. Но в то же время пользователям нравятся привычные продукты. По мере того, как они проводят время, используя продукты, отличные от наших (Закон Якоба о пользовательском опыте в Интернете), они знакомятся со стандартными соглашениями о дизайне и начинают их ожидать.
Дизайнеры, изобретающие велосипед и внедряющие необычные концепции, требуют от своего пользователя дополнительное обучение. Когда использование продукта отличается от привычного, пользователям приходится тратить дополнительное время на изучение того, как правильно взаимодействовать с вашим продуктом.
Чтобы бороться с этим явлением, стремитесь к интуитивному пониманию взаимодействия, используя шаблоны, с которыми люди уже знакомы.
Чувство контроля
Человеко-компьютерный дизайн — это управление информацией пользователем. Именно пользователь должен контролировать взаимодействие с системой, а не наоборот.
Вот несколько вещей, которые следует помнить при проектировании системы:
Адекватная обратная связь — используйте визуальные и слуховые сигналы, чтобы помочь пользователям понять текущее состояние системы.
Контроль за системными операциями — пользователи должны иметь контроль над системными операциями, такими как прерывание или завершение действий.
Персонализация — предлагайте контент на основе того, что вы знаете о пользователе, чтобы создать впечатление, что система адаптируется к потребностям пользователя.

Дайте пользователю возможность ощутить свою ценность, персонализируя контент.
Эффективность
Пользователи должны иметь возможность выполнять свои задачи в кратчайшие сроки. Задача дизайнера — снизить когнитивную нагрузку на пользователя, то есть не требовать больших умственных усилий для взаимодействия с продуктом.
Несколько советов, которые следует иметь в виду:
Разбейте сложные задачи на простые шаги. Поступая так, вы можете уменьшить сложность отдельных компонентов и упростить принятие решений.
Уменьшите количество операций, необходимых для выполнения задачи. Удалите все лишние действия и сделайте пути навигации как можно короче. Убедитесь, что ваш пользователь может посвятить все свое время (и свои умственные силы) поставленной задаче, а не интерфейсу продукта.
Направляйте пользователя. Помогите пользователю узнать, как пользоваться системой, заранее предоставив ему всю информацию. Предвидьте места, где пользователям может потребоваться дополнительная помощь.
Сгруппируйте связанную информацию вместе. Например, когда в вашем продукте используется графический пользовательский интерфейс, вы можете разместить элементы пользовательского интерфейса таким образом, чтобы привлечь внимание к наиболее важной информации. Используйте принципы гештальта для организации информации на экранах.
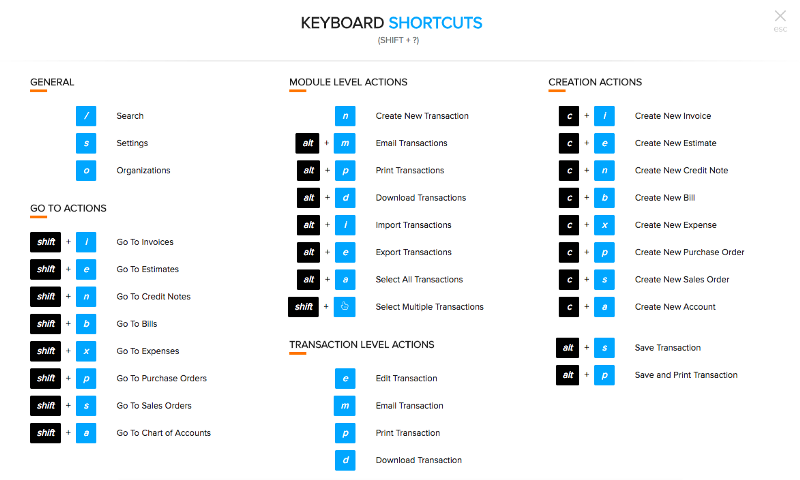
Предлагайте горячие клавиши. Опытным пользователям важно предлагать горячие клавиши, которые могут повысить их продуктивность.

Управление ошибками
Человеку свойственно ошибаться. Но это не значит, что вашим пользователям это нравится! То, как система обрабатывает ошибки, оказывает огромное влияние на ваших пользователей. Этот пункт включает в себя предотвращение ошибок, исправление ошибок и помощь пользователю при возникновении ошибки.
Вот несколько вещей, которые следует помнить при разработке системы обработки ошибок:
По возможности предотвращайте возникновение ошибок. Создавайте user journeys и анализируйте их, чтобы определять места, в которых пользователи могут столкнуться с проблемами.
Защитите пользователей от фатальных ошибок. Создавайте защитные слои, которые не позволяют пользователям приходить к состоянию фатальной ошибки. Например, диалоговые окна, которые просят пользователей подтвердить свое действие (например, удаление файлов или всей учетной записи).

Поддержка операций «Отменить». Сделайте возможным обратное действие.
В случае возникновения ошибки предоставьте сообщения, которые помогут пользователям решить проблему.
Никогда не обвиняйте пользователей. Если вы практикуете дизайн, ориентированный на пользователя, вы знаете, что это не вина пользователя; пользователи совершают ошибки из-за недостатков дизайна.

Методы выявления человеческого фактора
Теперь, когда Вы понимаете, что такое дизайн с учетом человеческих факторов, давайте поговорим о том, как включить эти знания в процесс проектирования. Первым шагом является понимание вашего пользователя и того, где он может испытать трудности, поэтому ключевым моментом разработки является пользовательское тестирование.
Вот несколько методов тестирования, позволяющих понять действующий человеческий фактор:
Волшебник страны Оз. В этом методе один человек занимает место компьютера, имитируя реакцию программы на пользователя, который думает, что он взаимодействует с реальным цифровым продуктом. Это может привести к более естественному взаимодействию со стороны пользователя. Этот метод имеет ценность на этапе исследования пользователя, поскольку помогает спроектировать более естественное взаимодействие пользователя с компьютером.
Когнитивное пошаговое руководство. Когнитивное пошаговое руководство — это метод юзабилити, при котором специалисты по пользовательскому интерфейсу работают над серией задач с точки зрения пользователя. Когнитивное пошаговое руководство хорошо работает на этапе создания прототипа, потому что позволяет сосредоточиться на простом: может ли новый пользователь легко выполнить поставленные задачи?
Модерируемое юзабилити-тестирование. С помощью этой техники специалисты по человеческому фактору наблюдают, как участники тестирования взаимодействуют с продуктом. Модерируемое юзабилити-тестирование приносит наибольшую пользу, когда у команды есть прототип продукта высокой точности (high-fidelity). Чтобы получить еще больше информации о пользовательском опыте, попросите участников думать вслух во время тестирования.
Контекстное исследование. Контекстное исследование — это форма качественного исследования, в котором UX-дизайнеры наблюдают, как пользователи взаимодействуют с продуктом в их естественной среде, например на рабочем месте. Это идеальный вариант, если Вы уже выпустили продукт на рынок и можете наблюдать, как пользователи взаимодействуют с продуктом в реальной жизни.
